【Vue3 博物馆管理系统】使用Vue3、Element-plus菜单组件构建前台用户菜单
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
第二章 使用Vue3、Element-plus菜单组件构建菜单
[第三章 使用Vue3、Element-plus菜单组件构建轮播图]
[第四章 使用Vue3、Element-plus菜单组件构建组图文章]
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的导航组件 NavMenu 导航菜单
- 1.1、NavMenu 导航菜单
- 1.2、横向导航菜单
- 1.3、完整的顶部区域数据和效果展示
- 1.4、再来个子菜单代码和效果
- 1.5、学习Menu的API
- 1.5.1、Menu Attribute
- 1.5.2、Menu Methods
- 1.5.3、Menu Events
- 1.5.4、SubMenu Attribute
- 1.5.5、Menu-Item Attribute
- 总结
文章目录
- 系列文章目录
- @[TOC](文章目录)
- 前言
- 1、学习Element-plus 的导航组件 NavMenu 导航菜单
- 1.1、NavMenu 导航菜单
- 1.2、横向导航菜单
- 1.3、完整的顶部区域数据和效果展示
- 1.4、再来个子菜单代码和效果
- 1.5、学习Menu的API
- 1.5.1、Menu Attribute
- 1.5.2、Menu Methods
- 1.5.3、Menu Events
- 1.5.4、SubMenu Attribute
- 1.5.5、Menu-Item Attribute
- 总结

前言
上一章节给我们把博物馆管理系统打了个地基,基本的产品架构和框架已经都落实到位。
这一章节,我们做1件事:构建顶部区域的菜单,包括父子菜单

1、学习Element-plus 的导航组件 NavMenu 导航菜单
1.1、NavMenu 导航菜单
为网站提供导航功能的菜单
1.2、横向导航菜单
导航菜单默认为垂直模式,通过mode属性可以使导航菜单变更为水平模式。
上一章节我们的页面布局,顶部采用横向导航菜单布局,也就是水平模式的菜单,因此需要水平模式的导航菜单。话不多说,上代码。
<el-menu:default-active="1"class="el-menu-demo"mode="horizontal"active-text-color="#409eff"router:collapse="false">....................
</el-menu>
1.3、完整的顶部区域数据和效果展示

<!-- 顶栏容器 --><el-header style="margin-top: 10px;"><el-menu:default-active="1"class="el-menu-demo"mode="horizontal"active-text-color="#409eff"router:collapse="false"><div class="logo" style="width: 10%;" ><router-link to="/"><span style="width: 240px; position: absolute; top: 20px; left: 60px; ">罗刹海市博物馆</span><img src="./assets/logo.png" style="height: 50px;" alt /></router-link></div><el-menu-item index="/" >首页</el-menu-item><el-sub-menu index="/about" >关于我们</el-sub-menu><el-menu-item index="/clzl">陈列展览</el-menu-item><el-menu-item index="/sc">收藏</el-menu-item><el-menu-item index="/cg">参观</el-menu-item><el-menu-item index="/hd" > <template #title>活动</template></el-menu-item><el-menu-item index="/xx" >学习</el-menu-item><el-menu-item index="/yj" >研究</el-menu-item></el-menu></el-header>
1.4、再来个子菜单代码和效果
在菜单中通过submenu组件可以生成二级菜单

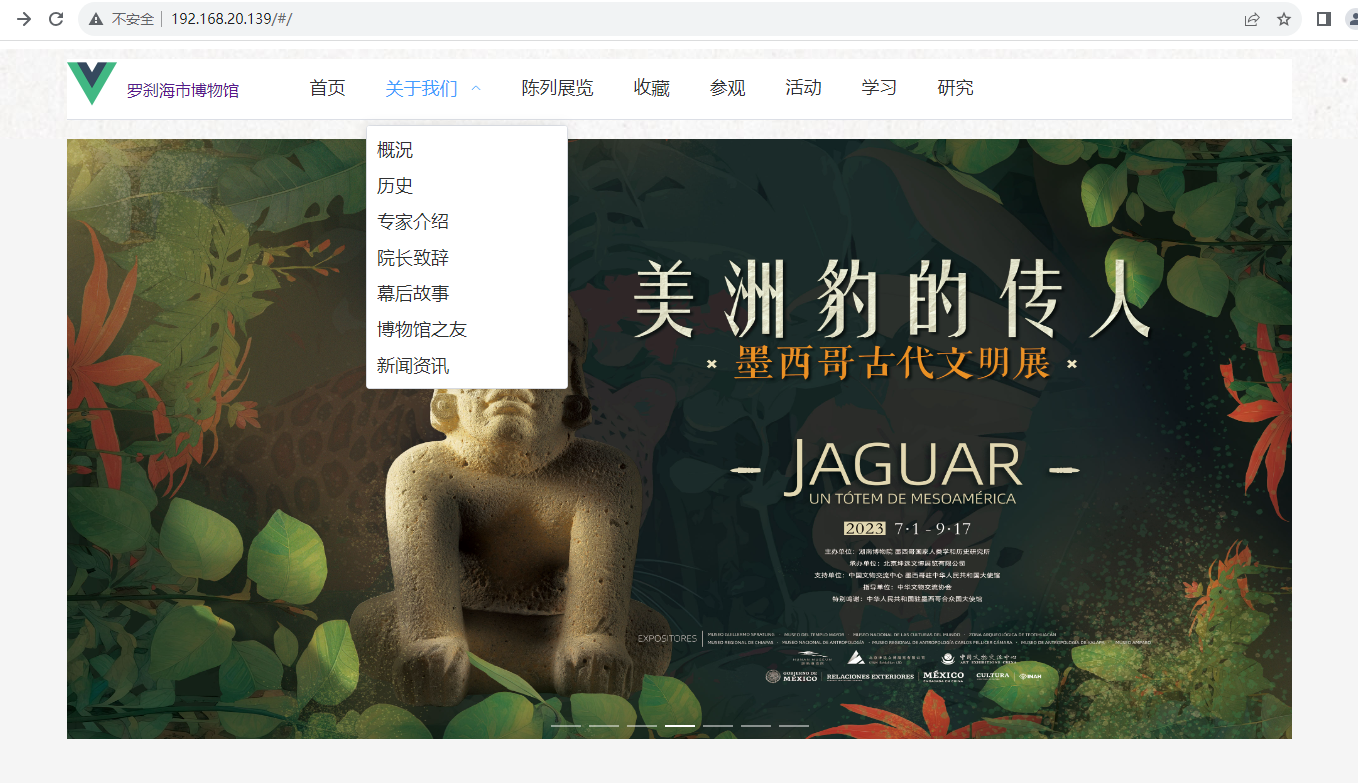
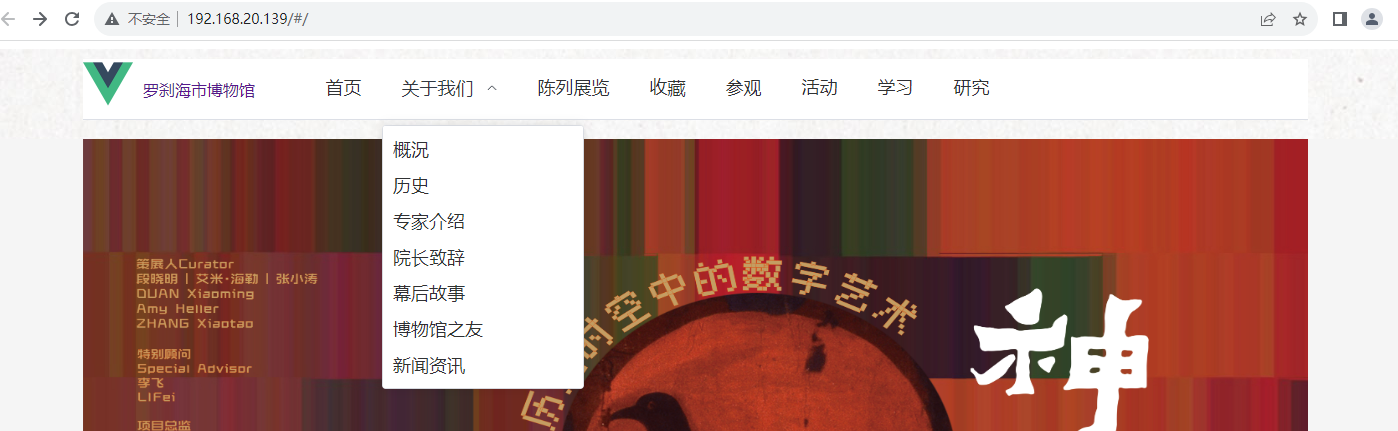
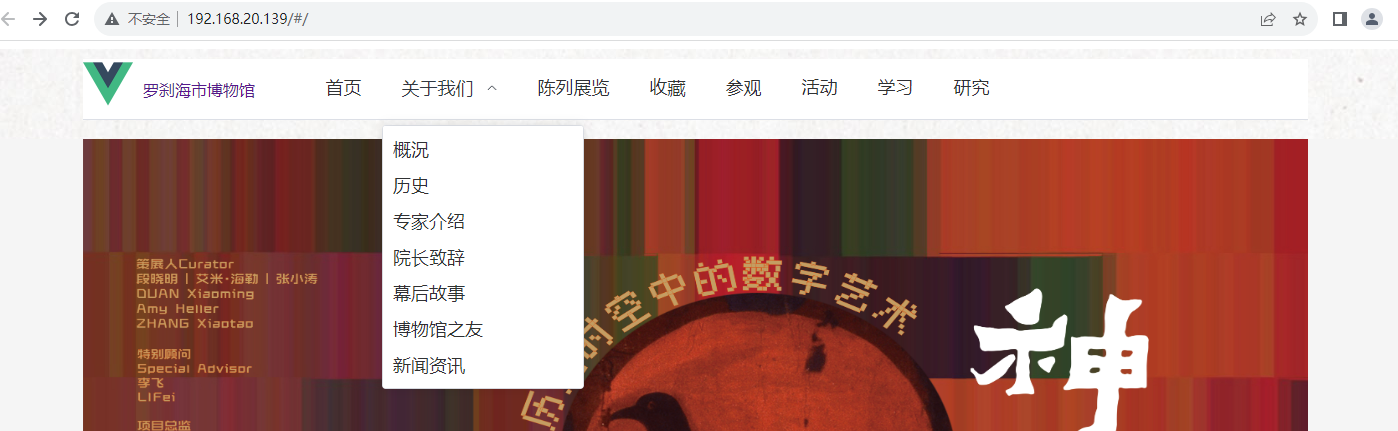
<el-container><!-- 顶栏容器 --><el-header style="margin-top: 10px;"><el-menu:default-active="1"class="el-menu-demo"mode="horizontal"active-text-color="#409eff"router:collapse="false"><div class="logo" style="width: 10%;" ><router-link to="/"><span style="width: 240px; position: absolute; top: 20px; left: 60px; ">罗刹海市博物馆</span><img src="./assets/logo.png" style="height: 50px;" alt /></router-link></div><el-menu-item index="/" >首页</el-menu-item><el-sub-menu index="/about" ><template #title>关于我们</template><el-menu-item index="/about/gk">概況</el-menu-item><el-menu-item index="/about/ls">历史</el-menu-item><el-menu-item index="/about/zjjs">专家介绍</el-menu-item><el-menu-item index="/about/yzzc">院长致辞</el-menu-item><el-menu-item index="/about/mhgs">幕后故事</el-menu-item><el-menu-item index="/about/bwgzy">博物馆之友</el-menu-item><el-menu-item index="/about/xwzx">新闻资讯</el-menu-item></el-sub-menu><el-menu-item index="/clzl">陈列展览</el-menu-item><el-menu-item index="/sc">收藏</el-menu-item><el-menu-item index="/cg">参观</el-menu-item><el-menu-item index="/hd" > <template #title>活动</template></el-menu-item><el-menu-item index="/xx" >学习</el-menu-item><el-menu-item index="/yj" >研究</el-menu-item></el-menu></el-header>
1.5、学习Menu的API
1.5.1、Menu Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| mode | 模式 | string | horizontal / vertical | vertical |
| collapse | 是否水平折叠收起菜单(仅在 mode 为 vertical 时可用) | boolean | — | false |
| background-color | 菜单的背景色(仅支持 hex 格式) | string | — | #ffffff |
| text-color | 菜单的文字颜色(仅支持 hex 格式) | string | — | #303133 |
| active-text-color | 当前激活菜单的文字颜色(仅支持 hex 格式) | string | — | #409EFF |
| default-active | 当前激活菜单的 index | string | — | — |
| default-openeds | 当前打开的 sub-menu 的 index 的数组 | Array | — | — |
| unique-opened | 是否只保持一个子菜单的展开 | boolean | — | false |
| menu-trigger | 子菜单打开的触发方式(只在 mode 为 horizontal 时有效) | string | hover / click | hover |
| router | 是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转 boolean | — | false | |
| collapse-transition | 是否开启折叠动画 | boolean | — | true |
1.5.2、Menu Methods
| 方法名称 | 说明 | 参数 |
|---|---|---|
| open | 展开指定的 sub-menu | index: 需要打开的 sub-menu 的 index |
| close | 收起指定的 sub-menu | index: 需要收起的 sub-menu 的 index |
1.5.3、Menu Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 菜单激活回调 | index: 选中菜单项的 index, indexPath: 选中菜单项的 index path |
| open | sub-menu 展开的回调 | index: 打开的 sub-menu 的 index, indexPath: 打开的 sub-menu 的 index path |
| close | sub-menu 收起的回调 | index: 收起的 sub-menu 的 index, indexPath: 收起的 sub-menu 的 index path |
1.5.4、SubMenu Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| index | 唯一标志 | string/null | — | null |
| popper-class | 弹出菜单的自定义类名 | string | — | — |
| show-timeout | 展开 sub-menu 的延时 | number | — | 300 |
| hide-timeout | 收起 sub-menu 的延时 | number | — | 300 |
| disabled | 是否禁用 boolean | — | false | |
| popper-append-to-body | 是否将弹出菜单插入至 body 元素。在菜单的定位出现问题时,可尝试修改该属性 | boolean | — | 一级子菜单:true / 非一级子菜单:false |
1.5.5、Menu-Item Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| index | 唯一标志 | string | — | — |
| route | Vue Router | 路径对象 | Object | — |
| disabled | 是否禁用 | boolean | — | false |
总结
以上就是今天要讲的内容,本文仅仅简单介绍了博物馆管理前台用户导航菜单布局,涉及Element-plus 的菜单,菜单的方向,子菜单,菜单、子菜单的属性、样式等。
相关文章:

【Vue3 博物馆管理系统】使用Vue3、Element-plus菜单组件构建前台用户菜单
系列文章目录 第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 [第三章 使用Vue3、Element-plus菜单组件构建轮播图] [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 文章目…...

Windows 11清除无效、回收站、过期、缓存、补丁更新文件
Windows 11与之前的Windows版本类似,也需要定期清理无效、垃圾、过期、缓存文件来保持系统性能和存储空间的优化。以下是在Windows 11中进行这些清理操作的一些建议方法: 磁盘清理工具 Windows 11内置了磁盘清理工具,可以帮助你删除临时文件…...

栈和队列详解(2)
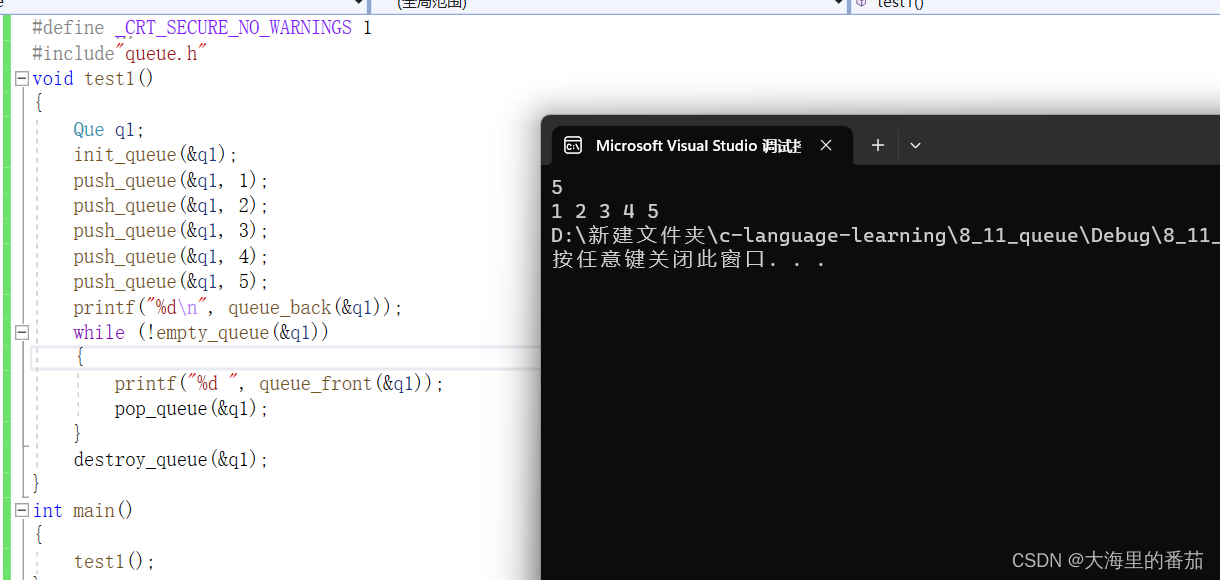
目录 一、什么是队列? 二、创建一个我们自己的队列 1.前置准备 1.1需要的三个文件 1.2结构体的创建和头文件的引用 2.接口的实现 2.1初始化队列 2.2入队 2.3队列元素个数和判空 2.4取队头元素和队尾元素 2.5出队 2.6摧毁队列 2.7测试接口 三、所有代码 1.…...

EMC传导干扰滤波电路设计
1.EMC概念 2.EMC 传导干扰详解 EMC传导滤波电路的设计--传导干扰详解 3.EMC 传导干扰的测量方法 4.EMC 滤波电路设计 5.浪涌抑制电路设计 6.开关电源的安全要求 7.当前开关电源灯的应用...

【win10专业版远程控制】 自带远程桌面公司内网电脑
使用win10专业版自带远程桌面公司内网电脑 文章目录 使用win10专业版自带远程桌面公司内网电脑 在现代社会中,各类电子硬件已经遍布我们身边,除了应用在个人娱乐场景的消费类电子产品外,各项工作也离不开电脑的帮助,特别是涉及到数…...

Ubuntu 20.04 中安装docker一键安装脚本
直接上脚本,依次执行如下命令即可 wget http://apollo-pkg-beta.bj.bcebos.com/docker_install.sh bash docker_install.shdocker install docker operation system Ubuntu 18.04 直接上脚本,依次执行如下命令即可 ways1 : wget https://github.com…...

Mysql之安装-字符集设置-用户及权限操作-sqlmode设置
1、概述 MySQL支持大型数据库,支持5000万条记录的数据仓库,32位系统表文件最大可支持4GB,64位系统支持最大的表文件为8TB。使用标准的SQL数据语言形式。 2、Linux的mysql安装 (1)检查是否已安装:rpm -qa…...

腾讯云香港服务器租用价格_CN2线路延迟速度测试
腾讯云香港服务器,目前中国香港地域轻量应用服务器可选配置2核2G20M、2核2G30M、2核4G30M,操作系统可选Windows和Linux,不只是香港云服务器,新加坡、硅谷、法兰克福和东京服务器均有活动,腾讯云服务器网分享腾讯云境外…...

机器人静力学与刚度模型学习笔记
总算进行到刚度模型了。。。 ❤ 2023.8.6 ❤ 机器人静力学 学习资料 →→→【4-10机器人的静力分析】 机器人末端广义力 F [ f m ] [ f x f y f z m x m y m z ] F\left[\begin{matrix}f\\m\\\end{matrix}\right]\left[\begin{matrix}f_x\\f_y\\f_z\\m_x\\m_y\\m_z\\\end{…...

geeemap学习总结(1)——Anaconda-VSCode-geemap环境安装与配置
配置conda geemap 环境 通过Anaconda配置geemap环境较为方便,首先需在系统中完成 Anaconda安装。创建名为geemap的环境conda create -n geemap切换到新建的环境conda activate geemap安装geemap依赖包conda install -c conda-forge geemap 安装mambaconda install …...

.netcore grpc一元方法详解
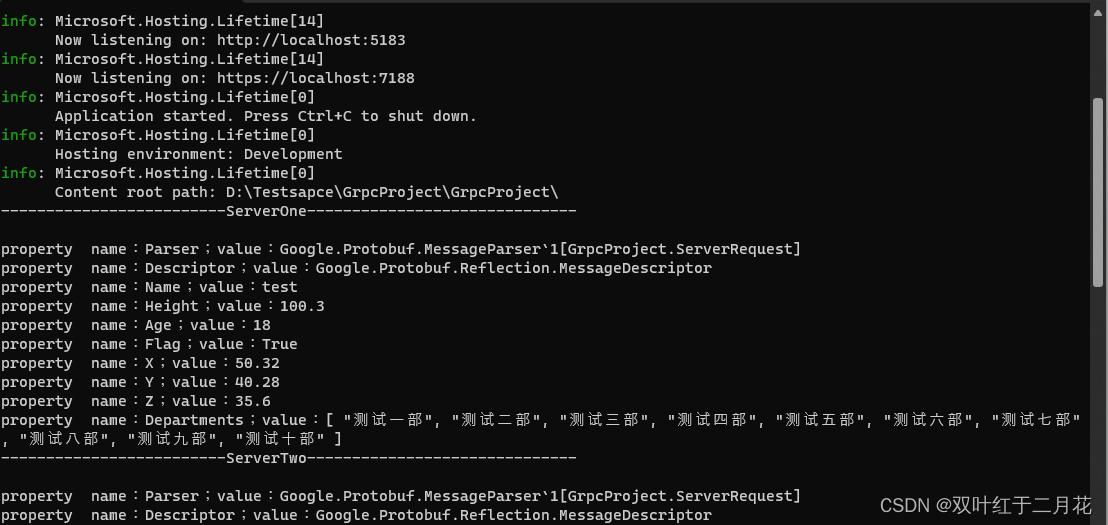
一、grpc服务端搭建 打开visual studio--》新建项目--》创建ASP.NET Core gRPC服务。 这里我是用的.NET 6.0做为底层框架,使用该框架支持grpc的功能更全面。令注使用nuget包Grpc.AspNetCore这里我使用的是2.40.0版本。 // 创建dollar.proto文件syntax "prot…...

自学网络安全(黑客)全网详细路线
前言 web渗透是网络安全大行业里入门板块,就像十年前的软件,前景非常被看好,薪资也很诱人。与软件测试和前端开发只需掌握一定的编程能力不同的是,渗透需要掌握的知识内容较多,花费的时间较长,渗透测试掌握…...

上半年210个数字化大单,花落谁家?
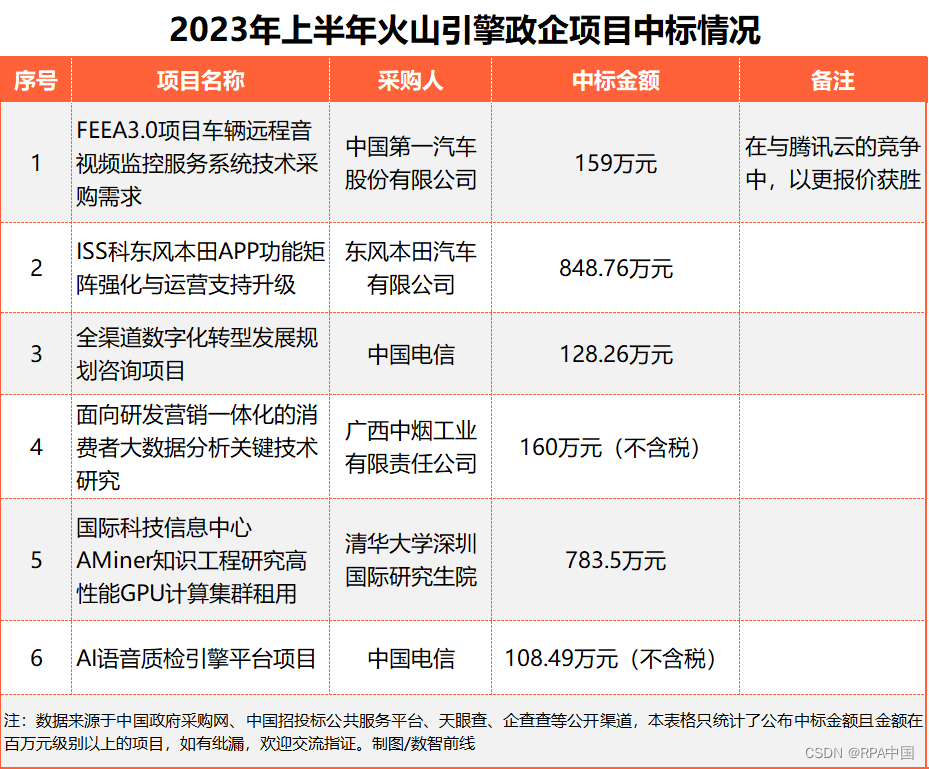
2023年,各地数字化采购项目有怎样的进展?最近,我们通过中国政府采购网、中国招投标公共服务平台、天眼查、企查查等渠道,梳理了2023年上半年政企数字化项目的中标情况,并从中看到今年数字化项目的市场特点。 01 金融千…...
)
Integer.bitCount()
先看一道算法题: 剑指 Offer 15. 二进制中1的个数 编写一个函数,输入是一个无符号整数(以二进制串的形式),返回其二进制表达式中数字位数为 1 的个数(也被称为 汉明重量).)。 提示: …...

【Gitee的使用】Gitee的简单使用,查看/创建SSH公匙、创建版本库、拉取代码、提交代码
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 本篇文章简单介绍,如何在Gitee上面创建版本库、拉取…...

Java 跨平台多媒体处理样例
代码 import cn.hutool.core.exceptions.ExceptionUtil; import cn.hutool.core.io.FileUtil; import cn.hutool.core.io.IoUtil; import cn.hutool.core.util.CharsetUtil; import lombok.extern.slf4j.Slf4j; import ws.schild.jave.Encoder; import ws.schild.jave.Multime…...
——安装)
cmake基础(3)——安装
一、简介 install命令用于指定安装时的规则,由于安装命令比较复杂,这里做一部分内容的介绍,后续用到再继续完善。 1.命令简介 本文档基于3.20,目前有6种安装方式。 install(TARGETS <target>... [...]) install({FILES …...

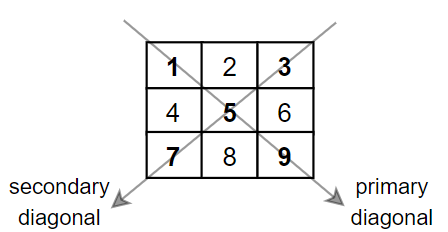
LeetCode解法汇总1572. 矩阵对角线元素的和
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你一个正…...
)
BFC(Block formatting context 块级格式化上下文)
1、开启了BFC能解决什么问题? 给父元素开启BFC,其子元素不会再产生 margin 塌陷问题。自己不会被其他浮动元素所覆盖。就算其子元素浮动,元素自身高度也不会塌陷。 2、如何开启? 根元素浮动元素绝对定位、固定定位的元素行内块…...

Leetcode-每日一题【剑指 Offer 14- II. 剪绳子 II】
题目 2、3、3的三段,此时得到的最大乘积是18。 答案需要取模 1e97(1000000007),如计算初始结果为:1000000008,请返回 1。 示例 1: 输入: 2输出: 1解释: 2 1 1, 1 1 1 示例 2: 输入: 10输出…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
