jquery 遍历所有元素
要遍历所有元素,您可以使用 jQuery 的 .each() 方法。以下是使用 .each() 方法来遍历所有元素的示例代码:
$('selector').each(function() {// 在这里编写处理每个元素的代码// 使用 $(this) 来访问当前迭代的元素
});
在上面的代码中,您需要将 'selector' 替换为您想要选择的元素的选择器。然后,.each() 方法将遍历选择的元素,并对每个元素执行定义的函数。
在函数内部,您可以使用 $(this) 来访问当前迭代的元素,并对其进行操作。例如,您可以使用 $(this).text() 来获取元素的文本内容,或使用 $(this).addClass('new-class') 来添加新的 CSS 类。
以下是一个示例,演示如何遍历所有 div 元素并输出它们的文本内容:
$('div').each(function() {var text = $(this).text();console.log(text);
});
上面的示例将遍历页面中的所有 div 元素,并在控制台输出它们的文本内容。
请注意,$('selector') 中的 'selector' 是一个 CSS 选择器,您可以根据自己的需要修改为不同的选择器,以选择您想要遍历的元素。
相关文章:

jquery 遍历所有元素
要遍历所有元素,您可以使用 jQuery 的 .each() 方法。以下是使用 .each() 方法来遍历所有元素的示例代码: $(selector).each(function() {// 在这里编写处理每个元素的代码// 使用 $(this) 来访问当前迭代的元素 });在上面的代码中,您需要将…...

Tik Tok跨境电商新风向,跨境卖家该如何布局?
TikTok作为优质的中国出海企业,近年来在电商业务上的布局也越来越广泛,除了之前的内容电商,TikTok Shop也上线了商城业务,补全了“人找货”的场景,为卖家增加了在直播、短视频之外的新流量来源。 TikTok美国小店现状 …...

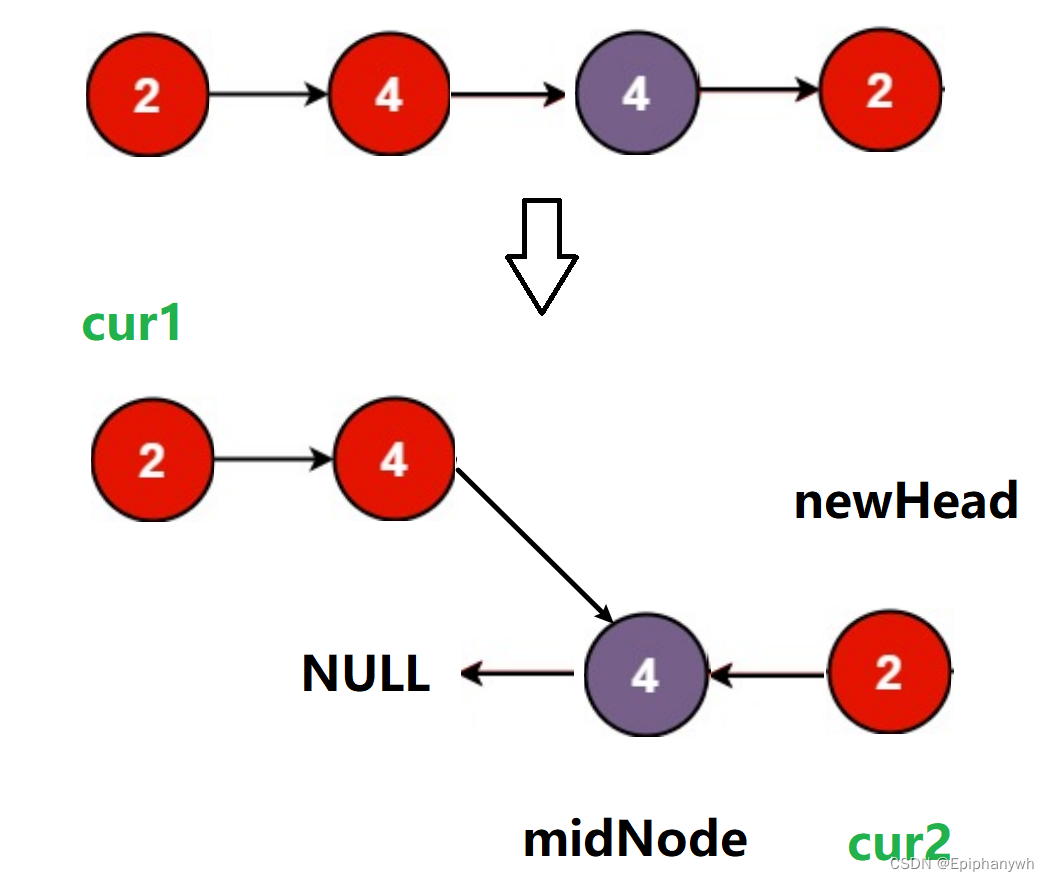
OR36 链表的回文结构 题解
题目描述:链表的回文结构_牛客题霸_牛客网 (nowcoder.com) 对于一个链表,请设计一个时间复杂度为O(n),额外空间复杂度为O(1)的算法,判断其是否为回文结构。 给定一个链表的头指针A,请返回一个bool值,代表其是否为回文结…...

“去没有天花板的地方” | 小红书用户情绪数据
最近,话题#人就要待在没有天花板的地方#社媒讨论度居高不下,小红书相关话题近90天互动量超百万。 生活的无常之外,越来越多人渴望与大自然更深层次的链接,以此寻找情绪的不同出口。或许,剖析这些情绪的生成机理&#x…...
)
Java文件操作(遍历目录中的文件,找到并删除有指定关键字的文件)
对于通过java对文件继续读取和写入的操作推荐看读取文件和写入文件操作 题目 扫描指定目录中的文件,并找到名称中包含指定字符的所有普通文件(不包括目录),并后续询问用户是否要删除该文件 题目分析 实际上题目就要求我们对一个…...

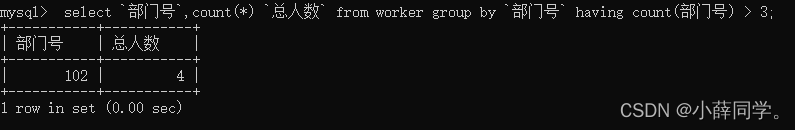
MySQL单表查询
单表查询 素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等 CREATE TABLE worker ( 部门号 int(11) NOT NULL, 职工号 int(11) NOT NULL, 工作时间 date NOT NULL, 工资 float(8,2) NOT NULL, 政治面貌 varch…...

苹果正在测试新款Mac mini:搭载M3芯片 配备24GB大内存
据悉苹果目前正在测试新的Mac机型,亮点是采用最新的M3芯片。 据报道,首款搭载M3芯片的设备应该是13英寸的MacBook Pro和重新设计的MacBook Air,Mac mini机型并不在名单上。 M3和M2同样拥有最多8个核心,分别为4个性能核和4个能效核…...

redis的缓存更新策略以及如何保证redis与数据库的数据一致性
redis的缓存更新策略有这么几种: 1、由应用直接和redis以及数据库相连接: 查询数据时,应用去redis中查询,查不到的话再由应用去数据库中查询,并将查询结果放在redis; 更新数据时ÿ…...

k8s--使用cornJob定时执行sql文件
CronJob apiVersion: batch/v1beta1 kind: CronJob metadata:name: hello spec:schedule: "0 * * * *"jobTemplate:spec:template:spec:containers:- name: postgres-alpineimage: xxxximagePullPolicy: IfNotPresentcommand:- psql- -h- 数据库服务地址- -d- 数据库…...

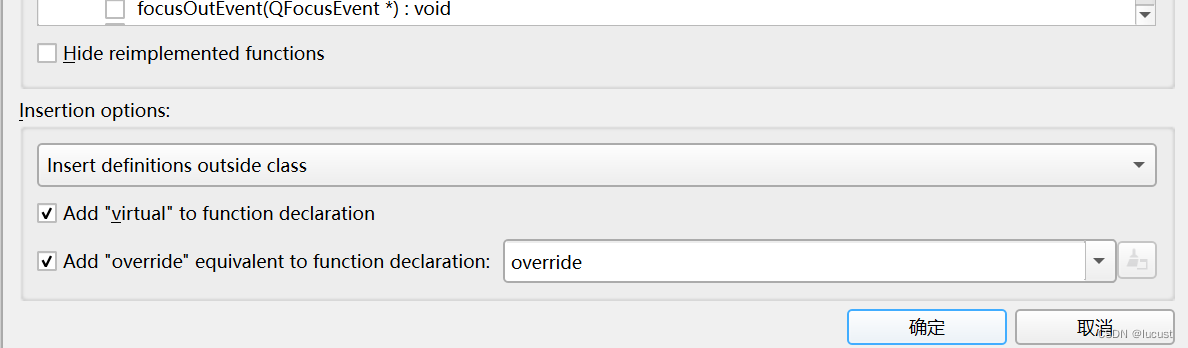
Qt事件过滤器
1 介绍 事件过滤器是一种机制,当某个QObject没有所需要的事件功能时,可将其委托给其它QObject,通过eventFilter成员函数来过滤实现功能。 2 主要构成 委托: ui->QObject1->installEventFilter(QObject2); eventFilter声明 …...
)
Java基础集合框架学习(上)
文章目录 初识基础框架为什么使用集合框架集合框架的继承关系ArrayList入门案例单元测试和增删改查单元测试的注意事项LinkedList入门案例ArrayList底层是数组LinkedList底层是链表ArrayList和LinkedList选型ArrayList存放DOG对象 初识基础框架 Java基础集合框架是Java编程语言…...

北京多铁克FPGA笔试题目
1、使用D触发器来实现二分频 2、序列检测器,检测101,输出1,其余情况输出0 module Detect_101(input clk,input rst_n,input data, //输入的序列output reg flag_101 //检测到101序列的输出标志 );parameter S0 2d0;S1 2d1;S2 2d2;S4 …...

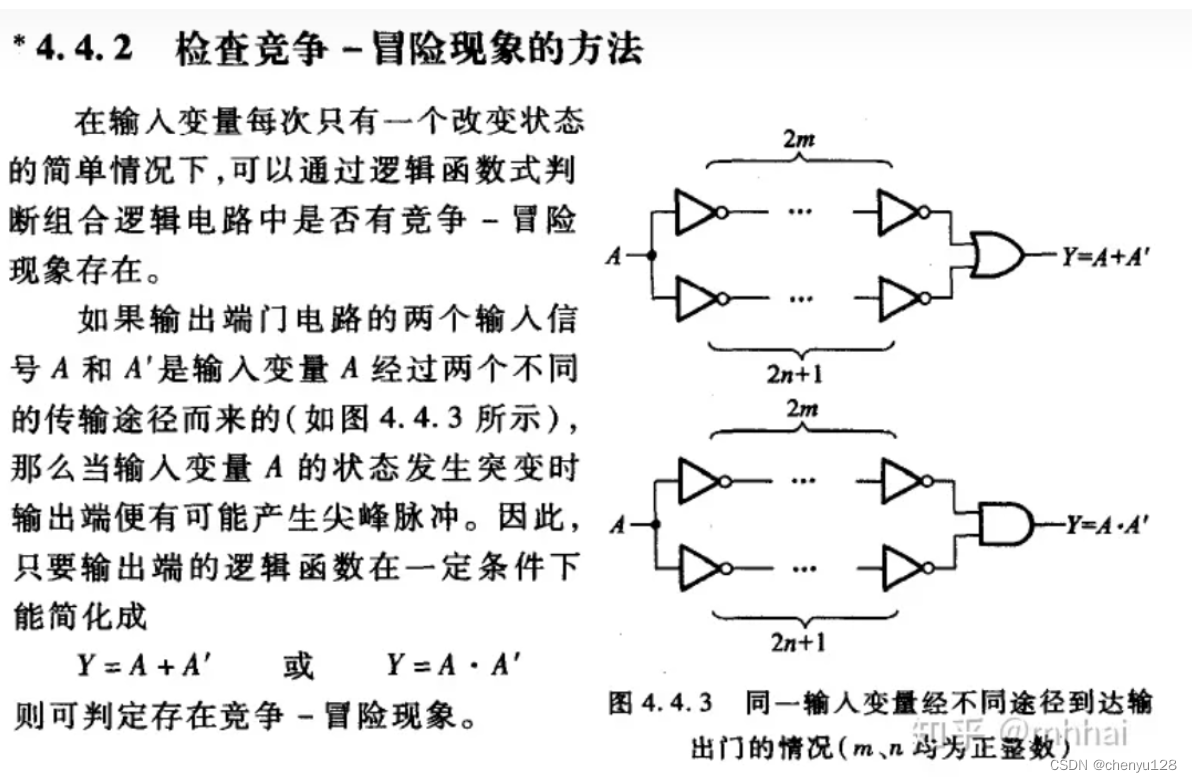
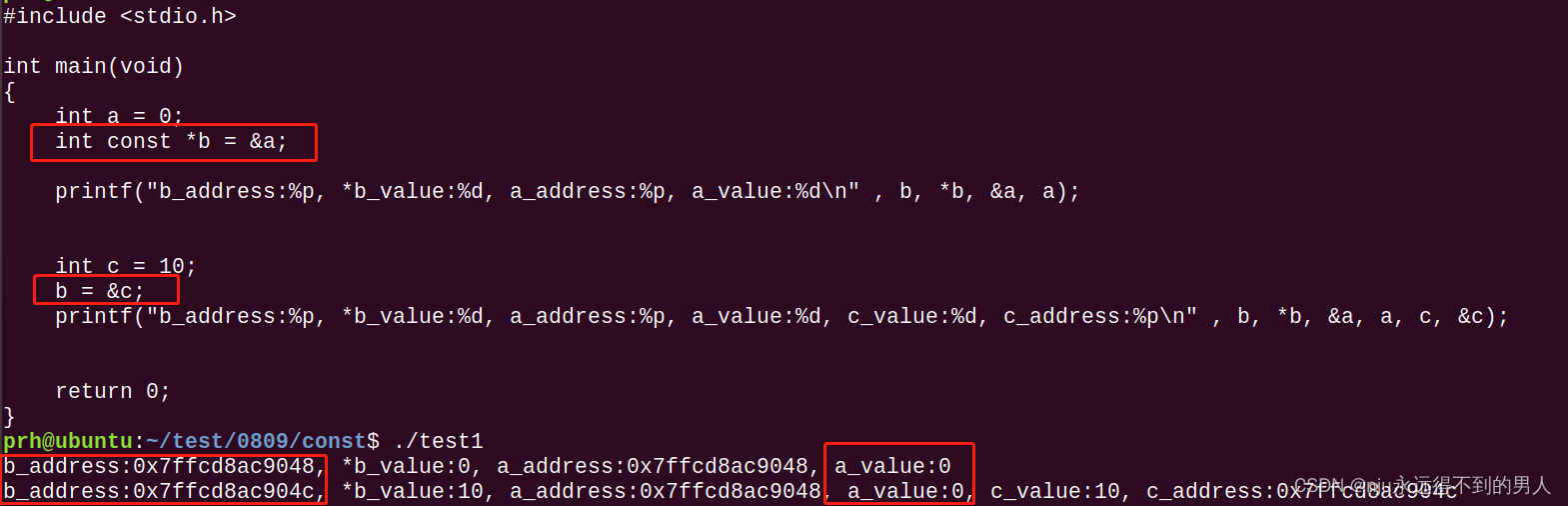
从初学者的角度来理解指针常量和常量指针
重新理解指针常量,常量指针 应用 我先提一个问题:知道指针常量,常量指针存在的作用是什么吗? 先了解它们存在的作用再去理解它们,或许更轻松些。 比如配置文件读取:在许多工程中,配置文件用于…...

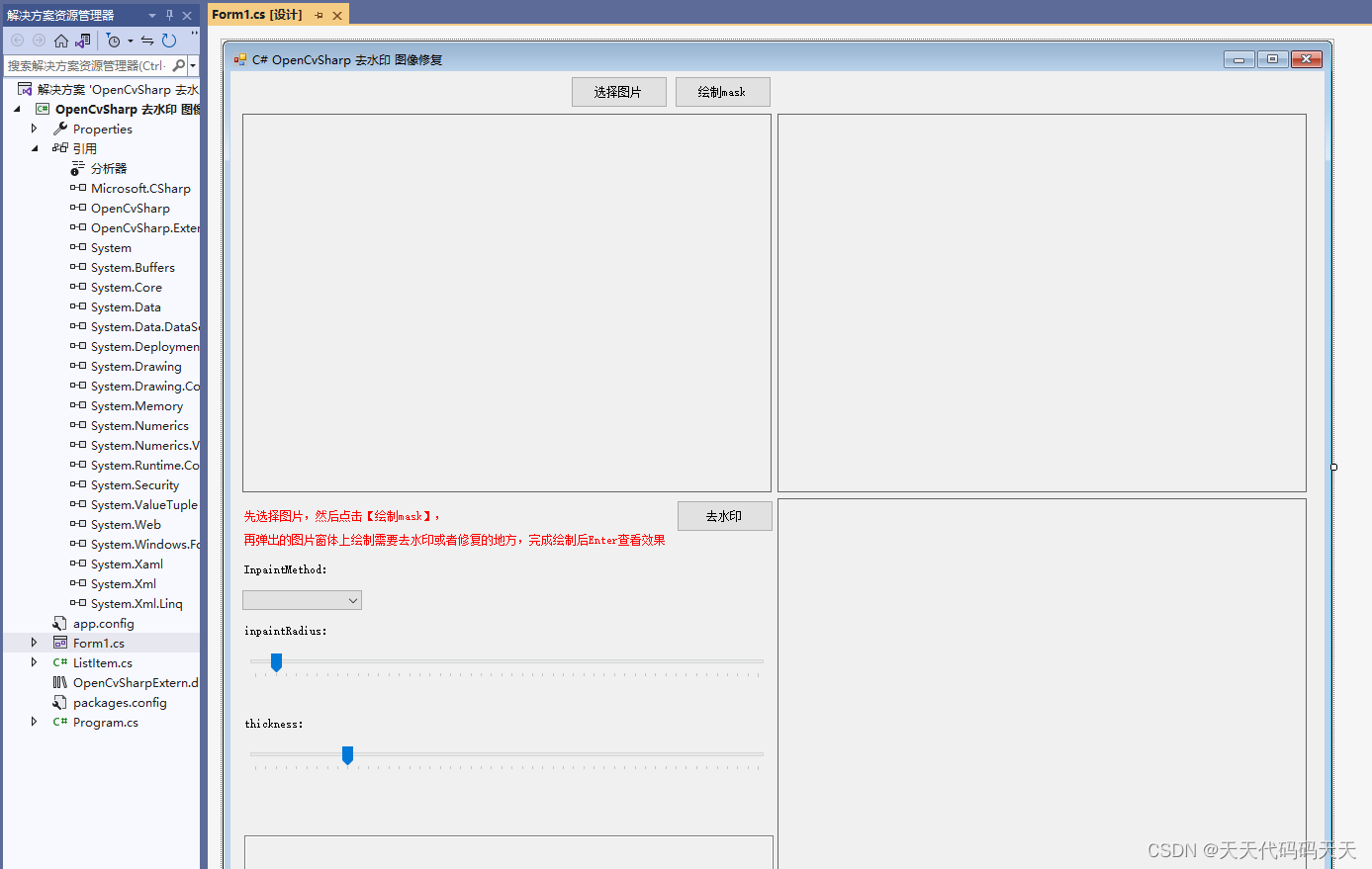
C# OpenCvSharp 去水印 图像修复
效果 项目 VS2022.net4.8OpenCvSharp4 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.IO; using System.Linq; using System.Security.Cryptography; using System.Text; usi…...

考研算法第40天:众数 【模拟,简单题】
题目 本题收获 又是一道比较简单的模拟题,就不说解题思路了,说一下中间遇到的问题吧,就是说cin输入它是碰到空格就停止输入的,详细的看下面这篇博客对于cin提取输入流遇到空格的问题_while(cin) 空格_就是那个党伟的博客-CSDN博…...

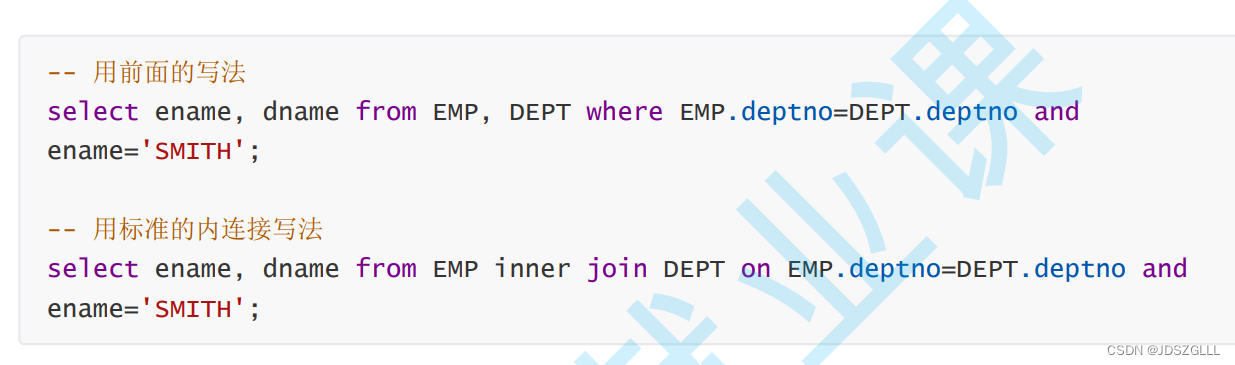
MySQL:内置函数、复合查询和内外连接
内置函数 select 函数; 日期函数 字符串函数 数学函数 其它函数 复合查询(多表查询) 实际开发中往往数据来自不同的表,所以需要多表查询。本节我们用一个简单的公司管理系统,有三张 表EMP,DEPT,SALGRADE来演示如何进行多表查询…...

【HTML】label 标签
在HTML中,<label> 标签用于为表单元素创建标签文本或标题。它可以与输入字段(如文本框、单选按钮、复选框等)和其他表单元素关联起来,以提高可用性和可访问性。 <label> 元素有两种常见的用法: 包裹方式…...
)
python视频流截图(按帧数)
一、安装opencv计算机视觉库 pip install opencv-python二、视频流截图 1、读取视频文件,获取视频帧数 import cv2 # 视频位置 video_path path_file_name # 读取视频 cap cv2.VideoCapture(video_path) # 获取视频总帧数 frame_count cap.get(cv2.CAP_PROP_F…...

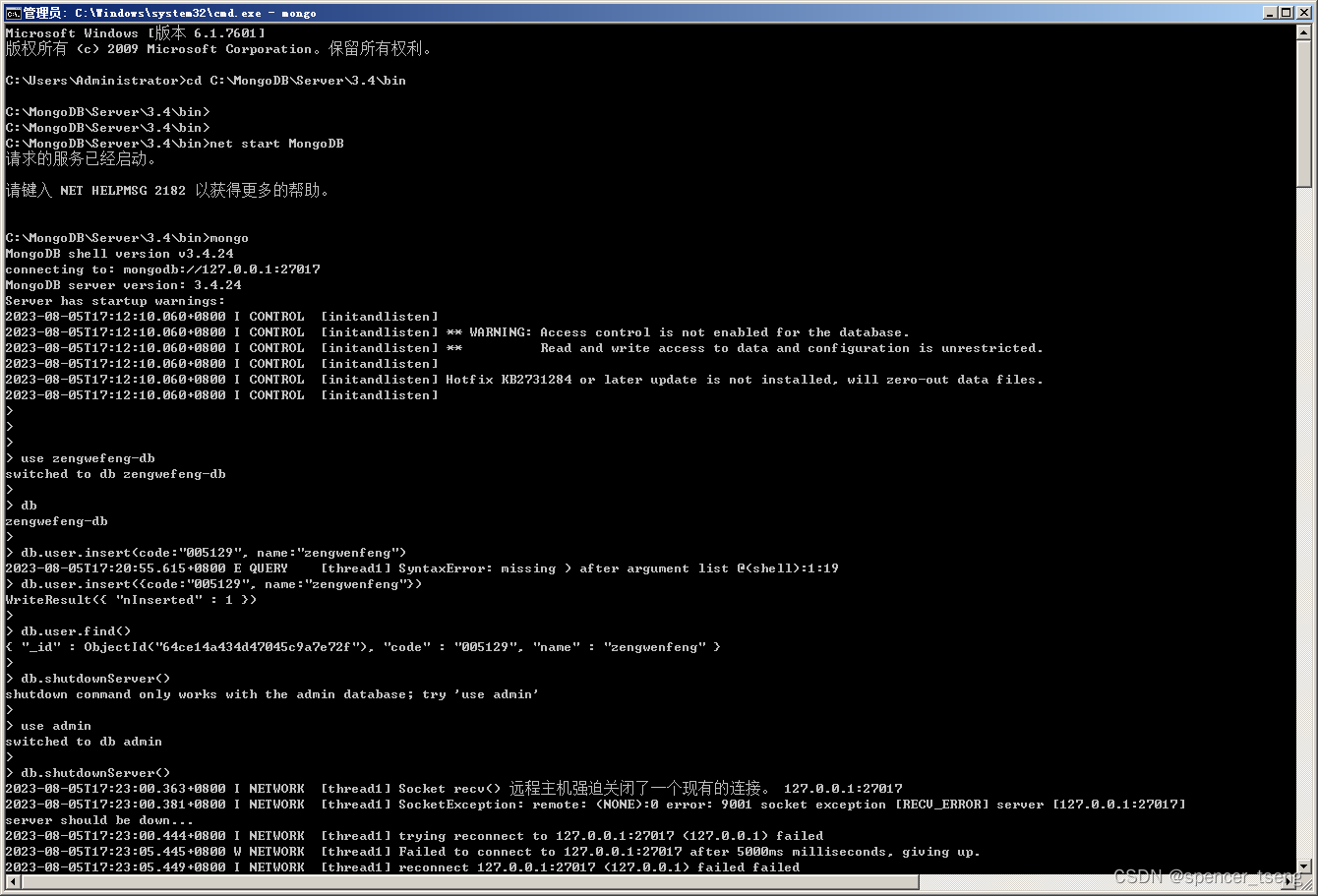
MongoDB SQL
Microsoft Windows [版本 6.1.7601] 版权所有 (c) 2009 Microsoft Corporation。保留所有权利。C:\Users\Administrator>cd C:\MongoDB\Server\3.4\binC:\MongoDB\Server\3.4\bin> C:\MongoDB\Server\3.4\bin> C:\MongoDB\Server\3.4\bin>net start MongoDB 请求的…...

node js连接mysql数据库
首先,确保你已经安装了 mysql2 模块。如果没有安装,可以使用以下命令进行安装: npm install mysql2创建一个 Node.js 脚本,例如 connectToMysql.js,并使用以下代码: const mysql require(mysql2);// 创建…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
