Spring Gateway+Security+OAuth2+RBAC 实现SSO统一认证平台
背景:新项目准备用SSO来整合之前多个项目的登录和权限,同时引入网关来做后续的服务限流之类的操作,所以搭建了下面这个系统雏形。
关键词:Spring Gateway, Spring Security, JWT, OAuth2, Nacos, Redis, Danymic datasource, Javax, thymeleaf
如果对上面这些技术感兴趣,可以继续往下阅读
如果只对结果感兴趣,直接拖到最后看代码
前置知识点:
1,Nacos安装
Nacos搭建和使用保姆级教程_nacos 搭建_东皋长歌的博客-CSDN博客
2,动态数据源配置
Spring 多数据源方法级别注解实现_东皋长歌的博客-CSDN博客
1, 基于网关的权限中台架构

2,JWT实现Spring Security
通过JWT实现token的生成、验证、注销,token作为全局权限验证的唯一凭证
3,OAuth2 认证
0Auth2 有4种内置验证模式,实现OAuth2的验证标准,从而获得访问资源的token
3.1 密码模式

3.2 客户端模式

3.3 简化模式

3.4 授权码模式


3.5 扩展的手机密码模式

3.6 扩展的手机验证码模式

4,RBAC
基于用户角色权限的访问控制设置

5,体验验证
注意: 全部是通过网关去访问的,网关地址为:http://你的服务器IP:9200
5.1 简化模式
验证成功之后,跳转到指定网页
http://你的服务器IP:9200/oauth/authorize?response_type=token&client_id=phone&redirect_uri=http://www.baidu.com&scope=all
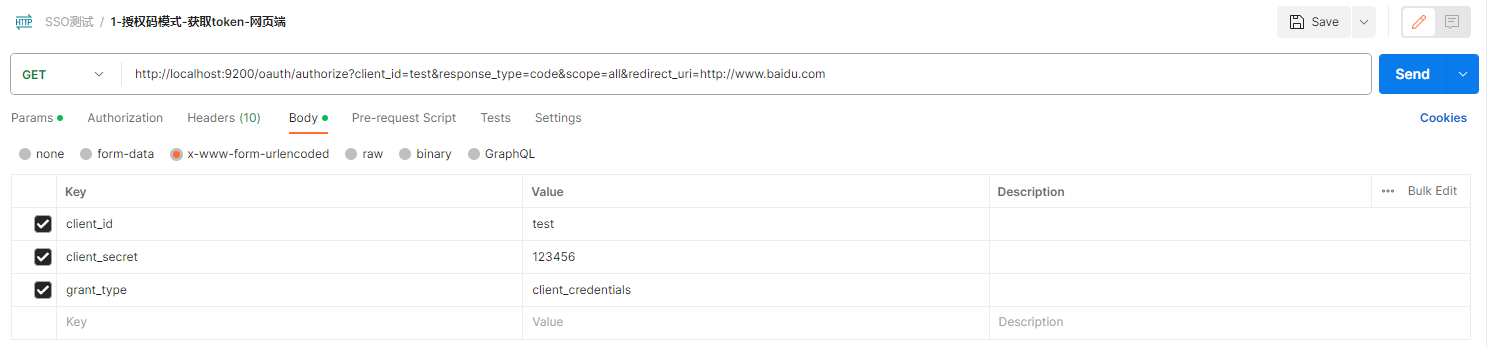
5.2 授权码模式
获得授权码,然后拿授权码拿token
http://你的服务器IP:9200/oauth/authorize?client_id=test&response_type=code&scope=all&redirect_uri=百度一下,你就知道

6,接入步骤
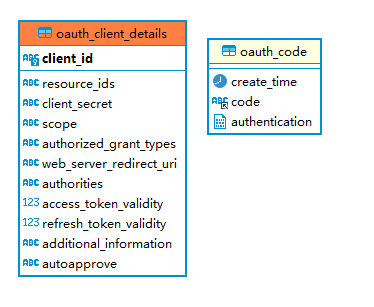
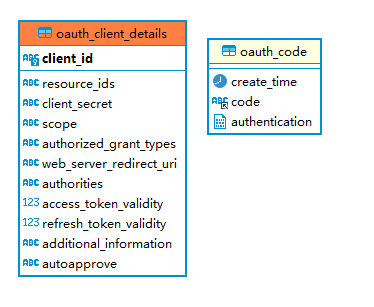
6.1 添加client

6.2 新增应用,注册到Nacos
6.3 所有应用都通过网关访问
7,代码
https://download.csdn.net/download/wangerrong/88201409?spm=1001.2014.3001.5503
8,辅助工具
8.1 发送验证码(type=1是通过邮箱,type=2是通过手机短信(还没实现,因为没钱发短信,不过接入进来也很简单))
http://你的服务器IP:9200/auth-api/message/verifycode?phone=17621210366&type=1
9,写在最后的也很重要
上面写的比较简单,因为中间的坑实在是太多了,全网没有一个全面的可用的Spring gateway+Spring Security+OAuth2 的例子,实在是很遗憾,在找了N多文档之后,才完成了上面的代码。
当然也有一个OAuth2写得比较好的,大家可以看看
Spring Cloud Security OAuth2.0 开发实战 | 一本册子
真的有两天,找资料找的吐血,好在是慢慢发现,这玩意儿也就那样!
希望对大家有帮助!
先挖几个坑
1,OAuth2 知多少
2,JWT 确实很好用
3,Spring Gateway+OAuth2+Spring Security代码解析
4,自定义OAuth2认证模式
希望有时间落实下来~
码字不易,记得点赞关注哟!
相关文章:

Spring Gateway+Security+OAuth2+RBAC 实现SSO统一认证平台
背景:新项目准备用SSO来整合之前多个项目的登录和权限,同时引入网关来做后续的服务限流之类的操作,所以搭建了下面这个系统雏形。 关键词:Spring Gateway, Spring Security, JWT, OAuth2, Nacos, Redis, Danymic datasource, Jav…...

flutter开发实战-TextPainter计算文本内容的宽度
flutter开发实战-TextPainter计算文本内容的宽度 最近开发过程中根据Text文本的大小判断是否需要进行显示跑马灯效果,获取文本的大小,需要TextPainter来获取Size 一、TextPainter TextPainter主要用于实现文本的绘制。TextPainter类可以将TextSpan渲染…...

竞赛项目 深度学习的动物识别
文章目录 0 前言1 背景2 算法原理2.1 动物识别方法概况2.2 常用的网络模型2.2.1 B-CNN2.2.2 SSD 3 SSD动物目标检测流程4 实现效果5 部分相关代码5.1 数据预处理5.2 构建卷积神经网络5.3 tensorflow计算图可视化5.4 网络模型训练5.5 对猫狗图像进行2分类 6 最后 0 前言 &#…...

MySQL相关的SQL语句、数据库、数据表、字段、类型
文章目录 前言MySQL整数类型MySQL字符串类型MySQL小数类型MySQL时间类型常用的基本SQL语句 前言 1、SQL语句不区分大小写。 MySQL整数类型 序号数据类型数据范围1TINYINT-128~1272SMALLINT-32768~327673MEDIUMINT-223~223-14INT-231~231-15BIGINT-263~263-1 MySQL字符串类型 …...

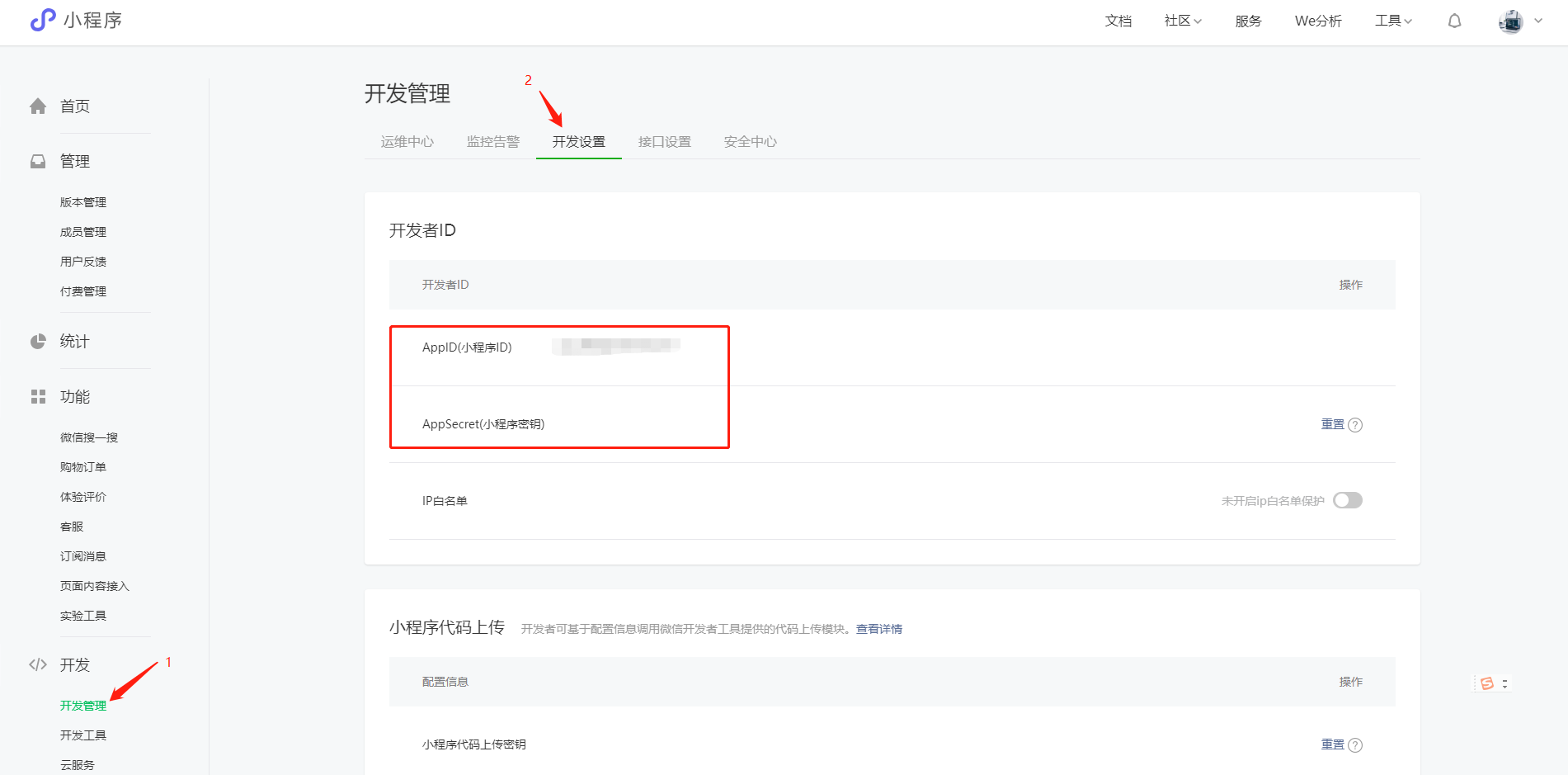
微信个人小程序申请 (AppID 和 AppSecret)
1. 登录微信公众平台 https://mp.weixin.qq.com/cgi-bin/loginpage?url%2Fcgi-bin%2Fhome%3Ft%3Dhome%2Findex%26lang%3Dzh_CN%26token%3D47421820 2. 右上角立即注册 3. 注册类型选择小程序 4. 账号信息 5. 邮箱激活 6. 小程序发布流程 7. 小程序信息 (前往填写) 8. 获取小程…...

使用zap日志替代xorm日志
xorm提供了自定义日志的接口,它的接口定义如下: // Logger is a logger interface type Logger interface {Debug(v ...interface{})Debugf(format string, v ...interface{})Error(v ...interface{})Errorf(format string, v ...interface{})Info(v ..…...

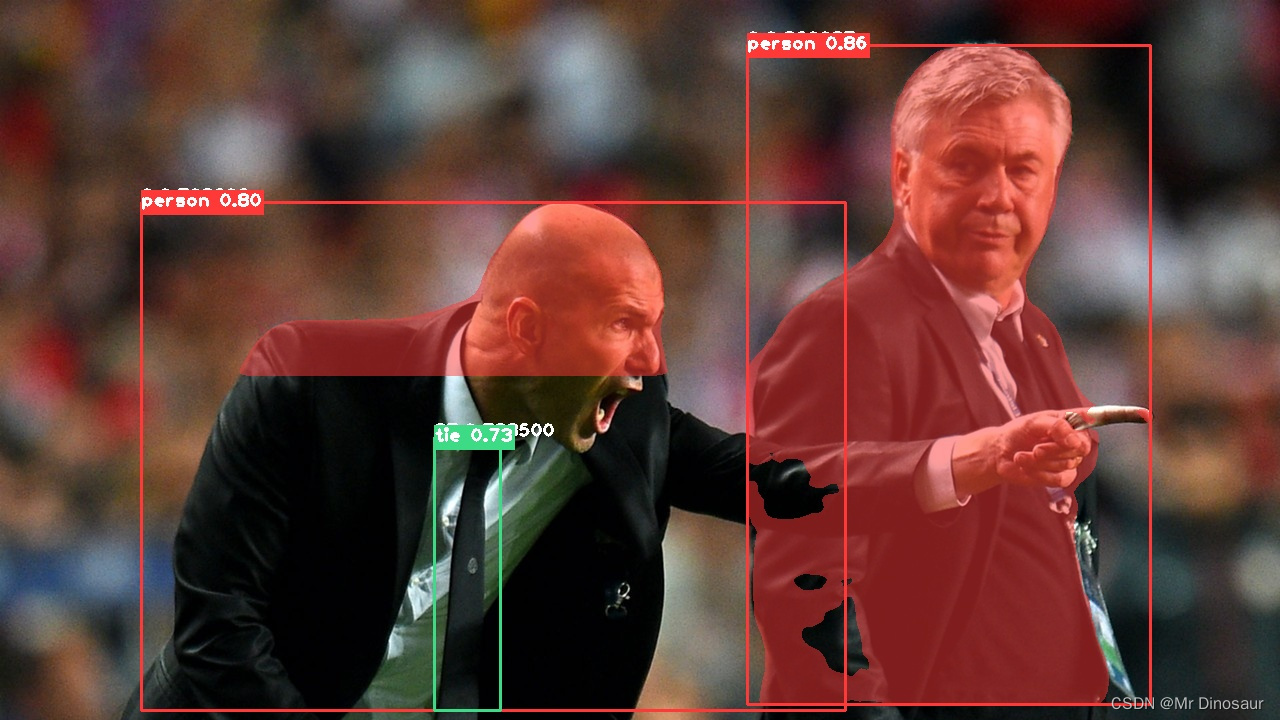
YOLOv5-7.0实例分割+TensorRT部署
一:介绍 将YOLOv5结合分割任务并进行TensorRT部署,是一项既具有挑战性又令人兴奋的任务。分割(Segmentation)任务要求模型不仅能够检测出目标的存在,还要精确地理解目标的边界和轮廓,为每个像素分配相应的…...

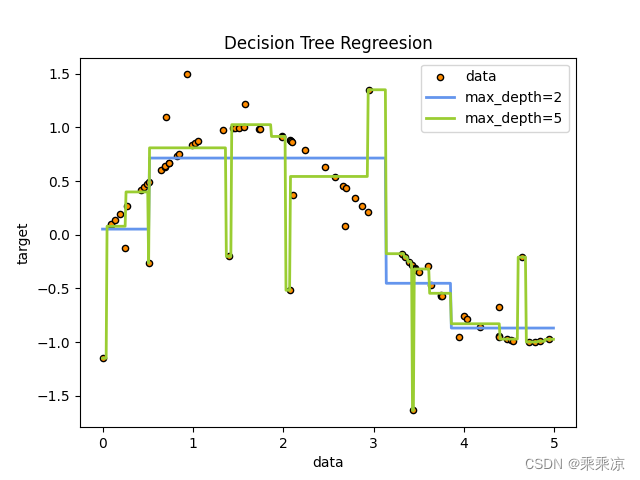
回归决策树模拟sin函数
# -*-coding:utf-8-*- import numpy as np from sklearn import tree import matplotlib.pyplot as pltplt.switch_backend("TkAgg") # 创建了一个随机数生成器对象 rng rngnp.random.RandomState(1) print("rng",rng) #5*rng.rand(80,1)生成一个80行、1列…...

NeRF基础代码解析
embedders 对position和view direction做embedding。 class FreqEmbedder(nn.Module):def __init__(self, in_dim3, multi_res10, use_log_bandsTrue, include_inputTrue):super().__init__()self.in_dim in_dimself.num_freqs multi_resself.max_freq_log2 multi_resself…...

职场新星:Java面试干货让你笑傲求职路(三)
职场新星:Java面试干货让你笑傲求职路 1、token 为什么存放在 redis 中?2、索引的底层原理是什么?3、Spring IOC和AOP的原理4、接口和抽象类有什么共同点和区别?5、为什么要使用线程池?直接new个线程不好吗?…...

获取指定收获地址的信息
目录 1 /// 获取指定收获地址的信息 2 /// 删除指定的收获地址信息 3 /// 取消订单 4 /// 确认订单收货 /// <summary> /// 获取指定收获地址的信息</...

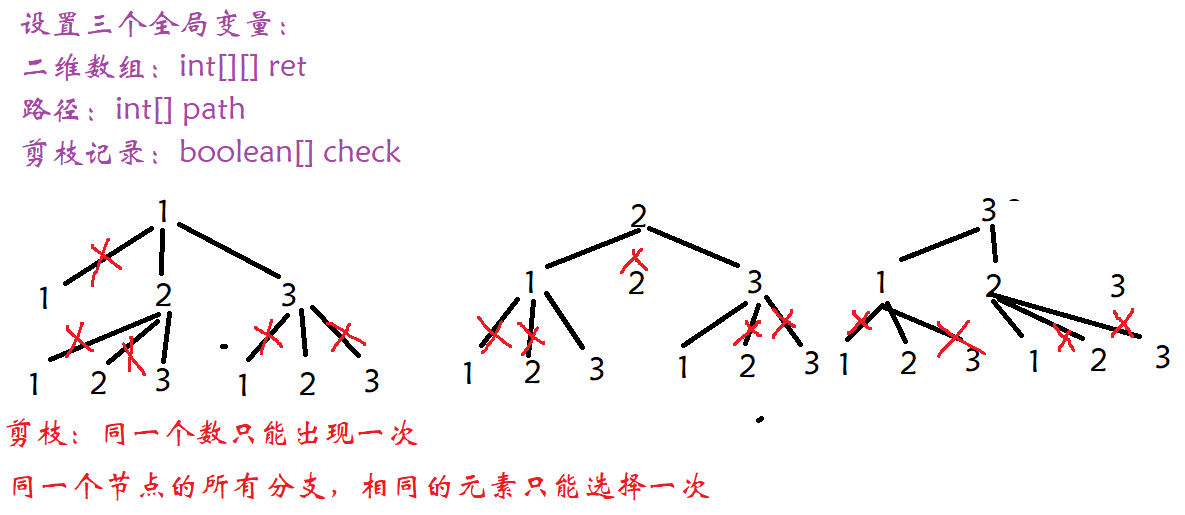
突破笔试:力扣全排列(medium)
1. 题目链接:46. 全排列 2. 题目描述:给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[…...

gitlab 503 错误的解决方案
首先使用 sudo gitlab-ctl status 命令查看哪些服务没用启动 sudo gitlab-ctl status 再用 gitlab-rake gitlab:check 命令检查 gitlab。根据发生的错误一步一步纠正。 gitlab-rake gitlab:check 查看日志 tail /var/log/gitlab/gitaly/current删除gitaly.pid rm /var/opt…...

智能离子风棒联网监控静电消除器的主要功能和特点
智能离子风棒联网监控静电消除器是一种集成了智能化和网络化监控功能的设备,用于监测和消除静电现象。它的工作原理是通过产生大量的正负离子,将空气中的静电中和和消除,从而达到防止静电积累和放电的目的。 智能离子风棒联网监控静电消除器的…...

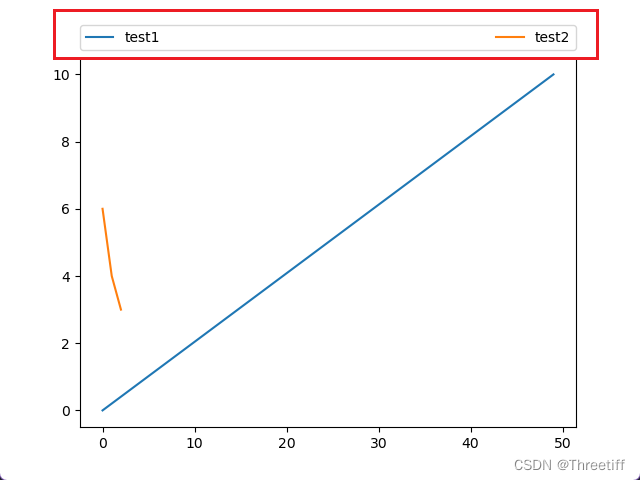
matplotlib 设置legend的位置在轴最上方,长度与图的长度相同
import matplotlib.pyplot as plt import numpy as npx1 np.linspace(0, 10, 50) x2 [6,4,3]ax plt.subplot() ax.plot(x1, label"test1") ax.plot(x2, label"test2") # 设置图例的位置 # 将左下角放置在【0, 1.02】位置处,横为1,…...

Docker-Compose 安装rabbitmq
【编写:docker-compose-rabbitmq.yml】创建数据目录: mkdir -p /opt/rabbitmq/data cd /opt/rabbitmq# 创建 docker-compose-rabbitmq.yml vim docker-compose-rabbitmq.yml 输入: version: "3.1" services:rabbitmq:image: rabbit…...

leetcode357- 2812. 找出最安全路径
这个题比较经典,可以用多个算法来求解,分别给出各个算法的求解方法,主要是分为第一部分的多源BFS求每个位置的距离和第二部分求(0,0)到(n-1,n-1)的最短路径(可以用多种方法求) 目录 多源BFS求最短路径枚举安全系数判断…...

Oracle连接数据库提示 ORA-12638:身份证明检索失败
ORA-12638 是一个 Oracle 数据库的错误代码,它表示身份验证(认证)检索失败。这通常与数据库连接相关,可能由于以下几个原因之一引起: 错误的用户名或密码: 提供的数据库用户名或密码不正确,导致…...

在 Linux 中使用 systemd 注册服务
Systemd 是一种现代的 Linux 系统初始化系统和服务管理器。它旨在管理系统服务的初始化、配置和控制。Systemd 的一个关键特性是它可以管理服务,这些服务是为系统提供特定功能的后台进程。在本指南中,我们将探讨如何使用 systemd 在 Linux 中注册服务。 …...

(03)Unity HTC VRTK 基于 URP 开发记录
1.简介 本篇主要内容为:URP如何与VRTK结合、URP需要注意的地方、VRTK的功能进行阐述。 因项目本身要求要渲染出比较好的画质,所以抛弃了Unity默认渲染管线Built-in,使用URP进行渲染,当然也可以选HDRP,但考虑到后期项目…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
