uniapp使用eatchs雷达图
引入插件
<template><view class="page"><view class="AllBox"><view class="topTit">标题</view><view class="leftTit">对比分析</view><view class="tableBox"><view class="leftBox"><view class="leftItem" v-for="(im,ii) in leftList" :key="ii">{{im}}</view></view><view class="rightBox"><view class="rightItem" v-for="(item,i) in rightList" :key="i"><view class="rItemTxt">{{item.name1}}</view><view class="rItemTxt">{{item.name2}}</view><view class="rItemTxt">{{item.name3}}</view><view class="rItemTxt">{{item.name4}}</view><view class="rItemTxt">{{item.name5}}</view><view class="rItemTxt">{{item.name6}}</view><view class="rItemTxt">{{item.name7}}</view><view class="rItemTxt">{{item.name8}}</view><view class="rItemTxt">{{item.name9}}</view></view></view></view><view class="leftTit">雷达图</view><view class="echartsBox"><view><l-echart ref="chart" @finished="init"></l-echart></view></view></view><view class="btnBox"><view class="button " @click="addBtn()">+ 添加</view></view></view>
</template><script>import * as echarts from '@/uni_modules/lime-echart/static/echarts.min'export default {components: {},data() {return {// 列表数据rightList: [{name1: '张三',name2: 20,name3: 30,name4: 40,name5: 50,name6: 60,name7: 70,name8: 80,name9: 90,},{name1: '李四',name2: 12,name3: 13,name4: 14,name5: 15,name6: 16,name7: 17,name8: 18,name9: 19,},{name1: '王五',name2: 62,name3: 63,name4: 64,name5: 65,name6: 66,name7: 67,name8: 68,name9: 69,},{name1: '赵六',name2: 52,name3: 53,name4: 54,name5: 55,name6: 56,name7: 57,name8: 58,name9: 59,}],leftList: ['名字', '展示2', '展示3', '展示4', '展示5', '展示6', '展示7', '展示8', '展示9'],colorList: ['#1f77b4', '#9467bd', '#2ca02c', '#ff7f0e', '#1882f8', '#f9d158', '#c378ff', '#11BBEC','#fb3b3b', '#78be86'],}},mounted() {this.$refs.chart.init(echarts, chart => {chart.setOption(this.getOption1());});},methods: {addBtn() {uni.navigateTo({url: '/pages/addAnalysis/addAnalysis'})},async init() {// chart 图表实例不能存在data里const chart = await this.$refs.chart.init(echarts);},//图表配置getOption1() {let catNameS = this.rightList.map((item) => {return item.name1})let dataS = this.dataZHfun(this.rightList)// console.log(catNameS, dataS);// 雷达图var option = {legend: {data: catNameS,top: 0,x: 'center',},radar: {radius: 85, //雷达图大小缩放center: ['50%', '55%'], //位置nameGap: 8, // 图中工艺等字距离图的距离indicator: [{name: '展示2', max: 100,},{name: '展示3', max: 100,},{name: '展示4', max: 100,},{name: '展示5', max: 100,},{name: '展示6', max: 100,},{name: '展示7', max: 100,},{name: '展示8', max: 100,},{name: '展示9', max: 100,}]},series: [{type: 'radar',data: dataS,}]}return option},// 数据转换dataZHfun(list) {let newArr = []list.forEach((item, i) => {const arr = {name:'',value:[], itemStyle:{color:''}}arr.name = item.name1arr.value.push(item.name2)arr.value.push(item.name3)arr.value.push(item.name4)arr.value.push(item.name5)arr.value.push(item.name6)arr.value.push(item.name7)arr.value.push(item.name8)arr.value.push(item.name9)arr.itemStyle.color = this.colorList[i]// console.log('arr',arr);newArr.push(arr)})return newArr},},}
</script><style scoped lang="scss">.page {background-color: #ffffff;width: 100%;height: calc(100vh - 44px);.AllBox {height: calc(100vh - 124px) !important;flex: 1;overflow-y: auto;padding: 0 16px;.topTit {width: 100%;height: 30px;text-align: center;line-height: 30px;font-size: 16px;font-weight: 700;color: #333436;}.leftTit {margin-top: 16px;width: 100%;height: 18px;text-align: left;line-height: 18px;font-size: 16px;color: #2f3338;padding-left: 10px;border-left: 2px solid #1756ef;}.tableBox {width: 100%;height: 298px;margin-top: 12px;border-top: 1px solid #dfdfdf;border-left: 1px solid #dfdfdf;border-right: 1px solid #dfdfdf;display: flex;.leftBox {width: 100px;.leftItem {width: 100%;height: 33px;text-align: center;line-height: 33px;font-size: 13px;color: #333436;background-color: #f9f9fa;border-right: 1px solid #dfdfdf;border-bottom: 1px solid #dfdfdf;}}.rightBox {width: calc(100% - 100px);overflow-x: auto;overflow-y: hidden;display: flex;border-bottom: 1px solid #dfdfdf;.rightItem {flex: 1;min-width: 70px;.rItemTxt {width: 100%;height: 33px;text-align: center;line-height: 33px;font-size: 13px;color: #333436;border-right: 1px solid #dfdfdf;border-bottom: 1px solid #dfdfdf;}.rItemTxt:last-child {border-bottom: none;}}.rightItem:last-child .rItemTxt {border-right: none;}}}}.btnBox {position: fixed;bottom: 0;left: 0;width: 100%;height: 70px;display: flex;justify-content: center;align-items: center;.button {border-radius: 6px;height: 44px;width: calc(100% - 32px);text-align: center;line-height: 44px;background-color: #1756ef;color: #fff;}}}.echartsBox {margin-top: 20px;width: 100%;height: 300px;}
</style>
相关文章:

uniapp使用eatchs雷达图
引入插件 <template><view class"page"><view class"AllBox"><view class"topTit">标题</view><view class"leftTit">对比分析</view><view class"tableBox"><view cl…...

PostgreSQL jsonb
PostgreSQL jsonb jsonb 函数以及操作符 在PostgreSQL中,有许多用于处理JSONB数据类型的内置函数和操作符。下面列出了一些常用的JSONB函数和操作符: jsonb_pretty(jsonb) 该函数将JSONB数据格式化为易读的多行字符串。jsonb_typeof(jsonb) 该函数返回…...

Spring系列四:AOP切面编程
文章目录 💗AOP-官方文档🍝AOP 讲解🍝AOP APIs 💗动态代理🍝初始动态代理🍝动态代理深入🍝AOP问题提出📗使用土方法解决📗 对土方法解耦-开发最简单的AOP类📗…...

VS+Qt+C++旅游景区地图导航源码实例
程序示例精选 VSQtC旅游景区地图导航 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<VSQtC旅游景区地图导航>>编写代码,代码整洁,规则,易读。…...

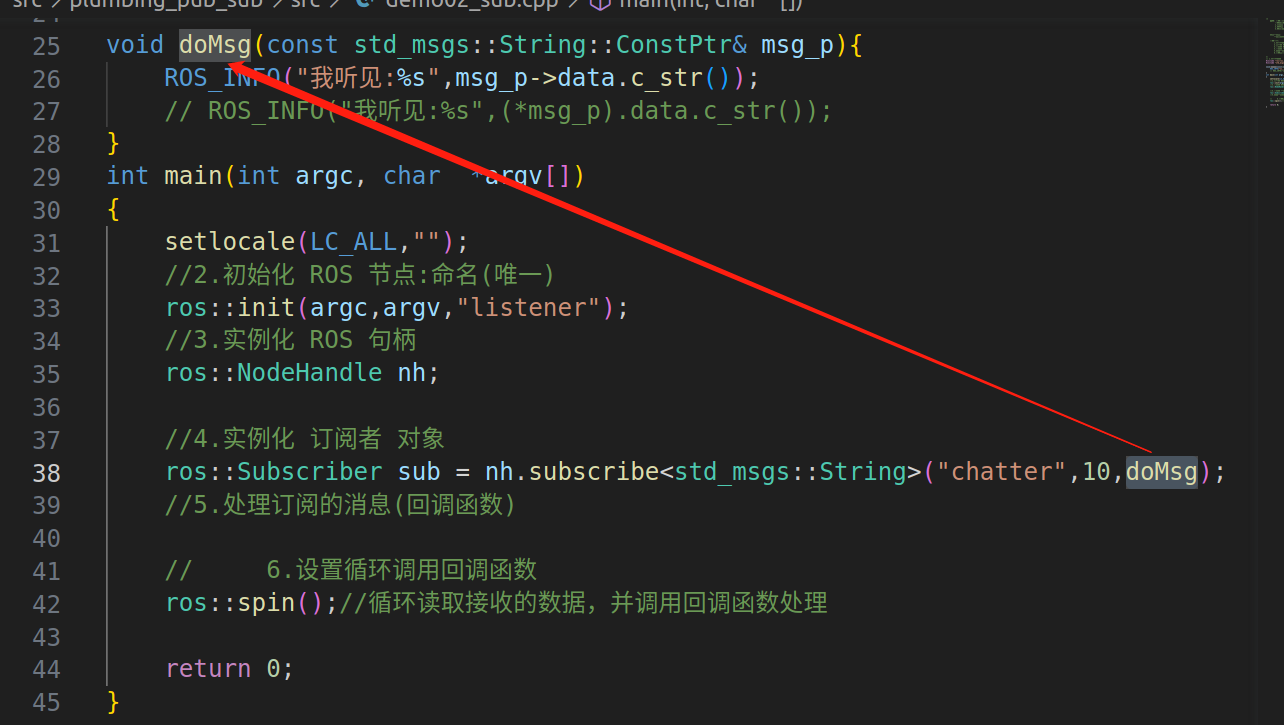
回调函数和一般函数的区别
回调函数:不是我能控制的,通过外界信号触发调用,例如下面是chatter 一般函数:我能控制的,顺序调用...

使用vite创建Vue/React前端项目,配置@别名和Sass样式,又快又方便
Vite官方网站:Vite | 下一代的前端工具链 Vite 并不是基于 Webpack 的,它有自己的开发服务器,利用浏览器中的原生 ES 模块。这种架构使得 Vite 比 Webpack 的开发服务器快了好几个数量级。Vite 采用 Rollup 进行构建,速度也更快…...

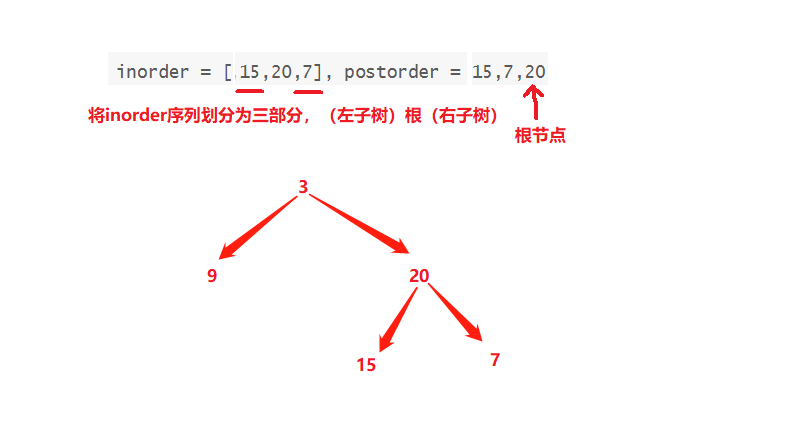
从前序与中序遍历序列构造二叉树,从中序与后序遍历序列构造二叉树
目录 从前序与中序遍历序列构造二叉树从中序与后序遍历序列构造二叉树 从前序与中序遍历序列构造二叉树 题目链接 给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返…...

【JS常见数据结构】
JS数据结构 前言数组JavaScript 中数组的常见操作:1. 创建数组:2. 访问数组元素:3. 插入元素:4. 删除元素:5. 查询元素: 链表单向链表双向链表循环链表 栈队列树二叉树示例 图图的定义图的分类图的表示方法…...

算法基础之插入排序
1、插入排序基本思想 插入排序的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。插入排序在实现上,通常采用in-place排序(即只需用到O(1)的额外空间的排序)&a…...

InfoQ 分享
...

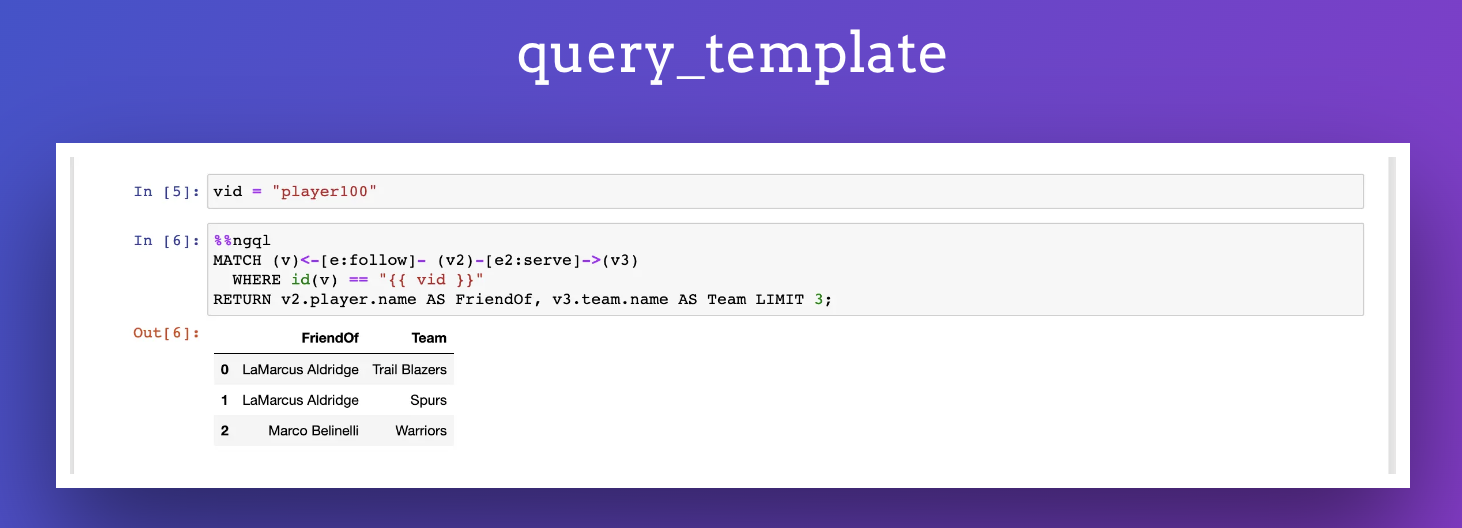
Jupyter Notebook 遇上 NebulaGraph,可视化探索图数据库
在之前的《手把手教你用 NebulaGraph AI 全家桶跑图算法》中,除了介绍了 ngai 这个小工具之外,还提到了一件事有了 Jupyter Notebook 插件: https://github.com/wey-gu/ipython-ngql,可以更便捷地操作 NebulaGraph。 本文就手把手教你咋在 J…...

人类与机器的分类不同
分类能力也是智能的重要标识之一。通过分类,我们可以将事物或概念进行归类和组织,从而更好地理解和处理信息。分类在人类认知和智能发展中起到了重要的作用,它有助于我们对世界进行认知、记忆、推理和决策。在机器智能领域,分类同…...

WEB安全-SQL注入,CSRF跨站伪造,OXX跨站脚本
SQL 注入攻击 SQL 注入是一种网络攻击手段,攻击者通过在 Web 应用程序的输入字段中插入恶意 SQL 代码,试图访问、篡改或删除数据库中的数据。这种攻击通常发生在应用程序未对用户输入进行充分验证或过滤的情况下。 举个例子,例如,…...

【HDFS】客户端读某个块时,如何对块的各个副本进行网络距离排序?
本文包含如下内容: ① 通过图解+源码分析/A1/B1/node1和 /A1/B2/node2 这两个节点的网络距离怎么算出来的 ② 客户端读文件时,副本的优先级。(怎么排序的,排序规则都有哪些?) ③ 我们集群发现的一个问题。 客户端读时,通过调用getBlockLocations RPC 获取文件的各个块。…...

【数字化处理】仿生假体控制中肌电信号的数字化处理研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

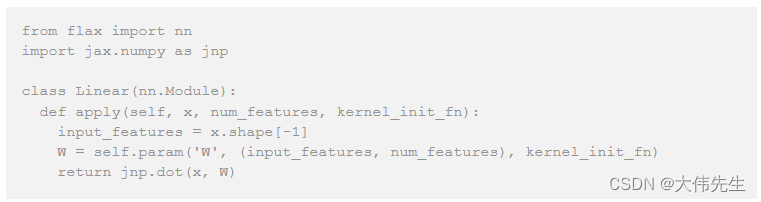
谷歌推出Flax:JAX的神经网络库
在优化理论中,损失或成本函数测量拟合或预测值与实际值之间的距离。对于大多数机器学习模型,提高性能意味着最小化损失函数。 但对于深度神经网络,执行梯度下降以最小化每个参数的损失函数可能会消耗大量资源。传统方法包括手动推导和编码&a…...

PDF换行的难度,谁能解决?
换行的时候确认不了长度: import java.awt.*;public class Test {public static void main(String[] args) {String str1 "淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘淘";String str2 "AAAAAAAAAAAAAAAAAAAAAAAAA…...

山东布谷科技直播程序源码使用Redis进行服务器横向扩展
当今,直播程序源码平台作为新媒体时代主流,受到了世界各地人民的喜爱,这也使得直播程序源码平台用户数量的庞大,也难免会出现大量用户同时访问服务器,使服务器过载的情况,当服务器承受不住的时候࿰…...

symfony3.4中根据角色不同跳转不同页面
在Symfony 3.4中,可以使用安全组件来实现控制不同角色跳转到不同页面的功能。 首先,确保你已经安装了Symfony的安全组件,并配置了安全相关的配置文件。这些文件通常是 security.yml 和 security.yml。 在配置文件中,你可以定义不…...

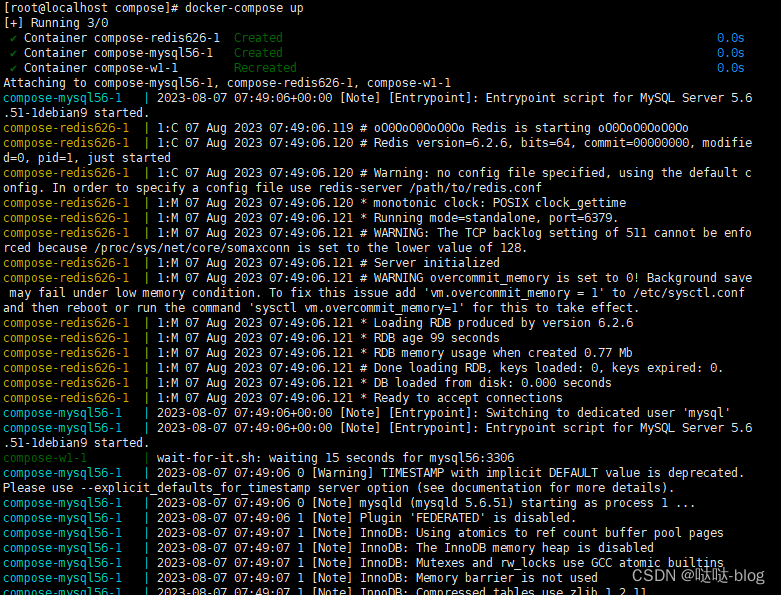
Dockerfile部署golang,docker-compose
使用go镜像打包,运行在容器内 redis和mysql用外部的 项目目录结构 w1go项目: Dockerfile # 这种方式是docker项目加上 本地的mysql和redis环境 # go打包的容器 FROM golang:alpine AS builder# 为我们镜像设置一些必要的环境变量 ENV GO111MODULEon …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
