第三方实现跑马灯和手写实现跑马灯
目录
- 第三方实现跑马灯
- 手写实现跑马灯
- 手写实现跑马灯【整体代码】
- 自己细心研究一下上述代码
第三方实现跑马灯
- https://vue3-marquee.vercel.app/guide.html#changes-from-v2
- https://evodiaaut.github.io/vue-marquee-text-component/
手写实现跑马灯
CSS部分
<style>.marquee-wrap {box-sizing: border-box;width: 814px;height: 36px;background-color: rgba(255, 255, 255, 0);background-image: linear-gradient(to left,rgba(255, 255, 255, 0),#dfbb7b,rgba(255, 255, 255, 0));line-height: 24px;font-size: 16px;text-align: center;border-radius: 5px;overflow: hidden;user-select: none;color: #181818;position: absolute;top: 290px;left: 58%;transform: translateX(-50%);}.scroll_div {white-space: nowrap;overflow: hidden;}.scroll_div pre {display: inline-block;height: 36px;margin: 0px;line-height: 36px;}</style>
HTML部分
<div class="marquee-wrap"><div class="marquee-content"><div class="scroll_div"><pre class="scroll_begin" id="marqueeList"></pre><pre class="scroll_end" style="display: inline-block"></pre></div></div></div>
JS部分
<script>initMarquee();// 设置滚动var scroll_div = document.getElementsByClassName("scroll_div")[0];var scroll_begin = document.getElementsByClassName("scroll_begin")[0];var scroll_end = document.getElementsByClassName("scroll_end")[0];function initMarquee() {var processedCfg = {};// 假数据processedCfg.marqueeList = [{ id: 1, user: "2624*****", name: " 黯晶巨牛 阿利斯塔 " },{ id: 2, user: "2624*****", name: " 咖啡甜心 索拉卡 " },{ id: 3, user: "2624*****", name: " 防暴机器人 布里茨 " },{ id: 4, user: "2624*****", name: " 创世之神 内瑟斯 " },{ id: 5, user: "2624*****", name: " 秩序之舌 塔姆 " },{ id: 6, user: "2624*****", name: " 摄魂男爵 弗拉基米尔 " },{ id: 7, user: "2624*****", name: " 传统造型 特朗德尔 " },{ id: 8, user: "2624*****", name: " 夜行义贼 艾瑞莉娅 " },{ id: 9, user: "3012*****", name: " 海贼 瑞兹 " },{ id: 10, user: "3561*****", name: " 灵魂烈焰 布兰德 " },{ id: 11, user: "1104*****", name: " 恶咒亡魂 魔腾 " },{ id: 12, user: "1228*****", name: " 炎爆 慎 " },{ id: 13, user: "1340*****", name: " 苍穹之光 维克兹 " },{ id: 14, user: "3080*****", name: " 极度深寒 拉莫斯 " },{ id: 15, user: "1198*****", name: " 战斗学院 永恩 " },{ id: 16, user: "9748*****", name: " 光明哨兵 艾瑞莉娅 " },{ id: 17, user: "1612*****", name: " 魔幻卡牌 崔斯特 " },{ id: 18, user: "9748*****", name: " 猎天使魔女 薇恩 " },{ id: 19, user: "2421*****", name: " 冰雪节 辛吉德 " },{ id: 20, user: "4039*****", name: " 霹雳游侠 弗拉基米尔 " },{ id: 21, user: "1915*****", name: " 奥术师 萨科 " },{ id: 22, user: "2864*****", name: " 屠龙勇士 图奇 " },{ id: 23, user: "2864*****", name: " 虚空执事 玛尔扎哈 " },{ id: 24, user: "2864*****", name: " 银河魔装机神 菲兹 " },{ id: 25, user: "4039*****", name: " 糖果女巫 璐璐 " },{ id: 26, user: "1607*****", name: " 飞车暴走族 古拉加斯 " },{ id: 27, user: "1249*****", name: " 梅花国王 莫德凯撒 " },{ id: 28, user: "1249*****", name: " 野兽猎人 德莱文 " },{ id: 29, user: "1249*****", name: " 战地之王 加里奥 " },{ id: 30, user: "4119*****", name: " 圣诞捣蛋鬼 金克丝 " },{ id: 31, user: "1249*****", name: " 雪默丁格 " },{ id: 32, user: "8772*****", name: " 黯晶战神 赛恩 " },{ id: 33, user: "8772*****", name: " 持胡萝卜的雪人 易 " },{ id: 34, user: "1781*****", name: " 绿茵门神 茂凯 " },{ id: 35, user: "4039*****", name: " 品酒大师 古拉加斯 " },{id: 36,user: "8772*****",name: " 五杀摇滚 III:遗失的章节 卡尔萨斯 "}];var marqueeListHtml = "";for (var i in processedCfg.marqueeList) {marqueeListHtml +="<span>用户 " +processedCfg.marqueeList[i].user +" 抽中 " +processedCfg.marqueeList[i].name +" </span>";}document.getElementById("marqueeList").innerHTML = marqueeListHtml;scroll_div = document.getElementsByClassName("scroll_div")[0];scroll_begin = document.getElementsByClassName("scroll_begin")[0];scroll_end = document.getElementsByClassName("scroll_end")[0];if (scroll_begin && scroll_begin.offsetWidth > scroll_div.offsetWidth) {ScrollImgLeft();scroll_end.style.display = "inline-block";}// 文字横向滚动function ScrollImgLeft() {var speed = 100; // 滚动速度var MyMar = null; // 计时器scroll_end.innerText = scroll_begin.innerText;function Marquee() {if (scroll_end.offsetWidth - scroll_div.scrollLeft <= 0) {scroll_div.scrollLeft -= scroll_begin.offsetWidth;} else {scroll_div.scrollLeft += 2;}}MyMar = setInterval(Marquee, speed);}}</script>
手写实现跑马灯【整体代码】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>走马灯</title><style>.marquee-wrap {box-sizing: border-box;width: 814px;height: 36px;background-color: rgba(255, 255, 255, 0);background-image: linear-gradient(to left,rgba(255, 255, 255, 0),#dfbb7b,rgba(255, 255, 255, 0));line-height: 24px;font-size: 16px;text-align: center;border-radius: 5px;overflow: hidden;user-select: none;color: #181818;position: absolute;top: 290px;left: 58%;transform: translateX(-50%);}.scroll_div {white-space: nowrap;overflow: hidden;}.scroll_div pre {display: inline-block;height: 36px;margin: 0px;line-height: 36px;}</style></head><body><div class="marquee-wrap"><div class="marquee-content"><div class="scroll_div"><pre class="scroll_begin" id="marqueeList"></pre><pre class="scroll_end" style="display: inline-block"></pre></div></div></div><script>initMarquee();// 设置滚动var scroll_div = document.getElementsByClassName("scroll_div")[0];var scroll_begin = document.getElementsByClassName("scroll_begin")[0];var scroll_end = document.getElementsByClassName("scroll_end")[0];function initMarquee() {var processedCfg = {};// 假数据processedCfg.marqueeList = [{ id: 1, user: "2624*****", name: " 黯晶巨牛 阿利斯塔 " },{ id: 2, user: "2624*****", name: " 咖啡甜心 索拉卡 " },{ id: 3, user: "2624*****", name: " 防暴机器人 布里茨 " },{ id: 4, user: "2624*****", name: " 创世之神 内瑟斯 " },{ id: 5, user: "2624*****", name: " 秩序之舌 塔姆 " },{ id: 6, user: "2624*****", name: " 摄魂男爵 弗拉基米尔 " },{ id: 7, user: "2624*****", name: " 传统造型 特朗德尔 " },{ id: 8, user: "2624*****", name: " 夜行义贼 艾瑞莉娅 " },{ id: 9, user: "3012*****", name: " 海贼 瑞兹 " },{ id: 10, user: "3561*****", name: " 灵魂烈焰 布兰德 " },{ id: 11, user: "1104*****", name: " 恶咒亡魂 魔腾 " },{ id: 12, user: "1228*****", name: " 炎爆 慎 " },{ id: 13, user: "1340*****", name: " 苍穹之光 维克兹 " },{ id: 14, user: "3080*****", name: " 极度深寒 拉莫斯 " },{ id: 15, user: "1198*****", name: " 战斗学院 永恩 " },{ id: 16, user: "9748*****", name: " 光明哨兵 艾瑞莉娅 " },{ id: 17, user: "1612*****", name: " 魔幻卡牌 崔斯特 " },{ id: 18, user: "9748*****", name: " 猎天使魔女 薇恩 " },{ id: 19, user: "2421*****", name: " 冰雪节 辛吉德 " },{ id: 20, user: "4039*****", name: " 霹雳游侠 弗拉基米尔 " },{ id: 21, user: "1915*****", name: " 奥术师 萨科 " },{ id: 22, user: "2864*****", name: " 屠龙勇士 图奇 " },{ id: 23, user: "2864*****", name: " 虚空执事 玛尔扎哈 " },{ id: 24, user: "2864*****", name: " 银河魔装机神 菲兹 " },{ id: 25, user: "4039*****", name: " 糖果女巫 璐璐 " },{ id: 26, user: "1607*****", name: " 飞车暴走族 古拉加斯 " },{ id: 27, user: "1249*****", name: " 梅花国王 莫德凯撒 " },{ id: 28, user: "1249*****", name: " 野兽猎人 德莱文 " },{ id: 29, user: "1249*****", name: " 战地之王 加里奥 " },{ id: 30, user: "4119*****", name: " 圣诞捣蛋鬼 金克丝 " },{ id: 31, user: "1249*****", name: " 雪默丁格 " },{ id: 32, user: "8772*****", name: " 黯晶战神 赛恩 " },{ id: 33, user: "8772*****", name: " 持胡萝卜的雪人 易 " },{ id: 34, user: "1781*****", name: " 绿茵门神 茂凯 " },{ id: 35, user: "4039*****", name: " 品酒大师 古拉加斯 " },{id: 36,user: "8772*****",name: " 五杀摇滚 III:遗失的章节 卡尔萨斯 "}];var marqueeListHtml = "";for (var i in processedCfg.marqueeList) {marqueeListHtml +="<span>用户 " +processedCfg.marqueeList[i].user +" 抽中 " +processedCfg.marqueeList[i].name +" </span>";}document.getElementById("marqueeList").innerHTML = marqueeListHtml;scroll_div = document.getElementsByClassName("scroll_div")[0];scroll_begin = document.getElementsByClassName("scroll_begin")[0];scroll_end = document.getElementsByClassName("scroll_end")[0];if (scroll_begin && scroll_begin.offsetWidth > scroll_div.offsetWidth) {ScrollImgLeft();scroll_end.style.display = "inline-block";}// 文字横向滚动function ScrollImgLeft() {var speed = 100; // 滚动速度var MyMar = null; // 计时器scroll_end.innerText = scroll_begin.innerText;function Marquee() {if (scroll_end.offsetWidth - scroll_div.scrollLeft <= 0) {scroll_div.scrollLeft -= scroll_begin.offsetWidth;} else {scroll_div.scrollLeft += 2;}}MyMar = setInterval(Marquee, speed);}}</script></body>
</html>自己细心研究一下上述代码
Have a Nice Day~
相关文章:

第三方实现跑马灯和手写实现跑马灯
目录第三方实现跑马灯手写实现跑马灯手写实现跑马灯【整体代码】自己细心研究一下上述代码第三方实现跑马灯 https://vue3-marquee.vercel.app/guide.html#changes-from-v2https://evodiaaut.github.io/vue-marquee-text-component/ 手写实现跑马灯 CSS部分 <style>.m…...

React Native Cannot run program “node“问题
概述 前几天mac重装系统了,用Android studio重新构建React native项目时,报Cannot run program "node"错误。 电脑系统为macOS 12.6.3 (Monterey),M1 Pro芯片。设备信息如下图所示: 完整错误信息如下图所示ÿ…...

python基于vue微信小程序 房屋租赁出租系统
目录 1 绪论 1 1.1课题背景 1 1.2课题研究现状 1 1.3初步设计方法与实施方案 2 1.4本文研究内容 2 2 系统开发环境 4 2.1 2.2MyEclipse环境配置 4 2.3 B/S结构简介 4 2.4MySQL数据库 5 2. 3 系统分析 6 3.1系统可行性分析 6 3.1.1经济可行性 6 3.1.2技术可行性 6 3.1.3运行可行…...

ThreadPoolExecutor管理异步线程笔记
为什么使用线程池? 线程的创建和销毁都需要不小的系统开销,不加以控制管理容易发生OOM错误。避免线程并发抢占系统资源导致系统阻塞。具备一定的线程管理能力(数量、存活时间,任务管理) new ThreadPoolExecutor(int …...

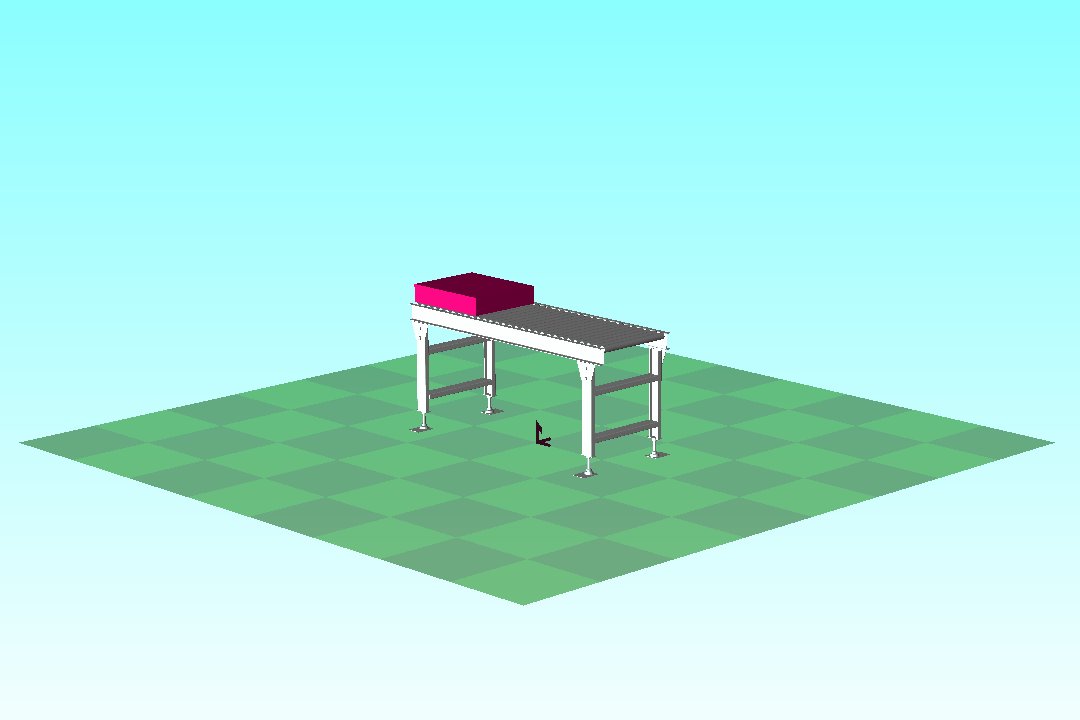
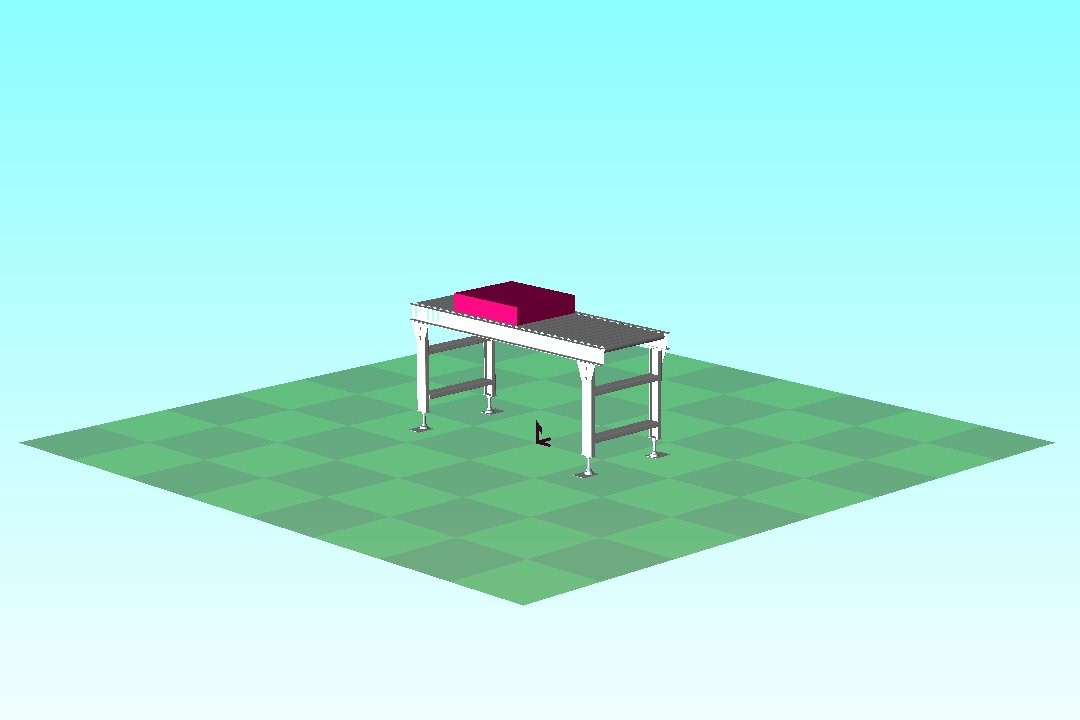
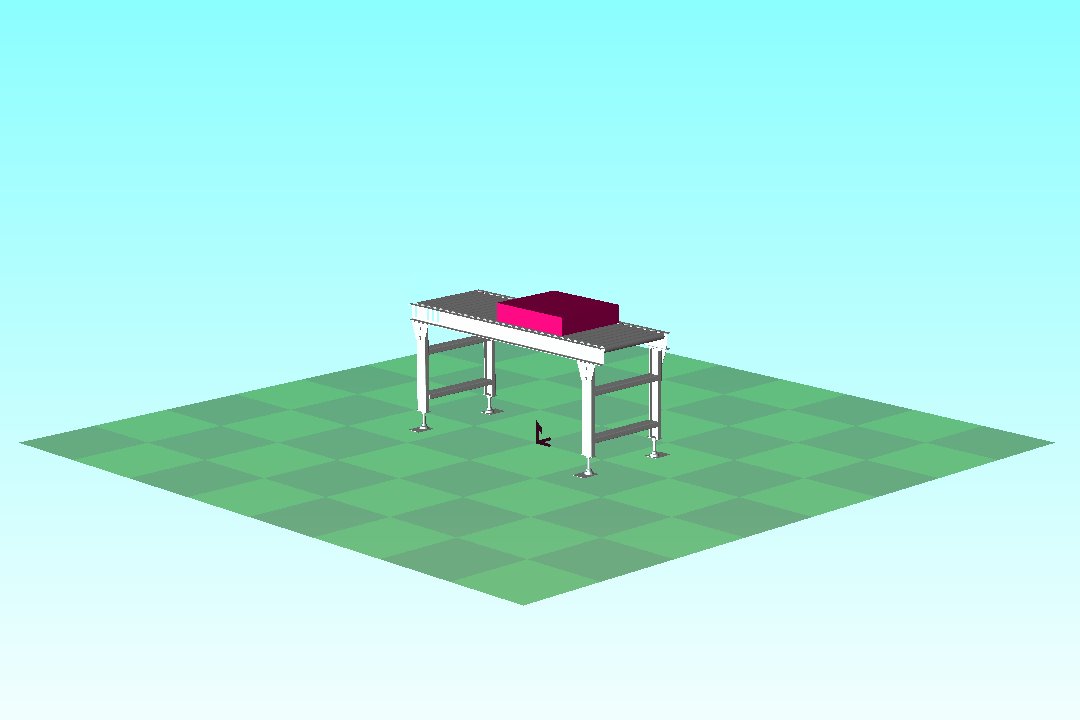
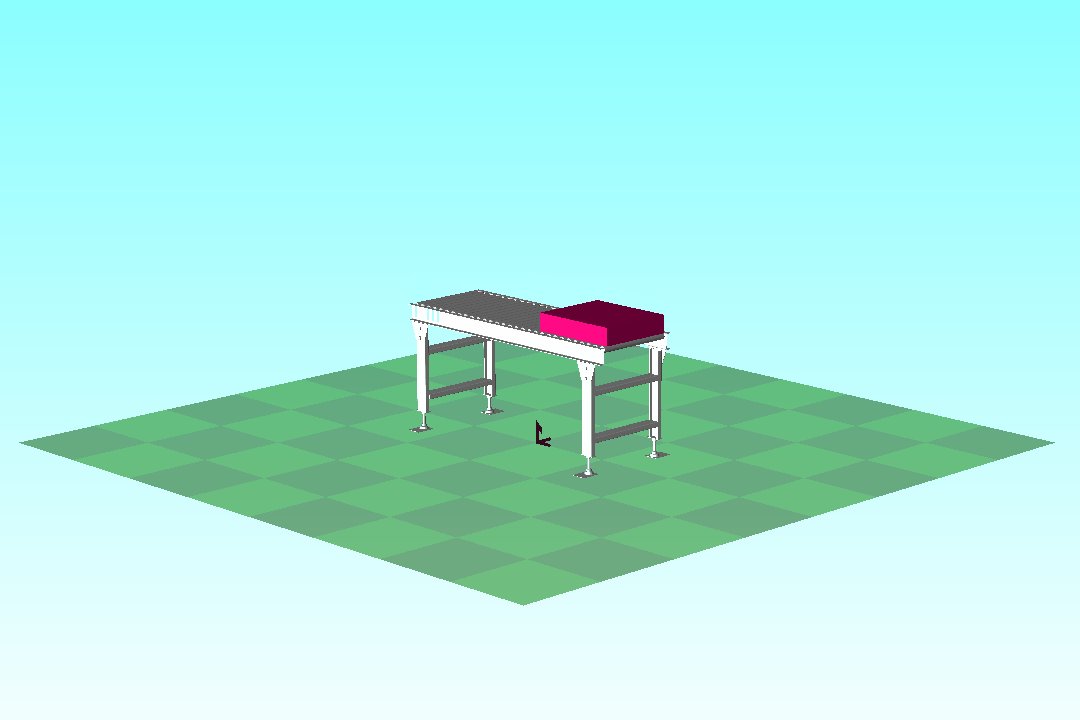
MotoSimEG-VRC教程:动态输送带创建以及示教编程与仿真运行
目录 任务描述 简易输送带外部设备创建 输送带模型添加与配置 工件安装到输送带 输送带输送工件程序编写与仿真运行 任务描述 在MotoSimEG-VRC中创建1条输送带,并且能够实现将工件从输送带起始点位置处输送到结束点位置处。 简易输送带外部设备创建 在MotoS…...

PyTorch 并行训练 DistributedDataParallel完整代码示例
使用大型数据集训练大型深度神经网络 (DNN) 的问题是深度学习领域的主要挑战。 随着 DNN 和数据集规模的增加,训练这些模型的计算和内存需求也会增加。 这使得在计算资源有限的单台机器上训练这些模型变得困难甚至不可能。 使用大型数据集训练大型 DNN 的一些主要挑…...

Golang实现ttl机制保存内存数据
ttl(time-to-live) 数据存活时间,我们这里指数据在内存中保存一段时间,超过期限则不能被读取到,与Redis的ttl机制类似。本文仅实现ttl部分,不考虑序列化和反序列化。 获取当前时间 涉及时间计算,这里首先介绍如何获取…...

js中数字运算结果与预期不一致的问题和解决方案
本文主要是和大家聊聊关于js中经常出现数字运算结果与预期结果不一致的问题,与及解决该问题的的方案。 一、问题现象 如:0.1 0.2的预期结果是0.3,但是在js中得到的计算结果却是0.30000000000000004,如下图所示 如:0…...
——基本类型)
C++ Primer Plus 学习笔记(一)——基本类型
字节与字符 计算机内存的基本单位是位(bit),字节(byte)通常指的是8位的内存单元,从这个意义上来说,字节指的就是描述计算机内存量的度量单位。 C对字节的定义则有些不同,C字节由至…...

ChatGpt与Google 谁能给出最好的回答
ChatGPT由于其先进的会话和技术功能而越来越受欢迎。你可以问聊天机器人任何你想问的问题,它会在几秒钟内输出答案。虽然它不是一个搜索引擎,你应该使用ChatGPT作为你的信息来源而不是谷歌,百度吗? 我们来根据国外的一场测试来看一下 ChatG…...

【Redis】一、CentOS64 安装 Redis
1.下载redis https://download.redis.io/releases/2.将 redis 安装包拷贝到 /opt/ 目录 最好自己创建一个文件夹 3.解压 tar -zvxf redis-6.2.1.tar.gz4. 安装gcc yum install gcc5. 进入目录 cd /opt/redis/redis-6.2.1/6. 编译 make7.执行 make install 进行安装 8. …...

Redis底层原理(持久化+分布式锁)
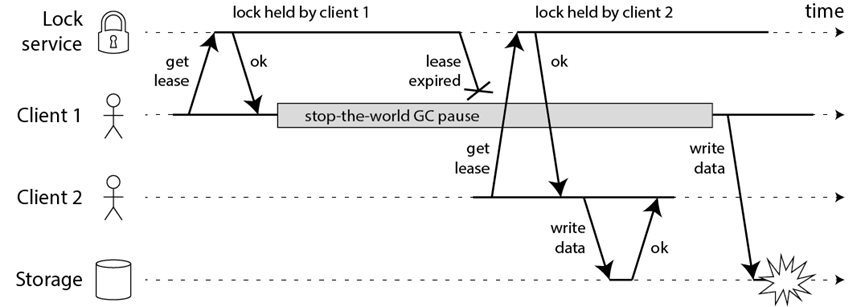
Redis底层原理 持久化 Redis虽然是个内存数据库,但是Redis支持RDB和AOF (Redis Database Backup file(Redis数据备份文件),也被叫做Redis数据快照。简单来说就是把内存中的所有数据都记录到磁盘中 ;Appen…...

Spring Cloud Nacos实战(八) - Nacos集群配置
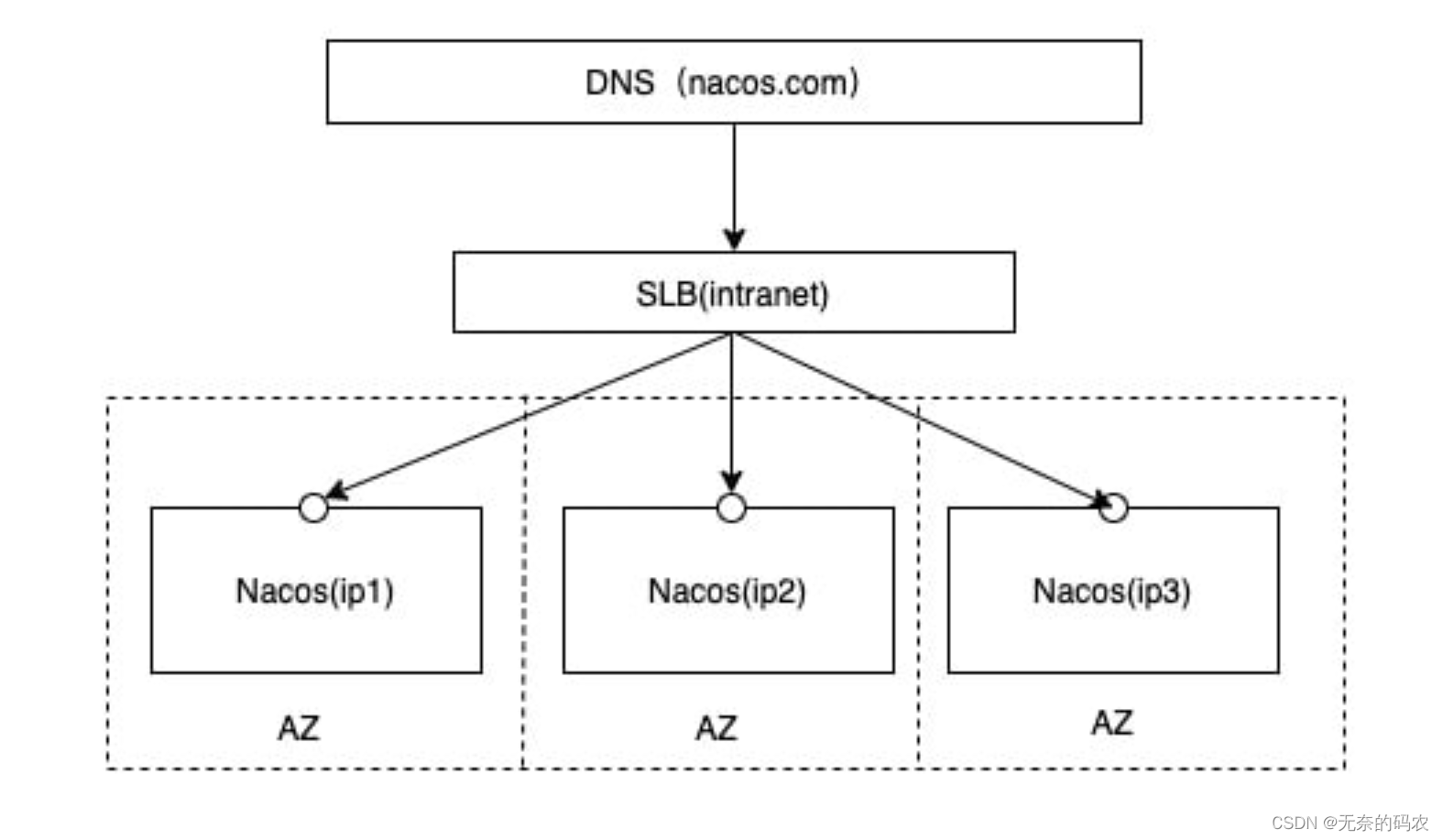
Nacos集群配置 更改Nacos启动命令配置原理 我们现在知道,想要启动Naocs只需要启动startup.sh命令即可,但是如果启动3个Nacos那?所以如果我们需要启动多个Nacos,其实Nacos本身默认启动就是集群模式。 注意点:如果是l…...

什么是低代码-甲骨文对低代码的定义
什么是低代码平台?低代码阶段使用简化的界面,允许开发人员构建应用程序和软件 既用户友好又响应迅速。而不是编写几行复杂的代码和语言结构, 您可以快速轻松地利用低代码来构建具有用户界面的整体应用程序, 组合和信息。低代码可以…...

shell编程之循环语句
typora-copy-images-to: pictures typora-root-url: …\pictures 文章目录typora-copy-images-to: pictures typora-root-url: ..\..\pictures一、for循环语句1. for循环语法结构㈠ 列表循环㈡ 不带列表循环㈢ 类C风格的for循环2. 应用案例㈠ 脚本计算1-100奇数和① 思路② 落地…...

神经动力学-第一章-神经动力学基础-神经系统的元素
神经元和数学 本章的主要目的是介绍神经科学的几个基本概念,尤其是动作电位、突触后电位、触发阈值、不应期和适应性。基于这些概念,建立了神经元动力学的初步模型,这个简单的模型(漏积分-火模型)将作为本书主题——广义积分-火模型的起点和参考,在第二部分和第三部分进…...

【力扣-LeetCode】64. 最小路径和 C++题解
64. 最小路径和难度中等1430收藏分享切换为英文接收动态反馈给定一个包含非负整数的 m x n 网格 grid ,请找出一条从左上角到右下角的路径,使得路径上的数字总和为最小。说明:每次只能向下或者向右移动一步。示例 1:输入ÿ…...

Mysql数据库事务
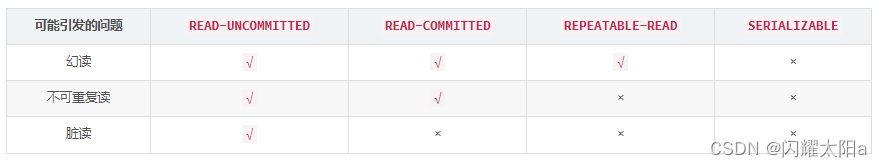
数据库事务 数据库事务由一组sql语句组成。 所有sql语句执行成功则事务整体成功;任一条sql语句失败则事务整体失败,数据恢复到事务之前的状态。 Mysql 事务操作 开始事务 start transaction;- 或 begin;事务开始后,对数据的增删改操作不…...

【opencv源码解析0.3】调试opencv源码的两种方式
调试opencv源码的两种方式 上两篇我们分别讲了如何配置opencv环境,以及如何编译opencv源码方便我们阅读。但我们还是无法调试我们的代码,无法以我们的程序作为入口来一步一步单点调试看opencv是如何执行的。 【opencv源码解析0.1】VS如何优雅的配置ope…...

Xcode Archives打包上传 / 导出ipa 发布至TestFlight
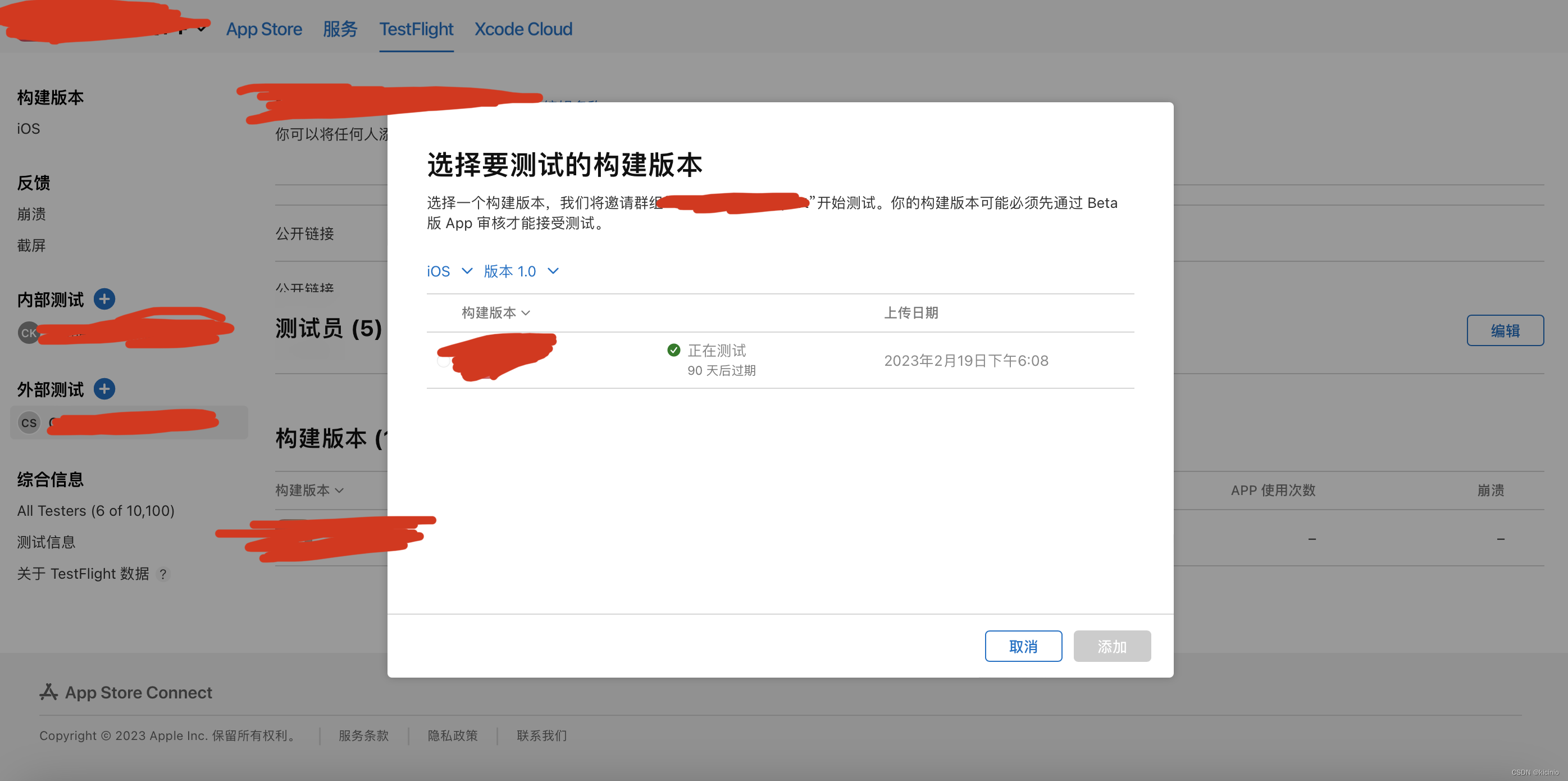
Xcode自带的Archives工具可以傻瓜式上传到App Store Connect分发这里以分发到TestFlight为例进行操作。 环境:Xcode 14 一:Archives打包 选择Xcode菜单栏的Product,Archives选项,需要等待编译完成,进入如下界面&…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

MySQL用户和授权
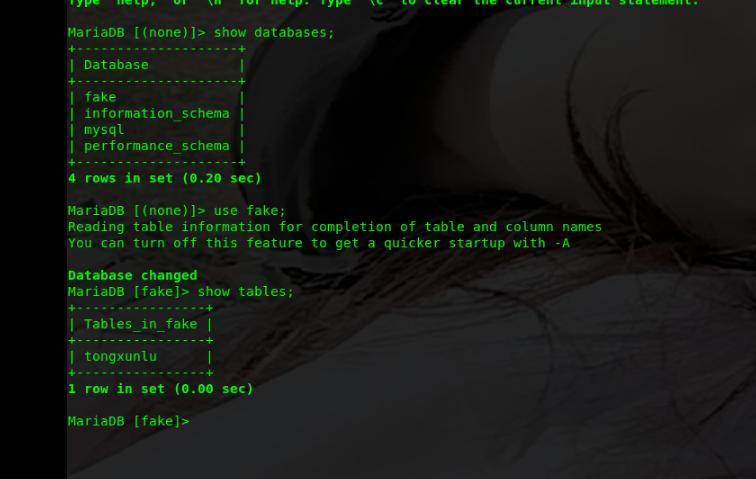
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

6.9本日总结
一、英语 复习默写list11list18,订正07年第3篇阅读 二、数学 学习线代第一讲,写15讲课后题 三、408 学习计组第二章,写计组习题 四、总结 明天结束线代第一章和计组第二章 五、明日计划 英语:复习l默写sit12list17&#…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...

MySQL 数据库深度剖析:事务、SQL 优化、索引与 Buffer Pool
在当今数据驱动的时代,数据库作为数据存储与管理的核心,其性能与可靠性至关重要。MySQL 作为一款广泛使用的开源数据库,在众多应用场景中发挥着关键作用。在这篇博客中,我将围绕 MySQL 数据库的核心知识展开,涵盖事务及…...
