el-date-picker设置默认当前日期
HTMl部分:
<el-form-item label="拍摄时间:"><el-date-pickerv-model="searchData.filmingTimeRange"type="daterange"align="right"unlink-panelsrange-separator="至"start-placeholder="开始日期"end-placeholder="结束日期":picker-options="pickerOptions"value-format="yyyy-MM-dd"/>
</el-form-item>JS部分:
searchData: {pageNum: 1,pageSize: 10,filmingTimeRange: null,dwName: null,qyName: null
},mounted() {this.getNowDate()
},methods:{getNowDate() {var now = new Date()var year = now.getFullYear()var month = now.getMonth()var date = now.getDate()month = month + 1month = month.toString().padStart(2, '0') //指定长度为2,不足2的话,从开始填充字符串0date = date.toString().padStart(2, '0')var defaultDate = `${year}-${month}-${date}`this.$set(this.searchData, 'filmingTimeRange', [defaultDate, defaultDate])},
}可写成工具类,以供其他页面显示:
utils文件夹下getNowDateRange.js文件代码:
// 获取当前日期范围
export function getNowDate() {var now = new Date()var year = now.getFullYear()var month = now.getMonth()var date = now.getDate()month = month + 1month = month.toString().padStart(2, '0')date = date.toString().padStart(2, '0')var defaultDate = `${year}-${month}-${date}`return defaultDate
}import { getNowDate } from '@/utils/getNowDateRange'data(){return{searchData: {pageNum: 1,pageSize: 10,filmingTimeRange: [getNowDate(), getNowDate()],dwName: null,qyName: null},}
}也可使用MomentJS函数
import moment from 'moment'searchData: {pageNum: 1,pageSize: 10,filmingTimeRange: [moment().locale('zh-cn').format('yyyy-MM-DD'), moment().locale('zh-cn').format('yyyy-MM-DD')],dwName: null,qyName: null},相关文章:

el-date-picker设置默认当前日期
HTMl部分: <el-form-item label"拍摄时间:"><el-date-pickerv-model"searchData.filmingTimeRange"type"daterange"align"right"unlink-panelsrange-separator"至"start-placeholder"…...

vue中使用this.$refs获取不到子组件的方法,属性方法都为undefined的解决方法
问题描述 vue2中refs获取不到子组件中的方法?,而获取到的是undefined 原因及解决方案: 第一种、在循环中注册了很多个ref 因为注册了多个ref,获取是不能单单知识refs.xxx,需要使用数组和索引来获取具体一个组件refs[…...

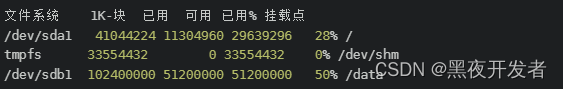
Linux命令200例:df用于显示文件系统的磁盘空间使用情况
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

Service not registered 异常导致手机重启分析
和你一起终身学习,这里是程序员Android 经典好文推荐,通过阅读本文,您将收获以下知识点: 一、Service not registered 异常导致手机重启二、Service not registered 解决方案 一、Service not registered 异常导致手机重启 1.重启 的部分Log如…...

深度解读|一站式ABI平台 Smartbi Insight V11 能力再升级
纵观过去,我们发现汽车和BI的发展有异曲同工之妙。 100来年,汽车的动力从蒸汽到燃油再到新能源,汽车的操控方式从手动到自动再到智能无人驾驶。而在BI领域,自1958年BI的概念提出后,底层数据准备从报表开发、Cube多维模…...

vConsole手机调试模式uniapp和原生h5
手机打开调试模式的方法 尽量放在页面头部,底部有可能不行 原生 <script src"https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script> <script>// init vConsolevar vConsole new VConsole();console.log(Hello world)…...
异步)
Flutter Dart语言(05)异步
0 说明 该系列教程主要是为有一定语言基础 C/C的程序员,快速学习一门新语言所采用的方法,属于在C/C基础上扩展新语言的模式。 1 async和await 在Dart语言中,虽然没有像其他语言(如Java、C、Python)中的传统多线程概…...

滇医通微信小程序分析笔记
注意 本文章仅供学习交流使用,如果你是铁粉你就会知道博主之前发布过一篇相关的文章,但是由于代码涉及到法律相关所以就隐藏了,两年的时间过去了,因为女朋友已经早早安排上了,所以就搁置了,本次不做代码分…...

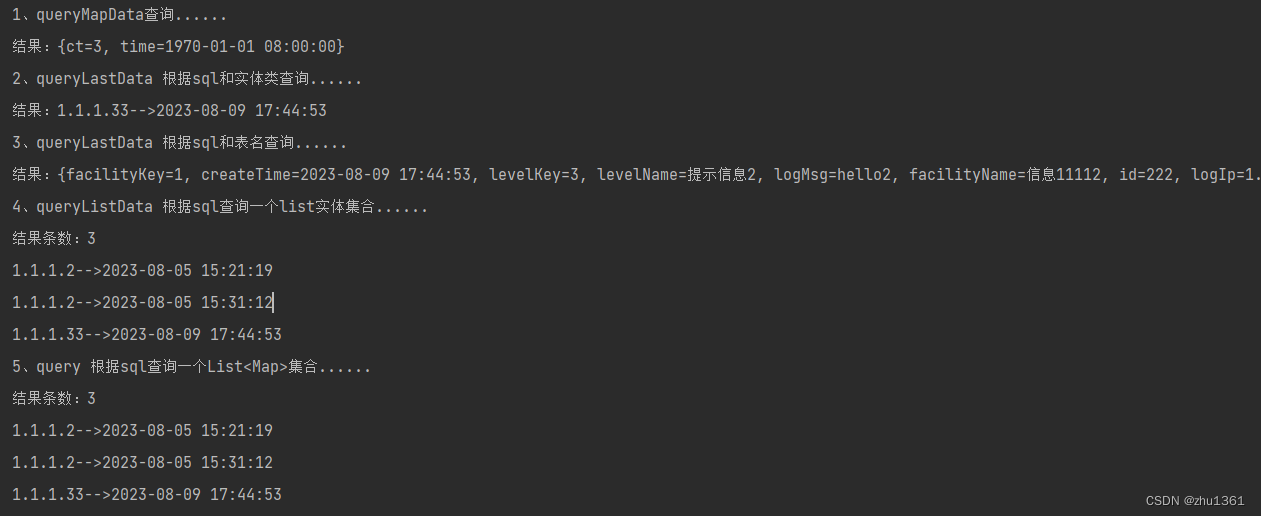
IoTDB在springboot2中的(二) 查询
上一章我们处理的基本的构建接入,以及插入的处理,那么接下来我们进行查询的操作处理。 我们继续在IoTDBSessionConfig工具类中加入查询的方法处理 /*** description: 根据SQL查询最新一条数据* author:zgy* param sql sql查询语句,count查询…...

SpringBoot 底层机制分析【Tomcat 启动+Spring 容器初始化+Tomcat 如何关联Spring 容器】【下】
😀前言 本篇博文是关于SpringBoot 底层机制分析实现,希望能够帮助你更好的了解SpringBoot 😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大…...
LangChain中的重连(retry)机制)
NLP(六十五)LangChain中的重连(retry)机制
关于LangChain入门,读者可参考文章NLP(五十六)LangChain入门 。 本文将会介绍LangChain中的重连机制,并尝试给出定制化重连方案。 本文以LangChain中的对话功能(ChatOpenAI)为例。 LangChain中的重…...

C字符串与C++ string 类:用法万字详解(上)
目录 引言 一、C语言字符串 1.1 创建 C 字符串 1.2 字符串长度 1.3 字符串拼接 1.4 比较字符串 1.5 复制字符串 二、C字符串string类 2.1 解释 2.2 string构造函数 2.2.1 string() 默认构造函数 2.2.2 string(const char* s) 从 C 风格字符串构造 2.2.3 string(co…...

async/await函数需要trycatch吗?
前言 写异步函数的时候,promise 和 async 两种方案都非常常见,甚至同一个项目里,不同的开发人员都使用不同的习惯, 不过关于两者的比较不是本文关注的重点,只总结为一句话:“async 是异步编程的终极解决方案”。 当使…...

Jenkins集成appium自动化测试(Windows篇)
一,引入问题 自动化测试脚本绝大部分用于回归测试,这就需要制定执行策略,如每天、代码更新后、项目上线前定时执行,才能达到最好的效果,这时就需要进行Jenkins集成。 不像web UI自动化测试可以使用无痕浏览器做到无界…...

MongoDB:切换log日志文件
可以不重启MongoDB,切换日志文件 use admin db.runCommand({logRotate:1})参考 MongoDB 日志切割三种方式...

代码随想录第三十五天
代码随想录第三十五天 Leetcode 860. 柠檬水找零Leetcode 406. 根据身高重建队列Leetcode 452. 用最少数量的箭引爆气球 Leetcode 860. 柠檬水找零 题目链接: 柠檬水找零 自己的思路:我的垃圾思路!!!!!!复…...

块、行内块水平垂直居中
1.定位实现水平垂直居中 <div class"outer"><div class"test inner1">定位实现水平垂直居中</div></div><style>.outer {width: 300px;height: 300px;border: 1px solid gray;margin: 100px auto 0;position: relative;}.te…...

Mybatis引出的一系列问题-动态 SQL
动态 SQL 是 MyBatis 的强大特性之一。如果你使用过 JDBC 或其它类似的框架,你应该能理解根据不同条件拼接 SQL 语句有多痛苦,例如拼接时要确保不能忘记添加必要的空格,还要注意去掉列表最后一个列名的逗号。利用动态 SQL,可以彻底…...

Docker学习之构建Base Image
构建Base Image 目标是构建一个类似官方Hello world的镜像,需要配置好Docker运行环境。 创建目录,编写代码 创建并进入docker目录。 mkdir docker cd dockertouch hello.cvim hello.chello.c文件的内容如下: #include <stdio.h>in…...
和NeRF(Neural Radiance Fields))
SFM(Structure from Motion)和NeRF(Neural Radiance Fields)
SFM(Structure from Motion)和NeRF(Neural Radiance Fields)都是计算机视觉领域中的重要算法,用于不同的任务和应用。 SFM(Structure from Motion): SFM是一种从图像序列中重建三维场…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
