(三十六)Vue解决Ajax跨域问题
文章目录
- 环境准备
- vue的跨域问题
- vue跨域问题解决方案
- 方式一
- 方式二
上一篇:(三十五)Vue之过渡与动画
环境准备
首先我们要借助axios发送Ajax,axios安装命令:npm i axios
其次准备两台服务器,这里使用node.js+express搭建
server1
const express = require('express')
const app = express()app.use((request,response,next)=>{console.log('有人请求服务器1了');next()
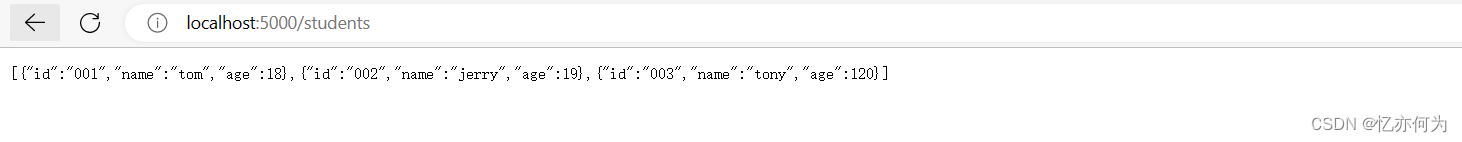
})app.get('/students',(request,response)=>{const students = [{id:'001',name:'tom',age:18},{id:'002',name:'jerry',age:19},{id:'003',name:'tony',age:120},]response.send(students)
})app.listen(5000,(err)=>{if(!err) console.log('服务器1启动成功了,请求学生信息地址为:http://localhost:5000/students');
})server2
const express = require('express')
const app = express()app.use((request,response,next)=>{console.log('有人请求服务器2了');next()
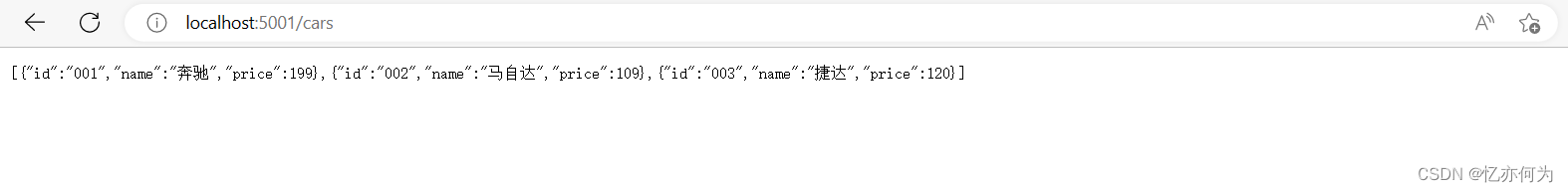
})app.get('/cars',(request,response)=>{const cars = [{id:'001',name:'奔驰',price:199},{id:'002',name:'马自达',price:109},{id:'003',name:'捷达',price:120},]response.send(cars)
})app.listen(5001,(err)=>{if(!err) console.log('服务器2启动成功了,请求汽车信息地址为:http://localhost:5001/cars');
})vue的跨域问题
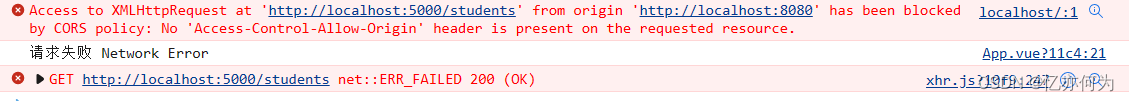
我们知道vue脚手架默认是在localhost:8080这个端口运行,而我们需要访问上面两台服务器,一般来说请求会被CORS策略阻止
<div><button @click="getStudents">获取学生信息</button><button @click="getSCars">获取汽车信息</button></div>
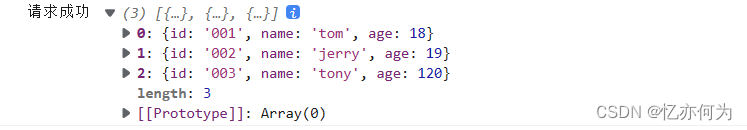
getStudents(){axios.get('http://localhost:5000/students').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)},getSCars(){axios.get('http://localhost:5001/cars').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)})})
使用node server1.js启动服务器server1
node server2.js启动服务器server2
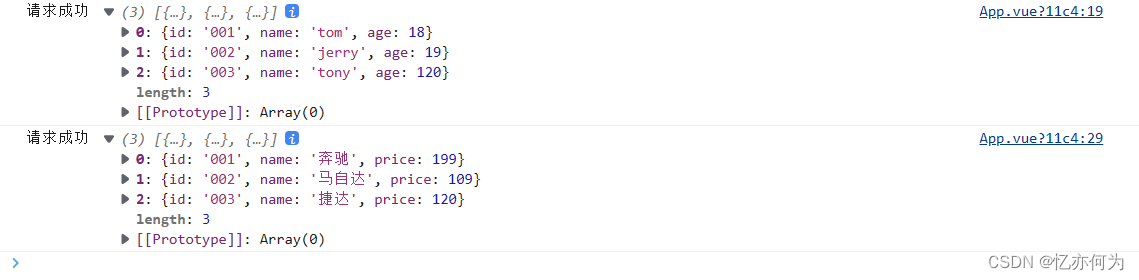
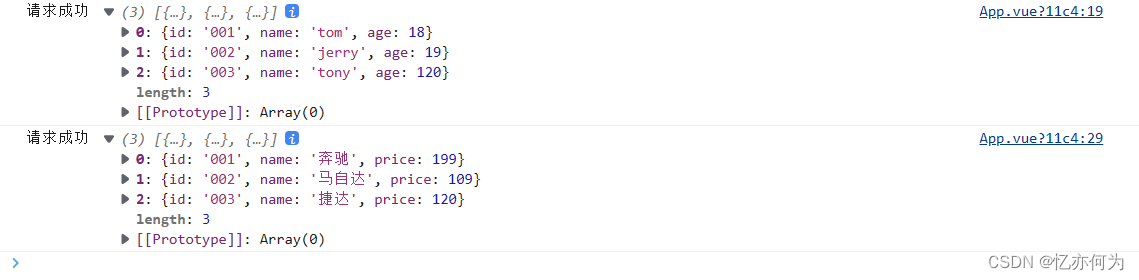
浏览器正常访问
访问server1

访问server2

vue跨域访问,被CORS策略阻止

vue跨域问题解决方案
Ajax跨域问题有很多解决方案,在后端解决方案有设置响应头,jsonp等等,具体参考:AJAX跨域问题及解决方案
vue脚手架提供一种解决方案,那就是使用代理服务器代理发送请求
发送请求方:localhost:8080
那么代理服务器跟发送方保持一致:localhost:8080
接收请求方:localhost:5000
那么形成
发送请求 发送方8080--->代理方8080--转发-->接收方5000
响应 接收方5000--响应-->代理方8080--转发-->发送方8080
根本原因是因为代理服务器8080与服务器5000相互访问是使用http协议,这就类似与浏览器访问服务器5000一样
方式一
在vue.config.js中添加如下配置:
devServer: {proxy: 'http://localhost:5000' //要跨域域名}
getStudents(){/*axios.get('http://localhost:5000/students').then(*///方式一axios.get('http://localhost:8080/students').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)})}

优缺点:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
局限性:
若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
例如我在public创建与路径students相同名称的文件夹


那么再次请求学生资源时就会优先匹配文件students的内容

方式二
编写vue.config.js配置具体代理规则:
devServer: {proxy: {'/api1': {target: 'http://localhost:5000',//ws: true,//用于支持websocket//changeOrigin: true //用于控制请求头的host值,默认为true,表示请求头host值为要访问服务器的值(我就是你),当为false时,表示请求头host值为要代理服务器本身的值(我就是我)pathRewrite: {'^/api1': ''}//重写请求,用正则表达式匹配},'/api2': {target: 'http://localhost:5001',pathRewrite: {'^/api2': ''}}}}
getStudents(){/*axios.get('http://localhost:5000/students').then(*///方式一/*axios.get('http://localhost:8080/students').then(*///方式二axios.get('http://localhost:8080/api1/students').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)})},getSCars(){axios.get('http://localhost:8080/api2/cars').then(response => {console.log('请求成功',response.data)},error => {console.log('请求失败',error.message)})}

优缺点:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
相关文章:

(三十六)Vue解决Ajax跨域问题
文章目录环境准备vue的跨域问题vue跨域问题解决方案方式一方式二上一篇:(三十五)Vue之过渡与动画 环境准备 首先我们要借助axios发送Ajax,axios安装命令:npm i axios 其次准备两台服务器,这里使用node.j…...

【CSAPP】整数表示
文章目录整型数据类型无符号数的编码补码编码确定大小的整数类型练习1练习2有符号数和无符号数之间的转换练习C语言中的有符号数与无符号数练习扩展一个数字的位表示练习1练习2截断数字练习关于有符号数与无符号数的建议练习1练习2使用 位编码整数有两种不同的方式:…...

Python基础2
1. python函数定义 函数定义语法: def 函数名(传入参数): 函数体 return 返回值 —————————————— 参数如果不需要,可以省略返回值如果不需要,可以省略函数必须先定义在使用 注意ÿ…...

【项目立项管理】
项目立项管理 很杂,可以根据左边的列表查看自己不会的 。。。 立项管理主要是解决项目的组织战略符合性问题 开发所需的成本和资源属于经济可行性 承建方组织资源和项目的匹配程度 内部立项目的: 为项目进行资源分配,确定项目绩效目标&am…...

【验证码的识别】—— 极验验证码的识别
前言 (结尾有彩蛋欧) 目前,许多网站采取各种各样的措施来反爬虫,其中一个措施便是使用验证码。随着技术的发展,验证码的花样越来越多。验证码最初是几个数字组合的简单的图形验证码,后来加入了英文字母和混…...
 | 机试题算法思路 【2023】)
华为OD机试 -旋转骰子(Python) | 机试题算法思路 【2023】
最近更新的博客 华为OD机试 - 卡片组成的最大数字(Python) | 机试题算法思路 华为OD机试 - 网上商城优惠活动(一)(Python) | 机试题算法思路 华为OD机试 - 统计匹配的二元组个数(Python) | 机试题算法思路 华为OD机试 - 找到它(Python) | 机试题算法思路 华为OD机试…...

C生万物 | 模拟实现库函数strcpy之梅开n度
文章目录【梅开一度】:观察库函数strcpy()的实现【梅开二度】:模仿实现strcpy()【梅开三度】:优化简练代码【梅开四度】:assert()断言拦截【梅开五度】:const修饰常量指针【梅开六度】:还可以有返回值哦&am…...

家庭理财,轻松记账修改收支记录这样操作
我们在记账的时候难免会出现记错或者想修改的地方,又或者是想将之前太久没有用的记账记录删除掉,今天,小编就教大家如何修改收支记录,一起接着往下看吧! 第一步,运行【晨曦记账本】在软件主界面中ÿ…...

河南工程学院2.17蓝桥杯培训
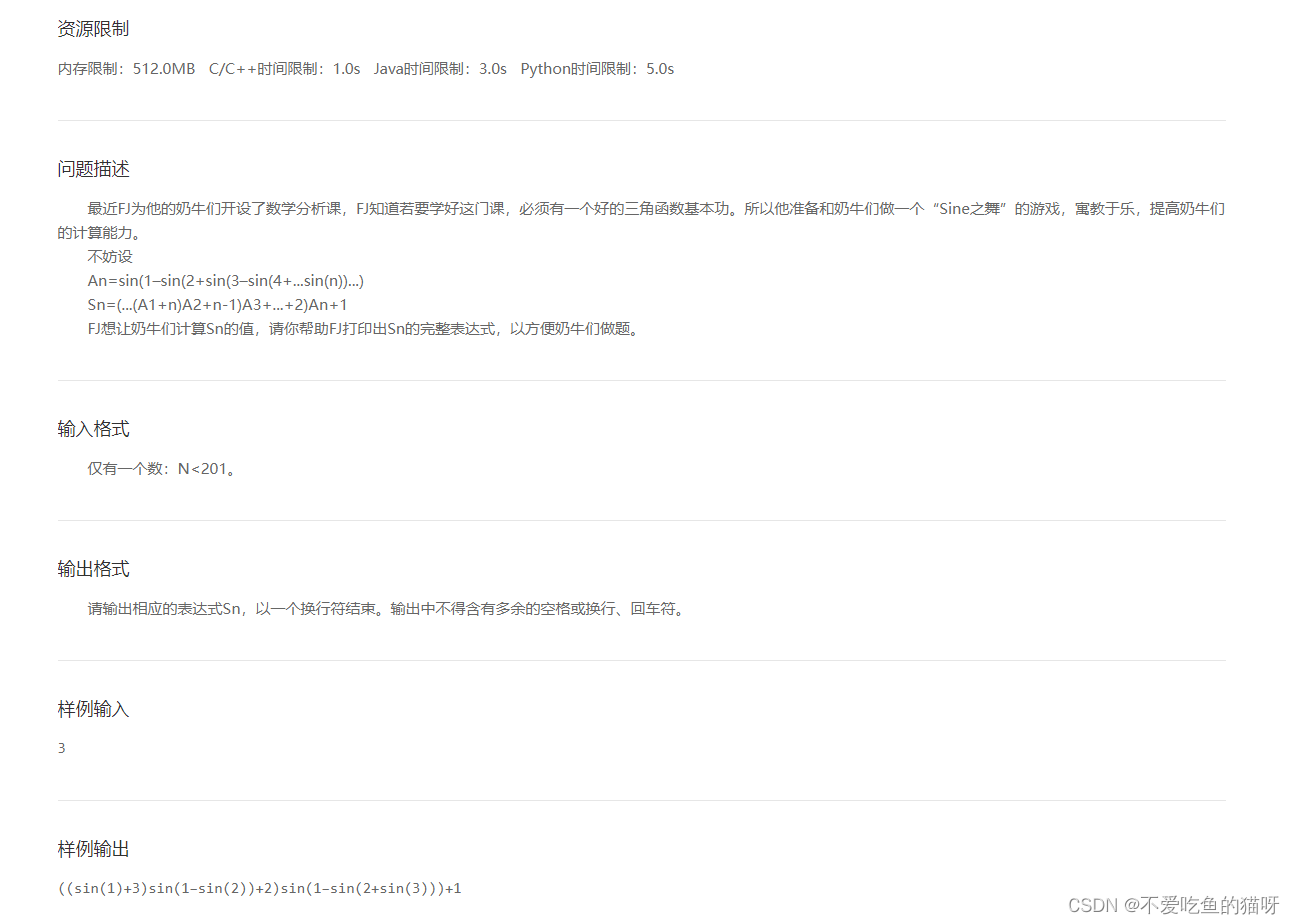
乘法口诀数列:https://www.acwing.com/problem/content/3466/ 剪绳子:https://www.acwing.com/problem/content/68Sin SinSine之舞:http://lx.lanqiao.cn/problem.page?gpidD5272 数列:https://www.acwing.com/problem/content/…...

【JavaSE】数据类型与变量
JAVA之父:詹姆斯高斯林 (James Gosling) 前言: 大家好,我是程序猿爱打拳。今天我给大家讲解的是Java基础中的数据类型。主要讲解的是各个类型的应用场景以及注意事项。 目录 1.数据类型 2.常量与变量 2.1常量 2.2变…...

生成模型技术发展过程
生成模型生成模型和判别模型的差异生成模型的目标是在给定了数据集D,并且假设这个数据集的底层分布(underlying distribution)是Pdata,我们希望够近似出这个数据分布。如果我们能够学习到一个好的生成模型,我们就能用这个生成模型为下游任务做…...

计算机网络第2章(物理层)学习笔记
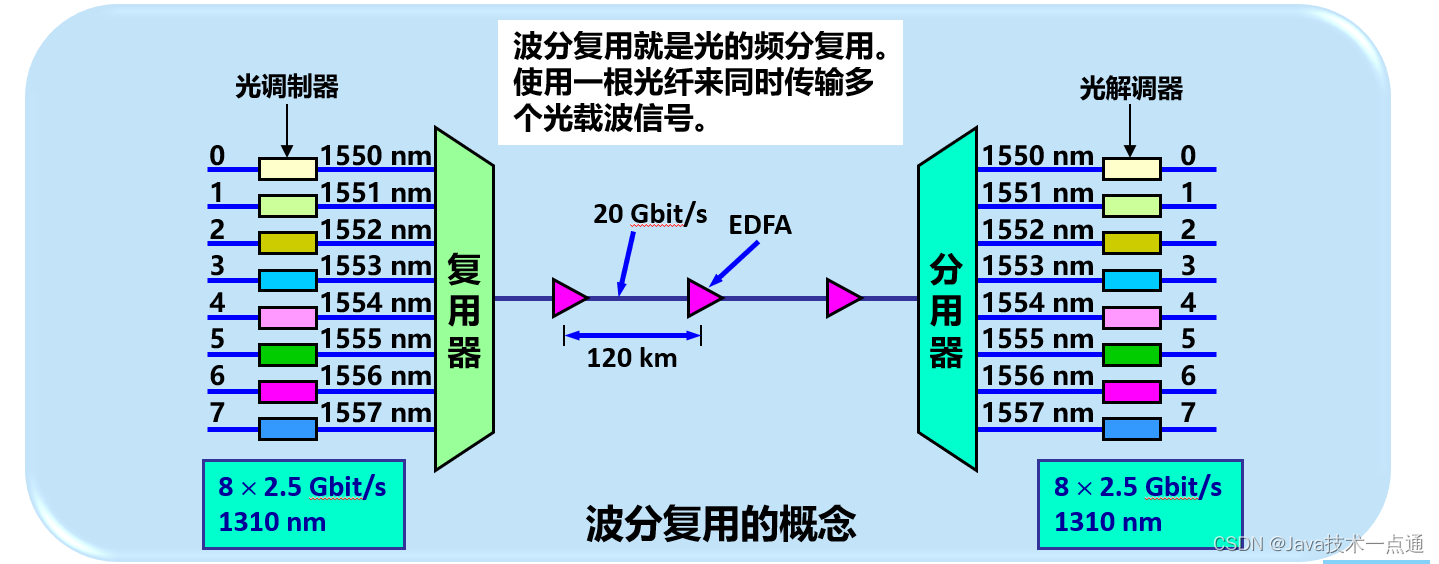
❤ 作者主页:欢迎来到我的技术博客😎 ❀ 个人介绍:大家好,本人热衷于Java后端开发,欢迎来交流学习哦!( ̄▽ ̄)~* 🍊 如果文章对您有帮助,记得关注、点赞、收藏、…...

4564: 保留尾部*
描述规定输入的字符串中只包含字母和*号,除了尾部的*号之外,请将字符串中其他*号全部删除。输入输入数据包括一串字符串,只包含字母和*,总长度不超过80。输出输出按要求删除*后的字符串。样例输入*******A*BC*DEF*G****样例输出AB…...

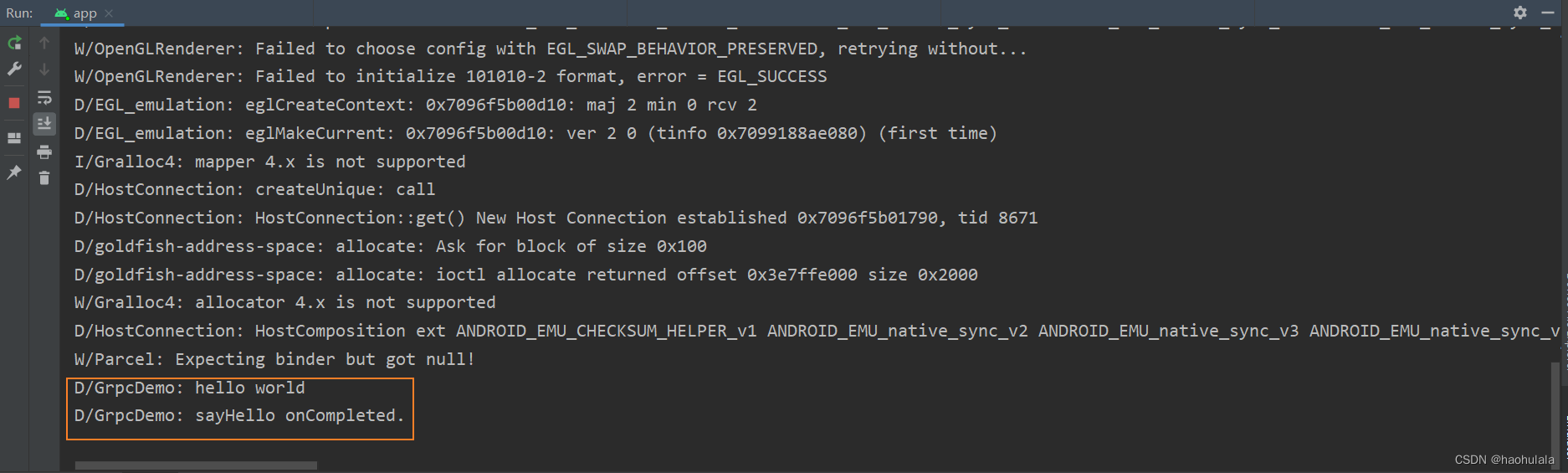
安卓项目搭建grpc环境
本篇文章使用的IDE是Android Studio。这里先吐槽一句,安卓项目搭建grpc环境,不管是引入插件还是引入第三方库,对于版本的要求都极为苛刻,一旦版本不匹配就会报错,所以对于版本的搭配一定要注意。 下面介绍的这个版本搭…...

Flink01: 基本介绍
一、什么是Flink 1. Flink是一个开源的分布式,高性能,高可用,准确的流处理框架 (1)分布式:表示flink程序可以运行在很多台机器上, (2)高性能:表示Flink处理性…...

设计模式之单例模式
文章の目录一、什么是单例模式二、如何实现单例模式1、利用JavaScript中的全局对象2、静态成员改造参考写在最后一、什么是单例模式 单例模式也称为单体模式,保证一个类仅有一个实例,并提供一个访问它的全局访问点。 举个栗子:一个班级只有一…...

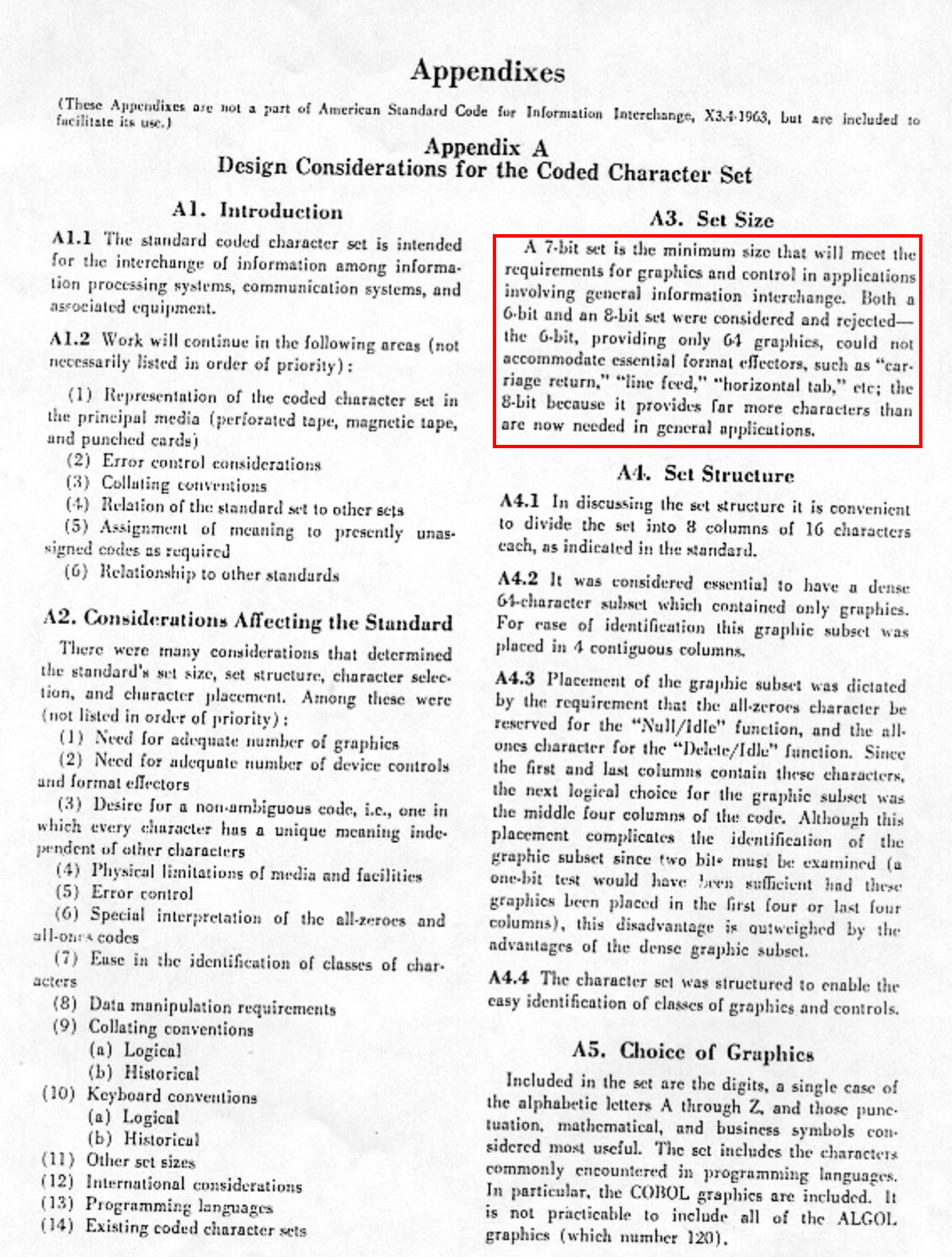
[oeasy]python0086_ASCII_出现背景_1963年_DEC_PDP系列主机_VT系列终端
编码进化 回忆上次内容 上次 回顾了 字符编码的新陈代谢 ibm 曾经的EBCDIC 由于 字符不连续导致 后续 出现无数问题 随着 网络的发展 数据交换的 需要原来的小隐患现在 产生了 巨大问题 Bemer 联合各方巨头 想要推出 字符连续的编码集 这新编码集 具体长什么样 呢࿱…...

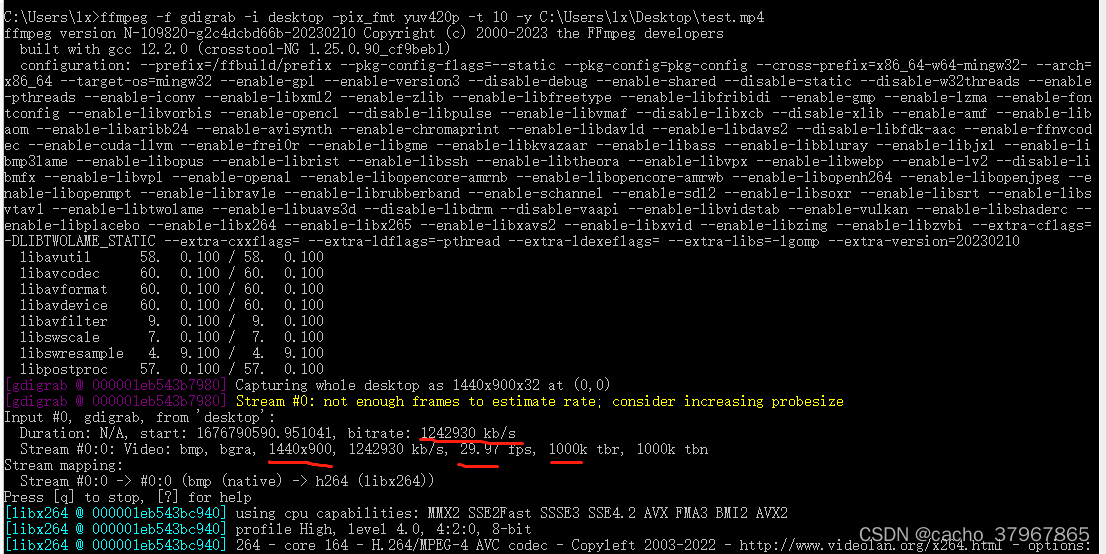
基于FFmpeg实现的无声音屏幕录制
UI自动化测试时,有时需要进行录屏操作,这时我们是不需要声音的,我们可以通过FFmpeg进行简单的录制工作。 以下是在windows10环境下,基于FFmpeg实现的简单录制: Ffmpeg简介: 功能:有非常强大的…...

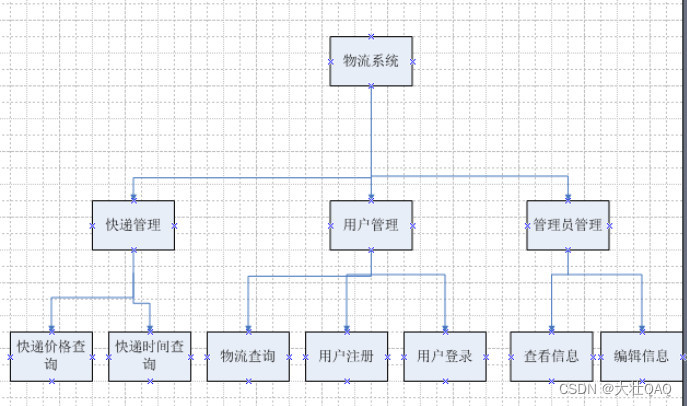
【项目精选】基于JSP物流信息网(论文+源码+视频)
点击下载源码 近年来,随着时代的进步,社会随之不断发展,经济也快速发展起来了,人民的消费水平在不断地提高,平常的实体店消费已经不能满足人们的需求;在者,互联网技术的不断发展也为电子商务的兴…...

linux异步IO编程实例分析
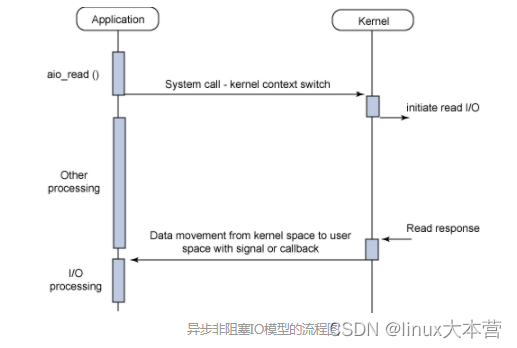
在Direct IO模式下,异步是非常有必要的(因为绕过了pagecache,直接和磁盘交互)。linux Native AIO正是基于这种场景设计的,具体的介绍见:KernelAsynchronousI/O (AIO)SupportforLinux。下面我们就来分析一下…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
