Vue 本地应用 记事本 v-on v-model v-for使用
新增功能
vue当中如何生成列表结构?使用的指令是v-for,同时要有一个可以生成列表的数据,常用的是数组。记事本里面的内容并不复杂,所以这里使用字符串数组就行了。
获取用户输入的内容使用绑定v-model,双向数据绑定(可以将表单的内容和data当中的数据关联起来,可以非常方便的设置和取值)。这个指令的使用需要在data当中定义绑定的数据,接着将这个指令设置给相应的表单元素就可以了。
回车的时候新增数据,事件绑定v-on,使用回车键那么就是enter。
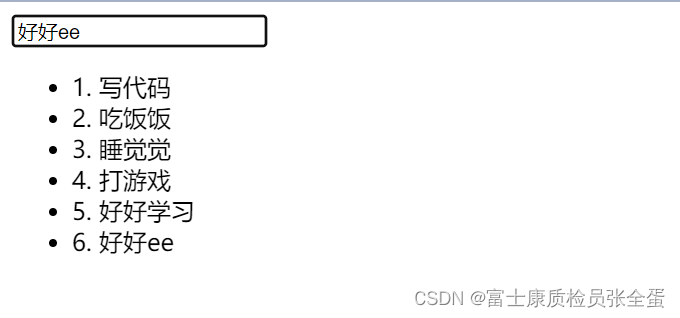
根据数组生成列表的结构,获取用户输入的内容(其实就是使用v-model进行双向数据绑定)。

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style type="text/css"></style>
</head><body> <div id="vue"><input type="text" v-model="inputvalue" @keyup.enter="add()"><ul ><li v-for="(item,index) in list">{{ index +1 }}. {{ item }}</li></ul></div><script type="text/javascript">new Vue({ el: "#vue", data:{ list: ["写代码","吃饭饭","睡觉觉","打游戏"],inputvalue: "好好学习"},methods:{ add:function(){this.list.push(this.inputvalue)}}}
)</script></body></html>
删除

splice可以通过对应的下标来删除指定的元素。这里通过形参的方式传递给函数。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style type="text/css"></style>
</head><body> <div id="vue"><input type="text" v-model="inputvalue" @keyup.enter="add()"> <br><input type="text" v-model="arrindex" @keyup.enter="remove(arrindex)"><ul ><li v-for="(item,index) in list" @click="remove(index)">{{ index +1 }}. {{ item }}</li></ul></div><script type="text/javascript">new Vue({ el: "#vue", data:{ list: ["写代码","吃饭饭","睡觉觉","打游戏"],inputvalue: "好好学习",arrindex: 1},methods:{ add:function(){this.list.push(this.inputvalue)},remove:function(arrindex){console.log(arrindex);//第一个是索引,第二个参数是一次性删除几个this.list.splice(arrindex,1)}}}
)</script></body></html>
相关文章:

Vue 本地应用 记事本 v-on v-model v-for使用
新增功能 vue当中如何生成列表结构?使用的指令是v-for,同时要有一个可以生成列表的数据,常用的是数组。记事本里面的内容并不复杂,所以这里使用字符串数组就行了。 获取用户输入的内容使用绑定v-model,双向数据绑定&a…...

智能质检技术的核心环节:语音识别和自然语言处理
随着呼叫中心行业的快速发展和客户服务需求的不断提高,越来越多的企业开始采用智能质检技术,以提高呼叫中心的质量和效率。而在智能质检技术中,语音识别和自然语言处理是其核心环节,对于提高质检的准确性和效率具有重要作用。 语音…...

Python 中的值传递 和 引用传递
在 Python 当中的函数调用当中, numpy 和 torch.tensor 都 是按照 引用传递 传到函数里面的,也就是说 修改 传入函数的 形参,也会导致 未传入之前的形参 发生 变化。 position 是一个 tensor; 下面这段代码第一行,如果在函数里面…...

【雕爷学编程】Arduino动手做(200)---WS2812B幻彩LED灯带6
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

ChatGPT在工作中的七种用途
1. 用 ChatGPT 替代谷歌搜索引擎 工作时,你一天会访问几次搜索引擎?有了 ChatGPT,使用搜索引擎的频率可能大大下降。 据报道,谷歌这样的搜索引擎巨头,实际上很担心用户最终会把自己的搜索工具换成 ChatGPT。该公司针对…...

redis 持久化 与 键淘汰策略
redis运维核心: aof日志(全持久化 增量) 、 rdb(半持久化/全量备份) 、 键淘汰策略 、 高可用 1、Redis是基于内存的,一旦Redis重启/退出/故障,内存的数据将会全部丢失。故而有了持久化。 2、持久化:将内存中的数据存于磁盘中&am…...

PyCharm新手入门指南
安装好Pycharm后,就可以开始编写第一个函数:Hello World啦~我们就先来学习一些基本的操作,主要包含新建Python文件,运行代码,查看结果等等。 文章主要包含五个部分: 一、界面介绍 主要分为菜单栏、项目目录…...

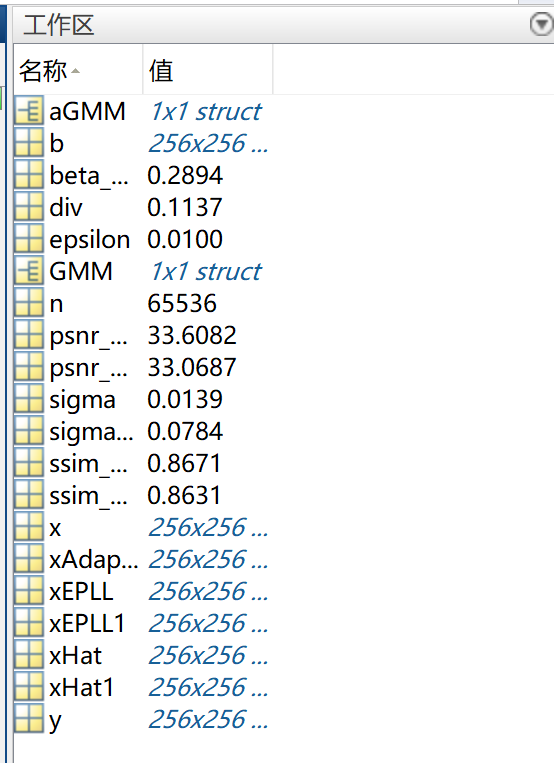
【图像去噪】基于混合自适应(EM 自适应)实现自适应图像去噪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

[保研/考研机试] KY102 计算表达式 上海交通大学复试上机题 C++实现
描述 对于一个不存在括号的表达式进行计算 输入描述: 存在多组数据,每组数据一行,表达式不存在空格 输出描述: 输出结果 示例1 输入: 6/233*4输出: 18思路: ①设立运算符和运算数两个…...

源码解析Collections.sort ——从一个逃过单测的 bug 说起
本文从一个小明写的bug 开始,讲bug的发现、排查定位,并由此展开对涉及的算法进行图解分析和源码分析。 事情挺曲折的,因为小明的代码是有单测的,让小明更加笃定自己写的没问题。所以在排查的时候,也经历了前世的500年…...

一周 AIGC 丨苹果下架多款 AIGC 应用,阿里云开源通义千问 70 亿参数模型
多个 AIGC 应用在苹果应用商店下架,包含数据采集和使用不够规范等问题。阿里云开源通义千问 70 亿参数模型,包括通用模型 Qwen-7 B 和对话模型 Qwen-7 B-Chat。腾讯混元大模型开始应用内测,内部多个业务线接入测试。百度智能云“千帆大模型平…...

tomcat虚拟主机配置演示
一.新建用于显示的index.jsp文件,写入内容 二.修改tomcat/apache-tomcat-8.5.70/conf/server.xml配置文件 匹配到Host那部分,按上面格式在后面添加自己的域名和文件目录信息 主要是修改name和docBase 保存退出重启tomcat,确保tomcat运行…...

Nacos基本应用
Nacos 基本应用 Nacos 提供了 SDK 和 OpenAPI 方式来完成服务注册与发现等操作,SDK 实际上是对于 http 请求的封装。 微服务架构的电子商务平台,其中包含订单服务、商品服务和用户服务。可以使用 Nacos 作为服务注册和发现的中心,以便各个微…...

UML的类图规则
public:号 private:-号 protected:#号类图多重关系: 泛化关系: 概念:也就是继承关系。表示方式:用带空心三角形的直线来表示。例子:动物和猫,人和老师关联关系: 概念:用于表示一类对…...

uniapp实现微信小程序长按二维码扫码加群或好友
<template><view><view class"tit">欢迎扫码加入</view><image show-menu-by-longpress"true" src"/static/img/qrcode/1.jpg" class"btn-icon" click"previewImage"></image></vie…...
)
轮转数组(每日一题)
“路虽远,行则将至” ❤️主页:小赛毛 ☕今日份刷题:轮转数组 题目链接:轮转数组 题目描述: 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例1: 输入…...

jmeter使用步骤
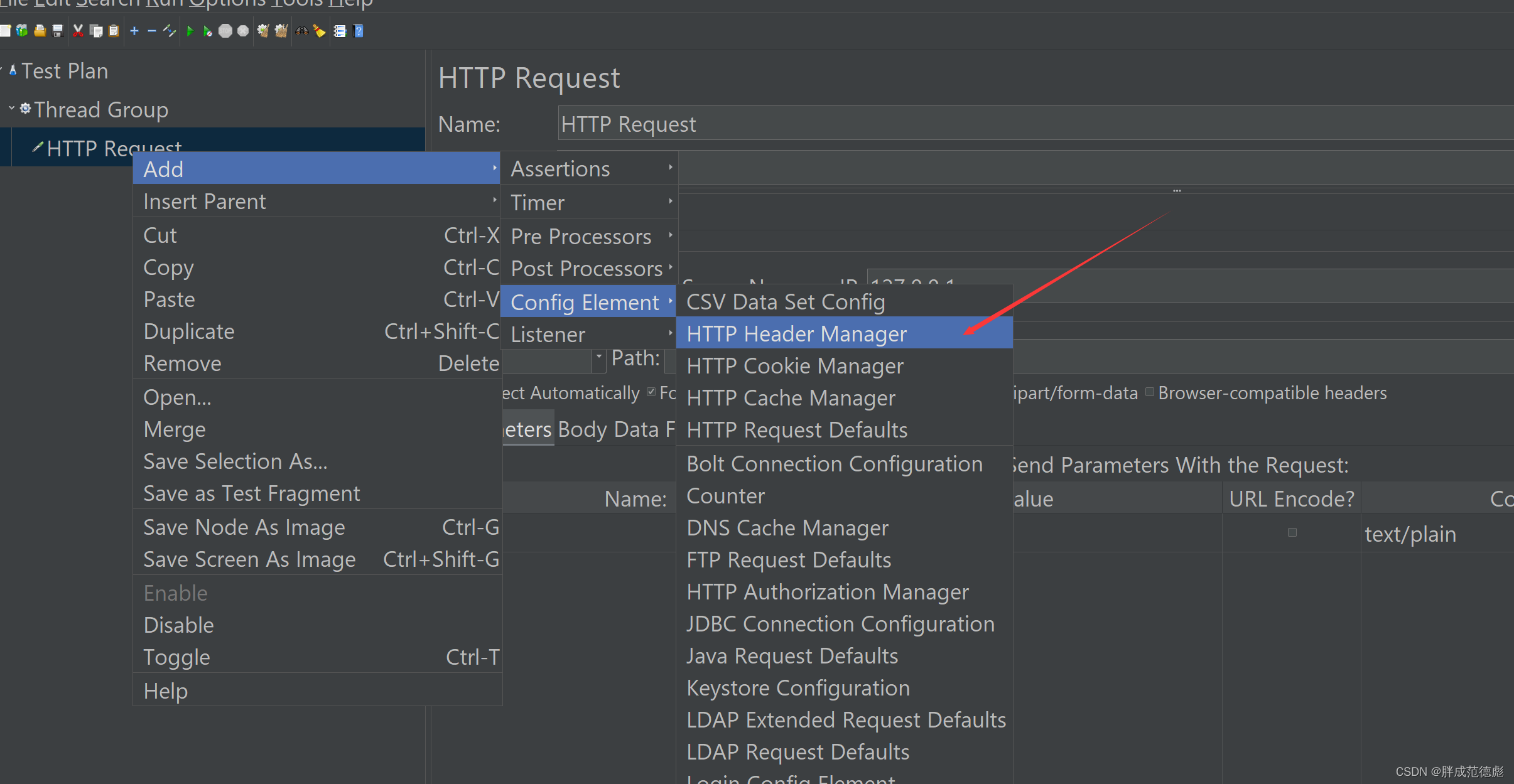
jmeter 使用步骤 1,进入jmeter目录中的bin目录,双击jmeter.bat 打开 2,右键test plan 创建线程组 3,配置线程组参数 4,右键刚刚创建的线程组,创建请求,填写请求地址 5,需要携带to…...

Ts中泛型的理解与使用
一、什么是泛型 在定义函数,定义接口或定义class类的时候,不先规定其类型,在使用的时候进行定义类型。 二、使用 1、定义函数: // 函数类型 function AA<T>(arg:T):T{return arg } AA<number>(1) AA<string>…...

uniapp使用eatchs雷达图
引入插件 <template><view class"page"><view class"AllBox"><view class"topTit">标题</view><view class"leftTit">对比分析</view><view class"tableBox"><view cl…...

PostgreSQL jsonb
PostgreSQL jsonb jsonb 函数以及操作符 在PostgreSQL中,有许多用于处理JSONB数据类型的内置函数和操作符。下面列出了一些常用的JSONB函数和操作符: jsonb_pretty(jsonb) 该函数将JSONB数据格式化为易读的多行字符串。jsonb_typeof(jsonb) 该函数返回…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
