react class与hooks区别
在React中,有两种主要的方式来管理组件的状态和生命周期:Class 组件和 Hooks。
- Class 组件:
Class 组件是 React 最早引入的方式,它是基于 ES6 class 的语法来创建的。Class 组件包含了生命周期方法,可以用来处理组件的状态、副作用等。以下是一些 Class 组件的特点和生命周期方法:
特点:
- 使用
class关键字来定义组件。 - 组件的状态(state)可以通过
this.state进行管理。 - 生命周期方法用于控制组件的挂载、更新和卸载过程。
常用的生命周期方法:
componentDidMount: 在组件挂载后调用。shouldComponentUpdate: 决定组件是否需要重新渲染。componentDidUpdate: 在组件更新后调用。componentWillUnmount: 在组件卸载前调用。
缺点:
- 生命周期方法繁多,容易造成代码冗余和难以维护。
- 逻辑分散在不同生命周期方法中,使得理解和调试变得困难。
- Hooks:
Hooks 是 React 16.8 版本引入的一项功能,它的目的是为了让函数组件也能够拥有状态和生命周期控制的能力,同时减少代码的冗余和复杂性。
特点:
- 使用函数式组件来定义组件。
- 使用一系列的函数(如
useState、useEffect等)来管理状态和副作用。
常用的 Hooks:
useState: 用于管理组件的状态。useEffect: 用于处理副作用,取代了生命周期方法。useContext: 用于访问 React 的上下文。useReducer: 在复杂状态逻辑时,可以替代useState。useCallback和useMemo: 用于性能优化。
优点:
- 将状态和副作用的逻辑集中在一个地方,提高代码的可读性和可维护性。
- 不需要关心生命周期方法的调用时机,减少了错误的发生。
除了上述提到的主要区别外,还有一些深层次的差异和注意事项:
-
性能优化:
Hooks 在某些情况下可以更好地优化性能。由于 Hooks 允许将逻辑按需封装在自定义的 Hook 中,可以更精确地控制组件何时重新渲染。另外,Hooks 的设计使得 React 在未来能更好地优化渲染流程。 -
状态管理:
Class 组件中,状态(state)是一个对象,并且可以包含多个字段。而在 Hooks 中,每个状态使用独立的useState来管理,使得状态的更新更加局部化和灵活。 -
组件结构:
使用 Hooks 时,可以更容易地将逻辑进行拆分和组合,因为逻辑可以在不同的 Hook 中进行封装。这有助于提高组件的可重用性和测试性。 -
代码重用:
Hooks 使得代码重用变得更加容易,可以将逻辑抽象为自定义的 Hook,然后在多个组件中共享。这种方式在 Class 组件中不太直接。 -
逐步迁移:
如果你已经在使用 Class 组件,迁移到 Hooks 可能需要一些时间和努力。但 React 团队建议新项目直接采用 Hooks,因为它们是更为现代和灵活的方式。 -
学习曲线:
对于已经熟悉 Class 组件的开发者来说,学习和适应 Hooks 可能需要一些时间,因为需要重新学习一种新的编写风格和状态管理方式。
相关文章:

react class与hooks区别
在React中,有两种主要的方式来管理组件的状态和生命周期:Class 组件和 Hooks。 Class 组件: Class 组件是 React 最早引入的方式,它是基于 ES6 class 的语法来创建的。Class 组件包含了生命周期方法,可以用来处理组件…...

Python爬虫思维:异常处理与日志记录
作为一名专业的爬虫代理供应商,我们经常会看见各种各样的爬虫异常情况。网络请求超时、页面结构变化、反爬虫机制拦截等问题时常出现在客户的工作中。 在这篇文章中,我将和大家分享一些关于异常处理与日志记录的思维方法。通过合理的异常处理和有效的日志…...

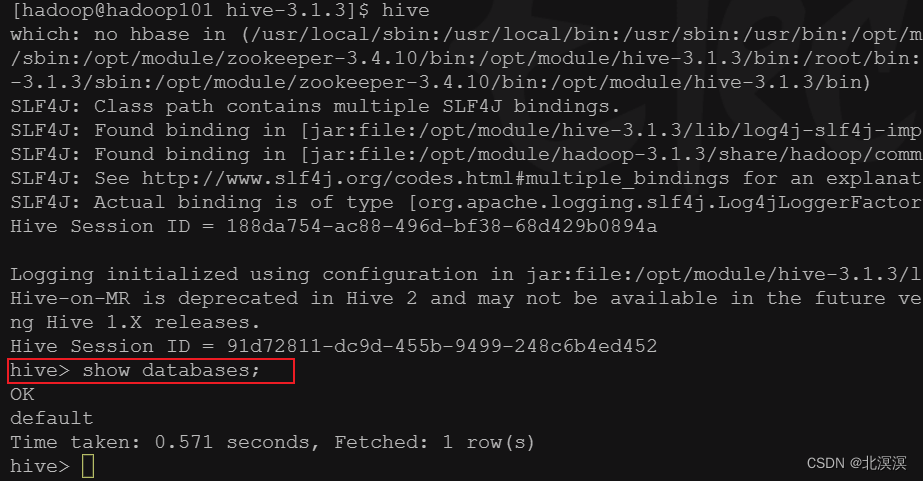
(十六)大数据实战——安装使用mysql版的hive服务
前言 hive默认使用的是内嵌据库derby,Derby 是一个嵌入式数据库,可以轻松地以库的形式集成到应用程序中。它不需要独立的服务器进程,所有的数据存储在应用程序所在的文件系统中。为了支持hive服务更方便的使用,我们使用mysql数据…...

【信号生成器】从 Excel 数据文件创建 Simulink 信号生成器块研究(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【UE4 RTS】01-Camera SetUp
UE版本:4.24.3 前言 本篇主要完成游戏模式、玩家控制器和玩家控制的Pawn的设置,下一篇介绍如何实现Pawn的移动 步骤 1. 首先创建一个俯视角游戏模板 2. 首先删除“TopDownCharacter”, 3. 新建一个文件夹命名为“RTS_Toturial” 在文件夹…...

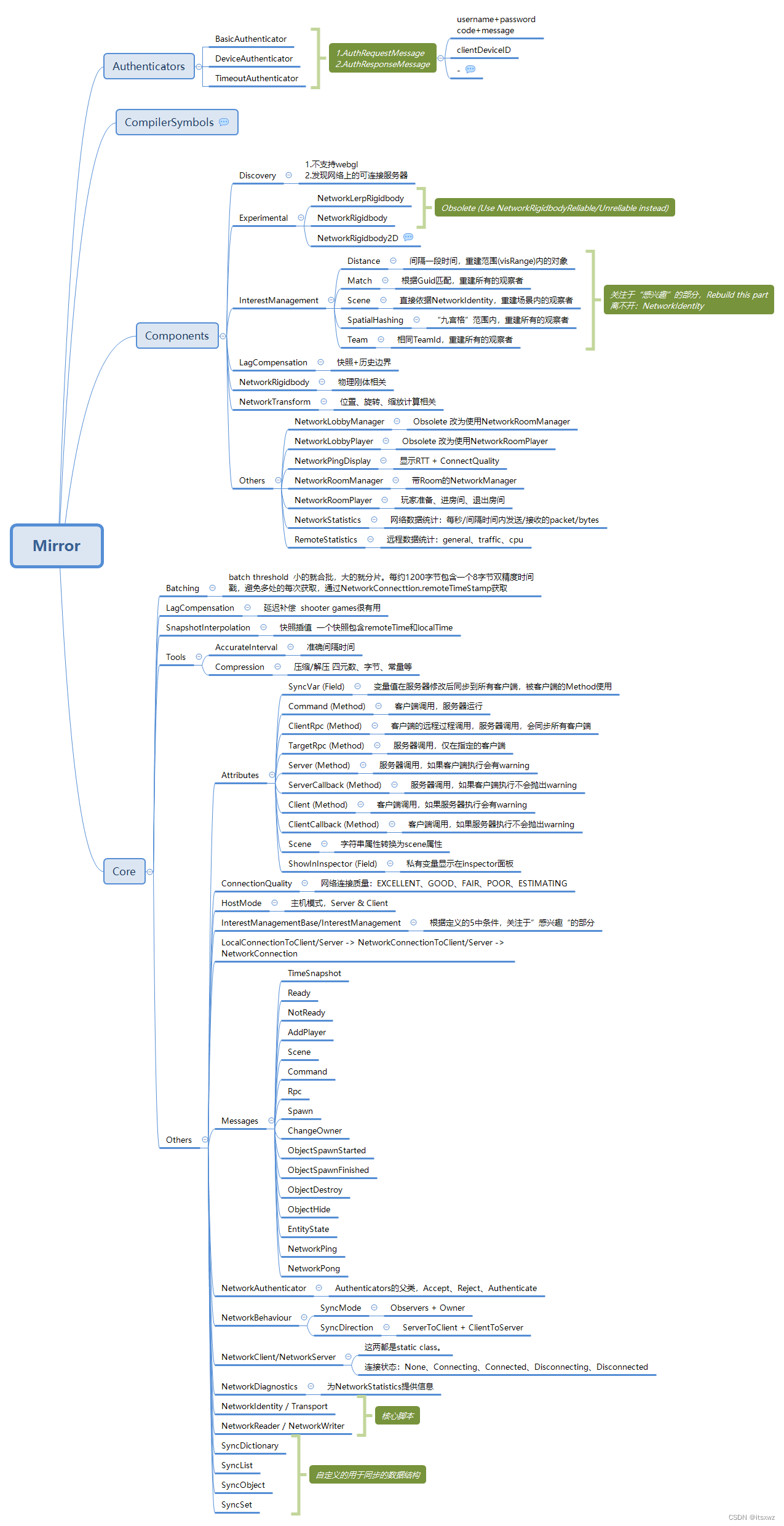
Mirror网络库 | 说明
此篇为上文,下篇:Mirror网络库 | 实战 一、介绍 基于UNET,从2014年经过9年实战测试;服务器和客户端是一个项目;使用NetworkBehaviour而不是MonoBehaviour,还有NetworkServer和NetworkClient;Mi…...
)
分布式异步任务处理组件(九)
最近完成了网络通信模块的一些基本代码实现,这里记录一些关于类和接口设计的问题和思考;另外进度可能会受阻,之前不知道猴年马月投的简历现在开始邀约面试了,包括今天在内的三天都有一场面试--主要是今天中午的面试过后两分钟HR就…...

[excel]vlookup函数对相同的ip进行关联
一、需求(由于ip不可泄漏所以简化如下) 有两个sheet: 找到sheet1在sheet2中存在的ip,也就是找到有漏洞的ip 二、实现 vlookup函数有4个参数 第一个:当前表要匹配的列,选择第一个sheet当前行需要处理的ip即可 第二个:第二个shee…...

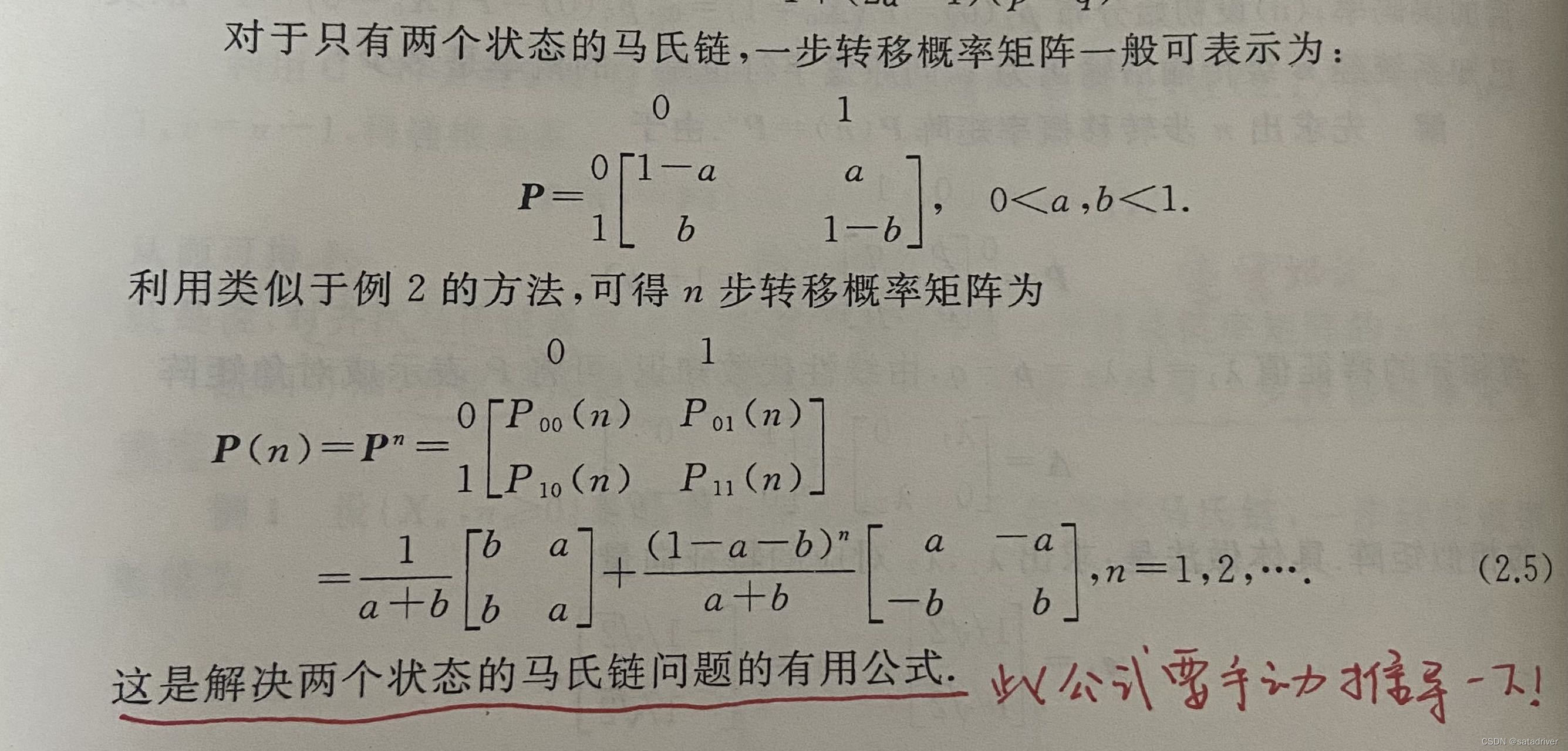
两个状态的马尔可夫链
手动推导如下公式。 证明: 首先将如下矩阵对角化: { 1 − a a b 1 − b } \begin {Bmatrix} 1-a & a \\ b & 1-b \end {Bmatrix} {1−aba1−b} (1)求如下矩阵的特征值: { 1 − a a b 1 − b } { x 1 x 2 } λ { x 1 x 2 }…...

SpringBoot 依赖管理
Spring Boot 依赖管理 1. 父项目做依赖管理 无需关注版本号,自动版本仲裁机制 <!-- 依赖管理 --> <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version&g…...

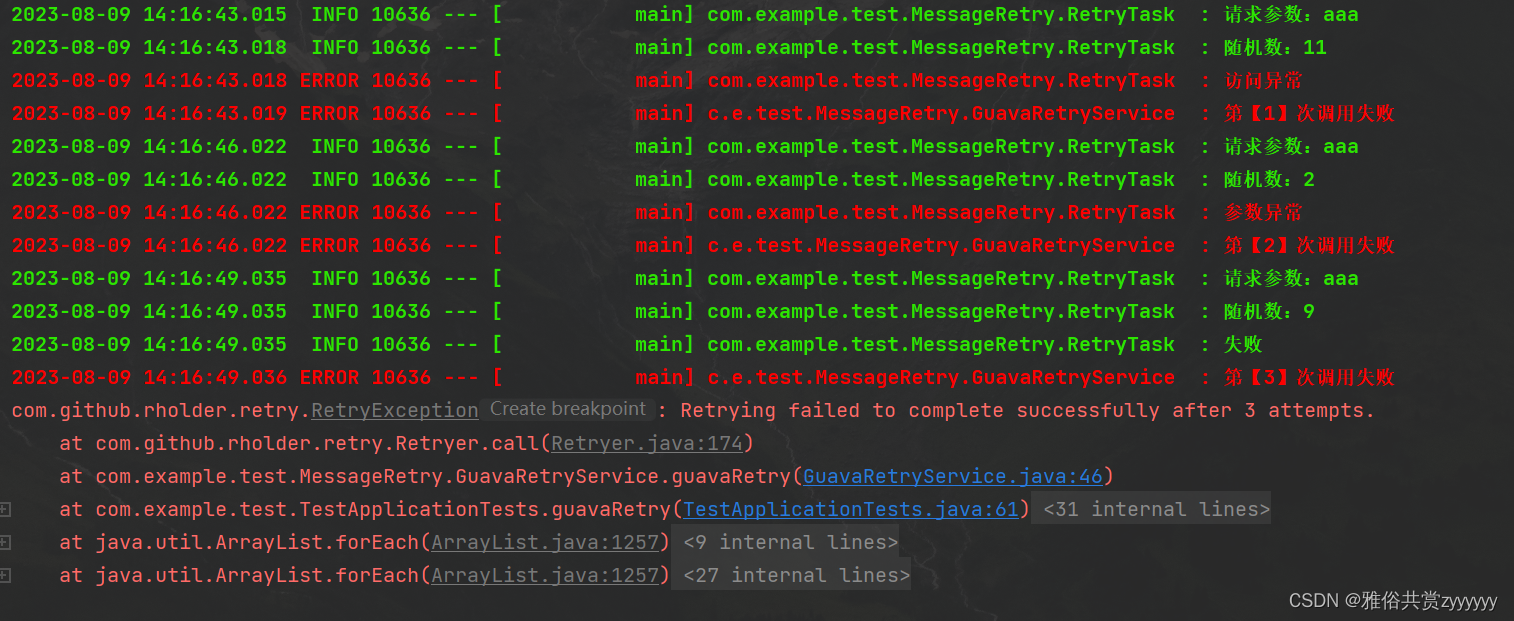
重试框架入门:Spring-RetryGuava-Retry
前言 在日常工作中,随着业务日渐庞大,不可避免的涉及到调用远程服务,但是远程服务的健壮性和网络稳定性都是不可控因素,因此,我们需要考虑合适的重试机制去处理这些问题,最基础的方式就是手动重试…...

[QCM6125][Android13] 修复PRODUCT_COPY_FILES无法拷贝so
文章目录 开发平台基本信息问题描述解决方法 开发平台基本信息 芯片: QCM6125 版本: Android 13 kernel: msm-4.14 问题描述 在进行系统移植时,经常会把一些自己开发的c或者c程序编译成so库,然后在系统服务中去调用这些库。所以在进行新代码开发时&am…...

微服务Eureka注册中心
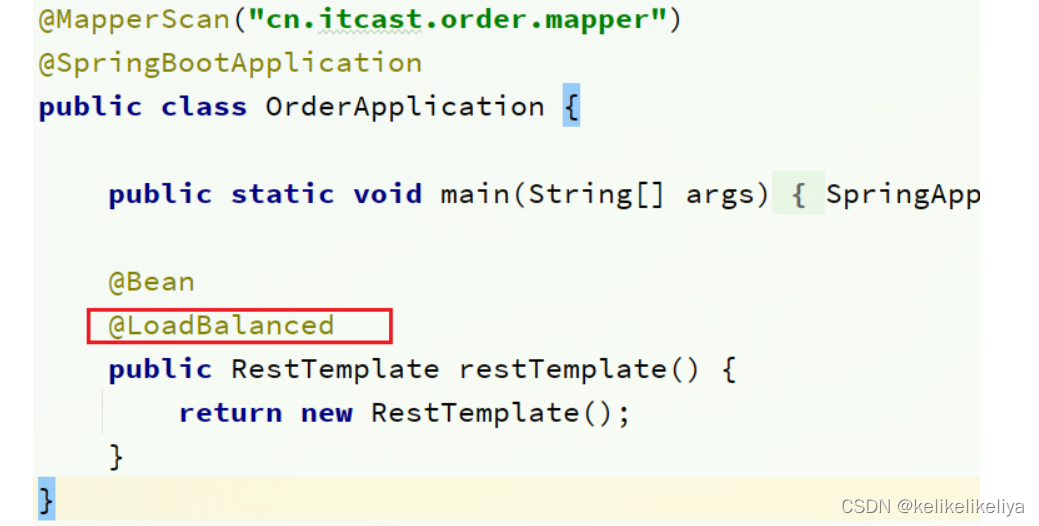
目录 一、Eureka的结构和作用 二、搭建eureka-server 三、服务注册 四、服务发现 假如我们的服务提供者user-service部署了多个实例,如图: 存在的问题: order-service在发起远程调用的时候,该如何得知user-service实例的ip地址…...

Java:企业级java后端开发,需要掌握哪些内容
一、什么是后端开发 后端开发是指开发基于服务器端的软件应用程序,也称为系统的后台或服务器端编程。 后端程序员负责处理网站或应用程序后台的逻辑和功能,包括数据库管理、服务器端脚本编写、API设计、数据安全性、网站性能优化等。 后端开发技术通常包…...
)
使用Go语言生成Excel任务表依赖图(Markdown文件mermaid图)
一、前言 在游戏中,任务是非常常见的玩法,可能会有主线任务,支线任务以及其它一些类型的任务,各任务可能还会有前置任务,即需要完成某个任务之后,才能做当前任务。在游戏开发中,配置表可以使用…...

C语言和C++的区别在哪?如何自学C++?
C语言和C是两种不同的编程语言,它们在语法、特性和用途上有一些区别。以下是C语言和C的一些主要区别: 面向对象编程:C是一种支持面向对象编程的语言,它在C语言的基础上添加了类、对象、继承、多态等面向对象的特性。而C语言是一种…...

功能强大的开源数据中台系统 DataCap 1.13.0 发布
推荐一套基于 SpringBoot 开发的简单、易用的开源权限管理平台,建议下载使用: https://github.com/devlive-community/authx 推荐一套为 Java 开发人员提供方便易用的 SDK 来与 OpenAI 的 API 进行交互组件:https://github.com/devlive-community/openai…...

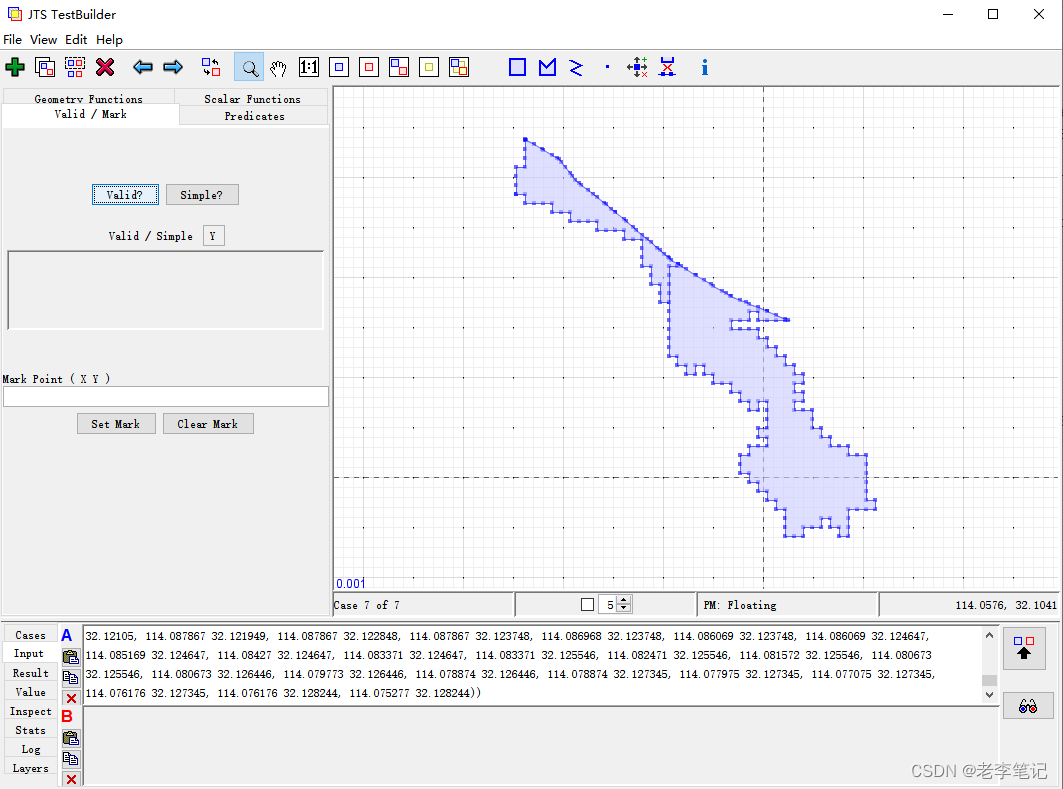
JTS Self-intersection异常TopologyException: side location conflict解决办法
JTS Self-intersection异常TopologyException: side location conflict解决办法 举例:问题围栏 MULTIPOLYGON (((114.0905685 32.1120567, 114.0905685 32.112957, 114.0905685 32.1138535, 114.0905685 32.1147537, 114.0905685 32.115654, 114.0905685 32.11655…...

Maven: No compiler is provided in this environment.
在Eclipse中运行Maven项目,报错: No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK? 解决方法: Windows > Preferences > Java > Installed JREs > Add > Standard VM,…...

.NET-10. 其他-VSTO+VBA
VSTOVBA 前言VSTO 外接程序介绍:VSTO参考链接:VSTO 例子: VBA:参考链接: 前言 主要用于Excel插件。 VSTO 外接程序介绍: Excel、Word、PowerPoint、Project、Visio等等Office应用程序 相对简单 VSTO参考链接&#x…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
