React入门 jsx学习笔记
一、JSX介绍
概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构
作用:在React中创建HTML结构(页面UI结构)
优势:
- 采用类似于HTML的语法,降低学习成本,会HTML就会JSX
- 充分利用JS自身的可编程能力创建HTML结构
JSX 并不是标准的 JS 语法,是 JS 的语法扩展,浏览器默认是不识别的,脚手架中内置的 @babel/plugin-transform-react-jsx 包,用来解析该语法,将声明式解析成命令式
二、JSX基础
1、JSX中使用js表达式
在JSX中使用表达式
//1识别常规变量
//2原生js方法调用
//3三元运算符 常用
const name = "joy booy";
const getAge=()=>{return 17}
const FLAG=truefunction App() {return <div className="App">{name}{getAge()}{FLAG?'666':'888'}</div>;
}export default App
可以使用的表达式:
字符串、数组、布尔值,null \ undefined \ object([ ] / { })
1+2、'abc'.split(' ')、['a', 'b'].join('-')
fn() 都可以写在{ }中
if 语句 / switch-case 语句 / 变量声明语句,这些叫做语句,不是表达式,不能出现在 {} 中!!
PS:export default App :用于从脚本文件中导出单个类、函数,没有这句,其他文件中就无法导入这个对象,无效弃用

2、jsx列表渲染
页面的构建离不开重复的列表结构,比如歌曲列表,商品列表等,vue中用的是v-for,react这边如何实现呢?
使用数组的map方法
// 来个列表
//技术方案:map重复渲染的是那个模板,就return谁
//注意:遍历列表时同样需要一个类型为number/string不可重复的key,提高diff性能
//key仅仅在内部使用,不会出现在真实的dom结构中
const songs = [{ id: 1, name: "痴心绝对" },{ id: 2, name: "粉色海洋" },{ id: 3, name: "夏天" },
];function App() {return (<div className="App"><ul>{songs.map((item) => (<li>{item.name}</li>//或map(song=> <li key={song.id}>{song.name}</li>)))}</ul></div>);
}export default App;
3、JSX条件渲染
满足一定条件才渲染,根据是否满足条件生成HTML结构,比如Loading效果
可以使用 三元运算符 或 逻辑与(&&)运算符
//技术方案:三元表达式常用 逻辑&&运算
// 来个布尔值
const flag = true
function App() {return (<div className="App">{/* 条件渲染字符串 */}{flag ? 'react真有趣' : 'vue真有趣'}{/* 条件渲染标签/组件 */}{flag && <span>this is span</span> }</div>)
}
export default App4、JSX模板精简原则
原则:模板中的逻辑尽量保持精简
复杂的多分支的逻辑 收敛为一个函数 通过一个专门的函数来写分支逻辑 模板中只负责调用
const getHtag = (type) => {if (type === 1) {return <h1>this is h1</h1>;}if (type === 2) {return <h2>this is h2</h2>;}if (type === 3) {return <h3>this is h3</h3>;}
};function App() {return (<div className="App">{getHtag(1)}{getHtag(2)}{getHtag(3)}</div>);
}export default App;
5、JSX样式处理
行内样式--在元素身上绑定一个style属性即可
function App() {return (< div className="App"><span style={{color:'red',fontSize:'30px'}}>this is nb span</span> </div>)
}
export default App;

或者,模板精简化
const style = {color: 'blue',fontSize: "10px"
};function App() {return (< div className="App"><span style={style}>this is nb span</span> </div>)
}
export default App;

类名样式--在元素身上绑定一个className属性即可
新建个.cs文件,用来给App.js使用

import './app.css';
const style = {color: "blue",fontSize: "10px"
}function App() {return (<div className="App"><span style={style}>this is nb span</span><span className='active'>测试类名样式</span></div>)
}export default App
6、JSX动态类名控制
动态控制active类名,满足条件才有
return (<div className="App"><span style={style}>this is nb span</span><span className='active'>测试类名样式</span><span className={showTitle ? 'active':' '}>动态控制</span></div>)

7、注意事项
掌握JSX在实际应用时的注意事项
- JSX必须有一个根节点,如果没有根节点,可以使用
<></>(幽灵节点)替代 - 所有标签必须形成闭合,成对闭合或者自闭合都可以
- JSX中的语法更加贴近JS语法,属性名采用驼峰命名法
class -> classNamefor -> htmlFor - JSX支持多行(换行),如果需要换行,需使用
()包裹,防止bug出现
//父节点示例


幽灵节点<></>

幽灵节点<></> 消失

下一节做一个练习案例
相关文章:

React入门 jsx学习笔记
一、JSX介绍 概念:JSX是 JavaScript XML(HTML)的缩写,表示在 JS 代码中书写 HTML 结构 作用:在React中创建HTML结构(页面UI结构) 优势: 采用类似于HTML的语法,降低学…...

sqlserver数据库中把一张表中的数据复制到另一张表中
我们在使用ERP时经常会遇到,把老系统的单据直接拉过来使用,但是对应的数据却没有,为空,这时候就需要把老系统数据库里的数据复制一份到新系统里,(方法如下) 1、如果是整个表复制表达如下&#…...

el-table 多个表格切换多选框显示bug
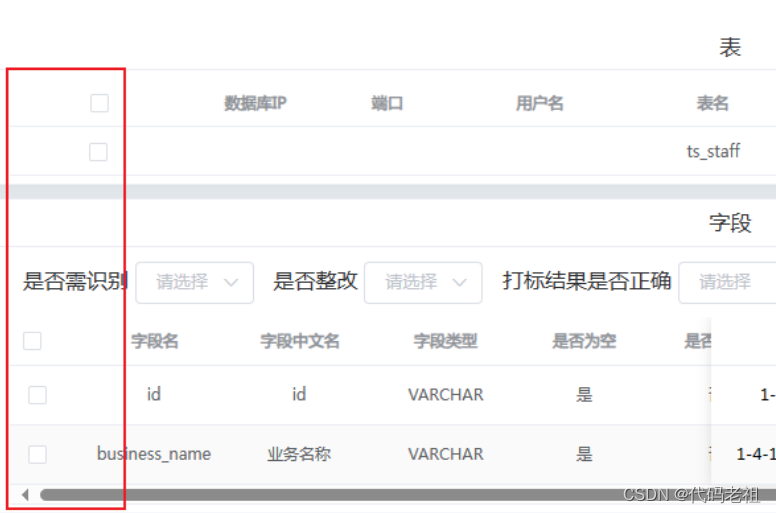
今天写了个功能,点击左侧的树做判断,一级树节点显示系统页面,二级树节点显示数据库页面,三级树节点显示表页面。 数据库页面和表页面分别有2个el-table ,上面的没有多选框,下面的有多选框 现在出现bug,在…...

UE5.2程序发布及运行问题记录
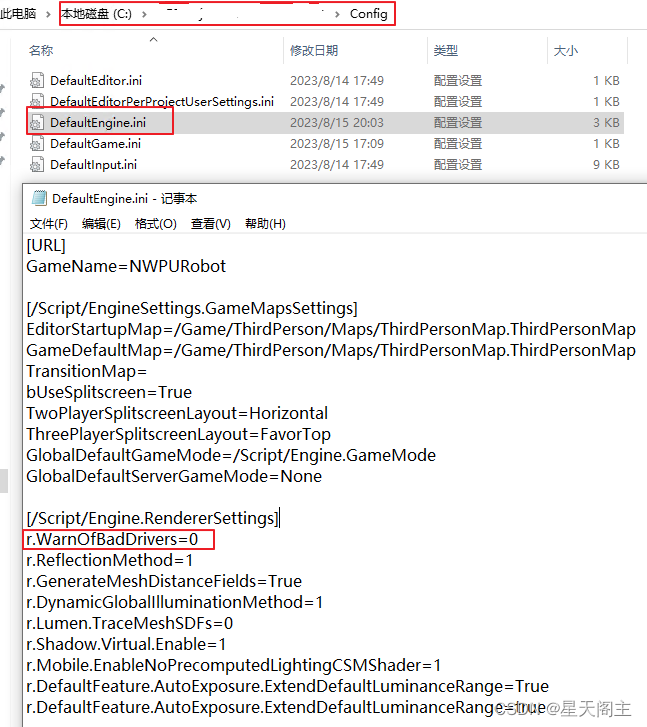
发布后的程序默认是以全屏模式启动运行的,通过添加以下命令行参数,可实现程序的窗口模式运行: -ResX1280 -ResY720 -WINDOWED 发布后的程序,启动时,提示显卡驱动警告(如图1所示),但是…...

c语言strtol函数、strtod函数、strtoul函数浅悉
---------------- | strtol | ---------------- i.e. string to long long int strtol(const char *nptr, char **endptr, int base) strtol()会将nptr指向的字符串,根据参数base,按权转化为long int, 然后返回这个值。 参数base的范…...

Spark第三课
1.分区规则 1.分区规则 shuffle 1.打乱顺序 2.重新组合 1.分区的规则 默认与MapReduce的规则一致,都是按照哈希值取余进行分配. 一个分区可以多个组,一个组的数据必须一个分区 2. 分组的分区导致数据倾斜怎么解决? 扩容 让分区变多修改分区规则 3.HashMap扩容为什么必须…...

LangChain手记 Chains
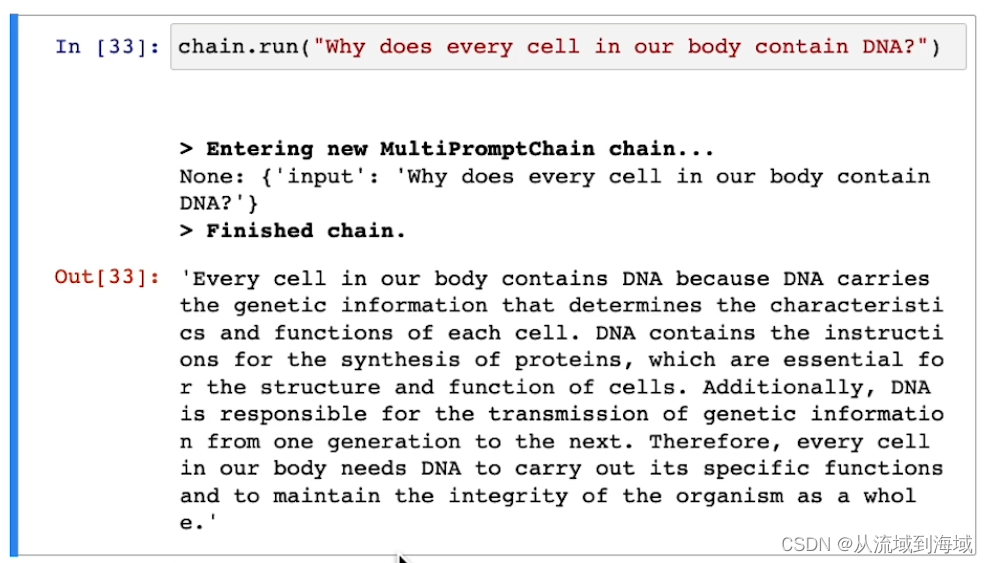
整理并翻译自DeepLearning.AILangChain的官方课程:Chains(源代码可见) Chains 直译链,表达的意思更像是对话链,对话链的背后是思维链 LLM Chain(LLM链) 首先介绍了一个最简单的例子,…...

ONNX版本YOLOV5-DeepSort (rknn版本已经Ready)
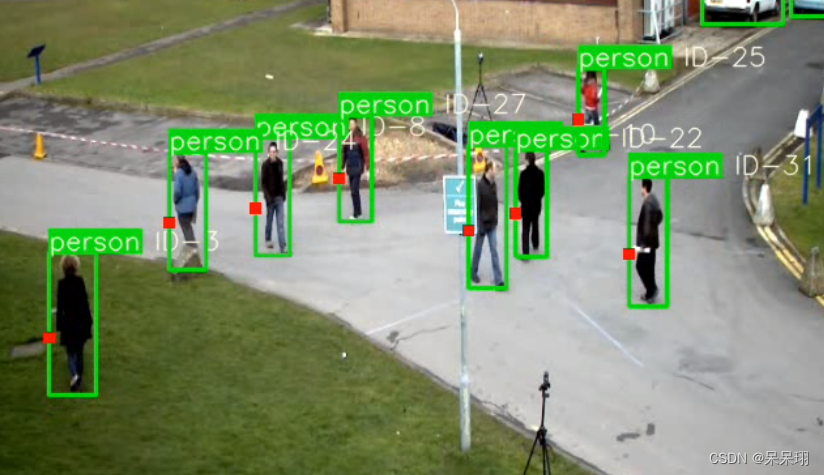
目录 1. 前言 2. 储备知识 3. 准备工作 4. 代码修改的地方 5.结果展示 1. 前言 之前一直在忙着写文档,之前一直做分类,检测和分割,现在看到跟踪算法,花了几天时间找代码调试,看了看,展示效果比单纯的检…...

MySQL的约束
文章目录 1、约束的概念2、约束的分类2.1 主键约束2.1.1 概念2.1.2 主键操作 2.2 自增约束2.2.1 概念2.2.2 自增操作 2.3 唯一约束2.3.1 概念2.3.2 唯一操作 2.4 非空约束2.4.1 概念2.4.2 非空操作 2.5 默认约束2.5.1 概念2.5.2 默认操作 2.6 外键约束2.6.1 概念2.6.2 外键操作…...

Lnton羚通关于【PyTorch】教程:torchvision 目标检测微调
torchvision 目标检测微调 本教程将使用Penn-Fudan Database for Pedestrian Detection and Segmentation 微调 预训练的Mask R-CNN 模型。 它包含 170 张图片,345 个行人实例。 定义数据集 用于训练目标检测、实例分割和人物关键点检测的参考脚本允许轻松支持添加…...

AMD fTPM RNG的BUG使得Linus Torvalds不满
导读因为在 Ryzen 系统上对内核造成了困扰,Linus Torvalds 最近在邮件列表中表达了对 AMD fTPM 硬件随机数生成器的不满,并提出了禁用该功能的建议。 因为在 Ryzen 系统上对内核造成了困扰,Linus Torvalds 最近在邮件列表中表达了对 AMD fTPM…...

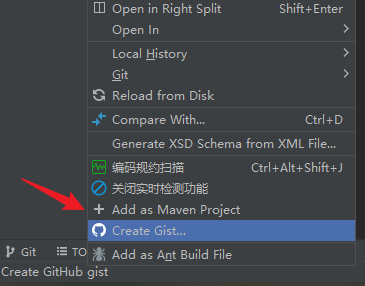
idea 转换为 Maven Project 的方法
选项: Add as Maven Project...

es1.7.2 按照_type先聚合,再按照时间二次聚合
// 设置查询条件if (this.query ! null) {this.searchbuilder.setQuery(this.query);}TermsBuilder typeAggregation AggregationBuilders.terms("agg_type").field("_type");DateHistogramBuilder dateTermsBuilder AggregationBuilders.dateHistogram(…...

pyqt5 如何修改QplainTextEdit 背景色和主窗口的一样颜色
如果您希望将 QPlainTextEdit 的背景颜色设置为与窗口背景相似的灰色,您可以使用窗口的背景颜色作为基准来设置 QPlainTextEdit 的背景颜色。以下是一个示例代码,展示如何实现这一点: from PyQt5.QtWidgets import QApplication, QMainWindo…...

解决使用element ui时el-input的属性type=number,仍然可以输入e的问题。
使用element ui时el-input的属性typenumber,仍然可以输入e, 其他的中文特殊字符都不可以输入,但是只有e是可以输入的,原因是e也输入作为科学计数法的时候,e是可以被判定为数字的, 但是有些场景是需要把e这种…...

ShardingSphere 可观测 SQL 指标监控
ShardingSphere并不负责如何采集、存储以及展示应用性能监控的相关数据,而是将SQL解析与SQL执行这两块数据分片的最核心的相关信息发送至应用性能监控系统,并交由其处理。 换句话说,ShardingSphere仅负责产生具有价值的数据,并通过…...

Redisson实现分布式锁示例
一、引入依赖 <dependency><groupId>org.redisson</groupId><artifactId>redisson</artifactId><version>3.16.0</version></dependency>二、配置类 import org.redisson.Redisson; import org.redisson.api.RedissonClient;…...

使用Nginx作为一个普通代理服务器
使用Nginx作为一个普通代理服务器, 请不要用于违法用途哦 nginx作为一个反向代理工具,除了可以进行反向代理之外,还可以用来作为代理工具来使用,作为代理工具使用的步骤如下,这个配置目前支持80端口 Windows系统代理设置对应IP, …...

chatglm2-6b模型在9n-triton中部署并集成至langchain实践 | 京东云技术团队
一.前言 近期, ChatGLM-6B 的第二代版本ChatGLM2-6B已经正式发布,引入了如下新特性: ①. 基座模型升级,性能更强大,在中文C-Eval榜单中,以51.7分位列第6; ②. 支持8K-32k的上下文;…...

Shell编程之正则表达式(非常详细)
正则表达式 1.通配符和正则表达式的区别2.基本正则表达式2.1 元字符 (字符匹配)2.2 表示匹配次数2.4 位置锚定2.5 分组 和 或者 3.扩展正则表达式4.部分文本处理工具4.1 tr 命令4.2 cut命令4.3 sort命令4.4 uniq命令 1.通配符和正则表达式的区别 通配符一般用于文件…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
