【JavaScript】JavaScript基本使用方法

如何回复程序员发来的短信:Hello world
—hello nerd.
前言:
大家好,我是程序猿爱打拳。今天我给大家讲解的是初识JavaScript中基本组成成分、引入方法、输入输出语句,并用源码与效果图的方式展示给大家。
目录
1.JavaScript组成
2.JavaScript代码初体验
3.JavaScript代码引入方式
3.1行内式
3.2.嵌入式
3.3.外链式
4.输入输出语句
4.1prompt()语句
4.2alert()语句
4.3document.write()语句
4.4console.log()语句
5.JavaScript注释
5.1单行注释
5.2多行注释
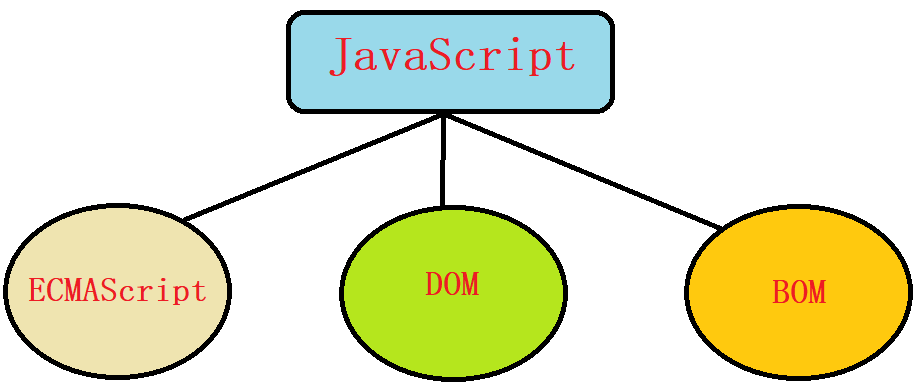
1.JavaScript组成
JavaScript由ECMAScript、DOM、BOM这三部分组成。

- ECMAScript:规定了JavaScript的编程语法与基础核心内容,是所有浏览器都遵循的语法标准。
- DOM:是万维网制定的用于处理HTML文档和XML文档的编程接口。
- BOM:浏览器对象模型,也是一套编程接口,一般进行刷新页面、弹出警告框、跳转页面等。
2.JavaScript代码初体验
在浏览器中输出Hello World。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><script >document.write('Hello World');</script></body>
</html>显示结果:
如何实现的,下面我就来一一讲解。
3.JavaScript代码引入方式
首先在编写JavaScript代码时,我们需要先引入JavaScript代码。有三种引入方式分别为行内式、嵌入式和外链式。
3.1行内式
行内式我们理解为直接在一行内进行编写,例如我点击一个名为"网站"的链接打印出一个警告框提示"本站为私人网站请自行离开"。
<a href="javascript:alert('此网站为私人网站请自行离开');">网站</a>显示结果:
注意:
1.<a></a>标签是定义超链接,用于从一张页面链接到另一张页面。
2.href 属性是 <a></a>标签的重要属性,它指向的是链接的目标。
3.2.嵌入式
嵌入式我们理解为,使用<script></script>标签包裹的JavaScript代码。例如我要编写一个提示框询问"今天你过的开心吗?"
<script>prompt('今天你过的开心吗?','yes');
</script>窗口显示为:
注意:
1.<script></script>标签为JavaScript主要标签,<script> 标签用于定义客户端脚本,也可以使用src属性实现外部链接。
2.prompt()语句为输入语句,在浏览器中弹出输入框,用户也可以输入内容。
3.3.外链式
将JavaScript代码单独写在一个后缀为.js的文件中,然后在HTML页面中使用src属性来引入这个.js文件。就能实现外链式的用法,一般当代码足够多时我们会用到该引入方式。
例如我在.js文件里面写入一句"Hello World",并使用外链式在浏览器中显示出来:
//.html文件下
<script src="teset.js"></script>
//.js文件下
document.write('Hello World');输出结果:
注意:
1.document.write()语句为输出语句,用于在网页中输出内容。
4.输入输出语句
JS中的输入语句不同于C中的scanf和Java中Sout,JS基本的输入输出语句对应下表:
| 类型 | 语句 | 说明 |
|---|---|---|
| 输入 | prompt() | 用于在浏览器中弹出输入框,用户可以输入内容 |
| 输出 | alert() | 用于浏览器中弹出警告框 |
| 输出 | document.write() | 用于网页中输出内容 |
| 输出 | console.log() | 用于在控制台中输出信息 |
4.1prompt()语句
prompt语句使用效果就是在网页打开时弹出一个带有提示信息的输入框,如提示"今天你学习了吗?"
<script >prompt('今天你学习了吗?');
</script>显示效果:
如果你想让输入框有一个默认的值,你可以在()里再用,号分割出另一段话,如输入框默认显示"学习了"。当然这个默认的文字可以进行修改
<script >prompt('今天你学习了吗?','学习了');
</script>显示效果:
4.2alert()语句
alert语句我们在上面的行内式介绍中已经讲解到了,使用alert与编写代码实现的效果是弹出一个警告框,例如弹出一个"不好好学习就找不到好offer"的警告。
<script >alert('不好好学习就找不到好offer');
</script>显示效果:
4.3document.write()语句
document.write语句会直接将你打出的内容显示在浏览器页面中,默认为左上角显示。例如在页面显示"我是帅哥"。
<script >document.write('我是帅哥');
</script>显示效果:
4.4console.log()语句
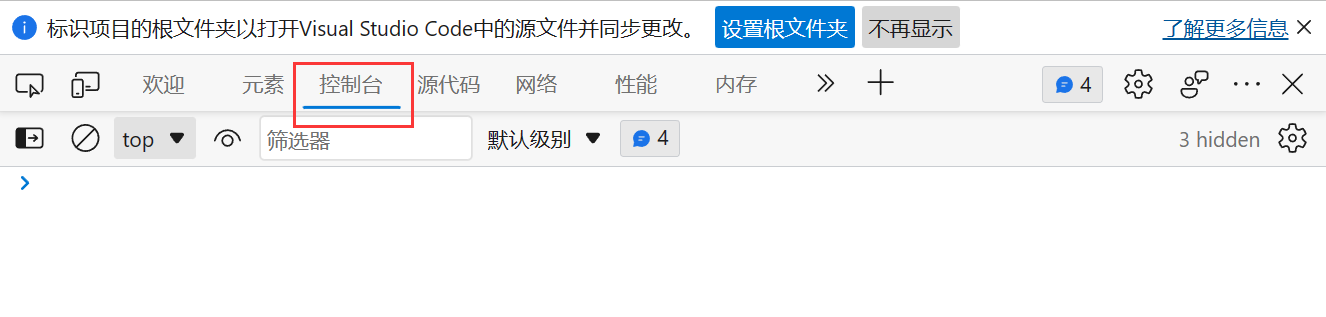
console.log语句就与上述几个语句有些许不同了,它是在控制台中输出内容的。首先我们要先打开控制台,查看控制台我们直接按F12即可。
不知有没有小伙伴,在浏览网页时有没有不小心按到那个按键然后页面显示了一大堆看不懂的代码,这就是你误按F12造成的结果。

言归正传,例如我要使用console.log()语句在控制台中显示"我今天好好学习了,我真棒!"
<script >console.log('我今天好好学习了,我真棒!');
</script>显示效果:
5.JavaScript注释
JS分为两种注释方法,分为单行注释与多行注释。
5.1单行注释
单行注释,与C、Java中一样使用'//'来进行注释,用法如下程序所示。
<script >console.log('我今天好好学习了,我真棒!');//在控制台输入文本信息
</script>5.2多行注释
多行注释,我们以/*开头,*/结尾。例如我写了一大串代码突然我不想用了,我可以使用这种方式进行屏蔽。
<script >/*console.log('我今天好好学习了,我真棒!');alert('Hello World');document.write('输出内容');*/
</script>我们可以看到/**/内的内容都变成了灰色。当然你也可以使用Ctrl+/来实现快速的屏蔽效果。
重点总结:
1.JavaScript是由ECMAScript、DOM、BOM这三部分组成。
2.JavaScript代码引入方式有行内式、嵌入式、外链式三种引入方式。
3.输入语句为prompt(),输出语句为alert()、document.write()、console.log()。
4.JavaScript区分大小写,并且每一段程序结束时要加上;号这点和C语言、Java是一样的。
5.JavaScript输出内容时可以用英文双引号""也可用英文单引号''。
以上就是本次博文的全部内容,感谢您的耐心阅读。

Never Give Up
相关文章:

【JavaScript】JavaScript基本使用方法
如何回复程序员发来的短信:Hello world —hello nerd. 前言: 大家好,我是程序猿爱打拳。今天我给大家讲解的是初识JavaScript中基本组成成分、引入方法、输入输出语句,并用源码与效果图的方式展示给大家。 目录 1.JavaScript组成…...

Python数据容器、list列表、tuple元组、str字符串、数据容器(序列)切片、set集合、dict字典、字符串大小比较
数据来源 01 数据容器 为什么学习数据容器 数据容器 总结 02 列表 1)列表定义 为什么需要列表 列表的定义语法 列表的定义方式 演示 """ 演示数据容器之:list列表 语法:[元素,元素,......] """ # 定义一个列表list my_list …...

Python urllib
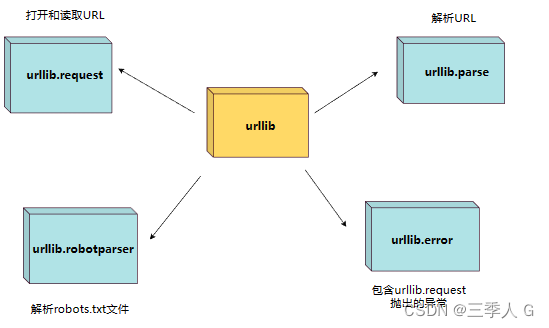
Python urllib Python urllib 库用于操作网页 URL,并对网页的内容进行抓取处理。 本文主要介绍 Python3 的 urllib。 urllib 包 包含以下几个模块: urllib.request - 打开和读取 URL。urllib.error - 包含 urllib.request 抛出的异常。urllib.parse …...

Centos7安装Python3
前言系统版本:Centos7.6python版本: python 3.10.4下载python下载链接:直通车找到对应版本的python安装包,这里以python 3.10.4为例点击3.10.4版本的链接,拉到最下面找到Files中对应的linux安装包鼠标右键复制下载链接登录linux系…...
[U3D ShaderGraph] 全面学习ShaderGraph节点 | 第四课 | Input/Lighting
📣📣📣本专栏所有内容在完结之前全部为试读模式,专栏完结之后会取消试读模式,如果感觉内容还不错的话请支持一下📣📣📣 ShaderGraph是可视化的着色器编辑工具。您可以使用此工具以可视方式创建着色器。 本专栏可以让你更了解ShaderGraph中每个节点的功能,更自如的…...

SpringBoot升级到3.0
SpringBoot 3.0出来有一段时间了,一直没时间来整理,这次来看一下吧。 Spring Boot 可以轻松创建独立的、生产级的基于 Spring 的应用程序,您可以“直接运行”。 SpringBoot升级到3.01. SpringBoot的维护时间线2. pom添加3. 打包大小对比4. 升…...

JavaWeb8-线程安全问题
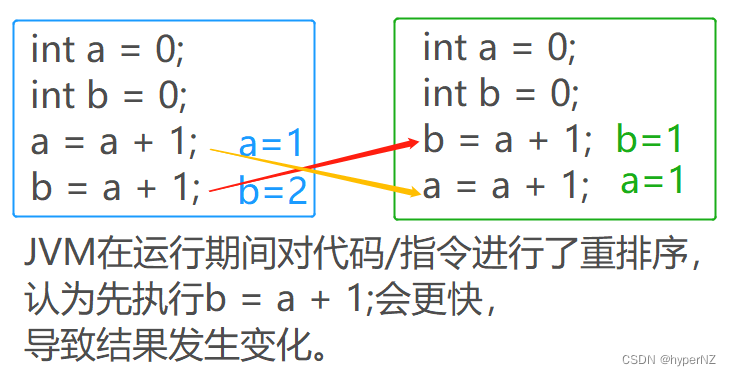
目录 1.概念 1.1.单线程 1.2.多线程 2.导致线程不安全的5个因素 ①抢占式执行(首要原因) ②多个线程同时修改了同一个变量 ③非原子性操作 ④内存可见性 ⑤指令重排序 线程优点:加速程序性能。线程缺点:存在安全问题。 1…...

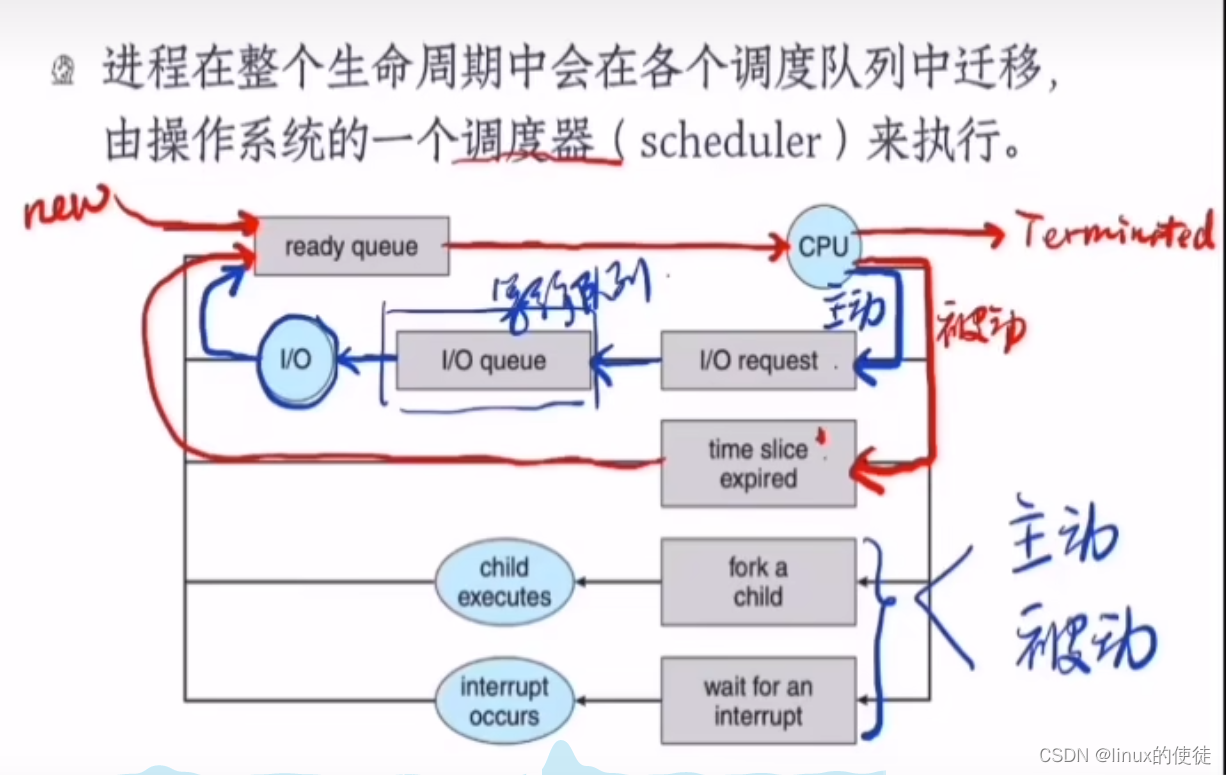
进程切换-
实验课之前有一些问题 中断机制 第一个问题: interrupt的两个状态源头: 外中断多由随机中断(异步中断)造成,如鼠标点击,键盘输入; 内终端多由故障终端:程序运行异常,硬件…...

python--matplotlib(2)
前言 Matplotlib画图工具的官网地址是 http://matplotlib.org/ Python环境下实现Matlab制图功能的第三方库,需要numpy库的支持,支持用户方便设计出二维、三维数据的图形显示,制作的图形达到出版级的标准。 实验环境 Pycharm2020.2.5社区版,w…...

【李忍考研传】五、信心
这天,何隐一来到图书馆就一脸兴奋地对李忍说:“晚上告诉你一个好消息。”李忍又期待又迷惑。“小何今天是咋的了?买彩票中了二十?”虽然李忍很想知道何隐在卖什么关子,但是既然晚上就能知道,那就忍忍吧。 …...

Web 页面之间传递参数的几种方法
Web 页面之间传递参数的方法有很多种,下面列出一些常见的方法以及它们的代码示例。 一、前端直接传递参数 1、URL 参数传递(query string):通过 URL 的查询字符串(即问号后面的参数)将参数传递给页面。可…...

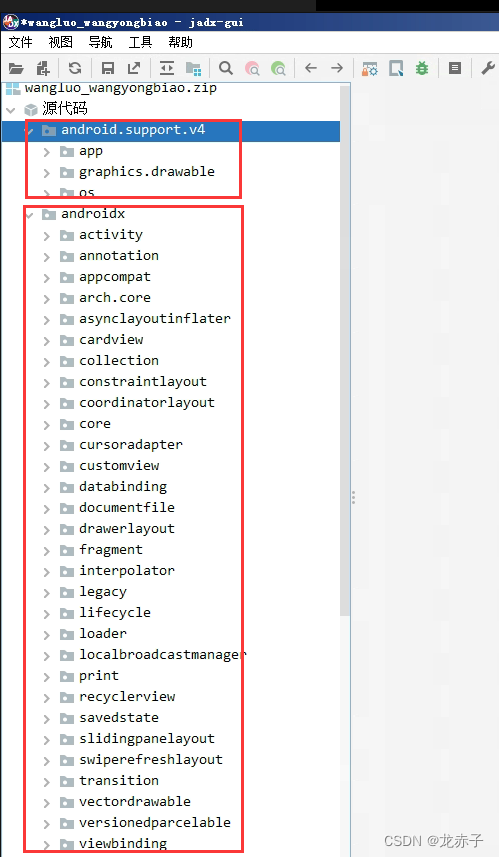
Android实例仿真之二
目录 三 从无入手 第一阶段 第二阶段 第三阶段 第四阶段 第五阶段 第六阶段 第七阶段 八 举两个典型例子: 九 逆向工程 三 从无入手 这节标题叫从无入手,什么意思呢?如果没有Android这个实例存在,你要做一个类似Android…...

day47【代码随想录】动态规划之买卖股票的最佳时机III、买卖股票的最佳时机IV、最佳买卖股票时机含冷冻期、买卖股票的最佳时机含手续费
文章目录前言一、买卖股票的最佳时机III(力扣123)二、买卖股票的最佳时机IV(力扣188)三、最佳买卖股票时机含冷冻期(力扣309)四、买卖股票的最佳时机含手续费(力扣714)股票买卖问题总…...

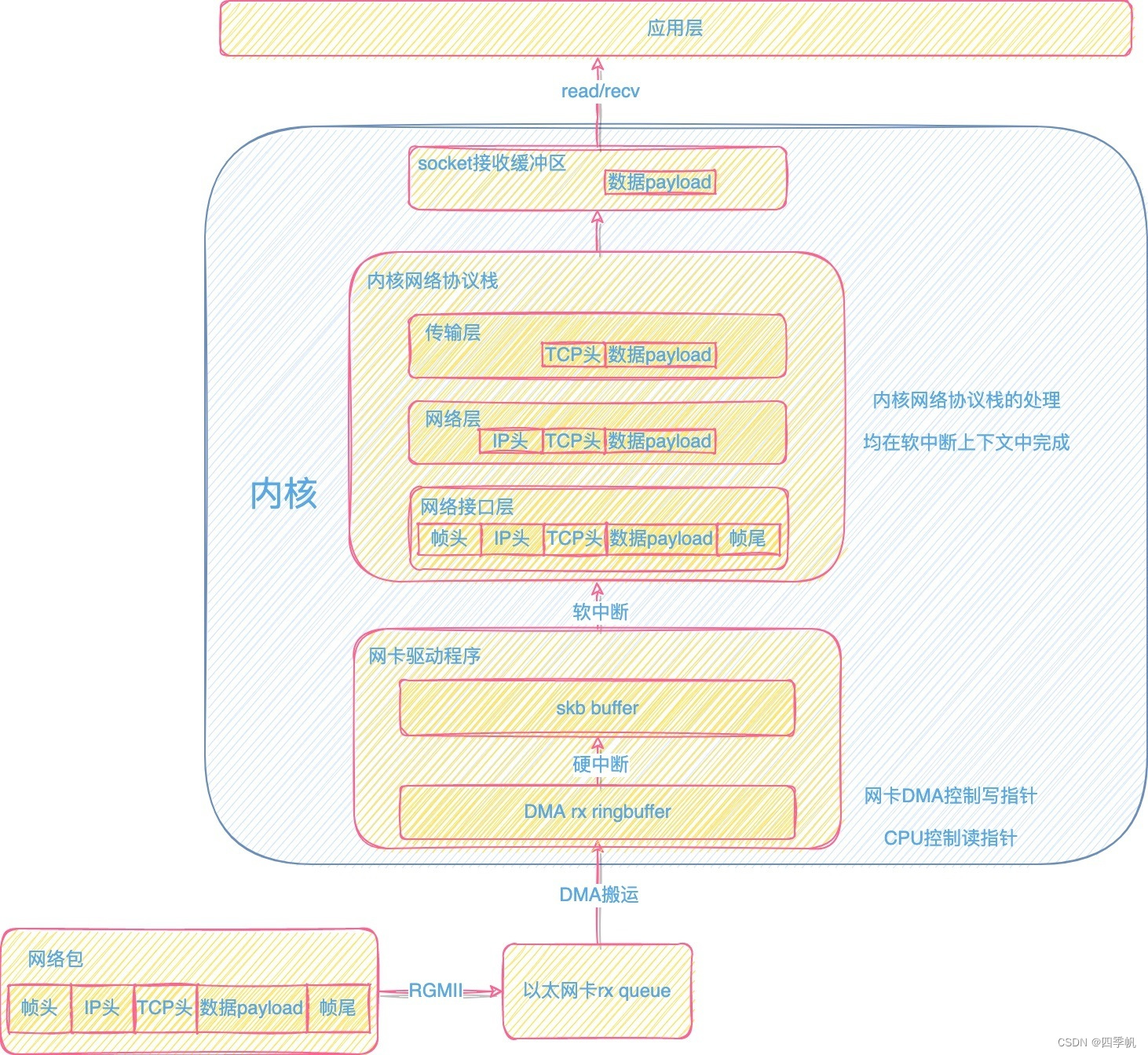
网络数据包接收流程
1. 网络数据包接收流程简述 典型的以太网卡网络包接收流程如下: 1.网络包通过物理介质传到接收端的phy芯片; 2.phy芯片通过RGMII协议传到MAC芯片rx queue fifo中; 3.MAC芯片通过专用DMA将网络包搬运到网卡驱动程序预先分配好的rx ringbuffer中…...

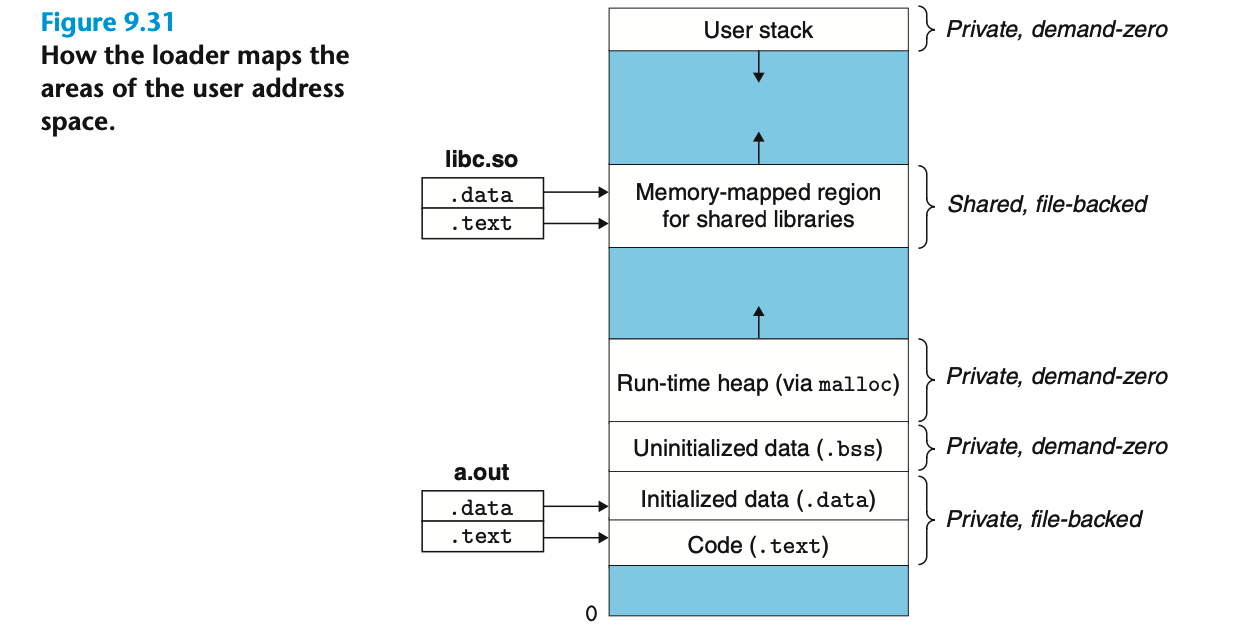
CSAPP学习笔记——虚拟内存(二)
案例研究 Intel Core i7 该处理底层的Haswell微体系结构允许64位的虚拟和物理地址空间,而现在的Core i7实现支持48位(256TB)虚拟地址空间和52位(4PB)物理地址空间,这对目前来说已经完全够用了。ÿ…...

面试sql
创建表 create table Student ( Sno varchar(20) primary key,Sname varchar(20) UNIQUE,Ssex varchar(2),Sbirthday date,class varchar(20) )create table Course ( Cno varchar(20) primary key,Cname varchar(20) UNIQUE,Tno varchar(20) )create table Score ( …...

Python编程自动化办公案例(2)
作者简介:一名在校计算机学生、每天分享Python的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.前期代码 二.实现批量读取 1.os库 2.实现思路 (1&#…...

Vulnhub 渗透练习(七)—— FRISTILEAKS: 1.3
环境搭建 下载链接 virtualbox 打开靶机设置为 host-only,攻击机同样。 具体可点此处 信息收集 开了个 80 端口。 用的是 apache 2.2.15 ,这个版本有个解析漏洞。 目录 根据首页的图片猜测 /fristi/ 目录(不过我没想到 -_-&#x…...

阶段二10_面向对象高级_分类分包思想和案例环境搭建
一.分类思想 1.分类思想概念: 分工协作,专人干专事 2.信息管理系统分类[案例] Student 类-------------------->标准学生类,封装键盘录入的学生信息(id , name , age , birthday) StudentDao 类-----------------&…...

关于打印工具print-js的使用
https://www.jianshu.com/p/f6f09dd9f7db第一步 安装组件//安装print-js npm install print-js --save //删除print-js npm uninstall print-js //安装固定版本 npm install print-js版本号 --save // 全局安装 npm install print-js --save -g第二步 引入组件安装成功后&#…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...