TypeScript 非空断言
TypeScript 非空断言
发布于 2020-04-08 15:20:15
17.5K0
举报
一、非空断言有啥用
介绍非空断言前,先来看个示例:
function sayHello(name: string | undefined) {let sname: string = name; // Error
}对于以上代码,TypeScript 编译器会提示一下错误信息:
Type 'string | undefined' is not assignable to type 'string'.
Type 'undefined' is not assignable to type 'string'.要解决上述问题,我们可以简单加个条件判断:
function sayHello(name: string | undefined) {let sname: string;if (name) {sname = name;}
}使用这种方案,问题是解决了。但有没有更简单的方式呢?答案是有的,就是使用 TypeScript 2.0 提供的非空断言操作符:
function sayHello(name: string | undefined) {let sname: string = name!;
}二、非空断言操作符简介
在上下文中当类型检查器无法断定类型时,一个新的后缀表达式操作符 ! 可以用于断言操作对象是非 null 和非undefined 类型。具体而言,x! 将从 x 值域中排除 null 和 undefined 。
下面我们来介绍一下非空断言操作符的一些使用场景和注意事项。
2.1 忽略 undefined 和 null 类型
function myFunc(maybeString: string | undefined | null) {// Type 'string | null | undefined' is not assignable to type 'string'.// Type 'undefined' is not assignable to type 'string'. const onlyString: string = maybeString; // Errorconst ignoreUndefinedAndNull: string = maybeString!; // Ok
}2.2 调用函数时忽略 undefined 类型
type NumGenerator = () => number;function myFunc(numGenerator: NumGenerator | undefined) {// Object is possibly 'undefined'. // Cannot invoke an object which is possibly 'undefined'.const num1 = numGenerator(); // Errorconst num2 = numGenerator!(); //OK
}2.3 使用非空断言操作符的注意事项
因为 ! 非空断言操作符会从编译生成的 JavaScript 代码中移除,所以在实际使用的过程中,要特别注意。
下面我们来举两个简单的示例:
示例一
const a: number | undefined = undefined;
const b: number = a!;
console.log(b);以上 TS 代码会编译生成以下 ES5 代码:
"use strict";
const a = undefined;
const b = a;
console.log(b);虽然在 TS 代码中,我们使用了非空断言,使得 const b: number = a!; 语句可以通过 TypeScript 类型检查器的检查。但在生成的 ES5 代码中,! 非空断言操作符被移除了,所以在浏览器中执行以上代码,在控制台会输出 undefined。
示例二
type NumGenerator = () => number;function myFunc(numGenerator: NumGenerator | undefined) {const num1 = numGenerator!();
}// Uncaught TypeError: numGenerator is not a function
myFunc(undefined); // Error以上 TS 代码会编译生成以下 ES5 代码:
"use strict";
function myFunc(numGenerator) {var num1 = numGenerator();
}// Uncaught TypeError: numGenerator is not a function
myFunc(undefined); // Error若在浏览器中运行以上代码,在控制台会输出以下错误信息:
Uncaught TypeError: numGenerator is not a functionat myFunc (eval at <anonymous> (main-3.js:1239), <anonymous>:3:16)at eval (eval at <anonymous> (main-3.js:1239), <anonymous>:6:1)at main-3.js:1239很明显在运行时,undefined 并不是函数对象,所以就不能正常调用。
需要注意的是,非空断言操作符仅在启用
strictNullChecks标志的时候才生效。当关闭该标志时,编译器不会检查 undefined 类型和 null 类型的赋值。
三、非空断言操作符使用示例
在以下示例中,首先我们使用 TypeScript 类型别名定义了一个 ListNode 类型,用于表示链表节点。该类型包含 data 和 next 两个属性,分别表示当前节点的值和下个节点。之后,我们还定义了以下两个函数:
- addNext(node: ListNode):用于添加下一个节点;
- setNextValue(node: ListNode, value: number):用于设置下一个节点的值。
type ListNode = { data: number; next?: ListNode; };function addNext(node: ListNode) {if (node.next === undefined) {node.next = {data: 0};}
}function setNextValue(node: ListNode, value: number) {addNext(node);// (property) next?: ListNode | undefined// Object is possibly 'undefined'.(2532)node.next.data = value; // Error
}对于以上代码尽管我们知道在调用 addNext 方法后,node.next 属性会被定义,但 TypeScript 在 node.next.data = value 这行代码中并不能推断出这些。这时候我们可以使用非空断言运算符 ! 来断言 node.next 并不是 undefined,并且使编译器警告无效:
function setNextValue(node: ListNode, value: number) {addNext(node);node.next!.data = value;
}接着我们继续看一个示例,假设你有一个表示 AJAX 请求过程的 UI 状态。它要么处于初始状态(initial),要么处于挂起状态(pending),要么处于完成状态(complete),要么处于错误状态(error)。只有在完成状态下才有响应,否则为 null。
type AjaxState<T> = {state: 'initial' | 'pending' | 'complete' | 'error';response: T | null;
}function getAjaxState( ajaxState: AjaxState<number[]> ) {if (ajaxState.state === 'complete') {// (property) response: number[] | null// Object is possibly 'null'.(2531)console.log(ajaxState.response.length); // Error}
}虽然我们知道当请求的状态为 complete 时,响应对象不会为 null,但 TypeScript 并无法感知这些,所以我们还需要使用非空断言 ajaxState.response!.length 来忽略空值并使编译器警告无效。对于这种场景,其实有一个更好的解决方案,即使用可辨识联合:
type AjaxState<T> = { state: 'initial'|'pending'|'error', response: null } |{ state: 'complete', response: T };function getAjaxState( ajaxState: AjaxState<number[]> ) {if (ajaxState.state === 'complete') {console.log(ajaxState.response.length);}
}通过引入可辨识联合类型,我们把为 null 和非 null 的响应完美的区分开来,还避免了再次使用非空断言,此外还大大提高了程序的可读性。在 TypeScript 实际项目的开发过程中,除了使用非空断言(!)之外,读者还可以使用 TypeScript 3.7 版本中新引入的可选链运算符(?.)和空值合并运算符(??)来提高程序的可读性。
相关文章:

TypeScript 非空断言
TypeScript 非空断言 发布于 2020-04-08 15:20:15 17.5K0 举报 一、非空断言有啥用 介绍非空断言前,先来看个示例: function sayHello(name: string | undefined) {let sname: string name; // Error } 对于以上代码,TypeScript 编译器…...

Python编程——谈谈函数的定义、调用与传入参数
作者:Insist-- 个人主页:insist--个人主页 本文专栏:Python专栏 专栏介绍:本专栏为免费专栏,并且会持续更新python基础知识,欢迎各位订阅关注。 目录 一、理解函数 二、函数的定义 1、语法 2、定义一个…...

在Ubuntu中使用Docker启动MySQL8的天坑
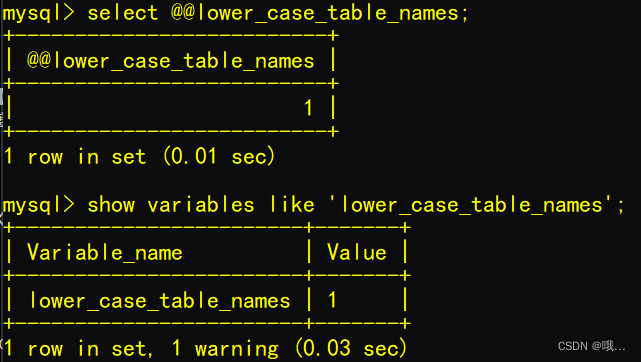
写在前面 简介: lower_case_table_names 是mysql设置大小写是否敏感的一个参数。 1.参数说明: lower_case_table_names0 表名存储为给定的大小和比较是区分大小写的 lower_case_table_names 1 表名存储在磁盘是小写的,但是比较的时候是不区…...

Python3.x String内置函数大全
文章目录 总结一下Python3.x字符串的常用系统函数,总共分为8类1. 大小写字母转换类的函数str.capitalize()str.title()str.lower()str.upper()str.swapcase() 2. 统计类的函数str.count(str1, beg 0,endlen(string)) 3. 匹配类的函数str.endswith(suffix, beg0, end…...

Go异常处理机制panic和recover
recover 使用panic抛出异常后, 将立即停止当前函数的执行并运行所有被defer的函数,然后将panic抛向上一层,直至程序crash。但是也可以使用被defer的recover函数来捕获异常阻止程序的崩溃,recover只有被defer后才是有意义的。 func main() { p…...

QMainwindow窗口
QMainwindow窗口 菜单栏在二级菜单中输入中文的方法给菜单栏添加相应的动作使用QMenu类的API方法添加菜单项分隔符也是QAction类 工具栏状态栏停靠窗口 菜单栏 只能有一个, 位于窗口的最上方 关于顶级菜单可以直接在UI窗口中双击, 直接输入文本信息即可, 对应子菜单项也可以通…...

P5735 【深基7.例1】距离函数
题目描述 给出平面坐标上不在一条直线上三个点坐标 ( x 1 , y 1 ) , ( x 2 , y 2 ) , ( x 3 , y 3 ) (x_1,y_1),(x_2,y_2),(x_3,y_3) (x1,y1),(x2,y2),(x3,y3),坐标值是实数,且绝对值不超过 100.00,求围成的三角形周长。保留两…...

prometheus告警发送组件部署
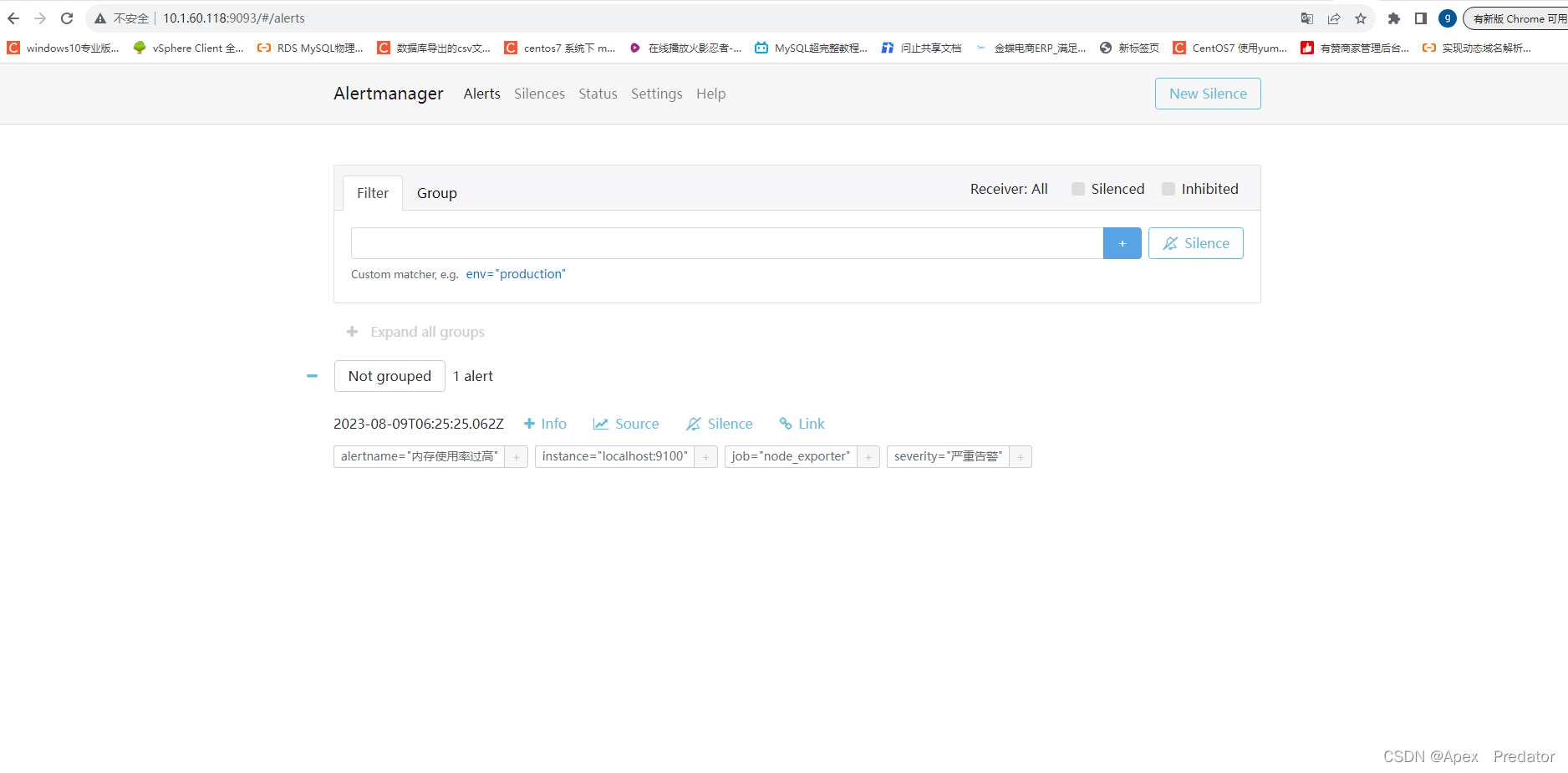
一、前言 要实现Prometheus的告警发送需要通过alertmanager组件,当prometheus触发告警策略时,会将告警信息发送给alertmanager,然后alertmanager根据配置的策略发送到邮件或者钉钉中,发送到钉钉需要安装额外的prometheus-webhook…...

CAPL - XML和TestModule结合实现测试项可选
目录 目的:是否想实现如下面的功能呢? 一、.can和.cin文件中函数开发...

Latex安装与环境配置(TeXlive、TeXstudio与VS code的安装)编译器+编辑器与学习应用
TeXlive 配置Tex排版系统需要安装编译器+编辑器。TeX 的源代码是后缀为 .tex 的纯文本文件。使用任意纯文本编辑器,都可以修改 .tex 文件:包括 Windows 自带的记事本程序,也包括专为 TeX 设计的编辑器(TeXworks, TeXmaker, TeXstudio, WinEdt 等),还包括一些通用的文本编…...

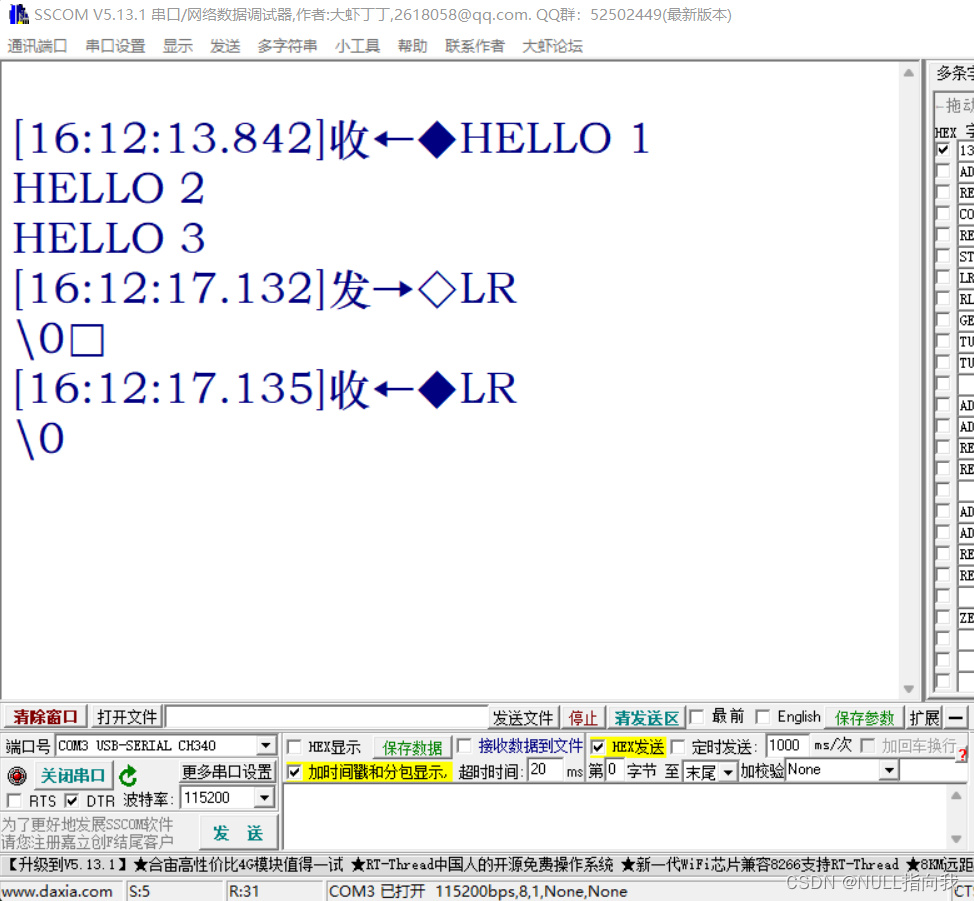
STM32 F103C8T6学习笔记3:串口配置—串口收发—自定义Printf函数
今日学习使用STM32 C8T6的串口,我们在经过学习笔记2的总结归纳可知,STM32 C8T6最小系统板上有三路串口,如下图: 今日我们就着手学习如何配置开通这些串口进行收发,这里不讲串口通信概念与基础,可以自行网上…...

python中字符串内建函数篇4
一、ljust() 语法:str.ljust(width,[fillchar]) 参数说明: width – 指定字符串长度。 fillchar – 填充字符,默认为空格。 返回值:返回一个原字符串左对齐,并使用空格填充至长度 width 的新字符串。如果指定的长度小于原字符串…...

并发下如何使用redis存储列表数据
1、问题 今天在工作中遇到一个问题,需要查询表A,需要根据每天所处小时所在时段,返回不同的记录给前端展示,如0-2时是在昨日0到2时生成的记录,而2-4时则是在昨日2-4时生成的记录,每条记录有一个唯一的id。表…...

Leecode螺旋矩阵 II59
59.螺旋矩阵II 题目建议: 本题关键还是在转圈的逻辑,在二分搜索中提到的区间定义,在这里又用上了。 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 文章讲解:代码随想录 视频…...

echarts 横向柱状图
<template><div ref"chart" style"height: 100%"></div> </template><script> import * as echarts from "echarts"; var cate ["质量通病1", "质量通病2", "质量通病3", "质…...

Vue3 —— to 全家桶及源码学习
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言 本篇主要学习几个 api 及相关源码: toReftoRefstoRaw 一、toRef toRef(reactiveObj, key) 接收两个参数,第一个是 响应式对象…...
 ansible-kubeadm在线安装高可以用集群())
(第三篇) ansible-kubeadm在线安装高可以用集群()
ansible可以安装的KS8版本如下: 请按照此博客中的内容操作后,才可以通过下面的命令查询到版本。 [rootk8s-master01 ~]# yum list kubectl --showduplicates | sort -r kubectl.x86_64 1.20.0-0 kubern…...

flutter开发实战-颜色Color与16进制转换
flutter开发实战-颜色Color与16进制转换 一、颜色Color与16进制转换 代码如下 import dart:ui; class ColorUtil {/// 十六进制颜色,/// hex, 十六进制值,例如:0xffffff,/// alpha, 透明度 [0.0,1.0]static Color hexColor(int hex, {doub…...

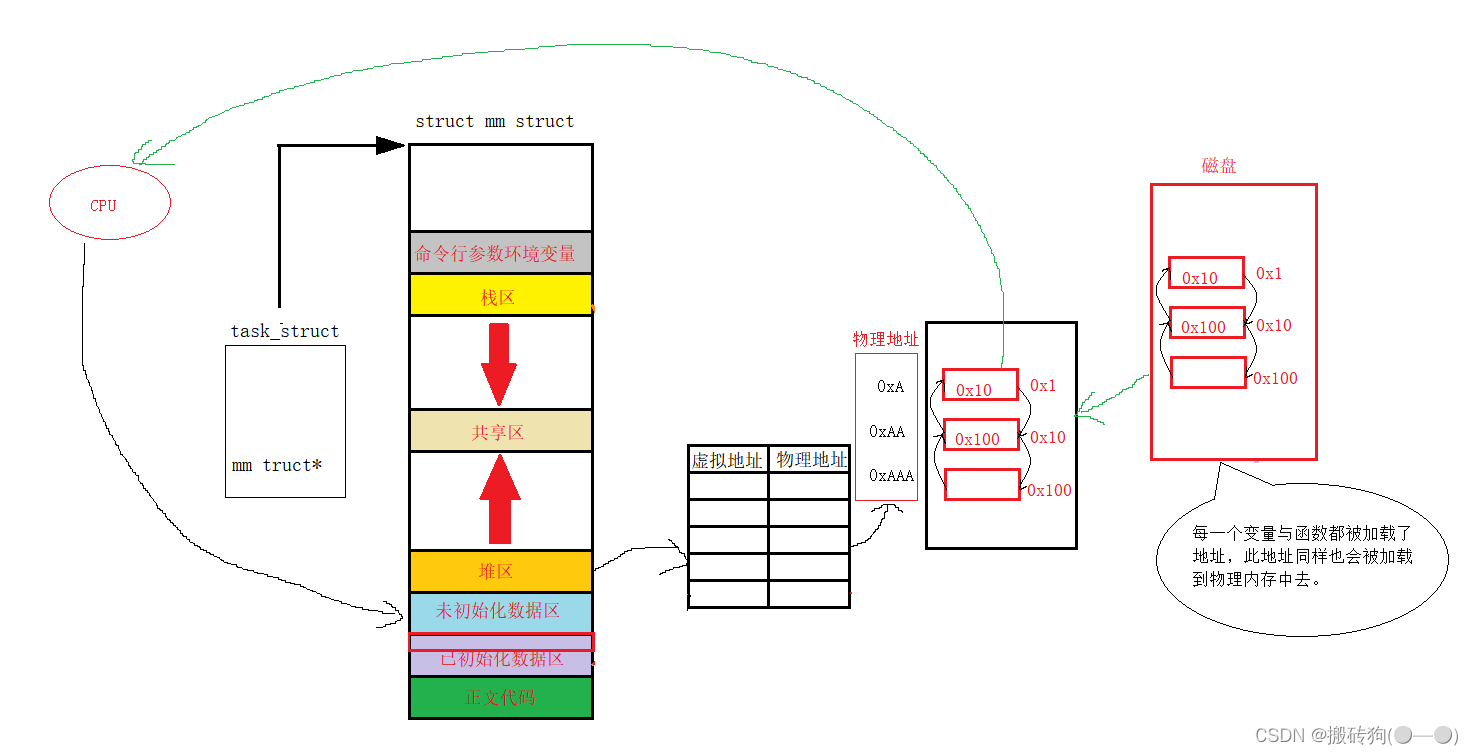
Linux(进程地址空间)
进程地址空间 程序地址空间进程地址空间 程序地址空间 在Linux环境下,我们可以对上述程序空间地址进行验证: 运行程序,可以看到,我们就可以很好看出程序的地址空间的排布了: 进程地址空间 严格来说,我们…...

VLAN监控及常见问题排查
局域网,我们通常称为LAN,是一种由基于同一地理位置的设备组成的网络,可实现它们之间的通信,局域网的虚拟对应物是虚拟局域网或 VLAN。VLAN 增强了 LAN,提供了进行更改的灵活性、更高的可扩展性和更好的安全性。 使用 …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
