编写一个指令(v-focus2end)使输入框文本在聚焦时焦点在文本最后一个位置
项目反馈输入框内容比较多时候,让鼠标光标在最后一个位置,心想什么奇葩需求,后面试了一下,是有点影响体验,于是就有了下面的效果,我目前的项目都是若依的架子,用的是vue2版本。vue3的朋友想要使用,自行调节
效果图如下:

使用方法:
- 前提是指令被注册,代码不显示注册内容
<el-input v-focus2end v-model="dialog.form.actionSign" placeholder="请输入" clearable />
v-focus2end 指令
- 还能继续优化,我就不想在操作了
/*** Copyright ©* # v-focus2end* @author: zw* @date: 2023-07-17*/export default {inserted(el) {const input = el instanceof HTMLInputElement ? el : el.querySelector('input')input.addEventListener('focus', focusEventListener.bind(input), false)input.addEventListener('blur', blurEventListener.bind(input), false)el.__focusEventListener = focusEventListenerel.__blurEventListener = blurEventListener},unbind(el) {const input = el instanceof HTMLInputElement ? el : el.querySelector('input')input.removeEventListener('focus', el.__focusEventListener, false)input.removeEventListener('blur', el.__blurEventListener, false)},
}function focusEventListener(e) {e.preventDefault()setTimeout(() => {const inputLength = this.value.lengththis.setSelectionRange(inputLength, inputLength)smoothMove.call(this)}, 300)
}function blurEventListener() {this.removeEventListener('focus', focusEventListener, false)
}function smoothMove() {const scrollMax = this.scrollWidth - this.clientWidthconst duration = 300const startTime = performance.now()function smoothScroll(timestamp) {const elapsedTime = timestamp - startTimeconst progress = Math.min(elapsedTime / duration, 1)const scrollPosition = progress * scrollMaxthis.scrollLeft = scrollPositionif (elapsedTime < duration) {requestAnimationFrame(smoothScroll.bind(this))}}requestAnimationFrame(smoothScroll.bind(this))
}相关文章:

编写一个指令(v-focus2end)使输入框文本在聚焦时焦点在文本最后一个位置
项目反馈输入框内容比较多时候,让鼠标光标在最后一个位置,心想什么奇葩需求,后面试了一下,是有点影响体验,于是就有了下面的效果,我目前的项目都是若依的架子,用的是vue2版本。vue3的朋友想要使…...

Virtualbox设置访问外网以及主机和虚拟机互通
参考链接 1、设置使虚拟机访问外网。选中虚拟机,右击选择“设置”。 2、在设置中选择“网络”,然后点击“网卡1”,选择“网络地址转换(NAT)”模式,点击“确定”。 4.此时你的虚拟机就可以访问外网了 5…...

请简述React是什么?React的主要特点有哪些?React中有哪些主要组件?
1、请简述React是什么? React是一个用于构建用户界面的JavaScript库,它由Facebook开发并开源。React的主要特点是其数据驱动和组件化的设计理念。它允许开发者将复杂的界面分解为简单的组件,并将这些组件以数据流的方式组合在一起࿰…...

DevOps最佳实践和工具在本地环境中的概述
引言 最近,我进行了一次网上搜索,以寻找DevOps的概述,尽管有大量的DevOps工具和实践,但我无法找到一个综合的概述。因此,我开始了对DevOps生态系统和最佳实践的梳理,以创建一个整体视图,方便后续研究实践 C…...

kafka和rabbitmq之间的区别以及适用场景
Kafka 和 RabbitMQ 都是流行的消息传递系统,用于实现分布式系统中的消息传递、事件处理和数据流。它们在设计和适用场景上有一些不同,下面详细介绍它们之间的区别和适用场景。 Kafka 特点和优势: 高吞吐量: Kafka 的设计目标是实…...

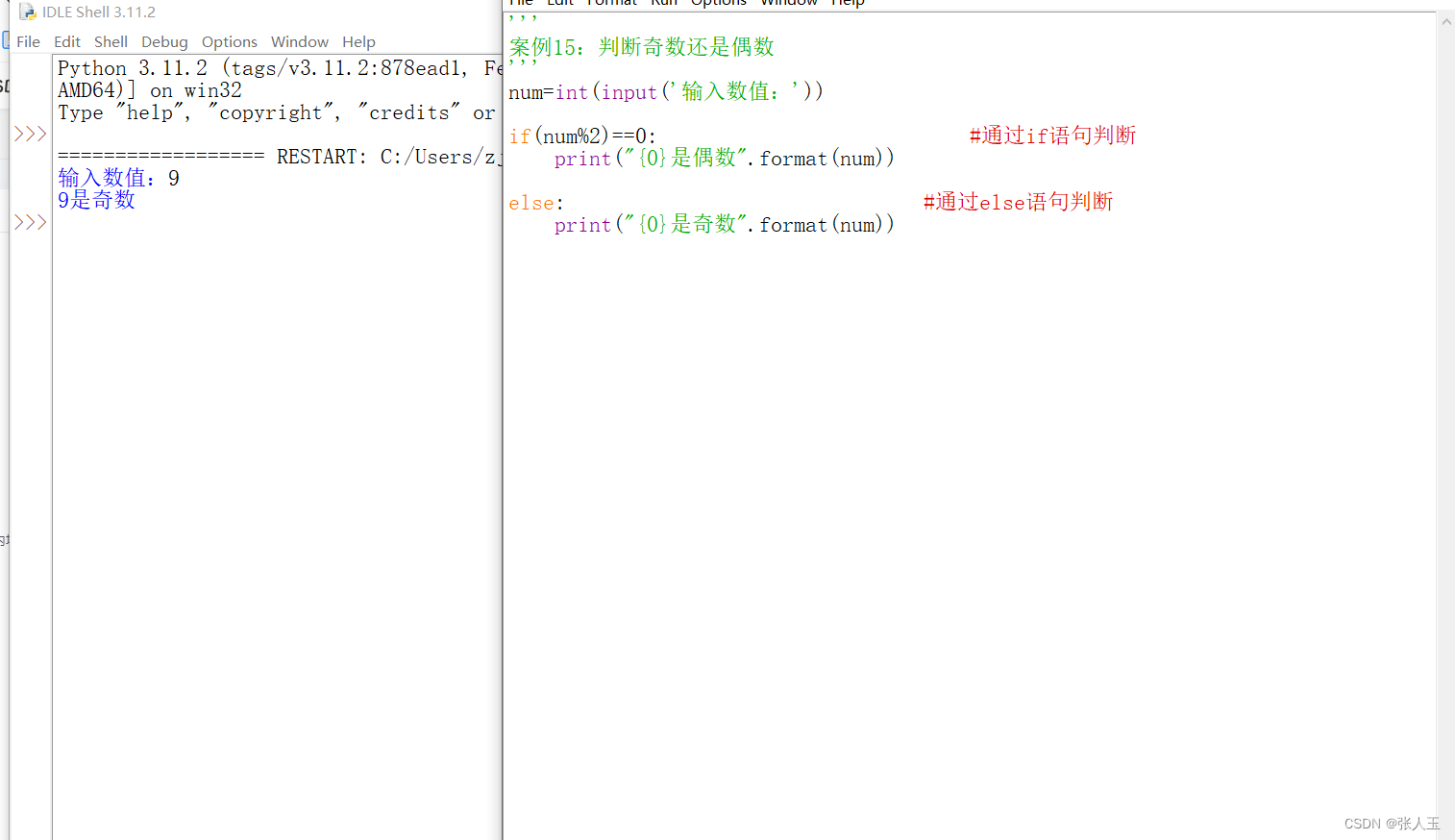
python——案例15:判断奇数还是偶数
案例15:判断奇数还是偶数numint(input(输入数值:))if(num%2)0: #通过if语句判断print("{0}是偶数".format(num))else: #通过else语句判断print("{0}是奇数".format(num))...

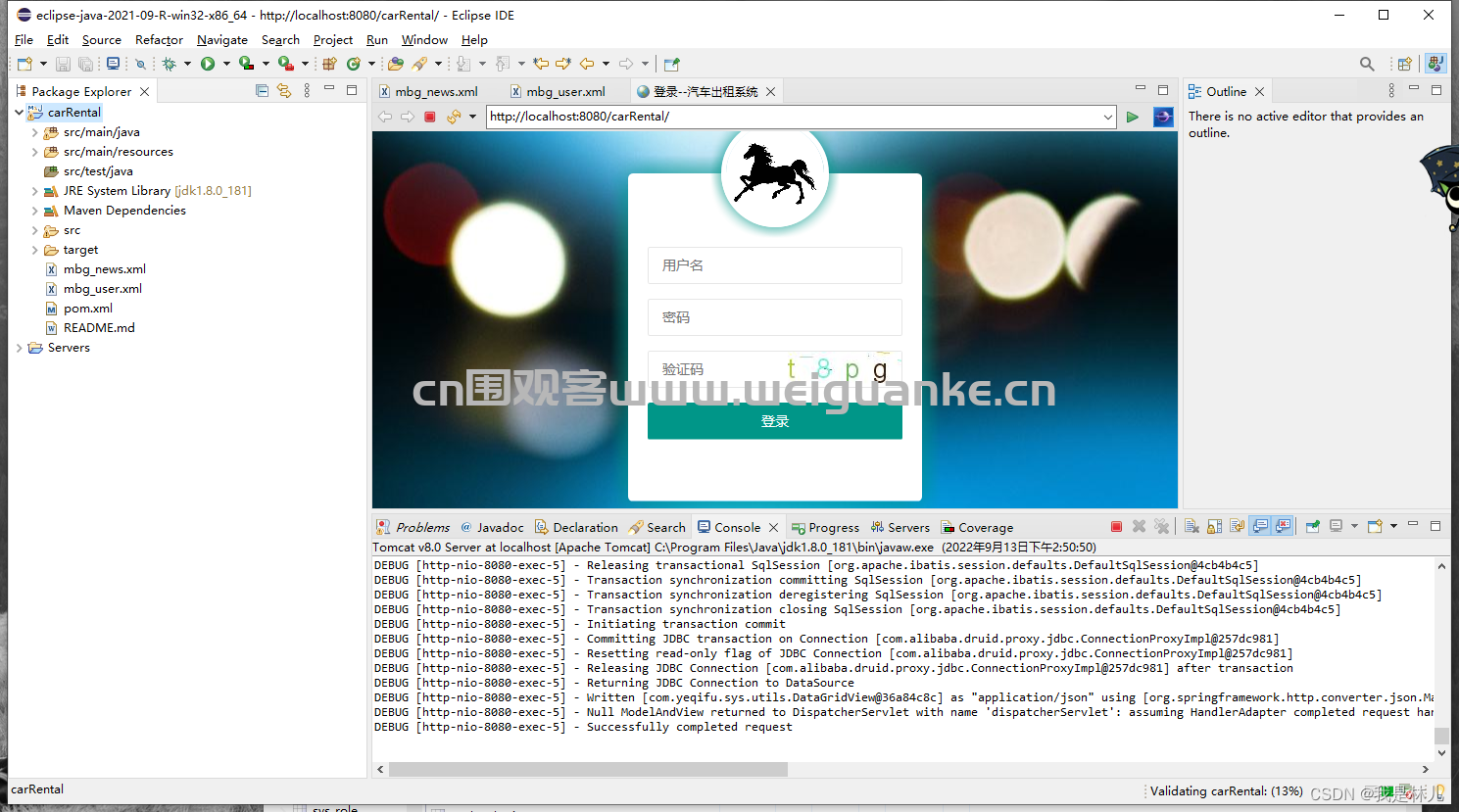
springboot汽车租赁后台java出租客户管理jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 springboot汽车租赁后台 系统有1权限:管理…...

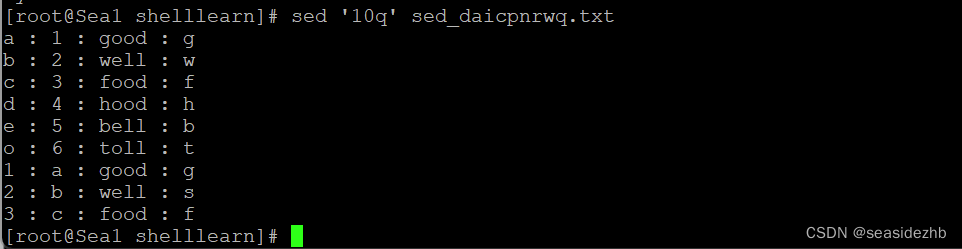
Linux学习之sed删除、追加、插入、更改、读写文件、下一行、打印、退出和seq命令
cat /etc/redhat-release看到操作系统是CentOS Linux release 7.6.1810,uname -r看到内核版本是3.10.0-957.el7.x86_64,sed --version可以看到sed版本是4.2.2。 echo a : 1 : good : g >> sed_daicpnrwq.txt echo b : 2 : well : w >> sed…...

JuiceFS 在多云存储架构中的应用 | 深势科技分享
2020 年末,谷歌旗下 DeepMind 研发的 AI 程序 AlphaFold2 在国际蛋白质结构预测竞赛上取得惊人的准确度,使得 “AI 预测蛋白质结构” 这一领域受到了空前的关注。今天我们邀请到同领域企业,深势科技为大家分享其搭建基础平台时的实践与思考。…...

什么是DNS的缓存?
DNS 缓存是一个临时的数据库,存储在计算机或网络设备(如路由器)上,用于保存最近的 DNS 查询结果。这种缓存机制可以加速后续的相同查询,因为设备可以直接从缓存中提取先前的查询结果,而不需要再次到外部的 …...

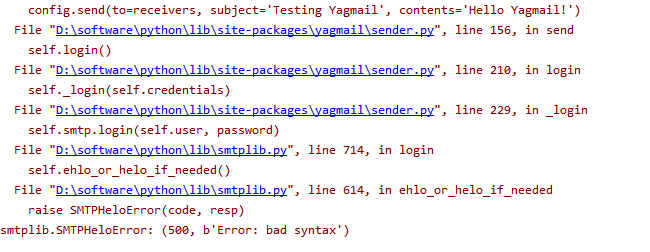
smtplib.SMTPHeloError: (500, b‘Error: bad syntax‘)
如果你编写邮件收发工具的时候,有可能会遇到这个问题。这里直接给出解决办法。 目录 1、检查系统版本 2、点击右侧的更改适配器选项...

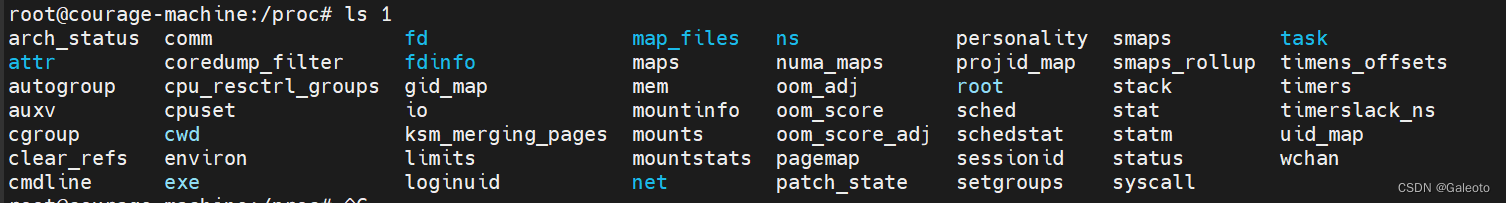
/proc directory in linux
Its zero-length files are neither binary nor text, yet you can examine and display themUnder Linux, everything is managed as a file; even devices are accessed as files (in the /dev directory). Although you might think that “normal” files are either text …...

装饰器模式(C++)
定义 动态(组合)地给一个对象增加一些额外的职责。就增加功能而言,Decorator模式比生成子类(继承)更为灵活(消除重复代码&减少子类个数)。 一《设计模式》 GoF 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能…...

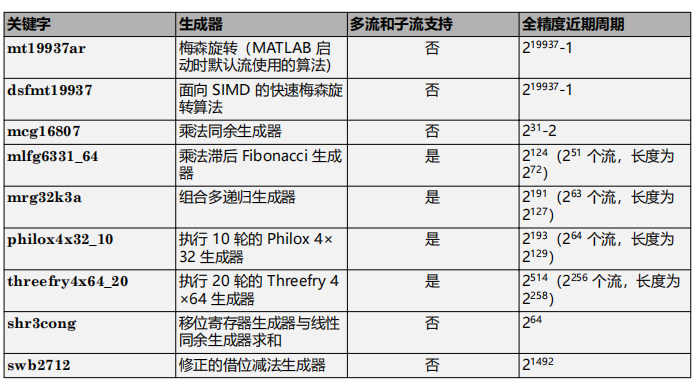
matlab使用教程(12)—随机数种子和随机数流
1.生成可重复的随机数 1.1指定种子 本示例显示如何通过首先指定种子来重复生成随机数数组。每次使用相同种子初始化生成器时,始终都可以获得相同的结果。首先,初始化随机数生成器,以使本示例中的结果具备可重复性。 rng( default ); 现在…...

【Java】JVM GC配置指南
1、JDK版本 以下所有优化全部基于JDK8版本,强烈建议低版本升级到JDK8,并尽可能使用update_191以后版本。 2、如何选择垃圾回收器 响应优先应用:面向C端对响应时间敏感的应用,堆内存8G以上建议选择G1,堆内存较小或低…...

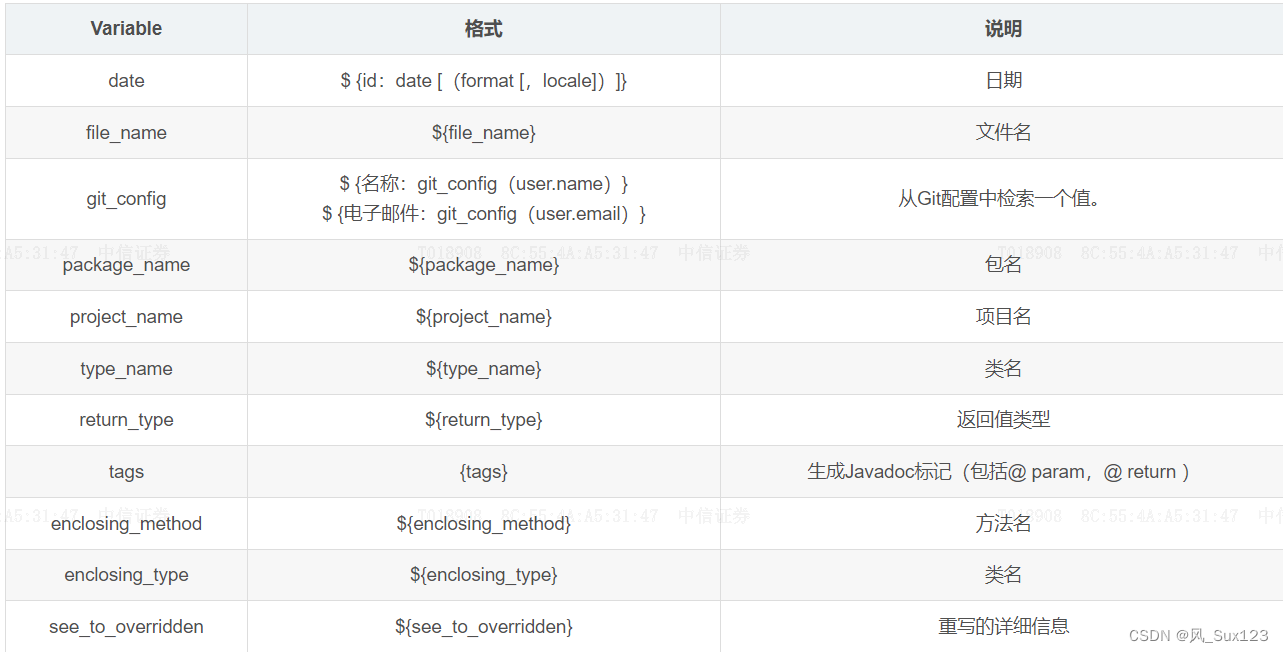
11.Eclipse 注释模板的说明及设置
1.在eclipse中点击Window——>java——>Code Style——>CodeTemplates——>Comments 2.常用Variable 3. 我的注释模板 ①Files 文件 /** * Title: ${file_name}* Description: ${todo}* author Jeremy* date ${currentDate:date(yyyy-MM-dd hh:mm:ss)} */ ②Typ…...

Maven父子工程项目的配置
在Java的Maven多模块(父子工程)项目中,Maven插件的配置非常重要,因为它们可以帮助你进行项目构建、测试、打包等各种任务。以下是一个简单的父子工程Maven插件配置的示例: 假设你有如下的项目结构: paren…...

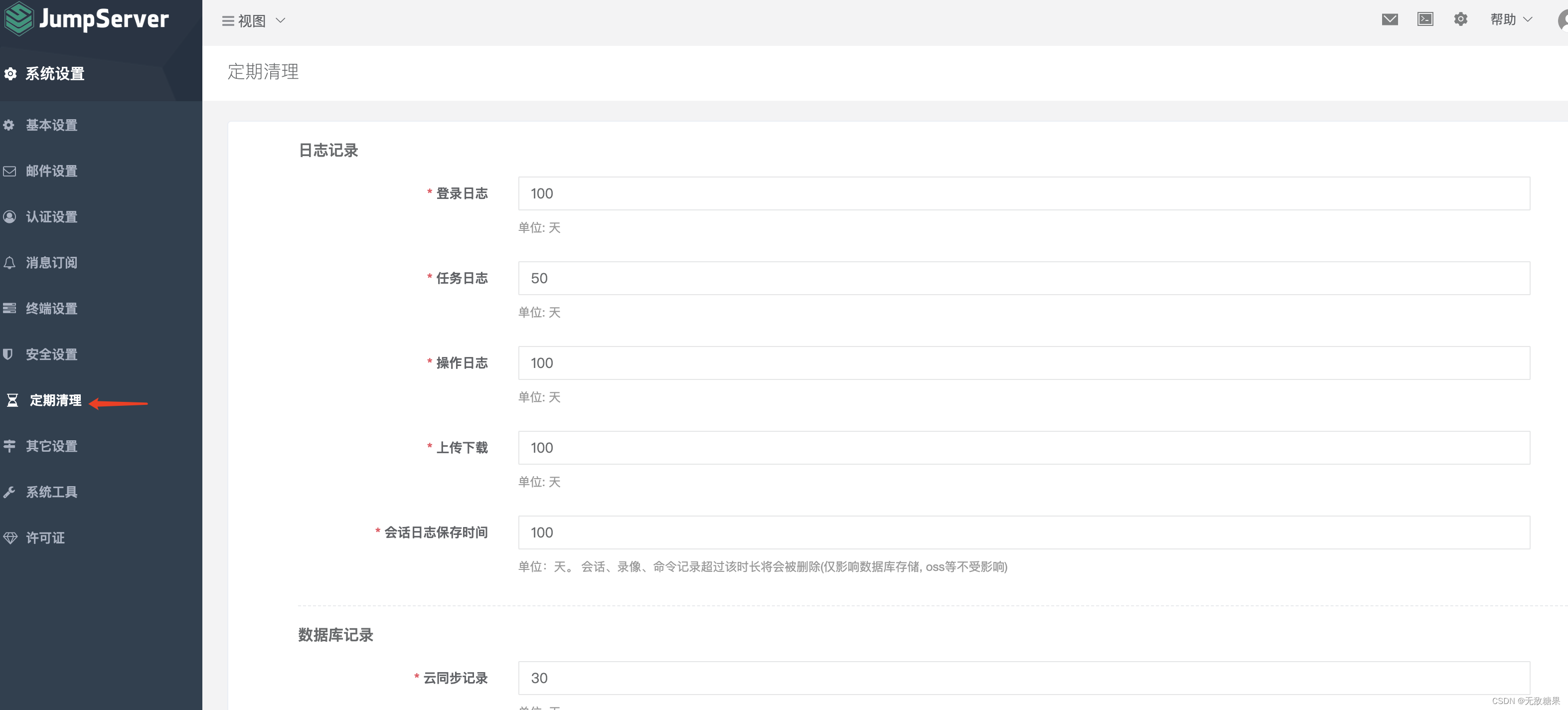
jumpserver命令记录膨胀问题
一.背景 jumpserver堡垒机针对只是接管ssh来说,正常操作Linux的指令记录应该不会太多,每天有个几千条都已经算很多了。所以默认jumpserver采用MySQL作为存储介质本身也没啥问题。但是我们使用jumpserver对【MySQL应用】进行了托管,导致查询SQ…...

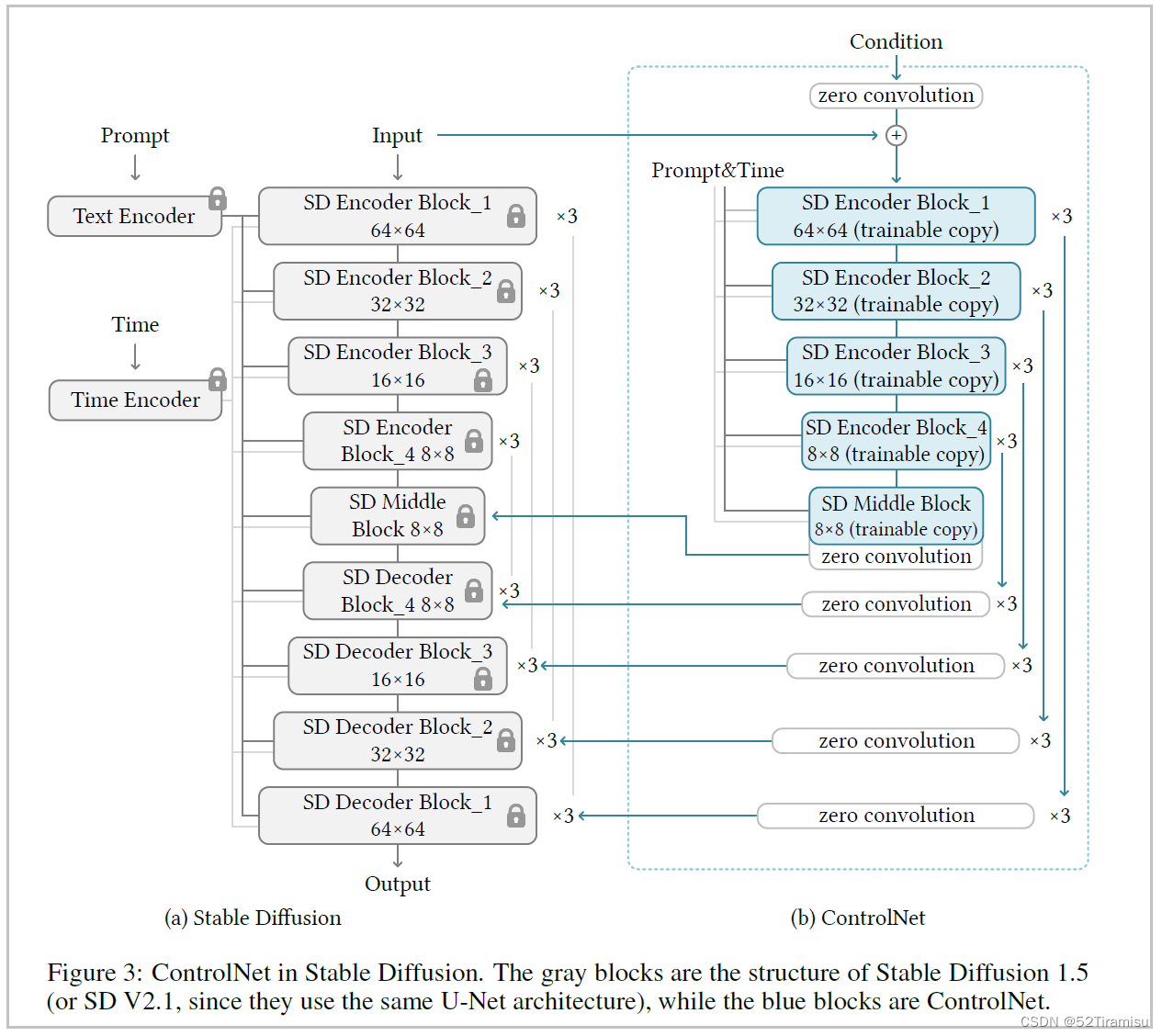
ControlNet
2023.8.10 Adding Conditional Control to Text-to-Image Diffusion Models 对于 T2I 扩散模型添加 条件控制 相关联比较大的几篇论文: 0.Abstract 可以为预训练的扩散模型提供额外的输入条件控制。不需要很多计算资源。 即使在小数据集上,也具有鲁棒…...

竞赛项目 深度学习图像风格迁移 - opencv python
文章目录 0 前言1 VGG网络2 风格迁移3 内容损失4 风格损失5 主代码实现6 迁移模型实现7 效果展示8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习图像风格迁移 - opencv python 该项目较为新颖,适合作为竞赛课题…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
