Node.js |(三)Node.js API:path模块及Node.js 模块化 | 尚硅谷2023版Node.js零基础视频教程
学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手

文章目录
- 📚path模块
- 📚Node.js模块化
- 🐇介绍
- 🐇模块暴露数据
- ⭐️模块初体验
- ⭐️暴露数据
- 🐇导入文件模块
- 🐇导入文件夹的情况
- 🐇导入模块的基本流程
- 🐇CommonJS规范
📚path模块

//导入 fs
const fs = require('fs');
const path = require('path');
//写入文件,之前提到过可以借助__dirname规范绝对路径,但其实不是很好
//fs.writeFileSync(__dirname + '/index.html', 'love');//resolve:拼接规范(分隔符统一)的绝对路径
console.log(path.resolve(__dirname, './index.html'));
//可以不写./也表示绝对路径
console.log(path.resolve(__dirname, 'index.html'));//sep:获取操作系统的路径分隔符
console.log(path.sep); // windows下是\,Linux下是///parse解析路径并返回对象
//console.log(__filename); //获取文件的绝对路径
let str = 'C:\\Users\\lalayouyi\\Desktop\\node\\03_path模块\\代码\\path.js ';
console.log(path.parse(str));//basename:快速获取文件名
console.log(path.basename(str));//dirname:获取路径的目录名
console.log(path.dirname(str));//extname:获取路径的扩展名
console.log(path.extname(str));

📚Node.js模块化
🐇介绍

🐇模块暴露数据
⭐️模块初体验
- 创建
me.js//声明函数 function lala(){ console.log('啦啦啦....'); } //暴露数据 module.exports = lala; - 创建
index.js//导入模块 const lala = require('./me.js'); //调用函数 lala();
⭐️暴露数据
-
模块暴露数据的方式有两种:
module.exports = valueexports.name = value
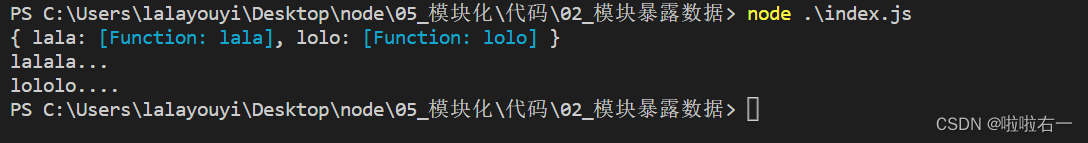
//me.js //声明一个函数 function lala(){console.log('lalala...'); }function lolo(){console.log('lololo....'); }//暴露数据(一) module.exports = {lala,lolo }//exports暴露数据(二) exports.lolo = lolo; exports.lala = lala;//index.js //导入模块 const me = require('./me.js');//输出 me console.log(me); me.lala(); me.lolo();
-
module.exports可以暴露任意数据。//me.js module.exports = 'iloveyou521';//导入模块 const me = require('./me.js'); //输出 me console.log(me);
-
不能使用
exports = value的形式暴露数据,模块内部 module 与 exports 的隐式关系exports = module.exports = {},require 返回的是目标模块中module.exports的值。

//不能使用 `exports = value`的形式暴露数据 //exports = 'iloveyou' //最后的输出是{},也就是只会得到一个空对象//exports = module.exports = {} console.log(module.exports);//{} console.log(module.exports === exports);//true
🐇导入文件模块
-
在模块中使用
require传入文件路径即可引入文件。 -
require使用的一些注意事项:- 对于自己创建的模块,导入时路径建议写相对路径 ,且不能省略 ./ 和 …/。
- js 和 json 文件导入时可以不用写后缀,c/c++编写的 node 扩展文件也可以不写后缀,但是一般用不到。
- 如果导入其他类型的文件,会以 js 文件进行处理。
- 导入
node.js内置模块时,直接require模块的名字即可,无需加 ./ 和 …/。
//导入模块 const tiemo = require('./me.js'); //调用函数 tiemo();//省略后缀 JS const tiemo1 = require('./me'); tiemo1();//导入 JSON 文件 const duanzi = require('./duanzi'); console.log(duanzi);//对象//导入其他类型的文件 const test = require('./test'); console.log(test);
🐇导入文件夹的情况
- 如果导入的路径是个文件夹,则会
- 首先检测该文件夹下
package.json文件中 main 属性对应的文件 - 如果存在则导入,反之如果文件不存在会报错。
- 如果 main 属性不存在,或者
package.json不存在,则会尝试导入文件夹下的index.js和index.json,如果还是没找到,就会报错。
- 首先检测该文件夹下
针对这个main属性相关,大数据实验实操中就有不少类似的main不对应导致的报错,应该还对应之后的包管理🤔
🐇导入模块的基本流程
-
p72视频讲解指路
-
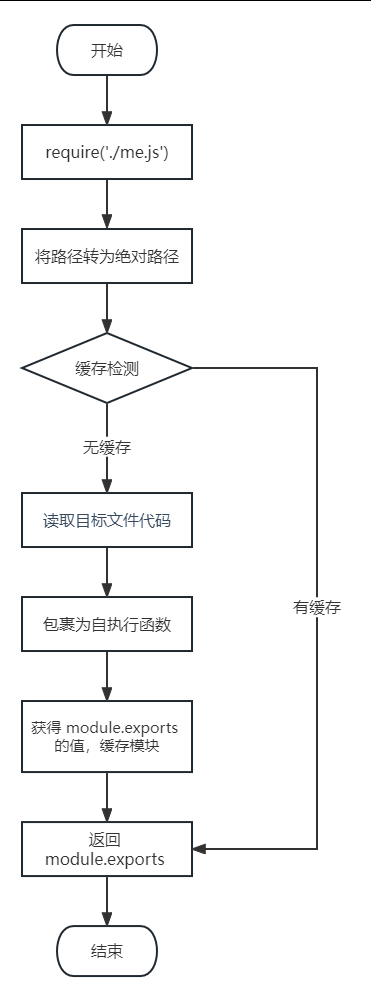
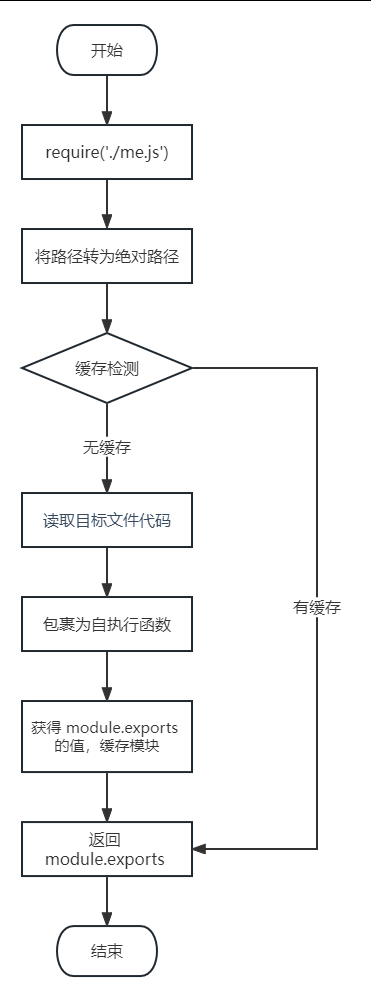
require导入自定义模块的基本流程:
- 将相对路径转为绝对路径,定位目标文件。
- 缓存检测。
- 读取目标文件代码。
- 包裹为一个函数并执行(自执行函数)。通过
arguments.callee.toString()查看自执行函数。 - 缓存模块的值。
- 返回
module.exports的值。

/*** 伪代码* 理解为node.js里require的实现*/
function require(file){//1. 将相对路径转为绝对路径,定位目标文件let absolutePath = path.resolve(__dirname, file);//2. 缓存检测if(caches[absolutePath]){return caches[absolutePath];}//3. 读取文件的代码let code = fs.readFileSync(absolutePath).toString();//4. 包裹为一个函数 然后执行let module = {};let exports = module.exports = {};(function (exports, require, module, __filename, __dirname) {const test = {name: '尚硅谷'}module.exports = test; //输出console.log(arguments.callee.toString());})(exports, require, module, __filename, __dirname)//5. 缓存结果caches[absolutePath] = module.exports;//6. 返回 module.exports 的值return module.exports;
}const m = require('./me.js');
🐇CommonJS规范
module.exports、exports以及require这些都是 CommonJS 模块化规范中的内容。- 而 Node.js 是实现了 CommonJS 模块化规范,二者关系有点像 JavaScript 与 ECMAScript。
相关文章:

Node.js |(三)Node.js API:path模块及Node.js 模块化 | 尚硅谷2023版Node.js零基础视频教程
学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手 文章目录 📚path模块📚Node.js模块化🐇介绍🐇模块暴露数据⭐️模块初体验⭐️暴露数据 🐇导入文件模块🐇导入文件夹的…...

Netty自定义编码解码器
上次通信的时候用的是自带的编解码器,今天自己实现一下自定义的。 1、自定义一下协议 //协议类 Data public class Protocol<T> implements Serializable {private Long id System.currentTimeMillis();private short msgType;// 假设1为请求 2为响应privat…...

HOperatorSet.OpenFramegrabber “GigEVision“
HOperatorSet.OpenFramegrabber "GigEVision"访问失败 直接跳出 但其他算子可以访问 重装halcon x86...

图的遍历DFSBFS-有向图无向图
西江月・证明 即得易见平凡,仿照上例显然。留作习题答案略,读者自证不难。 反之亦然同理,推论自然成立。略去过程Q.E.D.,由上可知证毕。 有向图的遍历可以使用深度优先搜索(DFS)和广度优先搜索(…...

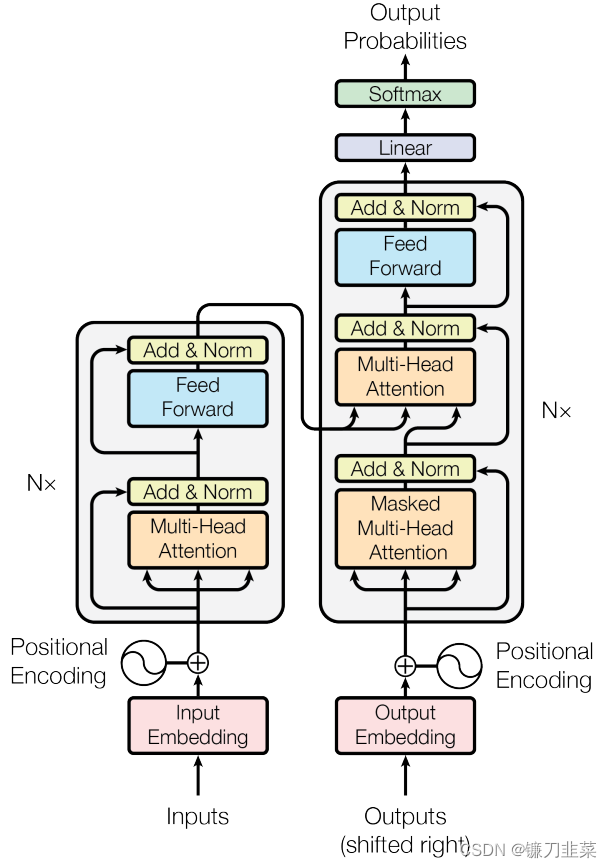
【NLP】深入浅出全面回顾注意力机制
深入浅出全面回顾注意力机制 1. 注意力机制概述2. 举个例子:使用PyTorch带注意力机制的Encoder-Decoder模型3. Transformer架构回顾3.1 Transformer的顶层设计3.2 Encoder与Decoder的输入3.3 高并发长记忆的实现self-attention的矩阵计算形式多头注意力(…...

Linux应用编程的read函数和Linux驱动编程的read函数的区别
Linux应用编程的read函数用于从文件描述符(文件、管道、套接字等)中读取数据。它的原型如下: ssize_t read(int fd, void *buf, size_t count);其中,fd参数是文件描述符,buf是用于存储读取数据的缓冲区,co…...

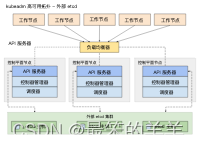
Kubernetes(K8s)从入门到精通系列之十:使用 kubeadm 创建一个高可用 etcd 集群
Kubernetes K8s从入门到精通系列之十:使用 kubeadm 创建一个高可用 etcd 集群 一、etcd高可用拓扑选项1.堆叠(Stacked)etcd 拓扑2.外部 etcd 拓扑 二、准备工作三、建立集群1.将 kubelet 配置为 etcd 的服务管理器。2.为 kubeadm 创建配置文件…...

使用动态规划实现错排问题-2023年全国青少年信息素养大赛Python复赛真题精选
[导读]:超平老师计划推出《全国青少年信息素养大赛Python编程真题解析》50讲,这是超平老师解读Python编程挑战赛真题系列的第15讲。 全国青少年信息素养大赛(原全国青少年电子信息智能创新大赛)是“世界机器人大会青少年机器人设…...

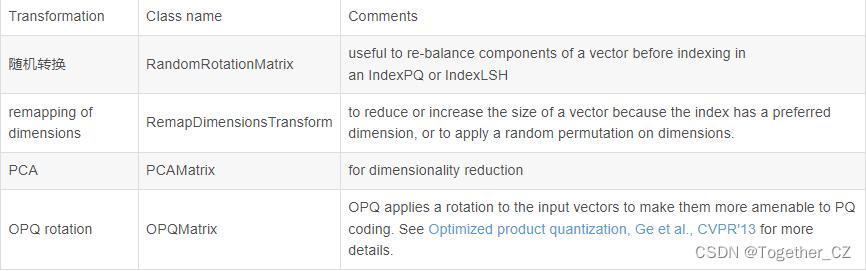
大规模向量检索库Faiss学习总结记录
因为最近要使用到faiss来做检索和查询,所以这里只好抽出点时间来学习下,本文主要是自己最近学习的记录,来源于网络资料查询总结,仅用作个人学习总结记录。 Faiss的全称是Facebook AI Similarity Search,是FaceBook的A…...

SpringCloudAlibaba之Sentinel(一)流控篇
前言: 为什么使用Sentinel,这是一个高可用组件,为了使我们的微服务高可用而生 我们的服务会因为什么被打垮? 一,流量激增 缓存未预热,线程池被占满 ,无法响应 二,被其他服务拖…...

哪种模式ip更适合你的爬虫项目?
作为一名爬虫程序员,对于数据的采集和抓取有着浓厚的兴趣。当谈到爬虫ip时,你可能会听说过两种常见的爬虫ip类型:Socks5爬虫ip和HTTP爬虫ip。但到底哪一种在你的爬虫项目中更适合呢?本文将帮助你进行比较和选择。 首先,…...

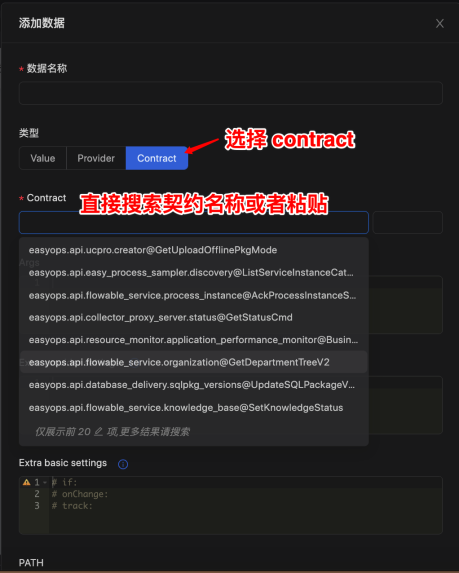
优维低代码实践:对接数据
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。 优维…...

docker 离线模式-部署容器
有网络的情况下下载需要的镜像 比如(下面以tomcat为例子,其他镜像类似) docker pull tomcat打包镜像文件到本地 docker save tomcat -o tomcat.tar将tomcat.tar 上传到内网服务器(无外网环境) 导入镜像 docker load -i tomcat.tar创建容器…...

MDN-HTTP
参考资料 文章目录 HTTP简介HTTP 和 HTTPSHTTP消息典型的HTTP会话HTTP响应状态HTTP安全HTTP CookieHTTP压缩 HTTP简介 HTTP(Hypertext Transfer Protocol)是一种用于在计算机网络中传输超文本和其他资源的应用层协议。他是互联网的基础协议之一&#x…...

【数据库】PostgreSQL中使用`SELECT DISTINCT`和`SUBSTRING`函数实现去重查询
在PostgreSQL中,我们可以使用SELECT DISTINCT和SUBSTRING函数来实现对某个字段进行去重查询。本文将介绍如何使用这两个函数来实现对resource_version字段的去重查询。 1. SELECT DISTINCT语句 SELECT DISTINCT语句用于从表中选择不重复的记录。如果没有指定列名&…...

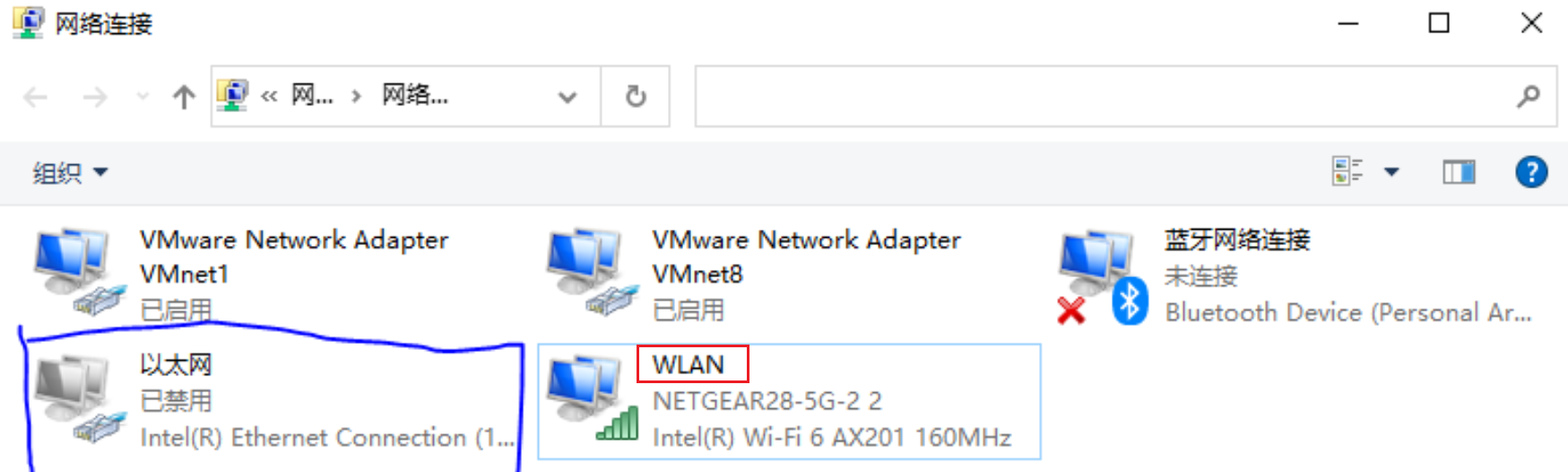
笔记本WIFI连接无网络【实测有效,不用重启电脑】
笔记本Wifi连接无网络实测有效解决方案 问题描述: 笔记本买来一段时间后,WIFI网络连接开机一段时间还正常连接,但是过一段时间显示网络连接不上,重启电脑太麻烦,选择编写重启网络脚本解决。三步解决问题。 解决方案&a…...

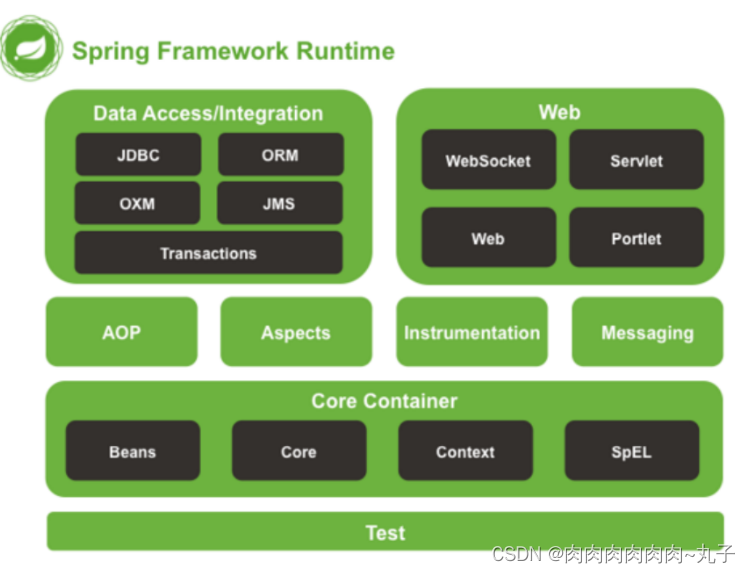
Java课题笔记~ Spring 概述
Spring 框架 一、Spring 概述 1、Spring 框架是什么 Spring 是于 2003 年兴起的一个轻量级的 Java 开发框架,它是为了解决企业应用开发的复杂性而创建的。Spring 的核心是控制反转(IoC)和面向切面编程(AOP)。 Spring…...

2022 robocom 世界机器人开发者大赛-本科组(国赛)
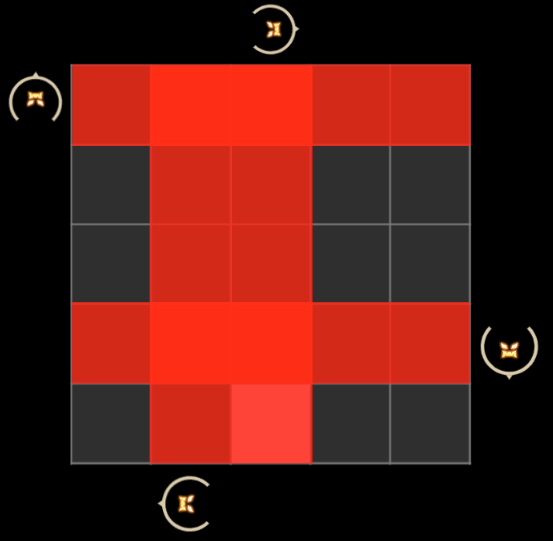
RC-u1 智能红绿灯 题目描述: RC-u1 智能红绿灯 为了最大化通行效率同时照顾老年人穿行马路,在某养老社区前,某科技公司设置了一个智能红绿灯。 这个红绿灯是这样设计的: 路的两旁设置了一个按钮,老年人希望通行马路时会…...

【雕爷学编程】Arduino动手做(195)---HT16k33 矩阵 8*8点阵屏模块6
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

Typescript]基础篇之 tsc 命令解析
[Typescript]基础[TOC]([Typescript]基础篇之 tsc 命令解析 tsc 命令概览编译参数说明--declaration--watch 这里是对 tsc 的一个详细介绍 tsc 命令概览 安装 Typescript 后可以使用 tsc 编译 ts 文件,tsc 命令是否支持其它参数 如果需要查看 tsc 支持的命令,或者…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...
