Mysql之安装-字符集设置-用户及权限操作-sqlmode设置
1、概述
MySQL支持大型数据库,支持5000万条记录的数据仓库,32位系统表文件最大可支持4GB,64位系统支持最大的表文件为8TB。使用标准的SQL数据语言形式。
2、Linux的mysql安装
(1)检查是否已安装:rpm -qa|grep mysql
(2)卸载命令:rpm -e --nodeps mysql-libs
(3)给/tmp赋权:chmod -R 777 /tmp
(4)rpm安装:rpm -ivh MySQL-client**.rpm 、 rpm -ivh MySQL-server**.rpm
(5)查看安装版本:mysqladmin --version
(6)启停:service mysql start/stop
(7)首次登录:/usr/bin/mysqladmin -u root password ‘123111’ 、 mysql -uroot -p123123
(8)查看安装位置:ps -ef|grep mysql
3、字符集
(1)查看(缺省是latin1编码,会导致中文乱码):
mysql> show variables like ‘collation_%’;
mysql> show variables like ‘character_set_%’;
(2)修改库的编码
mysql> alter database db_name character set utf8;
(3)修改表的编码
mysql> ALTER TABLE table_name CONVERT TO CHARACTER SET utf8 COLLATE utf8_general_ci;
(4)在mysql中设置编码,单个设置(重启后会失效)
mysql> set character_set_connection=utf8;
mysql> set character_set_database=utf8;
mysql> set character_set_results=utf8;
mysql> set character_set_server=utf8;
(5)修改配置文件(改后重启)
[root@Hadoop48 ~]# vi /etc/my.cnf
[mysql]
default-character-set=utf8
[client]
default-character-set=utf8
[mysqld]
default-character-set=utf8
character_set_server=utf8
init_connect=‘SET NAMES utf8’
4、操作用户
(1)创建用户
mysql> create user etlu identified by ‘111111’;
(2)修改当前用户的密码
mysql> set password =password(‘123456’);
(3)修改某个用户的密码(通过user表的修改,必须用flush命令才能生效)
mysql> update mysql.user set password=password(‘123456’) where user=‘getl’;
mysql> flush privileges;
(4)修改用户名
mysql> update mysql.user set user=‘getl1’ where user=‘getl’;
mysql> flush privileges;
(5)删除用户
mysql> drop user getl1 ;
(6)查看用户信息
mysql> select host,user,password,select_priv,insert_priv,drop_priv from mysql.user;
5、权限管理
(1)授权(grant 权限1,权限2,…权限n on 数据库名称.表名称 to 用户名@用户地址 identified by ‘连接口令’;)
mysql> grant select,insert,delete,drop on etluser.* to etlu@localhost ;
mysql> grant all privileges on . to root@‘%’ identified by ‘123’;
(2)收回权限
revoke 权限1,权限2,…权限n on 数据库名称.表名称 from 用户名@用户地址 ;
(3)查看权限
查看当前用户权限:show grants;
查看某用户的全局权限:select * from user ;
查看某用户的某个表的权限:select * from tables_priv;
6、sql_mode设置
(1)查看
mysql> show variables like ‘sql_mode’;
(2)设置
set global sql_mode = ‘修改后的值’; (重启后失效)
set session sql_mode=‘修改后的值’; (会话生效)
sql_mode=ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER (配置文件,需重启后生效)
ONLY_FULL_GROUP_BY:
对于GROUP BY聚合操作,如果在SELECT中的列,没有在GROUP BY中出现,那么这个SQL是不合法的,因为列不在GROUP BY从句中
STRICT_TRANS_TABLES:
在该模式下,如果一个值不能插入到一个事务表中,则中断当前的操作,对非事务表不做限制
ERROR_FOR_DIVISION_BY_ZERO:
在INSERT或UPDATE过程中,如果数据被零除,则产生错误而非警告。如 果未给出该模式,那么数据被零除时MySQL返回NULL
NO_AUTO_CREATE_USER:
禁止GRANT创建密码为空的用户
相关文章:

Mysql之安装-字符集设置-用户及权限操作-sqlmode设置
1、概述 MySQL支持大型数据库,支持5000万条记录的数据仓库,32位系统表文件最大可支持4GB,64位系统支持最大的表文件为8TB。使用标准的SQL数据语言形式。 2、Linux的mysql安装 (1)检查是否已安装:rpm -qa…...

腾讯云香港服务器租用价格_CN2线路延迟速度测试
腾讯云香港服务器,目前中国香港地域轻量应用服务器可选配置2核2G20M、2核2G30M、2核4G30M,操作系统可选Windows和Linux,不只是香港云服务器,新加坡、硅谷、法兰克福和东京服务器均有活动,腾讯云服务器网分享腾讯云境外…...

机器人静力学与刚度模型学习笔记
总算进行到刚度模型了。。。 ❤ 2023.8.6 ❤ 机器人静力学 学习资料 →→→【4-10机器人的静力分析】 机器人末端广义力 F [ f m ] [ f x f y f z m x m y m z ] F\left[\begin{matrix}f\\m\\\end{matrix}\right]\left[\begin{matrix}f_x\\f_y\\f_z\\m_x\\m_y\\m_z\\\end{…...

geeemap学习总结(1)——Anaconda-VSCode-geemap环境安装与配置
配置conda geemap 环境 通过Anaconda配置geemap环境较为方便,首先需在系统中完成 Anaconda安装。创建名为geemap的环境conda create -n geemap切换到新建的环境conda activate geemap安装geemap依赖包conda install -c conda-forge geemap 安装mambaconda install …...

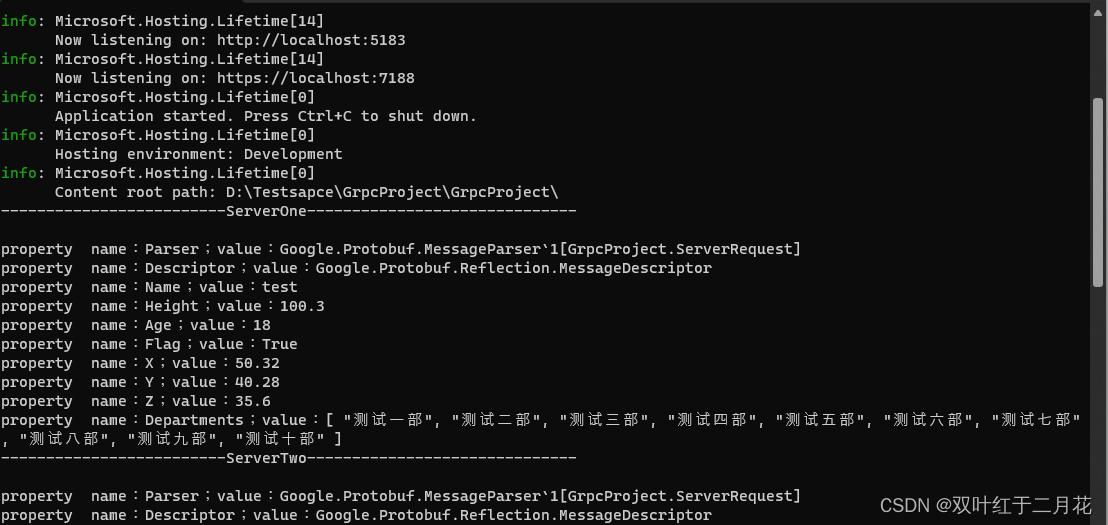
.netcore grpc一元方法详解
一、grpc服务端搭建 打开visual studio--》新建项目--》创建ASP.NET Core gRPC服务。 这里我是用的.NET 6.0做为底层框架,使用该框架支持grpc的功能更全面。令注使用nuget包Grpc.AspNetCore这里我使用的是2.40.0版本。 // 创建dollar.proto文件syntax "prot…...

自学网络安全(黑客)全网详细路线
前言 web渗透是网络安全大行业里入门板块,就像十年前的软件,前景非常被看好,薪资也很诱人。与软件测试和前端开发只需掌握一定的编程能力不同的是,渗透需要掌握的知识内容较多,花费的时间较长,渗透测试掌握…...

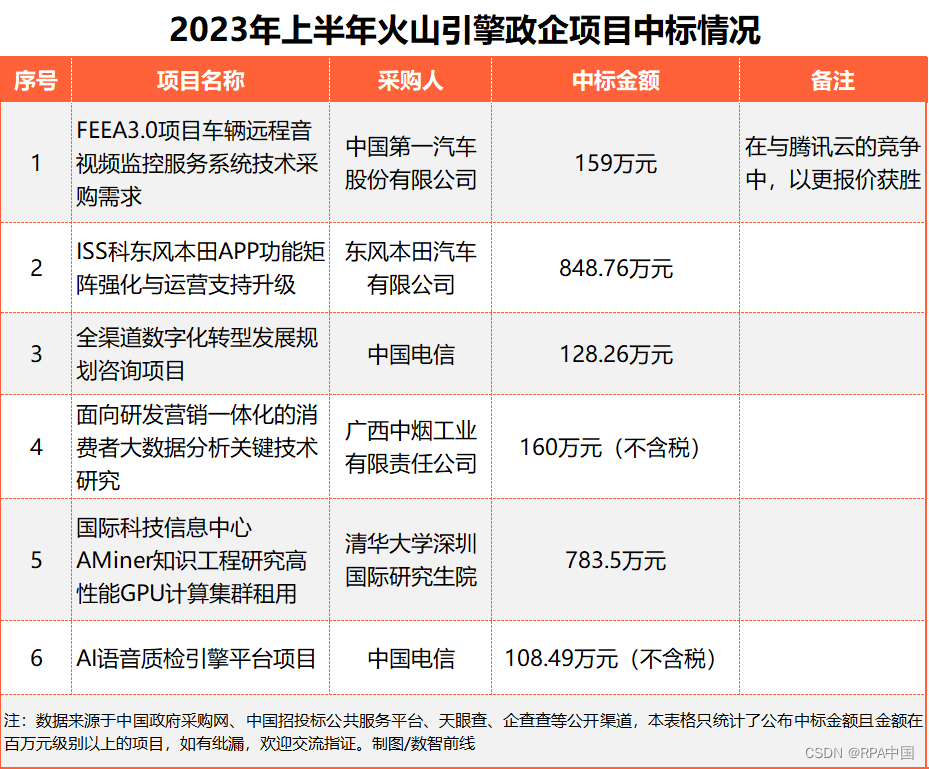
上半年210个数字化大单,花落谁家?
2023年,各地数字化采购项目有怎样的进展?最近,我们通过中国政府采购网、中国招投标公共服务平台、天眼查、企查查等渠道,梳理了2023年上半年政企数字化项目的中标情况,并从中看到今年数字化项目的市场特点。 01 金融千…...
)
Integer.bitCount()
先看一道算法题: 剑指 Offer 15. 二进制中1的个数 编写一个函数,输入是一个无符号整数(以二进制串的形式),返回其二进制表达式中数字位数为 1 的个数(也被称为 汉明重量).)。 提示: …...

【Gitee的使用】Gitee的简单使用,查看/创建SSH公匙、创建版本库、拉取代码、提交代码
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 本篇文章简单介绍,如何在Gitee上面创建版本库、拉取…...

Java 跨平台多媒体处理样例
代码 import cn.hutool.core.exceptions.ExceptionUtil; import cn.hutool.core.io.FileUtil; import cn.hutool.core.io.IoUtil; import cn.hutool.core.util.CharsetUtil; import lombok.extern.slf4j.Slf4j; import ws.schild.jave.Encoder; import ws.schild.jave.Multime…...
——安装)
cmake基础(3)——安装
一、简介 install命令用于指定安装时的规则,由于安装命令比较复杂,这里做一部分内容的介绍,后续用到再继续完善。 1.命令简介 本文档基于3.20,目前有6种安装方式。 install(TARGETS <target>... [...]) install({FILES …...

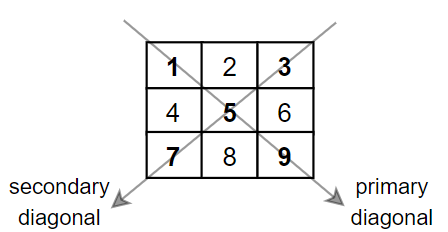
LeetCode解法汇总1572. 矩阵对角线元素的和
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你一个正…...
)
BFC(Block formatting context 块级格式化上下文)
1、开启了BFC能解决什么问题? 给父元素开启BFC,其子元素不会再产生 margin 塌陷问题。自己不会被其他浮动元素所覆盖。就算其子元素浮动,元素自身高度也不会塌陷。 2、如何开启? 根元素浮动元素绝对定位、固定定位的元素行内块…...

Leetcode-每日一题【剑指 Offer 14- II. 剪绳子 II】
题目 2、3、3的三段,此时得到的最大乘积是18。 答案需要取模 1e97(1000000007),如计算初始结果为:1000000008,请返回 1。 示例 1: 输入: 2输出: 1解释: 2 1 1, 1 1 1 示例 2: 输入: 10输出…...

bye 我的博客网站
Bye🙋🙋🙋,我的博客网站。在我的服务器上运行了9个月之久的博客网站要和大家Bye了。 背景 可能很多人不知道我的这个博客网站的存在,好吧,最后一次展示它了,博客网站地址在这里,它…...

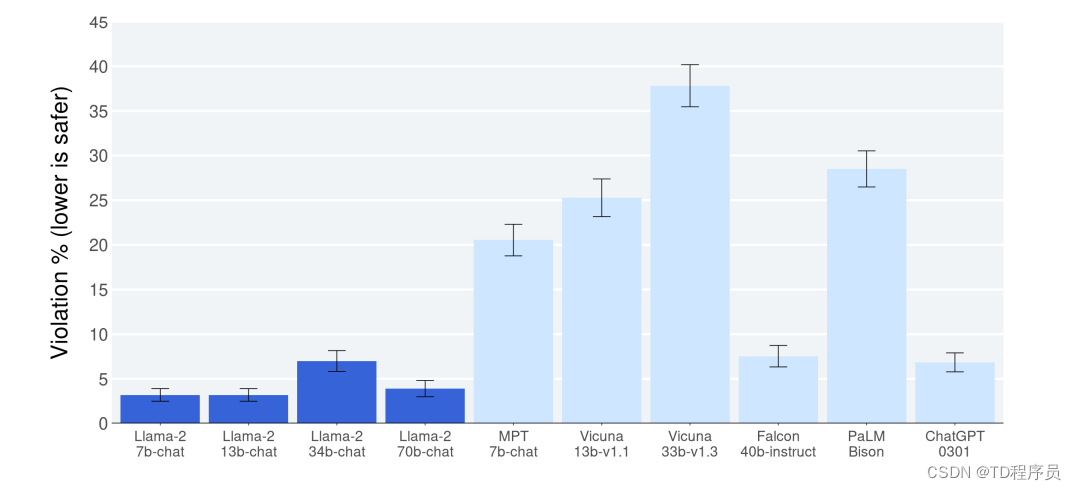
Llama 2:开放基础和微调聊天模型
介绍 大型语言模型(llm)作为高能力的人工智能助手,在复杂的推理任务中表现出色,这些任务需要广泛领域的专家知识,包括编程和创意写作等专业领域。它们可以通过直观的聊天界面与人类进行交互,这在公众中得到了迅速而广泛的采用。 法学硕士的能力是显著的考虑到训练的表面上…...

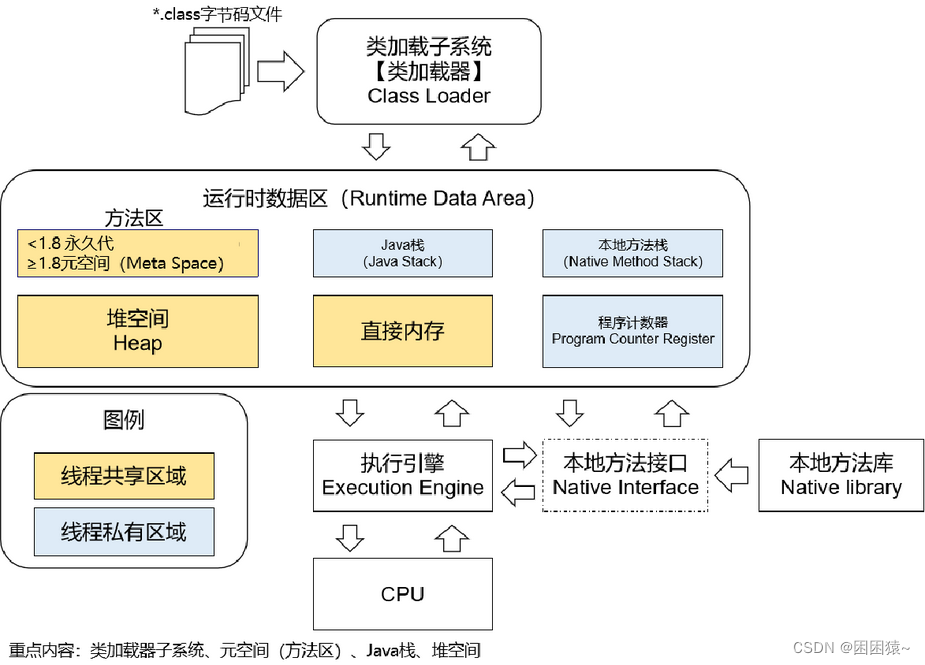
JVM工作的总体机制概述
JDK、JRE、JVM关系回顾 JVM:Java Virtual Machine,翻译过来是Java虚拟机JRE:Java Runtime Environment,翻译过来是Java运行时环境 JREJVMJava程序运行时所需要的类库JDK:Java Development Kits,翻译过来是…...

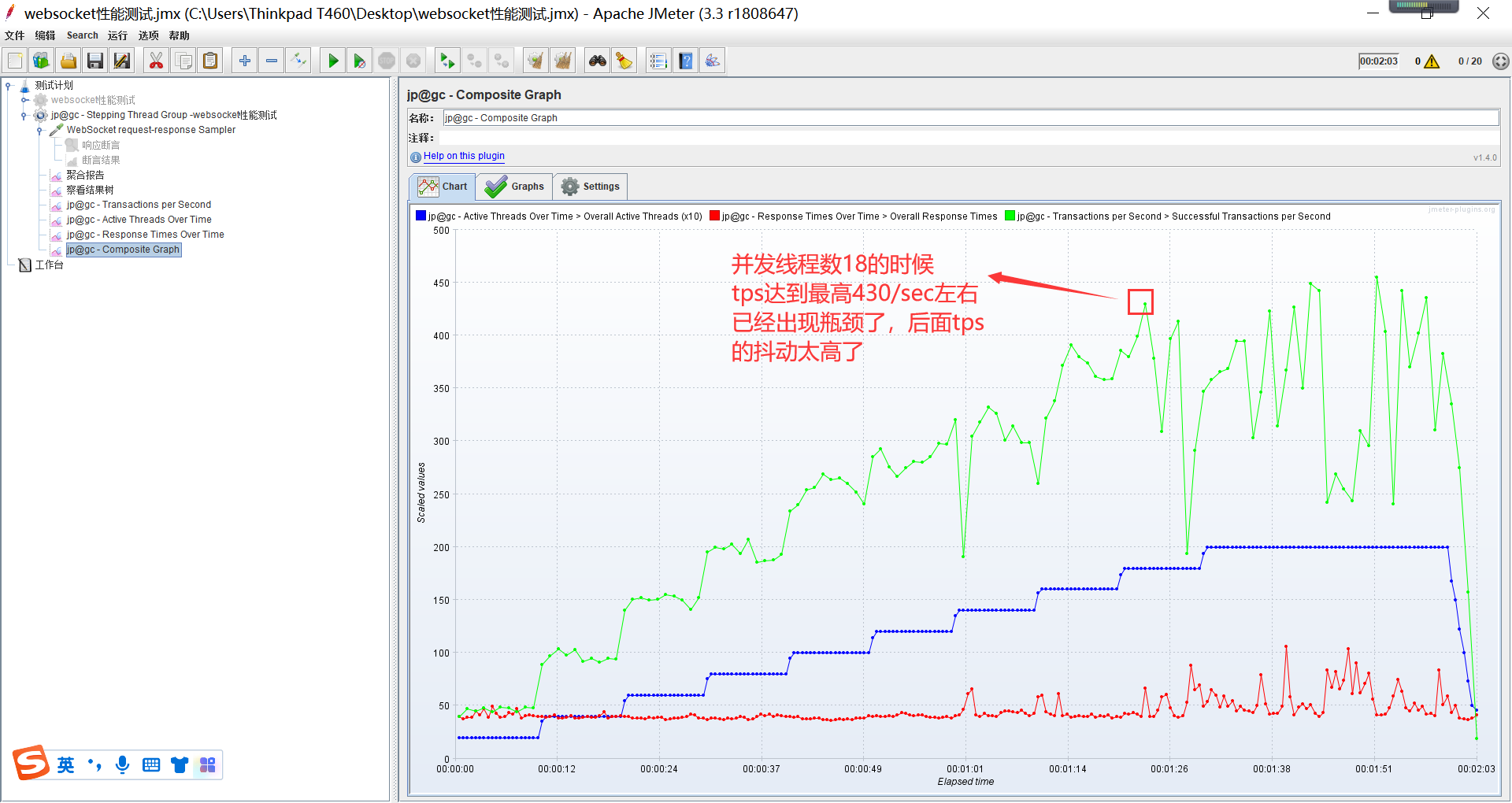
jmeter工具测试和压测websocket协议【杭州多测师_王sir】
一、安装JDK配置好环境变量,安装好jmeter 二、下载WebSocketSampler发送请求用的,地址:https://bitbucket.org/pjtr/jmeter-websocket-samplers/downloads/?spma2c4g.11186623.2.15.363f211bH03KeI 下载解压后的jar包放到D:\JMeter\apache-j…...

国产漏洞扫描器Xray入门,详细教程
国产漏洞扫描器Xray入门,详细教程 1.Xray简介2.快速开始3.使用 xray 代理模式进行漏洞扫描4.使用 xray 基础爬虫模式进行漏洞扫描5.使用 xray 进行服务扫描1.Xray简介 xray 是一款功能强大的安全评估工具,由多名经验丰富的一线安全从业者呕心打造而成,主要特性有: 检测速度…...

LeetCode209. 长度最小的子数组
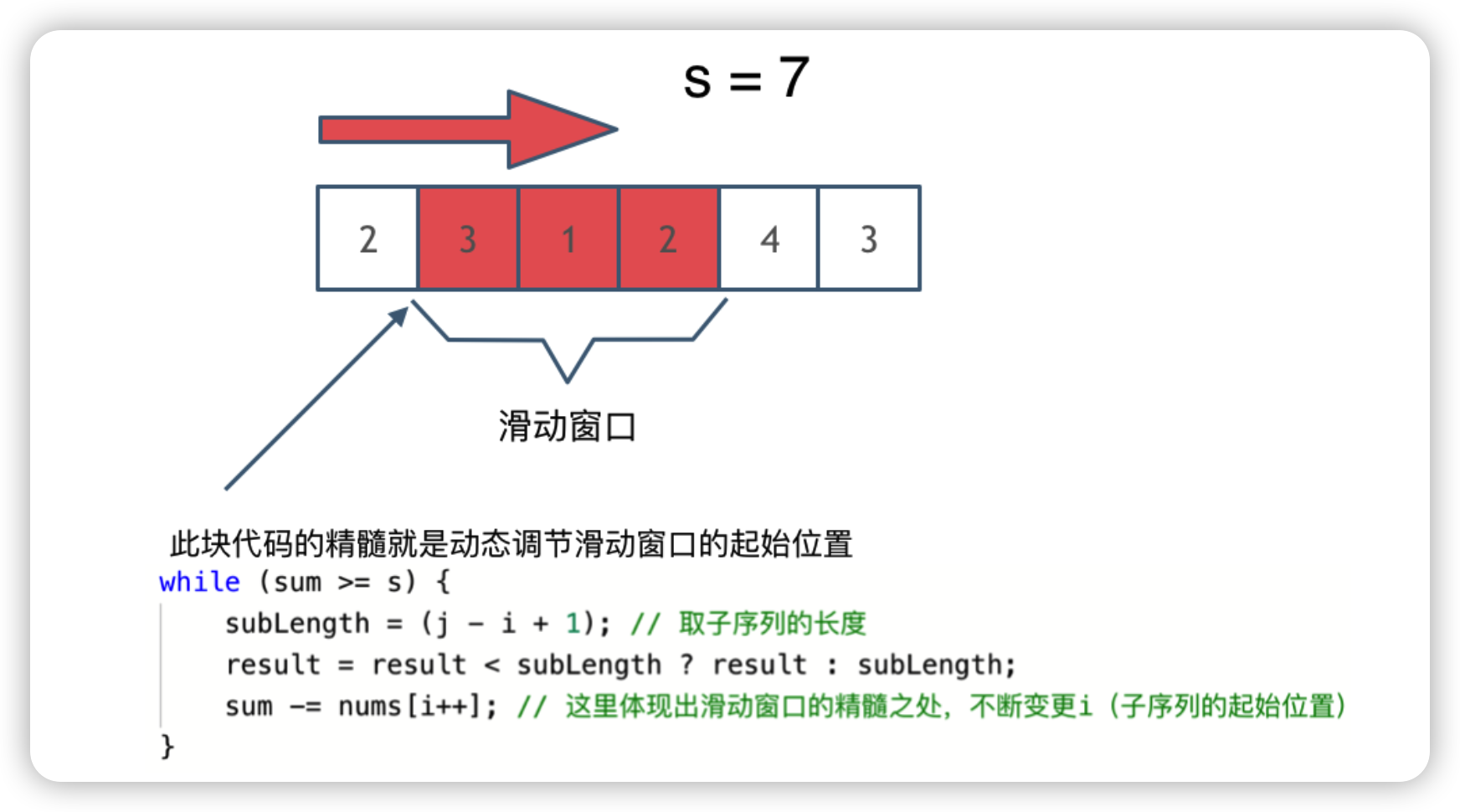
题目:LeetCode209. 长度最小的子数组 描述: 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
