Linux:getopts解析命令行选项和参数
一.背景
当自己编写多个shell脚本进行嵌套调用时,会涉及到传参数问题,此时可以通过getopts设置参数输入与变量赋值.
二.用法
当使用 getopts 命令来解析命令行选项和参数时,你需要在脚本中创建一个循环,循环中使用 getopts 命令来获取每个选项及其参数。以下是 getopts 命令的基本用法示例:
#!/bin/bashwhile getopts "a:b:c" opt; docase $opt ina)arg_a="$OPTARG";;b)arg_b="$OPTARG";;c)option_c=true;;?)echo "Usage: $0 [-a arg_a] [-b arg_b] [-c]"exit 1;;esac
doneecho "Option 'a' argument: $arg_a"
echo "Option 'b' argument: $arg_b"if [ "$option_c" = true ]; thenecho "Option 'c' is set"
fi在上面的示例中,getopts 循环会解析选项和参数,然后将其分配给相应的变量。让我解释一下其中的部分:
while getopts “a: b:c” opt:这里的字符串 “a: b:c” 表示你的脚本支持三个选项:-a、-b 和 -c。如果选项需要附加参数,你需要在选项后面加上冒号 :。
case $opt in … esac:这个结构用于根据不同的选项进行处理。每个选项的 case 块内包含当遇到该选项时要执行的代码。
arg_a、arg_b:这些变量用于存储选项的参数值。
option_c:这是一个布尔变量,如果 -c 选项被设置,它会被置为 true。
?):在此 case 中处理无效选项的情况。如果遇到未定义的选项,将输出用法信息并退出。
通过运行脚本并传递选项和参数,你可以获取每个选项的参数值以及是否设置了 -c 选项。以下是一些运行脚本的示例命令:
./script.sh -a value1 -b value2 -c
这将输出:
Option 'a' argument: value1
Option 'b' argument: value2
Option 'c' is set
如果你运行:
./script.sh -a value1
则输出将是:
Option 'a' argument: value1
Option 'b' argument:
请根据你的实际需求对脚本进行调整,以便解析并处理所需的选项和参数。
三.相关命令,usage
在 shell 脚本中,“usage” 通常指的是在用户提供了错误的命令行参数或选项时,显示给用户的正确用法说明。这有助于用户正确使用脚本,并提供关于所需参数和选项的信息。
以下是一个示例,展示如何在脚本中创建一个 “usage” 函数来显示用法信息:
#!/bin/bash# Define a function to display usage information
usage() {echo "Usage: $0 [-a arg_a] [-b arg_b] [-c]"echo " -a : Specify argument 'a'"echo " -b : Specify argument 'b'"echo " -c : Enable option 'c'"exit 1
}# If no arguments are provided, display usage and exit
if [ $# -eq 0 ]; thenusage
fi# Parse command-line options using getopts
while getopts "a:b:c" opt; docase $opt ina)arg_a="$OPTARG";;b)arg_b="$OPTARG";;c)option_c=true;;?)usage;;esac
doneecho "Option 'a' argument: $arg_a"
echo "Option 'b' argument: $arg_b"if [ "$option_c" = true ]; thenecho "Option 'c' is set"
fi在上面的示例中,如果用户提供了无效的选项或没有提供任何参数,脚本会调用 “usage” 函数来显示用法信息,然后退出。
当用户运行脚本时,可以使用以下方式查看用法信息:
./script.sh -h
或者
./script.sh --help
这是常见的做法,许多命令行工具都支持 -h 或 --help 选项来显示用法信息。
这样,用户可以在提供无效参数或选项时得到帮助,从而更好地理解如何正确使用你的脚本。
四. 参考
chagpt
相关文章:

Linux:getopts解析命令行选项和参数
一.背景 当自己编写多个shell脚本进行嵌套调用时,会涉及到传参数问题,此时可以通过getopts设置参数输入与变量赋值. 二.用法 当使用 getopts 命令来解析命令行选项和参数时,你需要在脚本中创建一个循环,循环中使用 getopts 命令来获取每个选项及其参数…...

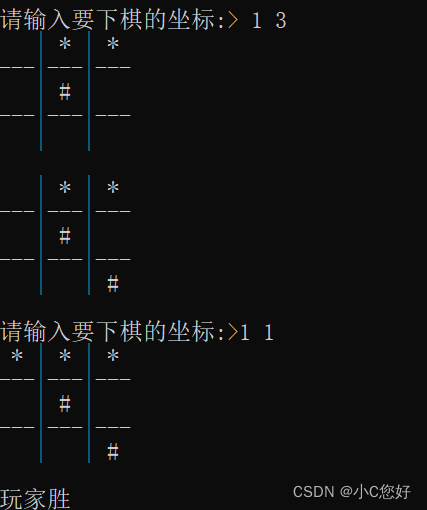
c语言——三子棋
基本框架 三个文件: 其中.cpp文件用于游戏具体函数设计,.h文件为游戏的函数声明,test.cpp文件用于测试游戏运行。 需要用到的头文件: #include <stdio.h> #include <stdlib.h>//rand&srand #include <time.h>//时间相…...

Android 广播阻塞、延迟问题分析方法
一、问题 最近遇到一个问题,发送广播(普通广播)给另一个应用,但是广播需要要等约1min后才收到。 二、分析原因 原因是系统有个广播接收器在接收到广播后处理了接近50s,所以阻塞了后面的广播处理。如果大家也出现了广…...

HTML JS 解析器出sql 中 的所有表名称,支持多条SQL
<!DOCTYPE html> <html> <head><title>SQL表名提取器</title><script src"https://code.jquery.com/jquery-3.6.0.min.js"></script><script>function extractTableNames() {// 获取输入的SQL语句var sql document…...

【雕爷学编程】Arduino动手做(05)---热敏电阻模块之的基本参数、模块特色、电原理与使用说明
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&#x…...

MS31860T 国产 8通道串行接口低边驱动器 可PIN TO PIN替代DRV8860 高性价比
MS31860T 国产 8通道串行接口低边驱动器 可PIN TO PIN替代DRV8860 高性价比 产品简述 MS31860T 是一款 8 通道低边驱动器,包含 SPI 串口通信、 PWM斩波器配置、过流保护、短路保护、欠压锁定和过热关断功能,芯片可以读取每个通道的状态。MS31860T 可以…...

百度 amis 当成 UI 库用
百度 amis 当成 UI 库用 1.获取到这些 amis 对外提供的方法 var amisLib amisRequire(amis);// 获取到这些 amis 对外提供的方法。 2.js中使用百度amis中 confirm amisLib.confirm(amisLib 是否确认).then((confirmed) > {if (confirmed) {// 用户确认后执行的操作consol…...

质检工具(FindBugs、CheckStyle、Junit、Jmeter、Apifox)
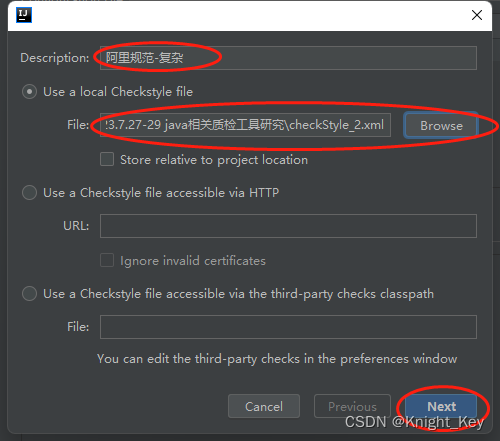
1、Findbugs IDEA软件中可以装该插件,2018版本以前主要搜索FindBugs-IDEA 、2018版本以后主要搜索 SpotBugs。 1.1、FindBugs-IDEA安装及使用流程: 1.2、SpotBugs安装及使用流程: 2、Checkstyle IDEA软件中可以装该插件,所有版本的插件一致:CheckStyle 2.1、安装流程…...

MS31803TE 国产 四通道低边驱动器 PIN对PIN替代DRV8803
MS31803TE 国产 四通道低边驱动器 PIN对PIN替代DRV8803 产品简述 MS31803TE 是一个具有过流保护功能的 4 通道低边驱动器。MS31803TE 内置钳位二极管,用来钳制由电感负载续流产生的电压。MS31803TE 可以驱动单极步进电机、直流电机、继电器、螺线管或者其它负载。…...

wordpress数据表中标签和分类如何区分?
wordpress中标签和分类是什么关系怎么区分?最后有一个群的网友告诉了我文章ID和标签ID的关系是放在了wp_term_relationships表中,然后我百度了下这个表的结构和相关介绍,发现果然如此,先把文章保存起来: wp_term_rela…...

css3 实现文字横幅无缝滚动
css3 实现文字横幅无缝滚动 使用 css3 关键帧 keyframes 和 animation 属性实现文字横幅无缝滚动。 <template><div class"skiHallBanner"><div class"skiHallBanner-text"><span>{{ text }}</span></div></div>…...

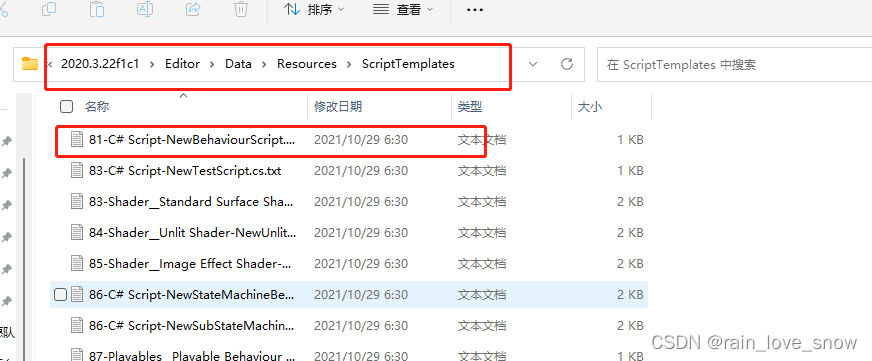
unity 修改默认脚本
using System.Collections; using System.Collections.Generic; using UnityEngine; //***************************************** //创建人: xxxx //功能说明: //***************************************** #ROOTNAMESPACEBEGIN# public class #SCRI…...

【MySQL】增删查改基础
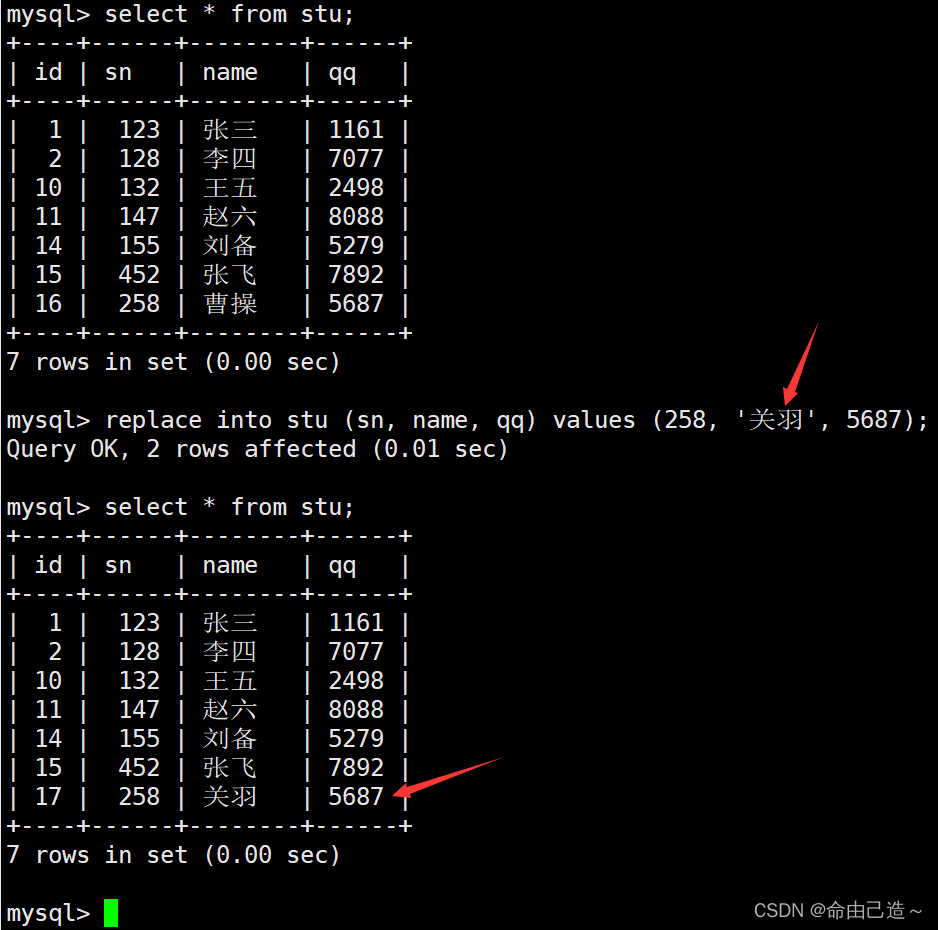
文章目录 一、创建操作1.1 单行插入1.2 多行插入1.3 插入否则替换更新1.4 替换replace 二、查询操作2.1 select查询2.2 where条件判断2.3 order by排序2.4 limit筛选分页结果 三、更新操作四、删除操作4.1 删除一列4.2 删除整张表数据 五、插入查询结果 CRUD : Create(创建), R…...

【vue+el-table+el-backtop】表格结合返回顶部使用,loading局部加载
效果图: 一. 表格结合返回顶部 二. 局部loading 解决方法: 一 返回顶部 target绑定滚动dom的父元素类名就可以了. 1.如果你的表格是 固定表头 的,那滚动dom的父元素类名就是 el-table__body-wrapper <el-backtop target".el-table__body-wrapper" :visibility…...
设计模式(4)装饰模式
一、介绍: 1、应用场景:把所需的功能按正确的顺序串联起来进行控制。动态地给一个对象添加一些额外的职责,就增加功能来说,装饰模式比生成子类更加灵活。 当需要给一个现有类添加附加职责,而又不能采用生成子类的方法…...

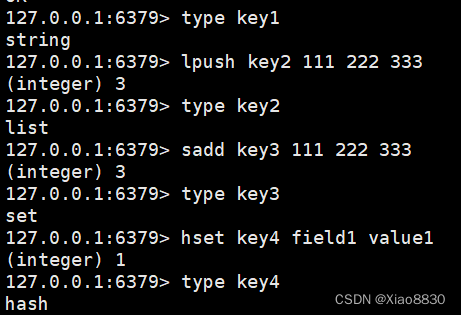
Redis——通用命令介绍
Redis官方文档 redis官方文档 核心命令 set 将key和value存储到Redis中,key和value都是字符串 set key valueRedis中不区分大小写,字符串类型也不需要添加单引号或者双引号 get 根据key读取value,如果当前key不存在,则返回…...

EmberJS教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Ember.js 是一个开源 JavaScript框架,用于开发基于模型-视图-控制器( MVC)架构的大型客户端 Web 应用程序。 Ember 旨在减少开发时间和提高生产力,它是全球采用的增长最快的前端应用程序框架之一。它目前在许多网站上使用,例如 Squ…...

Diffusion扩散模型学习4——Stable Diffusion原理解析-inpaint修复图片为例
Diffusion扩散模型学习4——Stable Diffusion原理解析-inpaint修复图片为例 学习前言源码下载地址原理解析一、先验知识二、什么是inpaint三、Stable Diffusion中的inpaint1、开源的inpaint模型2、基于base模型inpaint 四、inpaint流程1、输入图片到隐空间的编码2、文本编码3、…...

dns的负载分配是什么
DNS 负载分配是使用 DNS 系统对传入的网络流量进行分配的一种技术。这可以是基于多种策略来分配的,从简单的轮询到更复杂的基于地理位置或服务器健康状况的分配。下面是 DNS 负载分配的几种常见形式: 轮询(Round Robin)࿱…...

adb 通过wifi连接手机
adb 通过wifi连接手机 1. 电脑通过USB线连接手机2. 手机开启USB调试模式,开启手机开发者模式3.手机开启USB调试模式 更多设置-》开发者选项-》USB调试4.点击Wi-Fi 高级设置,可以查看到手机Wi-Fi的IP地址,此IP地址adb命令后面的ip地址…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
