objectMapper.getTypeFactory().constructParametricType 方法的作用和使用

在使用 Jackson 库进行 JSON 数据的序列化和反序列化时,经常会使用到 ObjectMapper 类。其中,objectMapper.getTypeFactory().constructParametricType 方法用于构造泛型类型。
具体作用和使用如下:
作用:
- 构造泛型类型,用于解决泛型擦除问题。在 Java 中,泛型在编译时会被擦除为原始类型,例如 List<String> 在运行时会变成 List,这样就无法直接获取到泛型的类型信息。使用
constructParametricType方法可以通过传入实际的类型参数,构造出完整的泛型类型,从而在序列化和反序列化过程中保留泛型的类型信息。
使用:
- 首先,需要创建一个
ObjectMapper对象,用于进行 JSON 的序列化和反序列化操作。 - 然后,通过
getTypeFactory()方法获取TypeFactory对象。 - 调用
constructParametricType方法,传入具体的泛型类型参数,构造出完整的泛型类型。 - 将构造出的泛型类型作为参数传递给
ObjectMapper的相关方法,如readValue()方法进行反序列化,或者writeValue()方法进行序列化。
示例代码如下:
import com.fasterxml.jackson.core.type.TypeReference;
import com.fasterxml.jackson.databind.ObjectMapper;
import java.util.List;public class ObjectMapperExample {public static void main(String[] args) throws IOException {// 创建 ObjectMapper 对象ObjectMapper objectMapper = new ObjectMapper();// 获取 TypeFactory 对象TypeFactory typeFactory = objectMapper.getTypeFactory();// 构造 List<String> 的泛型类型JavaType listType = typeFactory.constructParametricType(List.class, String.class);// 反序列化 JSON 数据为 List<String>List<String> list = objectMapper.readValue(jsonData, listType);// 序列化 List<String> 为 JSON 数据String json = objectMapper.writeValueAsString(list);}
}
在上述代码中,我们首先创建了一个 ObjectMapper 对象,并通过 getTypeFactory() 方法获取 TypeFactory 对象。然后,使用 constructParametricType 方法构造了 List<String> 的泛型类型。接下来,我们可以将构造出的泛型类型作为参数传递给 ObjectMapper 的相关方法,如 readValue() 方法进行反序列化,或者 writeValue() 方法进行序列化。
通过使用 constructParametricType 方法,我们可以在序列化和反序列化过程中保留泛型的类型信息,从而正确地处理泛型类型的数据。
相关文章:

objectMapper.getTypeFactory().constructParametricType 方法的作用和使用
在使用 Jackson 库进行 JSON 数据的序列化和反序列化时,经常会使用到 ObjectMapper 类。其中,objectMapper.getTypeFactory().constructParametricType 方法用于构造泛型类型。 具体作用和使用如下: 作用: 构造泛型类型&#x…...

【websocket - Tornado】简易聊天应用
1、背景 项目测试的过程中需要自己搭建一个webscoket站点,确保此类服务接入后台系统后访问不受影响。python的服务框架常用的有Flask、Django、Tornado,每个框架的侧重点不同,导致使用的场景就会有所差异。 Flask轻量级,采用常规的同步编程方式,需要安装其他模块辅助,主…...

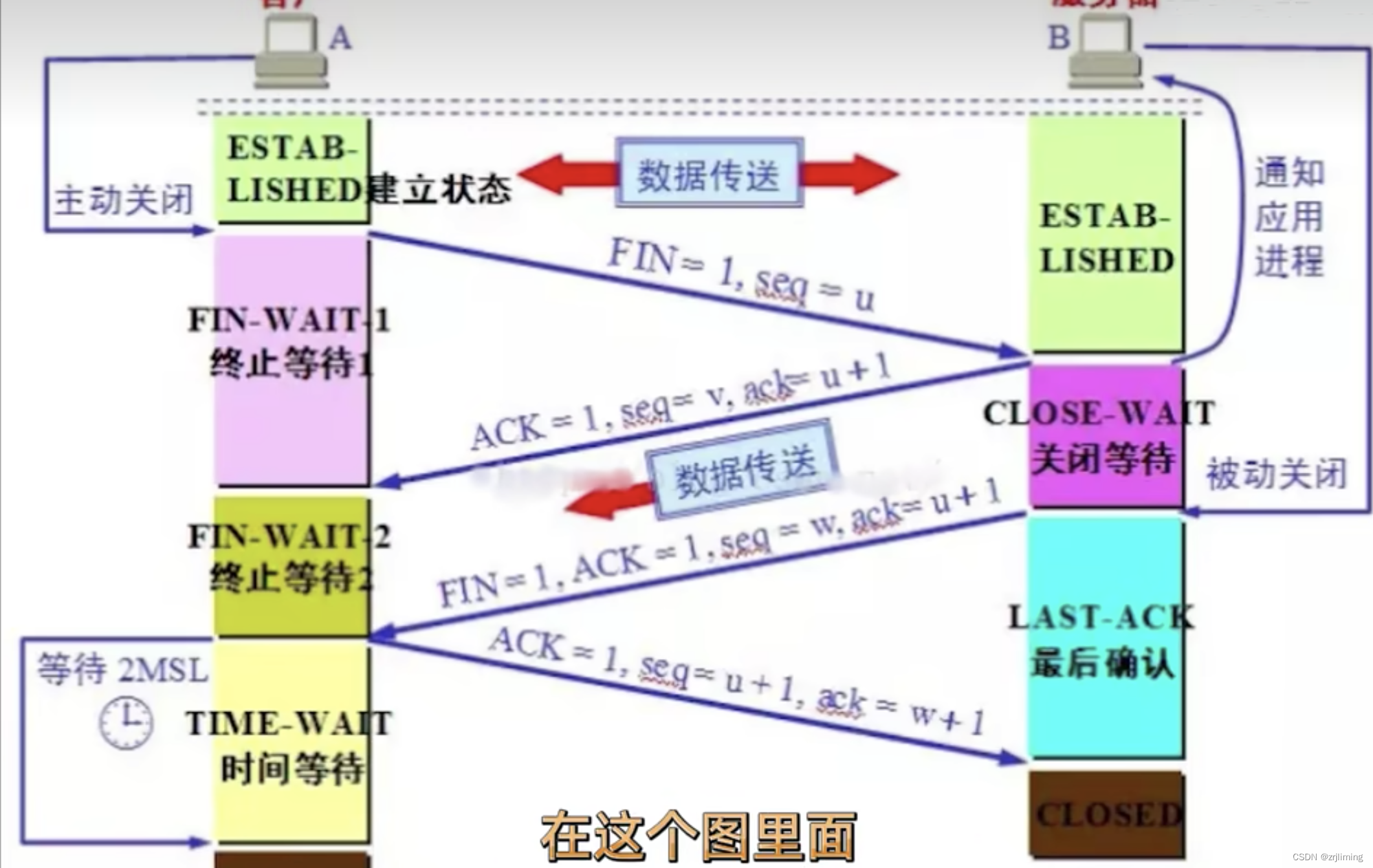
TCP 三次握手,四次挥手
1、三次握手 第一次握手 SYN 等于1,SeqX 第二次握手 SYN等于1 ACK等于1,SeqY,AckX1 第三次SYN等于0 ACK等于1,SeqX1,AckY1 ackRow都是对应请求seqraw,三次握手后,Seq就是服务器前一个包中的ac…...

Nginx之Rewrite重定向
常见的Nginx正则表达式 ^:匹配输入字符串的起始位置 $:匹配输入字符串的结束位置 *:匹配前面的字符零次或多次。如“ol*”能匹配“o”及“ol”、“oll” :匹配前面的字符一次或者多次。如“ol”能匹配"ol"及“oll”、&q…...

uni-app微信小程序开发自定义select下拉多选内容篇
分享-2023年高级前端进阶:前端登顶之巅-最全面的前端知识点总结站点 *分享一个使用比较久的🪜 技术框架公司的选型:uni-app uni-ui vue3 vite4 ts 需求分析:微信小程序-uni-ui内容 1、创建一个自定义的下拉,支持多…...

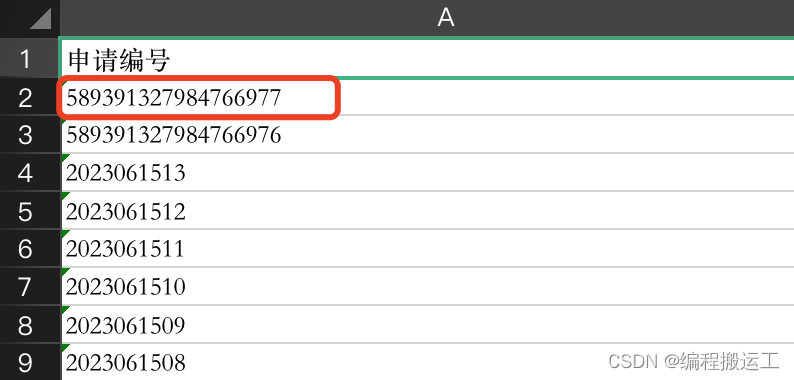
VUE+view table.exportCsv()导出.csv文档时如何防止数据格式为科学计数
当使用table.exportCsv()方法导出数据时,出现科学计数法问题,像电话号码,身份证号码等,当数据大于15位后面的会用0替代。 针对这一问题,解决方法如下:就是再数字前加上制表符“\t”注意双引号,…...
)
Java基础练习六(排序)
排序 1. 第n大数 给定一个整数数组,输入一个值 n, 输出数组中第 n 大的数。 import java.util.Arrays; import java.util.Scanner;public class Work0801 {public static void main(String[] args) {int[] arr {2,3,1,8,3,9,6};// 冒泡排序,第n大数for (int i 0; …...

【Go】Go数据操作 - 处理JSON文件
目录 何为JSON 编码JSON 实践时刻 解码JSON 实践时刻 延伸拓展 何为JSON JSON (JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。JSON最初是JavaScript的一部分,后由于便于快速编写的特性,被开发者独立出来。基本上所有的语…...

服务器之LNMP
lnmp的构成 L:linux系统,操作系统。 N:nginx网站服务,前端,提供前端的静态页面服务。同时具有代理,转发的作用。 转发:主要是转发后端请求。转发到PHP。nginx没有处理动态资源的功能,他有可以支持转发动态请求的模块。 M&…...

恒运资本:定向增发一般多久完成?
随着现代企业的不断发展壮大,企业需求的资金也越来越多,而定向增发成为了企业融资的一个不可或缺的方法之一。那么,定向增发一般需求多长时刻来完结呢?本文将从多个角度进行剖析,以期对此问题有更深化的了解。 一、 定…...

mysql进阶篇(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

考研C语言进阶题库——更新31-32题
目录 31.姜太公门前有一个池塘,他每天都会去池塘里面钓鱼,他钓鱼技术非常高,距离水面五米的深度之内,包括五米的鱼,他都能钓到池塘里面一共有n条鱼,给出每条鱼距离水面的高度,问姜太公一次能钓…...
)
机动车号牌正则表达式(兼容新能源车牌)
说明:“|”前面面是绿牌车(8位)规则,“|”后面是蓝牌车(7位)规则。 ([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领]A-Z)|(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵…...

idea如何上传项目到github(超详细)
idea如何上传项目到github 1、IDEA配置2、项目上传到本地仓库2.1、创建本地git仓库2.2、Add操作2.3、Commit操作 3、项目上传到Github4、拿到登录Github的token 1、IDEA配置 File-Settings-VersionControl-Git Git的安装路径下bin目录下的git.exe可执行文件 可以直接点 Gene…...

护网专题简单介绍
护网专题简单介绍 一、护网红蓝队介绍1.1、网络安全大事件1.2、护网行动由来1.3、护网行动中的角色二、红队介绍2.1、红队所需技能2.2、红队攻击流程 三、蓝队介绍3.1、蓝队所需技能3.2、蓝队防守四阶段3.3、蓝队前期准备 四、常见安全厂商介绍4.1、常见安全厂商 五、常见安全产…...

GO学习之 网络通信(Net/Http)
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 10、 文章目录 GO系列前言一、H…...

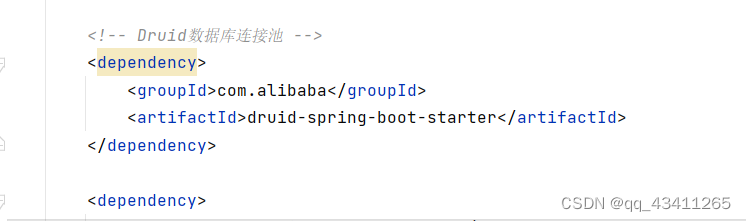
<dependency> idea中为什么这个变黄色
在IDE中,当你的代码出现黄色高亮时,通常表示存在警告或建议的提示。对于Maven的<dependency>标签来说,黄色高亮可能有以下几种原因: 依赖项未找到:黄色高亮可能表示IDE无法找到指定的依赖项。这可能是由于配置错…...

SA8000 社会责任要求之健康安全准则
【SA8000 社会责任要求之健康安全准则】 健康和安全 准则 3.1 组织应提供一个安全和健康的工作环境,并应采取有效的措施防止潜在的健康和安全事故和职业伤害,或在工作的过程中发生的或引起的疾病。基于产业相关的安全与健康的知识以及任何特定的危害&…...

SpringMVC的架构有什么优势?——控制器(三)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

AI和ChatGPT:人工智能的奇迹
AI和ChatGPT:人工智能的奇迹 引言什么是人工智能?ChatGPT:AI的语言之王ChatGPT的工作原理ChatGPT的优势和挑战AI和ChatGPT的未来展望结论 引言 人工智能(Artificial Intelligence,简称AI)是一项令人兴奋的…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
