C# chart绘图 鼠标响应
1、图形自动滚动设置
chart1.ChartAreas[0].AxisX.Maximum 横坐标显示区域最大值
chart1.ChartAreas[0].AxisX.Minimum 横坐标显示区域最小值
显示宽度 = chart1.ChartAreas[0].AxisX.Maximum - chart1.ChartAreas[0].AxisX.Minimum
chart1.ChartAreas[0].AxisX.Maximum = x_data;if (x_data > AaxisXScrollNum){chart1.ChartAreas[0].AxisX.Minimum = x_data - AaxisXScrollNum;}else{chart1.ChartAreas[0].AxisX.Minimum = 0;}2、图形移动
chart1.ChartAreas[0].AxisX.ScaleView.Position X轴相对于起始点被移动的距离
chart1.ChartAreas[0].AxisY.ScaleView.Position Y轴相对于起始点被移动的距离
3、图表缩放
chart1.ChartAreas[0].AxisX.ScaleView.Size X轴在原基础上的缩放比列
chart1.ChartAreas[0].AxisX.ScaleView.Size Y轴在原基础上的缩放比列
4、坐标轴显示格式
chart1.ChartAreas[0].AxisX.LabelStyle.Format = "N1"; //限制X轴标签显示浮点数一位小数
chart1.ChartAreas[0].AxisY.LabelStyle.Format = "N1"; //限制Y轴标签显示浮点数一位小数
5、显示效果

代码上一波,方便以后复制
/// <summary>/// 图标数据刷新/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void timer1_Tick(object sender, EventArgs e){x_data += 1;double y = Math.Sin(x_data * Math.PI / 180.0);chart1.ChartAreas[0].AxisX.Maximum = x_data;if (x_data > AaxisXScrollNum) //调整显示区域跟随{chart1.ChartAreas[0].AxisX.Minimum = x_data - AaxisXScrollNum;}else{chart1.ChartAreas[0].AxisX.Minimum = 0;}chart1.Series[0].Points.AddXY(x_data, y);}double x_data = 0;private void button4_Click(object sender, EventArgs e){for (int i = 0; i < 360 * 2; i++){x_data += 1;double y = Math.Sin(i * Math.PI / 180.0);chart1.Series[0].Points.AddXY(x_data, y);}}public bool isMouseDown = false;public int lastMove = 0; // 用于记录鼠标上次移动的点,用于判断是左移还是右移double mouseDownPosX, mouseRateX;int mouseDownXoldX, mouseDownxNewX;double mouseDownPosY, mouseRateY;int mouseDownXoldY, mouseDownxNewY;#region 鼠标移动效果private void chart1_MouseUp(object sender, MouseEventArgs e){IsMoveChart = false;}bool IsMoveChart;private void chart1_MouseDown(object sender, MouseEventArgs e){// if (checkBox1.Checked){mouseDownPosX = chart1.ChartAreas[0].AxisX.ScaleView.Position;mouseDownXoldX = e.X;mouseRateX = chart1.ChartAreas[0].AxisX.PixelPositionToValue(2) - chart1.ChartAreas[0].AxisX.PixelPositionToValue(1);IsMoveChart = true;}// if (checkBox2.Checked){mouseDownPosY = chart1.ChartAreas[0].AxisY.ScaleView.Position;mouseDownXoldY = e.Y;mouseRateY = chart1.ChartAreas[0].AxisY.PixelPositionToValue(2) - chart1.ChartAreas[0].AxisY.PixelPositionToValue(1);IsMoveChart = true;}}/// <summary>/// 精确随鼠标移动/// </summary>private void chart1_MouseMove(object sender, MouseEventArgs e){if (IsMoveChart){// if (checkBox1.Checked){mouseDownxNewX = e.X;chart1.ChartAreas[0].AxisX.ScaleView.Position = mouseDownPosX + (mouseDownXoldX - mouseDownxNewX) * mouseRateX;}// if (checkBox2.Checked){mouseDownxNewY = e.Y;chart1.ChartAreas[0].AxisY.ScaleView.Position = mouseDownPosY + (mouseDownXoldY - mouseDownxNewY) * mouseRateY;}Text = "SCA:" + chart1.ChartAreas[0].AxisX.ScaleView.Size + " " + chart1.ChartAreas[0].AxisY.ScaleView.Size + " POS:" + chart1.ChartAreas[0].AxisX.ScaleView.Position + " " + chart1.ChartAreas[0].AxisY.ScaleView.Position;}}#endregion#region 鼠标缩放效果/// <summary>/// 以鼠标中心缩放大小/// </summary>private void ResetPosVal(MouseEventArgs e){if (checkBox3.Checked){double newSizeXz = 0;// if (e.Delta < 0) //设定放大或者缩小范围{newSizeXz = chart1.ChartAreas[0].AxisX.ScaleView.Size * 1.2f;}else{newSizeXz = chart1.ChartAreas[0].AxisX.ScaleView.Size * 0.8f;}if (newSizeXz > 0){double xMouseNew;double xMouseOld = chart1.ChartAreas[0].AxisX.PixelPositionToValue(e.X);chart1.ChartAreas[0].AxisX.ScaleView.Size = newSizeXz;xMouseNew = chart1.ChartAreas[0].AxisX.PixelPositionToValue(e.X);double newPosition = xMouseOld - xMouseNew;chart1.ChartAreas[0].AxisX.ScaleView.Position += Math.Round(newPosition, 3);}}if (checkBox4.Checked){double newSizeYz = 0;// if (e.Delta < 0) //设定放大或者缩小范围{newSizeYz = chart1.ChartAreas[0].AxisY.ScaleView.Size * 1.2f;}else{newSizeYz = chart1.ChartAreas[0].AxisY.ScaleView.Size * 0.8f;}if (newSizeYz > 0){double xMouseNew;double xMouseOld = chart1.ChartAreas[0].AxisY.PixelPositionToValue(e.Y);chart1.ChartAreas[0].AxisY.ScaleView.Size = newSizeYz;xMouseNew = chart1.ChartAreas[0].AxisY.PixelPositionToValue(e.Y);double newPosition = xMouseOld - xMouseNew;chart1.ChartAreas[0].AxisY.ScaleView.Position += Math.Round(newPosition, 3);}}Text = "SCA:" + chart1.ChartAreas[0].AxisX.ScaleView.Size + " " + chart1.ChartAreas[0].AxisY.ScaleView.Size + " POS:" + chart1.ChartAreas[0].AxisX.ScaleView.Position + " " + chart1.ChartAreas[0].AxisY.ScaleView.Position;}#endregion/// <summary>/// 恢复缩放位置/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button7_Click(object sender, EventArgs e){chart1.ChartAreas[0].AxisX.ScaleView.ZoomReset(0);chart1.ChartAreas[0].AxisY.ScaleView.ZoomReset(0);Text = "SCA:" + chart1.ChartAreas[0].AxisX.ScaleView.Size + " " + chart1.ChartAreas[0].AxisY.ScaleView.Size + " POS:" + chart1.ChartAreas[0].AxisX.ScaleView.Position + " " + chart1.ChartAreas[0].AxisY.ScaleView.Position;timer1.Start();}/// <summary>/// 鼠标移动事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void chart1_MouseWheel(object sender, MouseEventArgs e){ResetPosVal(e);}/// <summary>/// 停止数据更新/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void button8_Click(object sender, EventArgs e){timer1.Stop();// 设置不显示chart自带的滚动条chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = false;chart1.ChartAreas[0].AxisY.ScrollBar.Enabled = false;chart1.ChartAreas[0].AxisY.ScaleView.Size = chart1.ChartAreas[0].AxisY.ScaleView.ViewMaximum - chart1.ChartAreas[0].AxisY.ScaleView.ViewMinimum;chart1.ChartAreas[0].AxisX.ScaleView.Size = chart1.ChartAreas[0].AxisX.ScaleView.ViewMaximum - chart1.ChartAreas[0].AxisX.ScaleView.ViewMinimum;Text = "SCA:" + chart1.ChartAreas[0].AxisX.ScaleView.Size + " " + chart1.ChartAreas[0].AxisY.ScaleView.Size + "POS:" + chart1.ChartAreas[0].AxisX.ScaleView.Position + " " + chart1.ChartAreas[0].AxisY.ScaleView.Position;}相关文章:

C# chart绘图 鼠标响应
1、图形自动滚动设置 chart1.ChartAreas[0].AxisX.Maximum 横坐标显示区域最大值 chart1.ChartAreas[0].AxisX.Minimum 横坐标显示区域最小值 显示宽度 chart1.ChartAreas[0].AxisX.Maximum - chart1.ChartAreas[0].AxisX.Minimum chart1.ChartAreas[0].AxisX.Maximum x_d…...

结构体与引用
1.结构体基本概念结构体属于用户自定义的数据类型,允许用户存储不同的数据类型2.结构体定义和使用语法: struct 结构体 { 结构体成员列表 };通过结构体创建变量的方式有三种:struct 结构体名 变量名struct 结构体名 变量名 { 成员1值,成员2值...}定义结构…...

13.罗马数字转整数
罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。字符 数值I 1V 5X 10L 50C 100D 500M 1000例如, 罗马数字 2 写做 II ,即为两个并列的 1 。12 写做 XII ,即为 X II 。 27 写做 XX…...

JVM垃圾回收机制
垃圾回收机制(GC) 内存管理 Java的内存管理很大程度指的就是对象的管理,其中包括对象空间的分配和释放。 对象空间的分配:使用new关键字创建对象即可 对象空间的释放:将对象赋值null即可。垃圾回收器将负责所有“不…...

Java File类、IO流、Properties属性类
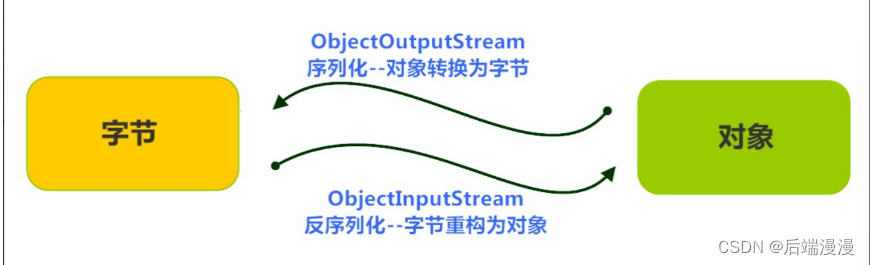
文章目录一、补充二、File类File类的含义创建多级文件File类的常见方法三、IO流IO流分类输入输出流FileOutputStreamInputStreamInputStream与OutputStream的实例ReaderWriterFileReader和FileWriter的实例缓冲流转换流序列化与ObjectInputStream、ObjectOutputStream打印流Pro…...

MySQL备份恢复(十二)
文章目录1. MySQL数据损坏类型1.1 物理损坏1.2 逻辑损坏2. DBA运维人员备份/恢复职责2.1 设计备份/容灾策略2.1.1 备份策略2.1.2 容灾策略2.2 定期的备份/容灾检查2.3 定期的故障恢复演练2.4 数据损坏时的快速准确恢复2.5 数据迁移工作3. MySQL常用备份工具3.1 逻辑备份方式3.2…...

【Java|golang】1792. 最大平均通过率---封装最小堆
一所学校里有一些班级,每个班级里有一些学生,现在每个班都会进行一场期末考试。给你一个二维数组 classes ,其中 classes[i] [passi, totali] ,表示你提前知道了第 i 个班级总共有 totali 个学生,其中只有 passi 个学…...

PHP 页面静态化
前言随着网站的内容的增多和用户访问量的增多,网站加载会越来越慢,受限于带宽和服务器同一时间的请求次数的限制,,我们往往需要在此时对我们的网站进行代码优化和服务器配置的优化。一、页面静态化概念静态化定义静态化就是指把原…...

【Python】进制、计算机中的单位、编码、数据类型、索引、字符串切片、字符串的功能方法
一、进制计算机中底层所有的数据都是以 010101 的形式存在(图片、文本、视频等)。二进制八进制十进制(也就是我们熟知的阿拉伯数字)十六进制进制转换v1 bin(25) # 十进制转换为二进制 print(v1) # "0b11001"v2 oct(23…...

基于android的无人健身房
需求信息: 1:客户登录:首次登陆必须注册,用户注册完成后可以进入软件查看自己的金额、会员等级、消费和健身时长。 2:计费功能:用户通过软件扫描二维码后即可进入健身房,软件显示欢迎进入健身房…...

带你Java基础入门
首先我们都知道的,Java是一种高级计算机语言,是可以编写跨平台应用软件、完全面向对象的程序设计语言。相对于零基础小白如何更加快速的入门java?小编给大家整理了java300集自学教程视频,非常适合零基础的小伙伴,一周时间实现快速…...

VNCTF 2023 - Web 象棋王子|电子木鱼|BabyGo Writeups
象棋王子 签到题,jsfuck解密 丢到console得到flag 电子木鱼 后面两道都是代码审计,这题是rust,题目给出了源码,下载下来看 关键代码: 由于限制,quantity只能为正数 功德也只能是正数(负数的…...
)
「JVM 编译优化」插入式注解处理器(自定义代码编译检查)
JDK 的编译子系统暴露给用户直接控制的功能相对很少,除了虚拟机即时编译的若干参数,便只有 JSR-296 中定义的插入式注解处理器 API; 文章目录1. 目标2. 实现3. 运行与测试4. 其他应用案例1. 目标 前端编译器在讲 Java 源码编译成字节码时对源…...

一文彻底理解大小端和位域 BIGENDIAN LITTLEENDIAN
一文彻底理解大小端和位域 为什么有大小端 人们一直认为大道至简,就好像物理学上的世界追求使用一个理论来统一所有的现象。为什么cpu存在大小端之分,一言以蔽之,这两种模式各有各的优点,其各自的优点就是对方的缺点,…...

面试准备知识点与总结——(虚拟机篇)
目录JVM的内存结构JVM哪些部分会发生内存溢出方法区、永久代、元空间三者之间的关系JVM内存参数JVM垃圾回收算法1.标记清除法2.标记整理3.标记复制说说GC和分代回收算法三色标记与并发漏标的问题垃圾回收器项目中什么时候会内存溢出,怎么解决类加载过程三个阶段何为…...

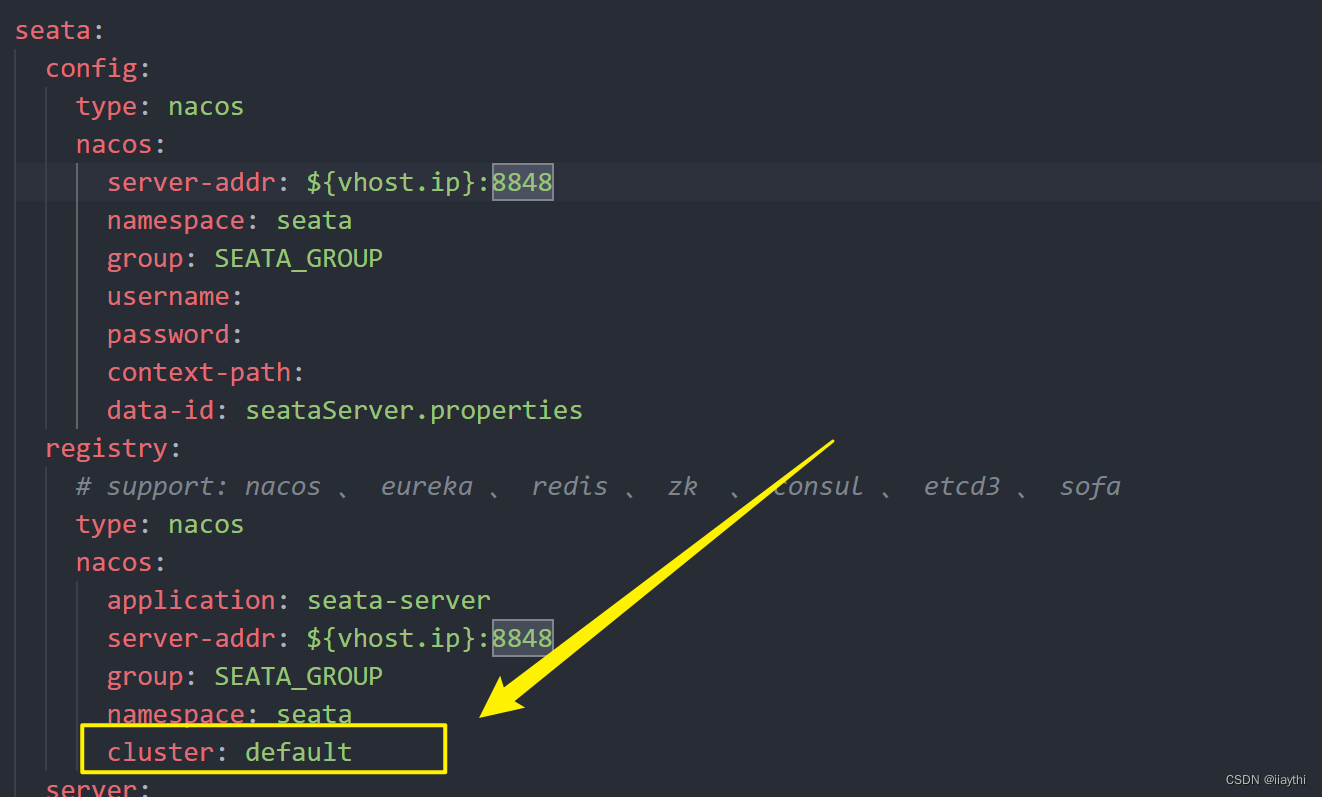
spring cloud 集成 seata 分布式事务
spring cloud 集成 seata 分布式事务 基于 seata-server 1.6.x 序言 下载 seata-server 准备一个数据库 seata 专门为 seata-server 做存储,如, 可以指定 branch_tabledistributed_lockglobal_tablelock_table 准备一个业务库,比如存放定单ÿ…...

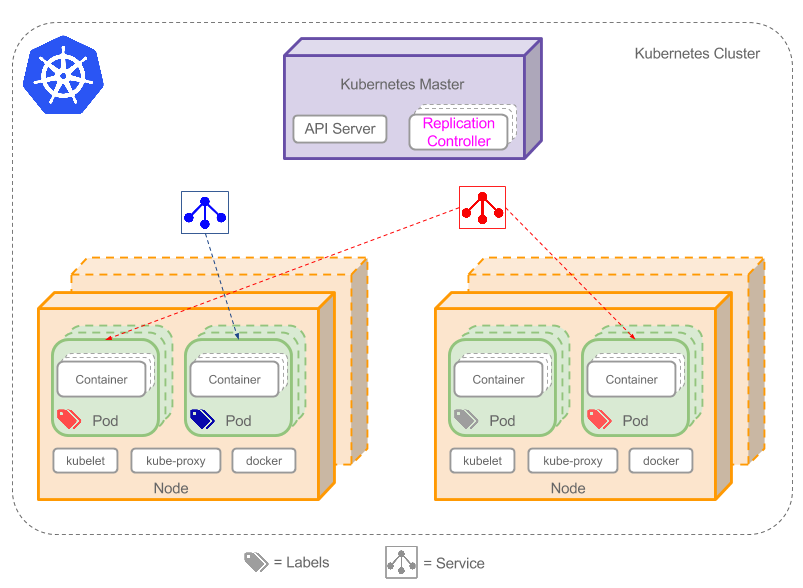
k8s篇之概念介绍
文章目录时光回溯什么是K8SK8S不是什么一、K8S构成组件控制平面组件(Control Plane Components)kube-apiserveretcdkube-schedulerkube-controller-managercloud-controller-managerNode 组件kubeletkube-proxy容器运行时(Container Runtime&…...

JavaScript学习第1天:浏览器组成、JS的组成、变量、数据类型转化、运算符、while和do...while循环
目录一、浏览器的组成二、JS的组成三、变量1、同时声明多个变量2、声明变量特殊情况四、数据类型1、数据类型2、 isNaN()方法3、字符串转义符4、字符串拼接5、特殊拼接五、数据类型转换1、转化为字符串2、转化为数字型3、转化为布尔值六、运算符1、递增和递减运算符2、逻辑运算…...

【Flutter入门到进阶】Dart进阶篇---Dart多线程异步原理
1 Isolate 1.1 什么是Isolate 1.1.1 概念 线程?异步?隔离?到底什么意思? Isolate中文意思是隔离,从使用角度来说是Dart的线程,但是从本质虚拟机的实现角度来讲Isolate是一组封装。 isolate可以理解为dar…...

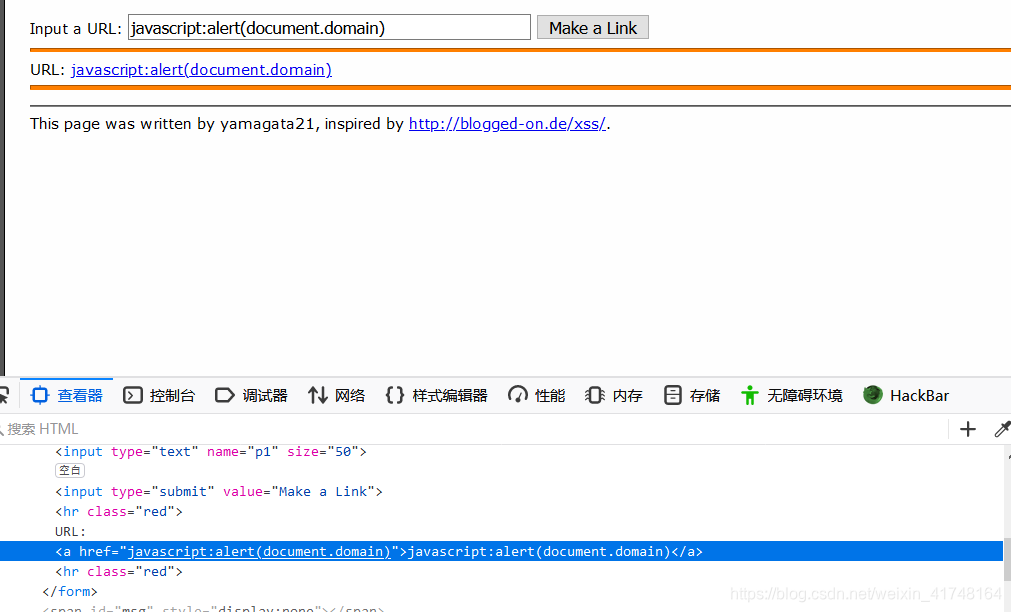
WEB系列(二)-----------XSS
XSS原理及基础 定义 恶意攻击者会往Web页面里插入JS代码,当用户点击网页时.镶嵌的JS代码就会执行,从而达到恶意的特殊目的. 原因 程序对输入和输出的控制不够严格,导致payload输出到前段时被浏览器当做有效代码执行从而产生危害。 分类 存储型反射型DOM型 测…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
