uniapp自定义验证码输入框,隐藏光标
一. 前言
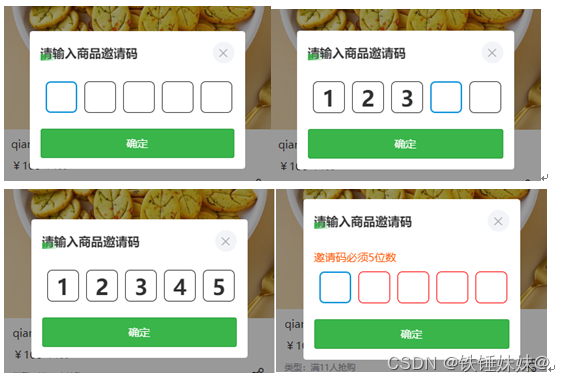
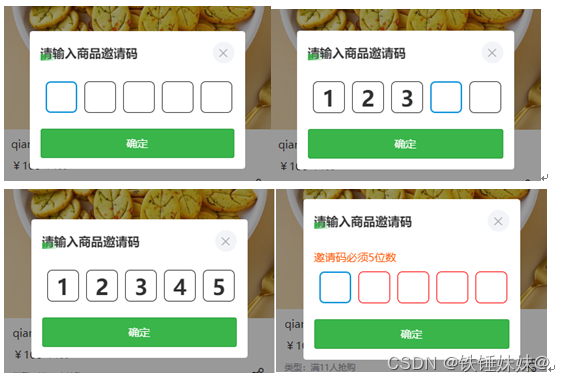
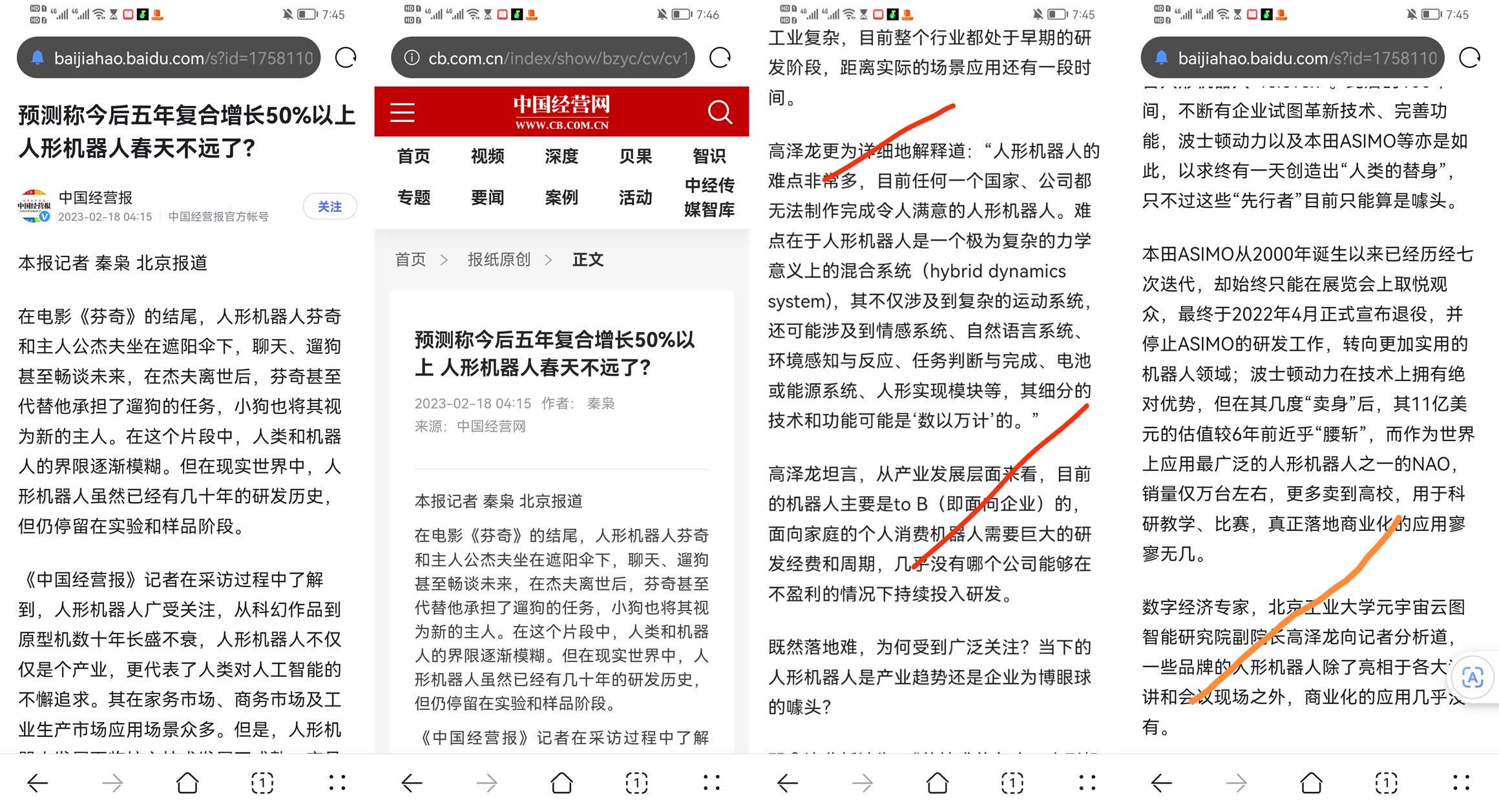
先看下使用场景效果图:
- 点击输入框唤起键盘,蓝框就相当于input的光标,验证码输入错误或者不符合格式要求会将字体以及边框改成红色提示,持续1s,然后清空数据,恢复原边框样式;
- 5位验证码输入完毕,点击页面其他位置,隐藏键盘;这时如果发现验证码有误,再次点击输入框又唤起键盘,也能正常删除数字(这里其实做的时候遇到了bug,再次聚焦不能删除错误数字,下文会讲到)。

二. 实现思路
具体实现思路:
- 将input标签相对于父元素做绝对定位,与父元素左边距设置为负的本身宽度即可(position: absolute; top: 0; left:-100%; width: 100%; height: 100%;)。
- 动态去设置input的focus属性。
- input同级使用for循环去创建5个正方形的view标签。
- 给input同级创建的view标签绑定点击事件,在点击事件方法实现中去设置input的focus属性为true,即可弹出键盘。
- 在键盘输入的时候,即可触发input属性的一系列方法,利用v-model双向绑定,将input输入的值赋值给循环的view方框即可。
这样input也就不在屏幕中,但是又可以触发input的事件。
总的来说就是,使用for循环去创建5个正方形的view标签,然后创建一个input标签,type=tel,最大输入长度为5(根据需求来设置),再将input伪隐藏掉,获取的值分别放到5个view中展示。
验证码失败后利用v-model双向绑定,清空输入的值,增加错误提示文字和边框样式。
三. 代码实现
父组件
<uni-popup ref="codeInputPopup" background-color="#fff" :mask-click ="false" type="center"><CodeInput:codeLength="5":disabled="codeBtnDisabled"@codeInputClose="codeInputClose"@submitGoodCode="submitGoodCode"/>
</uni-popup>
<script>
export default {data() {return {intviation_code:'', //邀请码codeBtnDisabled: false //防止接口请求还未返回数据,用户多次点击}},methods: {// 提交邀请码async submitGoodCode(intviation_code){this.codeBtnDisabled = truethis.intviation_code = intviation_codeconst response = await this.$api.post('/ebapi/pink_api/secret_intviation_check', {code: intviation_code})if(response.code === 200){this.codeBtnDisabled = falsethis.$refs.codeInputPopup.close()}else{this.codeBtnDisabled = falsethis.$refs.codeInputPopup.close()this.$api.msg(response.msg)}},codeInputClose(){this.$refs.codeInputPopup.close()this.codeBtnDisabled = false}
}
</script>
子组件
<template><view><view class="code-popup-top"><view class="code-title">请输入商品邀请码</view><view class="close-icon" @click="codeInputClose"><uni-icons type="closeempty" size="30" color="#999999" /></view></view><!-- 错误提示 --><view class="code_errow" v-if="codeColor == '#ff0000'&& !isNum">邀请码必须{{ codeLength }}位数</view><view class="code_errow" v-if="codeColor == '#ff0000'&& isNum ">邀请码必须是数字</view><view class="code_input_con"><viewv-for="(item, index) in codeLength":key="index"class="code_input_item":style="(index == intviation_code.length? 'border: 5rpx solid #1195db; width: 88rpx; height: 88rpx; line-height: 80rpx;':'color: ' + codeColor + ';' +'border: 2rpx solid' + codeColor)"@click="focus = true">{{ intviation_code[index] && intviation_code[index] || '' }}</view><inputclass="cinput"type="tel"v-model="intviation_code":maxlength="codeLength":focus="focus":cursor="intviation_code.length"@focus="focus = true "@blur="focus = false"/></view><button:class="['submit_code_btn', disabled ? 'btn_disabled' : '']":disabled="disabled"@click="submitGoodCode">确定</button></view>
</template><script>
export default {data() {return {codeColor: '#313131', //自定义错误码颜色intviation_code: '', //用户输入的验证码focus: false, // 动态获取焦点的值isNum: false,}},props: {codeLength: {type: Number,default: 5,},disabled: {type: Boolean,default: false,},},methods: {codeInputClose() {this.intviation_code = ''this.$emit('codeInputClose')},submitGoodCode() {if (this.intviation_code.length === this.codeLength) {if (Number(this.intviation_code)) {this.$emit('submitGoodCode', this.intviation_code)} else {this.isNum = truethis.publicErrorSetting()}} else {this.publicErrorSetting()}},// 输入不符合规范,更改样式并清空publicErrorSetting() {this.codeColor = '#ff0000'setTimeout(() => {this.intviation_code = ''this.codeColor = '#313131'this.isNum = false}, 1000)},},
}
</script><style lang="scss" scoped>
.code-popup-top {display: flex;justify-content: space-between;align-items: center;margin-bottom: 50upx;.code-title {font-size: 34upx;color: #333;font-weight: bold;position: relative;&::before {content: '';position: absolute;bottom: 0;width: 40upx;height: 19upx;background: linear-gradient(to right,rgba(57, 181, 74, 1),rgba(57, 181, 74, 0.1));}}.close-icon {background: #f2f4f7;border-radius: 50%;display: flex;align-items: center;justify-content: center;}
}
.code_errow {font-size: 30upx;color: #ff5500;margin-bottom: 20upx;
}
.submit_code_btn {width: 100%;height: 83upx;line-height: 83upx;border-radius: 7upx;background: #39b54a;color: #fff;font-size: 31upx;text-align: center;margin-top: 45upx;
}
.btn_disabled {color: rgba(255, 255, 255, 0.5) !important;background-color: rgba(57, 181, 74, 0.4) !important;
}
.code_input_con {display: flex;justify-content: space-around;position: relative;.code_input_item {margin-left: 10upx;text-align: center;line-height: 88upx;border-radius: 14upx;width: 88upx;height: 88upx;font-size: 60upx;font-weight: bold;color: #333;&:last-child {margin-right: 0;}}/*input隐藏掉*/.cinput {position: absolute;top: 0;left: -100%; width: 100%;height: 100%;}
}
</style>
四. 过程中遇到的问题
1)input 的type=‘number’, ios手机正常,光标在内容最后,但Android手机光标有时候在内容最前面,导致聚焦内容删不掉。
修改input 的type = 'tel',:cursor="intviation_code.length", 这样cursor属性才生效,并指定focus时光标的位置在内容最后;
type=‘tel’,也会有个小问题,可以输入一些字符,但是我们的需求只能是数字,所以代码中要做限制。就能解决这个问题了。
这个cursor无效的问题,在h5模式应该是type的原因,我试了在type是number或digit时cursor就无效,text、tel、idcard就有效
2)还有另外一种方法
- 设置input的type=“number”,就不需要设置光标位置了;然后隐藏input文字和光标,相当于间接隐藏了input框;
- 用到了css样式设置,
color: transparent; caret-color: transparent; - 最主要的还是相对于父元素做绝对定位,与父元素左边距设置为负的本身宽度的一半即可(position: absolute; top: 0; left:-100%; width: 200%; height: 100%;)with: 200%为了增大点击区域,解决Android机型再次唤起键盘不能聚焦,删不掉错误数字的问题。
张鑫旭的CSS改变插入光标颜色caret-color简介及其它变色方法
自我测试CSS : caret-color
<template><view><inputclass="cinput"type="number"v-model="intviation_code":maxlength="codeLength":focus="focus"@focus="focus = true "@blur="focus = false"/></view></view>
</template><script>
export default {data() {return {intviation_code: '', //商品邀请码focus: false,}},methods: {}
</script><style lang="scss" scoped>
.cinput {position: absolute;top: 0;left: -100%;width: 200%;height: 100%;color: transparent; //输入文字颜色透明caret-color: transparent !important; //改变插入光标颜色为透明}}// 考虑兼容性// 浏览器支持caret-color属性,优先使用caret-color(Chrome/Firefox/Opera);其次使用::first-line方法(Safari);最后忽略(如IE)。@supports (-webkit-mask: none) and (not (caret-color: transparent)) {.cinput {color: transparent !important;}.cinput::first-line {color: transparent !important;}}
</style>
还可参考:
6位验证码输入框、隐藏光标、letter-spacing失效、自定义光标,光标动画
uniapp 手机验证码输入框(随机数、倒计时、隐藏手机号码中间四位)可以直接使用
相关文章:

uniapp自定义验证码输入框,隐藏光标
一. 前言 先看下使用场景效果图: 点击输入框唤起键盘,蓝框就相当于input的光标,验证码输入错误或者不符合格式要求会将字体以及边框改成红色提示,持续1s,然后清空数据,恢复原边框样式;5位验证…...

基于SSM框架的生活论坛系统的设计与实现
基于SSM框架的生活论坛系统的设计与实现 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景…...

spring注解使用中常见的概念性问题
Spring注解使用中常见的概念性问题Configuration有什么用?Configuration和XML有什么区别?哪种好?Autowired 、 Inject、Resource 之间有什么区别?Value、PropertySource 和 Configuration?Spring如何处理带Configurati…...

Module理解及使用
ES6的模块化设计思想是静态化,也就是说,在编译的时候确定模块的依赖关系,以及输出输出入的变量。而CommonJS和AMD模块都是在运行时确定的。ES6的模块不是对象,而是通过export显示指定输出的代码,再通过import命令输入。…...

ngix 常用配置之 location 匹配规则
大家好,我是 17。 今天和大家详细聊聊 nginx 的 location 匹配规则 location 匹配规则 匹配规则在后面的 try_files 中有举例 location 按如下优先级匹配 绝对匹配,一个字符也不能差^~ 前缀匹配~(区分大小写), ~*(不…...

chatGPT与人形机器人,高泽龙接受中国经营报采访谈二者发展
1.相较于Chatgpt,人形机器人的市场前景有多大?答:人形机器人的市场前景可以用“无限大”来形容,这看起来很夸张而且并不合理,其实是客观而且中肯的。因为这个问题就仿佛是五十年前,人们问“未来的电脑市场有…...

进程同步——读者-写者问题
读者-写者问题 互斥制约与合作制约双重关系的进程同步问题描述是: 一个被多个进程共享的文件、记录或数据结构,允许进程对其执行读、写操作。读进程称为读者,写进程称为写者。其允许多个进程同时读取,但只要有一个进程在读&#…...

Android自动化配置
1 搭建APPIUM环境 1.1 安装node.js Appium是使用nodejs实现的,所以node是解释器,需要第一步安装好 node.js的安装包下载地址: https://nodejs.org/en/download/ 注意:node.js的安装包的下载在官网有两种版本,建议大…...

Java程序怎么运行?final、static用法小范围类型转大范围数据类型可以吗?
文章目录1.能将int强制转换为byte类型的变量吗?如果该值大于byte类型的范围,将会出现什么现象?2. Java程序是如何执行的?3.final 在 Java 中有什么作用?4.final有哪些用法?5.static都有哪些用法?1.能将int强制转换为…...

【数据管理】谈谈哈希原理和散列表
一、说明 提起哈希,有人要说:不就是一个稀疏表格么,谈的上什么原理?我说:非也,哈希是是那种看似无物,其实解决大问题的东西。如何提高数据管理效率?这是个问题,随着这个问…...

浙江工业大学关于2023年MBA考试初试成绩查询及复试阶段说明
根据往年的情况,2023浙江工业大学MBA考试初试成绩可能将于2月21日公布,为了广大考生可以及时查询到自己的分数,杭州达立易考教育为大家汇总了信息。 1、初试成绩查询:考生可登录中国研究生招生信息网“全国硕士研究生招生考…...

08:进阶篇 - CTK 插件元数据
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 元数据 元数据用于准确描述一个插件的特征,这样才能让 CTK Plugin Framework 适当地对 Plugin 进行各种处理(例如:依赖解析)。 CTK Plugin Framework 本身提供了一些清单头(元数据属性、条目),在 c…...

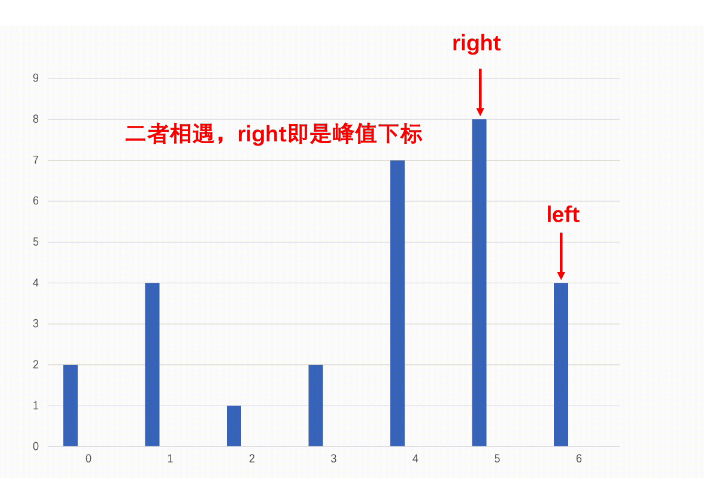
数据结构与算法之数组寻找峰值分而治之
这一篇分享一道在数组中寻找峰值的题目,使用到分而治之,二分查找等思想。本文章会讲解这个二分查找的本质,以及为什么要用二分查找,它能解决哪一类题目?目录:一.题目及其要求1.分而治之2.题目思路3.具体做法…...

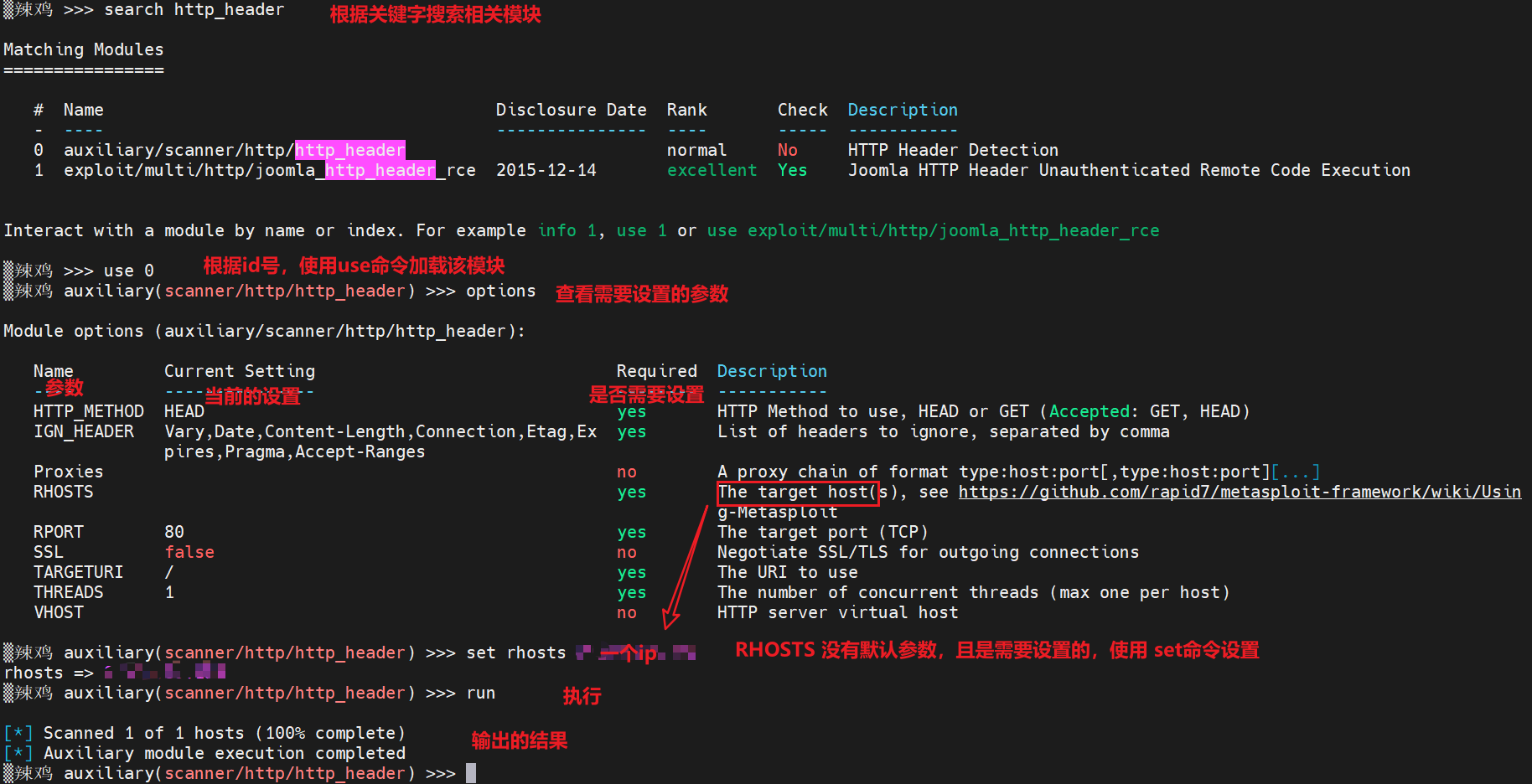
Metasploit 使用篇
文章目录前言一、msfconsole启动msfconsole命令分类核心命令模块命令作业命令资源脚本命令后台数据库命令二、使用案例更改提示和提示字符运行shell命令信息收集:HTTP头检测前言 理解了Meatasploit框架架构、原理之后,自然就很好理解它的使用逻辑 find…...

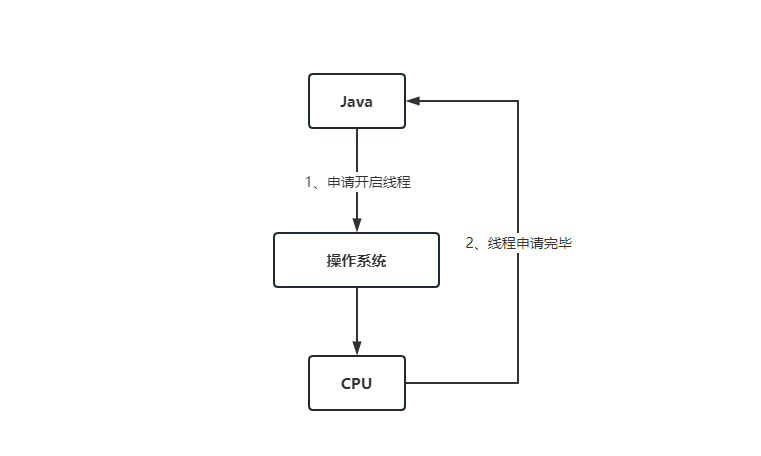
Java岗面试题--Java并发(日积月累,每日三题)
目录面试题一:并行和并发有什么区别?面试题二:线程和进程的区别?追问:守护线程是什么?面试题三:创建线程的几种方式?1. 继承 Thread 类创建线程,重写 run() 方法2. 实现 …...

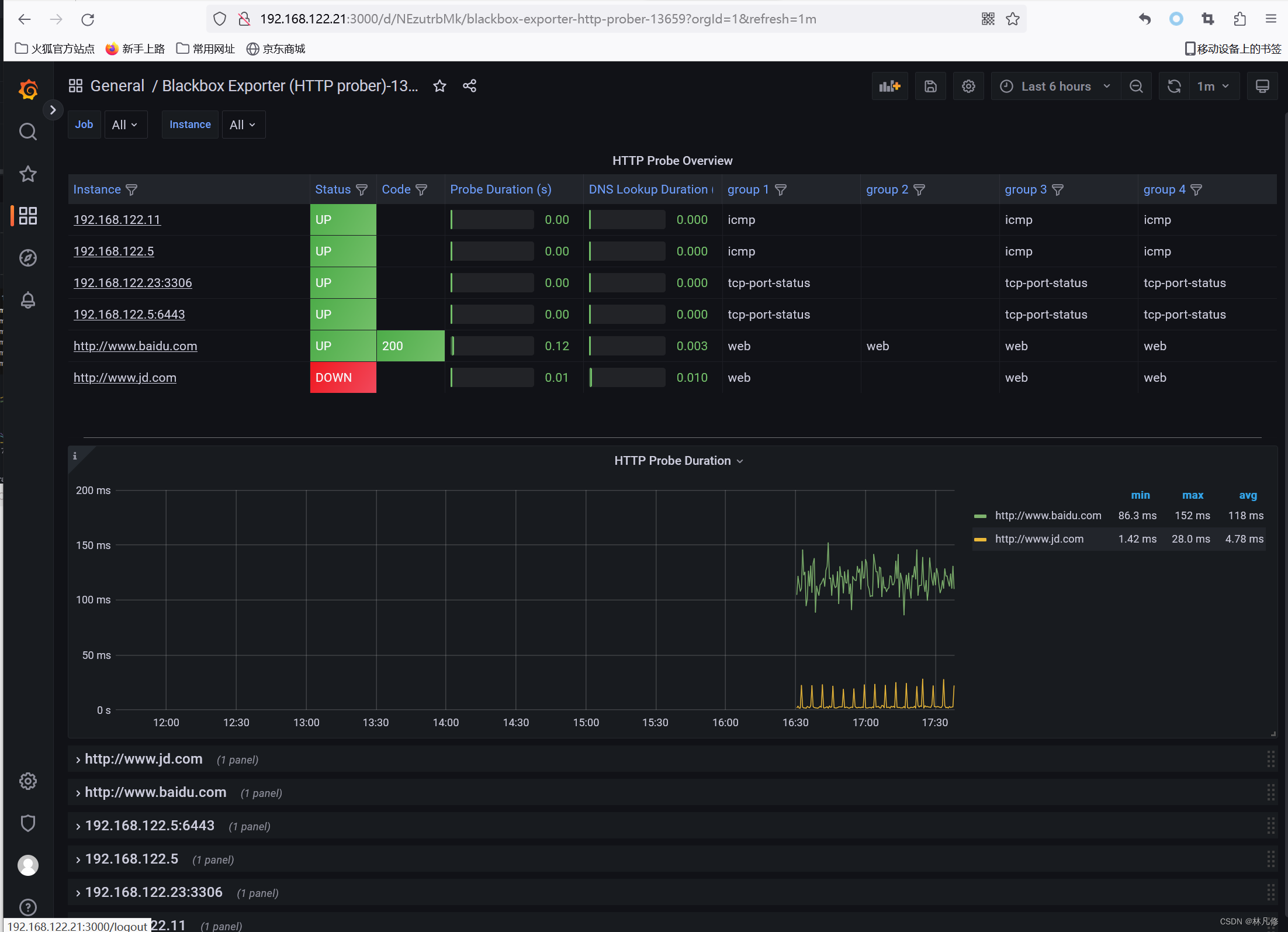
Prometheus监控案例之blackbox-exporter
blackbox-exporter简介 blackbox-exporter项目地址:https://github.com/prometheus/blackbox_exporter blackbox-exporter是Prometheus官方提供的一个黑盒监控解决方案,可以通过HTTP、HTTPS、DNS、ICMP、TCP和gRPC方式对目标实例进行检测。可用于以下使…...

Makefile基础使用和实战详解
Makefile基础使用和实战详解一、基础1.1、简单的Makefile1.2、多文件编译1.3、伪对象.PHONY二、变量2.1、自动变量2.2、特殊变量2.3、变量的类别2.4、变量及其值的来源2.5、变量引用的高级功能2.6、override 指令三、模式四、函数4.1、addprefix 函数4.2、filter函数4.3、filte…...

Go基础-变量
文章目录1 Go中的变量2 声明一个变量3 声明变量并初始化4 变量推断5 声明多个变量5.1 多个变量相同类型5.2 多个变量不同类型6 简短声明7 Go语言变量不能把一种类型赋值给其他类型1 Go中的变量 Go中变量指定了某存储单元的名称,该存储单元会存储特定类型的值&#…...

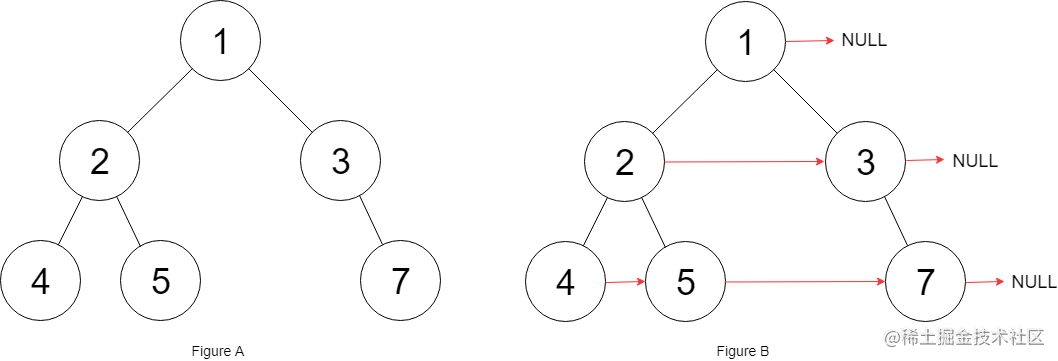
【算法】三道算法题目单词拆分,填充每个节点的下一个右侧节点指针以及组合总和
算法第一道算法题:单词拆分java解答参考第二道算法题:填充每个节点的下一个右侧节点指针java 解答参考第三道算法题:组合总和java解答参考大家好,我是小冷。 今天还是继续学习算法技术知识吧 第一道算法题:单词拆分 …...
)
【算法】刷题路线(系统+全面)
本系列基于当前各大公司对大公司的考察情况,给大家规划一条可行的算法刷题路线,大概会规划 200 道自认为有用的题,并且争取让初学者,能够刷起来更加丝滑,而且每个阶段都会进行相对应的说明。 当然,无论是面…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
