vue3集成echarts最佳实践
安装 echarts
npm install echarts --save两种引用方式
非虚拟 dom
import * as echarts from 'echarts';var chartDom = document.getElementById('mychart');
var myChart = echarts.init(chartDom);
var option;option = {title: {text: 'Referer of a Website',subtext: 'Fake Data',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: 'vertical',left: 'left'},series: [{name: 'Access From',type: 'pie',radius: '50%',data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]
};option && myChart.setOption(option);------ tsx 或者 template<divref='pieChartRef'id={'myChart'}style={{height: "300px",width: typeof width === 'number' ? width + 'px' : width}}></div>
虚拟 dom (推荐使用)
import * as echarts from 'echarts'
const PieChart = defineComponent({name: 'PieChart',props,setup(props) {const pieChartRef: Ref<HTMLDivElement | null> = ref(null)const top10 = () => {return props.data.length>=10 ? props.data.slice(0,10) : props.data}const option = {title: {text: '分组聚合 Top 10',left: 'center',textStyle: {color:'white'},},tooltip: {trigger: 'item',backgroundColor: '#fff'},legend: {bottom: '0%',left: 'center',textStyle:{fontSize: 16,color: 'white',fontWeight: 'bold'}},series: [{type: 'pie',radius: ['35%', '60%'],center: ['50%', '40%'],avoidLabelOverlap: false,emphasis: {label: {show: true,fontSize: 30,fontWeight: 'bolder',color: 'white'}},label: {show: false,position: 'center'},labelLine: {show: false},data: top10()}]}let chart:Ref<ECharts | null> = ref(null)const init = () => {chart.value = echarts.init(pieChartRef.value)chart.value.setOption(option)}const resize = throttle(() => {chart && chart.value.resize()}, 20)watch(() => props.data,() => {option.series[0].data= top10()chart.value.setOption(option)})onMounted(() => {init()addEventListener('resize', resize)})return { pieChartRef }},render() {const { height, width } = this// console.log(`pie prop height:${height}, width:${width}`)return (// height: typeof height === 'number' ? height + 'px' : height,// width: typeof width === 'number' ? width + 'px' : width<divref='pieChartRef'id={'myChart'}style={{height: "300px",width: typeof width === 'number' ? width + 'px' : width}}></div>)}
})三种与 Vue3 集成方式
单组件
import { onMounted } from "vue";
import * as echarts from 'echarts'
export default {name: "data_page",setup() {onMounted(() => {//需要获取到element,所以是onMounted的Hooklet myChart = echarts.init(document.getElementById("customerChart"));// 绘制图表myChart.setOption({title: { text: "总用户量" },tooltip: {},xAxis: {data: ["12-3", "12-4", "12-5", "12-6", "12-7", "12-8"],},yAxis: {},series: [{name: "用户量",type: "line",data: [5, 20, 36, 10, 10, 20],},],});window.onresize = function () {//自适应大小myChart.resize();};});},components: {},mounted() {},
};全局 provide
在 App.vue种注入
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import { useOsTheme, darkTheme ,GlobalThemeOverrides} from 'naive-ui'
import * as echarts from 'echarts'provide('ec',echarts)//provide</script><template><NConfigProvider :theme="{useOsTheme}" :theme-overrides="themeOverrides"><n-global-style/><NMessageProvider><router-view/></NMessageProvider></NConfigProvider>
</template><style lang="scss" scoped></style>
在组件中使用,这种方式可能会出现不能识别类型警告,需要加@ts-ignore
let echarts = inject("ec");//引入// @ts-ignorechart.value = echarts.init(pieChartRef.value)全局挂载(推荐使用)
main.ts中配置如下:
import App from './App.vue'
import { createApp } from 'vue'
import './style.css'
// echarts
import * as echarts from 'echarts'const pinia = createPinia()
pinia.use(piniaPluginPersistedstate) const app = createApp(App)
// 挂载 echarts
app.config.globalProperties.echarts = echartsapp.mount('#app')在 tsx 页面中使用
const globalProperties = getCurrentInstance()?.appContext.config.globalPropertieslet chart:Ref<ECharts | null> = ref(null)const init = () => {chart.value = globalProperties?.echarts.init(pieChartRef.value)chart.value.setOption(option)}相关文章:

vue3集成echarts最佳实践
安装 echarts npm install echarts --save 两种引用方式 非虚拟 dom import * as echarts from echarts;var chartDom document.getElementById(mychart); var myChart echarts.init(chartDom); var option;option {title: {text: Referer of a Website,subtext: Fake Da…...

一位年薪40W的测试被开除,回怼的一番话,令人沉思
一位年薪40W测试工程师被开除回怼道:“反正我有技术,在哪不一样” 一技傍身,万事不愁,当我们掌握了一技之长后,在职场上说话就硬气了许多,不用担心被炒,反过来还可以炒了老板,这一点…...

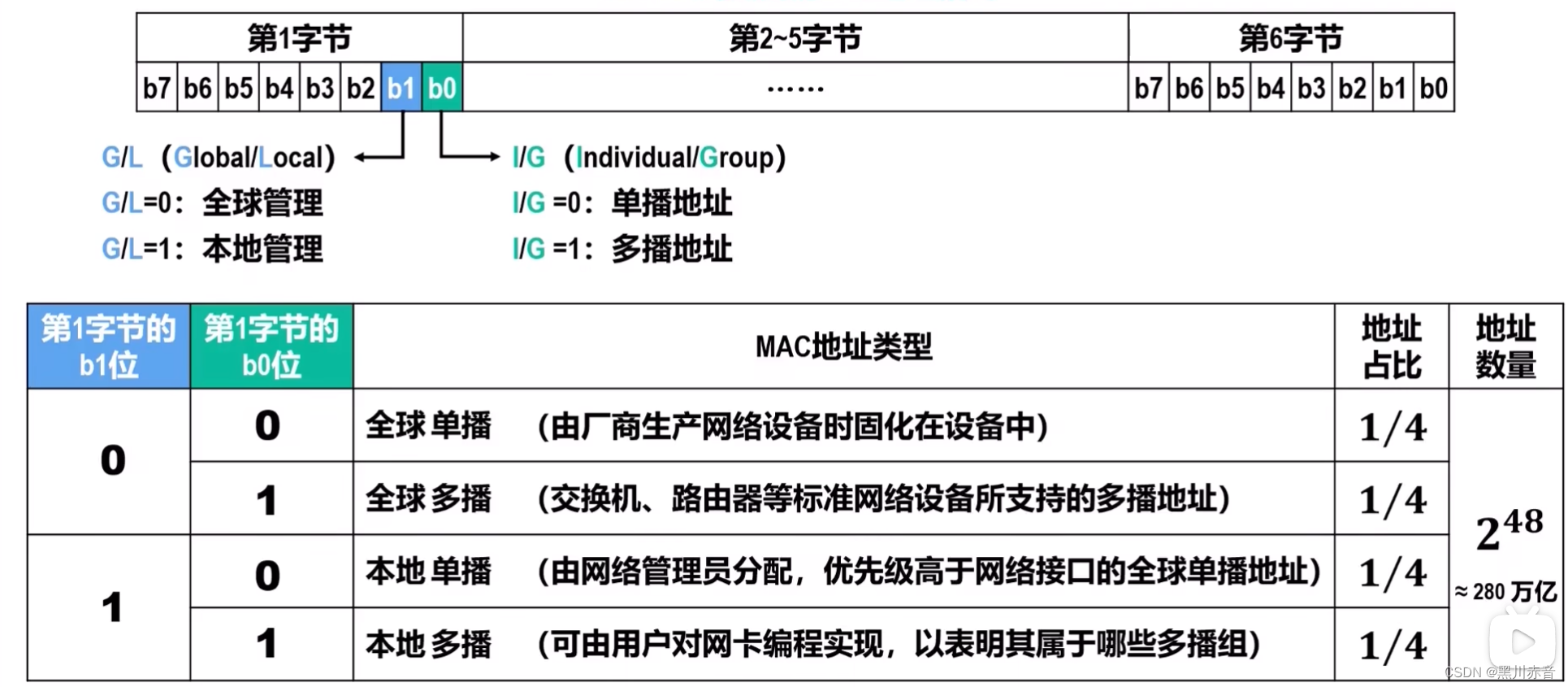
网络适配器和MAC地址
点对点信道:由于目的地只有一个选项,所以数据链路层不需要使用地址。 而在广播信道中: 各个主机如何判断信号是不是发给自己的? 当多个主机连接在同一个广播信道上,要想实现两个主机之间的通信,则每个主机都…...

react-player静音不能自动播放问题
现象 移动端不能自动播放 原因 取决于您使用的浏览器,但muted如果您不想与autoplay用户交互,则必须使用视频。 Chrome 的自动播放策略很简单: 始终允许静音自动播放。在以下情况下允许自动播放声音: 用户与域进行了交互&#x…...

培训Java技术要多久才能学会?答案都在这里啦
培训Java技术要多久才能学会?这是想学习Java开发的很多人都会问到的一个问题。而这个问题的答案其实并不是那么简单,因为学Java的时间长短受到众多因素的影响。本文将从个人基础、学习动力和学习效率三个方面来为您解答这个问题。 1. 个人基础 自己的基础对于学习…...

Java中使用HttpPost发送form格式的请求
在Java中使用HttpPost发送form格式的请求,可以使用Apache HttpClient库来实现。以下是一个示例代码: import org.apache.http.HttpEntity; import org.apache.http.HttpResponse; import org.apache.http.NameValuePair; import org.apache.http.client…...

C语言----字节对齐
一:字节对齐的概念 针对字节对齐,百度百科的解释如下: 字节对齐是字节按照一定规则在空间上排列,字节(Byte)是计算机信息技术用于计量存储容量和传输容量的一种计量单位,一个字节等于8位二进制数,在UTF-8编…...
)
Next.js入门介绍(服务端渲染)
Next.js 一 目录 不折腾的前端,和咸鱼有什么区别 目录一 目录二 前言三 设置四 多页面五 链接六 样式七 共享组件八 布局组件九 实战 9.1 目录结构 9.2 UI 组件 9.3 Markdown 内容 9.4 Pages 入口和 API 9.4.1 服务端渲染 9.5 Public 静态资源 9.6 resor…...

模板Plus
文章目录 1.非类型模板参数的引入2.标准库和普通数组3.模板的特化 1.非类型模板参数的引入 //非类型模板参数 -- 常量 template<class T, size_t N 10> class array { private:T _a[N]; };int main() {array<int> a1;array<int, 100> a2;array<double, …...

spring事务和数据库事务是怎么实现
Spring事务的原理 Spring事务的本质其实就是数据库对事务的支持,没有数据库的事务支持,spring是无法提供事务功能的。对于纯JDBC操作数据库,想要用到事务,可以按照以下步骤进行: 获取连接 Connection con DriverManag…...

el-date-picker设置默认当前日期
HTMl部分: <el-form-item label"拍摄时间:"><el-date-pickerv-model"searchData.filmingTimeRange"type"daterange"align"right"unlink-panelsrange-separator"至"start-placeholder"…...

vue中使用this.$refs获取不到子组件的方法,属性方法都为undefined的解决方法
问题描述 vue2中refs获取不到子组件中的方法?,而获取到的是undefined 原因及解决方案: 第一种、在循环中注册了很多个ref 因为注册了多个ref,获取是不能单单知识refs.xxx,需要使用数组和索引来获取具体一个组件refs[…...

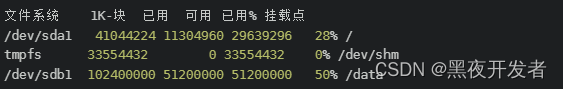
Linux命令200例:df用于显示文件系统的磁盘空间使用情况
🏆作者简介,黑夜开发者,全栈领域新星创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。 &…...

Service not registered 异常导致手机重启分析
和你一起终身学习,这里是程序员Android 经典好文推荐,通过阅读本文,您将收获以下知识点: 一、Service not registered 异常导致手机重启二、Service not registered 解决方案 一、Service not registered 异常导致手机重启 1.重启 的部分Log如…...

深度解读|一站式ABI平台 Smartbi Insight V11 能力再升级
纵观过去,我们发现汽车和BI的发展有异曲同工之妙。 100来年,汽车的动力从蒸汽到燃油再到新能源,汽车的操控方式从手动到自动再到智能无人驾驶。而在BI领域,自1958年BI的概念提出后,底层数据准备从报表开发、Cube多维模…...

vConsole手机调试模式uniapp和原生h5
手机打开调试模式的方法 尽量放在页面头部,底部有可能不行 原生 <script src"https://cdn.bootcss.com/vConsole/3.3.0/vconsole.min.js"></script> <script>// init vConsolevar vConsole new VConsole();console.log(Hello world)…...
异步)
Flutter Dart语言(05)异步
0 说明 该系列教程主要是为有一定语言基础 C/C的程序员,快速学习一门新语言所采用的方法,属于在C/C基础上扩展新语言的模式。 1 async和await 在Dart语言中,虽然没有像其他语言(如Java、C、Python)中的传统多线程概…...

滇医通微信小程序分析笔记
注意 本文章仅供学习交流使用,如果你是铁粉你就会知道博主之前发布过一篇相关的文章,但是由于代码涉及到法律相关所以就隐藏了,两年的时间过去了,因为女朋友已经早早安排上了,所以就搁置了,本次不做代码分…...

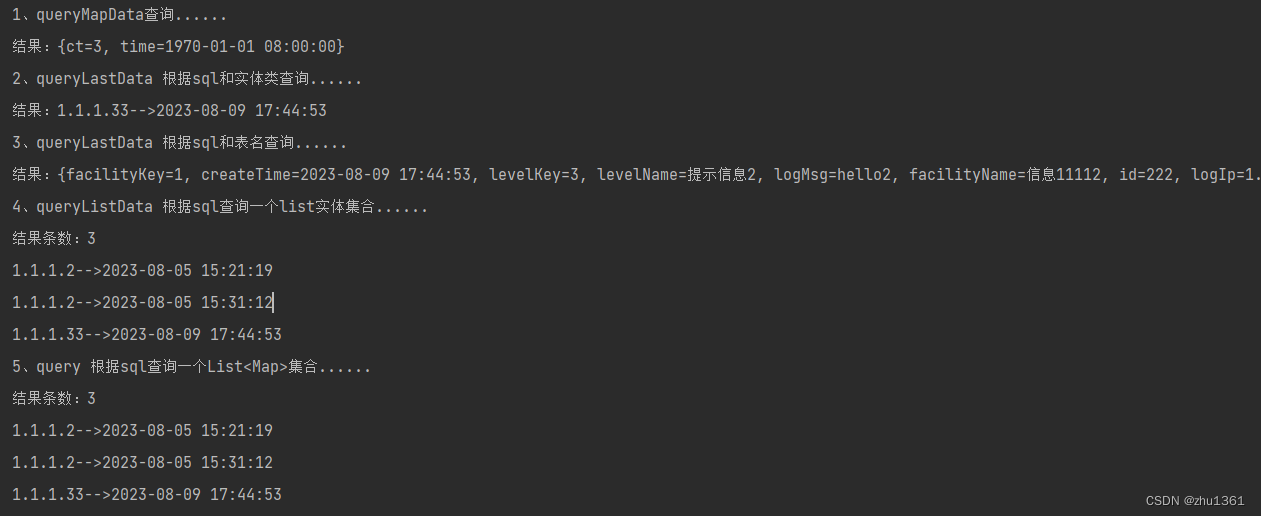
IoTDB在springboot2中的(二) 查询
上一章我们处理的基本的构建接入,以及插入的处理,那么接下来我们进行查询的操作处理。 我们继续在IoTDBSessionConfig工具类中加入查询的方法处理 /*** description: 根据SQL查询最新一条数据* author:zgy* param sql sql查询语句,count查询…...

SpringBoot 底层机制分析【Tomcat 启动+Spring 容器初始化+Tomcat 如何关联Spring 容器】【下】
😀前言 本篇博文是关于SpringBoot 底层机制分析实现,希望能够帮助你更好的了解SpringBoot 😊 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
