vuejs 设计与实现 - 渲染器的设计
渲染器与响应式系统的结合
本节,我们暂时将渲染器限定在 DOM 平台。既然渲染器用来渲染真实 DOM 元素,那么严格来说,下面的函数就是一个合格的渲染器:
// 渲染器:
function renderer(domString, container) {container.innerHTML = domString
}
使用渲染器:
renderer('<h1>Hello</h1>', document.getElementById('app'))
如果页面中存在 id 为 app 的 DOM 元素,那么上面的代码就会将
hello
插入到该 DOM 元素内。当然,我们不仅可以渲染静态的字符串,还可以渲染动态拼接的 HTML 内容,如下所示:
let count = 1
renderer(`<h1>${count}</h1>`, document.getElementById('app'))
这样,最终渲染出来的内容将会是
1
。注意上面这段 代码中的变量 count,如果它是一个响应式数据,会怎么样呢?这让 我们联想到副作用函数和响应式数据。利用响应系统,我们可以让整 个渲染过程自动化:
const count = ref(1)effect(() => {renderer(`<h1>${count.value}</h1>`,document.getElementById('app'))})count.value++
在这段代码中,我们首先定义了一个响应式数据 count,它是一 个 ref,然后在副作用函数内调用 renderer 函数执行渲染。副作用 函数执行完毕后,会与响应式数据建立响应联系。当我们修改 count.value 的值时,副作用函数会重新执行,完成重新渲染。所以 上面的代码运行完毕后,最终渲染到页面的内容是 <h1>2</h1>。
这就是响应系统和渲染器之间的关系。我们利用响应系统的能 力,自动调用渲染器完成页面的渲染和更新。这个过程与渲染器的具 体实现无关,在上面给出的渲染器的实现中,仅仅设置了元素的 innerHTML 内容。
渲染器的每本概念
renderer: 渲染器
render:渲染
渲染器的作用是把虚拟 DOM 渲染为特定平台上的真实元素。在浏览器平台上,渲染器会把虚拟 DOM 渲染为真实 DOM 元素。
渲染器把虚拟 DOM 节点渲染为真实 DOM 节点的过程叫作 挂载(mount)。
Vue.js 组件中的 mounted 钩子就会在挂载完成时触发。这就意味着,在 mounted 钩子中可以访问真实DOM 元素。
那么,渲染器把真实 DOM 挂载到哪里呢?其实渲染器并不知道应该把真实 DOM 挂载到哪里因此,渲染器通常需要接收一个挂载点作为参数,用来指定具体的挂载位置。这里的“挂载点”其实就是一个DOM 元素,渲染器会把该 DOM 元素作为容器元素,并把内容渲染到其中。我们通常用英文 container 来表达容器。
// createRenderer:创建渲染器
function createRenderer() {// render:渲染函数// vnode:真实dom// container:具体的挂载位置function render(vnode, container) {}return render
}
有了渲染器,我们就可以用它来执行渲染任务了,如下面的代码所示:
// createRenderer 函数创建 一个渲染器
const renderer = createRenderer()// 首次渲染
// renderer.render 函数执行渲染
renderer.render(vnode, document.querySelector('#app'))
渲染器除了要执行挂载动作外,还要执行更新动作。例如:
const renderer = createRenderer()// 首次渲染
renderer.render(oldVNode, document.querySelector('#app'))// 第二次渲染
renderer.render(newVNode, document.querySelector('#app'))
如上面的代码所示,由于首次渲染时已经把 oldVNode 渲染到 container 内了,所以当再次调用 renderer.render 函数并尝试 渲染 newVNode 时,就不能简单地执行挂载动作了。在这种情况下, 渲染器会使用 newVNode 与上一次渲染的 oldVNode 进行比较,试图 找到并更新变更点。这个过程叫作“打补丁”(或更新),英文通常用patch来表达。但实际上,挂载动作本身也可以看作一种特殊的打补 丁,它的特殊之处在于旧的 vnode 是不存在的。所以我们不必过于纠 结“挂载”和“打补丁”这两个概念 。代码示例如下:
function createRenderer() {function render(vnode, container) {if (vnode) {// 新 vnode 存在,将其与旧 vnode 一起传递给 patch 函数,进行打补patch(container._vnode, vnode, container)} else {// 旧 vnode 存在,且新 vnode 不存在,说明是卸载(unmount)操作if (container._vnode) {unmount(container._vnode)}}// 把 vnode 存储到 container._vnode 下,即后续渲染中的旧 vnodecontainer._vnode = vnode}
}
上面这段代码给出了 render 函数的基本实现.我们可以配合下 面的代码分析其执行流程,从而更好地理解 render 函数的实现思路。假设我们连续三次调用 renderer.render 函数来执行渲染:
const renderer = createRenderer()// 首次渲染
renderer.render(vnode1, document.querySelector('#app'))// 第二次渲染
renderer.render(vnode2, document.querySelector('#app'))
// 第三次渲染
renderer.render(null, document.querySelector('#app'))
- 在首次渲染时,渲染器会将 vnode1 渲染为真实 DOM。
渲染完成 后,vnode1 会存储到容器元素的 container._vnode 属性 中,它会在后续渲染中作为旧 vnode 使用。 - 在第二次渲染时,
旧 vnode 存在,此时渲染器会把 vnode2 作为 新 vnode,并将新旧 vnode 一同传递给 patch 函数进行打补 丁。 - 在第三次渲染时,新 vnode 的值为 null,即什么都不渲染。但 此时容器中渲染的是 vnode2 所描述的内容,所以渲染器需要清 空容器。从上面的代码中可以看出,我们使用unmount 卸载节点。
另外,在上面给出的代码中,我们注意到 patch 函数的签名,如 下:
patch(container._vnode, vnode, container)
patch 函数是整个渲染器的 核心入口,它承载了最重要的渲染逻辑,我们会花费大量篇幅来详细 讲解它,但这里仍有必要对它做一些初步的解释。
patch 函数至少接 收三个参数:
- 第一个参数 n1:旧 vnode
- 第二个参数 n2:新 vnode。
- 第三个参数 container:容器。
function patch(n1, n2, container) {}
在首次渲染时,容器元素的 container._vnode 属性是不存在的,即 undefined。这意味着,在首次渲染时传递给 patch 函数的第一个参数 n1 也是 undefined。这时,patch 函数会执行挂载动作,它会忽略 n1,并直接将 n2 所描述的内容渲染到容器中。从这一点可以看出,patch 函数不仅可以用来完成打补丁,也可以用来执行挂载。
自定义渲染器
渲染器不仅能够把虚拟 DOM 渲染为浏览器平台上的真实 DOM。通过将渲染器设计为可配置的“通用”渲染器,即可实现渲染到任意目标平台上。本节我们将以浏览器作为渲染的目标平台,编写一个渲染器,在这个过程中,看看哪些内容是可以抽象的,然后通过抽象,将浏览器特定的 API 抽离,这样就可以使得渲染器的核心不依赖于浏览器。在此基础上,我们再为那些被抽离的 API提供可配置的接口,即可实现渲染器的跨平台能力。
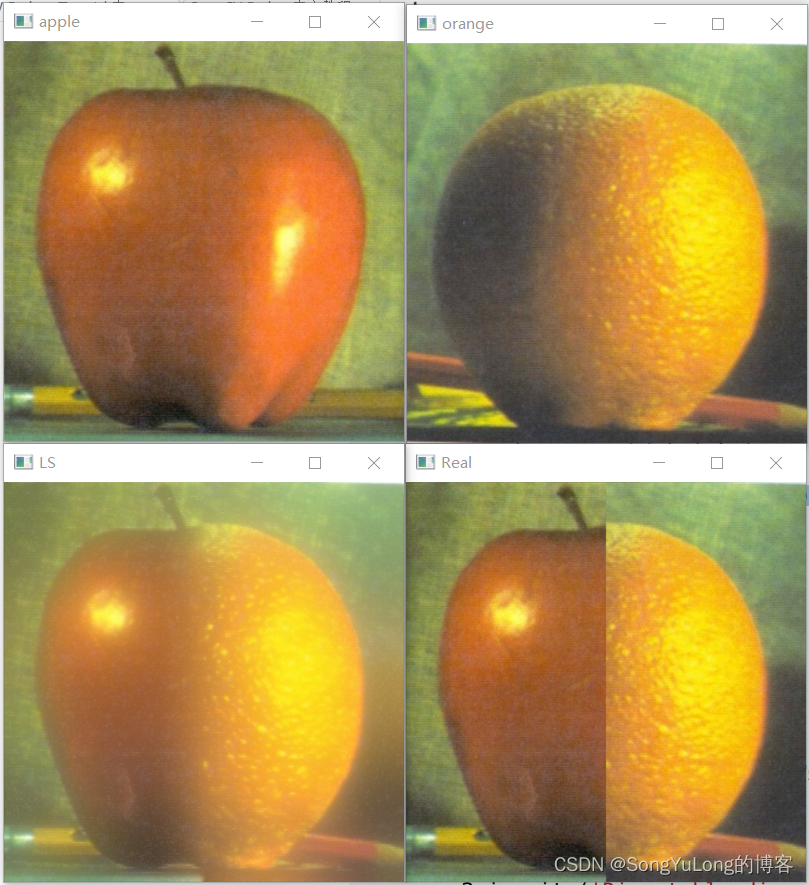
案例:
对于这样一个 vnode,我们可以使用 render 函数渲染它,如下面的代码所示:
const vnode = {type: 'h1',children: 'hello'
}
// 创建一个渲染器
const renderer = createRenderer()// 调用 render 函数渲染该 vnode
renderer.render(vnode, document.querySelector('#app'))
为了完成渲染工作,我们需要补充 patch 函数:
function patch(n1, n2, container) {// 如果 n1 不存在,意味着挂载,则调用 mountElement 函数完成挂载if(!n1) {mountElement(n2, container)} else {// n1 存在,意味着打补丁,暂时省略}
}
在上面这段代码中,第一个参数 n1 代表旧 vnode,第二个参数 n2 代表新 vnode。当 n1 不存在时,意味着没有旧 vnode,此时只需 要执行挂载即可。这里我们调用 mountElement 完成挂载,它的实现 如下:
function mountElement(vnode, container) {// 创建dom元素const el = document.createElement(vnode.type)// 处理子节点,如果子节点是字符串,代表元素具有文本节点if (typeof vnode.children === 'string') {// 因此只需要设置元素的 textContent 属性即可el.textContent = vnode.children}// 将元素添加到容器中container.appendChild(el)
}
挂载一个普通标签元素的工作已经完成。接下来,我们分析这段 代码存在的问题。我们的目标是设计一个不依赖于浏览器平台的通用 渲染器,但很明显,mountElement 函数内调用了大量依赖于浏览器 的 API,例如 document.createElement、el.textContent 以 及 appendChild 等。想要设计通用渲染器,第一步要做的就是将这 些浏览器特有的 API 抽离。怎么做呢?我们可以将这些操作 DOM 的 API 作为配置项,该配置项可以作为 createRenderer 函数的参数, 如下面的代码所示:
// 在创建 renderer 时传入配置项
const renderer = createRenderer({// 用于创建元素createElement(tag) {return document.createElement(tag)},// 用于设置元素的文本节点setElementText(el.taxt) {el.textContent = text},// 用于在给定的 parent 下添加指定元素insert(el, parent, anchor = null) {parent.insertBefore(el, anchor)}
})
可以看到,我们把用于操作 DOM 的 API 封装为一个对象,并把 它传递给createRenderer 函数。这样,在 mountElement 等函数 内就可以通过配置项来取得操作 DOM 的 API 了:
function createRenderer(options) {// 通过 options 得到操作 DOM 的 APIconst { createElement, setElementText, insert } = optionsfunction mountElement(vnode, container) {}function patch(v1, v2, container) {}function render(vnode, container) {}return {render}}
接着,我们就可以使用从配置项中取得的 API 重新实现 mountElement 函数:
function mountElement(vnode, container) {// 调用 createElement 函数创建元素const el = createElement(vnode.type)// 处理子节点,如果子节点是字符串,代表元素具有文本节点if (typeof vnode.children === 'string') {// 调用 setElementText 设置元素的文本节点setElementText(el, vnode.children)}// 调用 insert 函数将元素插入到容器内insert(el, container)
}
如上面的代码所示,重构后的 mountElement 函数在功能上没有 任何变化。不同的是,它不再直接依赖于浏览器的特有 API 了。这意 味着,只要传入不同的配置项,就能够完成非浏览器环境下的渲染工 作。为了展示这一点,我们可以实现一个用来打印渲染器操作流程的 自定义渲染器,如下面的代码所示:
// 在创建 renderer 时传入配置项
const renderer = createRenderer({// 用于创建元素createElement(tag) {console.log(`创建元素 ${tag}`)return document.createElement(tag)},// 用于设置元素的文本节点setElementText(el.taxt) {console.log(`设置${JSON.stringify(el)}的文本内容:${text}`)el.textContent = text},// 用于在给定的 parent 下添加指定元素insert(el, parent, anchor = null) {console.log(`将${JSON.stringify(el)}添加到:${JSON.stringify(parent)}`)parent.children = el}
})
这样,我们就实现了一个自定义渲染器,可以用下面这段代码来检测它的能力:
const vnode = {type: 'h1',children: 'hello'
}const container = { type: 'root' }
renderer.render(vnode, container)
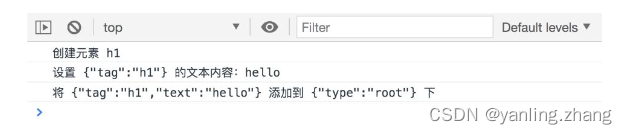
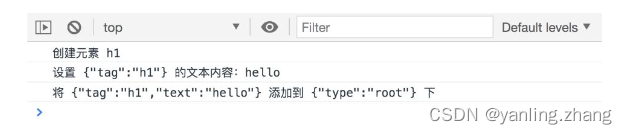
在浏览器中的运行结果如下:

现在,我们对自定义渲染器有了更深刻的认识了。自定义渲染器并不是“黑魔法”,它只是通过抽象的手段,让核心代码不再依赖平台特有的 API,再通过支持个性化配置的能力来实现跨平台。
相关文章:

vuejs 设计与实现 - 渲染器的设计
渲染器与响应式系统的结合 本节,我们暂时将渲染器限定在 DOM 平台。既然渲染器用来渲染真实 DOM 元素,那么严格来说,下面的函数就是一个合格的渲染器: // 渲染器: function renderer(domString, container) {container.innerHTM…...

openCV 图像对象的创建和赋值
文章目录 一、赋值二、克隆三、拷贝四、初始化 一、赋值 赋值操作是将一个cv::Mat对象的数据复制到另一个对象中。赋值操作使用的是浅拷贝(shallow copy),即两个对象共享相同的数据内存。这意味着对一个对象的修改会影响到另一个对象 cv::M…...

idea - 刷新 Git 分支数据 / 命令刷新 Git 分支数据
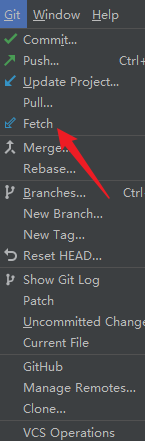
一、idea - 刷新 Git 分支数据 idea 找到 fetch 选项,重新获取分支数据 二、命令刷新 Git 分支数据 git fetch参考链接 1. 远程Gitlab新建的分支在IDEA里不显示...

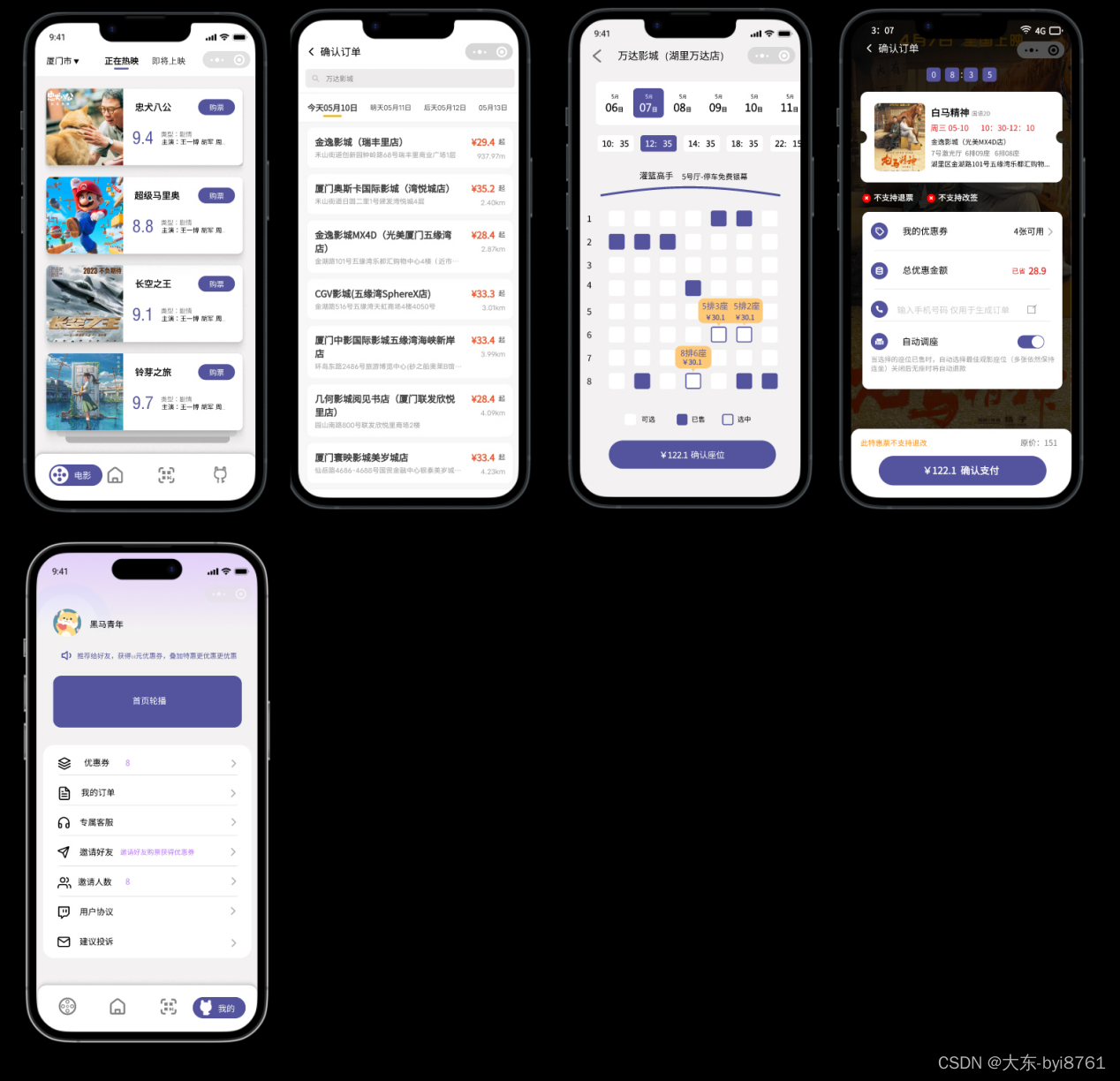
线上电影购票选座H5小程序源码开发
搭建一个线上电影购票选座H5小程序源码需要一些基本的技术和步骤。以下是一个大致的搭建过程,可以参考: 1. 确定需求和功能:首先要明确你想要的电影购票选座H5小程序的需求和功能,例如用户登录注册、电影列表展示、选座购票、订单…...

QT正则校验
文章目录 前言一、Qt正则校验1.对输入框进行校验,不允许输入其他字符2.直接校验字符串 二、常用正则校验表达式 前言 项目中会经常遇到需要对字符串进行校验的情况,需要用到正则表达式(Regular Expression,通常简写为RegExp、RE等…...

ChatGPT“侵入”校园,教学评价体制受冲击,需作出调整
北密歇根大学的教授奥曼在学生作业中发现了一篇关于世界宗教的“完美论文”。“这篇文章写得比大多数学生都要好......好到不符合我对学生的预期!”他去问ChatGPT:“这是你写的吗?”ChatGPT回答:“99.9%的概率是的。” ChatGPT“侵…...

函数的声明和定义
1、函数声明 //告诉编译器有一个函数叫什么,参数是什么,返回类型是什么。但是具体是不是存在,函数声明决定不了。 //函数的声明一般出现在函数的使用之前。要满足先声明后使用。 //函数的声明一般要放在头文件中的。 2、函数的定义 //函数…...

06微服务间的通信方式
一句话导读 微服务设计的一个挑战就是服务间的通信问题,服务间通信理论上可以归结为进程间通信,进程可以是同一个机器上的,也可以是不同机器的。服务可以使用同步请求响应机制通信,也可以使用异步的基于消息中间件间的通信机制。同…...

研发工程师玩转Kubernetes——local型PV和PVC绑定过程中的状态变化
PV全称是PersistentVolume,即持久卷,是由管理员事先准备好的资源。它可以是本地磁盘,也可以是网络磁盘。 PVC全称是PersistentVolumeClaim,即持久卷申领。它表示卷的使用者,对PV的申请。即我们可以认为,PV是…...

HTTP——十一、Web的攻击技术
HTTP 一、针对Web的攻击技术1、HTTP 不具备必要的安全功能2、在客户端即可篡改请求3、针对Web应用的攻击模式 二、因输出值转义不完全引发的安全漏洞1、跨站脚本攻击2、SQL 注入攻击3、OS命令注入攻击4、HTTP首部注入攻击5、邮件首部注入攻击6、目录遍历攻击7、远程文件包含漏洞…...

Python-OpenCV中的图像处理-图像金字塔
Python-OpenCV中的图像处理-图像金字塔 图像金字塔高斯金字塔拉普拉斯金字塔 金字塔图像融合 图像金字塔 同一图像的不同分辨率的子图集合,如果把最大的图像放在底部,最小的放在顶部,看起来像一座金字塔,故而得名图像金字塔。cv2…...

ArcGIS、ENVI、InVEST、FRAGSTATS技术教程
专题一 空间数据获取与制图 1.1 软件安装与应用讲解 1.2 空间数据介绍 1.3海量空间数据下载 1.4 ArcGIS软件快速入门 1.5 Geodatabase地理数据库 专题二 ArcGIS专题地图制作 2.1专题地图制作规范 2.2 空间数据的准备与处理 2.3 空间数据可视化:地图符号与注…...

Unity-Linux部署WebGL项目MIME类型添加
在以往的文章中有提到过使用IIS部署WebGL添加MIME类型使WebGL项目在浏览器中能够正常加载,那么如果咱们做的是商业项目,往往是需要部署在学校或者云服务器上面的,大部分情况下如果项目有接口或者后台管理系统,后台基本都会使用Lin…...

MySQL:表的约束和基本查询
表的约束 表的约束——为了让插入的数据符合预期。 表的约束很多,这里主要介绍如下几个: null/not null,default, comment, zerofill,primary key,auto_increment,unique key 。 空属性 两个值:null&am…...

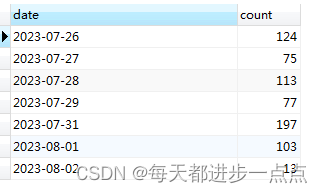
mysql统计近7天数据量,,按时间戳分组
可以使用以下 SQL 语句来统计近7天的数据量,并按时间戳分组。如果某一天没有数据,则将其填充为0。 SELECT DATE_FORMAT(FROM_UNIXTIME(timestamp), %Y-%m-%d) AS date,COUNT(*) AS count FROM table_name WHERE timestamp > UNIX_TIMESTAMP(DATE_SUB…...

无涯教程-Perl - endnetent函数
描述 此功能告诉系统您不再希望使用getnetent从网络列表中读取条目。 语法 以下是此函数的简单语法- endnetent返回值 此函数不返回任何值。 例 以下是显示其基本用法的示例代码- #!/usr/bin/perluse Socket;while ( ($name, $aliases, $addrtype, $net) getnetent() )…...

Selenium的xpath高级写法-实用篇
系列文章目录 提示:阅读本章之前,请先阅读目录 文章目录 系列文章目录前言获取父级获取前一个兄弟级获取后一个兄弟级获取内容包含某些内容获取内容是空 前言 获取父级 //div[text()‘我是子级’]/parent::div[text()‘我是父级’] 获取前一个兄弟级 //d…...

阿里云官方关于数据安全保护的声明
“阿里云监控用户的数据流量?”“真的假的?”随着近日早晨 朱峰肥鹅旅行 对阿里云的一条朋友圈截图传遍了整个IT圈。 对于网络上的各种传播,以下是阿里云的官方答复,原文如下: 关于数据安全保护的声明 今天有客户反映…...

【神经网络手写数字识别-最全源码(pytorch)】
Torch安装的方法 学习方法 1.边用边学,torch只是一个工具,真正用,查的过程才是学习的过程2.直接就上案例就行,先来跑,遇到什么来解决什么 Mnist分类任务: 网络基本构建与训练方法,常用函数解析…...

React、Vue和Angular的优缺点
React React 是一个用于构建用户界面的 JAVASCRIPT 库。React 主要用于构建 UI,很多人认为 React 是 MVC 中的 V(视图)。React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。React …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...

[C++错误经验]case语句跳过变量初始化
标题:[C错误经验]case语句跳过变量初始化 水墨不写bug 文章目录 一、错误信息复现二、错误分析三、解决方法 一、错误信息复现 write.cc:80:14: error: jump to case label80 | case 2:| ^ write.cc:76:20: note: crosses initialization…...
