使用uniapp创建小程序和H5界面
uniapp的介绍可以看官网,接下来我们使用uniapp创建小程序和H5界面,其他小程序也是可以的,只演示创建这2个,其实都是一套代码,只是生成的方式不一样而已。
uni-app官网
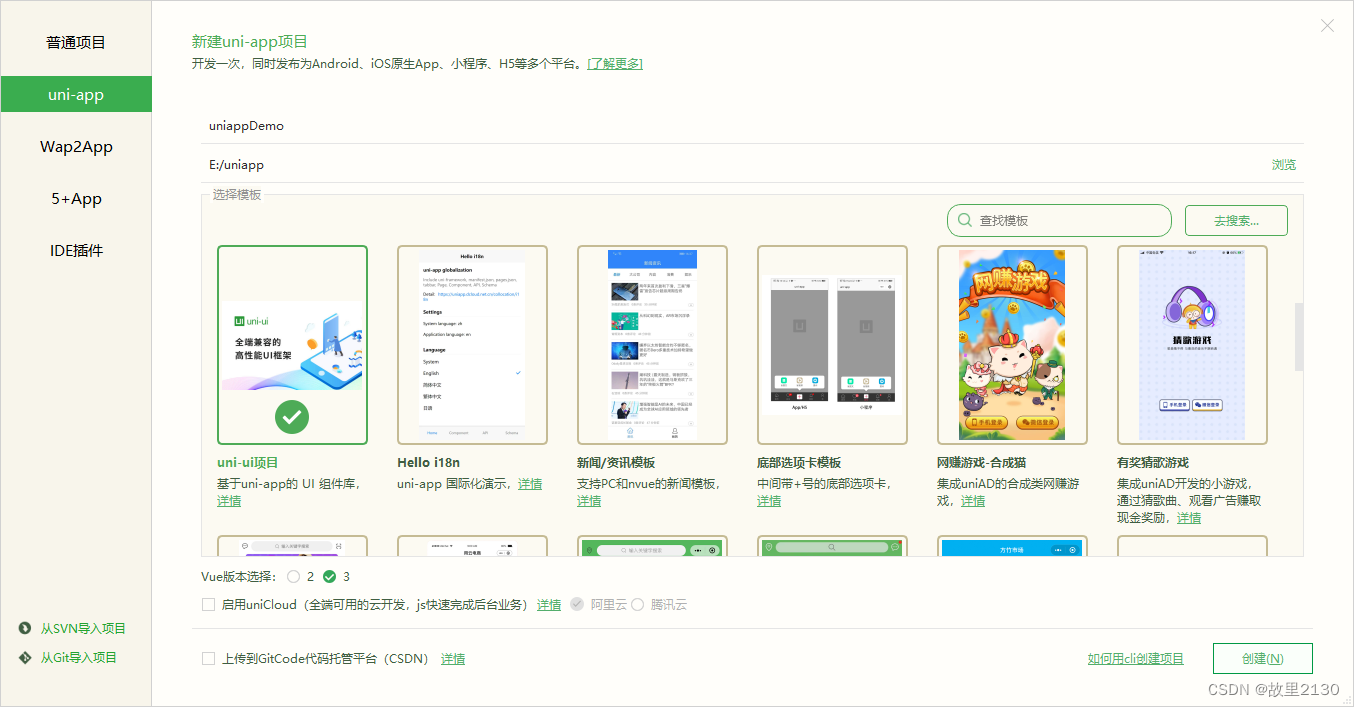
1.打开HBuilder X
选择如图所示,下面选择Vue3

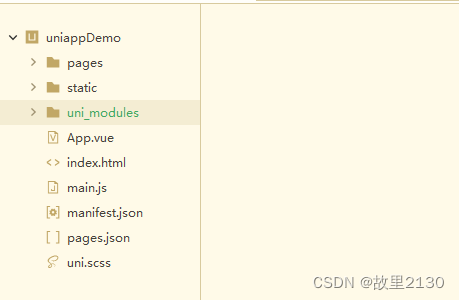
2.创建完成后
和我们创建的PC页面程序结构差不多,只是多了uni.scss,这些文件都是配置文件,主要的页面就是在pages文件夹下面

3.我们使用自带的UI控件
这里说的UI控件,就是类似于ElementPlus一样,自带的控件是uni开头的,我们也可以叫它原生UI,网站可以查看具体组件的用法,组件使用的入门教程 | uni-app官网
补充:其中uni-ui是基础组件的补充组件,所以分2部分,其实都是一回事,如果创建的是uni-ui项目模板,那么就可以一起使用,不用引用了,否则,就要单独去引用,和PC页面同理。
index.vue中代码
这里非常的简单,只需要增加代码就行了,不需要各种引用了
<template><view class="uni-container"><uni-section title="基本用法" type="line"><view class="example"><!-- 基础用法,不包含校验规则 --><uni-forms ref="baseForm" :modelValue="baseFormData"><uni-forms-item label="姓名" required><uni-easyinput v-model="baseFormData.name" placeholder="请输入姓名" /></uni-forms-item><uni-forms-item label="年龄" required><uni-easyinput v-model="baseFormData.age" placeholder="请输入年龄" /></uni-forms-item><uni-forms-item label="性别" required><uni-data-checkbox v-model="baseFormData.sex" :localdata="sexs" /></uni-forms-item><uni-forms-item label="兴趣爱好" required><uni-data-checkbox v-model="baseFormData.hobby" multiple :localdata="hobbys" /></uni-forms-item><uni-forms-item label="自我介绍"><uni-easyinput type="textarea" v-model="baseFormData.introduction" placeholder="请输入自我介绍" /></uni-forms-item><uni-forms-item label="日期时间"><uni-datetime-picker type="datetime" return-type="timestamp"v-model="baseFormData.datetimesingle" /></uni-forms-item></uni-forms></view></uni-section><view class="goods-carts"><uni-goods-nav :options="options" :fill="true" :button-group="buttonGroup" @click="onClick"@buttonClick="buttonClick" /></view></view>
</template>
<script>export default {components: {},data() {return {baseFormData: {name: '',age: '',introduction: '',sex: 2,hobby: [5],datetimesingle: 1627529992399},options: [{icon: 'chat',text: '客服'}, {icon: 'shop',text: '店铺',info: 2,infoBackgroundColor: '#007aff',infoColor: "#f5f5f5"}, {icon: 'cart',text: '购物车',info: 2}],buttonGroup: [{text: '加入购物车',backgroundColor: 'linear-gradient(90deg, #FFCD1E, #FF8A18)',color: '#fff'},{text: '立即购买',backgroundColor: 'linear-gradient(90deg, #FE6035, #EF1224)',color: '#fff'}]}},onLoad() {},methods: {onClick(e) {uni.showToast({title: `点击${e.content.text}`,icon: 'none'})},buttonClick(e) {console.log(e)this.options[2].info++}}}
</script><style lang="scss">.example-body {padding: 0;/* #ifndef APP-NVUE */display: block;/* #endif */}.goods-carts {/* #ifndef APP-NVUE */display: flex;/* #endif */flex-direction: column;position: fixed;left: 0;right: 0;/* #ifdef H5 */left: var(--window-left);right: var(--window-right);/* #endif */bottom: 0;}.example {padding: 15px;background-color: #fff;}.segmented-control {margin-bottom: 15px;}.button-group {margin-top: 15px;display: flex;justify-content: space-around;}.form-item {display: flex;align-items: center;}.button {display: flex;align-items: center;height: 35px;margin-left: 10px;}
</style>
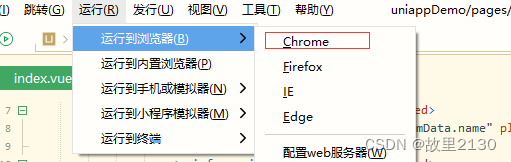
4.生成H5页面
如图所示,选择一个浏览器即可

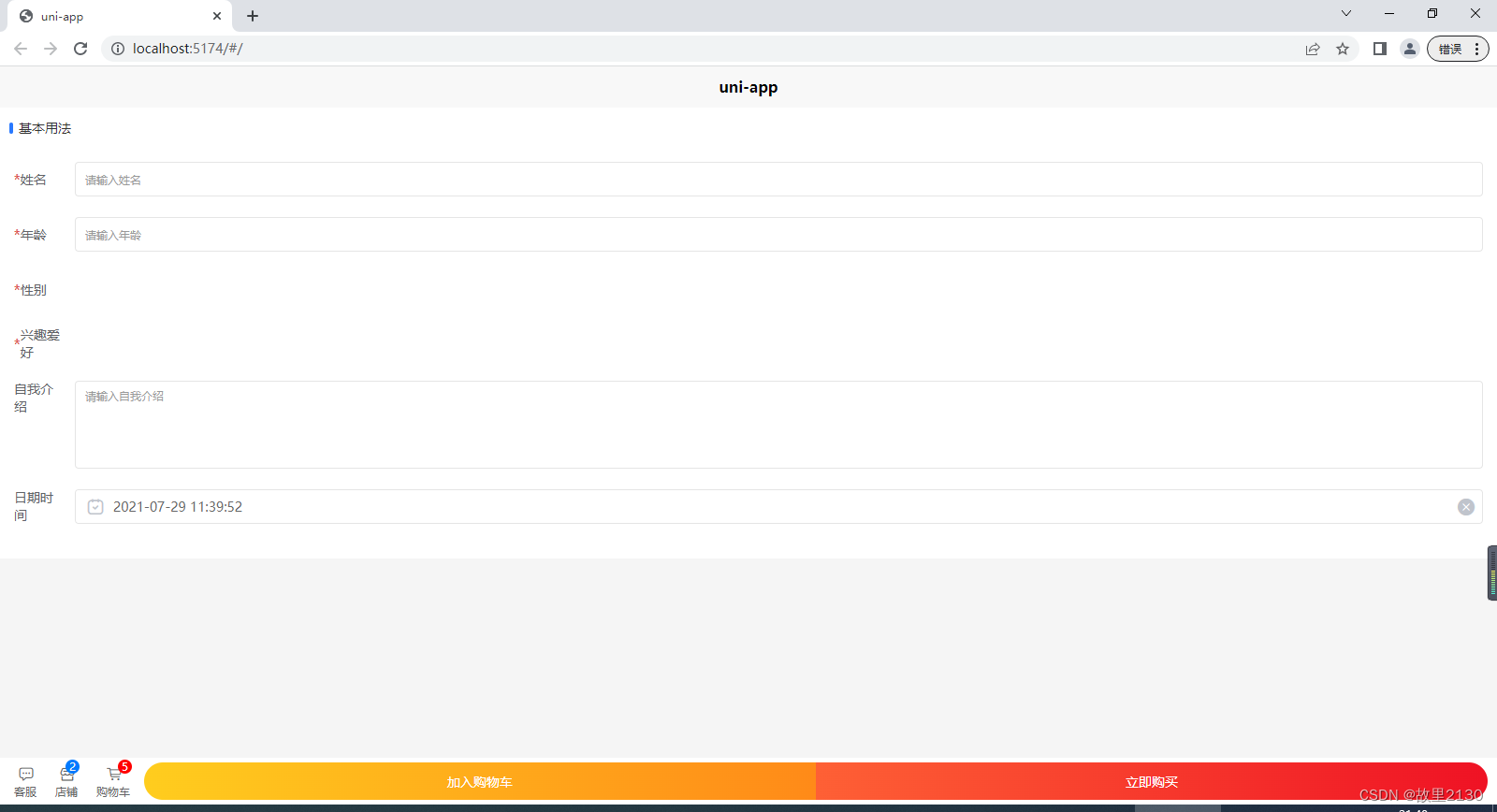
5.效果
 6.生成微信小程序
6.生成微信小程序
首先打开 微信开发者工具 ,把服务端口打开,否则会报错。

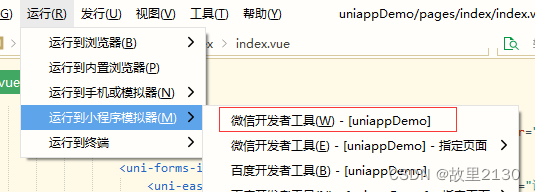
然后如图所示

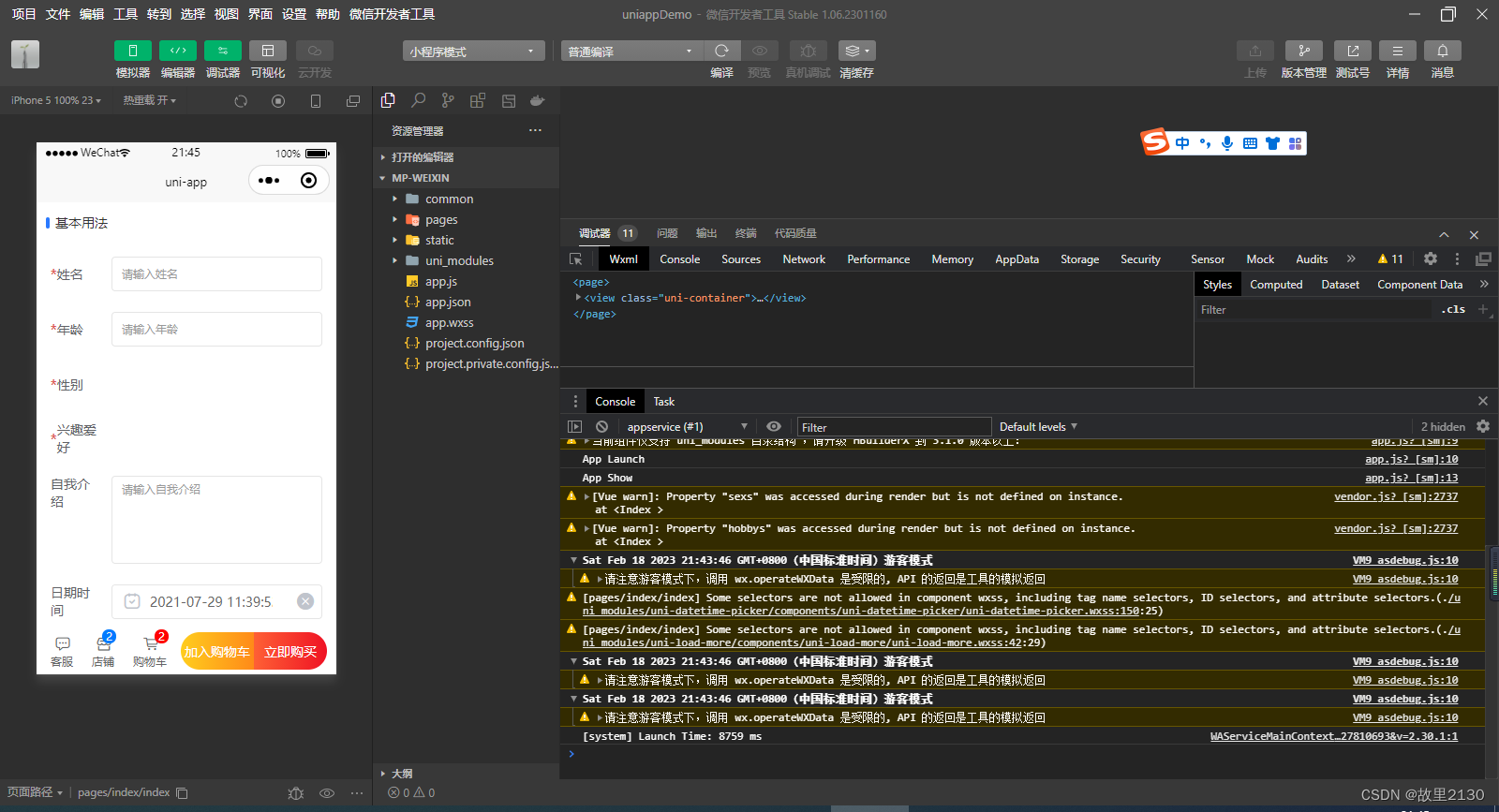
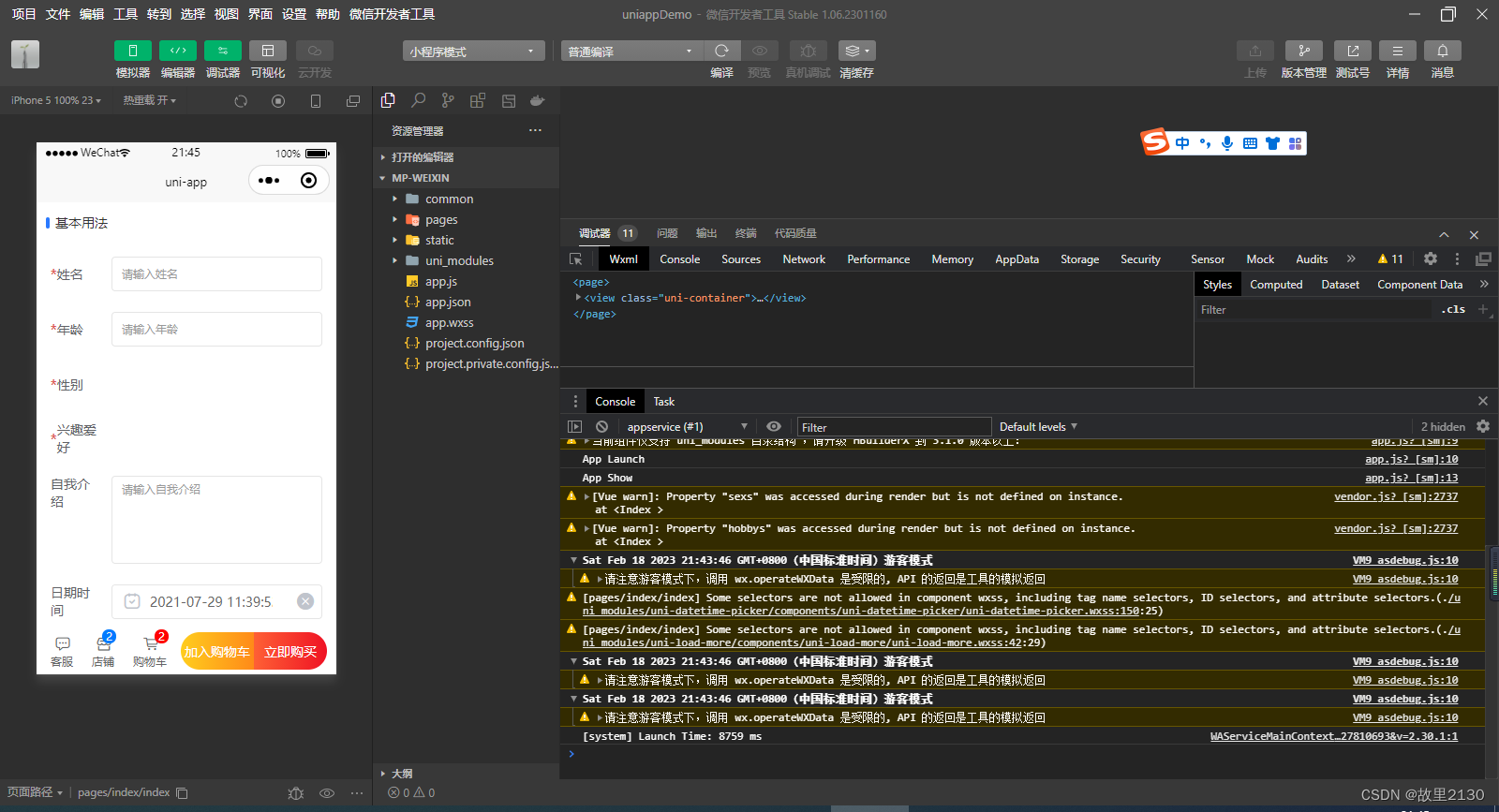
7.效果
此时,HBuilder X会自动打开 微信开发者工具 速度可能慢,如果打开后,报错了,那么关闭,再试一次,就正常了

我们只需要在HBuilder X上写代码,自动会热重载更新代码,这样就不需要在微信开发者工具上面写代码了,把它当做一个浏览器的功能即可。
相关文章:

使用uniapp创建小程序和H5界面
uniapp的介绍可以看官网,接下来我们使用uniapp创建小程序和H5界面,其他小程序也是可以的,只演示创建这2个,其实都是一套代码,只是生成的方式不一样而已。 uni-app官网 1.打开HBuilder X 选择如图所示,下…...

密度峰值聚类算法(DPC)
密度峰值聚类算法目录DPC算法1.1 DPC算法的两个假设1.2 DPC算法的两个重要概念1.3 DPC算法的执行步骤1.4 DPC算法的优缺点matlab代码密度计算函数计算delta寻找聚类中心点聚类算法目录 DPC算法 1.1 DPC算法的两个假设 1)类簇中心被类簇中其他密度较低的数据点包围…...

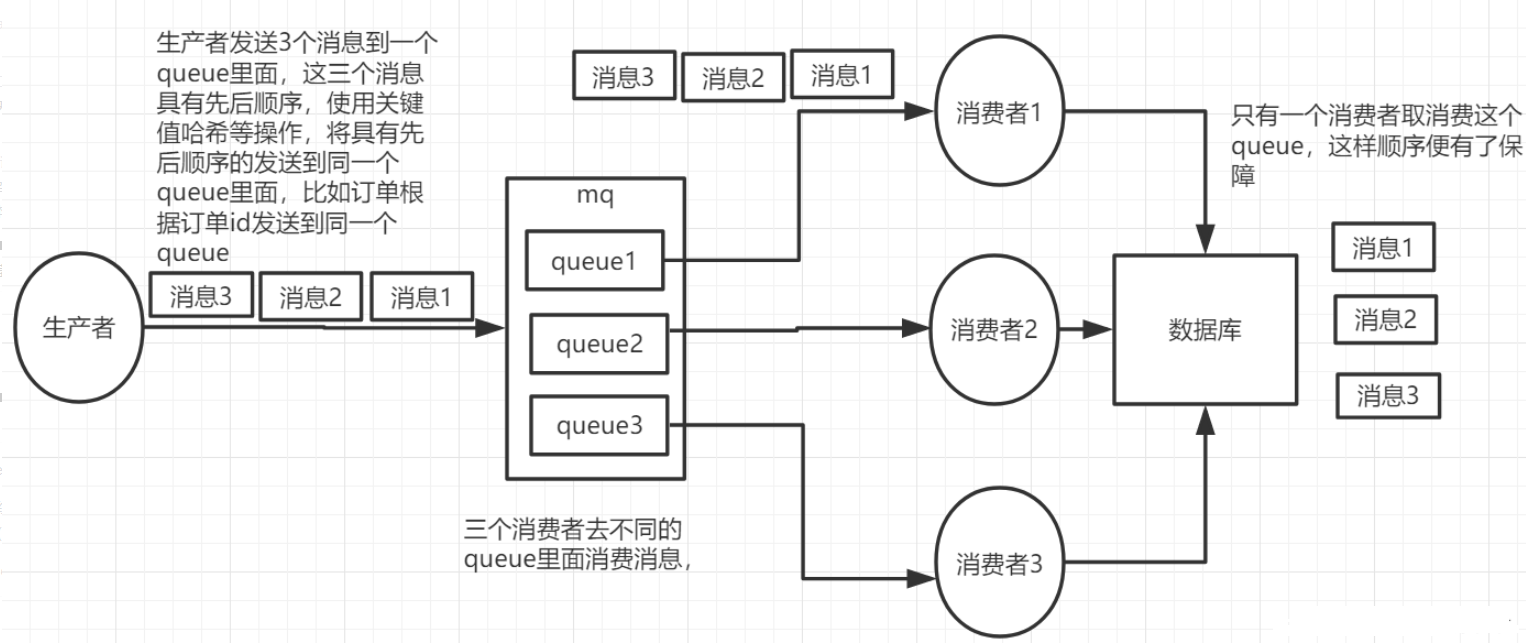
RabbitMQ相关问题
文章目录避免重复消费(保证消息幂等性)消息积压上线更多的消费者,进行正常消费惰性队列消息缓存延时队列RabbitMQ如何保证消息的有序性?RabbitMQ消息的可靠性、延时队列如何实现数据库与缓存数据一致?开启消费者多线程消费避免重复消费(保证消…...

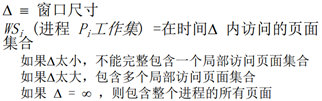
操作系统 三(存储管理)
一、 存储系统的“金字塔”层次结构设计原理:cpu自身运算速度很快。内存、外存的访问速度受到限制各层次存储器的特点:1)主存储器(主存/内存/可执行存储器)保存进程运行时的程序和数据,内存的访问速度远低于…...

day34 贪心算法 | 860、柠檬水找零 406、根据身高重建队列 452、用最少数量的箭引爆气球
题目 860、柠檬水找零 在柠檬水摊上,每一杯柠檬水的售价为 5 美元。 顾客排队购买你的产品,(按账单 bills 支付的顺序)一次购买一杯。 每位顾客只买一杯柠檬水,然后向你付 5 美元、10 美元或 20 美元。你必须给每个…...

使用canvas给上传的整张图片添加平铺的水印
写在开头 哈喽,各位倔友们又见面了,本章我们继续来分享一个实用小技巧,给图片加水印功能,水印功能的目的是为了保护网站或作者版权,防止内容被别人利用或白嫖。 但是网络中,是没有绝对安全的,…...

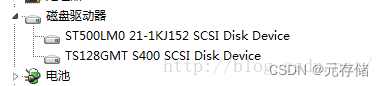
[安装之4] 联想ThinkPad 加装固态硬盘教程
方案:保留原有的机械硬盘,再加装一个固态硬盘作为系统盘。由于X250没有光驱,这样就无法使用第二个2.5寸的硬盘。还好,X250留有一个M.2接口,这样,就可以使用NGFF M.2接口的固态硬盘。不过,这种接…...

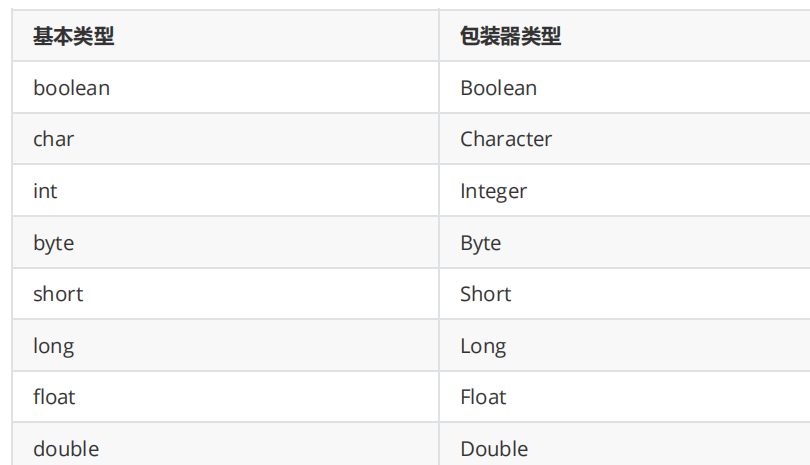
Java数据类型、基本与引用数据类型区别、装箱与拆箱、a=a+b与a+=b区别
文章目录1.Java有哪些数据类型2.Java中引用数据类型有哪些,它们与基本数据类型有什么区别?3.Java中的自动装箱与拆箱4.为什么要有包装类型?5.aab与ab有什么区别吗?1.Java有哪些数据类型 8种基本数据类型: 6种数字类型(4个整数型…...

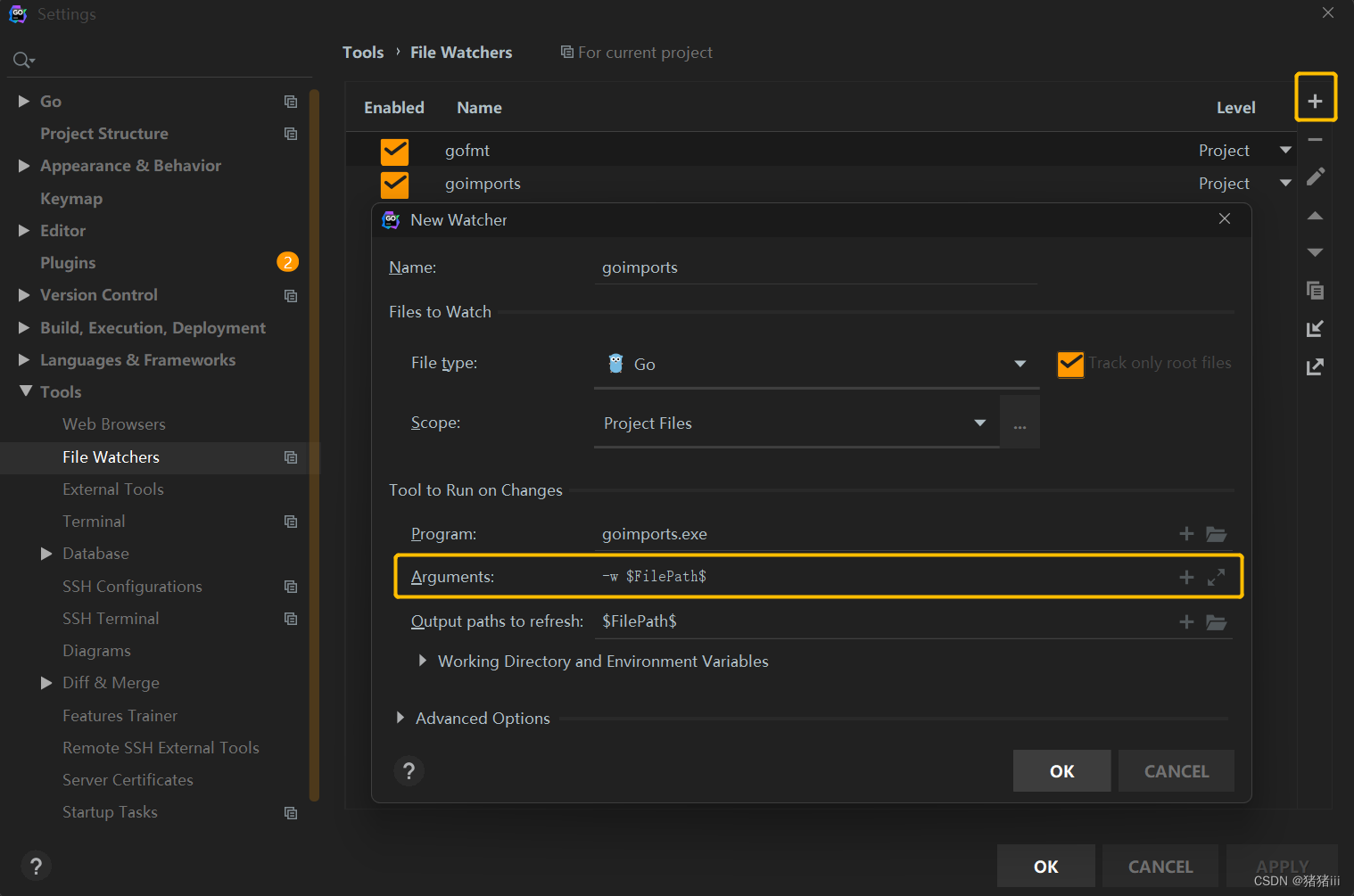
GoLang设置gofmt和goimports自动格式化
目录 设置gofmt gofmt介绍 配置gofmt 设置goimports goimports介绍 配置goimports 设置gofmt gofmt介绍 Go语言的开发团队制定了统一的官方代码风格,并且推出了 gofmt 工具(gofmt 或 go fmt)来帮助开发者格式化他们的代码到统一的风格…...

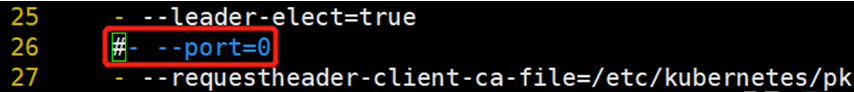
【k8s】如何搭建搭建k8s服务器集群(Kubernetes)
搭建k8s服务器集群 服务器搭建环境随手记 文章目录搭建k8s服务器集群前言:一、前期准备(所有节点)1.1所有节点,关闭防火墙规则,关闭selinux,关闭swap交换,打通所有服务器网络,进行p…...

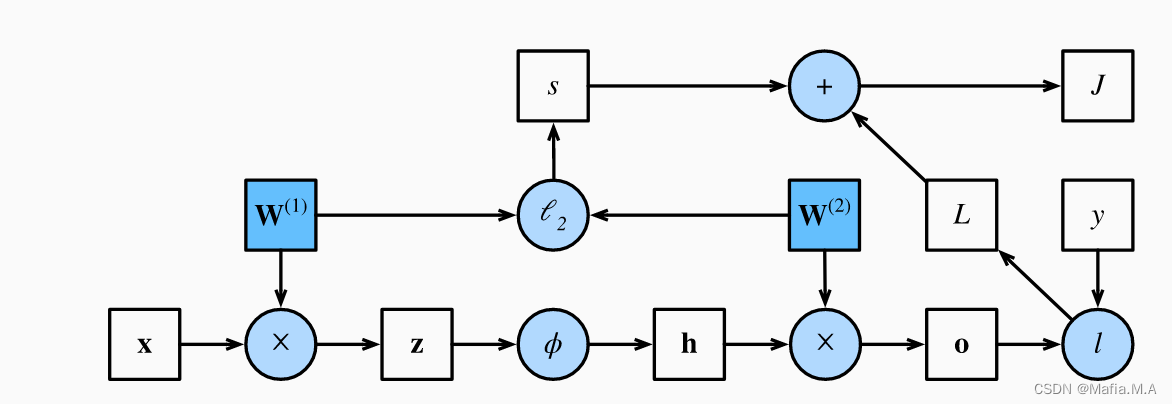
DIDL4_前向传播与反向传播(模型参数的更新)
前向传播与反向传播前向传播与反向传播的作用前向传播及公式前向传播范例反向传播及公式反向传播范例小结前向传播计算图前向传播与反向传播的作用 在训练神经网络时,前向传播和反向传播相互依赖。 对于前向传播,我们沿着依赖的方向遍历计算图并计算其路…...

链表学习之链表划分
链表解题技巧 额外的数据结构(哈希表);快慢指针;虚拟头节点; 链表划分 将单向链表值划分为左边小、中间相等、右边大的形式。中间值为pivot划分值。 要求:调整之后节点的相对次序不变,时间复…...

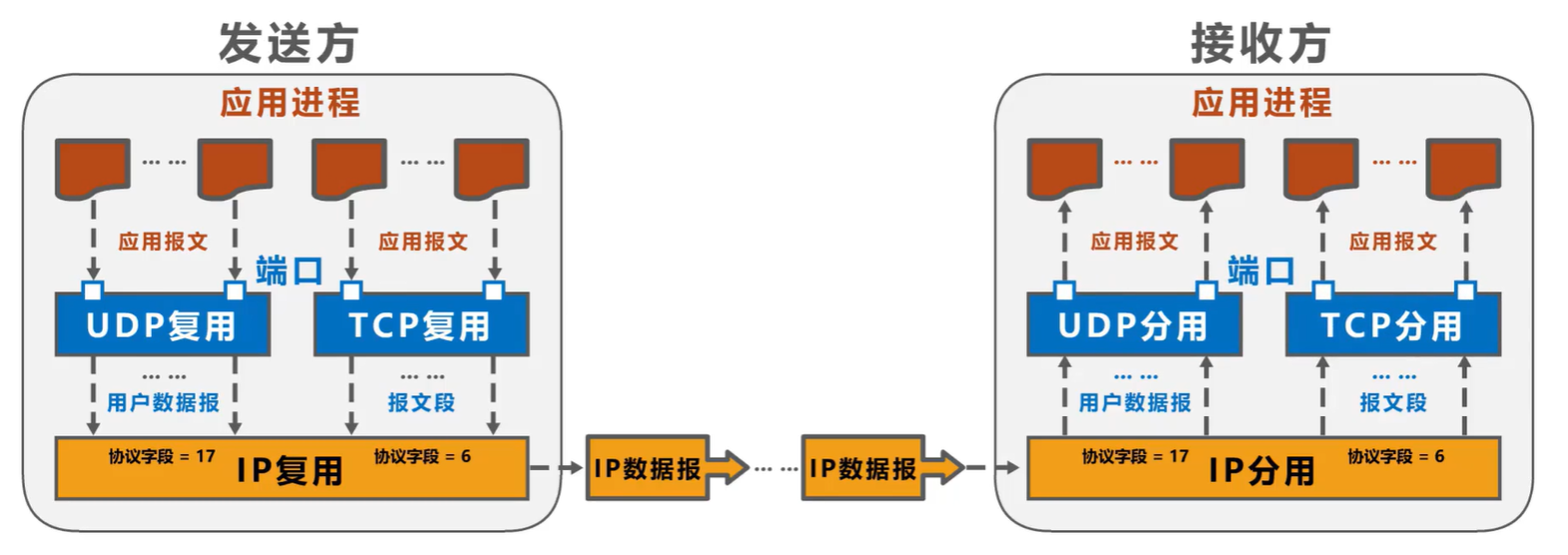
(考研湖科大教书匠计算机网络)第五章传输层-第一、二节:传输层概述及端口号、复用分用等概念
获取pdf:密码7281专栏目录首页:【专栏必读】考研湖科大教书匠计算机网络笔记导航 文章目录一:传输层概述(1)概述(2)从计算机网络体系结构角度看传输层(3)传输层意义二&am…...

C#:Krypton控件使用方法详解(第七讲) ——kryptonHeader
今天介绍的Krypton控件中的kryptonHeader,下面开始介绍这个控件的属性:控件的样子如上图所示,从上面控件外观来看,这个控件有三部分组成。第一部分是前面的图片,第二部分是kryptonHeader1文本,第三部分是控…...

5年软件测试工程师分享的自动化测试经验,一定要看
今天给大家分享一个华为的软件测试工程师分享的关于自动化测试的经验及干货。真的后悔太晚找他要了, 纯干货。一定要看完! 1.什么是自动化测试? 用程序测试程序,用代码取代思考,用脚本运行取代手工测试。自动化测试涵…...

什么是猜疑心理?小猫测试网科普小作文
什么是猜疑心理?猜疑心理是说一个人心中想法偏离了客观事实,牵强附会,往往是指不好的一面,对别人的一言一行都充满了不良的解读,认为这些对自己都有针对性,目的性,对自己都是不利的。猜疑心理重…...

Redis命令行对常用数据结构String、list、set、zset、hash等增删改查操作
1.Redis命令的小套路 - NX:not exist - EX:expire - M:multi 2.基本操作 ①切换数据库 Redis默认有16个数据库。 115 # Set the number of databases. The default database is DB 0, you can select 116 # a different one on a per-con…...

mycobot 使用教程
(1) 树莓派4B ubuntu系统调整swap空间与使SD卡快速扩容参考:https://www.bilibili.com/read/cv14825069https://blog.csdn.net/weixin_45824920/article/details/114381292?spm1001.2101.3001.6650.1&utm_mediumdistribute.pc_relevant.none-task-blog-2%7Edef…...

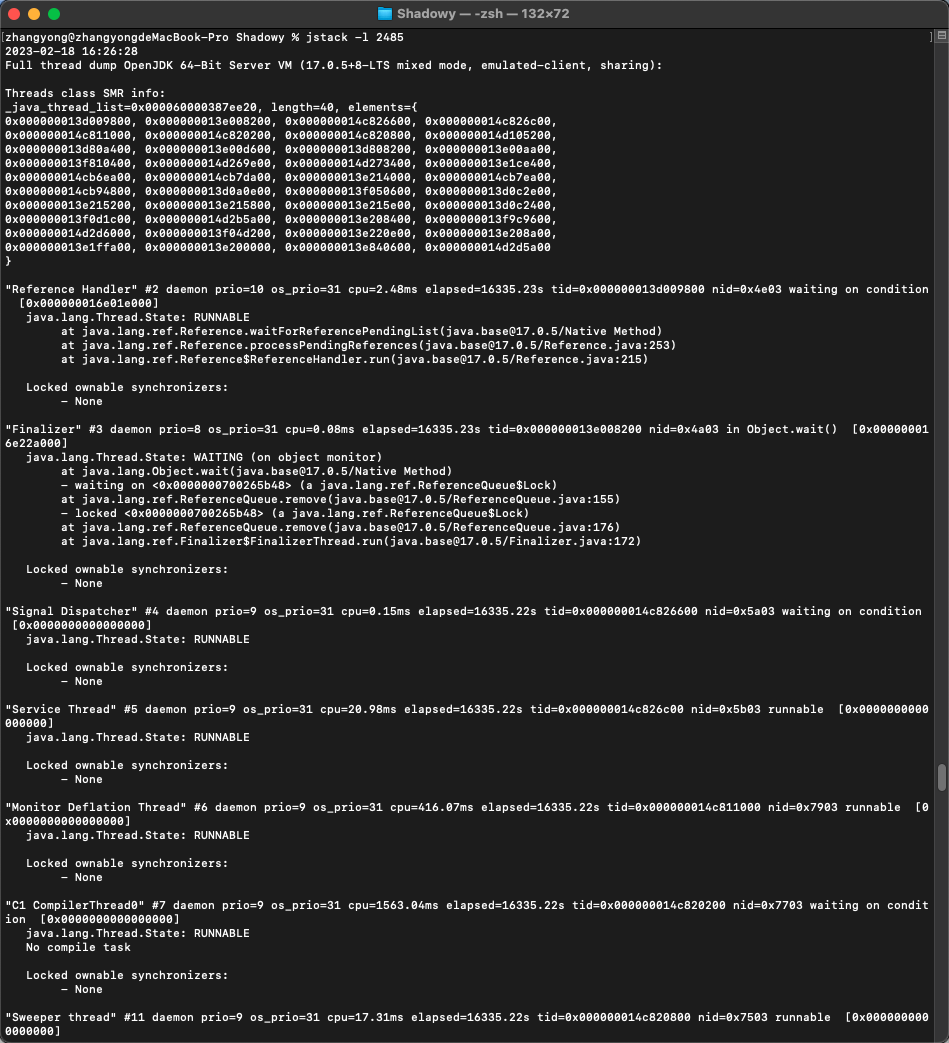
JVM学习总结,虚拟机性能监控、故障处理工具:jps、jstat、jinfo、jmap、Visual VM、jstack等
上篇:JVM学习总结,全面介绍运行时数据区域、各类垃圾收集器的原理使用、内存分配回收策略 参考资料:《深入理解Java虚拟机》第三版 文章目录三,虚拟机性能监控、故障处理工具1)jps:虚拟机进程状况工具2&…...

指针笔记(指针数组和指向数组的指针,数组中a和a的区别等)
指针数组和指向数组的指针 int *p[4]和int (*p)[4]有何区别? 前者是一个指针数组,数组大小为4,每一个元素都是一个指向int的指针 后者是指向int[4]类型数组的指针 以上代码若运行会报如下错误 main函数中定义的a数组本质是一个指向int[2]的…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
