canvas实现代码雨
学习抖音: @渡一前端必修课
效果图:

全部代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><style>* {padding: 0;margin: 0;}#view {max-width: 100vw;max-height: 100vh;overflow: hidden;display: block;}</style>
</head><body><canvas id="view"></canvas>
</body>
<script>// 获取canvas元素const cvs = document.getElementById("view");// 获取窗口大小 window.devicePixelRatio// window.devicePixelRatio为一个双精度浮点值,指示显示器的物理像素分辨率与CSS像素分辨率之比。简单来说,它告诉浏览器应使用多少屏幕物理像素来绘制单个CSS像素。const width = window.innerWidth * window.devicePixelRatio,height = window.innerHeight * window.devicePixelRatioconsole.log(width)console.log(height)// 设置 canvas尺寸cvs.width = widthcvs.height = height// 获取绘制上下文const ctx = cvs.getContext("2d")// 字体大小const fontSize = 20 * window.devicePixelRatio;// 定义列宽和多少列const columnWidth = 20;const columnCount = Math.floor(width / 20);// 没一列下一个文字是第几个const nextChar = new Array(columnCount).fill(0)// 绘制function draw() {ctx.fillStyle = "rgba(255,255,255,0.2)";ctx.fillRect(0, 0, width, height)for (let i = 0; i < columnCount; i++) {ctx.fillStyle = getRandomColor();let char = getRandomChar();ctx.font = `${fontSize}px "Roboto Mono"`let x = i * columnWidth; // x 轴的位置const s = nextChar[i]let y = (s + 1) * fontSize; //y 轴的位置ctx.fillText(char, x, y)if (y > height && Math.random() > 0.95) {nextChar[i] = 0} else {nextChar[i]++}}}setInterval(draw, 30)// 获取随机颜色function getRandomColor() {let color = ["#4150d8","#28bf7e","#ed7c2f","#ff0000","#f9cf36","#4a5bdc","#7b04f4","#ee04f4","#04a0f4","#1af404","#d4f404","#f404f1",];return color[Math.floor(Math.random() * color.length)]}// 获取随机文字function getRandomChar() {const str = "qwertyuioplkjhgfdabzxcmv"return str[Math.floor(Math.random() * str.length)]}
</script></html>相关文章:

canvas实现代码雨
学习抖音: 渡一前端必修课 效果图: 全部代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge">&…...

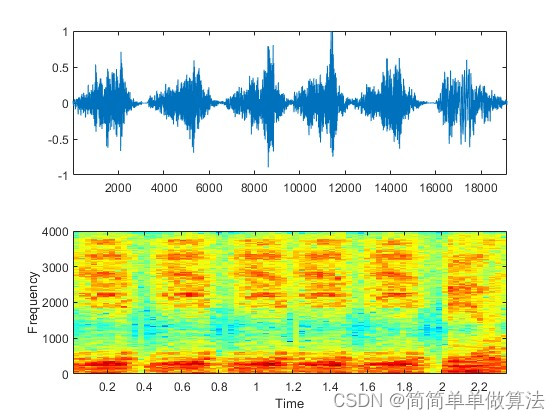
基于MFCC特征提取和HMM模型的语音合成算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022A 3.部分核心程序 ............................................................................ %hmm是已经…...

多重网格算法的cuda编程
这里写自定义目录标题 多重网格算法介绍问题描述——五点差分法求解二维泊松方程五点差分法Gauss迭代算法限制算子介绍提升算子二重网格算法多重网格算法多重网格cuda代码编写串行代码mg.c两重网格cuda并行代码jacobi迭代的cuda编程device_jacobiMakefilecuda_mg.cucuda_mg.hma…...

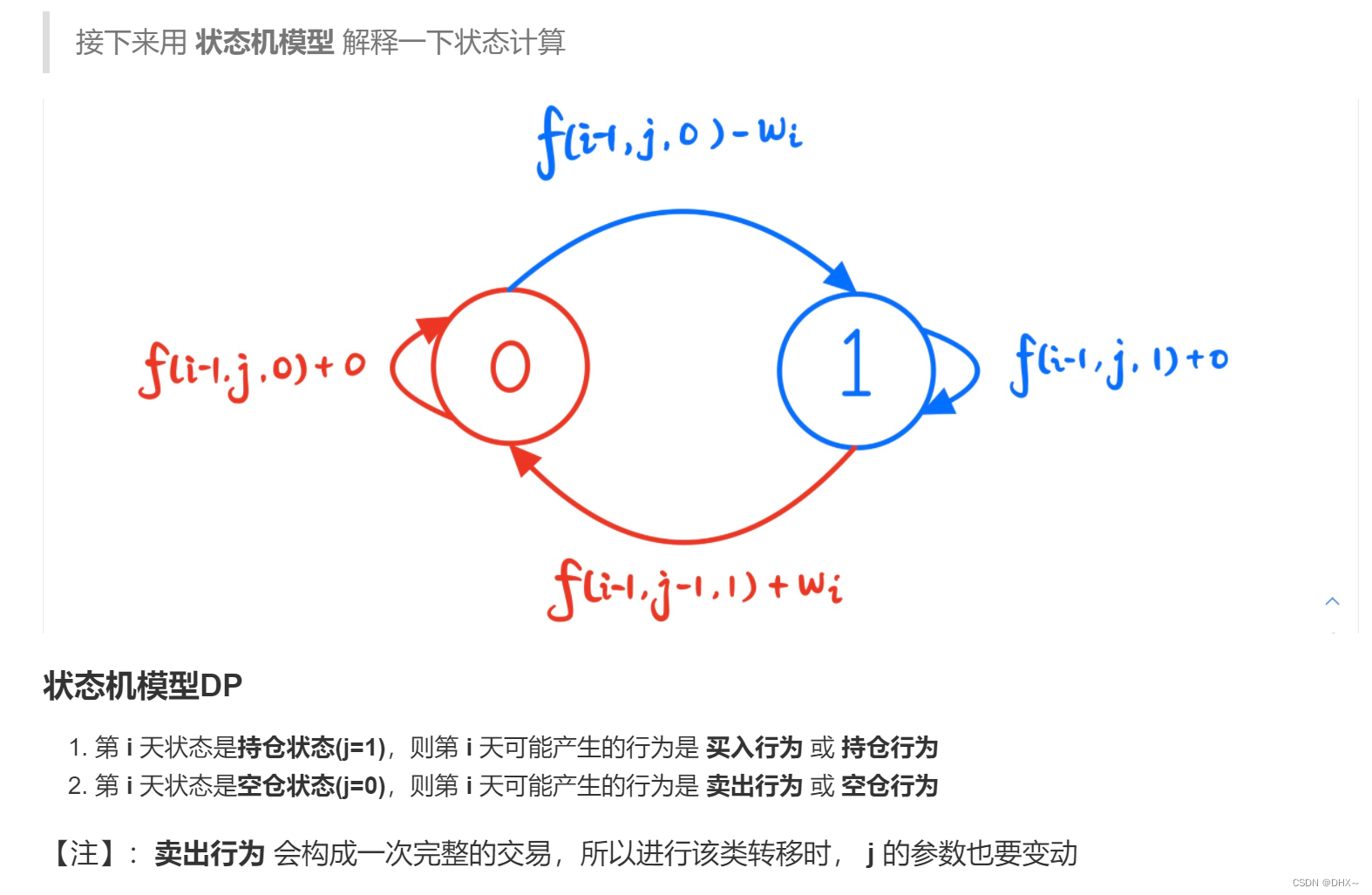
DP(状态机模型)
大盗阿福 阿福是一名经验丰富的大盗。趁着月黑风高,阿福打算今晚洗劫一条街上的店铺。 这条街上一共有 N 家店铺,每家店中都有一些现金。 阿福事先调查得知,只有当他同时洗劫了两家相邻的店铺时,街上的报警系统才会启动&#x…...

按照指定的文件顺序进行scp传输
前言 scp 默认传输顺序是按照文件名进行排序的, 但我当前工作中遇到要验证两台机器的神经网络层的精度,需要把网络层的输入输出(假设有100层, 一共64G) 从机器1传输到机器2 , 然后进行对比;这种情况下最好…...

小红书数据分析丨现实版模拟人生,这届网友热衷于“云开店”?
近期,小红书出现的一个神秘的热心群体,他们经常活跃在各种小店店主发布的求助帖评论区中,积极地帮助店主出谋划策,寻找小店经营的优化之道,成功帮助小店成功转亏为盈!江湖人称一一云股东。小红书话题#爱上帮…...

休闲卤味强势崛起:卤味零食成为新一代热门美食
随着人们生活水平的提高和消费观念的转变,休闲卤味逐渐成为了人们日常生活中的热门美食。据最新数据显示,2022年,我国卤味市场销售额达到了约2000亿元,预计到2025年将突破3000亿元大关。其中,休闲卤味以每年10%的速度持…...

自除数-C语言
描述 给定两个整数 left 和 right ,返回一个列表,列表的元素是范围 [left, right] 内所有的 自除数。 1 < left < right < 104 自除数 是指可以被它包含的每一位数整除的数,自除数 不允许包含 0 。例如,128 是一个 自除…...

-bash: ./startup.sh: Permission denied解决
今天在Linux上启动Tomcat,结果弹出:-bash: ./startup.sh: Permission denied 的提示。 这是因为用户没有权限,而导致无法执行。用命令chmod 修改一下bin目录下的.sh权限就可以了。 在Tomcat的bin目录下 ,输入命令行 :c…...

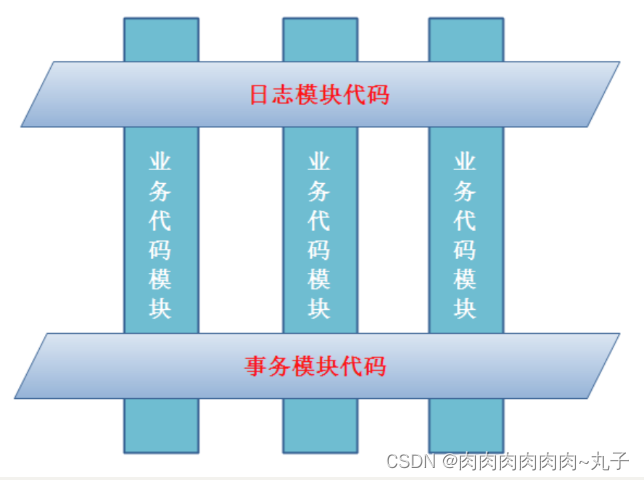
Java课题笔记~ AOP 概述
AOP 简介 AOP(Aspect Orient Programming)面向切面编程。 面向切面编程是从动态角度考虑程序运行过程。 AOP的底层,就是采用动态代理的方式实现的。 采用了两种代理:JDK动态代理、CGLIB动态代理。 JDK动态代理:使…...
真我V3 5G(RMX2200 RMX2201)解锁刷机全过程
安卓系统新Rom包为GSI,更具有通用性,可以比较放心刷。 原厂系统垃圾多、广告多,甚至热点功能不支持ipv6,严重偏离热点机的定位。 主要参考 https://www.bilibili.com/read/cv20730877/https://www.bilibili.com/read/cv2073087…...

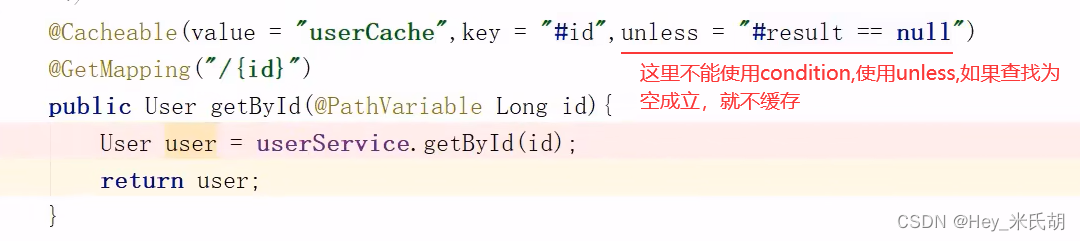
springCache-缓存
SpringCache 简介:是一个框架,实现了基于注解的缓存功能,底层可以切换不同的cache的实现,具体是通过CacheManager接口实现 使用springcache,根据实现的缓存技术,如使用的redis,需要导入redis的依赖包 基于map缓存 …...

【solon生态】- solon.cloud.micrometer插件使用指南及micrometer详解
solon.cloud.micrometer插件使用指南 solon是什么solon的cloud生态图快速入门 micrometer指南micrometer是什么监控系统 Supported Monitoring Systems注册表 Registry度量 Meters度量名 Naming Meters度量标签 Tag Naming通用标签 Common Tags 指标过滤器 MeterFilter聚合速率…...

【Spring Boot】Thymeleaf模板引擎 — Thymeleaf的高级用法
Thymeleaf的高级用法 主要介绍Thymeleaf的内联、内置对象、内置变量等高级用法。 1.内联 虽然通过Thymeleaf中的标签属性已经几乎满足了开发中的所有需求,但是有些情况下需要在CSS或JS中访问后台返回的数据。所以Thymeleaf提供了th:inline"text/javascript/…...

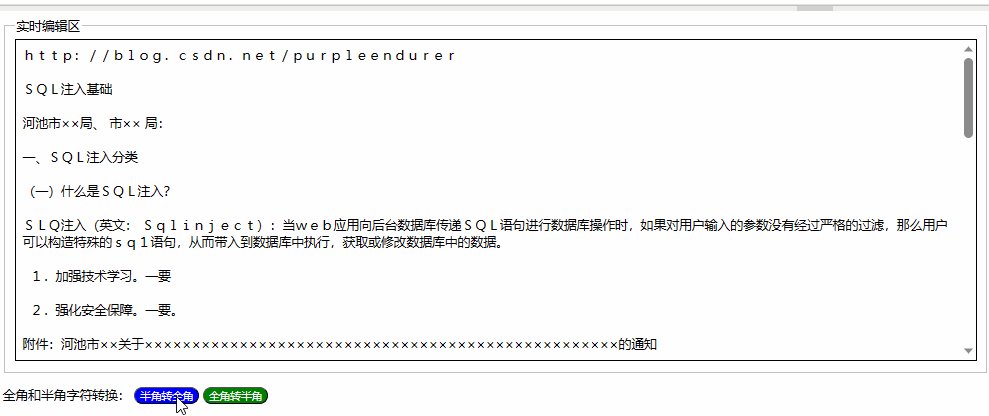
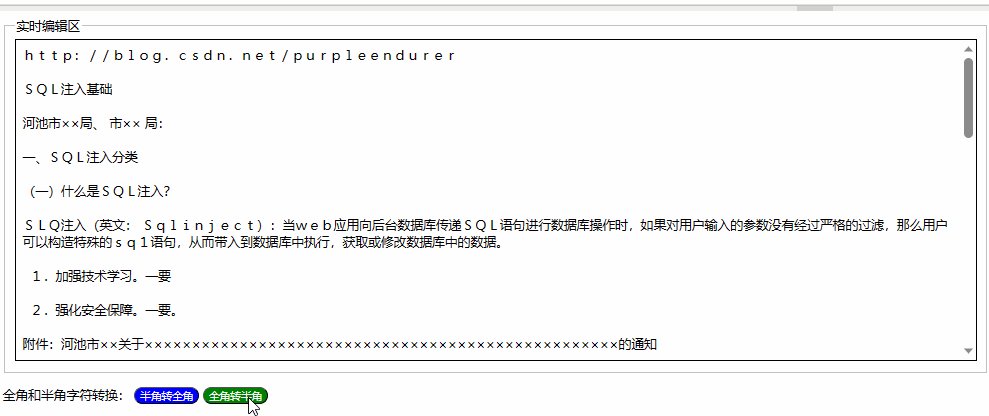
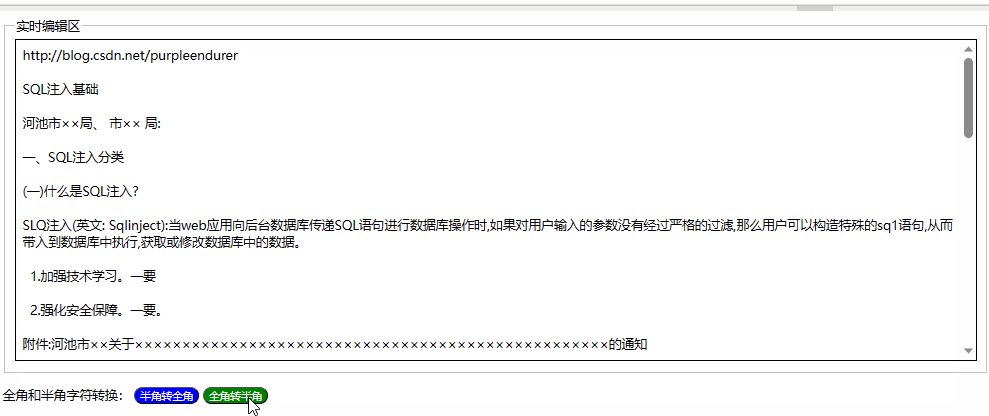
用html+javascript打造公文一键排版系统13:增加半角字符和全角字符的相互转换功能
一、实践发现了bug和不足 今天用了公文一键排版系统对几个PDF文件格式的材料进行文字识别后再重新排版,处理效果还是相当不错的,节约了不少的时间。 但是也发现了三个需要改进的地方: (一)发现了两个bug:…...

元宇宙3D数字虚拟客服打造年轻化、数字化营销新品牌
融合了元宇宙、AI和云计算等技术的虚拟数字人,成为元宇宙数字内容交互的载体,将现实世界中的人与虚拟数字世界的场景、模型及产品链接起来,特别是为电力企业打造的电力元宇宙平台,带来营销宣传多重好处的同时,树立了数…...
)
micromamba快速安装(windows版本)
快速安装 Micromamba Micromamba 是一个静态链接的 C++ 可执行文件,在 Windows 上就是一个 micromamba.exe 文件,下载下来就直接可以用,甚至都不需要专门安装。唯一需要做的就是设置 Shell 的 Profile 文件,使 micromamba 成为可以在命令行里调用的一个命令。 Micromamba…...

HTML <source> 标签
实例 拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话): <audio controls><source src="horse.ogg" type="audio/ogg"><source src="horse.mp3" type="audio/mpeg">Your browser does n…...

香港第一金:加息预期仍令贵金属承压,黄金仍需关注破位情况
香港第一金基本面分析: 中国纸黄金交易通显示,全球最大黄金上市交易基金(ETF)截至06月27日持仓量为925.66吨,较上日减持1.44吨,本月止净减持13.90吨。 周二美国公布的上月新屋销售飙升12.2%,经季节调整后折合成年率为…...

C语言学习笔记 vscode使用外部console-11
前言 在默认情况下,我们运行C语言程序都是在vscode终端的,在小程序运行时这个是没有问题的,但是当程序变得复杂它就不好用了,这时我们可以将这个终端设置为外部console,这样方便处理更多、更复杂的程序。 步骤 1.点击…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...
