【雕爷学编程】Arduino动手做(200)---WS2812B幻彩LED灯带6
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛砖引玉。
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百:WS2812B幻彩LED灯带 5V全彩灯条5050灯珠内置IC炫彩 单点单控软灯条模块

知识点:WS2812B
是一个集控制电路与发光电路于一体的智能外控LED光源。其外型与一个5050LED灯珠相同,每个元件即为一个像素点。像素点内部包含了智能数字接口数据锁存信号整形放大驱动电路,还包含有高精度的内部振荡器和12V高压可编程定电流控制部分,有效保证了像素点光的颜色高度一致。数据协议采用单线归零码的通讯方式,像素点在上电复位以后,DIN端接受从控制器传输过来的数据,首先送过来的24bit数据被第一个像素点提取后,送到像素点内部的数据锁存器,剩余的数据经过内部整形处理电路整形放大后通过DO端口开始转发输出给下一个级联的像素点,每经过一个像素点的传输,信号减少24bit。像素点采用自动整形转发技术,使得该像素点的级联个数不受信号传送的限制,仅仅受限信号传输速度要求。
主要特点
1、智能反接保护,电源反接不会损坏IC。
2、IC控制电路与LED点光源公用一个电源。
3、控制电路与RGB芯片集成在一个5050封装的元器件中,构成一个完整的外控像素点。
4、内置信号整形电路,任何一个像素点收到信号后经过波形整形再输出,保证线路波形畸变不会累加。
5、内置上电复位和掉电复位电路。
6、每个像素点的三基色颜色可实现256级亮度显示,完成16777216种颜色的全真色彩显示,扫描频率不低于400Hz/s。
7、串行级联接口,能通过一根信号线完成数据的接收与解码。
8、任意两点传传输距离在不超过5米时无需增加任何电路。
9、当刷新速率30帧/秒时,级联数不小于1024点。
10、数据发送速度可达800Kbps。
11、光的颜色高度一致,性价比高。
应用领域
具有低电压驱动,环保节能,亮度高,散射角度大,一致性好,超低功率,超长寿命等优点。将控制电路集成于LED上面,电路变得更加简单,体积小,安装更加简便。主要应用领域,LED全彩发光字灯串,LED全彩模组, LED全彩软灯条硬灯条,LED护栏管。LED点光源,LED像素屏,LED异形屏,各种电子产品,电器设备跑马灯等。




Arduino实验接线示意图
测试环境中可以直接使用Arduino的5V引脚直接供电,如果灯带长度过长,则需要外接电源。下为实验接线示意图。

实验提示
1、可以在电源到地之间连接一个电容在 100uF 到 1000uF 之间的电容器,以平滑电源。
2、在 Arduino 数字输出引脚和条形数据输入引脚之间添加一个 220 或 470 Ohm 电阻器,以减少该线路上的噪声。
3、使arduino,电源和条带之间的电线尽可能短,以最大程度地减少电压损失。
4、如果您的灯条损坏且无法正常工作,请检查第一个 LED 是否损坏。如果是这样,剪掉它,重新焊接头针,它应该会再次工作。
5、WS2812 需要 5v 电源,每个 LED 在其全亮度下需要大约 60mA 电流。如果您的 LED 灯条有 30 个 LED,您需要 60mA x 30 = 1800 mA 或 1.8 Amp 电流。因此,您必须使用额定电流为 1.8 安培或更高的 5v 电源。

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百一十六:WS2812B幻彩LED灯带 5V全彩灯条5050灯珠内置IC炫彩单点单控软灯条模块
实验程序十六:太平洋——温柔的蓝绿色海浪
Arduino实验开源代码
/*【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)实验二百一十六:WS2812B幻彩LED灯带 5V全彩灯条5050灯珠内置IC炫彩单点单控软灯条模块实验程序十六:太平洋——温柔的蓝绿色海浪
*/#define FASTLED_ALLOW_INTERRUPTS 0
#include <FastLED.h>
FASTLED_USING_NAMESPACE#define DATA_PIN 6
#define NUM_LEDS 24
#define MAX_POWER_MILLIAMPS 500
#define LED_TYPE WS2812B
#define COLOR_ORDER GRB//CRGB leds[NUM_LEDS];void setup() {delay( 3000); // 3 second delay for boot recovery, and a moment of silenceFastLED.addLeds<LED_TYPE,DATA_PIN,COLOR_ORDER>(leds, NUM_LEDS).setCorrection( TypicalLEDStrip );FastLED.setMaxPowerInVoltsAndMilliamps( 5, MAX_POWER_MILLIAMPS);
}void loop(){EVERY_N_MILLISECONDS( 20) {pacifica_loop();FastLED.show();}
}//
//
// The code for this animation is more complicated than other examples, and
// while it is "ready to run", and documented in general, it is probably not
// the best starting point for learning. Nevertheless, it does illustrate some
// useful techniques.
//
//
//
// In this animation, there are four "layers" of waves of light.
//
// Each layer moves independently, and each is scaled separately.
//
// All four wave layers are added together on top of each other, and then
// another filter is applied that adds "whitecaps" of brightness where the
// waves line up with each other more. Finally, another pass is taken
// over the led array to 'deepen' (dim) the blues and greens.
//
// The speed and scale and motion each layer varies slowly within independent
// hand-chosen ranges, which is why the code has a lot of low-speed 'beatsin8' functions
// with a lot of oddly specific numeric ranges.
//
// These three custom blue-green color palettes were inspired by the colors found in
// the waters off the southern coast of California, https://goo.gl/maps/QQgd97jjHesHZVxQ7
//
CRGBPalette16 pacifica_palette_1 = { 0x000507, 0x000409, 0x00030B, 0x00030D, 0x000210, 0x000212, 0x000114, 0x000117, 0x000019, 0x00001C, 0x000026, 0x000031, 0x00003B, 0x000046, 0x14554B, 0x28AA50 };
CRGBPalette16 pacifica_palette_2 = { 0x000507, 0x000409, 0x00030B, 0x00030D, 0x000210, 0x000212, 0x000114, 0x000117, 0x000019, 0x00001C, 0x000026, 0x000031, 0x00003B, 0x000046, 0x0C5F52, 0x19BE5F };
CRGBPalette16 pacifica_palette_3 = { 0x000208, 0x00030E, 0x000514, 0x00061A, 0x000820, 0x000927, 0x000B2D, 0x000C33, 0x000E39, 0x001040, 0x001450, 0x001860, 0x001C70, 0x002080, 0x1040BF, 0x2060FF };void pacifica_loop()
{// Increment the four "color index start" counters, one for each wave layer.// Each is incremented at a different speed, and the speeds vary over time.static uint16_t sCIStart1, sCIStart2, sCIStart3, sCIStart4;static uint32_t sLastms = 0;uint32_t ms = GET_MILLIS();uint32_t deltams = ms - sLastms;sLastms = ms;uint16_t speedfactor1 = beatsin16(3, 179, 269);uint16_t speedfactor2 = beatsin16(4, 179, 269);uint32_t deltams1 = (deltams * speedfactor1) / 256;uint32_t deltams2 = (deltams * speedfactor2) / 256;uint32_t deltams21 = (deltams1 + deltams2) / 2;sCIStart1 += (deltams1 * beatsin88(1011,10,13));sCIStart2 -= (deltams21 * beatsin88(777,8,11));sCIStart3 -= (deltams1 * beatsin88(501,5,7));sCIStart4 -= (deltams2 * beatsin88(257,4,6));// Clear out the LED array to a dim background blue-greenfill_solid( leds, NUM_LEDS, CRGB( 2, 6, 10));// Render each of four layers, with different scales and speeds, that vary over timepacifica_one_layer( pacifica_palette_1, sCIStart1, beatsin16( 3, 11 * 256, 14 * 256), beatsin8( 10, 70, 130), 0-beat16( 301) );pacifica_one_layer( pacifica_palette_2, sCIStart2, beatsin16( 4, 6 * 256, 9 * 256), beatsin8( 17, 40, 80), beat16( 401) );pacifica_one_layer( pacifica_palette_3, sCIStart3, 6 * 256, beatsin8( 9, 10,38), 0-beat16(503));pacifica_one_layer( pacifica_palette_3, sCIStart4, 5 * 256, beatsin8( 8, 10,28), beat16(601));// Add brighter 'whitecaps' where the waves lines up morepacifica_add_whitecaps();// Deepen the blues and greens a bitpacifica_deepen_colors();
}// Add one layer of waves into the led array
void pacifica_one_layer( CRGBPalette16& p, uint16_t cistart, uint16_t wavescale, uint8_t bri, uint16_t ioff)
{uint16_t ci = cistart;uint16_t waveangle = ioff;uint16_t wavescale_half = (wavescale / 2) + 20;for( uint16_t i = 0; i < NUM_LEDS; i++) {waveangle += 250;uint16_t s16 = sin16( waveangle ) + 32768;uint16_t cs = scale16( s16 , wavescale_half ) + wavescale_half;ci += cs;uint16_t sindex16 = sin16( ci) + 32768;uint8_t sindex8 = scale16( sindex16, 240);CRGB c = ColorFromPalette( p, sindex8, bri, LINEARBLEND);leds[i] += c;}
}// Add extra 'white' to areas where the four layers of light have lined up brightly
void pacifica_add_whitecaps()
{uint8_t basethreshold = beatsin8( 9, 55, 65);uint8_t wave = beat8( 7 );for( uint16_t i = 0; i < NUM_LEDS; i++) {uint8_t threshold = scale8( sin8( wave), 20) + basethreshold;wave += 7;uint8_t l = leds[i].getAverageLight();if( l > threshold) {uint8_t overage = l - threshold;uint8_t overage2 = qadd8( overage, overage);leds[i] += CRGB( overage, overage2, qadd8( overage2, overage2));}}
}// Deepen the blues and greens
void pacifica_deepen_colors()
{for( uint16_t i = 0; i < NUM_LEDS; i++) {leds[i].blue = scale8( leds[i].blue, 145); leds[i].green= scale8( leds[i].green, 200); leds[i] |= CRGB( 2, 5, 7);}
}

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百一十六:WS2812B幻彩LED灯带 5V全彩灯条5050灯珠内置IC炫彩单点单控软灯条模块
实验程序十七:内置调色板(森林,云彩,熔岩,海洋,派对)
Arduino实验开源代码
/*【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)实验二百一十六:WS2812B幻彩LED灯带 5V全彩灯条5050灯珠内置IC炫彩单点单控软灯条模块实验程序十七:内置调色板(森林,云彩,熔岩,海洋,派对)
*/#include <FastLED.h>#define LED_PIN 6
#define BRIGHTNESS 24
#define LED_TYPE WS2811
#define COLOR_ORDER GRB
#define BRIGHTNESS 33// Params for width and height
const uint8_t kMatrixWidth = 24;
const uint8_t kMatrixHeight = 1;// Param for different pixel layouts
const bool kMatrixSerpentineLayout = true;#define NUM_LEDS (kMatrixWidth * kMatrixHeight)
#define MAX_DIMENSION ((kMatrixWidth>kMatrixHeight) ? kMatrixWidth : kMatrixHeight)// The leds
CRGB leds[kMatrixWidth * kMatrixHeight];// The 16 bit version of our coordinates
static uint16_t x;
static uint16_t y;
static uint16_t z;// We're using the x/y dimensions to map to the x/y pixels on the matrix. We'll
// use the z-axis for "time". speed determines how fast time moves forward. Try
// 1 for a very slow moving effect, or 60 for something that ends up looking like
// water.
uint16_t speed = 20; // speed is set dynamically once we've started up// Scale determines how far apart the pixels in our noise matrix are. Try
// changing these values around to see how it affects the motion of the display. The
// higher the value of scale, the more "zoomed out" the noise iwll be. A value
// of 1 will be so zoomed in, you'll mostly see solid colors.
uint16_t scale = 30; // scale is set dynamically once we've started up// This is the array that we keep our computed noise values in
uint8_t noise[MAX_DIMENSION][MAX_DIMENSION];CRGBPalette16 currentPalette( PartyColors_p );
uint8_t colorLoop = 1;void setup() {delay(3000);FastLED.addLeds<LED_TYPE,LED_PIN,COLOR_ORDER>(leds,NUM_LEDS);FastLED.setBrightness(BRIGHTNESS);// Initialize our coordinates to some random valuesx = random16();y = random16();z = random16();
}// Fill the x/y array of 8-bit noise values using the inoise8 function.
void fillnoise8() {// If we're runing at a low "speed", some 8-bit artifacts become visible// from frame-to-frame. In order to reduce this, we can do some fast data-smoothing.// The amount of data smoothing we're doing depends on "speed".uint8_t dataSmoothing = 0;if( speed < 50) {dataSmoothing = 200 - (speed * 4);}for(int i = 0; i < MAX_DIMENSION; i++) {int ioffset = scale * i;for(int j = 0; j < MAX_DIMENSION; j++) {int joffset = scale * j;uint8_t data = inoise8(x + ioffset,y + joffset,z);// The range of the inoise8 function is roughly 16-238.// These two operations expand those values out to roughly 0..255// You can comment them out if you want the raw noise data.data = qsub8(data,16);data = qadd8(data,scale8(data,39));if( dataSmoothing ) {uint8_t olddata = noise[i][j];uint8_t newdata = scale8( olddata, dataSmoothing) + scale8( data, 256 - dataSmoothing);data = newdata;}noise[i][j] = data;}}z += speed;// apply slow drift to X and Y, just for visual variation.x += speed / 8;y -= speed / 16;
}void mapNoiseToLEDsUsingPalette()
{static uint8_t ihue=0;for(int i = 0; i < kMatrixWidth; i++) {for(int j = 0; j < kMatrixHeight; j++) {// We use the value at the (i,j) coordinate in the noise// array for our brightness, and the flipped value from (j,i)// for our pixel's index into the color palette.uint8_t index = noise[j][i];uint8_t bri = noise[i][j];// if this palette is a 'loop', add a slowly-changing base valueif( colorLoop) { index += ihue;}// brighten up, as the color palette itself often contains the // light/dark dynamic range desiredif( bri > 127 ) {bri = 255;} else {bri = dim8_raw( bri * 2);}CRGB color = ColorFromPalette( currentPalette, index, bri);leds[XY(i,j)] = color;}}ihue+=1;
}void loop() {// Periodically choose a new palette, speed, and scaleChangePaletteAndSettingsPeriodically();// generate noise datafillnoise8();// convert the noise data to colors in the LED array// using the current palettemapNoiseToLEDsUsingPalette();FastLED.show();// delay(10);
}#define HOLD_PALETTES_X_TIMES_AS_LONG 1void ChangePaletteAndSettingsPeriodically()
{uint8_t secondHand = ((millis() / 1000) / HOLD_PALETTES_X_TIMES_AS_LONG) % 60;static uint8_t lastSecond = 99;if( lastSecond != secondHand) {lastSecond = secondHand;if( secondHand == 0) { currentPalette = RainbowColors_p; speed = 20; scale = 30; colorLoop = 1; }if( secondHand == 5) { SetupPurpleAndGreenPalette(); speed = 10; scale = 50; colorLoop = 1; }if( secondHand == 10) { SetupBlackAndWhiteStripedPalette(); speed = 20; scale = 30; colorLoop = 1; }if( secondHand == 15) { currentPalette = ForestColors_p; speed = 8; scale =120; colorLoop = 0; }if( secondHand == 20) { currentPalette = CloudColors_p; speed = 4; scale = 30; colorLoop = 0; }if( secondHand == 25) { currentPalette = LavaColors_p; speed = 8; scale = 50; colorLoop = 0; }if( secondHand == 30) { currentPalette = OceanColors_p; speed = 20; scale = 90; colorLoop = 0; }if( secondHand == 35) { currentPalette = PartyColors_p; speed = 20; scale = 30; colorLoop = 1; }if( secondHand == 40) { SetupRandomPalette(); speed = 20; scale = 20; colorLoop = 1; }if( secondHand == 45) { SetupRandomPalette(); speed = 50; scale = 50; colorLoop = 1; }if( secondHand == 50) { SetupRandomPalette(); speed = 90; scale = 90; colorLoop = 1; }if( secondHand == 55) { currentPalette = RainbowStripeColors_p; speed = 30; scale = 20; colorLoop = 1; }}
}// This function generates a random palette that's a gradient
// between four different colors. The first is a dim hue, the second is
// a bright hue, the third is a bright pastel, and the last is
// another bright hue. This gives some visual bright/dark variation
// which is more interesting than just a gradient of different hues.
void SetupRandomPalette()
{currentPalette = CRGBPalette16( CHSV( random8(), 255, 32), CHSV( random8(), 255, 255), CHSV( random8(), 128, 255), CHSV( random8(), 255, 255));
}// This function sets up a palette of black and white stripes,
// using code. Since the palette is effectively an array of
// sixteen CRGB colors, the various fill_* functions can be used
// to set them up.
void SetupBlackAndWhiteStripedPalette()
{// 'black out' all 16 palette entries...fill_solid( currentPalette, 16, CRGB::Black);// and set every fourth one to white.currentPalette[0] = CRGB::White;currentPalette[4] = CRGB::White;currentPalette[8] = CRGB::White;currentPalette[12] = CRGB::White;}// This function sets up a palette of purple and green stripes.
void SetupPurpleAndGreenPalette()
{CRGB purple = CHSV( HUE_PURPLE, 255, 255);CRGB green = CHSV( HUE_GREEN, 255, 255);CRGB black = CRGB::Black;currentPalette = CRGBPalette16( green, green, black, black,purple, purple, black, black,green, green, black, black,purple, purple, black, black );
}//
// Mark's xy coordinate mapping code. See the XYMatrix for more information on it.
//
uint16_t XY( uint8_t x, uint8_t y)
{uint16_t i;if( kMatrixSerpentineLayout == false) {i = (y * kMatrixWidth) + x;}if( kMatrixSerpentineLayout == true) {if( y & 0x01) {// Odd rows run backwardsuint8_t reverseX = (kMatrixWidth - 1) - x;i = (y * kMatrixWidth) + reverseX;} else {// Even rows run forwardsi = (y * kMatrixWidth) + x;}}return i;
}
实验的视频记录
https://v.youku.com/v_show/id_XNTg4NjQyMzE4OA==.html?spm=a2hcb.playlsit.page.1

【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验二百一十六:WS2812B幻彩LED灯带 5V全彩灯条5050灯珠内置IC炫彩单点单控软灯条模块
实验程序十八:三速七彩风火轮
Arduino实验开源代码
/*【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)实验二百一十六:WS2812B幻彩LED灯带 5V全彩灯条5050灯珠内置IC炫彩单点单控软灯条模块实验程序十八:三速七彩风火轮
*/#include <Adafruit_NeoPixel.h>
#define LED_PIN 6
#define LED_COUNT 24Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);void setup() {strip.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)strip.show(); // Turn OFF all pixels ASAPstrip.setBrightness(30); // Set BRIGHTNESS to about 1/5 (max = 255)
}void loop() {theaterChaseTwo(strip.Color(127, 127, 127), 100); // set brightness to 100theaterChaseTwo(strip.Color(255, 255, 0), 100); theaterChaseTwo(strip.Color(127, 0, 0), 100); theaterChaseTwo(strip.Color(0, 255, 0), 100); theaterChaseTwo(strip.Color(0, 0, 127), 100); theaterChaseTwo(strip.Color(143, 0, 255), 100); theaterChase(strip.Color(127, 127, 127), 50); // 50 = half brightnesstheaterChase(strip.Color(255, 255, 0), 50); theaterChase(strip.Color(127, 0, 0), 50); theaterChase(strip.Color( 0, 255, 0), 50); theaterChase(strip.Color( 0, 0, 127), 50); theaterChase(strip.Color(143, 0, 255), 50); theaterChase(strip.Color(127, 127, 127), 25); // set brightness to 25theaterChase(strip.Color(255, 255, 0), 25); theaterChase(strip.Color(127, 0, 0), 25); theaterChase(strip.Color( 0, 255, 0), 25); theaterChase(strip.Color( 0, 0, 127), 25); theaterChase(strip.Color(143, 0, 255), 25); }void theaterChase(uint32_t color, int wait) {for(int a=0; a<10; a++) { for(int b=0; b<3; b++) { strip.clear(); for(int c=b; c<strip.numPixels(); c += 3) {strip.setPixelColor(c, color); }strip.show(); delay(wait); }}}void theaterChaseTwo(uint32_t color, int wait) {for(int a=0; a<5; a++) { for(int b=0; b<4; b++) { strip.clear(); for(int c=b; c<strip.numPixels(); c += 3) {strip.setPixelColor(c, color); }strip.show();delay(wait); }}}void theaterChaseThree(uint32_t color, int wait) {for(int a=0; a<10; a++) { for(int b=0; b<2; b++) { strip.clear(); for(int c=b; c<strip.numPixels(); c += 3) {strip.setPixelColor(c, color); }strip.show(); delay(wait); }}}
Arduino实验场景图

相关文章:

【雕爷学编程】Arduino动手做(200)---WS2812B幻彩LED灯带6
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

ChatGPT在工作中的七种用途
1. 用 ChatGPT 替代谷歌搜索引擎 工作时,你一天会访问几次搜索引擎?有了 ChatGPT,使用搜索引擎的频率可能大大下降。 据报道,谷歌这样的搜索引擎巨头,实际上很担心用户最终会把自己的搜索工具换成 ChatGPT。该公司针对…...

redis 持久化 与 键淘汰策略
redis运维核心: aof日志(全持久化 增量) 、 rdb(半持久化/全量备份) 、 键淘汰策略 、 高可用 1、Redis是基于内存的,一旦Redis重启/退出/故障,内存的数据将会全部丢失。故而有了持久化。 2、持久化:将内存中的数据存于磁盘中&am…...

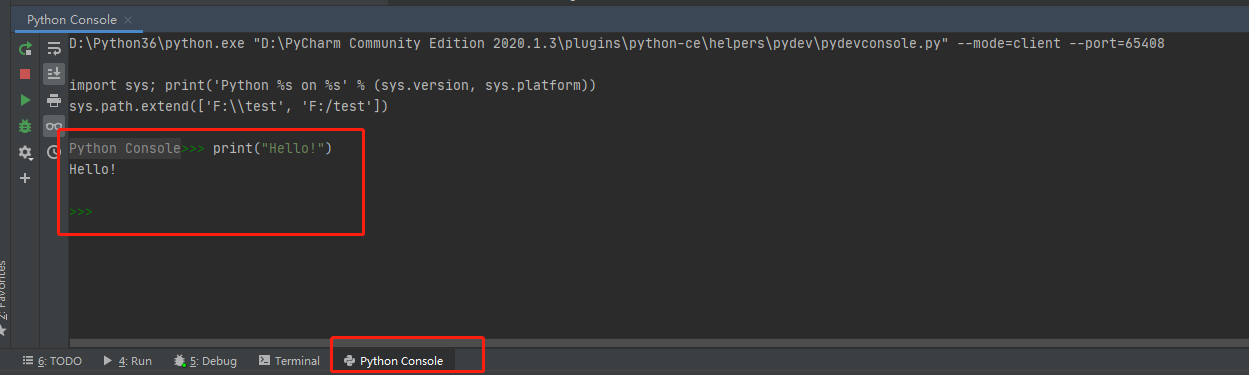
PyCharm新手入门指南
安装好Pycharm后,就可以开始编写第一个函数:Hello World啦~我们就先来学习一些基本的操作,主要包含新建Python文件,运行代码,查看结果等等。 文章主要包含五个部分: 一、界面介绍 主要分为菜单栏、项目目录…...

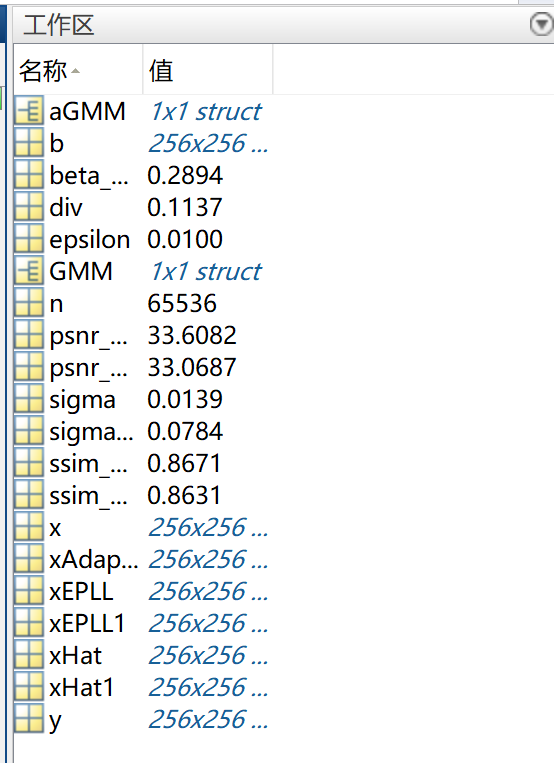
【图像去噪】基于混合自适应(EM 自适应)实现自适应图像去噪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

[保研/考研机试] KY102 计算表达式 上海交通大学复试上机题 C++实现
描述 对于一个不存在括号的表达式进行计算 输入描述: 存在多组数据,每组数据一行,表达式不存在空格 输出描述: 输出结果 示例1 输入: 6/233*4输出: 18思路: ①设立运算符和运算数两个…...

源码解析Collections.sort ——从一个逃过单测的 bug 说起
本文从一个小明写的bug 开始,讲bug的发现、排查定位,并由此展开对涉及的算法进行图解分析和源码分析。 事情挺曲折的,因为小明的代码是有单测的,让小明更加笃定自己写的没问题。所以在排查的时候,也经历了前世的500年…...

一周 AIGC 丨苹果下架多款 AIGC 应用,阿里云开源通义千问 70 亿参数模型
多个 AIGC 应用在苹果应用商店下架,包含数据采集和使用不够规范等问题。阿里云开源通义千问 70 亿参数模型,包括通用模型 Qwen-7 B 和对话模型 Qwen-7 B-Chat。腾讯混元大模型开始应用内测,内部多个业务线接入测试。百度智能云“千帆大模型平…...

tomcat虚拟主机配置演示
一.新建用于显示的index.jsp文件,写入内容 二.修改tomcat/apache-tomcat-8.5.70/conf/server.xml配置文件 匹配到Host那部分,按上面格式在后面添加自己的域名和文件目录信息 主要是修改name和docBase 保存退出重启tomcat,确保tomcat运行…...

Nacos基本应用
Nacos 基本应用 Nacos 提供了 SDK 和 OpenAPI 方式来完成服务注册与发现等操作,SDK 实际上是对于 http 请求的封装。 微服务架构的电子商务平台,其中包含订单服务、商品服务和用户服务。可以使用 Nacos 作为服务注册和发现的中心,以便各个微…...

UML的类图规则
public:号 private:-号 protected:#号类图多重关系: 泛化关系: 概念:也就是继承关系。表示方式:用带空心三角形的直线来表示。例子:动物和猫,人和老师关联关系: 概念:用于表示一类对…...

uniapp实现微信小程序长按二维码扫码加群或好友
<template><view><view class"tit">欢迎扫码加入</view><image show-menu-by-longpress"true" src"/static/img/qrcode/1.jpg" class"btn-icon" click"previewImage"></image></vie…...
)
轮转数组(每日一题)
“路虽远,行则将至” ❤️主页:小赛毛 ☕今日份刷题:轮转数组 题目链接:轮转数组 题目描述: 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例1: 输入…...

jmeter使用步骤
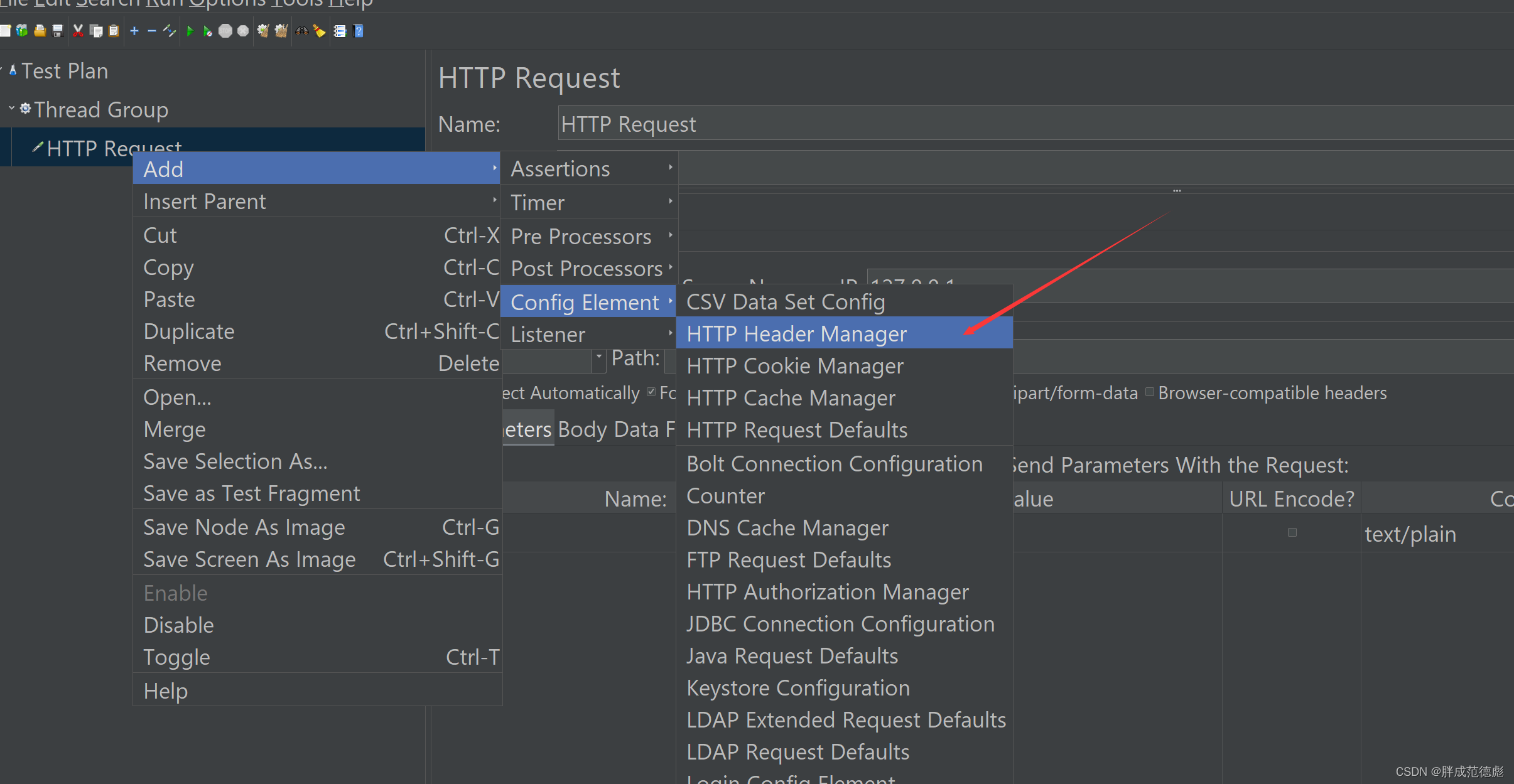
jmeter 使用步骤 1,进入jmeter目录中的bin目录,双击jmeter.bat 打开 2,右键test plan 创建线程组 3,配置线程组参数 4,右键刚刚创建的线程组,创建请求,填写请求地址 5,需要携带to…...

Ts中泛型的理解与使用
一、什么是泛型 在定义函数,定义接口或定义class类的时候,不先规定其类型,在使用的时候进行定义类型。 二、使用 1、定义函数: // 函数类型 function AA<T>(arg:T):T{return arg } AA<number>(1) AA<string>…...

uniapp使用eatchs雷达图
引入插件 <template><view class"page"><view class"AllBox"><view class"topTit">标题</view><view class"leftTit">对比分析</view><view class"tableBox"><view cl…...

PostgreSQL jsonb
PostgreSQL jsonb jsonb 函数以及操作符 在PostgreSQL中,有许多用于处理JSONB数据类型的内置函数和操作符。下面列出了一些常用的JSONB函数和操作符: jsonb_pretty(jsonb) 该函数将JSONB数据格式化为易读的多行字符串。jsonb_typeof(jsonb) 该函数返回…...

Spring系列四:AOP切面编程
文章目录 💗AOP-官方文档🍝AOP 讲解🍝AOP APIs 💗动态代理🍝初始动态代理🍝动态代理深入🍝AOP问题提出📗使用土方法解决📗 对土方法解耦-开发最简单的AOP类📗…...

VS+Qt+C++旅游景区地图导航源码实例
程序示例精选 VSQtC旅游景区地图导航 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<VSQtC旅游景区地图导航>>编写代码,代码整洁,规则,易读。…...

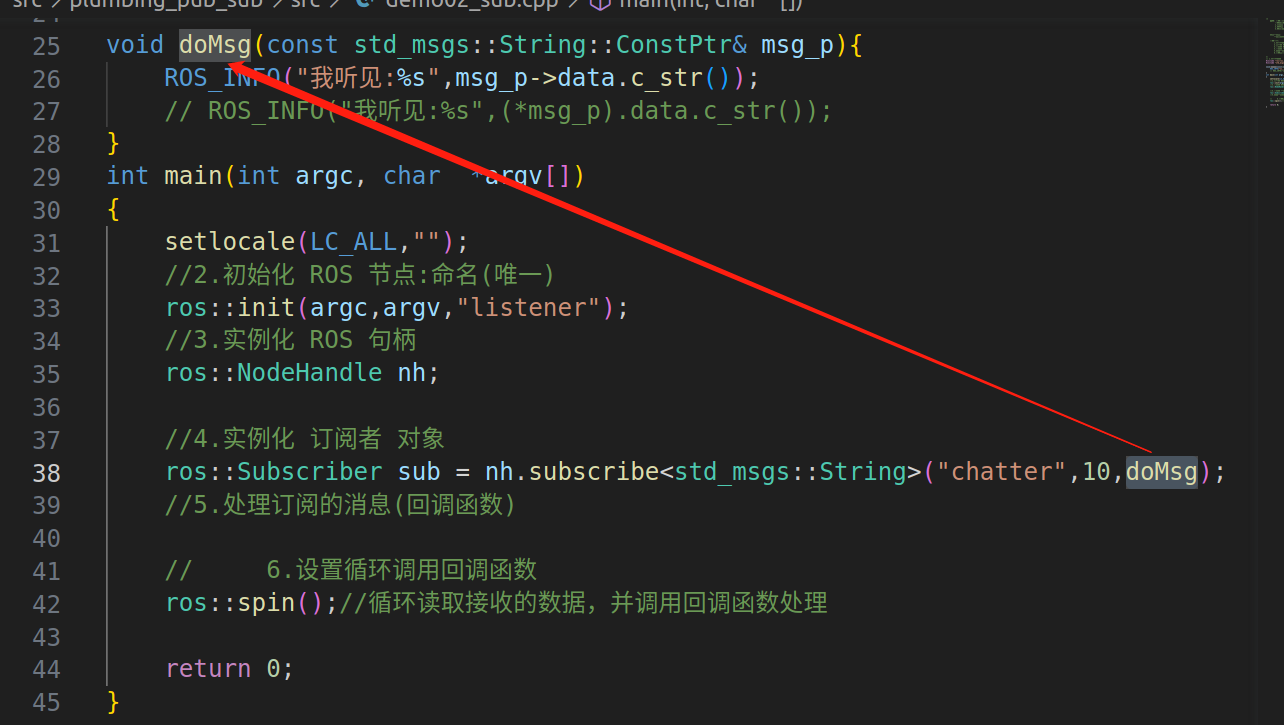
回调函数和一般函数的区别
回调函数:不是我能控制的,通过外界信号触发调用,例如下面是chatter 一般函数:我能控制的,顺序调用...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
