Swift 5 数组如何获取集合的索引和对应的元素值
Swift 5 数组如何获取集合的索引和对应的元素值
在Swift 5中,你可以使用enumerated()方法来获取集合的索引和对应的元素值。这个方法会返回一个包含索引和元素的元组数组。以下是使用enumerated()方法来获取一个数组的索引和元素的示例:
let array = [10, 20, 30, 40, 50]for (index, value) in array.enumerated() {print("索引 \(index) 对应的元素值为:\(value)")
}
输出:
索引 0 对应的元素值为:10
索引 1 对应的元素值为:20
索引 2 对应的元素值为:30
索引 3 对应的元素值为:40
索引 4 对应的元素值为:50
在上述示例中,我们使用了enumerated()方法来遍历数组array的每个元素。在for-in循环中,通过元组解构将索引和对应的元素值分别赋给index和value,然后进行打印输出。
值得注意的是,使用enumerated()方法获得的索引默认从0开始。如果你想从一个非零索引开始,可以通过传递一个参数到enumerated()方法中来指定起始索引。例如,使用enumerated()方法从索引1开始的示例:
let array = [10, 20, 30, 40, 50]for (index, value) in array.enumerated(startingFrom: 1) {print("索引 \(index) 对应的元素值为:\(value)")
}
输出
索引 1 对应的元素值为:10
索引 2 对应的元素值为:20
索引 3 对应的元素值为:30
索引 4 对应的元素值为:40
索引 5 对应的元素值为:50
在这个示例中,我们使用了enumerated(startingFrom: 1)来指定索引从1开始。这样,输出的索引值会从1开始递增。
相关文章:

Swift 5 数组如何获取集合的索引和对应的元素值
Swift 5 数组如何获取集合的索引和对应的元素值 在Swift 5中,你可以使用enumerated()方法来获取集合的索引和对应的元素值。这个方法会返回一个包含索引和元素的元组数组。以下是使用enumerated()方法来获取一个数组的索引和元素的示例: let array [1…...

计算 Nginx 日志的PV和UV
计算 Nginx 日志的 PV(页面浏览量)和 UV(独立访客数),你需要使用一些工具和技术。 PV(页面浏览量)是指网站的所有页面被访问的总次数,而 UV(独立访客数)则是指…...

Spring中常用的注解
1.声明Bean的注解(标注在类上) Component:表示普通的组件,也可泛指下面三种组件。Controller:控制层。Service:业务逻辑层。Repository:数据访问层。 2.Bean的生命周期的注解 Scope表示设置Spring是如何创建Bean的…...

Plugin 插件
Plugin 插件 插件是 webpack 的支柱功能。插件目的在于解决 loader 无法实现的其他事。Webpack 提供很多开箱即用的插件。 常用插件 clean-webpack-plugin 自动清理输出目录 html-webpack-plugin 自动生成使用 bundle.js 的 HTML copy-webpack-plugin 拷贝文件到输出目…...

Structure needs cleaning fsimage文件系统损坏修复
最近清除数据的时候发现有些文件无法rm [rootnode101 application_1691504014432_0002]# rm -rf ls:* [rootnode101 application_1691504014432_0002]# ls ls: 无法访问flink-dist-cache-8f72398e-9254-42d4-a14d-a0def99b493d: Structure needs cleaning以下操作可能会删除文件…...

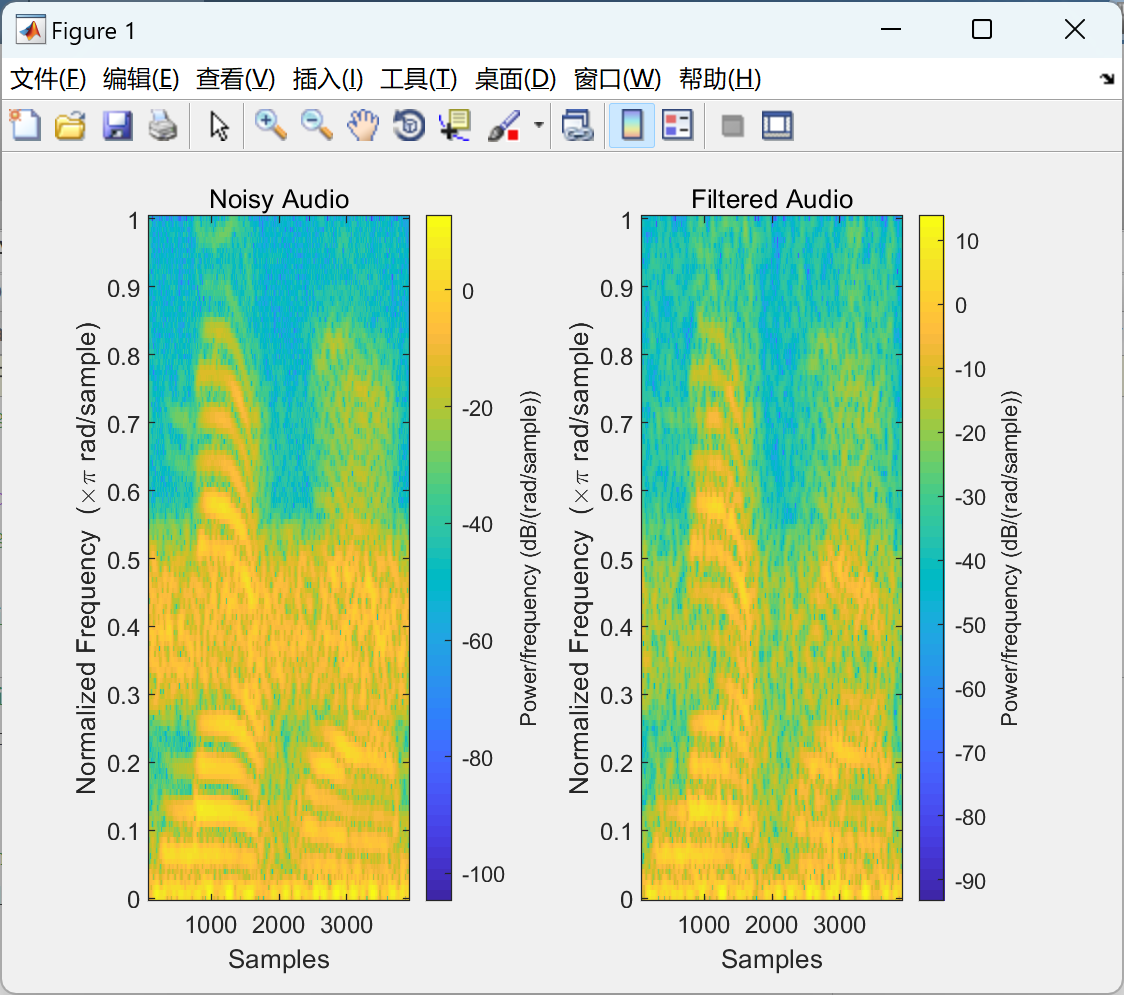
MATLAB|信号处理的Simulink搭建与研究
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

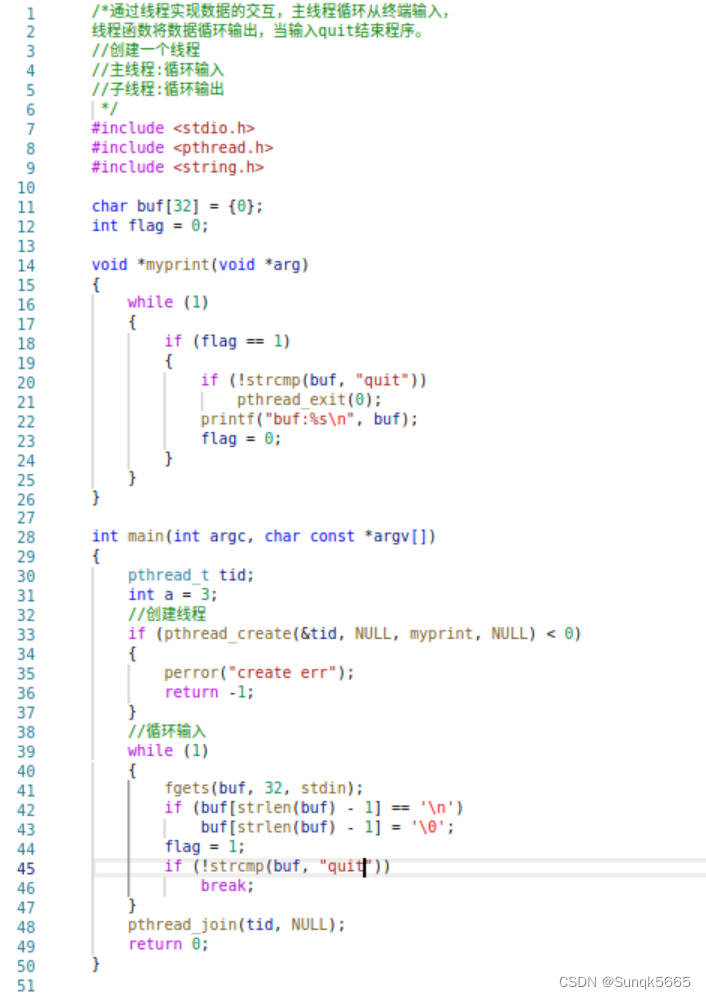
LinuxC编程——线程
目录 一、概念二、进程与线程的区别⭐⭐⭐三、线程资源四、函数接口4.1 线程创建4.2 线程退出4.3 线程回收4.3.1 阻塞回收4.3.2 非阻塞回收 4.4 pthread_create之传参4.5 练习 一、概念 是一个轻量级的进程,为了提高系统的性能引入线程。 进程与线程都参与cpu的统一…...
的实例)
使用fetch调用fastapi接口(post)的实例
前端代码 //定义函数 async function sendRequest(data) {let myurl"http://127.0.0.1:8848/get_student_info"const response await fetch(myurl, {method: POST,mode: cors, // 执行跨域请求headers: {Content-Type: application/json, },body: JSON.st…...

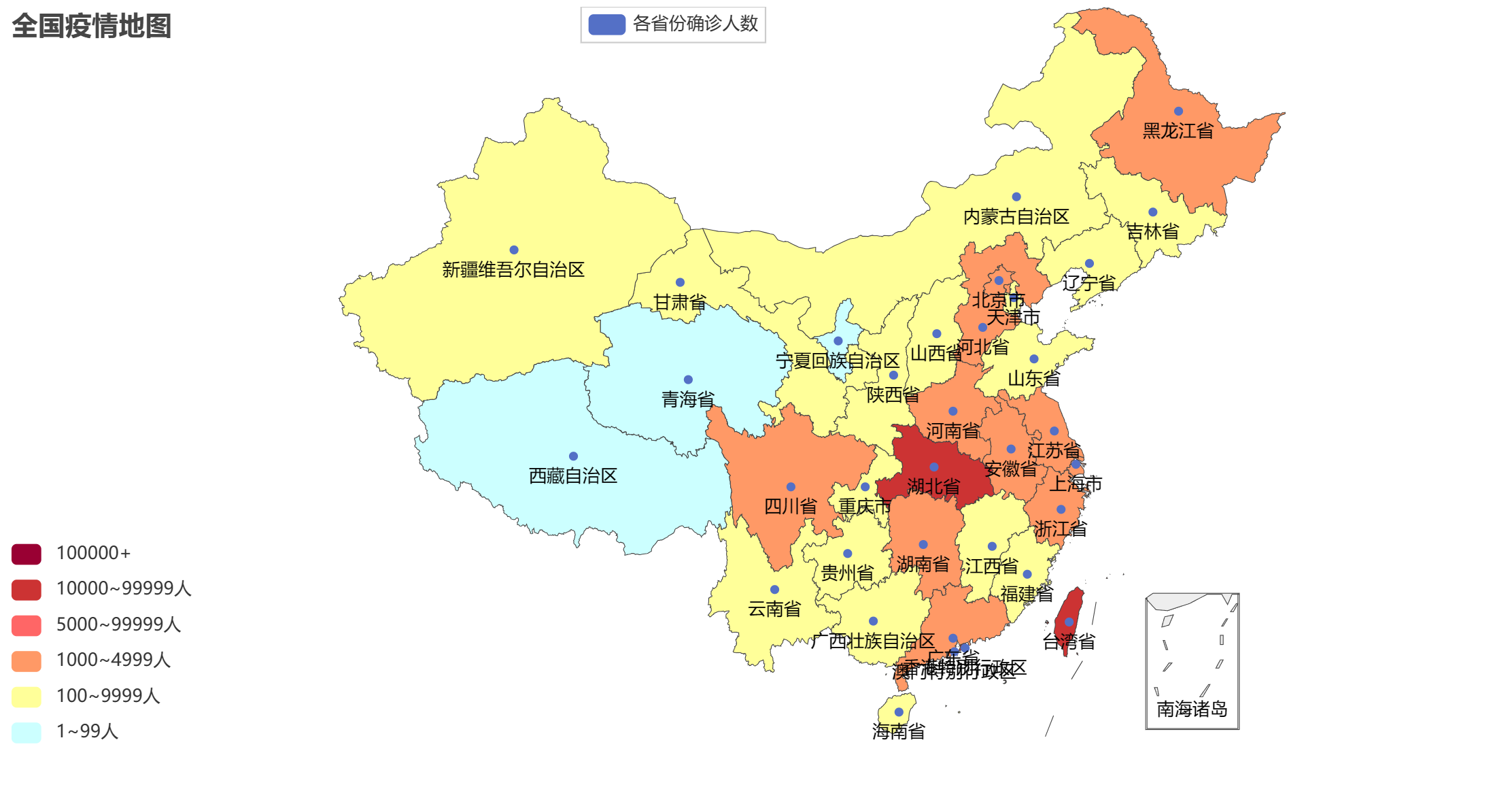
探索规律:Python地图数据可视化艺术
文章目录 一 基础地图使用二 国内疫情可视化图表2.1 实现步骤2.2 完整代码2.3 运行结果 一 基础地图使用 使用 Pyecharts 构建地图可视化也是很简单的。Pyecharts 支持多种地图类型,包括普通地图、热力图、散点地图等。以下是一个构建简单地图的示例,以…...

Django-------自定义命令
每次在启动Django服务之前,我们都会在终端运行python manage.py xxx的管理命令。其实我们还可以自定义管理命令,这对于执行独立的脚本或任务非常有用,比如清除缓存、导出用户邮件清单或发送邮件等等。 自定义的管理命令不仅可以通过manage.p…...

【Linux】在浏览器输入网址后发生了什么事情?
在浏览器输入网址后发生了什么事情? 1.域名解析2.建立TCP连接3.发出HTTP请求4.响应请求5.TCP断开连接6.解析资源和布局渲染 其实我们在浏览器输入网址后,发生了如下的事情 1.域名解析 由于计算机是无法识别我们输入的地址的,那么就需要将当前…...

推荐两本书《JavaRoadmap》、《JustCC》
《JavaRoadmap》 前言 本书的受众 如果你是一名有开发经验的程序员,对 Java 语言语法也有所了解,但是却一直觉得自己没有入门,那么希望这本书能帮你打通 Java 语言的任督二脉。 本书的定位 它不是一本大而全的书,而是一本打通、…...

使用基于jvm-sandbox的对三层嵌套类型的改造
使用基于jvm-sandbox的对三层嵌套类型的改造 问题背景 先简单介绍下基于jvm-sandbox的imock工具,是Java方法级别的mock,操作就是监听指定方法,返回指定的mock内容。 jvm-sandbox 利用字节码操作和自定义类加载器的技术,将原始方法…...

[HDLBits] Mt2015 q4b
Circuit B can be described by the following simulation waveform: Implement this circuit. module top_module ( input x, input y, output z );//001 100 010 111assign z(xy); endmodule...

C++:堆排序
堆排序 输入一个长度为n的整数数列,从小到大输出前m小的数 输入格式 第一行包含整数n和m 第二行包含n个整数,表示整数数列 输出格式 共一行,包含m个整数,表示整数数列中前m小的数 数据范围 1 ≤ m ≤ n ≤ 1 0 5 1\le m\le …...

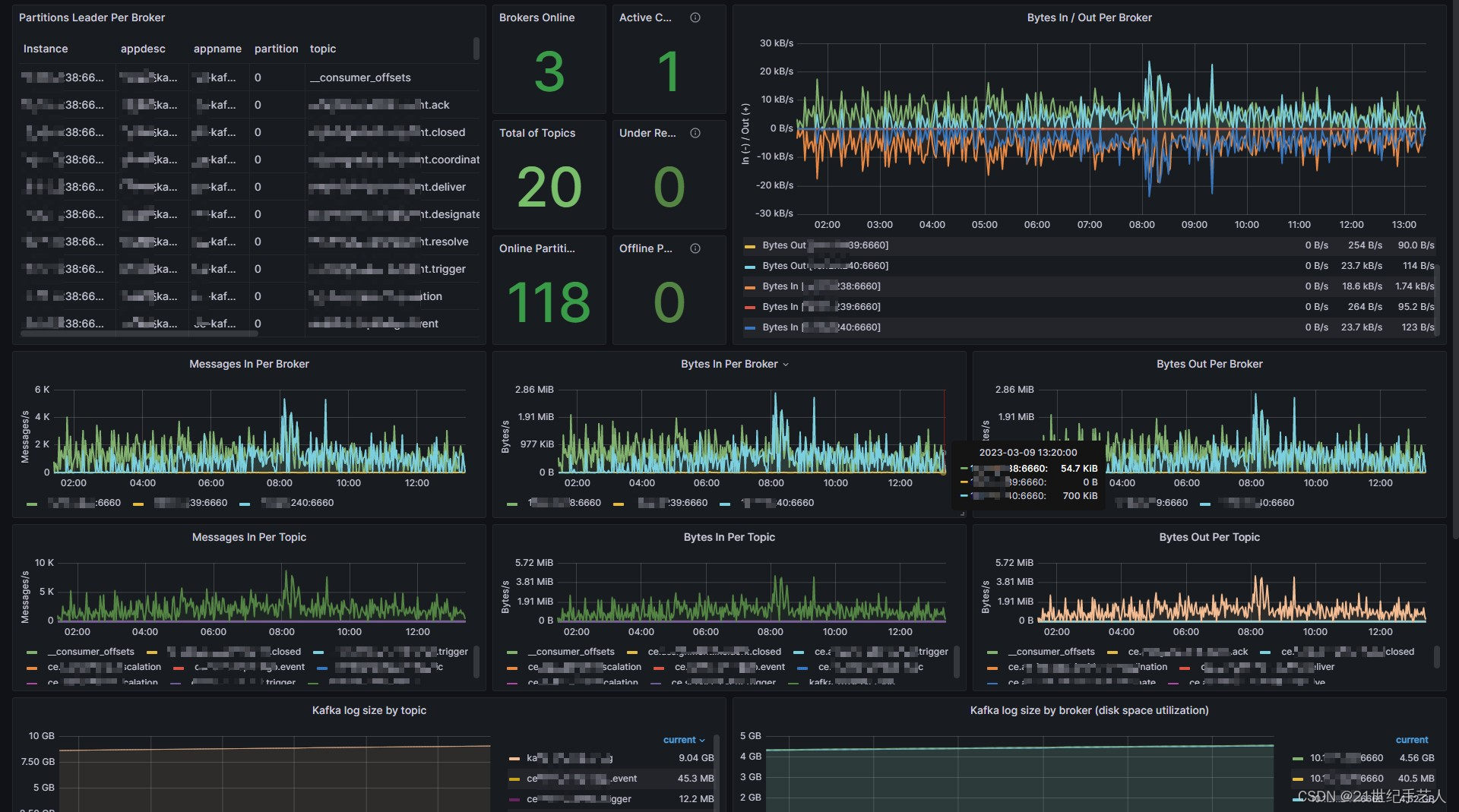
Grafana Prometheus 通过JMX监控kafka
第三方kafka exporter方案 目前网上关于使用Prometheus 监控kafka的大部分资料都是使用一个第三方的 kafka exporter,他的原理大概就是启动一个kafka客户端,获取kafka服务器的信息,然后提供一些metric接口供Prometheus使用,随意它…...

vue项目切换页面白屏不显示解决方案
问题描述 1、页面切换后白屏,同时切换回上一个页面同样白屏 2、刷新后正常显示 3、有警告:Component inside <Transition> renders non-element root node that cannot be animated 解决方法 <Transition>中的组件呈现不能动画化的非元素…...

Goland报错 : Try to open it externally to fix format problem
这句报错的意思也就是 : 尝试在外部打开以解决格式问题 解决方案 : 将图片格式该为.png格式,再粘贴进去就可以了! 改变之后的效果 : 那么,这样就ok了...

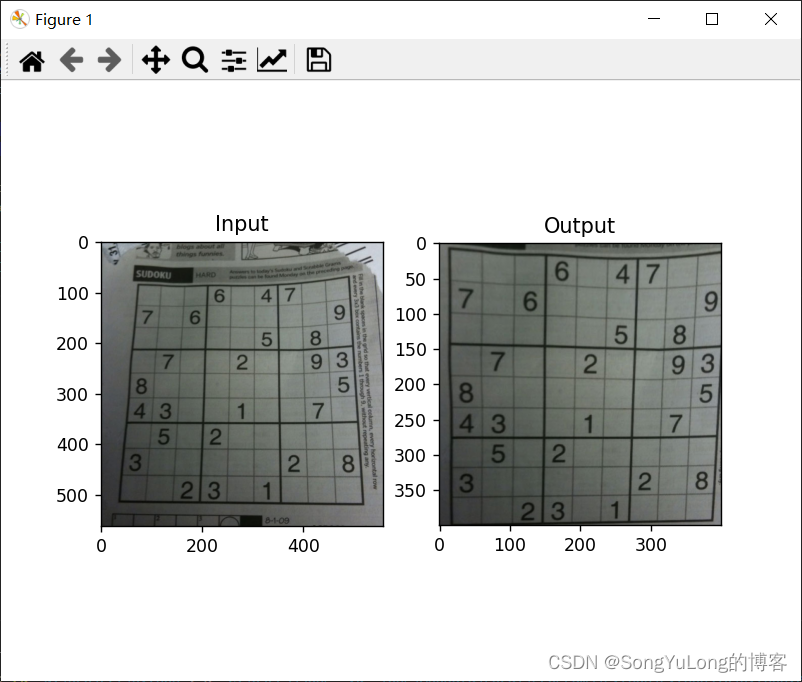
Python-OpenCV中的图像处理-几何变换
Python-OpenCV中的图像处理-几何变换 几何变换图像缩放图像平移图像旋转仿射变换透视变换 几何变换 对图像进行各种几个变换,例如移动,旋转,仿射变换等。 图像缩放 cv2.resize() cv2.INTER_AREAv2.INTER_CUBICv2.INTER_LINEAR res cv2.r…...

前端JavaScript入门-day08-正则表达式
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 介绍 语法 元字符 边界符 量词 字符类: 修饰符 介绍 正则表达式(Regular …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
