20、CSS中单位:【px和%】【em和rem】【vw|vh|vmin|vmax】的区别
CSS中的px 和 %
-
px(pixels) 是固定单位,也可以叫基本单位,代表像素,可以确保元素的大小不受屏幕分辨率的影响。 -
%(percentage) 是相对单位,代表元素大小相对于其父元素或视口(viewport)的大小的百分比。使用百分比可以让元素随着屏幕大小或父元素大小的变化而自动调整大小。
选择使用哪种单位取决于您的需求和项目的要求。通常情况下,固定大小的元素(如图像)使用 px,而相对大小的元素(如布局)使用%。
案例描述:

以上是描述盒子居中的过程。
1、box2由初始状态通过step1,盒子的定位类型变成了绝对定位元素,此时left: 50%和top: 50%两个属性值将**盒子的原点(0, 0)**移到了父元素(这里指box1)的中心位置。这里的50%是相对于父元素的,也就是相对于盒子box1, 通过换算得到:left:100px;top:100px; 代表的含义是:盒子的原点在X轴水平方向向右向移动的100px, 在Y轴的垂直方向向下移动了100px。
2、box2由step1到step2, 通过margin-left: -50px;margin-top: -50px;使得盒子在X轴的水平方向向左移动了50px,在Y轴的垂直方向向上移动了50px; ** 使得父盒子和子盒子的圆心重合**,至此盒子居中过程结束。
在此我先介绍一下
CSS中的坐标系统:坐标轴不只是存在于数学中,它同样存在于
Web世界中。在Web中,我们常称之为Web坐标轴 或CSS坐标系统 。在
Web中,默认原点是给定上下文的左上角,也就是元素盒子的左上角,它分为x轴(也称为水平轴),向右为正值,向左为负值;y轴(垂直轴),向上为负值,向下为正值:
CSS中的 em 和 rem
-
em是相对单位,代表元素的字体大小相对于其父元素的字体大小。因此,如果父元素的字体大小变化,则em单位的大小也会随之变化。 -
rem(root em)也是一种相对单位,但它代表元素的字体大小相对于根元素(通常是<html>元素)的字体大小。因此,即使父元素的字体大小变化,rem单位的大小也不会随之变化。
两种单位都可以用于设置字体大小、边距等元素的大小,但选择使用哪种单位取决于您的需求和项目的要求。通常情况下,使用 rem 更好,因为它提供了更好的可维护性和可读性。
案例描述:

在以上案例中:我设置的html根节点的字体大小font-size:15px,其中状态1、状态2、状态3 都各不相同。
下面我们来看看在浏览器中他们各自的属性:
- 状态1中p标签的属性:
font-size: 20px;
- 状态2中p标签的属性:
// <p style="text-indent: 2em;"><span>我是天界程序员</span></p>
font-size:20px;
text-indent:40px;// <p style="text-indent: 2rem;"><span>我同时也是一个社畜</span></p>
font-size:20px;
text-indent:30px;
在这个状态下我们可以得出结论:
(1)2em === 40px, 说明em是相对于父元素的字体大小,来换算大小的,而不是根元素.
(2)2rem === 30px, 说明rem是相对于根元素的字体大小,来换算大小的,而不是父元素.
- 状态3中p标签的属性:
// <p style="text-indent: 2em;font-size: 25px;"><span>我是天界程序员</span></p>
font-size:25px;
text-indent:50px;// <p style="text-indent: 2rem;"><span>我同时也是一个社畜</span></p>
font-size:20px;
text-indent:30px;
在这个状态下我们可以得出结论:
2em === 50px, 说明该状态下的em是对于元素本身的字体大小,来换算大小的,而不是父元素。
结论:
em的大小变化是受父元素和元素本身的字体大小影响,其权重:元素本身 > 父元素。rem的大小变化只受其根元素的字体大小影响,与父元素和元素本身无关。
CSS中的 vw 和 vh
-
vh(viewport height)代表元素大小相对于视口(viewport)高度的百分比。因此,如果您将元素的高度设置为100vh,则元素的高度将占据整个视口的高度。 -
vw(viewport width)代表元素大小相对于视口宽度的百分比。因此,如果您将元素的宽度设置为100vw,则元素的宽度将占据整个视口的宽度。
两种单位都可以用于设置元素的宽度和高度,但选择使用哪种单位取决于您的需求和项目的要求。例如,如果您想让元素始终占据整个屏幕的高度,则可以使用 100vh。
vw: 取屏幕宽度的 1%,作为基础换算单位。vh: 取屏幕高度的 1%,作为基础换算单位。vmin: 取两者的最小值,作为基础换算单位。如果屏幕宽 < 屏幕高则取屏幕宽为单位,否则,反之。vmax: 取两者的最大值,与vmin的基础换算互斥。
相关文章:

20、CSS中单位:【px和%】【em和rem】【vw|vh|vmin|vmax】的区别
CSS中的px 和 % px (pixels) 是固定单位,也可以叫基本单位,代表像素,可以确保元素的大小不受屏幕分辨率的影响。 % (percentage) 是相对单位,代表元素大小相对于其父元素或视口(viewport)的大小的百分比。使用百分比可…...

第五节 字符设备驱动——点亮LED 灯
通过字符设备章节的学习,我们已经了解了字符设备驱动程序的基本框架,主要是掌握如何申请及释放设备号、添加以及注销设备,初始化、添加与删除cdev 结构体,并通过cdev_init 函数建立cdev 和file_operations 之间的关联,…...

浅谈小程序开源业务架构建设之路
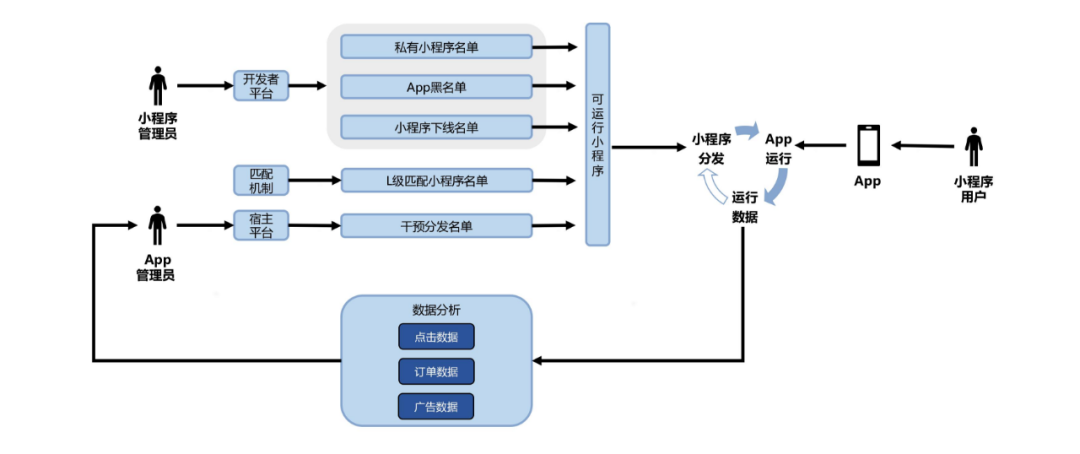
一、业务介绍 1.1 小程序开源整体介绍 百度从做智能小程序的第一天开始就打造真正开源开放的生态,我们的愿景是:定义移动时代最佳体验,建设智能小程序行业标准,打破孤岛,共建开源、开放、繁荣的小程序行业生态。百度…...

git、gitee、github关系梳理及ssh不对称加密大白话解释
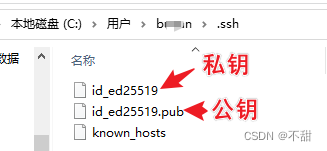
温馨提示:本文不会讲解如何下载、安装git,也不会讲解如何注册、使用gitee或GitHub,这些内容网上一大把,B站上的入门课程也很多,自己看看就好了。 本文仅对 git、gitee、github的关系梳理及ssh公钥私钥授权原理用白话讲…...

UDP协议详解
目录 前言: 再谈协议 UDP协议 比较知名的校验和 小结: 前言: UDP和TCP作为传输层非常知名的两个协议,那么将数据从应用层到传输层数据是怎样进行打包的?具体都会增加一些什么样的报头,下面内容详细介绍…...

Myb atis基础3
Mybatis注解开发单表操作Mybatis的常用注解Mybatis的增删改查MyBatis注解开发的多表操作MyBatis的注解实现复杂映射开发一对一查询一对多查询多对多查询构建sqlsql构建对象介绍查询功能的实现新增功能的实现修改功能的实现删除功能的实现Mybatis注解开发单表操作 Mybatis的常用…...

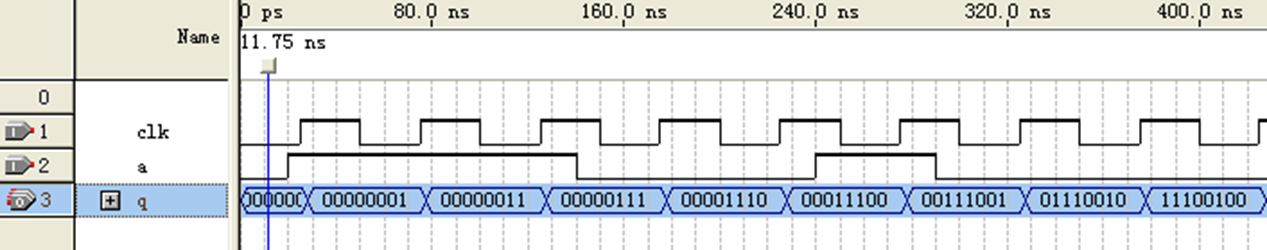
VHDL语言基础-时序逻辑电路-寄存器
目录 寄存器的设计: 多位寄存器: 多位寄存器的VHDL描述: 移位寄存器: 串进并出的移位寄存器的VHDL描述: 寄存器的设计: 多位寄存器: 一个D触发器就是一位寄存器,如果需要多位寄存器&…...

高通开发系列 - linux kernel更新msm-3.18升至msm-4.9
By: fulinux E-mail: fulinux@sina.com Blog: https://blog.csdn.net/fulinus 喜欢的盆友欢迎点赞和订阅! 你的喜欢就是我写作的动力! 目录 linux kernel更新msm-3.18升至msm-4.9第一周处理的内容:第二周处理的内容第三周处理的内容linux kernel更新msm-3.18升至msm-4.9 第…...

【Tensorflow2.0】tensorflow中的Dense函数解析
目录1 作用2 例子3 与torch.nn.Linear的区别4 参考文献1 作用 注意此处Tensorflow版本是2.0。 由于本人是Pytorch用户,对Tensorflow不是很熟悉,在读到用tf写的代码时就很是麻烦。如图所示,遇到了如下代码: h Dense(unitsadj_di…...

PyTorch学习笔记:data.RandomSampler——数据随机采样
PyTorch学习笔记:data.RandomSampler——数据随机采样 torch.utils.data.RandomSampler(data_source, replacementFalse, num_samplesNone, generatorNone)功能:随即对样本进行采样 输入: data_source:被采样的数据集合replace…...

设计模式(七)----创建型模式之建造者模式
1、概述 将一个复杂对象的构建与表示分离,使得同样的构建过程可以创建不同的表示。 分离了部件的构造(由Builder来负责)和装配(由Director负责)。 从而可以构造出复杂的对象。这个模式适用于:某个对象的构建过程复杂的情况。 由于实现了构建和装配的解…...

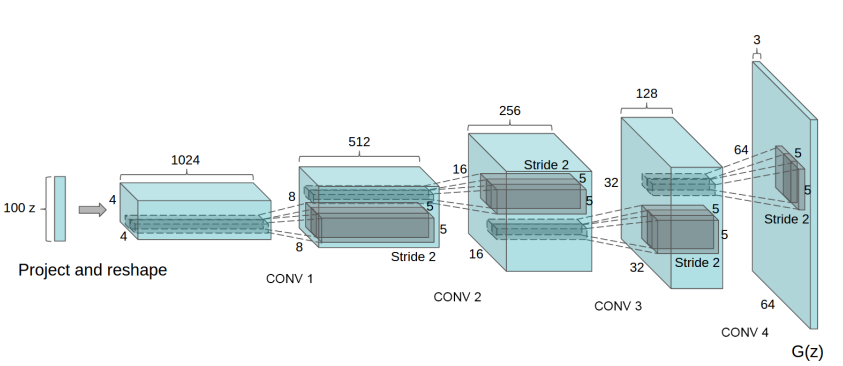
DCGAN
DCGAN的论文地址[https://arxiv.org/pdf/1511.06434.pdf]。DCGAN是GAN的一个变体,DCGAN就是将CNN和原始的GAN结合到一起,生成网络和鉴别网络都运用到了深度卷积神经网络。DCGAN提高了基础GAN的稳定性和生成结果质量。DCGAN主要是在网络架构上改进了原始的…...

【速通版】吴恩达机器学习笔记Part3
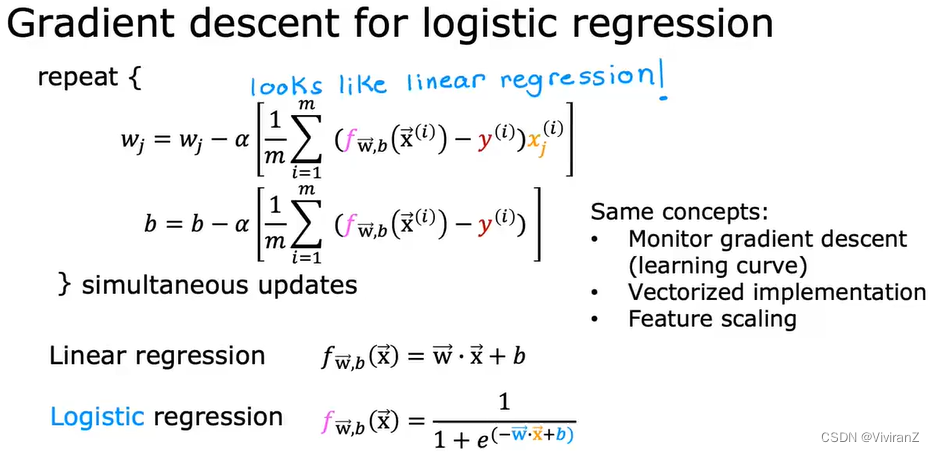
目录 1.多元线性回归 a.特征缩放 可行的缩放方式: 1.除以最大值: 2.mean normalization: 3.Z-score normalization b.learning curve: c.learning rate: 2.多项式回归 3.classification logistics regression 1.多元线性回归 其意义很…...

【leetcode】跳跃游戏
一、题目描述 给定一个非负整数数组 nums ,你最初位于数组的 第一个下标 。 数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标。 示例 1: 输入:nums [2,3,1,1,4] 输出:true 解释&#x…...

论文投稿指南——中文核心期刊推荐(冶金工业 2)
【前言】 🚀 想发论文怎么办?手把手教你论文如何投稿!那么,首先要搞懂投稿目标——论文期刊 🎄 在期刊论文的分布中,存在一种普遍现象:即对于某一特定的学科或专业来说,少数期刊所含…...

【GPLT 二阶题目集】L2-044 大众情人
人与人之间总有一点距离感。我们假定两个人之间的亲密程度跟他们之间的距离感成反比,并且距离感是单向的。例如小蓝对小红患了单相思,从小蓝的眼中看去,他和小红之间的距离为 1,只差一层窗户纸;但在小红的眼里…...

SpringBoot整合(二)MyBatisPlus技术详解
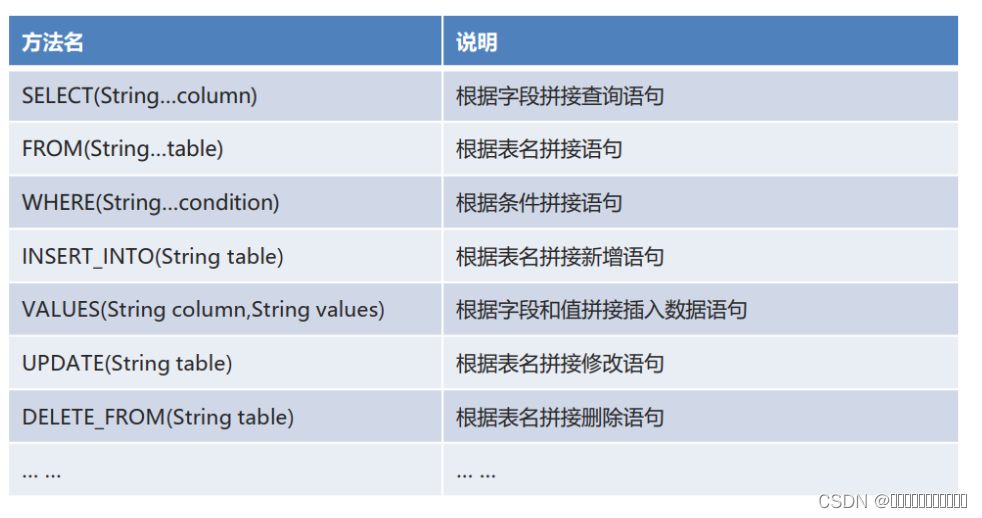
MyBatisPlus详解 一、标准数据层开发 MyBatisPlus(简称MP)是基于MyBatis框架基础上开发的增强型工具,旨在简化开发、提高效率 MyBatisPlus的官网为:https://mp.baomidou.com/ 1.1 标准CRUD 1.2 新增 int insert (T t)T:泛型,…...

导入importk8s集群,添加node节点,rancher agent,Rancher Agent设置选项
curl方式: Rancher在每个节点上部署代理以与节点通信。 此页面描述了可以传递给代理的选项,要使用这些选项,您需要采用创建自定义集群 ,并在docker run添加节点时将选项添加到生成的命令中。 常规选项 参数环境变量描述—serve…...

C++11--右值引用与移动语义
目录 基本概念 左值与右值 左值引用与右值引用 右值引用的使用场景和意义 左值引用的使用场景 右值引用和移动语义 移动构造和拷贝构造的区别 编译器的优化 移动赋值和赋值运算符重载的区别 右值引用的其他应用场景 完美转发 万能引用 完美转发保持值属性 完美转…...

Python SQLAlchemy入门教程
本文将以Mysql举例,介绍sqlalchemy的基本用法。其中,Python版本为2.7,sqlalchemy版本为1.1.6。 一. 介绍 SQLAlchemy是Python中最有名的ORM工具。 关于ORM: 全称Object Relational Mapping(对象关系映射࿰…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...

