请简述React是什么?React的主要特点有哪些?React中有哪些主要组件?
1、请简述React是什么?
React是一个用于构建用户界面的JavaScript库,它由Facebook开发并开源。React的主要特点是其数据驱动和组件化的设计理念。它允许开发者将复杂的界面分解为简单的组件,并将这些组件以数据流的方式组合在一起,使得组件的状态和行为可以根据数据的变化而自动更新。React还提供了丰富的工具和库,例如Redux、React-Router、React-Bootstrap等,帮助开发者构建高性能、可维护的Web应用。
2、React的主要特点有哪些?
React是一种用于构建用户界面的JavaScript库。以下是React的主要特点:
- 组件化:React将应用程序分解为组件,每个组件都是一个独立的模块,可以独立地开发和测试。组件可以包含状态、属性、事件处理程序等,并且可以相互通信和交互。
- 虚拟DOM:React使用虚拟DOM来跟踪应用程序的状态,而不是实际DOM。这使得React能够更快地响应用户输入,并且可以更有效地进行渲染。
- 声明式渲染:React使用JSX进行渲染,这是一种类似HTML的语法,可以通过定义属性来描述要呈现的内容。声明式渲染使得编写React代码更加直观和易于理解。
- 异步更新:React使用异步更新来处理用户输入和其他异步操作。这使得应用程序在更新时不会阻塞用户界面,并且可以更流畅地运行。
- 状态管理:React提供了一个状态管理库Redux,用于管理应用程序的状态。Redux将应用程序的状态存储在单个状态树中,并提供了各种操作来修改状态。
- 社区支持:React拥有庞大的社区支持,有许多可用的插件、库和工具,可以帮助开发人员更快地构建和优化应用程序。
3、React中有哪些主要组件?
React中有许多主要组件,以下是一些常见的组件:
- ReactDOM.render():用于将React组件渲染到DOM中。
- ReactDOM.createPortal():用于创建一个将子组件渲染到指定容器中的React组件。
- ReactDOM.Fragment():用于将多个React元素包装在一个不可展开的元素中。
- ReactDOM.StrictMode():用于启用React的严格模式,使React在渲染过程中更严格地检查组件的依赖关系。
- ReactDOM.createContext():用于创建一个上下文(Context)对象,可以在组件中使用该上下文对象来获取共享的状态和数据。
- ReactDOM.useContext():用于在组件中使用上下文对象来获取共享的状态和数据。
- ReactDOM.useState():用于在组件中定义状态(state)并更新状态。
- ReactDOM.useEffect():用于在组件中定义副作用(side effects)并更新状态。
- ReactDOM.useReducer():用于在组件中定义一个reducer函数,该函数将处理状态更新的逻辑。
- ReactDOM.useCallback():用于在组件中定义一个回调函数,该函数将在组件第一次渲染时被调用,并返回一个缓存的函数,以避免每次渲染时都重新计算。
- ReactDOM.useMemo():用于在组件中定义一个memoized函数,该函数将在第一次调用时计算结果,并在之后的调用中缓存结果,以避免重复计算。
- ReactDOM.useDebugValue():用于在调试时向React堆栈中添加调试信息。
- ReactDOM.StrictMode():用于启用React的严格模式,使React在渲染过程中更严格地检查组件的依赖关系。
- ReactDOM.createRef():用于创建一个引用(ref),可以在组件中使用该引用来访问其DOM元素或子组件。
- ReactDOM.forwardRef():用于将一个React组件转发给另一个React组件,以使其可以访问父组件的props和refs。
- ReactDOM.memo():用于创建一个memoized函数,该函数将在第一次调用时计算结果,并在之后的调用中缓存结果,以避免重复计算。
4、请解释一下组件的状态(state)和属性(props)在React中的作用和区别。
在React中,组件的状态(state)和属性(props)是两个重要的概念。它们在组件的生命周期和功能实现中起着不同的作用。
组件的状态(state)用于存储组件内部的状态数据,这些数据可以用于动态地更新组件的行为和外观。例如,一个计数器组件可以使用状态来存储当前的计数值,并在需要时更新它。状态通常在组件的构造函数或生命周期方法中进行初始化,并在组件的更新过程中进行修改。
组件的属性(props)用于传递数据给组件,这些数据通常是外部数据源提供的数据。属性通常在组件的父组件中定义,并在子组件中使用。属性通常用于控制组件的行为和外观,例如,一个按钮组件可以使用属性来设置按钮的文本内容和样式。
状态和属性在React中的主要区别在于它们的作用域和生命周期。状态通常用于内部状态的管理,并且只能在组件内部进行修改。而属性则用于外部数据的传递,并且可以在组件的外部进行修改。此外,状态和属性的生命周期也不同。状态在组件的生命周期中进行初始化和管理,而属性则可以在组件的生命周期之外进行修改。
总之,状态和属性在React中都非常重要,但它们的作用和生命周期不同,应该根据具体的需求进行选择和使用。
相关文章:

请简述React是什么?React的主要特点有哪些?React中有哪些主要组件?
1、请简述React是什么? React是一个用于构建用户界面的JavaScript库,它由Facebook开发并开源。React的主要特点是其数据驱动和组件化的设计理念。它允许开发者将复杂的界面分解为简单的组件,并将这些组件以数据流的方式组合在一起࿰…...

DevOps最佳实践和工具在本地环境中的概述
引言 最近,我进行了一次网上搜索,以寻找DevOps的概述,尽管有大量的DevOps工具和实践,但我无法找到一个综合的概述。因此,我开始了对DevOps生态系统和最佳实践的梳理,以创建一个整体视图,方便后续研究实践 C…...

kafka和rabbitmq之间的区别以及适用场景
Kafka 和 RabbitMQ 都是流行的消息传递系统,用于实现分布式系统中的消息传递、事件处理和数据流。它们在设计和适用场景上有一些不同,下面详细介绍它们之间的区别和适用场景。 Kafka 特点和优势: 高吞吐量: Kafka 的设计目标是实…...

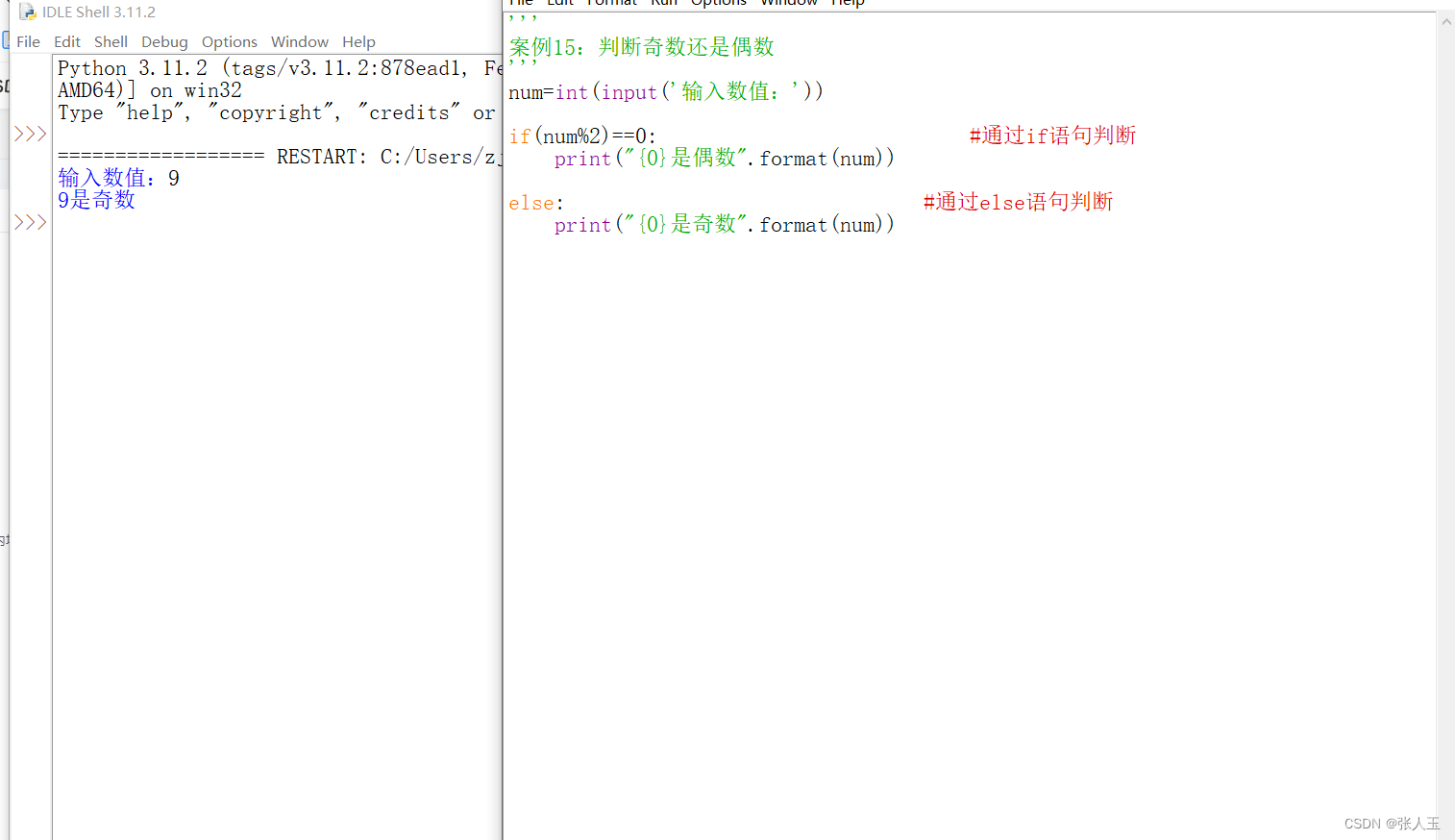
python——案例15:判断奇数还是偶数
案例15:判断奇数还是偶数numint(input(输入数值:))if(num%2)0: #通过if语句判断print("{0}是偶数".format(num))else: #通过else语句判断print("{0}是奇数".format(num))...

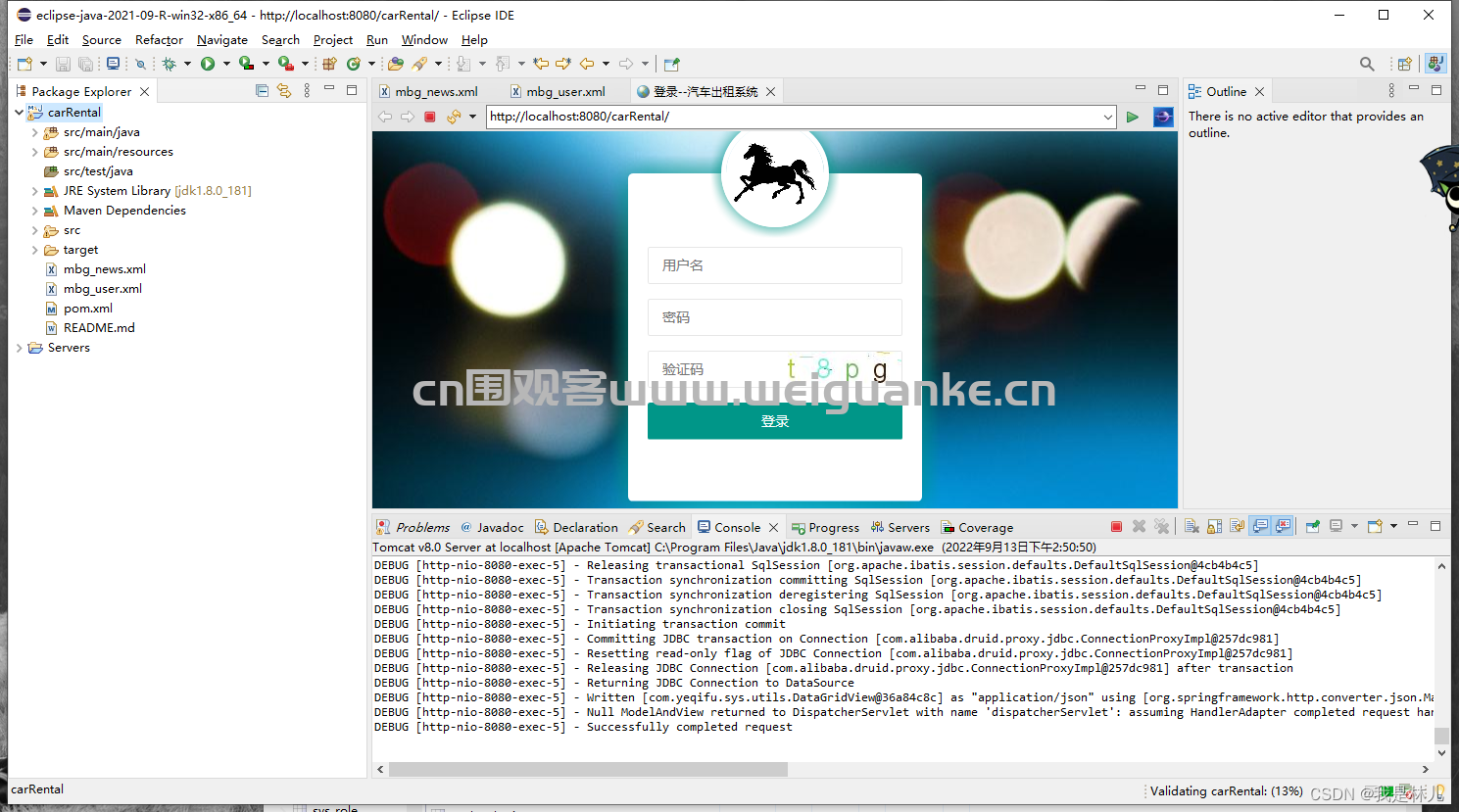
springboot汽车租赁后台java出租客户管理jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 springboot汽车租赁后台 系统有1权限:管理…...

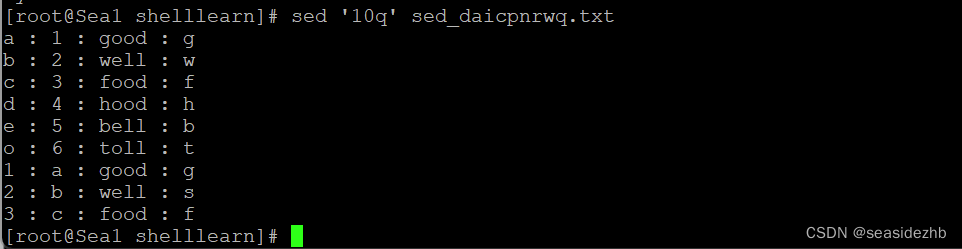
Linux学习之sed删除、追加、插入、更改、读写文件、下一行、打印、退出和seq命令
cat /etc/redhat-release看到操作系统是CentOS Linux release 7.6.1810,uname -r看到内核版本是3.10.0-957.el7.x86_64,sed --version可以看到sed版本是4.2.2。 echo a : 1 : good : g >> sed_daicpnrwq.txt echo b : 2 : well : w >> sed…...

JuiceFS 在多云存储架构中的应用 | 深势科技分享
2020 年末,谷歌旗下 DeepMind 研发的 AI 程序 AlphaFold2 在国际蛋白质结构预测竞赛上取得惊人的准确度,使得 “AI 预测蛋白质结构” 这一领域受到了空前的关注。今天我们邀请到同领域企业,深势科技为大家分享其搭建基础平台时的实践与思考。…...

什么是DNS的缓存?
DNS 缓存是一个临时的数据库,存储在计算机或网络设备(如路由器)上,用于保存最近的 DNS 查询结果。这种缓存机制可以加速后续的相同查询,因为设备可以直接从缓存中提取先前的查询结果,而不需要再次到外部的 …...

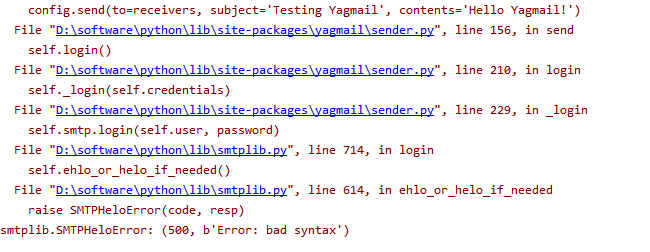
smtplib.SMTPHeloError: (500, b‘Error: bad syntax‘)
如果你编写邮件收发工具的时候,有可能会遇到这个问题。这里直接给出解决办法。 目录 1、检查系统版本 2、点击右侧的更改适配器选项...

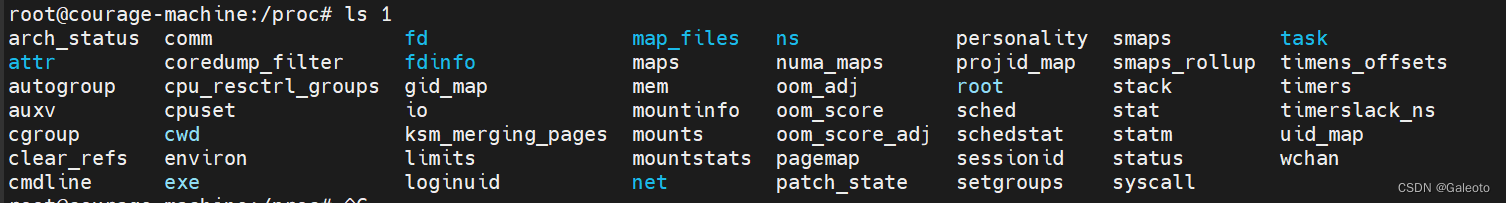
/proc directory in linux
Its zero-length files are neither binary nor text, yet you can examine and display themUnder Linux, everything is managed as a file; even devices are accessed as files (in the /dev directory). Although you might think that “normal” files are either text …...

装饰器模式(C++)
定义 动态(组合)地给一个对象增加一些额外的职责。就增加功能而言,Decorator模式比生成子类(继承)更为灵活(消除重复代码&减少子类个数)。 一《设计模式》 GoF 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能…...

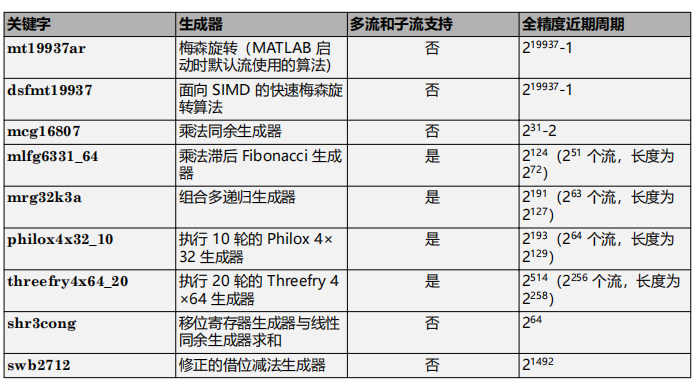
matlab使用教程(12)—随机数种子和随机数流
1.生成可重复的随机数 1.1指定种子 本示例显示如何通过首先指定种子来重复生成随机数数组。每次使用相同种子初始化生成器时,始终都可以获得相同的结果。首先,初始化随机数生成器,以使本示例中的结果具备可重复性。 rng( default ); 现在…...

【Java】JVM GC配置指南
1、JDK版本 以下所有优化全部基于JDK8版本,强烈建议低版本升级到JDK8,并尽可能使用update_191以后版本。 2、如何选择垃圾回收器 响应优先应用:面向C端对响应时间敏感的应用,堆内存8G以上建议选择G1,堆内存较小或低…...

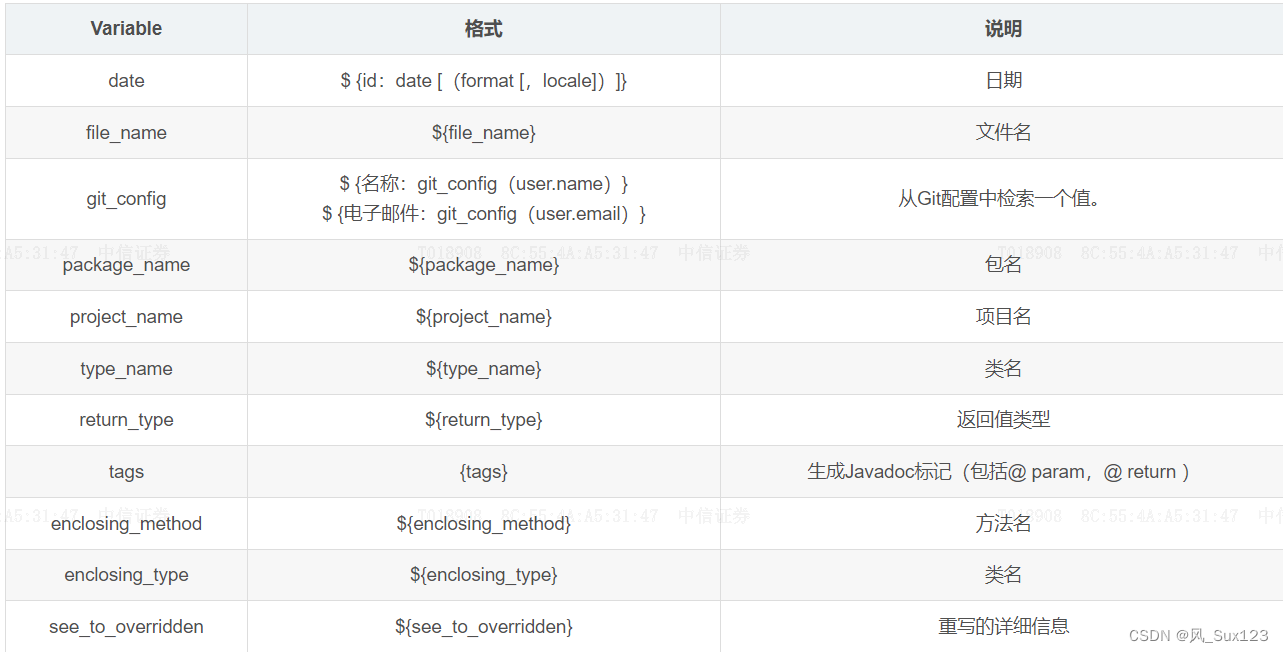
11.Eclipse 注释模板的说明及设置
1.在eclipse中点击Window——>java——>Code Style——>CodeTemplates——>Comments 2.常用Variable 3. 我的注释模板 ①Files 文件 /** * Title: ${file_name}* Description: ${todo}* author Jeremy* date ${currentDate:date(yyyy-MM-dd hh:mm:ss)} */ ②Typ…...

Maven父子工程项目的配置
在Java的Maven多模块(父子工程)项目中,Maven插件的配置非常重要,因为它们可以帮助你进行项目构建、测试、打包等各种任务。以下是一个简单的父子工程Maven插件配置的示例: 假设你有如下的项目结构: paren…...

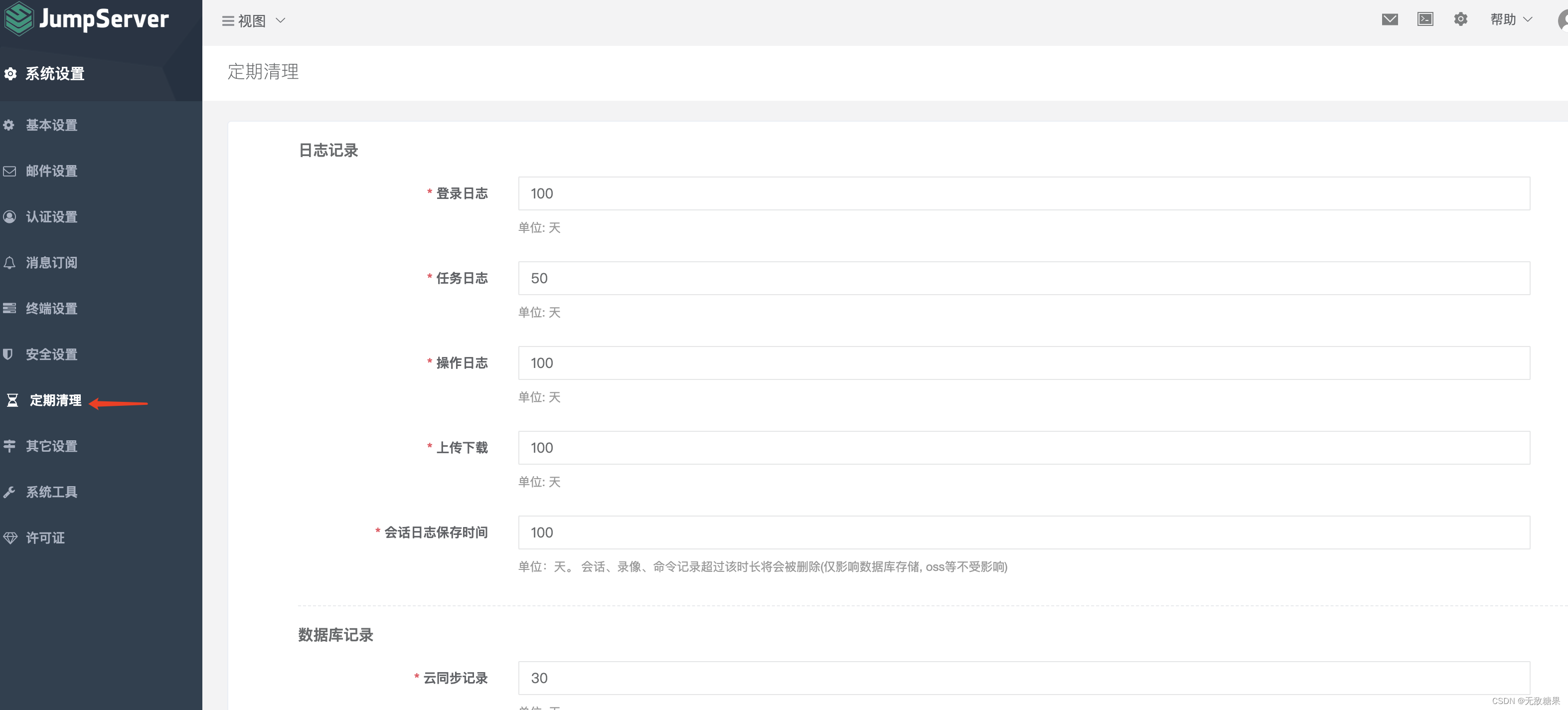
jumpserver命令记录膨胀问题
一.背景 jumpserver堡垒机针对只是接管ssh来说,正常操作Linux的指令记录应该不会太多,每天有个几千条都已经算很多了。所以默认jumpserver采用MySQL作为存储介质本身也没啥问题。但是我们使用jumpserver对【MySQL应用】进行了托管,导致查询SQ…...

ControlNet
2023.8.10 Adding Conditional Control to Text-to-Image Diffusion Models 对于 T2I 扩散模型添加 条件控制 相关联比较大的几篇论文: 0.Abstract 可以为预训练的扩散模型提供额外的输入条件控制。不需要很多计算资源。 即使在小数据集上,也具有鲁棒…...

竞赛项目 深度学习图像风格迁移 - opencv python
文章目录 0 前言1 VGG网络2 风格迁移3 内容损失4 风格损失5 主代码实现6 迁移模型实现7 效果展示8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习图像风格迁移 - opencv python 该项目较为新颖,适合作为竞赛课题…...

Windows dos文件夹与文件怎么创建与删除
在Windows操作系统中,你可以使用命令行工具(命令提示符或PowerShell)来创建和删除文件夹和文件。以下是创建和删除文件夹和文件的基本方法: 创建文件夹: 使用mkdir命令来创建文件夹(目录)。 m…...

JVM总结2
1.基本概念 java代码执行 代码编译class:javac 源文件通过编译器产生字节码文件,字节码文件通过jvm的解释器编译成机器上的机器码 装载class:ClassLoader执行class: 解释执行编译执行 client compilerserver compiler 内存管理…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
