flutter 手写日历组件
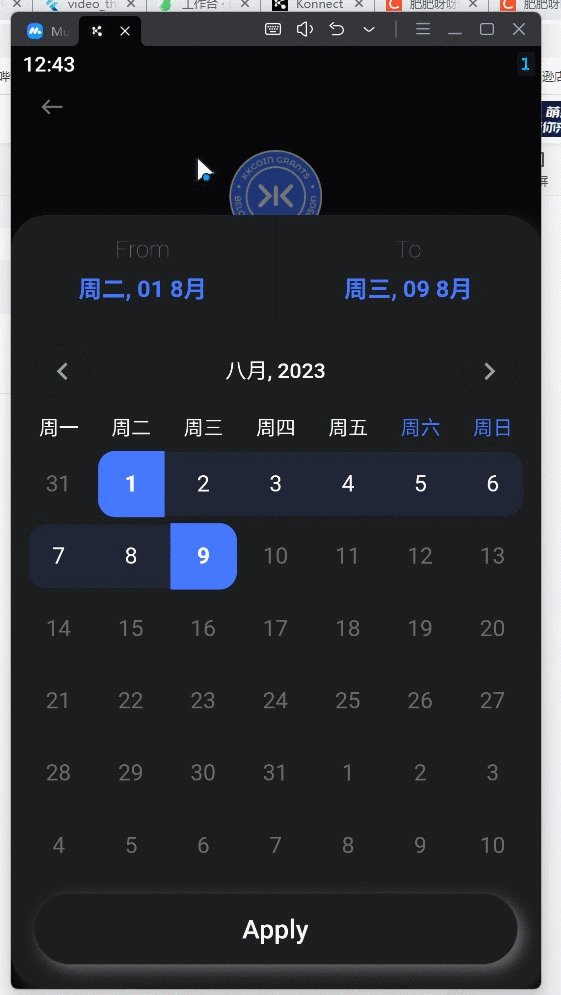
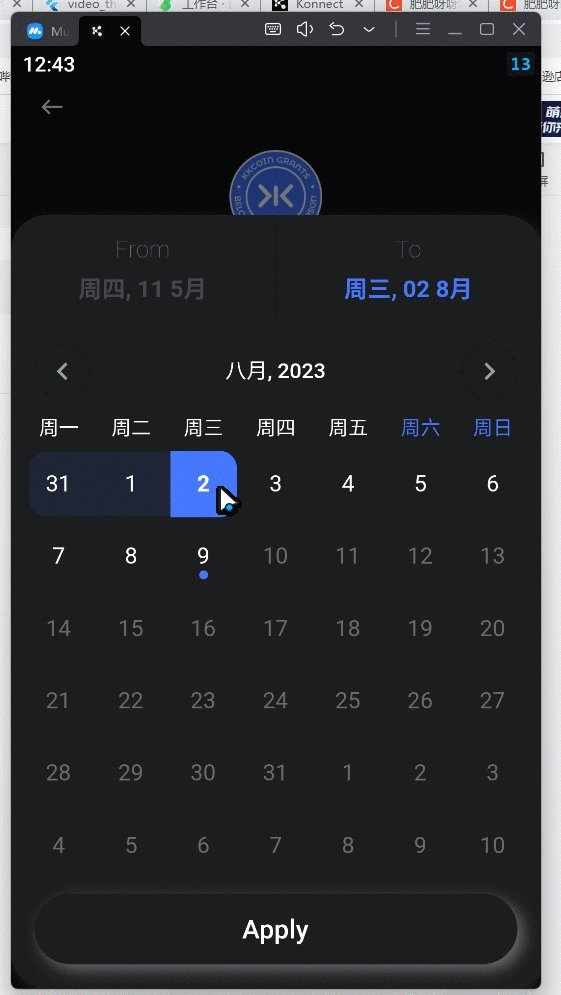
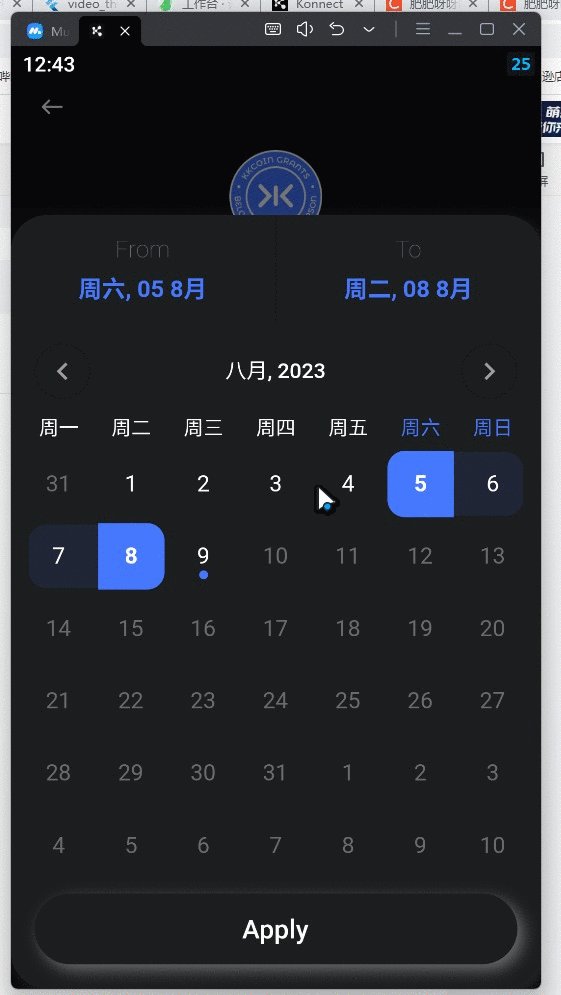
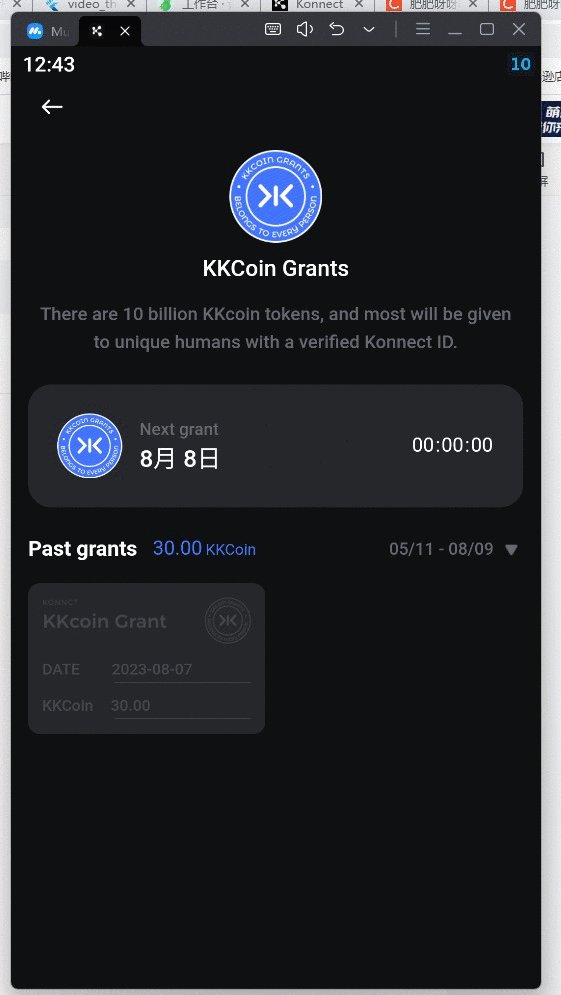
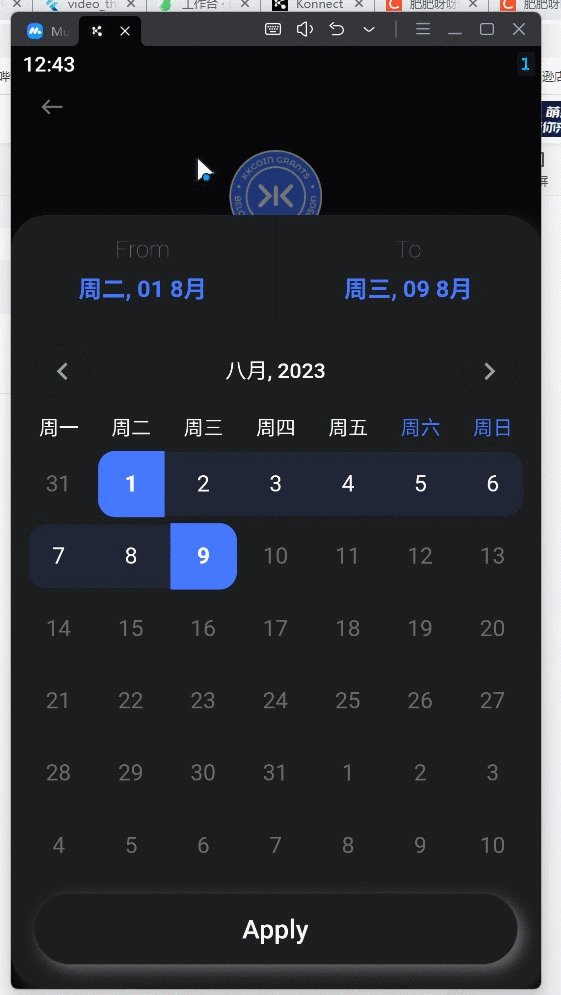
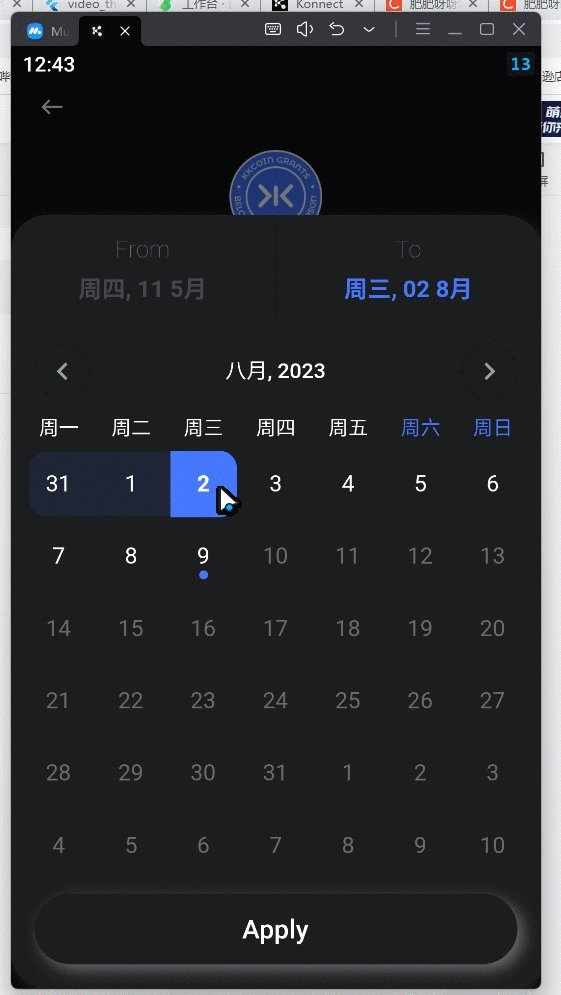
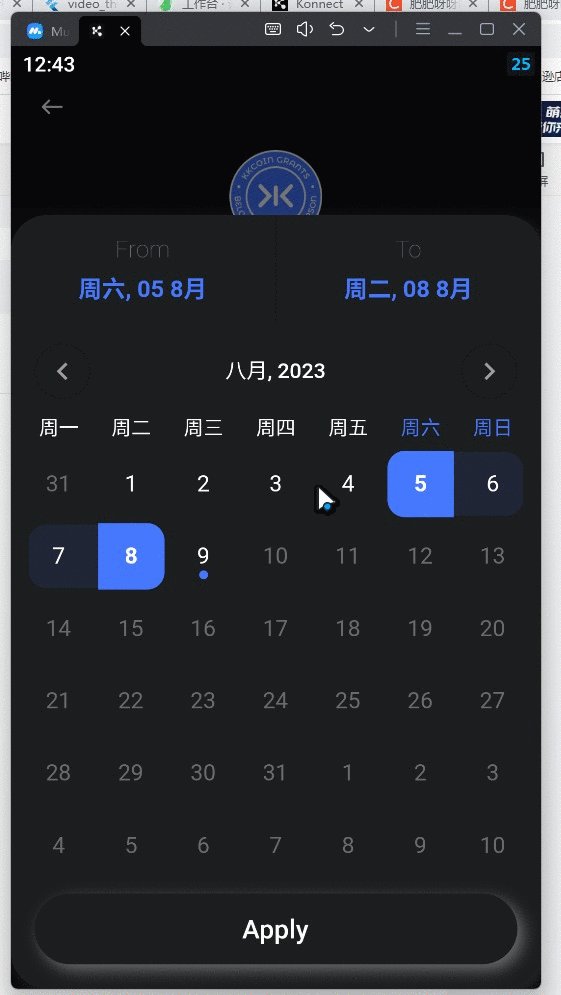
先看效果

直接上代码
calendar_popup_view.dart
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';import 'custom_calendar.dart';
import 'hotel_app_theme.dart';class CalendarPopupView extends StatefulWidget {const CalendarPopupView({required this.initialStartDate,required this.initialEndDate,required this.onApplyClick,required this.onCancelClick,required this.state,this.minimumDate,this.maximumDate,this.barrierDismissible = true,super.key,});final DateTime? minimumDate;final DateTime? maximumDate;final bool barrierDismissible;final DateTime initialStartDate;final DateTime initialEndDate;final Function(DateTime, DateTime) onApplyClick;final Function onCancelClick;final Function state;@overrideState<CalendarPopupView> createState() => _CalendarPopupViewState();
}class _CalendarPopupViewState extends State<CalendarPopupView>with TickerProviderStateMixin {late DateTime startDate;late DateTime endDate;late final AnimationController animationController;late DateTime curSelectStartData;late DateTime curSelectEndData;@overridevoid initState() {super.initState();animationController = AnimationController(duration: const Duration(milliseconds: 400), vsync: this);startDate = widget.initialStartDate;endDate = widget.initialEndDate;curSelectStartData = startDate;curSelectEndData = endDate;animationController.forward();}@overridevoid dispose() {animationController.dispose();super.dispose();}@overrideWidget build(BuildContext context) {return AnimatedBuilder(animation: animationController,builder: (BuildContext context, _) {return AnimatedOpacity(duration: const Duration(milliseconds: 100),opacity: animationController.value,child: InkWell(splashColor: Colors.transparent,focusColor: Colors.transparent,highlightColor: Colors.transparent,hoverColor: Colors.transparent,onTap: () {if (widget.barrierDismissible) {Navigator.pop(context);}},child: Container(decoration: BoxDecoration(color: HotelAppTheme.buildLightTheme().colorScheme.background,borderRadius: const BorderRadius.all(Radius.circular(24.0)),boxShadow: <BoxShadow>[BoxShadow(color: Colors.grey.withOpacity(0.2),offset: const Offset(4, 4),blurRadius: 8.0),],),child: Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.start,mainAxisSize: MainAxisSize.min,children: <Widget>[Row(children: <Widget>[Expanded(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('From',textAlign: TextAlign.left,style: grayTitle(),),const SizedBox(height: 4,),Text(DateFormat('EEE, dd MMM').format(curSelectStartData),style:curSelectStartData == widget.initialStartDate? grayTime(): primaryTime(),),],),),Container(height: 74,width: 1,color: HotelAppTheme.buildLightTheme().dividerColor,),Expanded(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Text('To',style: grayTitle(),),const SizedBox(height: 4),Text(DateFormat('EEE, dd MMM').format(curSelectEndData),style: curSelectEndData == widget.initialEndDate? grayTime(): primaryTime(),),],),)],),const Divider(height: 1),CustomCalendarView(minimumDate: widget.minimumDate,maximumDate: widget.maximumDate,initialEndDate: widget.initialEndDate,initialStartDate: widget.initialStartDate,startEndDateChange:(DateTime startDateData, DateTime endDateData) {if (mounted) {setState(() {startDate = startDateData;endDate = endDateData;curSelectStartData = startDateData;curSelectEndData = endDateData;});toUpdateState();}},endDateChange: (DateTime endData) {print("endDateChange");setState(() {endDate = endData;curSelectEndData = endData;});toUpdateState();},startDateChange: (DateTime startData) {print("startDateChange");setState(() {startDate = startData;curSelectStartData = startData;});toUpdateState();}),Padding(padding: const EdgeInsets.only(left: 16, right: 16, bottom: 16, top: 8),child: Container(height: 48,decoration: BoxDecoration(color: HotelAppTheme.buildLightTheme().primaryColor,borderRadius:const BorderRadius.all(Radius.circular(24.0)),boxShadow: <BoxShadow>[BoxShadow(color: Colors.grey.withOpacity(0.6),blurRadius: 8,offset: const Offset(4, 4),),],),child: Material(color: Colors.transparent,child: InkWell(borderRadius:const BorderRadius.all(Radius.circular(24.0)),highlightColor: Colors.transparent,onTap: () {try {// animationController?.reverse().then((f) {// });widget.onApplyClick(startDate, endDate);Navigator.pop(context);} catch (_) {}},child: const Center(child: Text('Apply',style: TextStyle(fontWeight: FontWeight.w500,fontSize: 18,color: Colors.white),),),),),),)],),),),);},);}toUpdateState() {widget.state(() {});}TextStyle grayTitle() {return const TextStyle(fontWeight: FontWeight.w100,fontSize: 16,color: Color(0xff676970),);}TextStyle grayTime() {return const TextStyle(fontWeight: FontWeight.bold,fontSize: 16,color: Color(0xff45474D),);}TextStyle primaryTime() {return TextStyle(fontWeight: FontWeight.bold,fontSize: 16,color: HotelAppTheme.buildLightTheme().primaryColorDark,);}
}
custom_calendar.dart
import 'package:app/common/util/k_date_util.dart';
import 'package:app/common/util/k_log_util.dart';
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:intl/intl.dart';import 'hotel_app_theme.dart';class CustomCalendarView extends StatefulWidget {const CustomCalendarView({required this.initialStartDate,required this.initialEndDate,required this.startEndDateChange,required this.startDateChange,required this.endDateChange,this.minimumDate,this.maximumDate,super.key,});final DateTime? minimumDate;final DateTime? maximumDate;final DateTime initialStartDate;final DateTime initialEndDate;final Function(DateTime, DateTime) startEndDateChange;final Function(DateTime) startDateChange;final Function(DateTime) endDateChange;@overrideState<CustomCalendarView> createState() => _CustomCalendarViewState();
}class _CustomCalendarViewState extends State<CustomCalendarView> {List<DateTime> dateList = <DateTime>[];DateTime currentMonthDate = DateTime.now();DateTime? startDate;DateTime? endDate;@overridevoid initState() {super.initState();setListOfDate(currentMonthDate);startDate = widget.initialStartDate;endDate = widget.initialEndDate;}@overridevoid dispose() {super.dispose();}void setListOfDate(DateTime monthDate) {dateList.clear();final DateTime newDate = DateTime(monthDate.year, monthDate.month, 0);int previousMothDay = 0;if (newDate.weekday < 7) {previousMothDay = newDate.weekday;for (int i = 1; i <= previousMothDay; i++) {dateList.add(newDate.subtract(Duration(days: previousMothDay - i)));}}for (int i = 0; i < (42 - previousMothDay); i++) {dateList.add(newDate.add(Duration(days: i + 1)));}// if (dateList[dateList.length - 7].month != monthDate.month) {// dateList.removeRange(dateList.length - 7, dateList.length);// }}@overrideWidget build(BuildContext context) {return Container(child: Column(children: <Widget>[Padding(padding:const EdgeInsets.only(left: 8.0, right: 8.0, top: 4, bottom: 4),child: Row(children: <Widget>[Padding(padding: const EdgeInsets.all(8.0),child: Container(height: 38,width: 38,decoration: BoxDecoration(borderRadius:const BorderRadius.all(Radius.circular(24.0)),border: Border.all(color: HotelAppTheme.buildLightTheme().dividerColor,),),child: InkWell(borderRadius:const BorderRadius.all(Radius.circular(24.0)),onTap: () {if (mounted) {setState(() {if (getCurMonthIsInMinMaxRange(DateTime(currentMonthDate.year,currentMonthDate.month,0))) {currentMonthDate = DateTime(currentMonthDate.year,currentMonthDate.month, 0);setListOfDate(currentMonthDate);}});}},child: const Icon(Icons.keyboard_arrow_left,color: Colors.grey,),),),),Expanded(child: Center(child: Text(DateFormat('MMMM, yyyy').format(currentMonthDate),style: TextStyle(fontWeight: FontWeight.w500,fontSize: 15.sp,color: Colors.white,),),),),Padding(padding: const EdgeInsets.all(8.0),child: Container(height: 38,width: 38,decoration: BoxDecoration(borderRadius:const BorderRadius.all(Radius.circular(24.0)),border: Border.all(color: HotelAppTheme.buildLightTheme().dividerColor,),),child: InkWell(borderRadius:const BorderRadius.all(Radius.circular(24.0)),onTap: () {if (mounted) {setState(() {if (getCurMonthIsInMinMaxRange(DateTime(currentMonthDate.year,currentMonthDate.month + 2,0))) {currentMonthDate = DateTime(currentMonthDate.year,currentMonthDate.month + 2, 0);setListOfDate(currentMonthDate);}});}},child: const Icon(Icons.keyboard_arrow_right,color: Colors.grey,),),),),],),),Padding(padding: const EdgeInsets.only(right: 8, left: 8, bottom: 8),child: Row(children: getDaysNameUI(),),),Padding(padding: const EdgeInsets.only(right: 8, left: 8),child: Column(children: getDaysNoUI(),),),],),);}List<Widget> getDaysNameUI() {final List<Widget> listUI = <Widget>[];final weekendList = [5, 6];for (int i = 0; i < 7; i++) {listUI.add(Expanded(child: Center(child: Text(DateFormat('EEE').format(dateList[i]),style: TextStyle(fontSize: 14.sp,fontWeight: FontWeight.w500,color: weekendList.contains(i)? HotelAppTheme.buildLightTheme().primaryColorDark: Colors.white,),),),),);}return listUI;}List<Widget> getDaysNoUI() {final List<Widget> noList = <Widget>[];int count = 0;for (int i = 0; i < dateList.length / 7; i++) {final List<Widget> listUI = <Widget>[];for (int i = 0; i < 7; i++) {final DateTime date = dateList[count];listUI.add(Expanded(child: AspectRatio(aspectRatio: 1.0,child: Stack(children: <Widget>[Padding(padding: const EdgeInsets.only(top: 3, bottom: 3),child: Padding(padding: EdgeInsets.only(top: 0,bottom: 0,left: isStartDateRadius(date) ? 4 : 0,right: isEndDateRadius(date) ? 4 : 0),child: Container(decoration: BoxDecoration(color: startDate != null && endDate != null? getIsItStartAndEndDate(date) ||getIsInRange(date)? HotelAppTheme.buildLightTheme().primaryColorDark.withOpacity(0.1): Colors.transparent: Colors.transparent,borderRadius: BorderRadius.only(bottomLeft: isStartDateRadius(date)? Radius.circular(15.r): const Radius.circular(0.0),topLeft: isStartDateRadius(date)? Radius.circular(15.r): const Radius.circular(0.0),topRight: isEndDateRadius(date)? Radius.circular(15.r): const Radius.circular(0.0),bottomRight: isEndDateRadius(date)? Radius.circular(15.r): const Radius.circular(0.0),),),),),),InkWell(borderRadius: const BorderRadius.all(Radius.circular(32.0)),onTap: () {if (currentMonthDate.month == date.month) {final DateTime? minimumDate = widget.minimumDate;final DateTime? maximumDate = widget.maximumDate;if (minimumDate != null && maximumDate != null) {final DateTime newminimumDate = DateTime(minimumDate.year,minimumDate.month,minimumDate.day - 1);final DateTime newmaximumDate = DateTime(maximumDate.year,maximumDate.month,maximumDate.day + 1);if (date.isAfter(newminimumDate) &&date.isBefore(newmaximumDate)) {onDateClick(date);}} else if (minimumDate != null) {final DateTime newminimumDate = DateTime(minimumDate.year,minimumDate.month,minimumDate.day - 1);if (date.isAfter(newminimumDate)) {onDateClick(date);}} else if (maximumDate != null) {final DateTime newmaximumDate = DateTime(maximumDate.year,maximumDate.month,maximumDate.day + 1);if (date.isBefore(newmaximumDate)) {onDateClick(date);}} else {onDateClick(date);}}},child: Padding(padding: const EdgeInsets.all(2),child: Container(decoration: BoxDecoration(color: getIsItStartAndEndDate(date)? HotelAppTheme.buildLightTheme().primaryColorDark: Colors.transparent,borderRadius: getStartOrEndPoint(date),// border: Border.all(// color: getIsItStartAndEndDate(date)// ? Colors.white// : Colors.transparent,// width: 2,// ),// boxShadow: getIsItStartAndEndDate(date)// ? <BoxShadow>[// BoxShadow(// color: Colors.grey.withOpacity(0.6),// blurRadius: 4),// ]// : null,),child: Center(child: Text('${date.day}',style: ceilStyle(date),),),),),),Positioned(bottom: 9,right: 0,left: 0,child: Container(height: 6,width: 6,decoration: BoxDecoration(color: DateTime.now().day == date.day &&DateTime.now().month == date.month &&DateTime.now().year == date.year? getIsInRange(date)? Colors.white: HotelAppTheme.buildLightTheme().primaryColorDark: Colors.transparent,shape: BoxShape.circle),),),],),),),);count += 1;}noList.add(Row(mainAxisAlignment: MainAxisAlignment.center,mainAxisSize: MainAxisSize.min,children: listUI,));}return noList;}BorderRadius getStartOrEndPoint(DateTime date) {KLogUtil.log([startDate, endDate, KDateUtils.isSome(startDate, endDate)]);if (startDate.toString() == endDate.toString()) {return BorderRadius.all(Radius.circular(15.r),);} else if (getIsItStart(date)) {return BorderRadius.only(topLeft: Radius.circular(15.r),bottomLeft: Radius.circular(15.r),);} else {return BorderRadius.only(topRight: Radius.circular(15.r),bottomRight: Radius.circular(15.r),);}}// 日期每一格的样式TextStyle ceilStyle(DateTime date) {// 不能选择日期的样式if (!getIsInMinMaxRange(date)) {return TextStyle(color: Colors.grey.withOpacity(0.6),fontSize: MediaQuery.of(context).size.width > 360 ? 14.sp : 16.sp,fontWeight:getIsItStartAndEndDate(date) ? FontWeight.bold : FontWeight.normal,);}return TextStyle(color: getIsItStartAndEndDate(date) || getIsInRange(date)? Colors.white: currentMonthDate.month == date.month? Colors.white: Colors.grey.withOpacity(0.6),fontSize: MediaQuery.of(context).size.width > 360 ? 14.sp : 16.sp,fontWeight:getIsItStartAndEndDate(date) ? FontWeight.bold : FontWeight.normal);}bool getIsInMinMaxRange(DateTime date) {if (widget.minimumDate != null && widget.maximumDate != null) {if (date.isAfter(widget.minimumDate!) &&date.isBefore(widget.maximumDate!)) {return true;}}return false;}// 当前月份是否在bool getCurMonthIsInMinMaxRange(DateTime tgtMonth) {if (widget.minimumDate != null && widget.maximumDate != null) {if (tgtMonth.isAfter(DateTime(widget.minimumDate!.year, widget.minimumDate!.month, 0)) &&tgtMonth.isBefore(DateTime(widget.maximumDate!.year, widget.maximumDate!.month + 2, 0))) {return true;}}return false;}bool getIsInRange(DateTime date) {if (startDate != null && endDate != null) {if (date.isAfter(startDate!) && date.isBefore(endDate!)) {return true;}}return false;}bool getIsItStartAndEndDate(DateTime date) {if ((startDate != null &&startDate!.day == date.day &&startDate!.month == date.month &&startDate!.year == date.year) ||(endDate != null &&endDate!.day == date.day &&endDate!.month == date.month &&endDate!.year == date.year)) return true;return false;}bool getIsItStart(DateTime date) {if (startDate != null &&startDate!.day == date.day &&startDate!.month == date.month &&startDate!.year == date.year) return true;return false;}bool isStartDateRadius(DateTime date) {if (startDate != null &&startDate!.day == date.day &&startDate!.month == date.month) {return true;} else if (date.weekday == 1) {return true;} else {return false;}}bool isEndDateRadius(DateTime date) {if (endDate != null &&endDate!.day == date.day &&endDate!.month == date.month) {return true;} else if (date.weekday == 7) {return true;} else {return false;}}void onDateClick(DateTime date) {if (startDate == null) {startDate = date;} else if (startDate != date && endDate == null) {endDate = date;} else if (startDate!.day == date.day && startDate!.month == date.month) {// startDate = null;endDate = startDate;} else if (endDate != null &&endDate!.day == date.day &&endDate!.month == date.month) {if (endDate != null) {startDate = endDate;} else {endDate = null;}}if (startDate == null && endDate != null) {startDate = endDate;endDate = null;}if (startDate != null && endDate != null) {if (!endDate!.isAfter(startDate!)) {final DateTime d = startDate!;startDate = endDate;endDate = d;}if (date.isBefore(startDate!)) {startDate = date;} else if (date.isAfter(endDate!)) {endDate = date;} else {final int daysToStartDate = startDate!.difference(date).inDays.abs();final int daysToEndDate = endDate!.difference(date).inDays.abs();daysToStartDate > daysToEndDate ? endDate = date : startDate = date;}}if (mounted) {setState(() {if (startDate != null && endDate != null) {try {widget.startEndDateChange(startDate!, endDate!);} catch (_) {}}if (startDate != null) {try {widget.startDateChange(startDate!);} catch (_) {}}if (endDate != null) {try {widget.endDateChange(endDate!);} catch (_) {}}},);}}
}
hotel_app_theme.dart
import 'package:flutter/material.dart';class HotelAppTheme {static TextTheme _buildTextTheme(TextTheme base) {const String fontName = 'WorkSans';return base.copyWith(displayLarge: base.displayLarge?.copyWith(fontFamily: fontName),displayMedium: base.displayMedium?.copyWith(fontFamily: fontName),displaySmall: base.displaySmall?.copyWith(fontFamily: fontName),headlineMedium: base.headlineMedium?.copyWith(fontFamily: fontName),headlineSmall: base.headlineSmall?.copyWith(fontFamily: fontName),titleLarge: base.titleLarge?.copyWith(fontFamily: fontName),labelLarge: base.labelLarge?.copyWith(fontFamily: fontName),bodySmall: base.bodySmall?.copyWith(fontFamily: fontName),bodyLarge: base.bodyLarge?.copyWith(fontFamily: fontName),bodyMedium: base.bodyMedium?.copyWith(fontFamily: fontName),titleMedium: base.titleMedium?.copyWith(fontFamily: fontName),titleSmall: base.titleSmall?.copyWith(fontFamily: fontName),labelSmall: base.labelSmall?.copyWith(fontFamily: fontName),);}static ThemeData buildLightTheme() {// #54D3C2// #54D3C2// #4677FFconst Color primaryColor = Color(0xff1C1D1F);const Color secondaryColor = Color(0xff1C1D1F);const Color primaryColorDark = Color(0xff4677FF);final ColorScheme colorScheme = const ColorScheme.light().copyWith(primary: primaryColor,secondary: secondaryColor,);final ThemeData base = ThemeData.light();return base.copyWith(primaryColor: primaryColor,primaryColorDark: primaryColorDark,indicatorColor: Colors.white,splashColor: Colors.white24,splashFactory: InkRipple.splashFactory,canvasColor: Colors.white,// #F6F6F6scaffoldBackgroundColor: const Color(0xFFF6F6F6),buttonTheme: ButtonThemeData(colorScheme: colorScheme,textTheme: ButtonTextTheme.primary,),textTheme: _buildTextTheme(base.textTheme),primaryTextTheme: _buildTextTheme(base.primaryTextTheme),platform: TargetPlatform.iOS,colorScheme: colorScheme.copyWith(background: const Color(0xff1C1D1F))// #B00020.copyWith(error: const Color(0xFFB00020)),);}
}
RangePicker.dart 这个文件是使用的地方 这里还使用到了 getx 的组件 从底部弹出
// ignore_for_file: file_namesimport 'package:app/gen/assets.gen.dart';
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:get/get.dart';
import 'package:intl/intl.dart';import 'calendar_popup_view.dart';class RangePicker extends StatefulWidget {RangePicker({super.key, required this.apply});final Function(DateTime, DateTime) apply;@overrideState<RangePicker> createState() => _RangePickerState();
}class _RangePickerState extends State<RangePicker> {DateTime startDate = DateTime.now().subtract(const Duration(days: 90));DateTime endDate = DateTime.now();@overrideWidget build(BuildContext context) {return GestureDetector(onTap: () {openCalendarPopupView(context);},child: Row(children: [Text("${DateFormat('MM/dd').format(startDate)} - ${DateFormat('MM/dd').format(endDate)}",style: TextStyle(color: const Color(0xff676970),fontWeight: FontWeight.w500,fontSize: 12.sp,),),SizedBox(width: 4.w,),Assets.icon.botomArrowhead.image(width: 17.w),],),);}void openCalendarPopupView(BuildContext context) {Get.bottomSheet(isScrollControlled: true,StatefulBuilder(builder: (context, state) {return CalendarPopupView(state: state,minimumDate: DateTime.now().subtract(const Duration(days: 365)),maximumDate: DateTime.now(),initialEndDate: endDate,initialStartDate: startDate,onApplyClick: (DateTime startData, DateTime endData) {if (mounted) {setState(() {startDate = startData;endDate = endData;});state(() {startDate = startData;endDate = endData;});widget.apply(startDate, endDate);}},onCancelClick: () {},);}),);}
}
相关文章:

flutter 手写日历组件
先看效果 直接上代码 calendar_popup_view.dart import package:flutter/material.dart; import package:intl/intl.dart;import custom_calendar.dart; import hotel_app_theme.dart;class CalendarPopupView extends StatefulWidget {const CalendarPopupView({required th…...

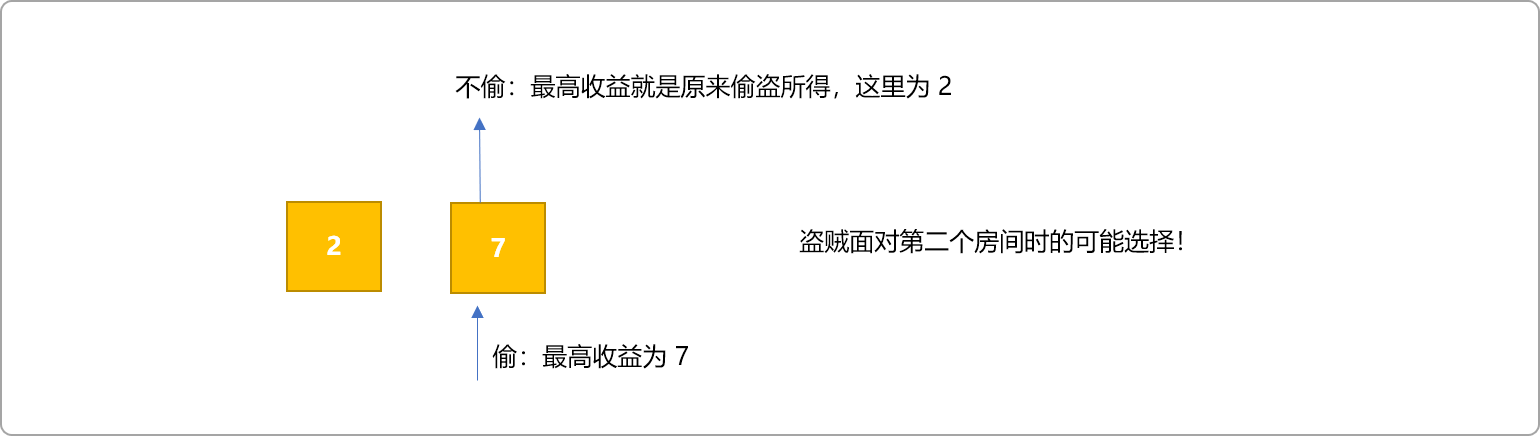
C++动态规划经典试题解析之打家劫舍系列
1.前言 力扣上有几道与打家劫舍相关的题目,算是学习动态规划时常被提及的经典试题,很有代表性,常在因内大大小小的社区内看到众人对此类问题的讨论。 学习最好的方式便是归纳总结、借鉴消化,基于这个目的,本文对此类问题也做了讲解,在一些优秀思想的基础上添加了个人观…...

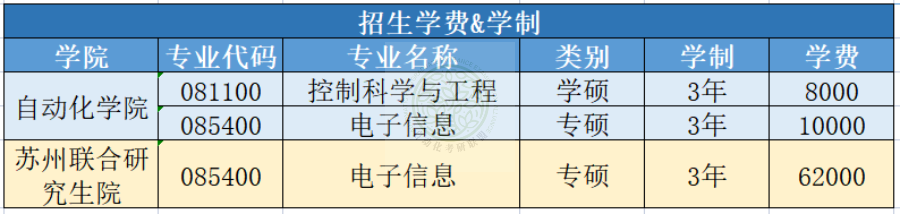
24届近5年东南大学自动化考研院校分析
今天给大家带来的是东南大学控制考研分析 满满干货~还不快快点赞收藏 一、东南大学 学校简介 东南大学是我国最早建立的高等学府之一,素有“学府圣地”和“东南学府第一流”之美誉。东南大学前身是创建于1902年的三江师范学堂。1921年经近代著名教育家…...

electron、electron-forge 安装
npm修改了registry,安装依旧无效 使用cnpm 倒是可以解决,但是 npx electron-forge import 中 Installing dependencies 使用的是npm 给出一次性解决方案: step1:切换npm的下载源,可以使用nrm 进行管理,有…...

go的strings用法
strings 是 Go 语言标准库中提供的一个包,用于处理字符串相关的操作。这个包包含了许多函数,可以用于字符串的切割、拼接、替换、查找等操作。下面是一些常用的 strings 包函数和用法示例: package mainimport ("fmt""string…...

echo用法、linxu课堂练习题、作业题
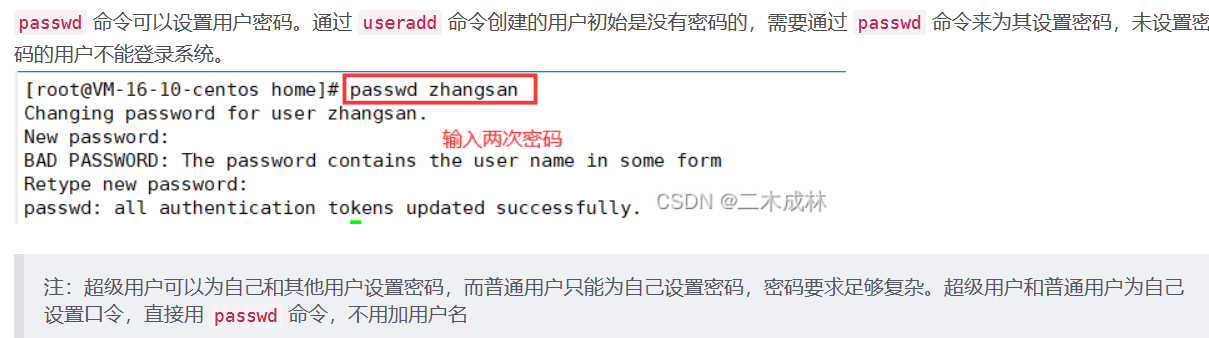
一、课堂练习 练习一: 4、普通用户修改密码: root修改密码: 5、修改主机名:hostnamectl hostname 主机名 查看:hostnamectl或者cat etc/hostname 练习二: 1、 mkdir /root/html touch /root/html/index.…...

WordPress使用【前端投稿】功能时为用户怎么添加插入文章标签
在使用Wordpress做前端投稿功能的时候,可能需要用户填写文章标签,在插入文章的时候很多人不知道怎么把这些标签插入进去,下面这篇文章来为大家带来WordPress使用前端投稿功能时插入文章标签方法。 在Wordpress里 wp_insert_post 此函数的作…...

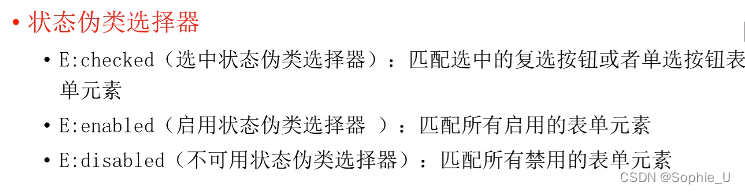
第二章:CSS基础进阶-part1:CSS高级选择器
文章目录 一、 组合选择器二、属性选择器三、伪类选择器1、动态伪类选择器2、状态伪类选择器3、结构性伪类选择器4、否定伪类选择器 一、 组合选择器 后代选择器:E F子元素选择器: E>F相邻兄弟选择器:EF群组选择器:多个选择器…...

js 正则表达式 限制input元素内容必须以abc开头,123结尾
要通过正则表达式验证一个输入元素的内容是否以"abc"开头且以"123"结尾,您可以使用 ^ 表示开头,$ 表示结尾,以及适当的字符类或具体字符。以下是一个示例正则表达式: var regex /^abc.*123$/;上面的正则表达…...

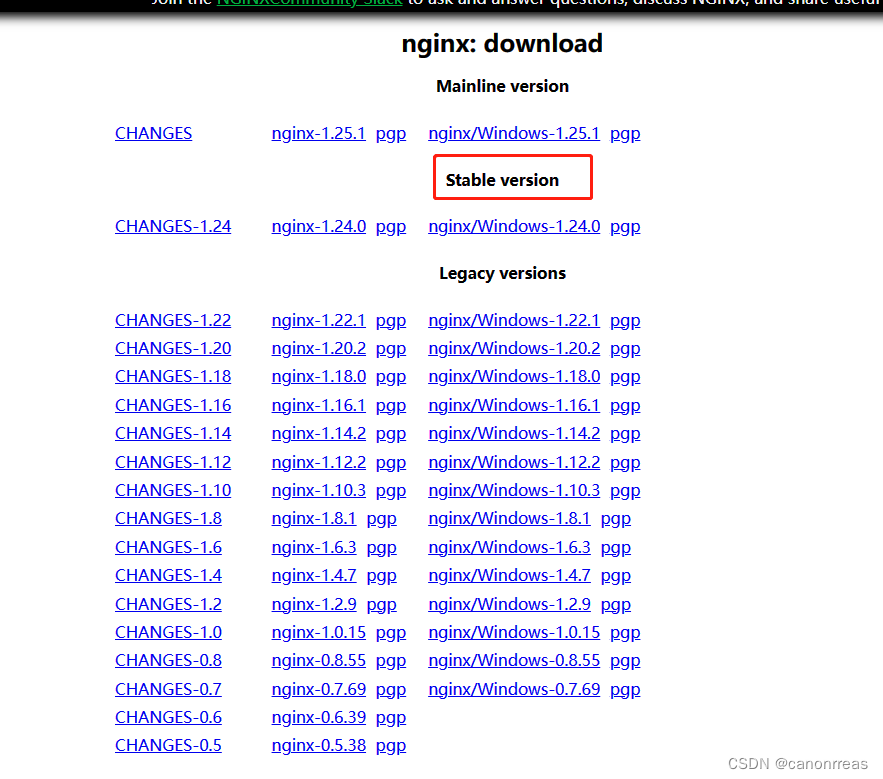
Linux下安装nginx (tar解压版安装)
Linux下安装nginx (tar安装) 1、下载nginx 官方下载地址https://nginx.org/en/download.html 在这里插入图片描述 2.解压 解压‘nginx-1.16.1.tar.gz’到指定目录(/usr/local/myWorkSpace)并且重命名 命令: tar -xvf nginx-1.16.1.tar.gz …...
)
不同组件之间相互传递信息的方式(拓展知识)
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:🏨补充知识:不同组件之间通过get()方式传递信息 🎀父组件与子组件之间的信息交互 $emit 方法🏅父组件给子组件发…...

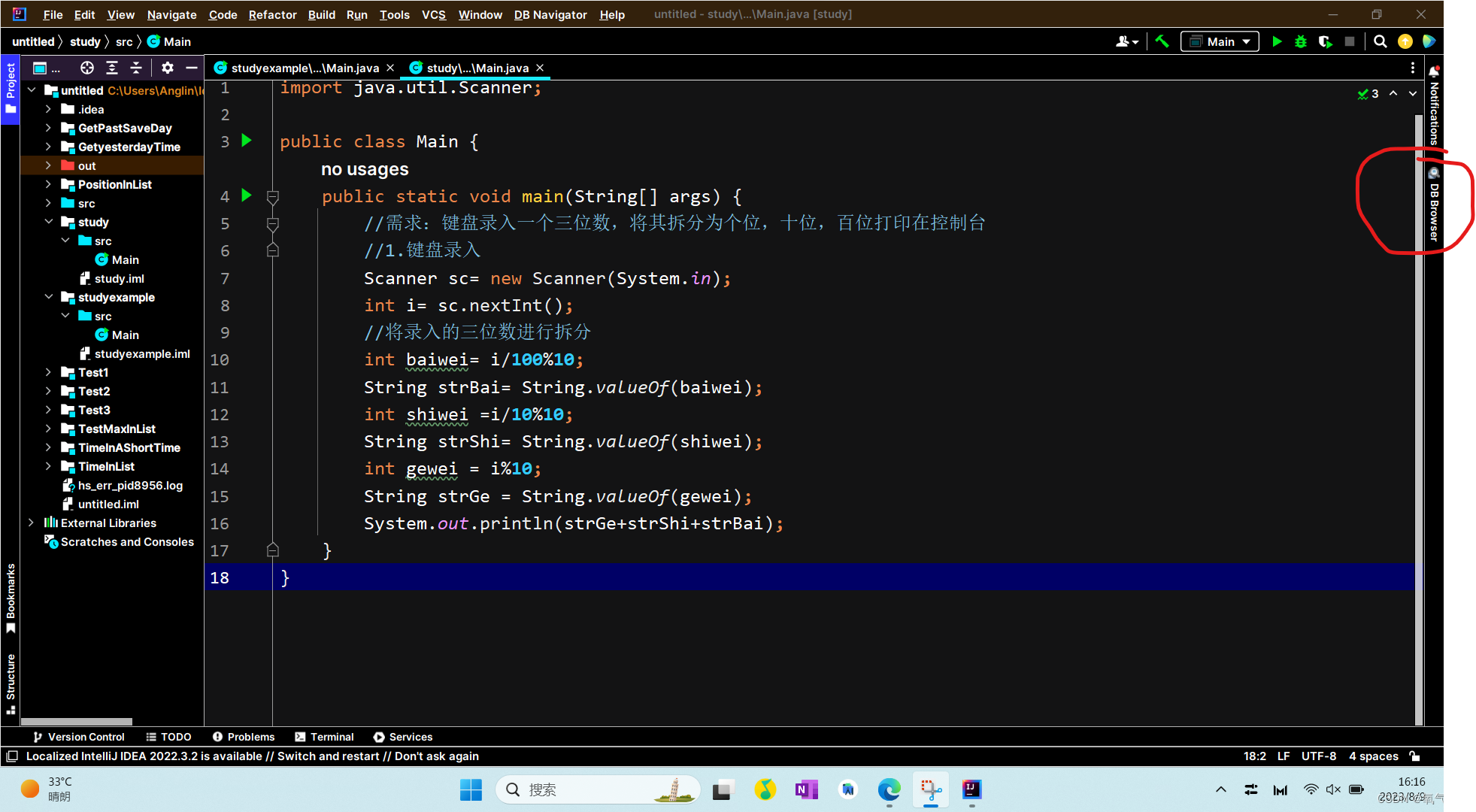
idea找不到DataBase
一、我想把数据库跟我的idea链接,结果发现找不到。如图。 二、解决方案 找到 file ---setting 找到plugin------找到marketplace 我的已经出现了...

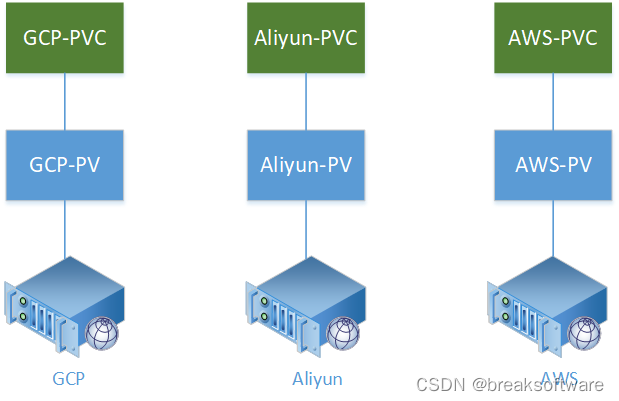
研发工程师玩转Kubernetes——PVC使用Label和storage选择PV
在《研发工程师玩转Kubernetes——local型PV和PVC绑定过程中的状态变化》和《研发工程师玩转Kubernetes——使用local型PV在不同Pod上共享数据》中,我们介绍了指定VPC的spec.volumeName为PV名称来绑定它们的方法。本文将介绍PVC在创建时,系统自动选择绑定…...

【VUE】localStorage、indexedDB跨域数据操作实战笔记
由于业务需求,最近研究localStorage、indexedDB等如何跨域进行CRUD管理,经过一番研究,封装了如下代码并做个笔记 环境 vue: ^3.3.4 实战 发送端(即触发站点) 在App.vue中引入CrossDomainStorage组件(后面有实现过程) <script setup&g…...

四、web应用程序技术——HTTP
文章目录 1 HTTP请求2 HTTP响应3 HTTP方法4 URL5 HTTP消息头5.1 常用消息头5.2 请求消息头5.3 响应消息头 6 cookie7 状态码8 HTTP代理9 HTTP身份验证 HTTP(HyperText Transfer Protocol,超文本传输协议)是访问万维网使用的核心通信协议&…...

B2B2C小程序商城系统--跨境电商后台数据采集功能开发
搭建一个B2B2C小程序商城系统涉及到多个步骤和功能开发,其中包括跨境电商后台数据采集功能的开发。具体搭建步骤如下: 一、系统搭建 1. 确定需求和功能:根据B2B2C商城的需求,确定系统的功能和模块,包括商品管理、订单…...

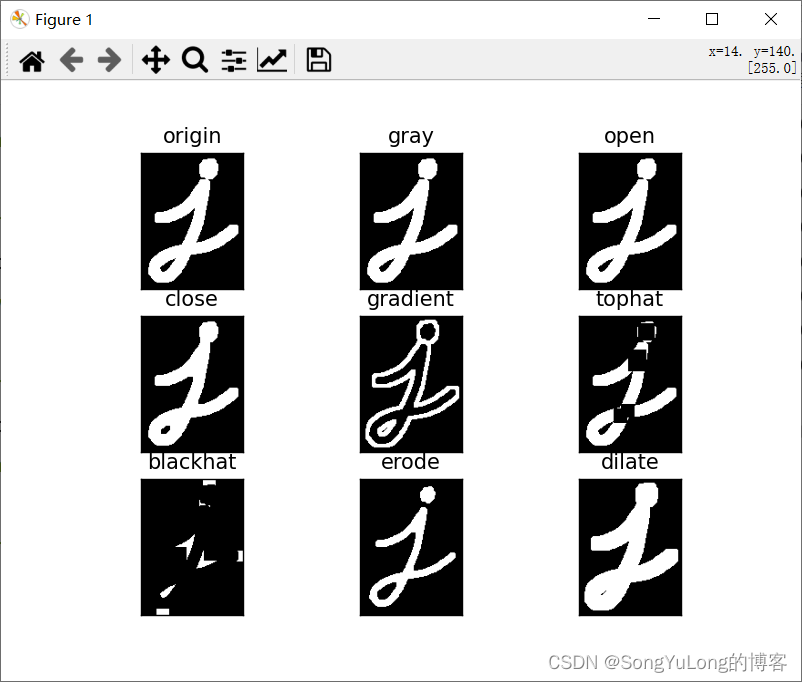
Python-OpenCV中的图像处理-形态学转换
Python-OpenCV中的图像处理-形态学转换 形态学转换腐蚀膨胀开运算闭运算形态学梯度礼帽黑帽形态学操作之间的关系 形态学代码例程 形态学转换 形态学操作:腐蚀,膨胀,开运算,闭运算,形态学梯度,礼帽,黑帽等…...

理解 Python 的 for 循环
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 在本篇博客中,我们将讨论 Python 中 for 循环的原理。 我们将从一组基本例子和它的语法开始,还将讨论与 for 循环关联的 else 代码块的用处。 然后我们将介绍迭代对象、迭代器和迭代器协议&…...

携程验证码
今日话题:凑字数水文章。大表哥们感兴趣可以看看。 携程验证类型总共有3种。无感,滑块,点选。 process_type:None为无感 验证接口:https://ic.ctrip.com/captcha/v4/risk_inspect process_type:JIGSAW为…...

资深媒体人宋繁银加入《数据猿》任总编辑,全面负责公司整体内容工作
大数据产业创新服务媒体 ——聚焦数据 改变商业 2023年7月北京,《数据猿》宣布正式任命宋繁银为总编辑,全面负责公司整体内容工作。此次重要的人事任命标志着《数据猿》的发展迈上了一个新的台阶,对于《数据猿》团队而言,不仅是一…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
