能否手写vue3响应式原理-面试进阶
(二)响应式原理
利用ES6中Proxy作为拦截器,在get时收集依赖,在set时触发依赖,来实现响应式。
(三)手写实现
1、实现Reactive
基于原理,我们可以先写一下测试用例
//reactive.spec.tsdescribe("effect", () => {it("happy path", () => {const original = { foo: 1 }; //原始数据const observed = reactive(original); //响应式数据expect(observed).not.toBe(original);expect(observed.foo).toBe(1); //正常获取数据expect(isReactive(observed)).toBe(true);expect(isReactive(original)).toBe(false);expect(isProxy(observed)).toBe(true);});});
首先实现数据的拦截处理,通过ES6的Proxy,实现获取和赋值操作。
//reactive.ts//对new Proxy()进行包装export function reactive(raw) {return createActiveObject(raw, mutableHandlers);}function createActiveObject(raw: any, baseHandlers) {//直接返回一个Proxy对象,实现响应式return new Proxy(raw, baseHandlers);}
//baseHandler.ts//抽离出一个handler对象export const mutableHandlers = {get:createGetter(),set:createSetter(),};function createGetter(isReadOnly: Boolean = false, shallow: Boolean = false) {return function get(target, key) {const res = Reflect.get(target, key);// 看看res是否是一个objectif (isObject(res)) {//如果是,则进行嵌套处理,使得返回的对象中的 对象 也具备响应式return isReadOnly ? readonly(res) : reactive(res);}if (!isReadOnly) {//如果不是readonly类型,则收集依赖track(target, key);}return res;};}function createSetter() {return function set(target, key, value) {const res = Reflect.set(target, key, value);//触发依赖trigger(target, key);return res;};}
从上述代码中,我们可以⚠️注意到track(target, key) 和trigger(target, key) 这两个函数,分别是对依赖的收集和触发。
依赖:我们可以把依赖认为是把用户对数据的操控(用户函数,副作用函数)包装成一个东西,我们在get的时候将依赖一个一个收集起来,set的时候全部触发,即可实现响应式效果。
2、实现依赖的收集和触发
//effect.ts//全局变量let activeEffect: ReactiveEffect; //当前的依赖let shouldTrack: Boolean; //是否收集依赖const targetMap = new WeakMap(); //依赖树
targetMap结构:
targetMap: {
每一个target(depsMap):{
每一个key(depSet):[
每一个依赖
]
}
}
WeakMap和Map的区别
1、WeakMap只接受对象作为key,如果设置其他类型的数据作为key,会报错。
2、WeakMap的key所引用的对象都是弱引用,只要对象的其他引用被删除,垃圾回收机制就会释放该对象占用的内存,从而避免内存泄漏。
3、由于WeakMap的成员随时可能被垃圾回收机制回收,成员的数量不稳定,所以没有size属性。
4、没有clear()方法
5、不能遍历
参考 前端进阶面试题详细解答
首先我们定义一个依赖类,称为ReactiveEffect,对用户函数进行包装,赋予一些属性和方法。
//effect.ts//响应式依赖 — ReactiveEffect类class ReactiveEffect {private _fn: any; //用户函数,active = true; //表示当前依赖是否激活,如果清除过则为falsedeps: any[] = []; //包含该依赖的depsonStop?: () => void; //停止该依赖的回调函数public scheduler: Function; //调度函数//构造函数constructor(fn, scheduler?) {this._fn = fn;this.scheduler = scheduler;}//执行副作用函数run() {//用户函数,可以报错,需要用try包裹try {//如果当前依赖不是激活状态,不进行依赖收集,直接返回if (!this.active) {return this._fn();}//开启依赖收集shouldTrack = true;activeEffect = this;//调用时会触发依赖收集const result = this._fn();//关闭依赖收集shouldTrack = false;//返回结果return result;} finally {//todo}}}
effect影响函数
创建一个用户函数作用函数,称为effect,这个函数的功能为基于ReactiveEffect类创建一个依赖,触发用户函数(的时候,触发依赖收集),返回用户函数。
//创建一个依赖export function effect(fn, option: any = {}) {//为当前的依赖创建响应式实例const _effect = new ReactiveEffect(fn, option.scheduler);Object.assign(_effect, option);//最开始调用一次,其中会触发依赖收集 _effect.run() -> _fn() -> get() -> track()_effect.run();const runner: any = _effect.run.bind(_effect);//在runner上挂载依赖,方便在其他地方通过runner访问到该依赖runner.effect = _effect;return runner;}
bind():在原函数的基础上创建一个新函数,使新函数的this指向传入的第一个参数,其他参数作为新函数的参数
用户触发依赖收集时,将依赖添加到targetMap中。
收集/添加依赖
//把依赖添加到targetMap对应target的key中,在重新set时在trigger中重新触发export function track(target: Object, key) {//如果不是track的状态,直接返回if (!isTracking()) return;// target -> key -> dep//获取对应target,获取不到则创建一个,并加进targetMap中let depsMap = targetMap.get(target);if (!depsMap) {targetMap.set(target, (depsMap = new Map()));}//获取对应key,获取不到则创建一个,并加进target中let depSet = depsMap.get(key);if (!depSet) {depsMap.set(key, (depSet = new Set()));}//如果depSet中已经存在该依赖,直接返回if (depSet.has(activeEffect)) return;//添加依赖trackEffects(depSet);}export function trackEffects(dep) {//往target中添加依赖dep.add(activeEffect);//添加到当前依赖的deps数组中activeEffect.deps.push(dep);}
触发依赖
//一次性触发对应target中key的所有依赖export function trigger(target, key) {let depsMap = targetMap.get(target);let depSet = depsMap.get(key);//触发依赖triggerEffects(depSet);}export function triggerEffects(dep) {for (const effect of dep) {if (effect.scheduler) {effect.scheduler();} else {effect.run();}}}
3、移除/停止依赖
我们在ReactiveEffect这个类中,增加一个stop方法,来暂停依赖收集和清除已经存在的依赖
//响应式依赖 — 类class ReactiveEffect {private _fn: any; //用户函数,active = true; //表示当前依赖是否激活,如果清除过则为falsedeps: any[] = []; //包含该依赖的depsonStop?: () => void; //停止该依赖的回调函数public scheduler: Function; //调度函数//...stop() {if (this.active) {cleanupEffect(this);//执行回调if (this.onStop) {this.onStop();}//清除激活状态this.active = false;}}}//清除该依赖挂载的deps每一项中的该依赖function cleanupEffect(effect) {effect.deps.forEach((dep: any) => {dep.delete(effect);});effect.deps.length = 0;}//移除一个依赖export function stop(runner) {runner.effect.stop();}
(四)衍生类型
1、实现readonly
readonly相比于reactive,实现上相对比较简单,它是一个只读类型,不会涉及set操作,更不需要收集/触发依赖。
export function readonly(raw) {return createActiveObject(raw, readonlyHandlers);}export const readonlyHandlers = {get: readonlyGet,set: (key, target) => {console.warn(`key:${key} set 失败,因为target是一个readonly对象`, target);return true;},};const readonlyGet = createGetter(true);function createGetter(isReadOnly: Boolean = false, shallow: Boolean = false) {return function get(target, key) {if (key === ReactiveFlags.IS_REACTIVE) {return !isReadOnly;} else if (key === ReactiveFlags.IS_READONLY) {return isReadOnly;}//...// 看看res是否是一个objectif (isObject(res)) {return isReadOnly ? readonly(res) : reactive(res);}if (!isReadOnly) {//收集依赖track(target, key);}return res;};}
2、实现shallowReadonly
我们先看一下shallow的含义
shallow:不深的, 浅的,不深的, 不严肃的, 肤浅的,浅薄的。
那么shallowReadonly,指的是只对最外层进行限制,而内部的仍然是一个普通的、正常的值。
//shallowReadonly.tsexport function shallowReadonly(raw) {return createActiveObject(raw, shallowReadonlyHandlers);}export const shallowReadonlyHandlers = extend({}, readonlyHandlers, {get: shallowReadonlyGet,});const shallowReadonlyGet = createGetter(true, true);function createGetter(isReadOnly: Boolean = false, shallow: Boolean = false) {return function get(target, key) {//..const res = Reflect.get(target, key);//是否shallow,是的话很直接返回if (shallow) {return res;}if (isObject(res)) {//...}};}
3、实现ref
ref相对reactive而言,实际上他不存在嵌套关系,就是一个value。
//ref.tsexport function ref(value: any) {return new RefImpl(value);}
我们来实现一下RefImpl类,原理其实跟reactive类似,只是一些细节处不同。
//ref.tsclass RefImpl {private _value: any; //转化后的值public dep; //依赖容器private _rawValue: any; //原始值,public _v_isRef = true; //判断ref类型constructor(value) {this._rawValue = value; //记录原始值this._value = convert(value); //存储转化后的值this.dep = new Set(); //创建依赖容器}get value() {trackRefValue(this); //收集依赖return this._value;}set value(newValue) {//新老值不同,才触发更改if (hasChanged(newValue, this._rawValue)) {// 一定先修改value,再触发依赖this._rawValue = newValue;this._value = convert(newValue);triggerEffects(this.dep);}}}
//ref.ts//对value进行转换(value可能是object)export function convert(value: any) {return isObject(value) ? reactive(value) : value;}export function trackRefValue(ref: RefImpl) {if (isTracking()) {trackEffects(ref.dep);}}//effect.tsexport function isTracking(): Boolean {//是否开启收集依赖 & 是否有依赖return shouldTrack && activeEffect !== undefined;}export function trackEffects(dep) {dep.add(activeEffect);activeEffect.deps.push(dep);}export function triggerEffects(dep) {for (const effect of dep) {if (effect.scheduler) {effect.scheduler();} else {effect.run();}}}
-
实现proxyRefs
//实现对ref对象进行代理//如user = {// age:ref(10),// ...//}export function proxyRefs(ObjectWithRefs) {return new Proxy(ObjectWithRefs, {get(target, key) {// 如果是ref 返回.value//如果不是 返回valuereturn unRef(Reflect.get(target, key));},set(target, key, value) {if (isRef(target[key]) && !isRef(value)) {target[key].value = value;return true; //?} else {return Reflect.set(target, key, value);}},});}
4、实现computed
computed的实现也很巧妙,利用调度器机制和一个私有变量_value,实现缓存和惰性求值。
通过注解(一)(二)(三)可理解其实现流程
//computedimport { ReactiveEffect } from "./effect";class computedRefImpl {private _dirty: boolean = true;private _effect: ReactiveEffect;private _value: any;constructor(getter) {//创建时,会创建一个响应式实例,并且挂载this._effect = new ReactiveEffect(getter, () => {//(三)//当监听的值发生改变时,会触发set,此时触发当前依赖//因为存在调度器,不会立刻执行用户fn(实现了lazy),而是将_dirty更改为true//在下一次用户get时,会调用run方法,重新拿到最新的值返回if (!this._dirty) {this._dirty = true;}});}get value() {//(一)//默认_dirty是true//那么在第一次get的时候,会触发响应式实例的run方法,触发依赖收集//同时拿到用户fn的值,存储起来,然后返回出去if (this._dirty) {this._dirty = false;this._value = this._effect.run();}//(二)//当监听的值没有改变时,_dirty一直为false//所以,第二次get时,因为_dirty为false,那么直接返回存储起来的_valuereturn this._value;}}export function computed(getter) {//创建一个computed实例return new computedRefImpl(getter);}
(五)工具类
//是否是reactive响应式类型export function isReactive(target) {return !!target[ReactiveFlags.IS_REACTIVE];}//是否是readonly响应式类型export function isReadOnly(target) {return !!target[ReactiveFlags.IS_READONLY];}//是否是响应式对象export function isProxy(target) {return isReactive(target) || isReadOnly(target);}//是否是对象export function isObject(target) {return typeof target === "object" && target !== null;}//是否是refexport function isRef(ref: any) {return !!ref._v_isRef;}//解构refexport function unRef(ref: any) {return isRef(ref) ? ref.value : ref;}//是否改变export const hasChanged = (val, newVal) => {return !Object.is(val, newVal);};
判断响应式类型的依据是,在get的时候,检查传进来的key是否等于某枚举值来做为判断依据,在get中加入
//reactive.tsexport const enum ReactiveFlags {IS_REACTIVE = "__v_isReactive",IS_READONLY = "__v_isReadOnly",}//baseHandler.tsfunction createGetter(isReadOnly: Boolean = false, shallow: Boolean = false) {return function get(target, key) {//...if (key === ReactiveFlags.IS_REACTIVE) {return !isReadOnly;} else if (key === ReactiveFlags.IS_READONLY) {return isReadOnly;}//...};}
相关文章:

能否手写vue3响应式原理-面试进阶
(二)响应式原理 利用ES6中Proxy作为拦截器,在get时收集依赖,在set时触发依赖,来实现响应式。 (三)手写实现 1、实现Reactive 基于原理,我们可以先写一下测试用例 //reactive.spe…...

前端工程师leetcode算法面试必备-简单的二叉树
一、前言 本难度的题目主要考察二叉树的基本概念和操作。 1、基本概念 树是计算机科学中经常用到的一种非线性数据结构,以分层的形式存储数据。二叉树是一种特殊的树结构,每个节点最多有两个子树,通常子树被称作“左子树”和“右子树”。 …...

【什么程度叫熟悉linux系统】
一、编译内核 1、Linux系统背景:Ubuntu 2、内核源码kernel.org进行下载 3、解压内核源文件linux-6.1.12.tar.xz、命令:tar -xvf linux-6.1.12.tar.xz 4、进入解压好的文件inux-6.1.12 5、配置内核命令:make menuconfig(需要进…...

编译安装MySQL
MySQL 5.7主要特性 随机root 密码:MySQL 5.7 数据库初始化完成后,会自动生成一个 rootlocalhost 用户,root 用户的密码不为空,而是随机产生一个密码。原生支持:Systemd 更好的性能:对于多核CPU、固态硬盘、…...

Kubernetes一 Kubernetes之入门
二 Kubernetes介绍 1.1 应用部署方式演变 在部署应用程序的方式上,主要经历了三个时代: 传统部署:互联网早期,会直接将应用程序部署在物理机上 优点:简单,不需要其它技术的参与 缺点:不能为应…...

SQLServer2000 断电后数据库suspect“置疑”处理
SQLServer2000 断电后数据库suspect“置疑”处理 背景介绍: 前些天加班时候,接到小舅子微信,说一个客户的winXP 机器上sql2000的数据库在断电重启后,数据库执行命令时提示suspect“置疑”错误。小舅子电子工程师,对数…...

多模态机器学习入门Tutorial on MultiModal Machine Learning——第一堂课个人学习内容
文章目录课程记录核心技术Core Technical Challengesrepresentation表示alignment对齐转换translationFusion融合co-learning共同学习总结Course Syllabus教学大纲个人总结第一周的安排相关连接课程记录 这部分是自己看视频,然后截屏,记录下来的这部分的…...

Java ~ Collection/Executor ~ LinkedBlockingDeque【总结】
一 概述 简介 LinkedBlockingDeque(链接阻塞双端队列)类(下文简称链接阻塞双端队列)是BlockingDeqeue(阻塞双端队列)接口的唯一实现类,采用链表的方式实现。链接阻塞双端队列与LinkedBlockingQu…...

.NET7的AOT的使用
背景其实,规划这篇文章有一段时间了,但是比较懒,所以一直拖着没写。最近时总更新太快了,太卷了,所以借着 .NET 7 正式版发布,熬夜写完这篇文章,希望能够追上时总的一点距离。本文主要介绍如何在…...

分布式缓存的问题
1,Redis缓存穿透问题 Redis缓存穿透问题是指查询一个一定不存在的数据,由于这样的数据缓存一定不命中,所以这样的请求一定会打到数据库上。但是由于数据库里面也没有这样数据,且也没有将这样的null值缓存到数据库,从而造成这样的…...

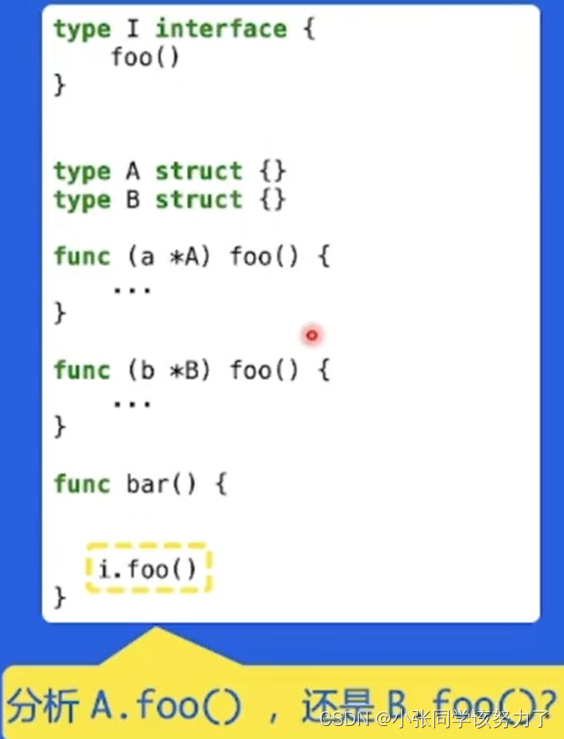
golang入门笔记——内存管理和编译器优化
静态分析 静态分析:不执行程序代码,推导程序的行为,分析程序的性质 控制流(control flow):程序的执行流程 数据流(data flow):数据在控制流上的传递 通过分析控制流和…...

GEE学习笔记 七十:【GEE之Python版教程四】Python基础编程二
通过上一章的讲解,我们对于python有了初步的了解,这一章就详细讲解一下python的各个变量以及运算规则等内容。 关于测试代码推荐初学者将每一段代码都自己敲入编辑器中在本地运行。 1、数值 这是任何编程中都会有的基本变量,在python支持的…...

股票投资新出发之知识体系构建导论
文章目录前言参考资料如何构建体系实践理论tips前言 自2021年股票开户,投资已有2年左右,但更多的是凭感觉式的拍脑袋投资,没有自己的投资体系,所以开此专栏从零开始构建知识体系,勉励自己不断学习。两年的投资经验让我…...

蓝桥杯算法训练合集 十六 1.首字母变大写2.盾神计科导作业3.Cinema4.接水问题
目录 1.首字母变大写 2.盾神计科导作业 3.Cinema 4.接水问题 1.首字母变大写 问题描述 对一个字符串中的所有单词,如果单词的首字母不是大写字母,则把单词的首字母变成大写字母。在字符串中,单词之间通过空白符分隔,空白符包括…...

密码的世界
网络世界中常见的攻击方法 窃听攻击 窃听攻击是网络世界最常见的一种攻击方式,一些不能泄露的隐私信息,例如银行卡密码,账号密码,如果被窃听泄露的话通常会带来比较严重的后果。 中间人攻击 在中间人攻击中,小明准…...

如何用一句话感动测试工程师?产品和技术都这么说!
测试工程师在公司里的地位一言难尽,产品挥斥苍穹,指引产品前路;开发编写代码实现功能,给产品带来瞩目成就。两者,一个是领航员,一个是开拓者,都是聚光灯照耀的对象,唯独团队中的保障…...

MySQL中使用索引优化
目录 一.使用索引优化 数据准备 避免索引失效应用-全值匹配 避免索引失效应用-最左前缀法则 避免索引失效应用-其他匹配原则 1、 2、 3、 4、 5、 一.使用索引优化 索引是数据库优化最常用也是最重要的手段之一,通过索引通常可以帮助用户解决大多数的MySQL的性能优化…...

Linux C/C++ 多线程TCP/UDP服务器 (监控系统状态)
Linux环境中实现并发TCP/IP服务器。多线程在解决方案中提供了并发性。由于并发性,它允许多个客户端同时连接到服务器并与服务器交互。 Linux多线程编程概述 许多应用程序同时处理多项杂务。服务器应用程序处理并发客户端;交互式应用程序通常在处理后台…...

【JavaScript】JavaScript基本使用方法
如何回复程序员发来的短信:Hello world —hello nerd. 前言: 大家好,我是程序猿爱打拳。今天我给大家讲解的是初识JavaScript中基本组成成分、引入方法、输入输出语句,并用源码与效果图的方式展示给大家。 目录 1.JavaScript组成…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

