前端先行模拟接口(mock+expres+json)
目录
mock模拟数据:data/static.js
路由:index.js
服务器:server.js
yarn /node 启动服务器:yarn start
客户端:修改代理路径(修改设置后都要重启才生效)
示例
后端框架express构建服务器
前端发起请求
静态数据:res.status === 304
3xx状态码:重定向+缓存
301 Moved Permanently:永久重定向,搜索引擎会更新
302 Found:临时重定向,搜索引擎通常不会更新索引
304 Not Modified:资源未修改,可以使用本地缓存
JSON解析和生成
JSON生成JSON.stringify(value,replacer?,space?)
Image · nuysoft/Mock Wiki · GitHub
适用于前端先行,api中有设置mock



mock模拟数据:data/static.js
// 导入 Mock 模块
import Mock from 'mockjs'// 获取 Random 对象
const Random = Mock.Random// 生成随机 ID、邮箱、IP、城市、日期时间等数据
//Random.id() 再@id 等价于 直接使用 Random.id(),推荐用@id,简洁
Random.id()
Random.email()
Random.ip()
Random.city()
Random.datetime()
Random.now()
Random.cname()// 手机号前缀列表
const phonePrefix = ['132', '135', '189']
//Math.random() 函数返回一个 0 到 1 之间的随机小数
//index索引值将被用来选择一个前缀。
const index = Math.floor(Math.random() * phonePrefix.length)
//随机的8位数字串
const phone = phonePrefix[index] + Mock.mock(/\d{8}/)// 静态数据对象
const static_data = {// 登出模拟数据logout: {// 从[0, 200]中随机选择一个元素作为模拟数据"code|1": [0, 200],"data": null,"message|1": ["执行成功"]},// 登录模拟数据login: {"code": 1,"data": {"datas": [{"user": {"status": 1,"userid": "@id","userName": Random.string('lower', 5), // 随机小写字母用户名"createTime": "@datetime", // 随机日期时间"modifyTime": "@now", // 当前时间"leader|1": [true, false] // 随机领导状态},"resources": null}]},"message": "执行成功"},// 用户信息模拟数据info: {"code": 1,"data": {"datas": [{"userid": "@id","userName": Random.string('lower', 5), // 随机小写字母用户名"realName": "@cname", // 随机中文姓名"createTime": "@datetime", // 随机日期时间"modifyTime": "@now", // 当前时间// @id() 是 Mock.js 提供的一个占位符,用于生成一个随机的唯一标识符。与之前的 @id 不同,这里使用了括号,这表示它会生成一个新的唯一标识符,而不是使用同一个。"orgId": "@id()", // 随机组织 ID"email": "@email", // 随机邮箱"phone": phone, // 随机手机号// true,生成的城市名会带有省份,例如:"广东省深圳市""city": "@city(true)", // 随机城市名"ip": "@ip", // 随机 IP 地址"leader|1": [true, false] // 随机领导状态}]},"message": "执行成功"}
}// 生成模拟数据并导出
let loginMock = Mock.mock(static_data.login),logoutMock = Mock.mock(static_data.logout),infoMock = Mock.mock(static_data.info)export {loginMock,logoutMock,infoMock
}// 使用Mock.mock来生成模拟数据
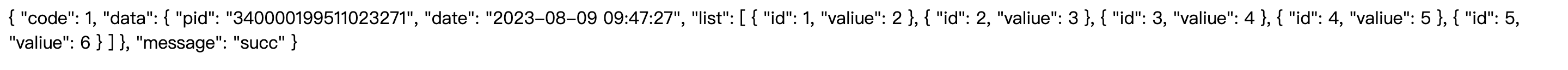
const data = Mock.mock({code: 1,data: {pid: '@id', // 生成随机的IDdate: Random.now(), // 生成当前时间'list|1-10': [{ // 生成1到10个对象的数组'id|+1': 1, // 从1开始,递增生成id'valiue|+1': Random.increment() // 使用Random.increment()生成递增的值}]},message: 'succ' // 设置消息
})const getItem = JSON.stringify(data, null, 4)路由:index.js
import { loginMock, logoutMock, infoMock } from './data/static.js'
// 定义 user 函数,用于处理路由和请求
const user = function (app) {// 登录app.get('/api/user/login', (req, res) => {res.send(loginMock);});// 用户信息app.get('/api/user/info', (req, res) => {res.send(infoMock);});// 退出app.get('/api/user/logout', (req, res) => {res.send(logoutMock);});
};export default user服务器:server.js
node/express都可实现,express代码量更少
import express from 'express'
import bodyParser from 'body-parser'
// chalk加颜色的
import chalk from 'chalk'// 创建一个Express应用程序实例
let app = express();
// 使用body-parser中间件解析urlencoded和json请求体
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());// 用户权限
import user from './user/index.js';
user(app);// 首页
import home from './home/index.js';
home(app);// 上传
import upload from './upload/index.js';
upload(app);// 监听端口以便接受HTTP请求
// 启动监听
app.listen(5899, () => {console.log(chalk.blue('Express mock server listening on port 5899'));
});yarn /node 启动服务器:yarn start

客户端:修改代理路径(修改设置后都要重启才生效)
![]()
const configStatic = {title: '后台', // 网站的标题icon: '//c/favicon.ico', // 网站的图标路径publicPath: {development: '/', // 开发环境的公共路径online: '//ment/', // 在线环境的公共路径uat: '//jment/uat', // UAT环境的公共路径(User Acceptance Testing”(用户验收测试))test: '//ent/test' // 测试环境的公共路径},proxy: {'/api': { // 代理规则,将以 /api 开头的请求转发到指定的目标地址target: 'http://localhost:5899', // 代理的目标地址changeOrigin: true, // 设置请求头中的 Origin 字段为目标地址,用于处理跨域//pathRewrite: {// '^/api': '/' // 修改请求路径,将 /api 替换为空字符串//}}}
}module.exports = configStatic
示例
后端框架express构建服务器
// 引入所需的模块和数据
import express from 'express';
import { applyConfMock } from './data/static.js';const app = express();
const port = 3000; // Replace with your desired port number// 处理 POST 请求
app.use(express.json());app.post('/api/upload/applyconf', (req, res) => {const id = req.body.id; // Get the id from the request bodyconst result = applyConfMock[id]; // Use the id to get the corresponding datares.send(result);
});// 启动服务器
app.listen(port, () => {console.log(`Server is listening at http://localhost:${port}`);
});
前端发起请求
const id = 123; // Replace with the actual id value
const data = { id: id }; // Create an object with the id propertyfetch('/api/upload/applyconf', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify(data)
})
.then(response => response.json())
.then(result => {// Handle the response result
})
.catch(error => {// Handle errors
});
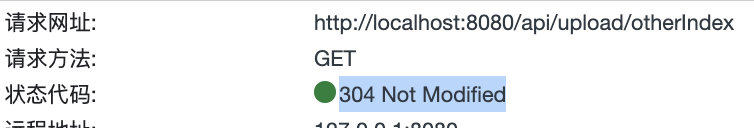
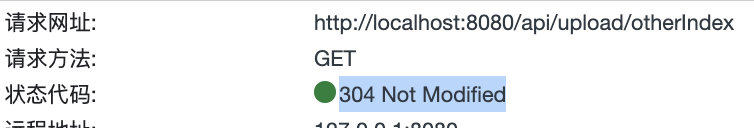
静态数据:res.status === 304

axios库默认会处理304响应,不会返回304状态码的内容,而是直接使用之前的缓存数据。
3xx状态码:重定向+缓存
301 Moved Permanently:永久重定向,搜索引擎会更新
302 Found:临时重定向,搜索引擎通常不会更新索引
304 Not Modified:资源未修改,可以使用本地缓存
JSON解析和生成
var str = '{"name": "参宿","id":7}'; //'JSON字符串'
var obj = JSON.parse(str); //JSON.parse(str)
console.log(obj); //JSON的解析(JSON字符串转换为JS对象)//Object { name: "参宿", id: 7 }
var jsonstr = JSON.stringify(obj); //JSON.stringify(obj)
console.log(jsonstr); //JSON的生成(JS对象转换为JSON字符串)JSON.parse(text[, reviver])//reviver函数参数,修改解析生成的原始值,调用时机在 parse 函数返回之前。
//k:key,v:value
JSON.parse('{"p": 5}', function (k, v) {if(k === '') return v; // 如果到了最顶层,则直接返回属性值,return v * 2; // 否则将属性值变为原来的 2 倍。
}); // { p: 10 }//从最最里层的属性开始,一级级往外,最终到达顶层,也就是解析值本身
JSON.parse('{"1": 1, "2": 2,"3": {"4": 4, "5": {"6": 6}}}', function (k, v) {console.log(k); // 输出当前的属性名,从而得知遍历顺序是从内向外的,// 最后一个属性名会是个空字符串。return v; // 返回原始属性值,相当于没有传递 reviver 参数。
});// 1
// 2
// 4
// 6
// 5
// 3
// ""
JSON生成JSON.stringify(value,replacer?,space?)
value: 要转换的 JavaScript 对象、数组、字符串、数字、布尔值或null。replacer(可选): 一个函数或数组,用于控制转换过程中的属性过滤和转换操作。space(可选): 用于控制输出字符串的格式化,可以是一个字符串或数字。
如果是一个数字,表示缩进的空格数;
如果是一个字符串,表示使用该字符串作为缩进。
const data = {name: "Alice",age: 25,address: "123 Main St",secretInfo: "This is a secret"
};// 使用 replacer 函数来过滤掉 secretInfo 属性
const jsonStringWithReplacer = JSON.stringify(data, (key, value) => {if (key === "secretInfo") {return undefined; // 过滤掉 secretInfo 属性}return value;
}, 2);console.log(jsonStringWithReplacer);const data = {name: "Bob",age: 28,hobbies: ["coding", "gaming"],address: "456 Elm St"
};// 使用 replacer 数组来只保留 name 和 hobbies 属性
const jsonStringWithArrayReplacer = JSON.stringify(data, ["name", "hobbies"], 2);console.log(jsonStringWithArrayReplacer);
import Mock from 'mockjs'// 定义模板
const template = {'list|1-10': [{}]
}// 生成模拟数据,转换为 JSON Schema 格式的数据
// JSON Schema 来验证它是否符合预期的数据结构
const data = Mock.toJSONSchema(template)// 测试日志
console.log(JSON.stringify(data, null, 4))
相关文章:

前端先行模拟接口(mock+expres+json)
目录 mock模拟数据:data/static.js 路由:index.js 服务器:server.js yarn /node 启动服务器:yarn start 客户端:修改代理路径(修改设置后都要重启才生效) 示例 后端框架express构建服务器 前端发起请求 静态数…...

老师如何制作学生分班信息查询系统?
即将迎来新学期的开始!学校和老师们将忙于为我们可爱的学生做分班准备。如果有一个强大的分班查询系统,学生们就可以提前知道自己被分到哪个班级,有哪些课程,以及班主任是谁! 别担心,我将教你如何设计一个…...

Java实战:高效提取PDF文件指定坐标的文本内容
前言 临时接到一个紧急需要处理的事项。业务侧一个同事有几千个PDF文件需要整理:需要从文件中的指定位置获取对应的编号和地址。 要的急,工作量大。所以就问到技术部有没有好的解决方案。 问技术的话就只能写个demo跑下了。 解决办法 1. 研究下PDF文档…...

centos磁盘满了,怎么清理大文件
当CentOS磁盘空间不足时,可以通过以下步骤清理大文件: 确定磁盘使用情况:运行以下命令查看磁盘使用情况和占用空间最大的文件或目录: df -h du -sh /*清理临时文件:运行以下命令清理临时文件夹中的过期数据ÿ…...

AIGC:【LLM(四)】——LangChain+ChatGLM:本地知识库问答方案
文章目录 一.文件加载与分割二.文本向量化与存储1.文本向量化(embedding)2.存储到向量数据库 三.问句向量化四.相似文档检索五.prompt构建六.答案生成 LangChainChatGLM项目(https://github.com/chatchat-space/langchain-ChatGLM)实现原理如下图所示 (与基于文档的问答 大同小…...

企业在线产品手册可以这样做,小白也能轻松上手
企业在线产品手册是为了方便用户了解和使用企业产品而设计的一种在线文档。它的目标是提供清晰、简洁、易于理解的产品信息,使用户能够轻松上手,并最大限度地发挥产品的功能和优势。 如何设计企业在线产品手册的建议和步骤: 目标用户分析&am…...

crypto-js中AES的加解密封装
在项目中安装依赖: npm i crypto-js在使用的页面引入: import CryptoJS from crypto-jscrypto-js中AES的加解密简单的封装了一下: //加密const KEY 000102030405060708090a0b0c0d0e0f // 秘钥 这两个需要和后端统一const IV 8a8c8fd8fe3…...

【计算机视觉】MoCo v2 讲解
在阅读本篇之前建议先学习: 【计算机视觉】MoCo 讲解 【计算机视觉】SimCLR 讲解 MoCo v2 论文信息 标题:Improved Baselines with Momentum Contrastive Learning 作者:Xinlei Chen 期刊: 发布时间与更新时间:2020.03.09 主题:计算机视觉、对比学习 arXiv:[2003.04297]…...

如何解决亚马逊银行账户验证问题?来看看这些技巧吧!
在开亚马逊店铺的过程中,想必不少卖家遇到了这么一个问题,那就是亚马逊卖家有的时候会收到亚马逊银行账户验证的消息,主要就是用来确保亚马逊卖家账户收款信息的安全性。 亚马逊银行账户验证是一个十分重要的问题,如果说这些问题…...

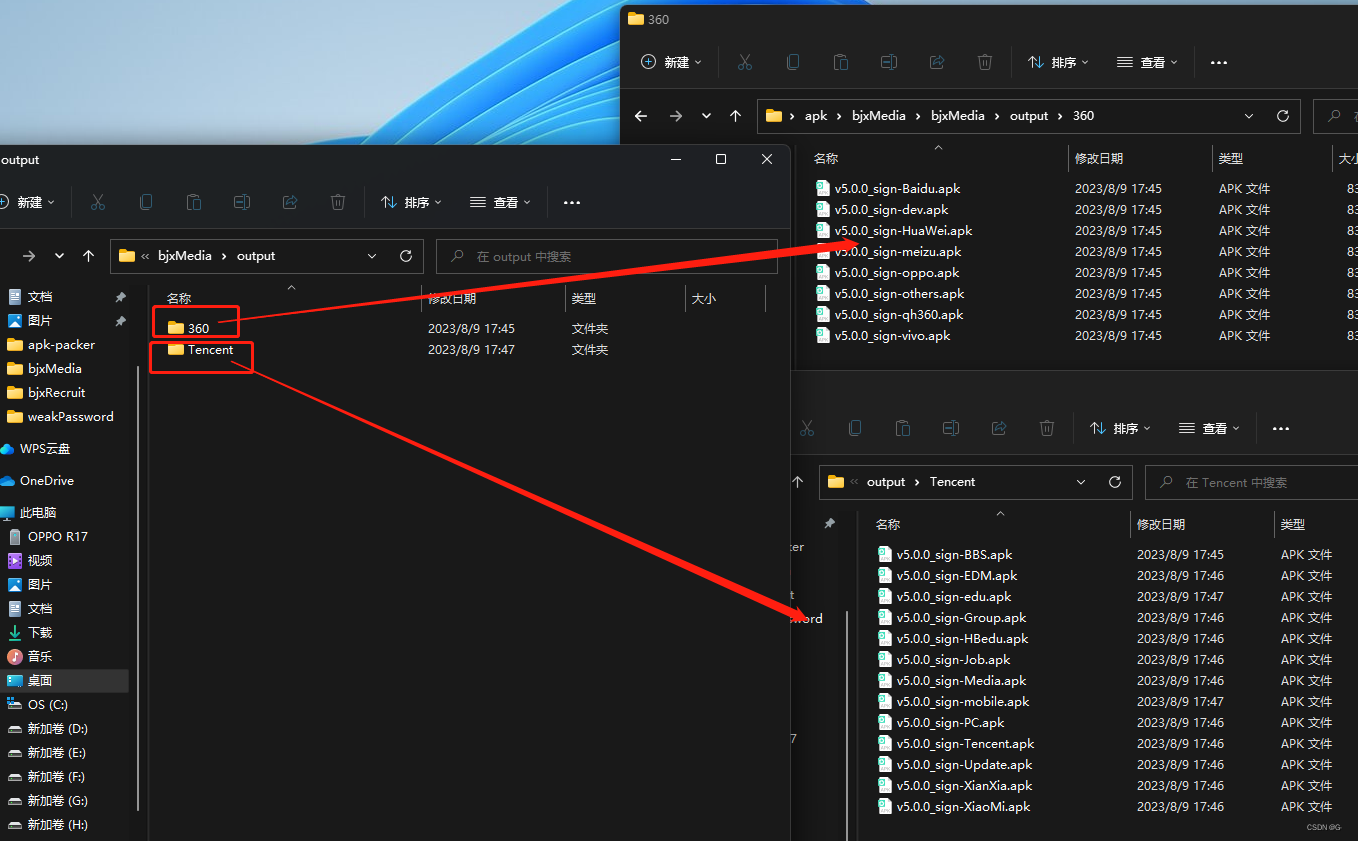
Android多渠道打包+自动签名工具 [原创]
多渠道打包自动签名工具 [原创] github源码:github.com/G452/apk-packer 如果觉得有帮助可以点个小星星支持一下,万分感谢! 使用步骤: 1、在apk-packer.exe目录内放入打包需要的配置: 1)签名文件.jks2&am…...

nodejs实现解析chm文件列表,无需转换为PDF文件格式,在线预览chm文件以及目录,不依赖任何网页端插件
特性: 1、支持任意深度的chm文件解析 2、解析后内容结构转换为tree数据呈现 3、点击树节点可以在html实时查看数据 4、不依赖任何浏览器端插件,兼容性较好 nodejs端核心代码 const $g = global.SG.$g, fs = global.SG.fs, router = global.SG.router, xlsx = global.SG.xl…...

.net core background service
之前聊过如何在.net core 中添加后台服务, 当时使用的是BackgroundService的形式,这里使用IHostedService接口 namespace oneModelMultiTable.BackgroundService {public class EllisTest : IHostedService, IDisposable{private readonly ILogger<EllisTest>…...

前端开发的工作职责精选【10篇】
前端开发的工作职责1 1、使用Divcss并结合Javascript负责产品的前端开发和页面制作; 2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIVCSS,提供针对不同浏览器的前端页面解决方案; 3、负责相关产品的需求以及前端程序的实现,…...

SpringBoot 升级内嵌Tomcat
SpringBoot 更新 Tomcat 最近公司的一个老项目需要升级下Tomcat,由于这个项目我完全没有参与,所以一开始我以为是一个老的Tomcat项目,升级它的Tomcat依赖或者是Tomcat容器镜像,后面发现是一个SpringBoot项目,升级的是…...

react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
文章目录 ⭐前言⭐搭建react ts项目⭐引入grapes 插件⭐结束 ⭐前言 大家好,我是yma16,本文分享关于react搭建在线编辑html的站点。 react 发展历史 React是由Facebook开发的一种JavaScript库,用于构建用户界面。React最初发布于2013年&…...

Nginx反向代理服务配置和负载均衡配置
nginx反向代理服务配置 node1:128 node2:135 node3:130 node4:132 node2、node3、node4已安装nginx nginx安装可查看https://blog.csdn.net/HealerCCX/article/details/132089836?spm1001.2014.3001.5502 [rootnode3 ~]# yum i…...

react钩子函数理解
React钩子(Hooks)是React 16.8版本引入的一种特性,用于在无需编写类组件的情况下,在函数组件中添加状态管理和其他React特性。React钩子解决了函数组件在处理状态、副作用和代码复用方面的一些问题,使得代码更加清晰、…...

医疗保健中的 NLP:实体链接
一、说明 HEalthcare和生命科学行业产生大量数据,这些数据是由合规性和监管要求,记录保存,研究论文等驱动的。但随着数据量的增加,搜索用于研究目的的必要文件和文章以及数据结构成为一个更加复杂和耗时的过程。例如,如…...

java编程规范
一、时间格式为什么有大写有小写呢? new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");为了区分月份和分钟,用大写M代表月份,小写m代表分钟 而大写的H代表24小时制,小写h代表12小时制 二、下面的程序判断等值的方式&…...

合宙Air724UG LuatOS-Air script lib API--sim
sim Table of Contents sim sim.getIccid() sim.getImsi() sim.getMcc() sim.getMnc() sim.getStatus() sim.setQueryNumber(flag) sim.getNumber() sim.setId(id, cbFnc) sim.getId() sim 模块功能:查询sim卡状态、iccid、imsi、mcc、mnc sim.getIccid() 获取sim卡…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

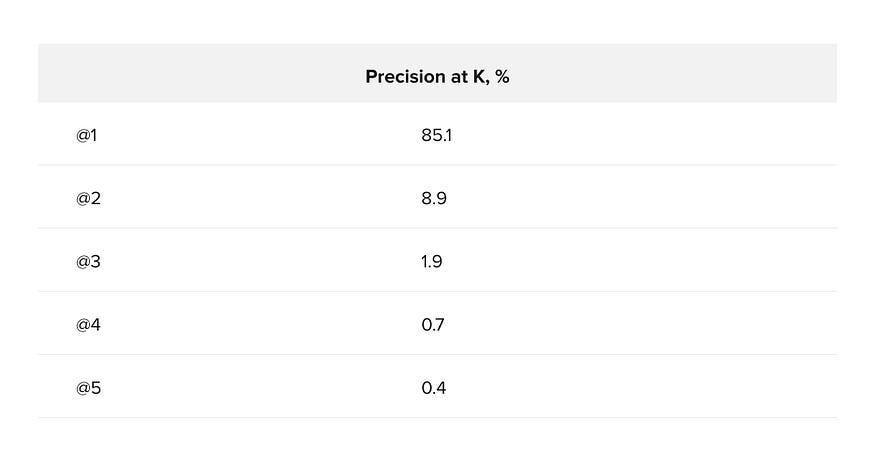
BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
