Nginx之Rewrite重定向
常见的Nginx正则表达式
^:匹配输入字符串的起始位置
$:匹配输入字符串的结束位置
*:匹配前面的字符零次或多次。如“ol*”能匹配“o”及“ol”、“oll”
+:匹配前面的字符一次或者多次。如“ol+”能匹配"ol"及“oll”、"olll",但不能匹配“o”
?:匹配前面的字符零次或一次,例如“do(es)?”能匹配“do”或者“does”,“?”等效于“{0,1}”
.:匹配除“\n”之外的任何单个字符,若要匹配包括“\n”在内的任意字符,请使用诸如“{.\n}”之类的模式
\:将后面接着的字符标记为一个特殊字符或一个原义字符或一个向后引用,如“\n”匹配一个换行符,而“\$”则匹配“$”
\d:匹配纯数字
{n}:重复n次
{n,}:重复n次或更多次
{n,m}:重复n到m次
[]:定义匹配的字符范围
[c]:匹配单个字符c
[a-z]:匹配a-z小写字母的任意一个
[a-zA-Z0-9]:匹配所有大小写字母或者数字任意一个
():表达式的开始和结束位置
|:或运算符
URI(Uniform Resource Identifier,统一资源标识符)是一种字符串标识符,用于标识抽象或物理资源,
如文件、图片、视频等。
它由多个组件组成,包括协议、主机名、端口号、路径等,例如 http://www.kgc.com:8080/index.html 就是一个 URI。
在 Nginx 中,匹配的对象通常是 URI 的一部分,比如 /index.html、/images/logo.png 等。
location分类
1、精准匹配:location = / {...}
2、一般匹配:location / {...}
3、正则匹配:location ~ / {...}
location常用的匹配规则
=:进行普通字符精确匹配,也就是完全匹配
^~:表示普通字符匹配,使用前缀匹配,如果匹配成功,就不再匹配其他的location
~:区分大小写的匹配
~*:不区分大小写的匹配
!~:区分大小写的匹配取非
!~*:不区分大小写的匹配取非
location优先级
首先精确匹配 =
其次前缀匹配 ^~
其次是按文件中顺序的正则匹配~或者~*
然后匹配不带任何修饰的前缀匹配
最后是交给/通用匹配
location = / {
[ configuration A ]
}
location / {
[ configuration B ]
}
location /documents/ {
[ configuration C ]
}
location ^~ /images/ {
[ configuration D ]
}
location ~* \.(gif|jpg|jpeg)$ {
[ configuration E ]
}
www.ky30.com/
www.ky30.com/index.html
www.ky30.com/documents/
www.ky30.com/images
www.ky30.com/a.jpg
http://www.example.com/gallery/images/cat.png
A)Location /gallery { }
B)Location ~* /. (png|jpg)$ { }
C)Location = /gallery/images { }
D)Location / { }
location实例说明:
(1)location = / {}
=为精确匹配 / ,主机名后面不能带任何字符串,比如访问 / 和 /data,则 / 匹配,/data 不匹配
再比如 location = /abc,则只匹配/abc ,/abc/匹配,/abcd不匹配。若 location /abc,
则即匹配/abc 、/abcd/ 同时也匹配 /abc/。
(2)location / {}
因为所有的地址都以 / 开头,所以这条规则将匹配到所有请求 比如访问 / 和 /data, 则 / 匹配, /data 也匹配,
但若后面是正则表达式会和最长字符串优先匹配(最长匹配)
(3)location ^~ /test {}
匹配任何以 /images/ 开头的地址
location ^~ /test {
root html;
index index.htm index.html;
}
location ^~ /test/abc {
root html;
index index.htm index.html;
}
(4)location ~* \.(gif|jpg|jpeg)$ {}
匹配所有以 gif、jpg或jpeg 结尾的请求
然而,所有请求 /images/ 下的图片会被 location ^~ /images/ 处理,因为 ^~ 的优先级更高,所以到达不了这一条正则
#不区分大小写
location ~* /TEST {
root html;
index index.htm index.html;
location = /1.jpg {
root /data/nginx/static1;
}
location /1.jpg {
root /data/nginx/static2;
}
location ~* \.(gif|jpg|js)$ {
root /data/nginx/static3;
}
优先级总结
(location = 完整路径)> (location ^~ 完整路径)>(location ~,~* 正则顺序) > (location 部分起始路径) > (location /)
在实际网站中使用的匹配规则至少有三个匹配规则
#第一个必选规则
直接匹配网站根,通过域名访问网站首页比较频繁,使用这个会加速处理,比如说官网。
可以是个静态首页,可以直接转发给后端应用服务器
location = / {
root html;
index index.html index. htm;
}
#第二个必选规则是处理静态文件请求,这是nginx作为http服务器的强项
有两种配置模式,目录匹配或后缀匹配,任选其一或搭配使用
location ^~ /static/ {
root /webroot/static/;
}
location ~* \.(html|gif|jpg|jpeg|png|css|js|ico)$ {
root /webroot/res/;
}
#第三个规则就是通用规则,比如用来转发带.php、.jsp后缀的动态请求到后端应用服务器
非静态文件请求就默认是动态请求
location / {
proxy_pass http://tomcat_server;
}
rewrite简介
1、rewrite作用
rewrite作用就是,使用nginx提供的全局变量或自己设置的变量,结合正则表达式和标志位实现url重写以及重定向。
比如:更换域名后需要保持旧的域名能跳转到新的域名上、某网页发生改变需要跳转到新的页面,网站防盗链等等需求
rewrite只能放在server{},location{},if{}中,并且默认只能对域名后边的除去传递的参数外的字符串起作用,
例如 http://www.kgc.com/a/we/index.php?id=1&u=str 只对/a/we/index.php重写。
nginx的内置变量:
$uri: 请求的URI,不包含主机和查询参数。
$request_uri: 请求的URI,包含主机和查询参数。
$args: 查询参数部分,即?后面的内容。
$query_string: 整个查询字符串,包含?。
$host: 请求的主机名。
$http_user_agent: 请求的User-Agent头信息,用于表示请求的客户端浏览器和操作系统。
$http_referer: 请求的Referer头信息,表示当前页面的来源URL。
$remote_addr: 客户端的IP地址。
$remote_port: 客户端的端口号。
$server_addr: 服务器的IP地址。
$server_port: 服务器的端口号。
$request_method: 请求的HTTP方法,如GET、POST、等。
$content_type: 请求的Content-Type头信息,表示请求体的MIME类型。
$content_length: 请求的Content-Length头信息,表示请求体的长度。
$scheme: 请求的协议,通常是http或https。
$request_filename: 请求的文件名,用于指定请求的实际文件路径。
$document_root: 当前请求的根目录。
$server_name: 服务器名称,用于匹配server块的server_name指令。
x_forwarded_for:用于获取HTTP请求头中的X-Forwarded-For字段的值。
X-Forwarded-For是一个常见的HTTP请求头,通常由代理服务器添加,用于指示原始客户端的IP地址。
proxy_set_header X-Forwarded-For $remote_addr; 这个是传给后端。
X-Real-IP:头部为客户端真实IP地址
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header指令来设置X-Real-IP头部的值为$remote_addr,即客户端的真实IP地址。
这样,Nginx会将客户端的真实IP地址作为X-Real-IP头部的值传递给后端服务器。
location / {
root html;
index index.html index.htm;
default_type text/plain;#表示如果没有在其他地方显示设置:content-type的头字段,默认响应为text/plain;纯文本格式
return 200 "way:$request_method";
}
2、rewrite跳转实现
Nginx:通过ngx_http_rewrite_module模块支持URL重写、支持if条件判断,但不支持else
跳转:从一个location跳转到另一个location,循环最多可以执行10次,超过后nginx将返回500错误
PCRE支持:perl兼容正则表达式的语法规则匹配
重写模块set指令:创建新的变量并设其值
3、rewrite执行顺序如下
执行 server 块里面的 rewrite 指令。
执行 location 匹配。
执行选定的 location 中的 rewrite 指令。
4、rewrite语法
rewrite <regex> <replacement> [flag]
regex :表示正则匹配规则。
replacement :表示跳转后的内容。
flag :表示 rewrite 支持的 flag 标记。
5、flag标记说明
last :本条规则匹配完成后,继续向下匹配新的location URI规则。
break :本条规则匹配完成即终止,不再匹配后面的任何规则,且URI不会发生变化。
redirect :返回302临时重定向,浏览器地址会显示跳转后的URL地址。
permanent :返回301永久重定向,浏览器地址栏会显示跳转后的URL地址。
permanent:
location / {
rewrite /test/(.*) /ky30/$1 permanent;
index index.html index.htm;
}
mkdir test
echo test > index.html
mkdir ky30
echo ky30 > index.html
返回301,永久重定向
redirect:
location / {
rewrite /test/(.*) /ky30/$1 redirect;
index index.html index.htm;
}
返回302,临时重定向
永久重定向(301)用于永久性的URL变更,搜索引擎会转移权重和排名到新的URL,客户端会记住新的URL。
临时重定向(302)用于短期的URL变更,搜索引擎不会转移权重和排名到新的URL,客户端会继续访问原始URL。
break:
location / {
rewrite /test/(.*) /ky30/$1 break;
index index.html index.htm;
}
也会跳转,uri没有发生变化,而且只会请求一次。
last:
location /test1 {
index index.html index.htm;
rewrite /test1/(.*) /test2/$1 last;
}
location /test2 {
index index.html index.htm;
rewrite /test2/(.*) /test1/$1 last;
}
location /break {
rewrite /break/(.*) /test1/$1 break;
rewrite /test1/(.*) /test2/$1 break;
index index.html index.htm;
}
location /last {
rewrite /last/(.*) /test1/$1 last;
rewrite /test1/(.*) /test2/$1 last;
index index.html index.htm;
}
"rewrite or internal redirection cycle while processing"是Nginx中的一个错误信息,
它表示在处理请求时发生了重写或内部重定向循环。
这个错误通常是由于配置文件中的重写规则导致了一个无限循环。当Nginx进行重写或内部重定向时,
如果新的URI再次匹配了原始的重写规则,就会产生循环,并导致错误。
last:循环最多可以执行10次,超过后nginx将返回500错误
总结:从功能看rewrite和location似乎有点像,都能实现跳转,主要区别在于rewrite是在同一域名内更改获取资源的路径,
而 location是对一类路径做控制访问或反向代理,还可以proxy_pass 到其他机器。
基于域名的跳转
现在公司旧域名www.kgc.com有业务需求变更,需要使用新域名www.benet.com代替,但是旧域名不能废除,
需要跳转到新域名上,而且后面的参数保持不变。
vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name www.kgc.com; #域名修改
#charset utf-8;
#access_log /var/log/nginx/kgc.com-access.log; #日志修改
location / {
#添加域名重定向
if ($host = 'www.kgc.com'){ #$host为rewrite全局变量,代表请求主机头字段或主机名
rewrite ^/(.*)$ http://www.benet.com/$1 permanent; #在重定向时,$1表示请求的URL
}
root html;
index index.html index.htm;
}
}
echo "192.168.233.61 www.kgc.com www.benet.com" >> /etc/hosts
systemctl restart nginx
permanent
permanent: 永久性重定向,请求日志中的状态码为301。
基于客户端IP访问跳转
今天公司业务新版本上线,要求所有 IP 访问任何内容都显示一个固定维护页面,
只有公司 IP :192.168.233.61访问正常。
vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name www.kgc.com; #域名修改
charset utf-8;
access_log /var/log/nginx/kgc.com-access.log; #日志修改
#设置是否合法的IP标记
set $rewrite true; #设置变量$rewrite,变量值为boole值true
#判断是否为合法IP
if ($remote_addr = "192.168.233.61"){ #当客户端IP为192.168.233.61时,将变量值设为false,不进行重写
set $rewrite false;
}
#除了合法IP,其它都是非法IP,进行重写跳转维护页面
if ($rewrite = true){ #当变量值为true时,进行重写
rewrite (.+) /error.html; #重写在访问IP后边插入/error.html,例如192.168.233.22/error.html
}
location = /error.html {
root html; #网页返回html/error.html的内容
}
location / {
root html;
index index.html index.htm;
}
}
systemctl restart nginx
只有 IP 为 192.168.233.61 能正常访问,其它地址都是维护页面
systemctl restart nginx.service
基于目录下所有 php 结尾的文件跳转
vim /usr/local/nginx/conf/nginx.conf
server {
listen 80;
server_name www.test.com; #域名修改
charset utf-8;
access_log /var/log/nginx/www.test.com-access.log;
location ~* /upload/.*\.php$ {
rewrite (.+) http://www.test.com permanent;
}
location / {
root html;
index index.html index.htm;
}
}
systemctl restart nginx
访问http://www.test.com/upload/123.php,直接跳转到www.test.com
官网地址 https://nginx.org/en/docs/http/ngx_http_core_module.html#location
相关文章:

Nginx之Rewrite重定向
常见的Nginx正则表达式 ^:匹配输入字符串的起始位置 $:匹配输入字符串的结束位置 *:匹配前面的字符零次或多次。如“ol*”能匹配“o”及“ol”、“oll” :匹配前面的字符一次或者多次。如“ol”能匹配"ol"及“oll”、&q…...

uni-app微信小程序开发自定义select下拉多选内容篇
分享-2023年高级前端进阶:前端登顶之巅-最全面的前端知识点总结站点 *分享一个使用比较久的🪜 技术框架公司的选型:uni-app uni-ui vue3 vite4 ts 需求分析:微信小程序-uni-ui内容 1、创建一个自定义的下拉,支持多…...

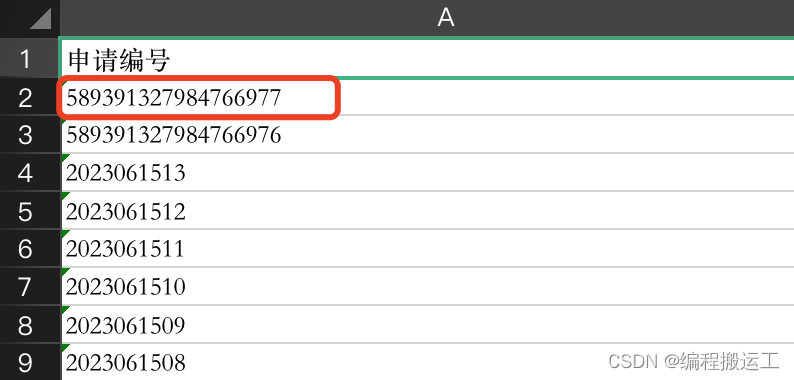
VUE+view table.exportCsv()导出.csv文档时如何防止数据格式为科学计数
当使用table.exportCsv()方法导出数据时,出现科学计数法问题,像电话号码,身份证号码等,当数据大于15位后面的会用0替代。 针对这一问题,解决方法如下:就是再数字前加上制表符“\t”注意双引号,…...
)
Java基础练习六(排序)
排序 1. 第n大数 给定一个整数数组,输入一个值 n, 输出数组中第 n 大的数。 import java.util.Arrays; import java.util.Scanner;public class Work0801 {public static void main(String[] args) {int[] arr {2,3,1,8,3,9,6};// 冒泡排序,第n大数for (int i 0; …...

【Go】Go数据操作 - 处理JSON文件
目录 何为JSON 编码JSON 实践时刻 解码JSON 实践时刻 延伸拓展 何为JSON JSON (JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。JSON最初是JavaScript的一部分,后由于便于快速编写的特性,被开发者独立出来。基本上所有的语…...

服务器之LNMP
lnmp的构成 L:linux系统,操作系统。 N:nginx网站服务,前端,提供前端的静态页面服务。同时具有代理,转发的作用。 转发:主要是转发后端请求。转发到PHP。nginx没有处理动态资源的功能,他有可以支持转发动态请求的模块。 M&…...

恒运资本:定向增发一般多久完成?
随着现代企业的不断发展壮大,企业需求的资金也越来越多,而定向增发成为了企业融资的一个不可或缺的方法之一。那么,定向增发一般需求多长时刻来完结呢?本文将从多个角度进行剖析,以期对此问题有更深化的了解。 一、 定…...

mysql进阶篇(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

考研C语言进阶题库——更新31-32题
目录 31.姜太公门前有一个池塘,他每天都会去池塘里面钓鱼,他钓鱼技术非常高,距离水面五米的深度之内,包括五米的鱼,他都能钓到池塘里面一共有n条鱼,给出每条鱼距离水面的高度,问姜太公一次能钓…...
)
机动车号牌正则表达式(兼容新能源车牌)
说明:“|”前面面是绿牌车(8位)规则,“|”后面是蓝牌车(7位)规则。 ([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领]A-Z)|(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵…...

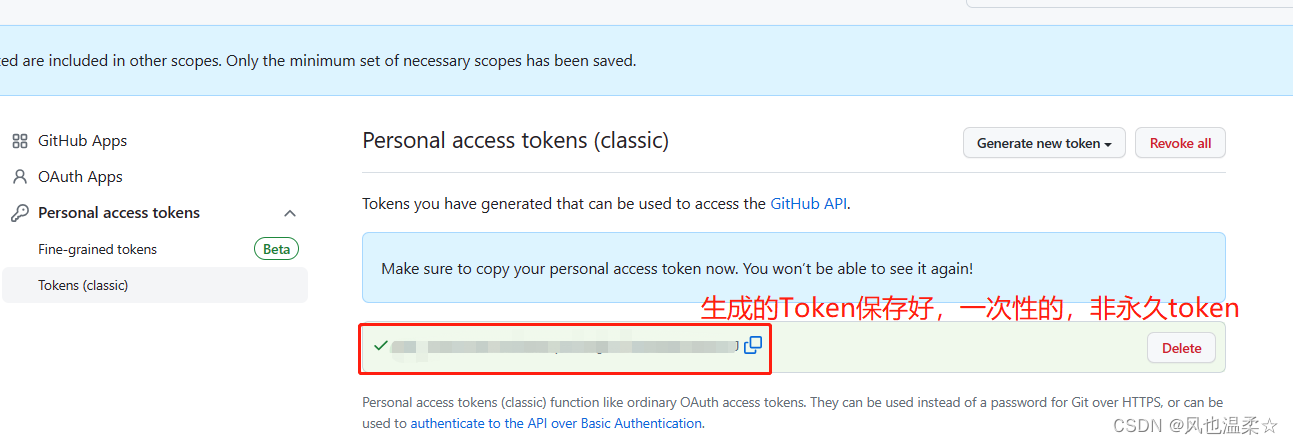
idea如何上传项目到github(超详细)
idea如何上传项目到github 1、IDEA配置2、项目上传到本地仓库2.1、创建本地git仓库2.2、Add操作2.3、Commit操作 3、项目上传到Github4、拿到登录Github的token 1、IDEA配置 File-Settings-VersionControl-Git Git的安装路径下bin目录下的git.exe可执行文件 可以直接点 Gene…...

护网专题简单介绍
护网专题简单介绍 一、护网红蓝队介绍1.1、网络安全大事件1.2、护网行动由来1.3、护网行动中的角色二、红队介绍2.1、红队所需技能2.2、红队攻击流程 三、蓝队介绍3.1、蓝队所需技能3.2、蓝队防守四阶段3.3、蓝队前期准备 四、常见安全厂商介绍4.1、常见安全厂商 五、常见安全产…...

GO学习之 网络通信(Net/Http)
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 10、 文章目录 GO系列前言一、H…...

<dependency> idea中为什么这个变黄色
在IDE中,当你的代码出现黄色高亮时,通常表示存在警告或建议的提示。对于Maven的<dependency>标签来说,黄色高亮可能有以下几种原因: 依赖项未找到:黄色高亮可能表示IDE无法找到指定的依赖项。这可能是由于配置错…...

SA8000 社会责任要求之健康安全准则
【SA8000 社会责任要求之健康安全准则】 健康和安全 准则 3.1 组织应提供一个安全和健康的工作环境,并应采取有效的措施防止潜在的健康和安全事故和职业伤害,或在工作的过程中发生的或引起的疾病。基于产业相关的安全与健康的知识以及任何特定的危害&…...

SpringMVC的架构有什么优势?——控制器(三)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

AI和ChatGPT:人工智能的奇迹
AI和ChatGPT:人工智能的奇迹 引言什么是人工智能?ChatGPT:AI的语言之王ChatGPT的工作原理ChatGPT的优势和挑战AI和ChatGPT的未来展望结论 引言 人工智能(Artificial Intelligence,简称AI)是一项令人兴奋的…...

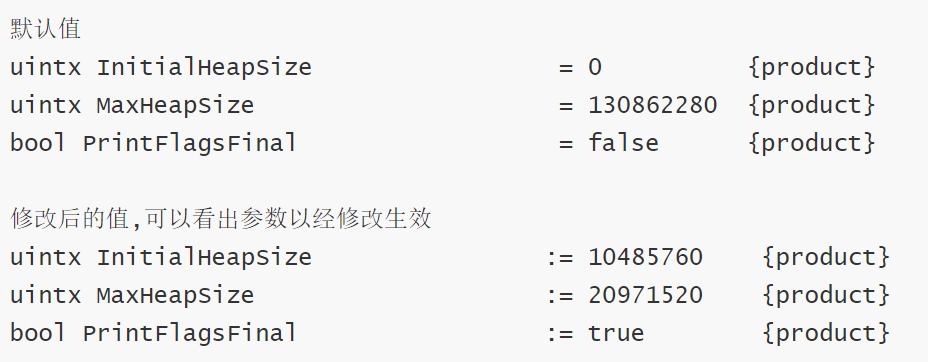
掌握 JVM 的参数及配置
点击下方关注我,然后右上角点击...“设为星标”,就能第一时间收到更新推送啦~~~ JVM(Java虚拟机)是Java编程语言的核心组件之一,它负责执行Java程序,并提供一系列参数和配置选项,可以调整Java程…...
如何高性能、高效率地实现3D Web轻量化?
随着互联网和Web技术的发展,3D Web应用的需求越来越多。然而,复杂的3D模型在Web上展示和交互通常需要大量的带宽和计算资源。为了解决这一问题,HOOPS技术作为一套专业的3D图形技术开发工具包,发挥着关键作用。本文将探讨HOOPS技术…...

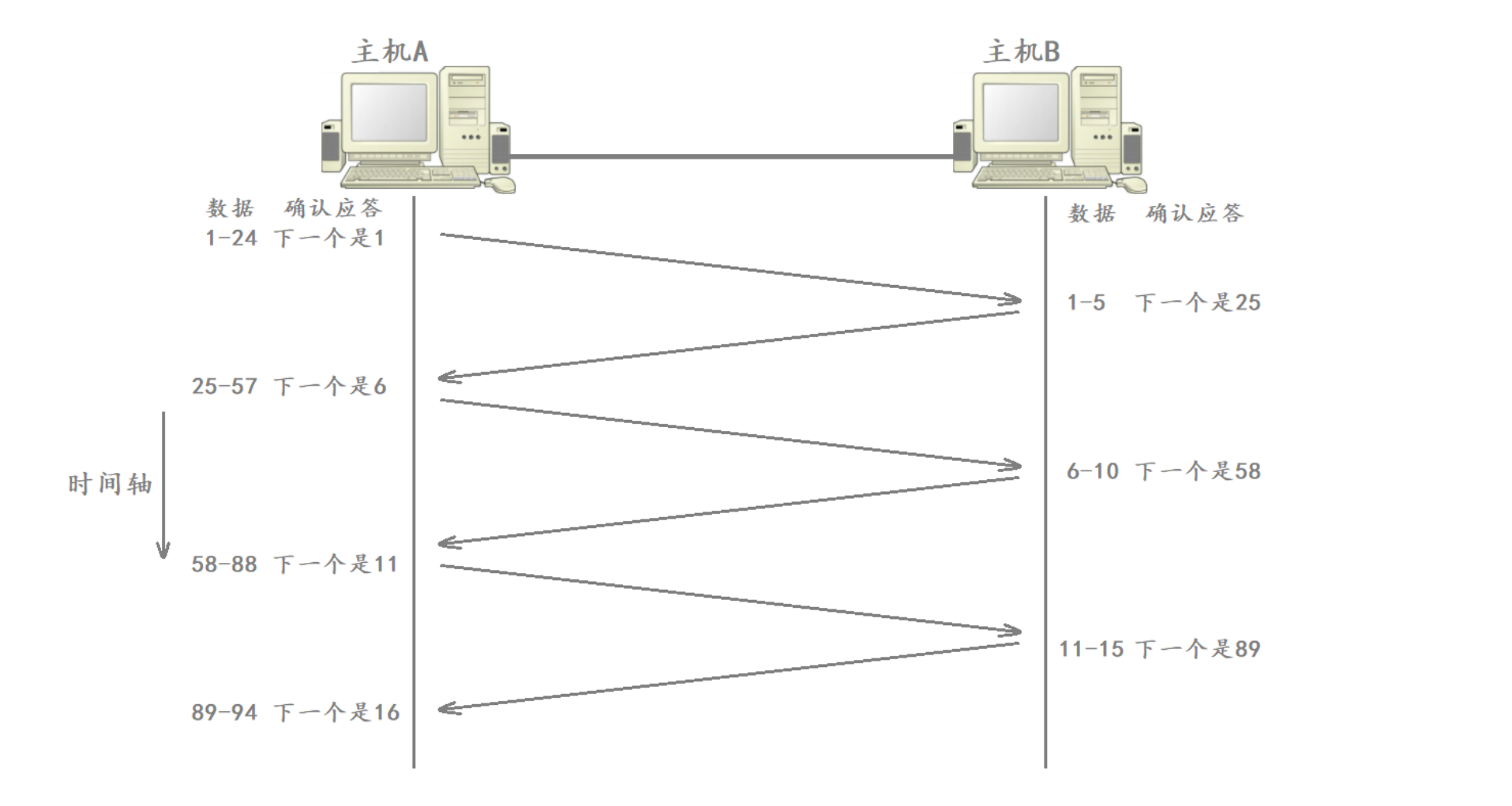
【Linux 网络】 传输层协议之TCP协议 TCP的三次握手和四次挥手
TCP协议 TCP协议段格式谈谈什么是 “可靠” 和 “不可靠”TCP协议段——序号与确认序号TCP协议段——窗口大小TCP协议段 —— 六个标志位确认应答机制(ACK)超时重传机制连接管理机制TCP 的三次握手四次挥手TCP三次握手四次挥手总结图 滑动窗口流量控制拥…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
