使用zap日志替代xorm日志
xorm提供了自定义日志的接口,它的接口定义如下:
// Logger is a logger interface
type Logger interface {Debug(v ...interface{})Debugf(format string, v ...interface{})Error(v ...interface{})Errorf(format string, v ...interface{})Info(v ...interface{})Infof(format string, v ...interface{})Warn(v ...interface{})Warnf(format string, v ...interface{})Level() LogLevelSetLevel(l LogLevel)ShowSQL(show ...bool)IsShowSQL() bool
}也就是说我们可以自己实现这些接口,用自己的日志框架啊替代原生的日志框架
下面是我用zap实现该接口的代码
type ZapLogger struct {*zap.SugaredLoggershowSQL boollevel log.LogLevel
}func (c *ZapLogger) Warnf(format string, v ...interface{}) {if !c.showSQL || c.level > log.LOG_WARNING {return}c.SugaredLogger.Warnf(format, v)
}func (c *ZapLogger) Infof(format string, v ...interface{}) {if !c.showSQL || c.level > log.LOG_INFO {return}c.SugaredLogger.Infof(format, v)
}func (c *ZapLogger) Errorf(format string, v ...interface{}) {if !c.showSQL || c.level > log.LOG_ERR {return}c.SugaredLogger.Errorf(format, v)
}func (c *ZapLogger) Debugf(format string, v ...interface{}) {if !c.showSQL || c.level > log.LOG_DEBUG {return}c.SugaredLogger.Debugf(format, v)
}
func (c *ZapLogger) IsShowSQL() bool {return c.showSQL
}
func (c *ZapLogger) ShowSQL(show ...bool) {c.showSQL = show[0]
}
func (c *ZapLogger) SetLevel(l log.LogLevel) {c.level = l
}func (c *ZapLogger) Level() log.LogLevel {return c.level
}这段代码实现了xorm.logger接口
直接在engine出调用SetLogger即可
相关文章:

使用zap日志替代xorm日志
xorm提供了自定义日志的接口,它的接口定义如下: // Logger is a logger interface type Logger interface {Debug(v ...interface{})Debugf(format string, v ...interface{})Error(v ...interface{})Errorf(format string, v ...interface{})Info(v ..…...

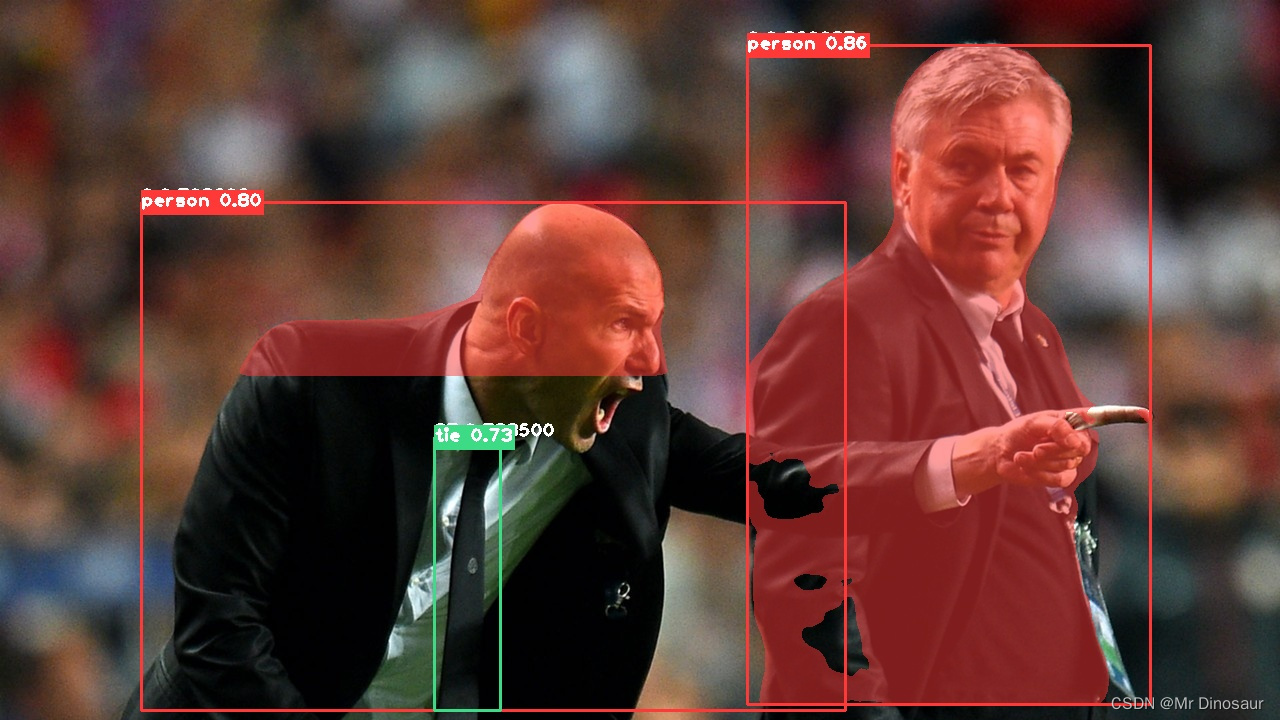
YOLOv5-7.0实例分割+TensorRT部署
一:介绍 将YOLOv5结合分割任务并进行TensorRT部署,是一项既具有挑战性又令人兴奋的任务。分割(Segmentation)任务要求模型不仅能够检测出目标的存在,还要精确地理解目标的边界和轮廓,为每个像素分配相应的…...

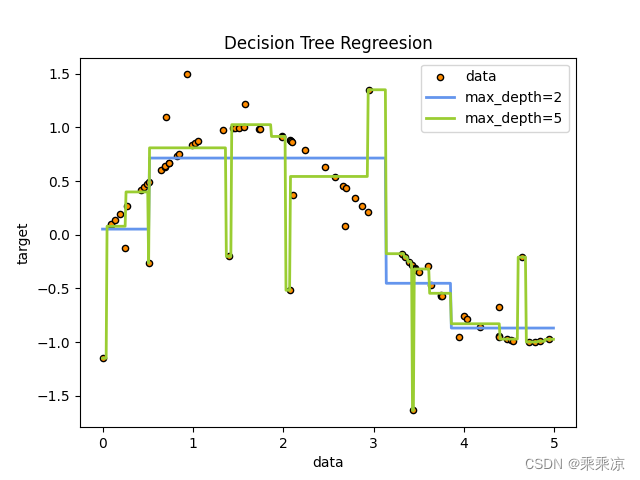
回归决策树模拟sin函数
# -*-coding:utf-8-*- import numpy as np from sklearn import tree import matplotlib.pyplot as pltplt.switch_backend("TkAgg") # 创建了一个随机数生成器对象 rng rngnp.random.RandomState(1) print("rng",rng) #5*rng.rand(80,1)生成一个80行、1列…...

NeRF基础代码解析
embedders 对position和view direction做embedding。 class FreqEmbedder(nn.Module):def __init__(self, in_dim3, multi_res10, use_log_bandsTrue, include_inputTrue):super().__init__()self.in_dim in_dimself.num_freqs multi_resself.max_freq_log2 multi_resself…...

职场新星:Java面试干货让你笑傲求职路(三)
职场新星:Java面试干货让你笑傲求职路 1、token 为什么存放在 redis 中?2、索引的底层原理是什么?3、Spring IOC和AOP的原理4、接口和抽象类有什么共同点和区别?5、为什么要使用线程池?直接new个线程不好吗?…...

获取指定收获地址的信息
目录 1 /// 获取指定收获地址的信息 2 /// 删除指定的收获地址信息 3 /// 取消订单 4 /// 确认订单收货 /// <summary> /// 获取指定收获地址的信息</...

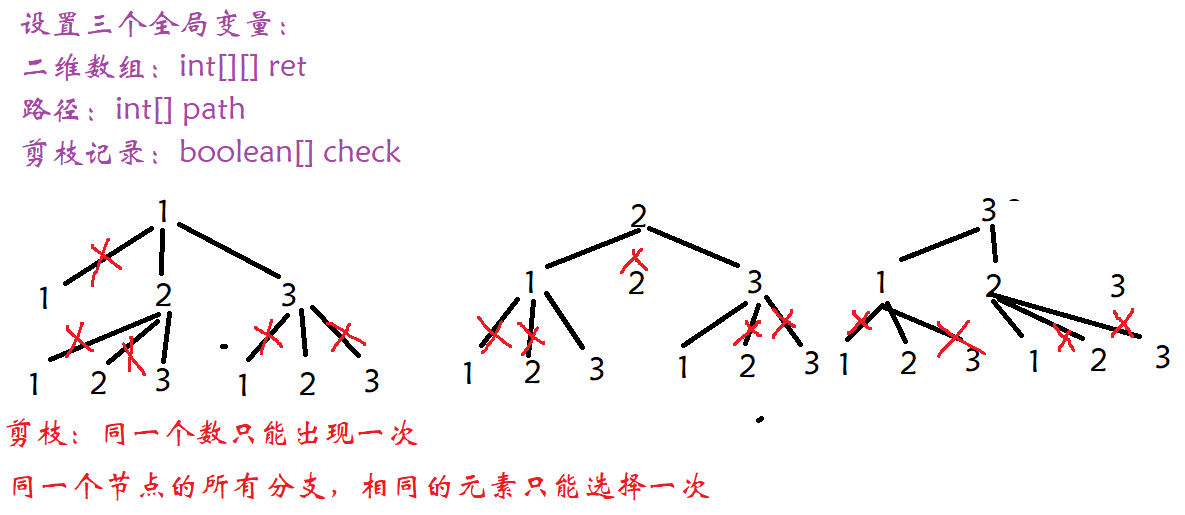
突破笔试:力扣全排列(medium)
1. 题目链接:46. 全排列 2. 题目描述:给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[…...

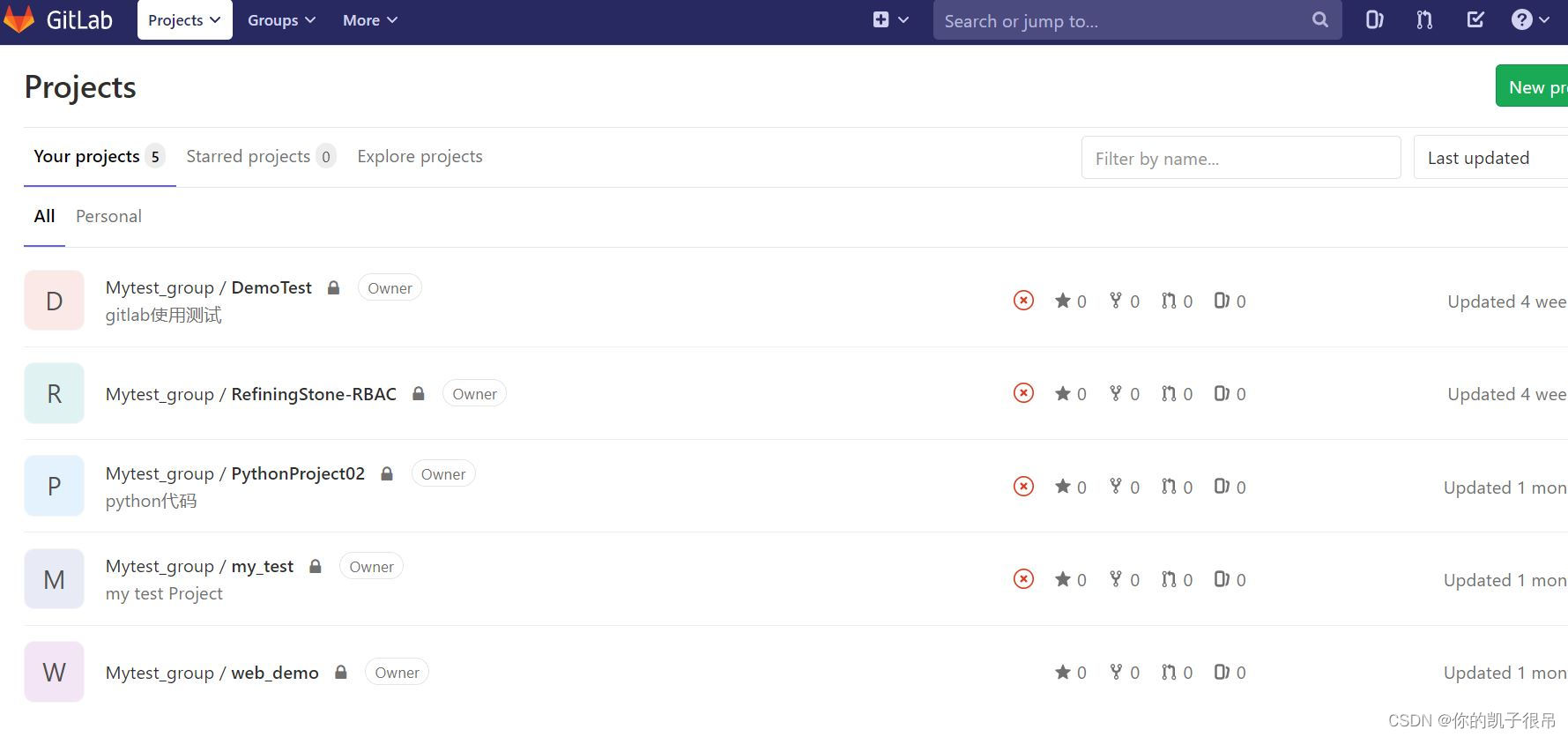
gitlab 503 错误的解决方案
首先使用 sudo gitlab-ctl status 命令查看哪些服务没用启动 sudo gitlab-ctl status 再用 gitlab-rake gitlab:check 命令检查 gitlab。根据发生的错误一步一步纠正。 gitlab-rake gitlab:check 查看日志 tail /var/log/gitlab/gitaly/current删除gitaly.pid rm /var/opt…...

智能离子风棒联网监控静电消除器的主要功能和特点
智能离子风棒联网监控静电消除器是一种集成了智能化和网络化监控功能的设备,用于监测和消除静电现象。它的工作原理是通过产生大量的正负离子,将空气中的静电中和和消除,从而达到防止静电积累和放电的目的。 智能离子风棒联网监控静电消除器的…...

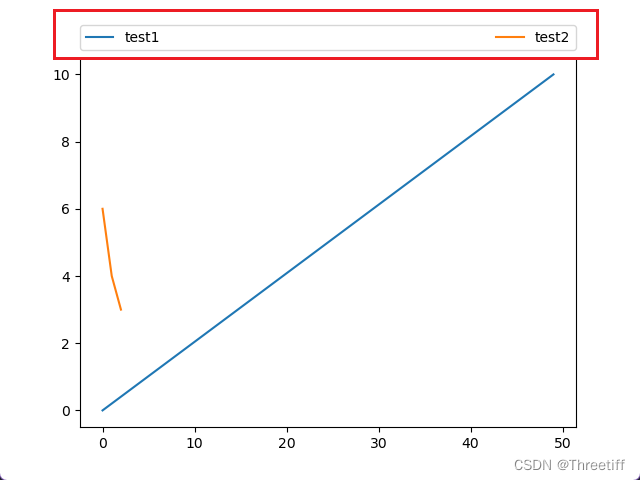
matplotlib 设置legend的位置在轴最上方,长度与图的长度相同
import matplotlib.pyplot as plt import numpy as npx1 np.linspace(0, 10, 50) x2 [6,4,3]ax plt.subplot() ax.plot(x1, label"test1") ax.plot(x2, label"test2") # 设置图例的位置 # 将左下角放置在【0, 1.02】位置处,横为1,…...

Docker-Compose 安装rabbitmq
【编写:docker-compose-rabbitmq.yml】创建数据目录: mkdir -p /opt/rabbitmq/data cd /opt/rabbitmq# 创建 docker-compose-rabbitmq.yml vim docker-compose-rabbitmq.yml 输入: version: "3.1" services:rabbitmq:image: rabbit…...

leetcode357- 2812. 找出最安全路径
这个题比较经典,可以用多个算法来求解,分别给出各个算法的求解方法,主要是分为第一部分的多源BFS求每个位置的距离和第二部分求(0,0)到(n-1,n-1)的最短路径(可以用多种方法求) 目录 多源BFS求最短路径枚举安全系数判断…...

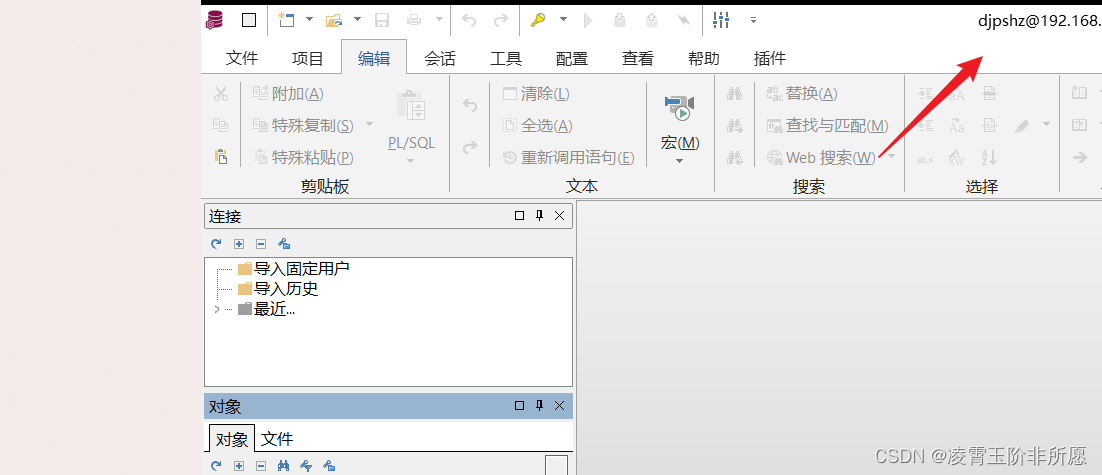
Oracle连接数据库提示 ORA-12638:身份证明检索失败
ORA-12638 是一个 Oracle 数据库的错误代码,它表示身份验证(认证)检索失败。这通常与数据库连接相关,可能由于以下几个原因之一引起: 错误的用户名或密码: 提供的数据库用户名或密码不正确,导致…...

在 Linux 中使用 systemd 注册服务
Systemd 是一种现代的 Linux 系统初始化系统和服务管理器。它旨在管理系统服务的初始化、配置和控制。Systemd 的一个关键特性是它可以管理服务,这些服务是为系统提供特定功能的后台进程。在本指南中,我们将探讨如何使用 systemd 在 Linux 中注册服务。 …...

(03)Unity HTC VRTK 基于 URP 开发记录
1.简介 本篇主要内容为:URP如何与VRTK结合、URP需要注意的地方、VRTK的功能进行阐述。 因项目本身要求要渲染出比较好的画质,所以抛弃了Unity默认渲染管线Built-in,使用URP进行渲染,当然也可以选HDRP,但考虑到后期项目…...

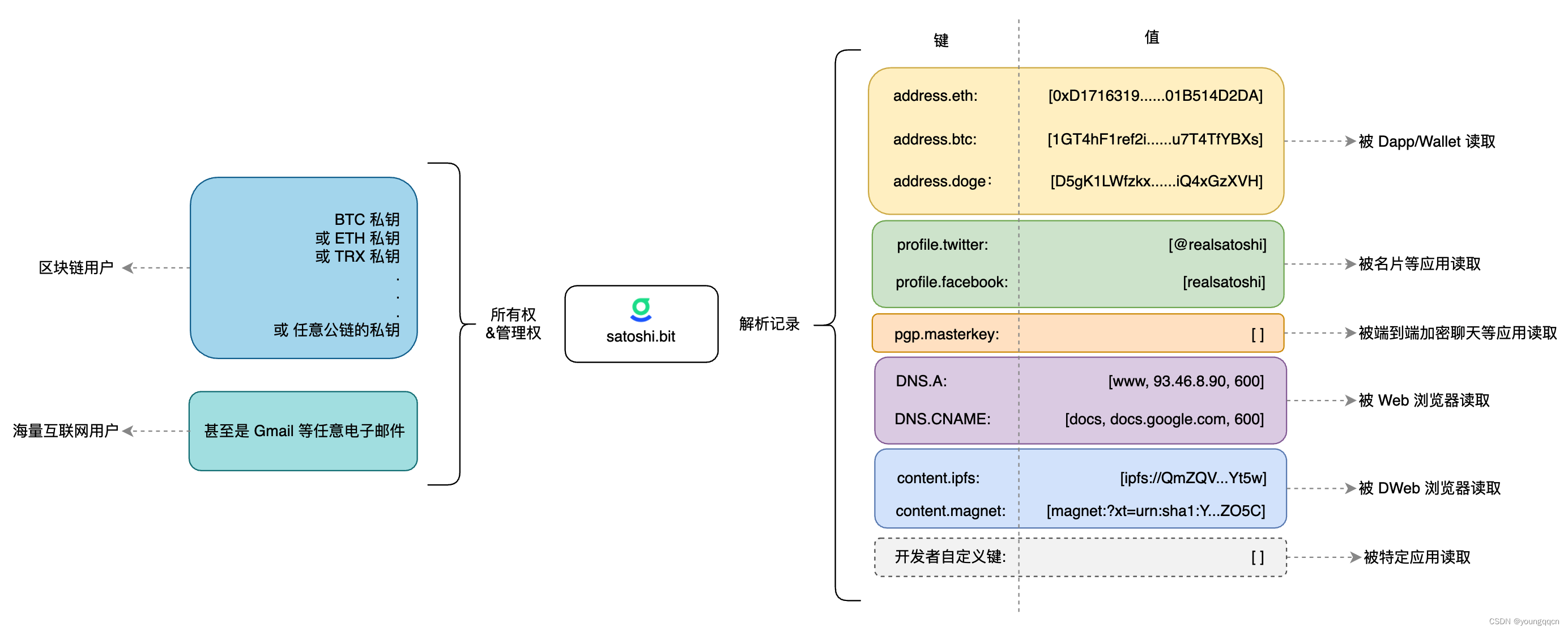
.bit域名调研
.bit域名研究 问题: .bit域名和ENS域名的相同点?不同点?有什么关系? .bit的定义 .bit 是基于区块链的,开源的,跨链去中心化账户系统.bit 提供了以 .bit 为后缀的全局唯一的命名体系,可用于加密…...

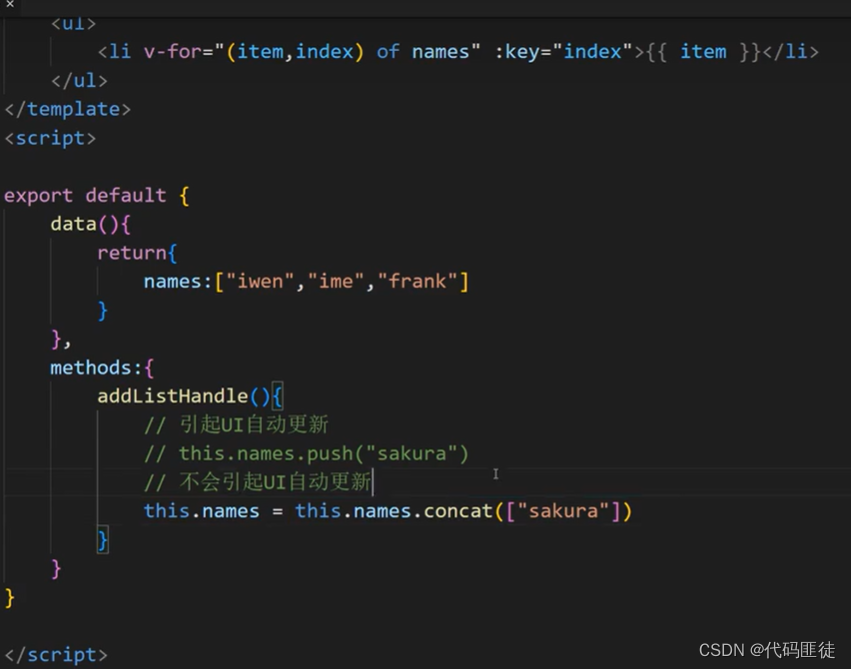
Vue数组变更方法和替换方法
一、可以引起UI界面变化 Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括: push()pop()shift()unshift()splice()sort()reverse() 以上七个数组都会改变原数组,下面来分别讲解它们的区别&…...

Centos-6.3安装使用MongoDB
安装说明 系统环境:Centos-6.3 安装软件:mongodb-linux-x86_64-2.2.2.tgz 下载地址:http://www.mongodb.org/downloads 安装机器:192.168.15.237 上传位置:/usr/local/ 软件安装位置:/usr/local/mongodb 数…...

Mysql 复杂查询丨联表查询
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! JOIN(联表查询) 联表查询(Join)是一种在数据库中使用多个表进行关联查询的操作。它通过使用 JOIN 关键字将多个表连接在…...

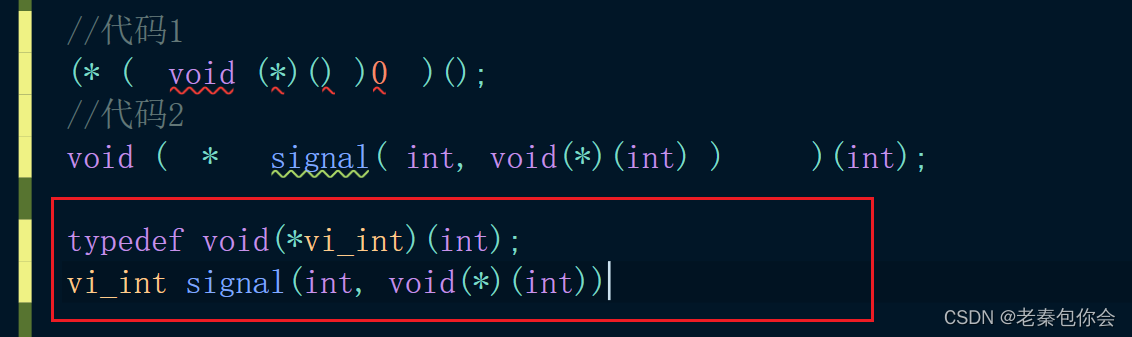
C语言进阶第二课-----------指针的进阶----------升级版
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

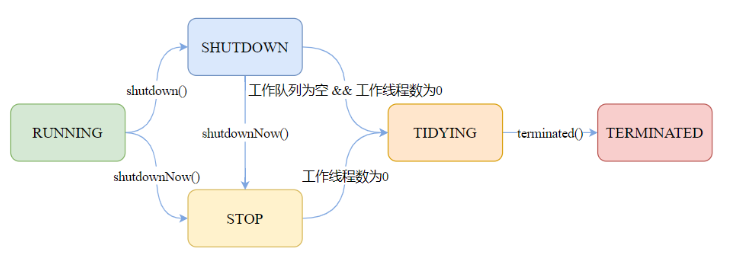
HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
