Vue中引入外部css导致的全局污染
问题
当在前端使用vue开发时,给特定页面做好了css并且通过import去导入到当前页面;在编译运行之后发现其他页面也受到影响更改了样式,即“全局污染”。
污染方式
- 单组件污染
单个组件样式,影响到了其他的组件的样式。
单个组件污染的问题主要表现在< style>样式< /style>上不加 scoped;scoped的作用就是让样式只作用于当前组件,如果没有 scoped,那么样式就有可能影响其他组件。 - 多组件污染
多个组件在会共用一套CSS代码时,就会造成多组件污染的情况:<style scoped> @import "assets/css/common.css"; </style>
这种方式也会造成全局污染的情况;但是已经加了scoped,最后无效的原因是“@import”,原因如下:@import并不是直接引入css代码到页面,而是发起新的不带scoped的请求获得样式资源;因此,这种引用方式是全局的,从而引起全局污染。解决办法
在VUE中,页面是被允许添加多个Style、Script的,所以可以再添加一个Style通过src的方式去获取样式资源就能解决样式污染问题:
<style src="@/assets/css/yours.css" scoped> </style>
相关文章:

Vue中引入外部css导致的全局污染
问题 当在前端使用vue开发时,给特定页面做好了css并且通过import去导入到当前页面;在编译运行之后发现其他页面也受到影响更改了样式,即“全局污染”。 污染方式 单组件污染 单个组件样式,影响到了其他的组件的样式。 单个组件…...

【安装部署】Mysql下载及其安装的详细步骤
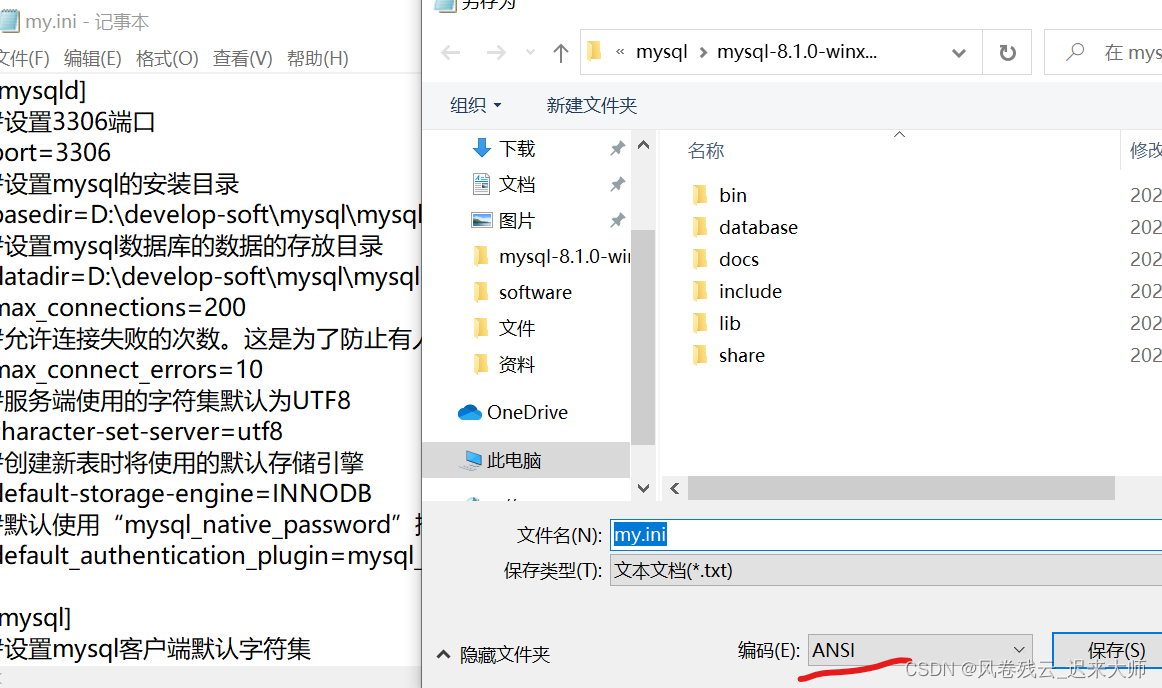
1.下载压缩包 官网地址:www.mysql.com 2.环境配置 1.先解压压缩包 2.配置环境变量 添加环境变量:我的电脑--->属性-->高级-->环境变量-->系统变量-->path 3.在mysql安装目录下新建my.ini文件并,编辑my.ini文件 编辑内容如…...

如何循环执行windows和linux上的控制台指令
Linux linux以centos为例做介绍 将以下脚本复制到并命名为repeat.sh #!/bin/bash cmd$1#使用列表for循环 执行1000次相关指令 for variable in seq 1 1000 doecho "execute $variable times "echo $cmd$cmd done 执行指令 ps -ef,执行1000次 sh repeat.sh ps -…...

【Shell】基础语法(三)
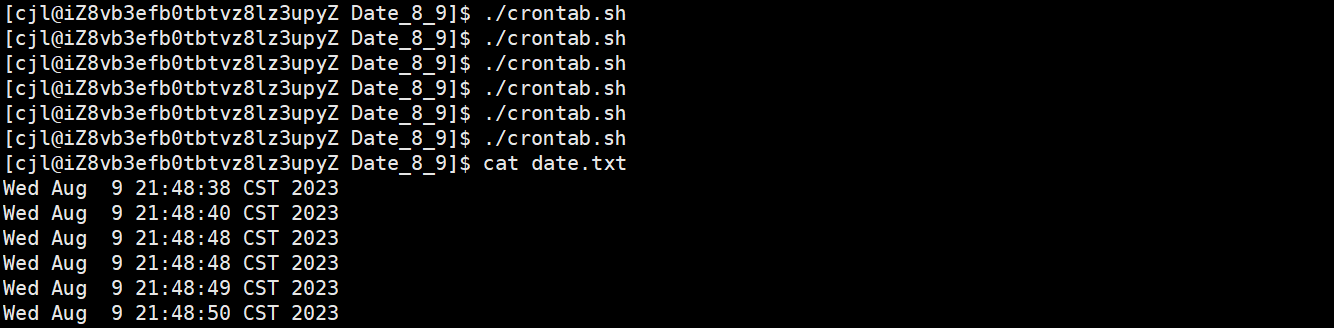
文章目录 一、Shell基础语法1. 位置参数和特殊变量2. 输入输出3. 管道4. 文件重定向5. 函数6. 脚本调试方法 二、Shell高级和正则表达式1. sort命令2. uniq命令3. wc命令4. grep命令5. find命令6. xargs7. sed命令8. crontab 一、Shell基础语法 1. 位置参数和特殊变量 $0 …...

linux 服务开机自启
服务开机自启 Centos有两种方式,一是修改/etc/rc.local文件,二是使用chkconfig来管理开机自启(chkconfig无法自启动源码包) # /etc/init.d/目录下必须有启动脚本ls /etc/init.d/httpd# 添加服务,以便让chkconfig指令管理它,开机启…...

【LeetCode】870 . 优势洗牌
870 . 优势洗牌 方法:贪心 思路 这道题的思想类似于 “田忌赛马” ,把 nums1 当成是田忌的马,nums2 当成是齐威王的马。 讨论田忌的下等马(nums1 的最小值): 如果它能比过齐威王的下等马(nums…...

现代C++中的从头开始深度学习【2/8】:张量编程
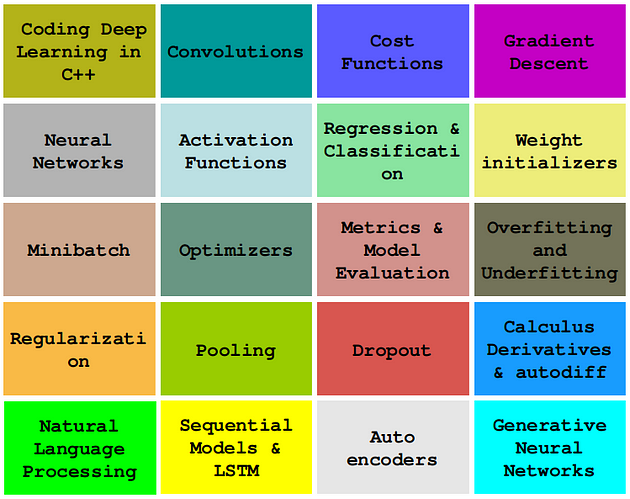
一、说明 初学者文本:此文本需要入门级编程背景和对机器学习的基本了解。张量是在深度学习算法中表示数据的主要方式。它们广泛用于在算法执行期间实现输入、输出、参数和内部状态。 在这个故事中,我们将学习如何使用特征张量 API 来开发我们的C算法。具…...

uniapp软键盘谈起遮住输入框和头部被顶起的问题解决
推荐: pages.json中配置如下可解决头部被顶起和表单被遮住的问题。 { "path": "pages/debug/protocol/tagWord", "style": { "app-plus": { "soft…...

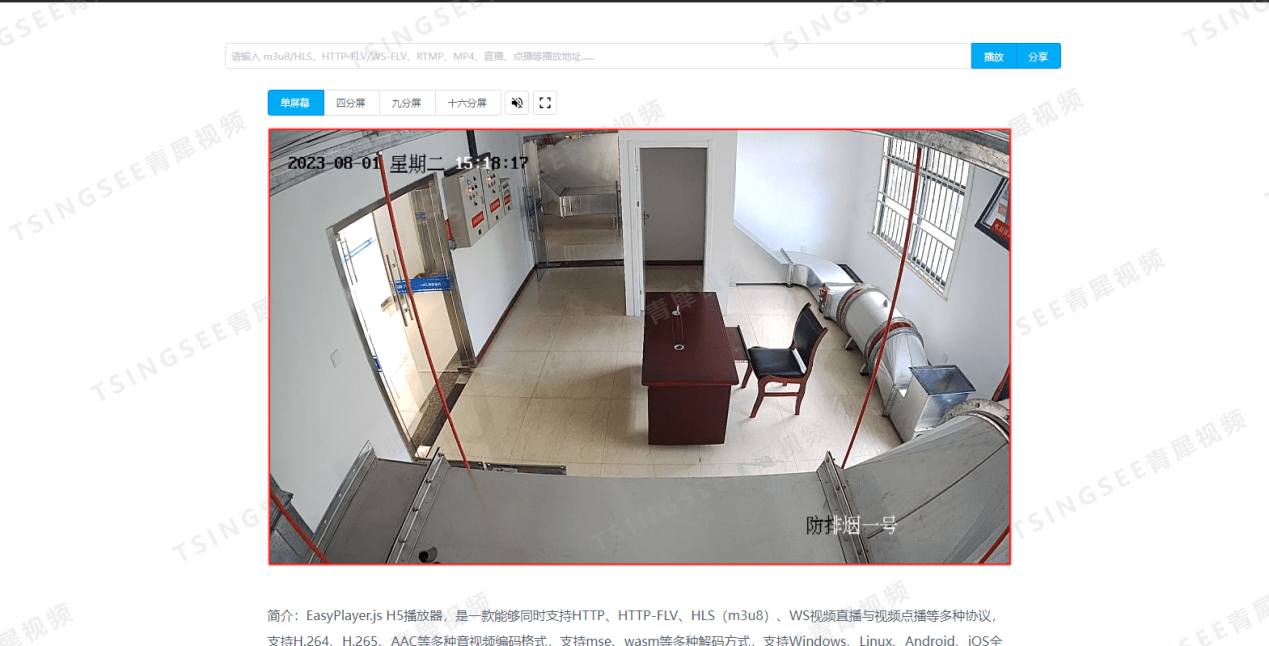
安防监控视频汇聚EasyCVR平台的FLV视频流在VLC中无法播放的原因排查
众所周知,TSINGSEE青犀视频汇聚平台EasyCVR可支持多协议方式接入,包括主流标准协议国标GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。在视频流的处理与分发上,视频监控…...

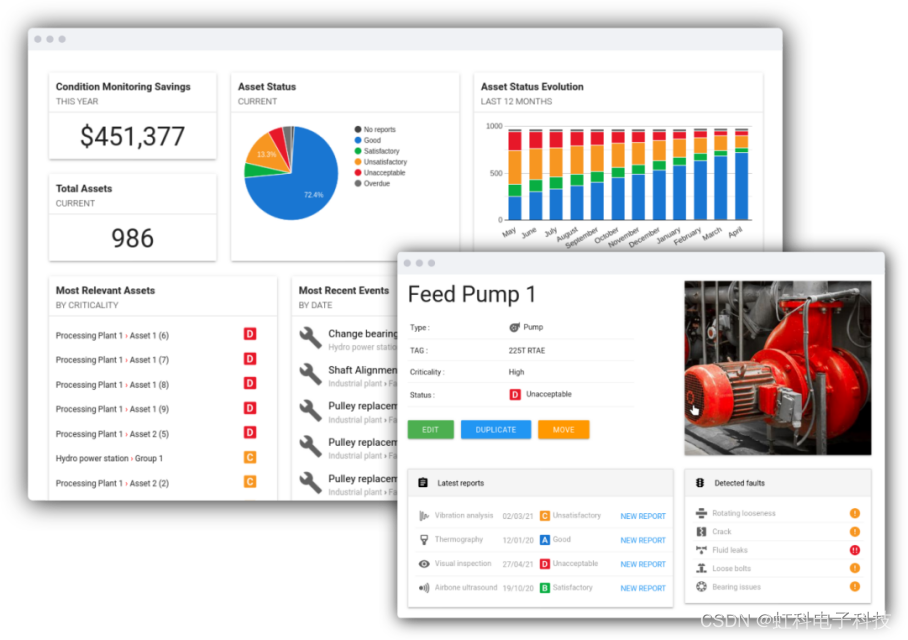
虹科新闻 | 虹科与Power-MI正式建立合作伙伴关系
近日,虹科与Power-MI正式建立合作伙伴关系,双方就工业预测性维护领域进行深入的交流与合作,未来将共同致力于为亚洲市场提供完整的、更高质量的预测性维护解决方案,解决亚洲客户的工业自动化挑战。 虹科与Power-MI都表示十分期待…...

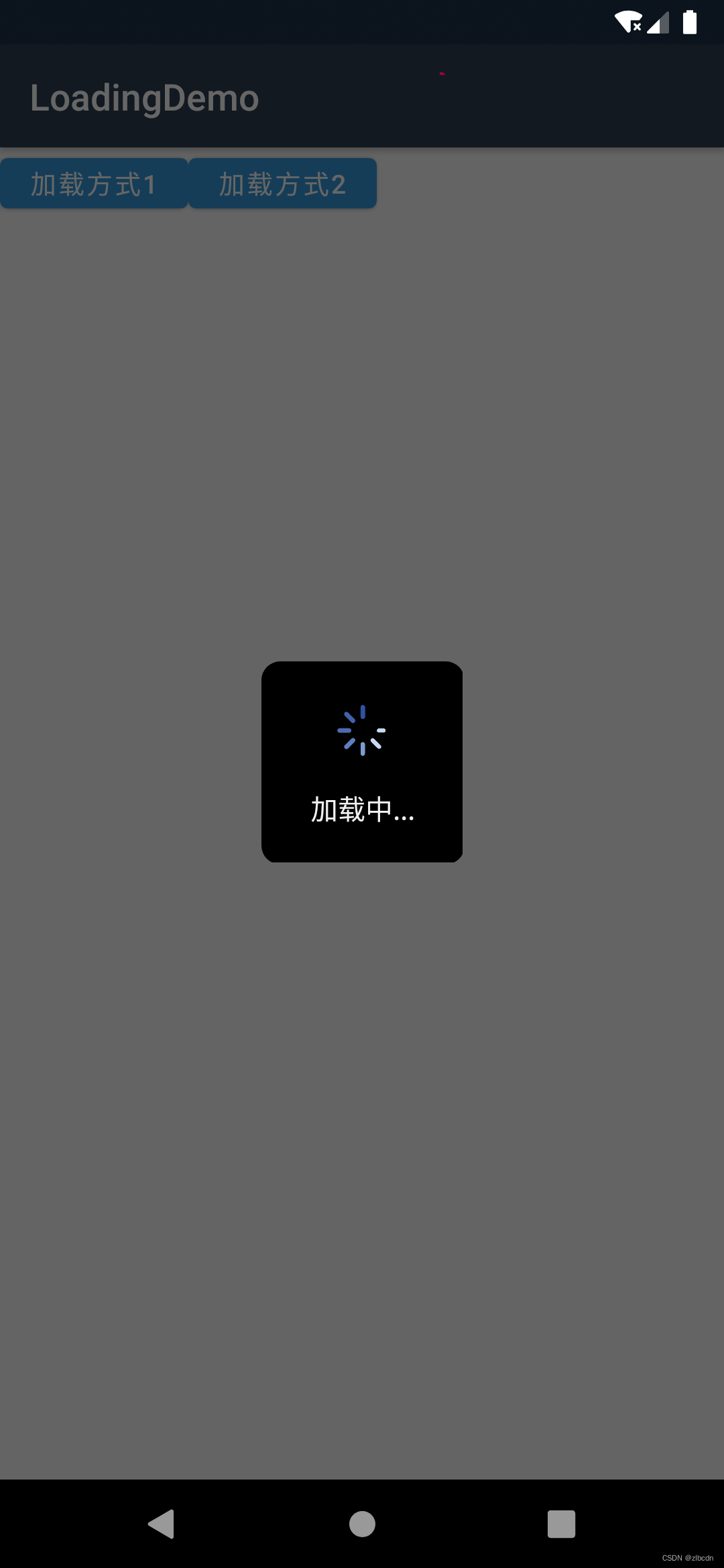
Xamarin.Android实现加载中的效果
目录 1、说明2、代码如下2.1 图1的代码2.1.1、创建一个Activity或者Fragment,如下:2.1.2、创建Layout2.1.3、如何使用 2.2 图2的代码 4、其他补充4.1 C#与Java中的匿名类4.2 、其他知识点 5、参考资料 1、说明 在实际使用过程中,常常会用到点…...

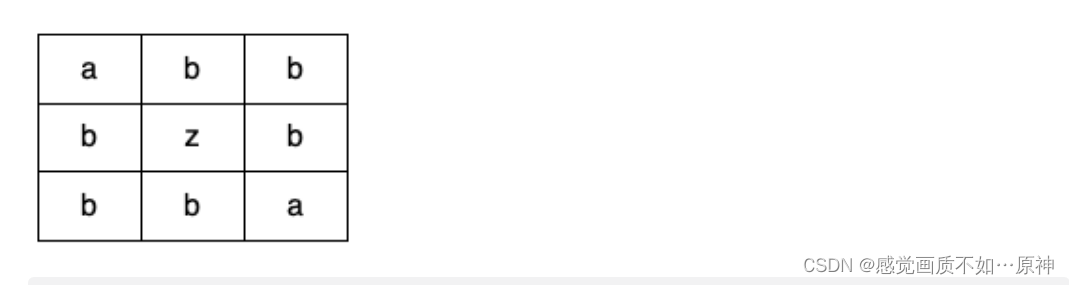
Leetcode.1559 二维网格图中探测环
题目链接 Leetcode.1559 二维网格图中探测环 rating : 1838 题目描述 给你一个二维字符网格数组 g r i d grid grid ,大小为 m x n ,你需要检查 g r i d grid grid 中是否存在 相同值 形成的环。 一个环是一条开始和结束于同一个格子的长度 大于等于…...

阿拉伯数字转中文数字字符,最高支持千京
直接上代码 UtilityClass public class NumberFormatUtil {/** 中文 -> 数字对应关系 */private static final Map<Character, Integer> DIGIT_CHINA new HashMap<>();/** 数字 -> 中文对应关系 */private static final Map<Integer, Character> DIGI…...

Python基础--序列操作/函数
Python基础 1.序列的操作 2.函数 1. 数据类型的具体操作 1.1 序列操作--列表具体操作: #定义列表 listA [] #定义一个空列表 listB [1,2.8,"你好",listA,[1,2,3]] # 访问列表 print(listB)#查看整个列表 print(listB[2])#查看单个…...

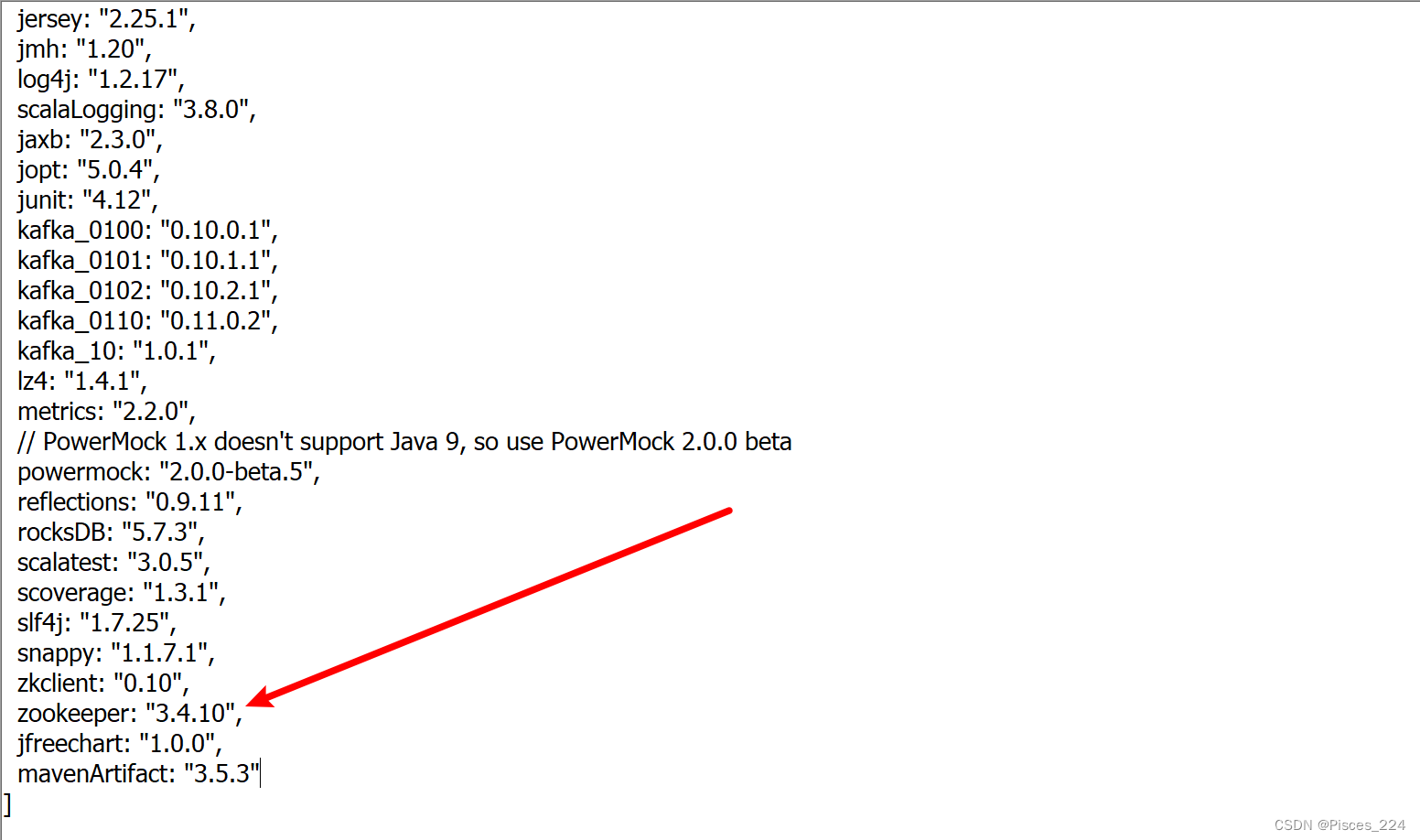
Kafka与Zookeeper版本对应关系
文章目录 了解版本对应Kafka安装包Kafka源码包 了解 比如: kafka_2.11-1.1.1.jar包 其中2.11表示的是Scala的版本,因为Kafka服务器端代码完全由Scala语音编写。”-“后面的1.1.1表示的kafka的版本信息。遵循一个基本原则,Kafka客户端版本和服…...

Arch Linux 使用桥接模式上网
如果我们想要将虚拟机与物理主机同一网段,并且像物理机器一样被其他设备访问,则需要以桥接模式上网,这个时候,物理主机就必须配置为使用网桥上网了。 注意:这里我们使用了 NetworkManager 网络管理工具中的 nmcli 来进…...

Vue 中使用 WebWorker
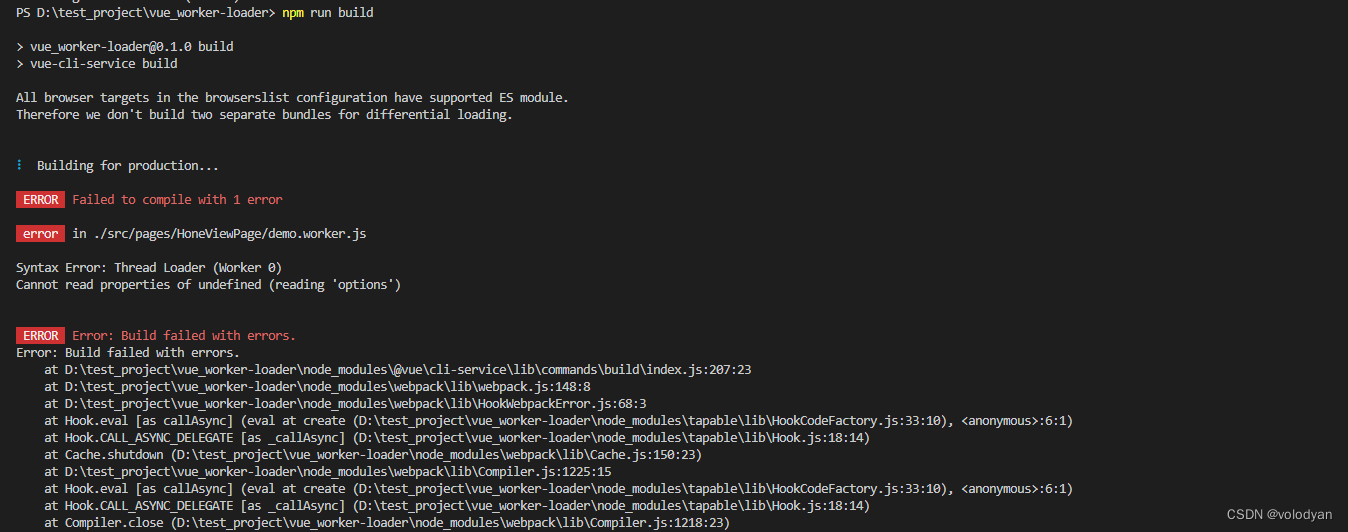
目录 安装 loader 应用场景 打包时错误处理 安装 loader npm install worker-loader -D 如果直接把worker.js放到public目录下,则不需要安装loader vue.config.js const { defineConfig } require(vue/cli-service)module.exports defineConfig({transpileDe…...

财务管理系统javaweb会计账房进销存jsp源代码mysql
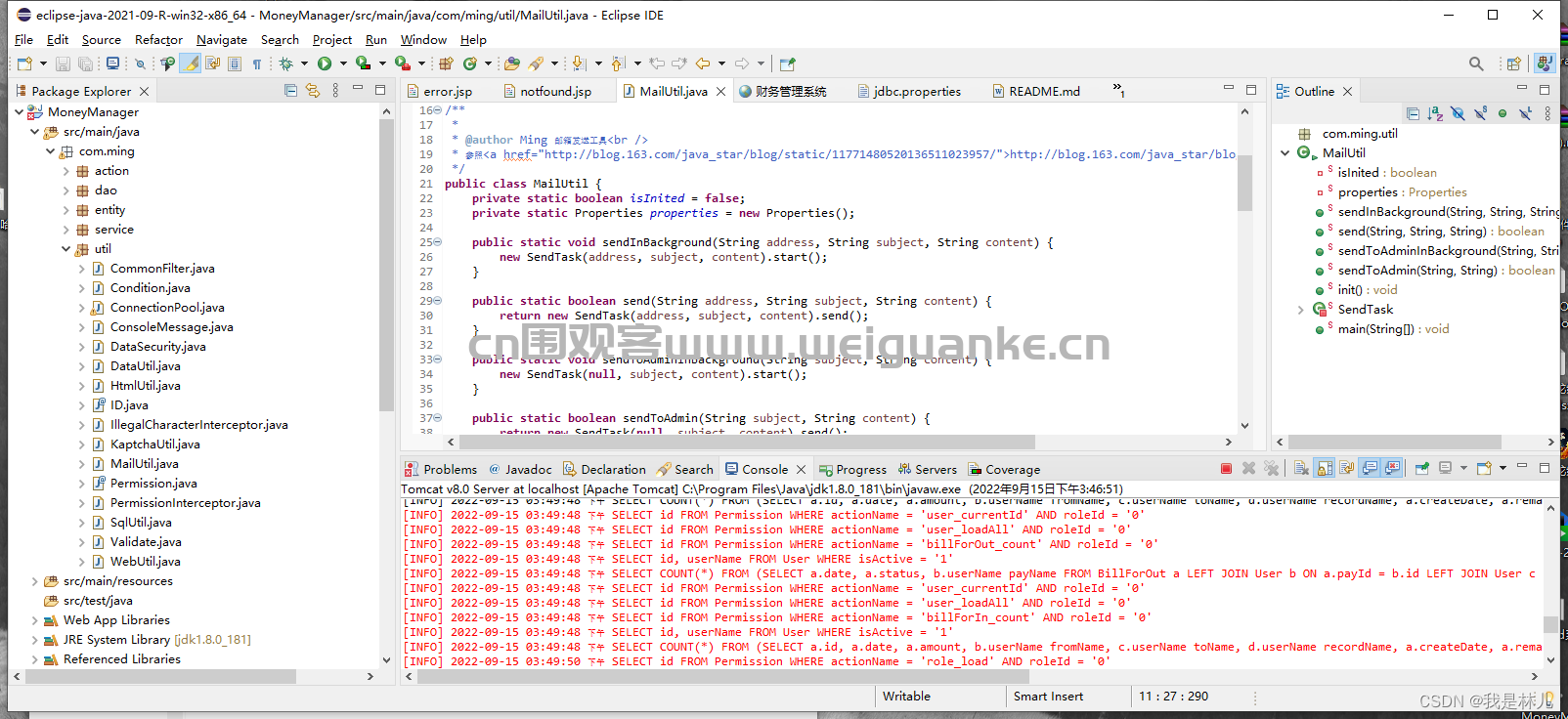
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 财务管理系统javaweb java,Struts2,bootstrap,mysql,…...

企业服务器被devos勒索病毒攻击后怎么处理,devos勒索病毒如何攻击的
众所周知,科学技术是第一生产力,科学技术的发展给企业与人们的生活带来了极大变化,但随之而来的网络安全威胁也不断增加。最近,我们收到很多企业的求助,企业的计算机服务器遭到了devos勒索病毒的攻击,导致企…...

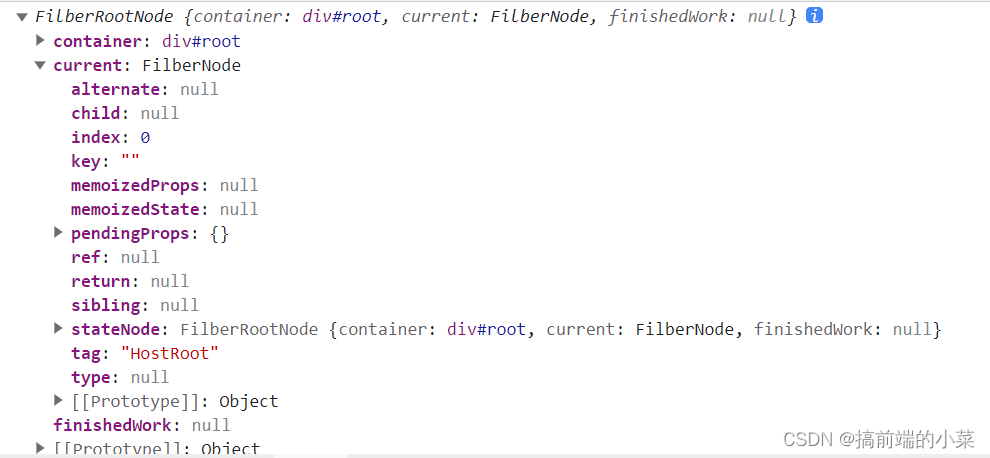
React源码解析18(2)------ FilberNode,FilberRootNode结构关系
摘要 在上一篇,我们实现了通过JSX转换为ReactElement的方法,也看到了转换后React元素的结构。但是这个React元素,并不能很清楚的表达组件之间的关系,以及属性的处理。 所以在React内部,会将所有的React元素转换为Fil…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
