【基础类】—前后端通信类系统性学习
一、什么是同源策略及限制
- 同源策略限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。
- 源:协议、域名和端口, 默认端口是80
三者有一个不同,即源不同,就是跨域
https://www.baidu.com:80/
https://www.baidu.com:8080
// 不同源
- 限制:不是一个源的文档,你没有权利去操作另一个源的文档,主要限制方面
3-1. Cookie、LocalStorage 和 IndexDB 无法读取
3-2. DOM无法获得
3-3. Ajax 请求不能发送
二、前后端如何通信
- Ajax
同源下通信方式 - WebSocket
支持同源和跨域通信 - CORS
支持同源和跨域通信
三、如何创建Ajax
- XMLHttpRequest 对象的工作流程
1-1 声明对象,兼容IE
1-2 根据请求方式的不同,设置不同传参方式
1-3 open方法,确定发送的方式、地址、是否异步
1-4 send方法,发送请求
1-5 监听响应状态变化, 处理返回数据
/*** [json 实现ajax的json]* @param {[type]} options [description]* @return {[type]} [description]*/util.json = function (options) {var opt = {url: '',type: 'get',data: {},success: function () {},error: function () {},};util.extend(opt, options);if (opt.url) {// ①声明对象,兼容IEvar xhr = XMLHttpRequest? new XMLHttpRequest(): new ActiveXObject('Microsoft.XMLHTTP');var data = opt.data,url = opt.url,type = opt.type.toUpperCase(),dataArr = [];for (var k in data) {dataArr.push(k + '=' + data[k]);}// ② 根据请求方式的不同,传递参数的方式也不相同if (type === 'GET') {url = url + '?' + dataArr.join('&');// ③ open方法,确定发送的方式、地址、是否异步xhr.open(type, url.replace(/\?$/g, ''), true);// ④ send方法,发送请求xhr.send();}if (type === 'POST') {xhr.open(type, url, true);xmlhttp.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');xhr.send(dataArr.join('&'));}// ⑤ 监听响应状态变化xhr.onload = function () {// ⑥ 处理返回数据, 200表示成功返回 304表示缓存中读取, 如果请求是媒体资源,还需要判断206,因为媒体资源是分段返回的if (xhr.status === 200 || xhr.status === 304) {var res;if (opt.success && opt.success instanceof Function) {res = xhr.responseText;if (typeof res === 'string') {res = JSON.parse(res);opt.success.call(xhr, res);}}} else {if (opt.error && opt.error instanceof Function) {opt.error.call(xhr, res);}}};}};
- 兼容性处理
- 事件的触发条件
- 事件的触发顺序
四、跨域通信的几种方式
1.JSONP
- JSONP: 再出来postMessage之前,一直使用JSONP进行跨域通信
- JSONP 原理: 利用script标签的异步加载来实现的
- JSONP 具体的实现逻辑
3-1 向服务端发送请求,并告诉服务端callback的名称
<script src="http:www.abc.com/?callback=jsonp"></script>
3-2 服务端返回数据,全局注册jsonp函数,同时执行本地jsonp函数
<script src="http:www.abc.com/?callback=jsonp"></script>
<script>jsonp({data: {}})
</script>
-
代码实现步骤
4-1 确定回调函数的名称
4-2 根据名称注册全局函数
4-3 动态创建scrpit标签
4-4 监听脚本的加载事件
4-5 监听加载是否成功,成功后,删除该script标签,同时删除全局函数
4-6 往html里面新增script标签,发送请求 -
具体代码实现
/*** [function jsonp]* @param {[type]} url [description]* @param {[type]} onsucess [description]* @param {[type]} onerror [description]* @param {[type]} charset [description]* @return {[type]} [description]*/util.jsonp = function (url, onsuccess, onerror, charset) {var callbackName = util.getName('tt_player');window[callbackName] = function () {if (onsuccess && util.isFunction(onsuccess)) {onsuccess(arguments[0]);}};var script = util.createScript(url + '&callback=' + callbackName, charset);script.onload = script.onreadystatechange = function () {if (!script.readyState || /loaded|complete/.test(script.readyState)) {script.onload = script.onreadystatechange = null;// 移除该script的 DOM 对象if (script.parentNode) {script.parentNode.removeChild(script);}// 删除函数或变量window[callbackName] = null;}};script.onerror = function () {if (onerror && util.isFunction(onerror)) {onerror();}};document.getElementsByTagName('head')[0].appendChild(script);};
2.Hash
- Hash: url中,#号后面的东西为hash, hash的变动,页面不会刷新
- search: url中,?号后面的东西叫search,search的改变,页面会刷新,所以search不能做跨域通信
- 使用hash通信 代码实现
// 利用hash,场景是当前页面 A 通过iframe或frame嵌入了跨域的页面 B// 在A中伪代码如下:var B = document.getElementsByTagName('iframe');B.src = B.src + '#' + 'data';// 在B中的伪代码如下window.onhashchange = function () {var data = window.location.hash;};
3.postMessage
- postMessage:同源策略是限制跨域通信,实际业务中又需要跨域通信,使用postMessage实现跨域通信,H5新出的
- postMessage代码实现
// postMessage// 窗口A(http:A.com)向跨域的窗口B(http:B.com)发送信息Awindow.postMessage('data', 'http://B.com');// 在窗口B中监听Bwindow.addEventListener('message', function (event) {console.log(event.origin); // 确定发送的源, http://A.comconsole.log(event.source); // A window的引用console.log(event.data); // data}, false);
4.WebSocket
- WebSocket:支持跨域通信
- WebSocket 代码实现
// Websocket【参考资料】http://www.ruanyifeng.com/blog/2017/05/websocket.html// wss 服务器地址var ws = new WebSocket('wss://echo.websocket.org');// 发送请求ws.onopen = function (evt) {console.log('Connection open ...');ws.send('Hello WebSockets!');};// 接收消息ws.onmessage = function (evt) {console.log('Received Message: ', evt.data);ws.close();};// 关闭连接ws.onclose = function (evt) {console.log('Connection closed.');};
5.CORS
- CORS:支持跨域通信的Ajax
// CORS【参考资料】http://www.ruanyifeng.com/blog/2016/04/cors.html// url(必选),options(可选)fetch('/some/url/', {method: 'get',}).then(function (response) {}).catch(function (err) {// 出错了,等价于 then 的第二个参数,但这样更好用更直观});
相关文章:

【基础类】—前后端通信类系统性学习
一、什么是同源策略及限制 同源策略限制从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。源:协议、域名和端口, 默认端口是80 三者有一个不同,即源不同,就是跨域 ht…...

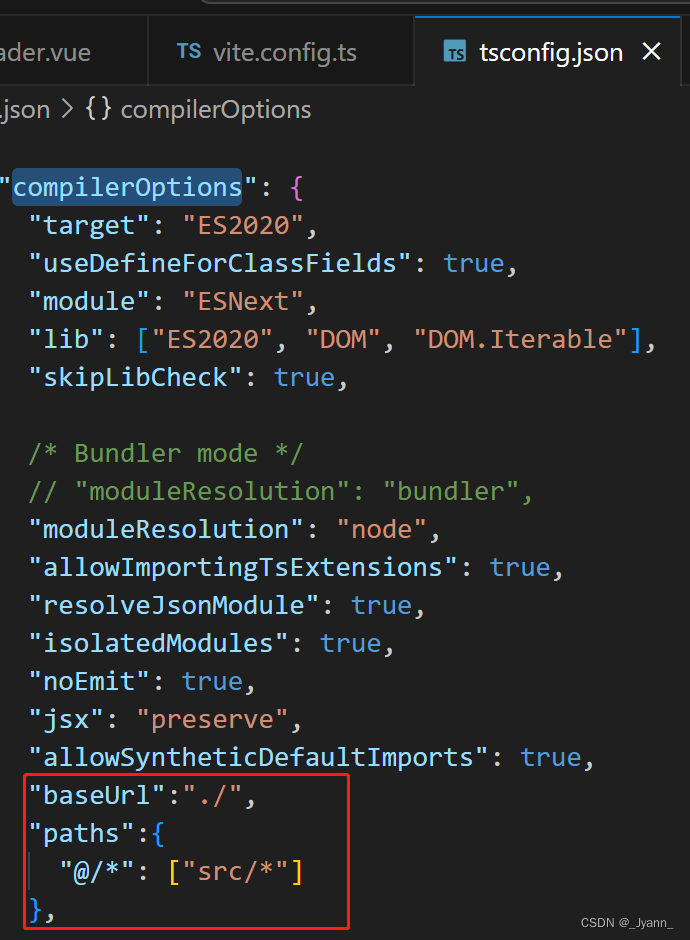
vite项目中使用@代表根路径
1.配置vite.config.ts import { defineConfig } from vite import vue from vitejs/plugin-vue import path from pathexport default defineConfig({plugins: [vue()],resolve: {alias:{: path.resolve(__dirname, src) }} })2.报错path和__dirname 找不到模块“path”或其相…...

冶金化工操作VR虚拟仿真实验软件提高员工们协同作业的配合度
对于高风险行业来说,开展安全教育培训是企业的重点工作,传统培训逐渐跟不上时代变化和工人需求,冶金安全VR模拟仿真培训系统作为一种新型的教育和培训工具,借助VR虚拟现实技术为冶金行业的工人提供一个安全、高效的培训环境。 冶金…...

SQL Server数据库 -- 索引与视图
文章目录 一、索引 聚集索引非聚集索引二、视图三、自定义函数 标量函数表值函数四、游标五、总结 前言 在学习完创建库表、查询等知识点后,为了更加方便优化数据库的存储和内容,我们需要学习一系列的方法例如索引与视图等等,从而使我们更加…...

2023 java web面试秘籍
目录 第一章:Java Web基础知识1.介绍3.Java Web基本概念 4.常见面试问题第二章:Java Web核心概念和技术1.介绍3.Servlet和JSP4.Web安全5.常见面试问题 第三章:Java Web高级概念和技术1.介绍3.Spring框架4.安全性5.常见面试问题 第四章&#x…...

2023-08-05力扣今日二题
链接: 剑指 Offer 18. 删除链表的节点 题意: 如题 解: 基础链表操作 实际代码: #include<iostream> using namespace std; struct ListNode {int val;ListNode *next;ListNode(int x) : val(x), next(NULL) {} }; Li…...

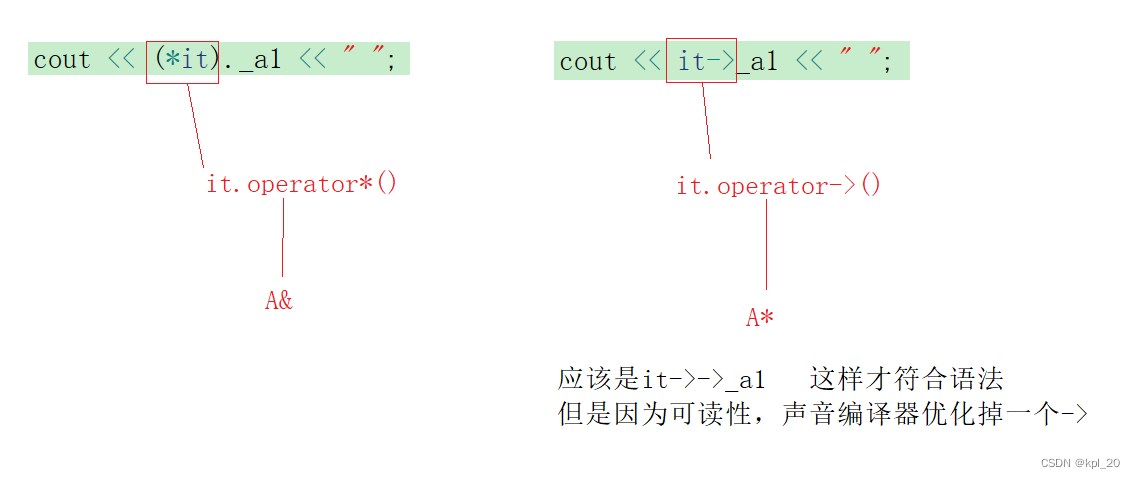
stl_list类(使用+实现)(C++)
list 一、list-简单介绍二、list的常用接口1.常见构造2.iterator的使用3.Capacity和Element access4.Modifiers5.list的迭代器失效 三、list实现四、vector 和 list 对比五、迭代器1.迭代器的实现2.迭代器的分类(按照功能分类)3.反向迭代器(1)、包装逻辑…...

利用hfish反控境外攻击源主机
导师给了7个网络安全课题选题,本想和他聊了下思路,他一挥手让我先做出点东西再来聊就把我打发走了…… 正好前段时间阿里云到校做推广,用优惠卷薅了一台云服务器,装了hfish先看下情况 没想到才装上没两天数据库就爆了࿰…...

4、Rocketmq之存储原理
CommitLog ~ MappedFileQueue ~ MappedFile集合...

在线原型设计工具有好用的吗?就是这10个
随着设计工作的不断发展,原型设计在设计工作中越来越重要,而在线原型设计工具在减轻了设计师工作负担的同时也提高了设计师的工作效率,今天本文将为大家推荐10个能在线使用的原型设计工具,一起来看看吧! 1、即时设计 …...

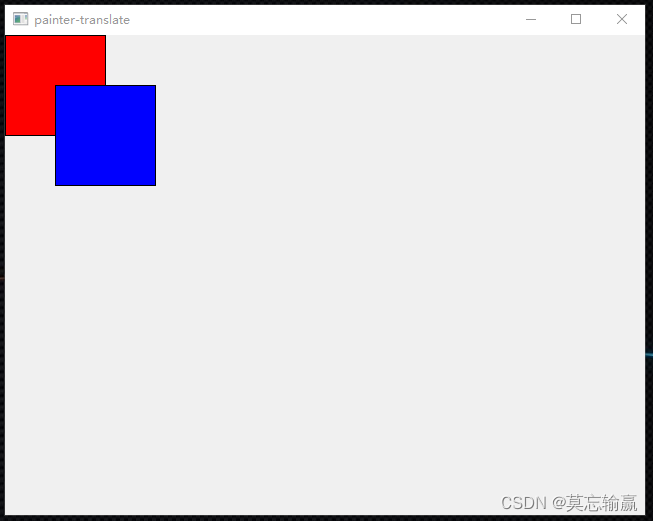
Vc - Qt - QPainter translate
QPainter的translate()函数是用来对绘制坐标系统进行平移操作的方法。它可以将绘制的原点(坐标轴的起始点)在水平和垂直方向上进行平移。以下是一个使用QPainter的translate()方法进行坐标平移的示例代码: QPainter painter(this);// 绘制一个…...

Spark Catalog详解
前言 旁边的实习生说:我想要用spark代码中对hive库中的内部表和外部表进行批量删除(包括数据),咋感觉网上搜了一圈都找不到解决方案啊,spark这么鸡肋吗? 我:你应该静下心来好好把spark基础知识进行全面学习。 实习生:难道spark有这功能,而我没有学习过?咋弄啊? 我:…...

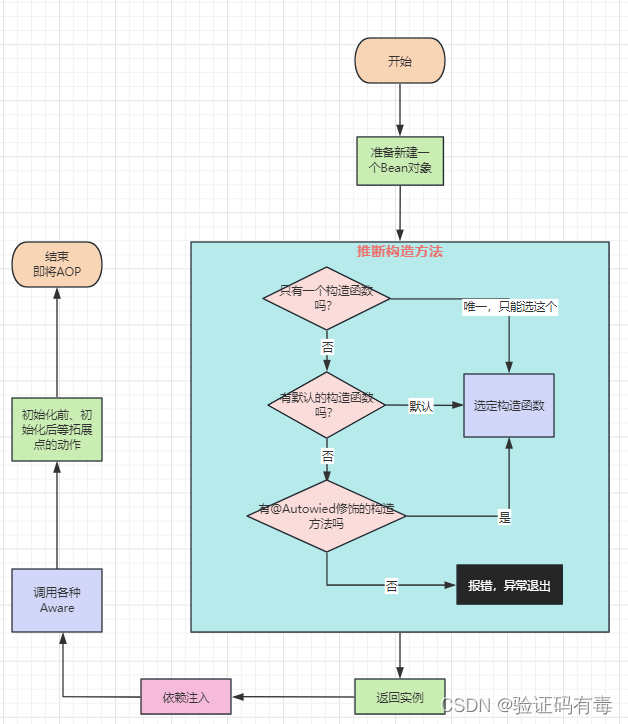
【Spring专题】手写简易Spring容器过程分析
前置知识 《【Spring专题】Spring底层核心原理解析》 思路整理 我们在上一节《【Spring专题】Spring底层核心原理解析》课里面有简单分析过一个Spring容器的一般流程,所以,本节课我们这里尝试写一下简易的Spring容器。 手写源码示例 一、手写前的准…...

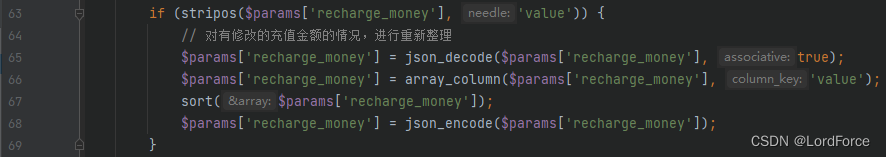
fastadmin自定义键值组件Fieldlist
需求场景: 后台设置前端的固定话费充值金额。编辑时要求能够增删改,给到前端的数据,是要根据金额正序排列,用fastadmin的键值组件(Fieldlist),使用Art-Template模板语法自定义模板。 最终效果如下图所示: …...

yolov2检测网数据集标注_labelme使用_json2txt格式转换
yolov2检测网数据集标注_labelme使用_json2txt格式转换 一、安装Anaconda二、创建labelme虚拟环境三、使用labelme标注健康非健康猫狗数据3.1 打开数据集所在文件夹3.2 进行标注数据集3.3 json2txt3.4 按文件目录和训练测试数据集重分配 四、数据喂给服务器网络参考链接 一、安…...

C/C++面试总结
一、关键字static、const、extern、volatile作用 1、const 1.修饰常量 用const修饰的变量是不可变的,修饰后的变量只能使用,不能修改。 2.修饰指针 如果const位于*的左侧,eg:const int* a,则const就是用来修饰指针…...

Python爬虫的Selenium(学习于b站尚硅谷)
目录 一、Selenium 1.为什么要学习Selenium (1)什么是Selenium (2)为什么使用selenium? (3)代码演示 2. selenium的基本使用 (1)如何安装selenium (2…...

springboot 对接 minio 分布式文件系统
1. minio介绍 Minio 是一个基于Go语言的对象存储服务。它实现了大部分亚马逊S3云存储服务接口,可以看做是是S3的开源版本,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象…...

前端小练习:案例4.3D图片旋转展示(旋转木马)
一.效果预览图 二.实现思路 1.实现旋转木马效果的第一步是先准备好自己需要的图片,创建html文件 2.旋转木马的实现,关键点在3D形变和关键帧动画。 3.步骤,定义一个div使其居中,,把图片放进div盒子里,因为图…...

Linux这17个操作技巧是每个运维工程师应知必会的吧?
今天跟大家分享17个linux运维中常用的操作技巧!掌握好这些技巧,或许某一天能够让老板给你涨工资! 1、查找当前目录下所有以.tar结尾的文件然后移动到指定目录: find . -name “*.tar” -exec mv {}./backup/ ; ❝ 注解࿱…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

篇章一 论坛系统——前置知识
目录 1.软件开发 1.1 软件的生命周期 1.2 面向对象 1.3 CS、BS架构 1.CS架构编辑 2.BS架构 1.4 软件需求 1.需求分类 2.需求获取 1.5 需求分析 1. 工作内容 1.6 面向对象分析 1.OOA的任务 2.统一建模语言UML 3. 用例模型 3.1 用例图的元素 3.2 建立用例模型 …...

八、【ESP32开发全栈指南:UDP客户端】
1. 环境准备 安装ESP-IDF v4.4 (官方指南)确保Python 3.7 和Git已安装 2. 创建项目 idf.py create-project udp_client cd udp_client3. 完整优化代码 (main/main.c) #include <string.h> #include "freertos/FreeRTOS.h" #include "freertos/task.h&…...

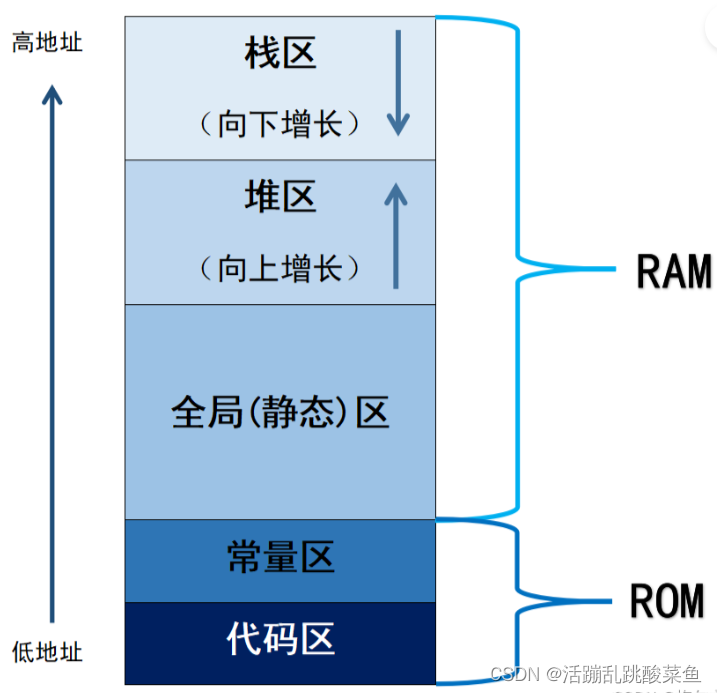
Python[数据结构及算法 --- 栈]
一.栈的概念 在 Python 中,栈(Stack)是一种 “ 后进先出(LIFO)”的数据结构,仅允许在栈顶进行插入(push)和删除(pop)操作。 二.栈的抽象数据类型 1.抽象数…...
