微信小程序 地图map(电子围栏圆形和多边形)
正常情况下是没有手机上画电子围栏的,公共平台上我也没找到,所以走了一个歪点子,就是给地图添加点击事件,记录点的位置,在画到电子围栏上就是添加电子围栏了,如果只是显示电子围栏就简单了
一、多边形电子围栏

<view><map id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="13" bindtap="bindtapMap" markers="{{markers}}" polyline="{{polyline}}" polygons="{{polygons}}" show-location style="width: 100%; height: 80vh;"></map><button type="primary" bindtap="removePolygons">删除围栏</button>
</view>字段说明:
bindtapMap:地图点击方法
creatPolygons:点图围栏绘制方法
markers:显示位置点
polygons:连线位置点
Page({data: {latitude: 24.463713,longitude: 118.082085,markers: [],polygons: [],},creatPolygons() {//创建多边形围栏if (this.data.markers.length < 3){return}let polygons = this.data.polygons;let markers = this.data.markers;let newArray = [];let params = {fillColor: "#1791fc66",strokeColor: "#FFF",strokeWidth: 2,zIndex: 3}for (let j = 0; j < markers.length; j++) {let obj = {latitude: markers[j].latitude,longitude: markers[j].longitude};newArray.push(obj);}polygons[0] = {};polygons[0].points = newArray;newArray = Object.assign(polygons[0], params);this.setData({"polygons[0]": newArray})},bindtapMap(e) {//创建标记点let tapPoint = e.detail;let markers = this.data.markerslet newContent = markers.lengthlet markerItem = {id: newContent,latitude: null,longitude: null,iconPath: '../img/point.png',width: '34px',height: '34px',rotate: 0,alpha: 1,zIndex: 3}markerItem.latitude = tapPoint.latitude;markerItem.longitude = tapPoint.longitude;markers.push(markerItem)this.setData({markers})this.creatPolygons()},removePolygons() {//删除围栏和标记this.setData({markers: [],polygons: []})},})二、圆形电子围栏

<view><map bindtap="bindtapMap" markers="{{markers}}" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="13" circles="{{circles}}" style="width: 100%; height: 80vh;"></map><button type="primary" bindtap="removePolygons">删除围栏</button>
</view>字段说明:bindtapMap:标记位置点。这和多边形就不一样了,我只需要两个点,第一个点为圆形的中心,第二个点则为圆形的边
distance:计算第一个点和第一个点的距离(以米为单位,如果要千米就 /1000)
markers:位置点显示
circles:圆形围栏显示
Page({data: {latitude:39.90923,longitude: 116.397428,markers: [],circles: [],},removePolygons() {//删除围栏和标记this.setData({markers: [],circles: []})},bindtapMap(e) {//创建标记点let tapPoint = e.detail;let markers = this.data.markerslet newContent = markers.lengthlet markerItem = {id: newContent,latitude: null,longitude: null,iconPath: '../img/point.png',width: '34px',height: '34px',rotate: 0,alpha: 1,zIndex: 3}markerItem.latitude = tapPoint.latitude;markerItem.longitude = tapPoint.longitude;if (markers.length == 0) {markers.push(markerItem)this.setData({markers})} else {console.log(this.distance(markers[0].latitude,markers[0].longitude,markerItem.latitude,markerItem.longitude))this.setData({circles: [{latitude: markers[0].latitude,longitude: markers[0].longitude,fillColor: "#7cb5ec88",color: '#FF0000DD',radius: this.distance(markers[0].latitude,markers[0].longitude,markerItem.latitude,markerItem.longitude),}],})}},distance(la1, lo1, la2, lo2) {var La1 = la1 * Math.PI / 180.0;var La2 = la2 * Math.PI / 180.0;var La3 = La1 - La2;var Lb3 = lo1 * Math.PI / 180.0 - lo2 * Math.PI / 180.0;var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(La3 / 2), 2) + Math.cos(La1) * Math.cos(La2) * Math.pow(Math.sin(Lb3 / 2), 2)));s = s * 6378.137;s = Math.round(s * 1000);return s;},onLoad(options) {},})所遇到的问题:
1.circles内我添加level无效,导致我看不到围栏下面的地图,我也没解决他为啥不好使,所以我就给围栏添加颜色时做了点手脚( fillColor: "#7cb5ec88",color: '#FF0000DD')
相关文章:

微信小程序 地图map(电子围栏圆形和多边形)
正常情况下是没有手机上画电子围栏的,公共平台上我也没找到,所以走了一个歪点子,就是给地图添加点击事件,记录点的位置,在画到电子围栏上就是添加电子围栏了,如果只是显示电子围栏就简单了 一、多边形电子…...

Dockerfile 文件
dockerfile是一个文本文件,包含一条条指令,每条指令都会构建一层镜,一般分为四部分:基础镜像信息、维护者信息、镜像操作指令和容器启动时执行指令,#为 Dockerfile 中的注释。 docker build 基于dockerfile制作镜像 OPTIONS参数 …...

ssm学院党员管理系统源码和论文PPT
ssm学院党员管理系统源码和论文PPT002 开发工具:idea 数据库mysql5.7(mysql5.7最佳) 数据库链接工具:navcat,小海豚等 开发技术:java ssm tomcat8.5 选题意义、价值和目标: 随着鄂尔多斯应用技术学院招生规模的不断扩大&…...

文件数字水印,附一种纯文本隐写术数字水印方法
数字水印(Digital Watermark)是一种在数字媒体文件中嵌入隐藏信息的技术。这些数字媒体可以是图片、音频、视频或文本等。数字水印不会对原始文件造成明显的视觉或听觉变化,但可以在一定程度上保护知识产权,追踪数据来源ÿ…...
 使用Vue开发chrome插件)
测试开发(一) 使用Vue开发chrome插件
目录 一、引言 二、功能说明 三、【配置】操作演示 四、【请求拦截】演示 不断访问博客&#x...

游戏行业实战案例 4 :在线时长分析
【面试题】某游戏数据后台设有「登录日志」和「登出日志」两张表。 「登录日志」记录各玩家的登录时间和登录时的角色等级。 「登出日志」记录各玩家的登出时间和登出时的角色等级。 其中,「角色id」字段唯一识别玩家。 游戏开服前两天( 2022-08-13 至 …...

记一次图片压缩引发的生产问题
省流: 死循环导致没有commit(提交事务),transaction一直没有结束。 正文: 调用接口报错: jdbc报错: MySQLTransactionRollbackException: Lock wait timeout exceeded; try restarting tran…...

mybatis-flex探索
mybatis古今未来 最近无意之中发现了一个非常棒的持久层框架mybatis-flex,迫不及待研究了一下 发现简直就是我的梦中情框,之前写ibatis,后来写mybatis,接着写mybatis-plus,接着研究mybatis-flex ibatis ibatis是apa…...

用ClickHouse 文件表引擎快速查询分析文件数据
有时我们需要快速查询分析文件数据,正常流程需要在数据库中创建表,然后利用工具或编码导入数据,这时才能在数据库中查询分析。利用ClickHouse文件引擎可以快速查询文件数据。本文首先介绍ClickHouse文件引擎,然后介绍如何快速实现…...

esp8266httpclient_get_post使用
esp8266httpclient_get_post使用 #include<ESP8266WiFi.h> #include <ESP8266HTTPClient.h>//const char *ssid "AxxxIFI"; const char *password "xxxs879xxx68";const char* ssid "IT-nxxxang";const char* URL "http://…...

【Spring】创建一个Spring项目与Bean对象的存储
目录 一、创建Spring项目 1、创建Maven项目 2、配置maven国内源 3、引入spring依赖 4、添加启动类 二、将Bean对象存储到Spring(IoC容器) 1、创建Bean对象 2、将Bean存储到spring(容器)中 3、获取Bean对象 3.1、Applicatio…...

Docker的入门与使用
什么是Docker? docker官网 简介与概述 Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源。 Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上&#x…...

Smart HTML Elements 16.1 Crack
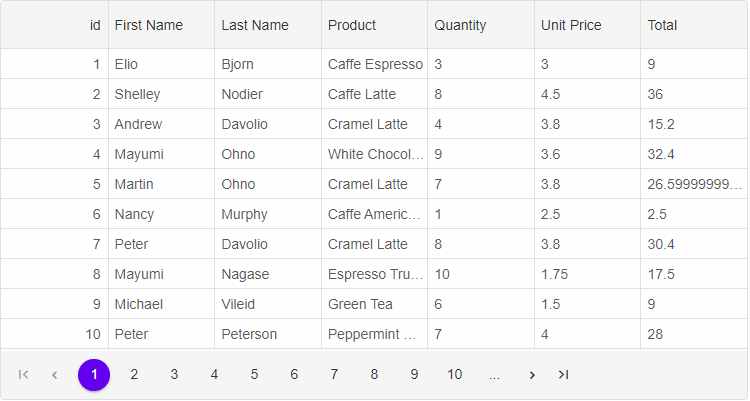
Smart HTML Elements 是一个现代 Vanilla JS 和 ES6 库以及下一代前端框架。企业级 Web 组件包括辅助功能(WAI-ARIA、第 508 节/WCAG 合规性)、本地化、从右到左键盘导航和主题。与 Angular、ReactJS、Vue.js、Bootstrap、Meteor 和任何其他框架集成。 智…...

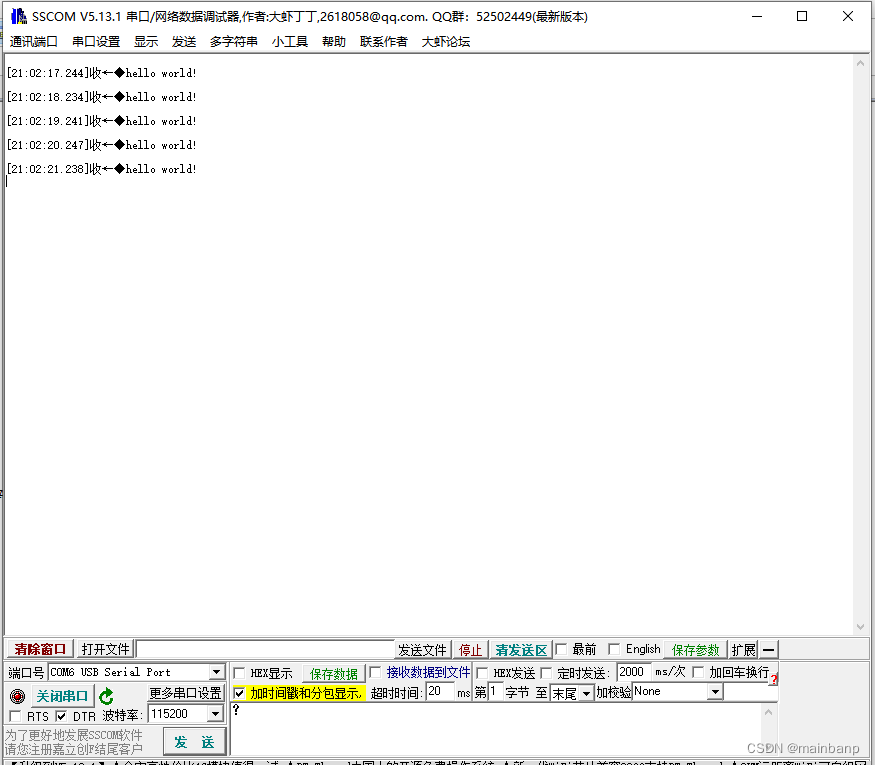
[分享]STM32G070 串口 乱码 解决方法
硬件 NUCLEO-G070RB 工具 cubemx 解决方法 7bit 改为 8bit printf 配置方法 添加头文件 #include <stdio.h> 添加重定向代码 #ifdef __GNUC__#define PUTCHAR_PROTOTYPE int __io_putchar(int ch)#else#define PUTCHAR_PROTOTYPE int fputc(int ch, FILE *f)#endi…...
)
[代码案例]学会python读写各类文件的操作(excel,txt,mat)
简介 python读写三类文件 excel文件 txt文件 mat文件 代码 """Description: python 读写各类文件 操作 """ import scipy as scipy from scipy.io import loadmat import xlwt import xlrd 读写excel文件workbook xlrd.open_workbook(test1.…...

【LeetCode】练习习题集【4月 - 7 月】
LEETCODE习题集【4月-7月总结】 简单 数组部分 1.重复数 题目: 在一个长度u为 n 的数组 nums 里的所有数字都在 0~n-1 的范围内。数组中某些数字是重复的,但不知道有几个数字重复了,也不知道每个数字重复了几次。请找出数组中…...

C# 子类强制转换为父类异常,引出的C#Dll加载机制,以及同类名同命名空间同dll程序集在C#中是否为同一个类的研究。
已知,子类B继承自父类A,但是在代码运行时,B类强制转换为A类,却报代码转换异常。 很奇怪的问题吧,不过这个也是难得机会,去研究C#运行的底层原理。 下面是报错的代码片段。 string className _shapeRefle…...

Go语言进阶
个人笔记,大量摘自Go语言高级编程、Go|Dave Cheney等 更新 go get -u all 在非go目录运行go install golang.org/x/tools/goplslatest更新go tools:在go目录运行go get -u golang.org/x/tools/...,会更新bin目录下的应用; 运行…...

Java的枚举
枚举 对应英文(enumeration, 简写enum) 枚举是一组常量的集合,属于一种特殊的类,里面只包含一组有限的特定的对象。 自定义类实现枚举 1.不需要提供setXxx方法,因为枚举对象值通常为只读. 2.对枚举对象/属性使用 final static共同修饰…...

Pytest测试框架3
目录: pytest结合数据驱动-yamlpytest结合数据驱动-excelpytest结合数据驱动-csvpytest结合数据驱动-jsonpytest测试用例生命周期管理(一)pytest测试用例生命周期管理(二)pytest测试用例生命周期管理(三&a…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
