HTML 元素的 class 和 id 属性有何区别?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 唯一性
- ⭐ 选择器权重
- ⭐ JS操作
- ⭐ CSS和JavaScript引用
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
class和id是HTML元素的属性,用于标识和选择特定的元素。它们具有以下区别:
⭐ 唯一性
一个HTML文档中,id属性的值必须是唯一的,即每个元素只能有一个相同的id值;而class属性可以在多个元素上使用相同的值。
⭐ 选择器权重
在CSS样式表中,通过选择器来选中元素并应用样式。对于相同的样式规则,当同时使用了class和id选择器时,由于id具有更高的优先级(权重),所以其样式将覆盖相同样式规则下使用了类选择器的样式。
–
⭐ JS操作
通过JavaScript代码可以方便地获取和操作具有特定类或标识符的元素。使用.className可以获取所有具有指定类名(class)的元素集合,并使用.getElementById()方法可以直接获取拥有特定ID(id)的单个元素。
⭐ CSS和JavaScript引用
在CSS中,通过.加上类名来引用该类样式;而在JavaScript中,则可以通过.getElementsByClassName()方法来引用指定类名的所有元素,或者通过.getElementById()方法来引用拥有特定ID(id)的单个元素。
总结起来, class 属性主要用于标记一组相关联或共享某些特征或行为的元素,而 id 属性则用于唯一标识一个特定的元素。在样式和JavaScript操作中,id 具有更高的优先级和更直接的引用方式。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

HTML 元素的 class 和 id 属性有何区别?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 唯一性⭐ 选择器权重⭐ JS操作⭐ CSS和JavaScript引用⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏…...

关于GKPhoto点击放大没有图片只有缺省图
GKPhoto,点进去看看,人家可传递的不止有url,还有UiImage NSString *photo self.detailModel.teacherModel.teacher_picture; NSString *placeHoldStr "ing_morentouxiang"; NSMutableArray *photos [NSMutableArray new]; GKPhoto *phot…...

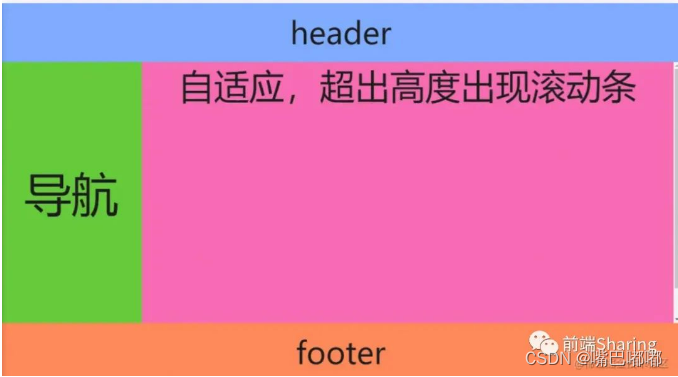
建议收藏!总结了 42 种前端常用布局方案
对 CSS 布局掌握程度决定你在Web开发中的开发页面速度。随着Web技术的不断革新,实现各种布局的方式已经多得数不胜数了。 本篇文章总结了四十二种CSS的常见布局,这四十二种布局可以细分为如下几类: 水平居中垂直居中水平垂直居中两列布局三…...

spring AOP两种动态代理
本文开始 1.什么是动态代理? 动态代理:本来是通过直接访问目标对象的,但是找个代理对象替你进行访问目标对象,这就是动态代理过程; 例如:买饭作为目标对象,自己不想亲自跑腿,就点个…...

英语——副词
副词是指在句子中表示行为或状态特征的词,常用来修饰动词、形容词、其他副词或者句子等,表示时间、地点、方式和程度等,在句子中作状语。 第一节 副词的基本形式 一、副词的构成 1.许多副词都是由形容词变化而来。 (1)大部分副词由相应形容词直接加-ly构成。quick→q…...

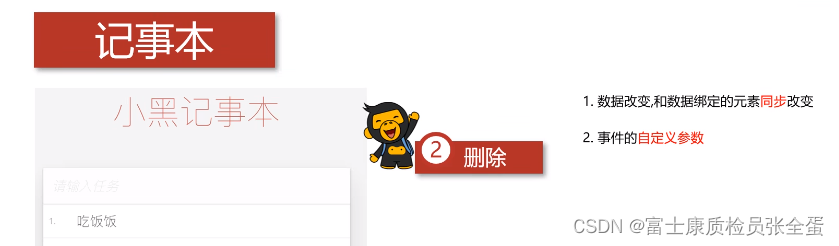
Vue 本地应用 记事本 v-on v-model v-for使用
新增功能 vue当中如何生成列表结构?使用的指令是v-for,同时要有一个可以生成列表的数据,常用的是数组。记事本里面的内容并不复杂,所以这里使用字符串数组就行了。 获取用户输入的内容使用绑定v-model,双向数据绑定&a…...

智能质检技术的核心环节:语音识别和自然语言处理
随着呼叫中心行业的快速发展和客户服务需求的不断提高,越来越多的企业开始采用智能质检技术,以提高呼叫中心的质量和效率。而在智能质检技术中,语音识别和自然语言处理是其核心环节,对于提高质检的准确性和效率具有重要作用。 语音…...

Python 中的值传递 和 引用传递
在 Python 当中的函数调用当中, numpy 和 torch.tensor 都 是按照 引用传递 传到函数里面的,也就是说 修改 传入函数的 形参,也会导致 未传入之前的形参 发生 变化。 position 是一个 tensor; 下面这段代码第一行,如果在函数里面…...

【雕爷学编程】Arduino动手做(200)---WS2812B幻彩LED灯带6
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

ChatGPT在工作中的七种用途
1. 用 ChatGPT 替代谷歌搜索引擎 工作时,你一天会访问几次搜索引擎?有了 ChatGPT,使用搜索引擎的频率可能大大下降。 据报道,谷歌这样的搜索引擎巨头,实际上很担心用户最终会把自己的搜索工具换成 ChatGPT。该公司针对…...

redis 持久化 与 键淘汰策略
redis运维核心: aof日志(全持久化 增量) 、 rdb(半持久化/全量备份) 、 键淘汰策略 、 高可用 1、Redis是基于内存的,一旦Redis重启/退出/故障,内存的数据将会全部丢失。故而有了持久化。 2、持久化:将内存中的数据存于磁盘中&am…...

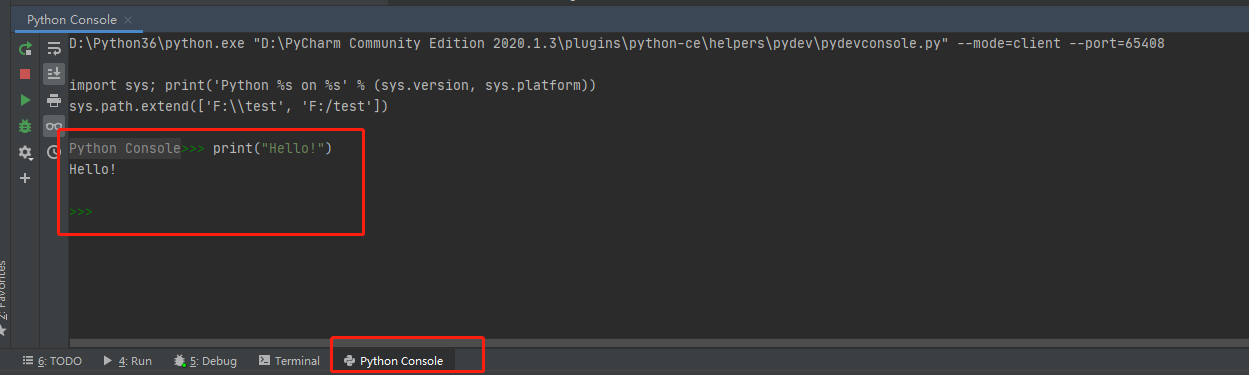
PyCharm新手入门指南
安装好Pycharm后,就可以开始编写第一个函数:Hello World啦~我们就先来学习一些基本的操作,主要包含新建Python文件,运行代码,查看结果等等。 文章主要包含五个部分: 一、界面介绍 主要分为菜单栏、项目目录…...

【图像去噪】基于混合自适应(EM 自适应)实现自适应图像去噪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

[保研/考研机试] KY102 计算表达式 上海交通大学复试上机题 C++实现
描述 对于一个不存在括号的表达式进行计算 输入描述: 存在多组数据,每组数据一行,表达式不存在空格 输出描述: 输出结果 示例1 输入: 6/233*4输出: 18思路: ①设立运算符和运算数两个…...

源码解析Collections.sort ——从一个逃过单测的 bug 说起
本文从一个小明写的bug 开始,讲bug的发现、排查定位,并由此展开对涉及的算法进行图解分析和源码分析。 事情挺曲折的,因为小明的代码是有单测的,让小明更加笃定自己写的没问题。所以在排查的时候,也经历了前世的500年…...

一周 AIGC 丨苹果下架多款 AIGC 应用,阿里云开源通义千问 70 亿参数模型
多个 AIGC 应用在苹果应用商店下架,包含数据采集和使用不够规范等问题。阿里云开源通义千问 70 亿参数模型,包括通用模型 Qwen-7 B 和对话模型 Qwen-7 B-Chat。腾讯混元大模型开始应用内测,内部多个业务线接入测试。百度智能云“千帆大模型平…...

tomcat虚拟主机配置演示
一.新建用于显示的index.jsp文件,写入内容 二.修改tomcat/apache-tomcat-8.5.70/conf/server.xml配置文件 匹配到Host那部分,按上面格式在后面添加自己的域名和文件目录信息 主要是修改name和docBase 保存退出重启tomcat,确保tomcat运行…...

Nacos基本应用
Nacos 基本应用 Nacos 提供了 SDK 和 OpenAPI 方式来完成服务注册与发现等操作,SDK 实际上是对于 http 请求的封装。 微服务架构的电子商务平台,其中包含订单服务、商品服务和用户服务。可以使用 Nacos 作为服务注册和发现的中心,以便各个微…...

UML的类图规则
public:号 private:-号 protected:#号类图多重关系: 泛化关系: 概念:也就是继承关系。表示方式:用带空心三角形的直线来表示。例子:动物和猫,人和老师关联关系: 概念:用于表示一类对…...

uniapp实现微信小程序长按二维码扫码加群或好友
<template><view><view class"tit">欢迎扫码加入</view><image show-menu-by-longpress"true" src"/static/img/qrcode/1.jpg" class"btn-icon" click"previewImage"></image></vie…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
