react-player静音不能自动播放问题
现象
移动端不能自动播放
原因
取决于您使用的浏览器,但muted如果您不想与autoplay用户交互,则必须使用视频。
Chrome 的自动播放策略很简单:
- 始终允许静音自动播放。
- 在以下情况下允许自动播放声音:
- 用户与域进行了交互(单击、点击等)。
- 在桌面上,用户的媒体参与指数阈值已被超过,这意味着用户之前播放过有声视频。
- 用户已将网站添加到移动设备的主屏幕或在桌面设备上安装 PWA。
- 顶级框架可以将自动播放权限委托给其 iframe 以允许自动播放声音。
加了静音依旧不行
reactjs 使用react-player npm无法在IOS上自动播放视频
<ReactPlayer playing=true url="video_url" muted loop=true />我认为您需要playsInline属性来实现iOS在非全屏模式下的自动播放
New <video> Policies for iOS | WebKit
官方说明的
A note about the
playsinlineattribute: this attribute has recently been added to the HTML specification, and WebKit has adopted this new attribute by unprefixing its legacywebkit-playsinlineattribute. This legacy attribute has been supported since iPhoneOS 4.0, and accordance with our updated unprefixing policy, we’re pleased to have been able to unprefixwebkit-playsinline. Unfortunately, this change did not make the cut-off for iOS 10 Developer Seed 2. If you would like to experiment with this new policy with iOS Developer Seed 2, the prefixed attribute will work, but we would encourage you to transition to the unprefixed attribute when support for it is available in a future seed.
加 playsinline 属性 和 muted属性
<ReactPlayer playing playsinline muted controls={false} url={earth} loop width="100%"height="100%"/>相关文章:

react-player静音不能自动播放问题
现象 移动端不能自动播放 原因 取决于您使用的浏览器,但muted如果您不想与autoplay用户交互,则必须使用视频。 Chrome 的自动播放策略很简单: 始终允许静音自动播放。在以下情况下允许自动播放声音: 用户与域进行了交互&#x…...

培训Java技术要多久才能学会?答案都在这里啦
培训Java技术要多久才能学会?这是想学习Java开发的很多人都会问到的一个问题。而这个问题的答案其实并不是那么简单,因为学Java的时间长短受到众多因素的影响。本文将从个人基础、学习动力和学习效率三个方面来为您解答这个问题。 1. 个人基础 自己的基础对于学习…...

Java中使用HttpPost发送form格式的请求
在Java中使用HttpPost发送form格式的请求,可以使用Apache HttpClient库来实现。以下是一个示例代码: import org.apache.http.HttpEntity; import org.apache.http.HttpResponse; import org.apache.http.NameValuePair; import org.apache.http.client…...

C语言----字节对齐
一:字节对齐的概念 针对字节对齐,百度百科的解释如下: 字节对齐是字节按照一定规则在空间上排列,字节(Byte)是计算机信息技术用于计量存储容量和传输容量的一种计量单位,一个字节等于8位二进制数,在UTF-8编…...
)
Next.js入门介绍(服务端渲染)
Next.js 一 目录 不折腾的前端,和咸鱼有什么区别 目录一 目录二 前言三 设置四 多页面五 链接六 样式七 共享组件八 布局组件九 实战 9.1 目录结构 9.2 UI 组件 9.3 Markdown 内容 9.4 Pages 入口和 API 9.4.1 服务端渲染 9.5 Public 静态资源 9.6 resor…...

模板Plus
文章目录 1.非类型模板参数的引入2.标准库和普通数组3.模板的特化 1.非类型模板参数的引入 //非类型模板参数 -- 常量 template<class T, size_t N 10> class array { private:T _a[N]; };int main() {array<int> a1;array<int, 100> a2;array<double, …...

spring事务和数据库事务是怎么实现
Spring事务的原理 Spring事务的本质其实就是数据库对事务的支持,没有数据库的事务支持,spring是无法提供事务功能的。对于纯JDBC操作数据库,想要用到事务,可以按照以下步骤进行: 获取连接 Connection con DriverManag…...

el-date-picker设置默认当前日期
HTMl部分: <el-form-item label"拍摄时间:"><el-date-pickerv-model"searchData.filmingTimeRange"type"daterange"align"right"unlink-panelsrange-separator"至"start-placeholder"…...

vue中使用this.$refs获取不到子组件的方法,属性方法都为undefined的解决方法
问题描述 vue2中refs获取不到子组件中的方法?,而获取到的是undefined 原因及解决方案: 第一种、在循环中注册了很多个ref 因为注册了多个ref,获取是不能单单知识refs.xxx,需要使用数组和索引来获取具体一个组件refs[…...

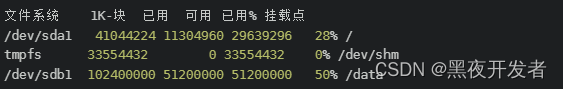
Linux命令200例:df用于显示文件系统的磁盘空间使用情况
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

Service not registered 异常导致手机重启分析
和你一起终身学习,这里是程序员Android 经典好文推荐,通过阅读本文,您将收获以下知识点: 一、Service not registered 异常导致手机重启二、Service not registered 解决方案 一、Service not registered 异常导致手机重启 1.重启 的部分Log如…...

深度解读|一站式ABI平台 Smartbi Insight V11 能力再升级
纵观过去,我们发现汽车和BI的发展有异曲同工之妙。 100来年,汽车的动力从蒸汽到燃油再到新能源,汽车的操控方式从手动到自动再到智能无人驾驶。而在BI领域,自1958年BI的概念提出后,底层数据准备从报表开发、Cube多维模…...

vConsole手机调试模式uniapp和原生h5
手机打开调试模式的方法 尽量放在页面头部,底部有可能不行 原生 <script src"https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script> <script>// init vConsolevar vConsole new VConsole();console.log(Hello world)…...
异步)
Flutter Dart语言(05)异步
0 说明 该系列教程主要是为有一定语言基础 C/C的程序员,快速学习一门新语言所采用的方法,属于在C/C基础上扩展新语言的模式。 1 async和await 在Dart语言中,虽然没有像其他语言(如Java、C、Python)中的传统多线程概…...

滇医通微信小程序分析笔记
注意 本文章仅供学习交流使用,如果你是铁粉你就会知道博主之前发布过一篇相关的文章,但是由于代码涉及到法律相关所以就隐藏了,两年的时间过去了,因为女朋友已经早早安排上了,所以就搁置了,本次不做代码分…...

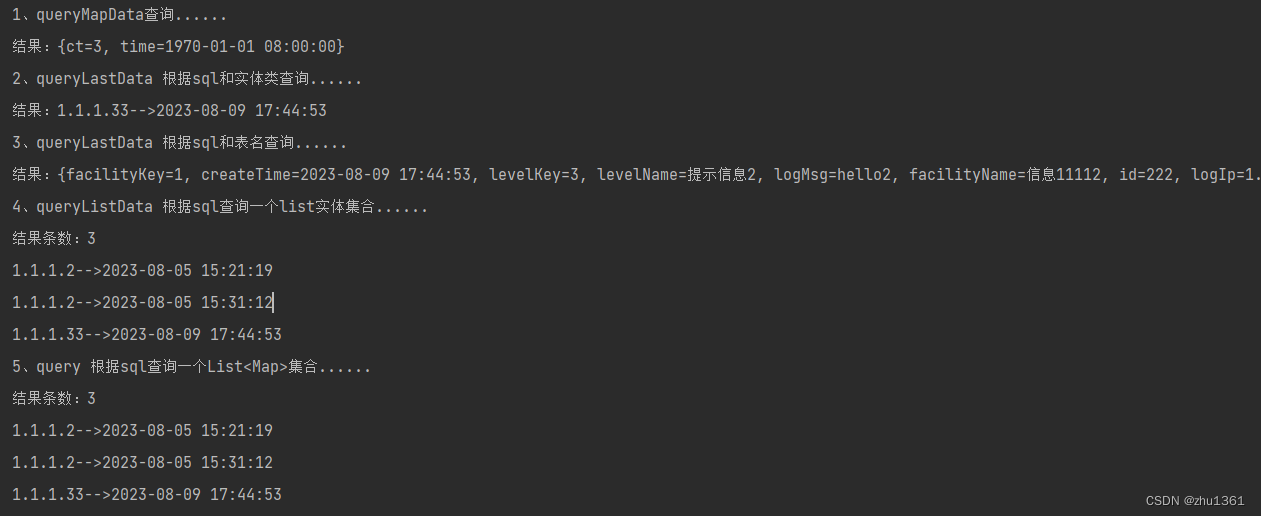
IoTDB在springboot2中的(二) 查询
上一章我们处理的基本的构建接入,以及插入的处理,那么接下来我们进行查询的操作处理。 我们继续在IoTDBSessionConfig工具类中加入查询的方法处理 /*** description: 根据SQL查询最新一条数据* author:zgy* param sql sql查询语句,count查询…...

SpringBoot 底层机制分析【Tomcat 启动+Spring 容器初始化+Tomcat 如何关联Spring 容器】【下】
😀前言 本篇博文是关于SpringBoot 底层机制分析实现,希望能够帮助你更好的了解SpringBoot 😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大…...
LangChain中的重连(retry)机制)
NLP(六十五)LangChain中的重连(retry)机制
关于LangChain入门,读者可参考文章NLP(五十六)LangChain入门 。 本文将会介绍LangChain中的重连机制,并尝试给出定制化重连方案。 本文以LangChain中的对话功能(ChatOpenAI)为例。 LangChain中的重…...

C字符串与C++ string 类:用法万字详解(上)
目录 引言 一、C语言字符串 1.1 创建 C 字符串 1.2 字符串长度 1.3 字符串拼接 1.4 比较字符串 1.5 复制字符串 二、C字符串string类 2.1 解释 2.2 string构造函数 2.2.1 string() 默认构造函数 2.2.2 string(const char* s) 从 C 风格字符串构造 2.2.3 string(co…...

async/await函数需要trycatch吗?
前言 写异步函数的时候,promise 和 async 两种方案都非常常见,甚至同一个项目里,不同的开发人员都使用不同的习惯, 不过关于两者的比较不是本文关注的重点,只总结为一句话:“async 是异步编程的终极解决方案”。 当使…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...
