【React】React入门--更改状态、属性、表单的非受控组件和受控组件
🎀个人主页:努力学习前端知识的小羊
感谢你们的支持:收藏🎄 点赞🍬 加关注🪐
文章目录
- setState
- 属性(props)
- 属性vs状态
- 非受控组件
- 受控组件
setState
this.state是纯js对象,在vue中,data属性是利用object.defineProperty处理过的,更改data数据的时候会触发数据的getter和setter,但是React没有做这样的处理,所以不能直接更改this.state中的值,需要使用特殊的更改状态的方法setState
以下方代码为例,对button按钮绑定onClick事件,点击按钮,改变this.state中的myshow值和myname值,从而判断是收藏还是取消收藏
export default class App extends Component {constructor(){super()this.state = {mytext:"收藏",myshow:true,myname:"kerwin"}}render() {return (<div><h1>欢迎来到React开发-{this.state.myname}</h1><button onClick={()=>{this.setState({myshow:!this.state.myshow,myname:"xiaoming"}) //间接修改收藏if(this.state.myshow){console.log("收藏的逻辑");} else{console.log("取消收藏的逻辑");}}}>{this.state.myshow?"收藏":"取消收藏"}</button></div>)}
}setState有两个参数
第一个参数可以是对象,也可以是方法return一个对象
-
参数是对象
this.setState({myshow:!this.state.myshow,myname:"xiaoming"}) -
参数是方法
this.setState((prevState,props)=>{return {myshow:!prevState.myshow,} })该方法中接受了两个参数,一个是上一次的state,一个是pops
属性(props)
props是外部传入的数值,组件内部也可以通过一些方式进行初始化的设置,属性不能被组件自己更改,但是可以通过父组件组东重新渲染的方式来传入新的props
props的使用:在使用一个组件的时候,可以把参数放在标签的属性当中,这些属性都会作为组件props对象的键值
-
在组件上通过
key=value写属性,通过this.props获取属性 -
在传参时候,如果写成
isshow = "true"那么传过去的数值是一个字符串,如果写成isshow = {true}这时传过去的是布尔值 -
{…对象}利用ES6展开赋值
-
默认属性值
// 默认属性static defaultProps={leftshow:true //如果组件中没有传leftshow的键值,则默认leftshow值为true} -
属性验证
prop-typesimport kerwinPropTypes from 'prop-types'// 类属性static propTypes ={title:kerwinPropTypes.string, //验证数值是否为字符串leftshow:kerwinPropTypes.bool // 验证数值是否为布尔值}
属性vs状态
相似点:都是纯js对象,都会触发render更新,都具有确定性(状态/属性相同,结果相同)
不同点:
-
属性能从父组件获取,状态不能
-
属性可以由父组件修改,状态不能
-
属性能在内部设置默认值,状态也可以,设置方式不一样
-
属性不在组件内部修改,状态要在组件内部修改
-
属性能设置子组件初始值,状态不可以
-
属性可以修改子组件的值,状态不可以
state的主要作用是用于
组件保存、控制、修改自己的可变状态。state在组件内部初始化,可以被组件自身修改,而外部不能访问也不能修改。state中状态可以通过this.setstate方法进行更新,setstate会导致组件的重新渲染。
props的主要作用是让使用该组件的
父组件可以传入参数来配置该组件。它是外部传进来的配置参数,组件内部无法控制也无法修改。除非外部组件主动传入新的props,否则组件的 props永远保持不变。
非受控组件
React要编写一个非受控组件,可以使用ref来从Dom节点中获取表单数据,即为非受控组件
import React, { Component } from 'react'export default class App extends Component {myusername = React.createRef()render() {return (<div><h1>登录页</h1><input type="text" ref = {this.myusername} value="lll"/><button onClick={()=>{console.log(this.myusername.current.value);}}>登录</button><button onClick={()=>{this.myusername.current.value = ""}}>重置</button></div>)}
}
在该非受控组件中,input表单中的值无法改变,永远都是‘lll’,因为非受控组件将真实的数据储存在Dom节点中
受控组件
通过state状态来改变表单中的值,对于受控组件来说,输入的值始终由React的state驱动
import React, { Component } from 'react'export default class App extends Component {state={myusername:"kerwin"}render() {return (<div><h1>登录页</h1><input type="text" value={this.state.myusername}onChange={(evt)=>{console.log("onchange",evt.target.value);this.setState({myusername:evt.target.value})}}/><button onClick={()=>{console.log(this.state.myusername);}}>登录</button><button onClick={()=>{this.setState({myusername:""})}}>重置</button></div>)}
}表单中的value值为state.myusername值,因此每次触发onChange绑定的事件改变state.myusername值,则表单中的value也随之改变,因此input表单中的值随着用户的输入而更新
希望对大家有所帮助,期待你们的支持✨✨✨
相关文章:

【React】React入门--更改状态、属性、表单的非受控组件和受控组件
🎀个人主页:努力学习前端知识的小羊 感谢你们的支持:收藏🎄 点赞🍬 加关注🪐 文章目录setState属性(props)属性vs状态非受控组件受控组件setState this.state是纯js对象,在vue中,dat…...

0216-0218复习:继承
目录 继承 一、基本介绍 二、示意图 三、基本语法 四、入门案例 父类 子类1 子类2 main方法 五、继承细节 第一条 第二条 第三条 第四条 编辑 第五条 第六条 第七条 第八条 第九条 第十条 六、继承本质 七、练习题 第三题 继承 一、基本介绍 继承可以…...

【数据库】HNU数据库系统期末考试复习重点
前言 今天刚结束考试,考的范围基本没有超过这套重点内容,觉得整理的这份资料还算比较有用,遂睡前整理了下分享给大家,希望能帮到要准备数据库期末又时间紧张的学弟学妹~ 文章参考: 1.课程老师发《数据库期末考试复习…...

SCI论文写作常见连词及适用情况
And:用于连接同类或相似的词、短语或句子,表达并列关系。Moreover:用于连接两个相似或相关的想法,表达附加的信息或思想。Furthermore:用于连接两个相似或相关的想法,表达更进一步的信息或思想。In additio…...

Spring中的数据校验--进阶
分组校验 场景描述 在实际开发中经常会遇到这种情况:添加用户时,id是由后端生成的,不需要校验id是否为空,但是修改用户时就需要校验id是否为空。如果在接收参数的User实体类的id属性上添加NotNull,显然无法实现。这时…...

多种方法解决谷歌(chrome)、edge、火狐等浏览器F12打不开调试页面或调试模式(面板)的问题。
文章目录1. 文章引言2. 解决问题3. 解决该问题的其他方法1. 文章引言 不论是前端开发者,还是后端开发者,我们在调试web项目时,偶尔弹出相关错误。 此时,我们需要打开浏览器的调试模式,如下图所示: 通过浏…...

默认生成的接口实现方法体的问题
随着集成开发环境越来越强大,编程开发工作也变得越来越高效,很多的代码都不需要逐字输入,可以利用代码生成和自动补全来辅助开发。但是这样的便利也可能引起一些疏忽,本文就Java开发中默认生成的接口实现方法来谈谈以前遇到的问题…...

【OJ】十级龙王间的决斗
📚Description: 在《驯龙高手2》,最精彩的高潮出现在两只阿尔法决斗的时候。 驯龙高手中的十星龙王又称喷冰龙,有且只有两只,是最大型的龙,所有其他龙都要膜拜它(当然,幼龙除外)&…...

java 自定义注解
文章目录前言Annotation包自定义注解自定义注解示例参考文章:java 自定义注解 用处_java注解和自定义注解的简单使用参考文章:java中自定义注解的作用和写法前言 在使用Spring Boot的时候,大量使用注解的语法去替代XML配置文件,十…...

产品经理知识体系:2.如何进行商业需求分析?
商业需求分析 思考 笔记 用户细分: 核心用户、用户分级 用户关系: 如何维护用户关系、维护等成本 关系和商业模式的整合 核心价值: 解决什么问题,满足什么需求,最终带给用户什么价值 渠道通道: 如何触达…...

EditPlus正则表达式替换字符串详解
正则表达式是一个查询的字符串,它包含一般的字符和一些特殊的字符,特殊字符可以扩展查找字符串的能力,正则表达式在查找和替换字符串的作用不可忽视,它能很好提高工作效率。EditPlus的查找,替换,文件中查找…...

Go基础-环境安装
文章目录1 Go?Golang?2 下载Go3 windows安装4 测试是否成功1 Go?Golang? Go也称为Golang,是Google开发的一个开源的编译型的静态语言。 Golang的主要关注点是高可用、高并发和高扩展性,Go语言定位是系统级编程语言,对web程序具有很好的支…...

《NFL橄榄球》:纽约巨人·橄榄1号位
纽约巨人(New York Giants)是美国全国橄榄球联盟在新泽西州东卢瑟福的一支球队。巨人是在1925年作为五个成员之一加入国家美式橄榄球联盟。 在2018年时,球队市值为33亿美元,在世界前50名球队中并列第8名,同时在NFL高居…...

2023/02/18 ES6数组的解读
1 扩展运算符 扩展运算符(spread)是三个点(…). 它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列. console.log(...[1, 2, 3]) // 1 2 3console.log(1, ...[2, 3, 4], 5) // 1 2 3 4 5该运算符主要用于…...

Ubuntu 20 安装包下载(清华镜像)
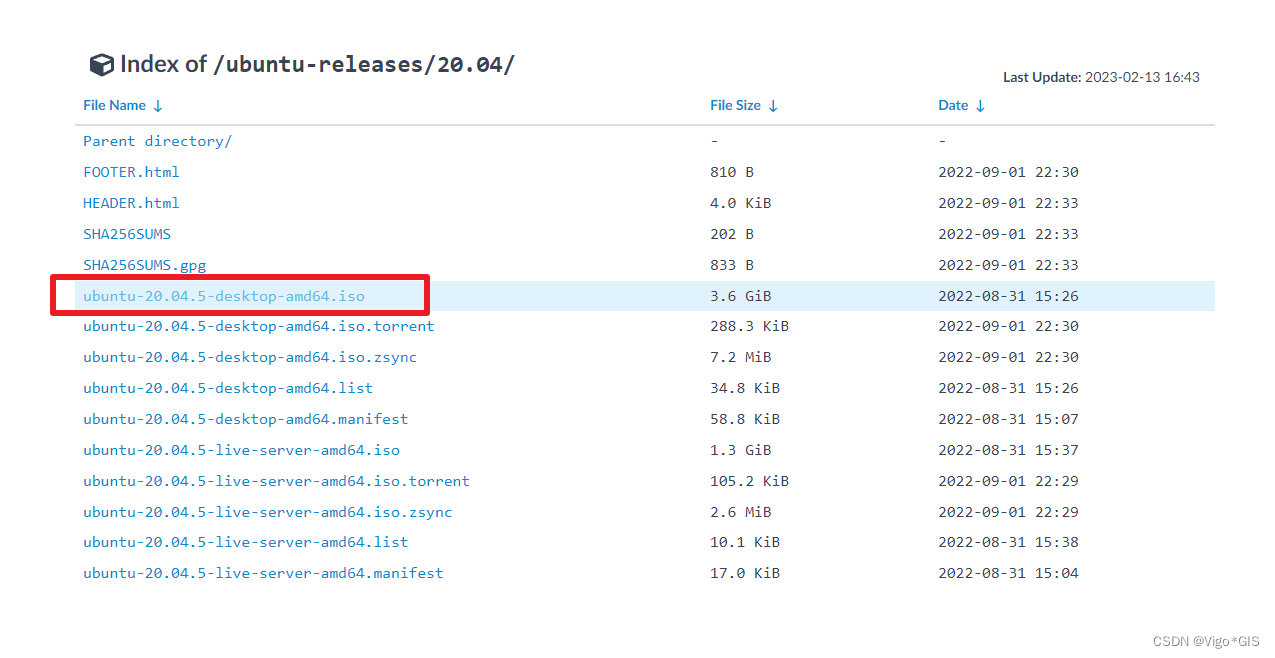
Ubuntu 20 安装包下载在国内推荐使用清华大学镜像 清华镜像地址:https://mirrors.tuna.tsinghua.edu.cn/ 在搜索框中输入Ubuntu,然后点击Ubuntu -release,这里面有近几年的Ubuntu镜像 点击你想下载的版本,我选择的是20.0413点击…...

华为OD机试 - 机器人走迷宫(JS)
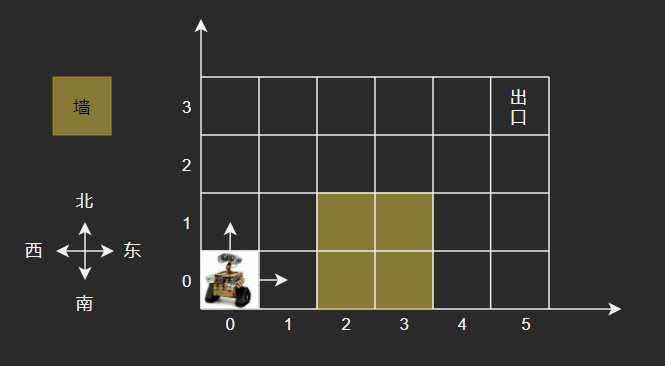
机器人走迷宫 题目 房间有X*Y的方格组成,例如下图为6*4的大小。每一个放个以坐标(x,y)描述。 机器人固定从方格(0,0)出发,只能向东或者向北前进, 出口固定为房间的最东北角,如下图的方格(5,3)。 用例保证机器人可以从入口走到出…...

字节二面:10Wqps超高流量系统,如何设计?
超高流量系统设计思路 前言 在40岁老架构师 尼恩的**读者交流群(50)**中,大流量、高并发的面试题是一个非常、非常高频的交流话题。最近,有小伙伴面试字节时,遇到一个面试题: 10Wqps超高流量系统,该如何设计…...

基于springboot+html汽车维修系统汽车维修系统的设计与实现
基于springboothtml汽车维修系统汽车维修系统的设计与实现 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式…...

营销狂人杜国楹的两大顶级思维
“营销狂人”小罐茶 杜国楹两大顶级思维 1.一定要有【参照物思维】 2.一定要有【终局思维】 趣讲大白话:大牛的思考就是不同 *********** 杜国楹对茶行业思考 1.参照咖啡、酒的发展路径 2.中国茶工业化,品牌化是唯一壮大之路 3.龙头企业必须全品 没有参照物思维就没…...
)
面试题-前端开发JavaScript篇下(答案超详细)
文章目录 实现一个 once 函数,传入函数参数只执行一次将原生的 ajax 封装成 promisJS 监听对象属性的改变如何实现一个私有变量,用 getName 方法可以访问,不能直接访问==和===、以及 Object.is 的区别setTimeout、setInterval 和 requestAnimationFrame 之间的区别实现一个两…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
