linux自定义网络访问规则
1.更改防火墙默认区域为trusted
firewall-cmd --set-default-zone=trusted

2.新建一个zone,将想要访问本机80端口的ip,如:192.168.3.99 ,添加的这个zone中,同时在这个zone中放行80端口。
firewall-cmd --permanent --new-zone=myzone
firewall-cmd --permanent --zone=myzone --add-source=192.168.3.99
firewall-cmd --permanent --zone=myzone --add-port=80/tcp
3、配置除192.168.1.123这个ip以外的地址访问本机时会使用当前默认的trusted这个zone里的规则,即禁止访问本机的80端口。
firewall-cmd --permanent --zone=trusted --add-rich-rule='rule family="ipv4" port protocol="tcp" port="80" drop'
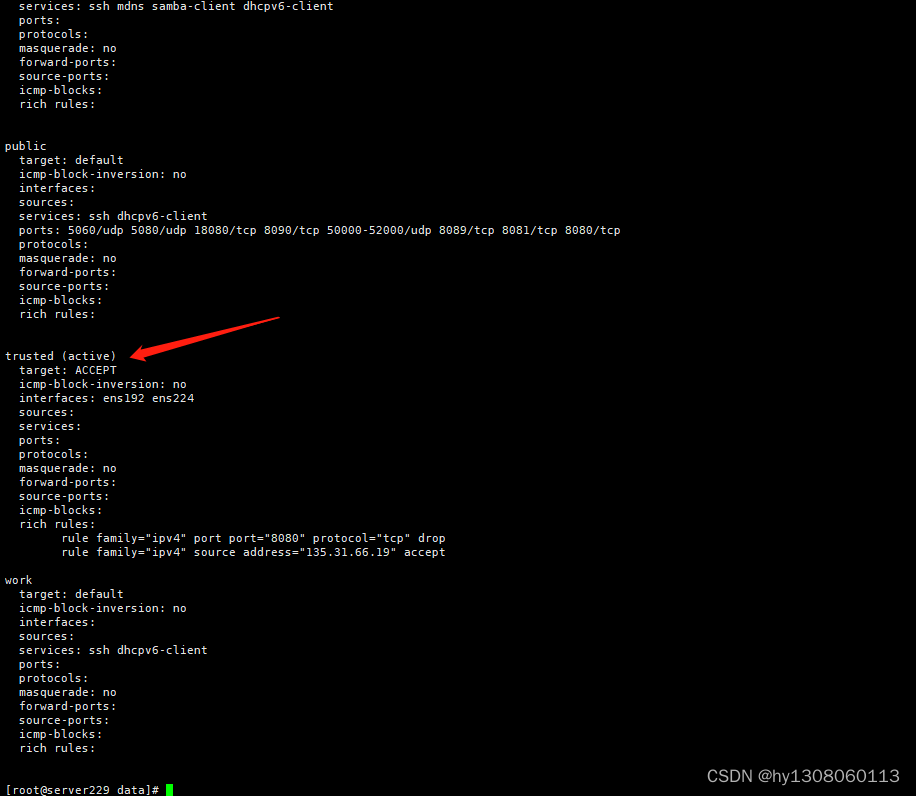
firewall-cmd --get-zone-of-interface=ens224 查看当前网口使用的入网规则 注意每个网口可能
![]()
4. firewall-cmd --list-all 查看入网规则

firewall-cmd --list-all-zones 查看所有的网络区域 active是当前默认的入网规则

vim /etc/sysconfig/network-scripts/ifcfg-ens192

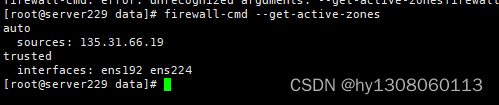
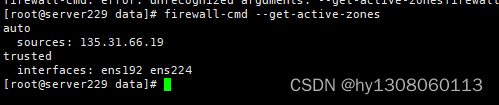
firewall-cmd --get-active-zones 查看当前默认的入网空间,有多个网口要设置网口的默认入网规则

相关文章:

linux自定义网络访问规则
1.更改防火墙默认区域为trusted firewall-cmd --set-default-zonetrusted 2.新建一个zone,将想要访问本机80端口的ip,如:192.168.3.99 ,添加的这个zone中,同时在这个zone中放行80端口。 firewall-cmd --permanent --ne…...

247 个经典实用有趣的 Python 实例附源码
今天给大家整理了 247 个经典实用有趣的 Python 实例,185 页代码齐全可复制 pdf,几乎涵盖了 Python 各个方面的知识点,即可以帮助小白快速全面的学习 Python,也可以让老手通过实战练习来查缺补漏。 福利:文末有chat-g…...

动手学深度学习Pytorch 4.4练习
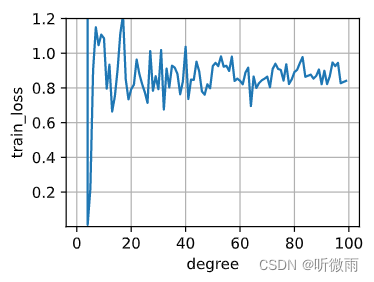
1.这个多项式回归问题可以准确地解出吗?提⽰:使⽤线性代数。 可以,把多项式问题,用matlab的str2sym表示出来,再用solve求解。 2.考虑多项式的模型选择。 1. 绘制训练损失与模型复杂度(多项式的阶数)的关系…...

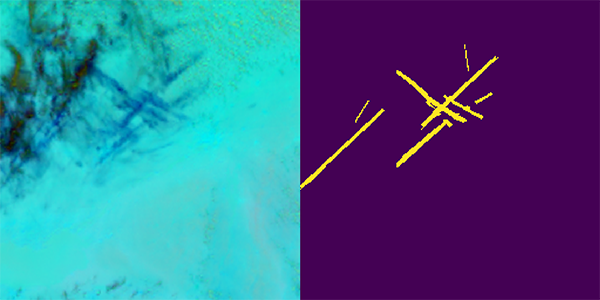
【计算机视觉 | Kaggle】飞机凝结轨迹识别 Baseline 分享和解读(含源代码)
文章目录 一、导读二、比赛背景三、比赛任务四、比赛数据五、评价指标六、Baseline6.1 Training part6.2 Submission part 一、导读 比赛名称:Google Research - Identify Contrails to Reduce Global Warming https://www.kaggle.com/competitions/google-researc…...

ThinkPHP文件上传:简便安全的解决方案
在现代Web应用程序中,文件上传是一项常见而重要的功能。ThinkPHP是一种流行的PHP开发框架,提供了便捷而安全的文件上传解决方案。本文将介绍ThinkPHP框架中的文件上传功能,并探讨如何使用它来实现安全可靠的文件上传功能。 一、ThinkPHP文件…...

torch.multiprocessing
文章目录 张量共享torch.multiprocessing.spawnmultiprocessing.Pool与torch.multiprocessing.Pool阻塞非阻塞map阻塞非阻塞 starmap torch.multiprocessing是具有额外功能的multiprocessing,其 API 与multiprocessing完全兼容,因此我们可以将其用作直接…...

解决本地代码commit后发现远程分支被更新的烦恼!
解决本地代码commit后远程分支更新的烦恼! 在进行代码开发过程中,当我们准备将本地代码推送到远程分支时,有时会遇到远程分支已经被更新的情况。这给我们的开发工作带来了一些挑战,因为我们需要确保我们的修改与远程分支的更新保持…...

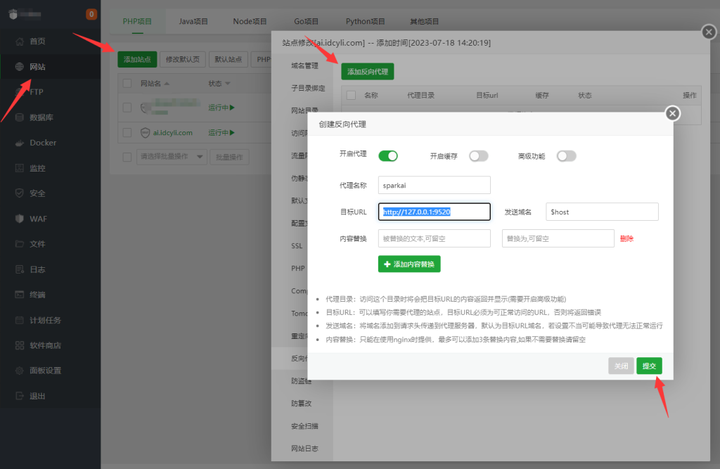
最新AI创作系统ChatGPT程序源码+详细搭建部署教程+微信公众号版+H5源码/支持GPT4.0+GPT联网提问/支持ai绘画+MJ以图生图+思维导图生成!
使用Nestjs和Vue3框架技术,持续集成AI能力到系统! 新增 MJ 官方图片重新生成指令功能同步官方 Vary 指令 单张图片对比加强 Vary(Strong) | Vary(Subtle)同步官方 Zoom 指令 单张图片无限缩放 Zoom out 2x | Zoom out 1.5x新增GPT联网提问功能、手机号注…...
)
910数据结构(2014年真题)
算法设计题 问题1 已知一个带头结点的单链表head,假设结点中的元素为整数,试编写算法:按递增次序输出单链表中各个结点的数据元素,并释放结点所占的存储空间。要求:(1)用文字给出你的算法思想;(2)不允许使…...

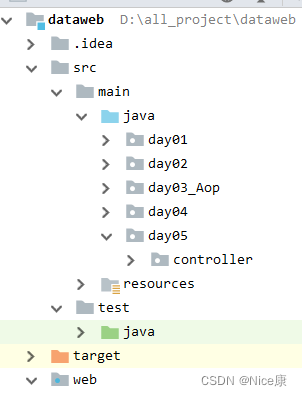
Idea创建maven管理的web项目
如果你想在项目中添加一个传统的 src 目录来存放源代码,可以按照以下步骤操作: 1. 在项目视图中,右键单击项目名称,选择 “New” -> “Directory”。 2. 在弹出的对话框中,输入目录名称为 “src”,然后…...

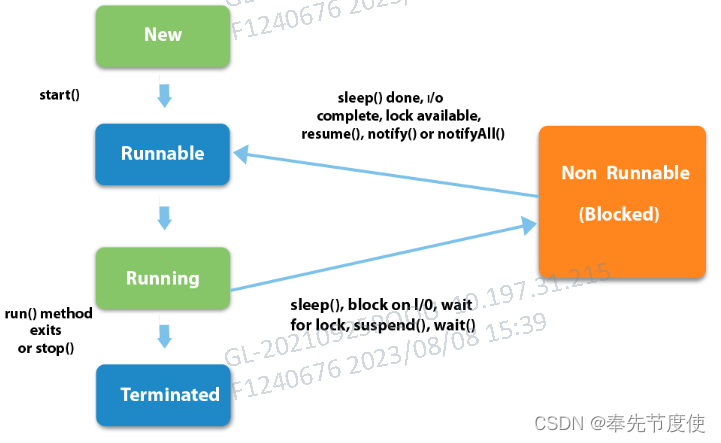
Java并发编程(一)多线程基础概念
概述 多线程技术:基于软件或者硬件实现多个线程并发执行的技术 线程可以理解为轻量级进程,切换开销远远小于进程 在多核CPU的计算机下,使用多线程可以更好的利用计算机资源从而提高计算机利用率和效率来应对现如今的高并发网络环境 并发编程…...

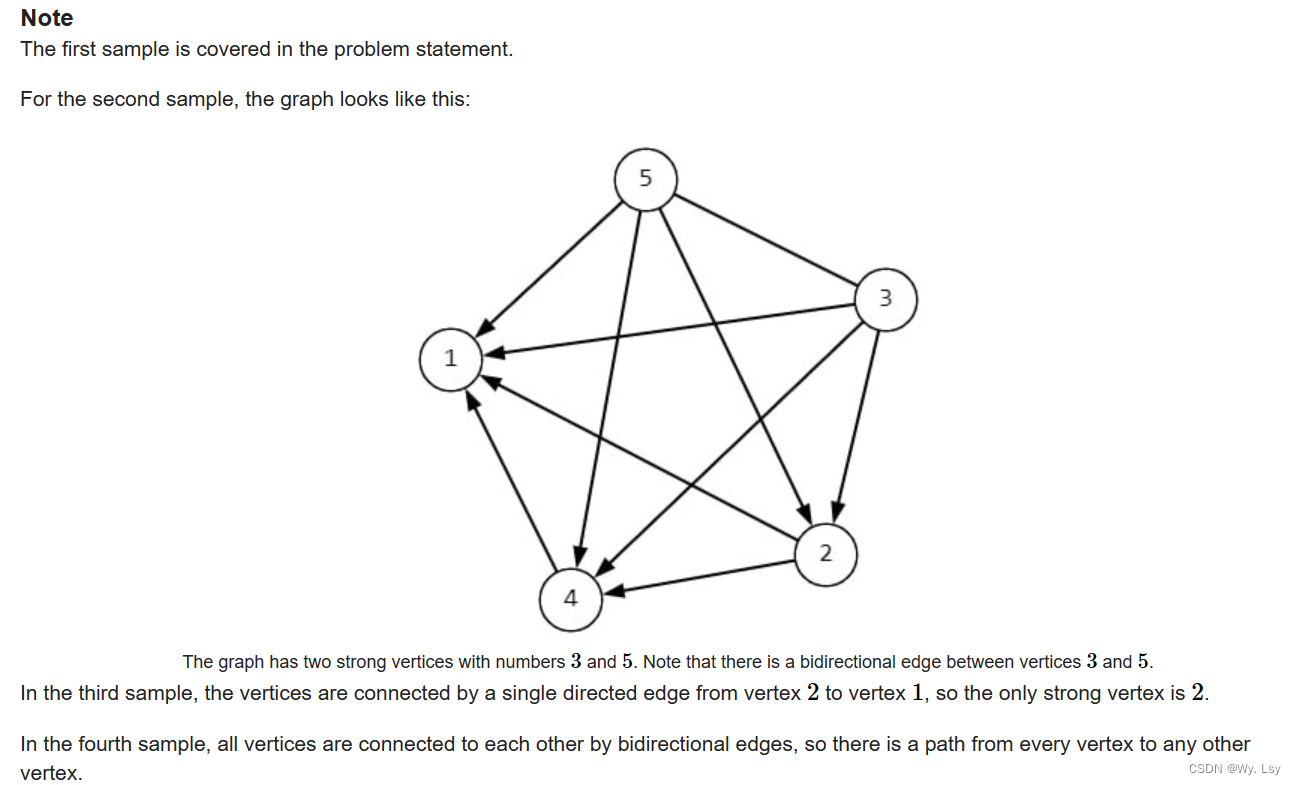
D. Strong Vertices - 思维 + 二分
分析: 首先找到边的指向很容易,但是暴力是o(n2),超时,可以将给定的式子变形,au - av > bu - bv即au - bu > av - bv,可以将两个数组转变为一个数组中的任意两个值之间的关系,因…...

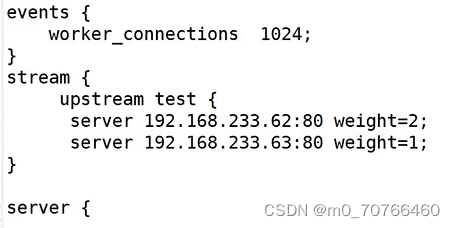
8月9日上课内容 nginx负载均衡
负载均衡工作当中用的很多的,也是面试会问的很重要的一个点 负载均衡:通过反向代理来实现(nginx只有反向代理才能做负载均衡) 正向代理的配置方法(用的较少) 反向代理的方式:四层代理与七层代…...

为何我们都应关心算法备案?
随着技术的日新月异,算法成为现代生活的核心组成部分,从社交媒体推荐、在线广告到智能交通管理,几乎无处不在。然而,如此普及的技术给我们带来了一个新的挑战:如何确保算法的透明度、公正性和道德性?答案可…...

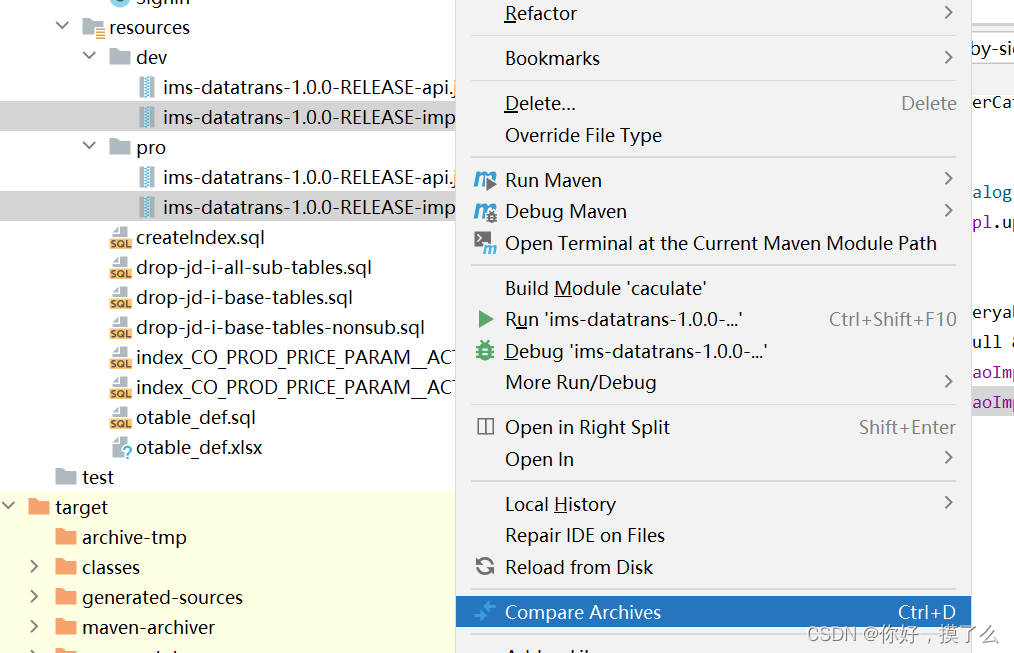
[IDEA]使用idea比较两个jar包的差异
除了一些小工具外,idea自带了jar包比较的功能。 把需要比对的jar包放到任意目录下,然后选中两个需要比较的jar包,右键,选择Compare Archives,然后就可以比较了。 这次疏忽了,每次打包前需要commit界面看一下…...

HTML笔记(2)
列表标签 项目标识符(项目符号)一般是不需要的 代码演示 改变符号样式,type属性 表格标签 代码演示 练习案例 布局标签 div是块儿级标签,占一整行; span标签不会占一整行,它只占包裹内容的那块儿区域&a…...

前端大屏自适应缩放
简介 前端中大屏往往用于展示各种炫酷的界面和特效,因此特别受用好欢迎。 但是在开发过程中,常常也会出现各种问题,与一般的页面相比, 最让人头疼的是大屏的自适应问题。使用CSS中transform属性和js获取缩放比例方法 先简单写一下…...

【Express.js】全面鉴权
全面鉴权 这一节我们来介绍一下 Passport.js,这是一个强大的 NodeJS 的认证中间件 Passport.js 提供了多种认证方式,账号密码、OpenID、ApiKey、JWT、OAuth、三方登录等等。 使用 Passport.js 认证要配置三个部分: 认证策略中间件会话 接…...

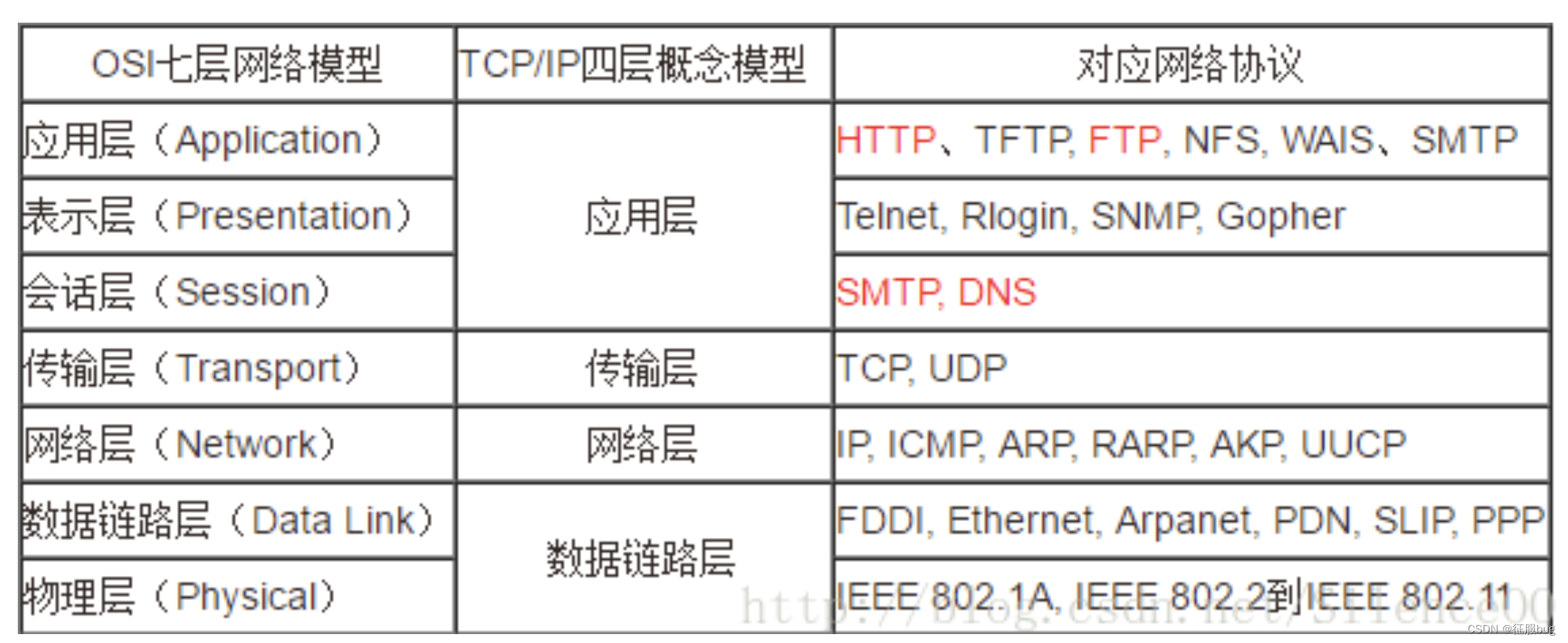
了解华为(H3C)网络设备和OSI模型基本概念
目录 一,认识华为 1.华为发展史 2.华为网络设备介绍 3.VRP概述 二,OSI七层模型 1.七层模型详细表格 2.各层的作用 3.数据在各层之间的传递过程 4.OSI四层网络模型 一,认识华为 官网:https://www.huawei.com/cn/ 1.华为发…...

Web3到底是个啥?
Web3是近两年来科技领域最火热的概念之一,但是目前对于Web3的定义却仍然没有形成标准答案,相当多对于Web3的理解,都是建立在虚拟货币行业(即俗称的“币圈”)的逻辑基础之上的。 区块链服务网络(BSN&#x…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...
