vue3setup标签语法 + vite + delfin 递归组件实现无限评论功能
1、 功能效果

在线预览:https://szhihao.gitee.io/comment/
gitee仓库地址:https://gitee.com/szhihao/comment
2、实现的具体技术点
-
根据不同的人名可以进行评论(tap切换)
-
对进行的评论可以无限进行回复(递归组件和数据tree处理)
-
判断评论是否为空
-
localStorage 本地存储的使用
-
vuex 的使用
-
使用的插件
-
{"name": "vite-project","private": true,"version": "0.0.0","type": "module","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"dependencies": {"delfin": "^1.2.5","vue": "^3.3.4"},"devDependencies": {"@types/node": "^20.5.0","@vitejs/plugin-vue": "^4.2.3","vite": "^4.4.5"} } -
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// 使用path 需要安装 npm install @types/node --save-dev
import path from "path";//这个path用到了上面安装的@types/node
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve:{alias:{'@': path.resolve('./src') // @代替src},extensions:['.js','.vue'] // 可以省略.js 和.vue 后缀名}
})
app.vue文件
1、定义tab结构作为评论的人名切换
<template><div><h1>{{ useUserInfoStore.userInfo.userName }}</h1></div><button:class="{bg:item.id === useUserInfoStore.userInfo.id }"v-for="(item,index) in tapList":key="item.id"@click="useUserInfoStore.setUserInfo(item)">{{item.userName}}</button><hr><comment-one></comment-one>
</template>
<script setup>
import useUserInfo from './stort/index.js'
import {reactive,ref} from "vue";
const tabindex = ref(-1) //tab的默认值 -1 什么也不显示
import commentOne from './components/commentOne.vue'
const useUserInfoStore = useUserInfo()
// 定义人名字数据处理
const tapList = reactive([{id:1,userName:'孙志豪'},{id:2,userName: '王五',},{id:3,userName: '小明',}
])</script>
<style scoped>
.bg {background-color: skyblue;
}
</style>
2、components/commentOne.vue
- 当前组件是显示评论的组件,里面是 formatTree 数据处理的操作
<template><div><p><textarea v-model="textValue"></textarea></p><p><button @click="addComment">提交评论</button></p></div><div><comment-comp :commentData="data.commentData" @add-reply="addReply" @remove="removeHandler"></comment-comp></div>
</template><script setup>
import {ref,reactive} from "vue";
import useUserInfo from '@/stort/index.js'
// 使用vuex
const useUserInfoStore = useUserInfo()
const textValue = ref('')
import commentComp from './commentComp.vue'
let data = reactive({commentData:formatTree(getComment('one')) // 数据tree处理
})const addComment = () => {//判空处理if(textValue.value === undefined || textValue.value == null || textValue.value.trim() === ''){alert('请输入评论')return}// 读取vuex中的数据const {id, userName} = useUserInfoStore.userInfolet commentInfo = {id: new Date().getTime(),pid: 0,uid: id,userName,comment: textValue.value}setComment('one', commentInfo)// 第一次追加数据,解决本地存上数据,刷新才会显示data.commentData.unshift(commentInfo)textValue.value = ''
}const addReply = (item, replyText) => {if(replyText === undefined || replyText == null || replyText.trim() === '') {alert('请输入评论')return}const {id, userName} = useUserInfoStore.userInfo;const replyInfo = {id: new Date().getTime(),pid: item.id,uid: id,userName,comment: replyText,recoverName:item.userName}// 有子级就将当前数据放进去;(item.children || (item.children = [])).unshift(replyInfo)setComment('one', replyInfo);
}// 本地数据的存储,
// 1、将本地的数据先取出
// 2、追加新的数据
// 3、将数据转换字符串存入本地function setComment(field, comment) {const commentList = JSON.parse(localStorage.getItem(field) || '[]')commentList.unshift(comment)localStorage.setItem(field, JSON.stringify(commentList))
}// 本地取出数据
function getComment(field) {let arr = JSON.parse(localStorage.getItem(field) || '[]')return arr.reverse()
}// 处理数据处理成tree的结构
function formatTree(data) {const result = []const map = {}// 以id为属性名作为每一项data.forEach(item => {map[item.id] = item})data.forEach(item => {// 再次循环data数据,通过pid可以读取到map中父级的数据,因为子级的pid 是父级的 id 给的;子级的pid == 父级的 idconst parent = map[item.pid]if(parent) {//如果是父级其它数据就是子级// 如果是父级的话,并且有 children字段将当前的子级的数据放到children里面,没有的话开一个新数组;(parent.children || (parent .children = [])).unshift(item)}else {// 循环完了,当找找没有子级的数据就将数据放到 result 结果中最后返回result.unshift(item)}})return result
}
</script><style scoped></style>3、components/commentComp.vue
- 该组件主要作用是递归组件,无限评论的核心,回复功能的实现;
<template><liv-for="(item,index) in commentData":key="item.id"><p> {{index + 1}}楼 pid:{{item.pid}} --- {{handlerText(item)}} : {{ item.comment }} <a href="javascript:;" @click="setRepFlag(item)">回复</a></p><div v-if="item.flag"><p><textarea v-model="item.replyText"></textarea></p><p><button @click="addReply(item)">提交评论</button></p></div><div v-if="item.children"><ul><!-- 在组件中自己使用自己--><comment-comp v-if="item.children" :commentData="item.children" @add-reply="addReply" ></comment-comp></ul></div></li></template><script setup>
const props = defineProps({commentData: Array
})// 子穿父 vue3 新语法 Emits
const emit = defineEmits(['addReply','remove'])const setRepFlag = (item) => {item.flag = !item.flag
}
// 提交评论
const addReply = (item) => {let replyText = item.replyTextemit('addReply',item,replyText)item.flag = falseitem.replyText = ''
}
// 回复人处理
function handlerText(item) {let recoverName = item.recoverName ? '@' + item.recoverName : ''return item.recoverName === item.userName ? '我说' : item.userName + recoverName + '说'
}</script><style scoped>
li{width: 100%;height: 100%;background-color: skyblue;
}
</style>
4、vite-project/src/stort/index.js
import {createStore} from 'delfin'
// delfin 插件使用vuex
export default createStore({state:{userInfo:{id:1,userName:'孙志豪'}},actions:{setUserInfo(store,userInfo) {store.userInfo = userInfo}}
})
相关文章:

vue3setup标签语法 + vite + delfin 递归组件实现无限评论功能
1、 功能效果 在线预览:https://szhihao.gitee.io/comment/ gitee仓库地址:https://gitee.com/szhihao/comment 2、实现的具体技术点 根据不同的人名可以进行评论(tap切换) 对进行的评论可以无限进行回复(递归组件和…...

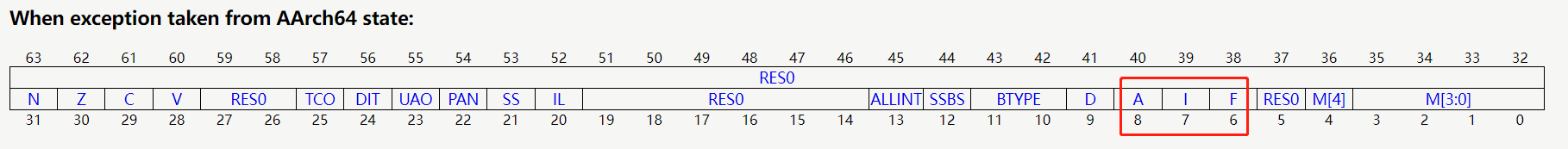
optee中如何开启或关闭所有中断的
我们知道在Linux Kernel中开启或关闭中断的函数是:local_irq_enable()和local_irq_disable(), 那么在optee os中是怎样做到的呢? optee中通过使用thread_mask_exceptions()和thread_unmask_exceptions()来开启或关闭中断。 thread_mask_exceptions()和thread_unmask_excepti…...
)
基于STM32+微信小程序设计的宠物投喂装置(腾讯云IOT)
一、设计需求 【1】 项目背景 社会经济的飞速发展与城市化进程的加速,城市市民家庭的封闭化和人口老龄化的情况日益突出,基于人们的情感寄托与休闲消费的需要,中国的宠物产业也悄然兴起。家庭宠物的饲养成为了城市居民生活消遣的新方式。宠物的喂养和看护往往是宠物主人最…...

2023年上半年软考分数线 软考分数线公布时间
2023年上半年软考分数线: 全国标准为45分,部分地区会有省考分数线。 计算机软考的及格分数线并不是固定的,就像2016年上半年中级信息系统管理工程师考试,上午的基础知识科目及格标准是45分,下午的应用技术科目及格标…...

centos7的flink安装过程
安装步骤 下载flink的tar.gz包修改flink的conf配置下载需要的lib包 具体代码(以flink1.15为例) # 下载flink的tar.gz包 wget https://archive.apache.org/dist/flink/flink-1.15.4/flink-1.15.4-bin-scala_2.12.tgz tar -zxvf flink-1.15.4-bin-scala…...

商城-学习整理-高级-性能压测缓存问题(十一)
目录 一、基本介绍1、性能指标2、JMeter1、JMeter 安装2、JMeter 压测示例1、添加线程组2、添加 HTTP 请求3、添加监听器4、启动压测&查看分析结果 3、JMeter Address Already in use 错误解决 二、性能监控1、jvm 内存模型2、堆3、jconsole 与 jvisualvm1、jvisualvm 能干…...
)
PHP 三元 !empty 而不是评估为真或假 可用isset()
是否可以使用速记三元来检查变量是否已设置,而不是是否计算结果为零或非零? 例如,我试过: $var 0; echo (string) $var ?: (string) false ?: 2;但由于前两个表达式的计算结果均为“0”或“false”,因此显示为 2。…...
, 谁更胜一筹?)
星火大模型 VS FuncGPT(慧函数), 谁更胜一筹?
哈喽,本文即通过相近的试题,看下最近爆火的科大讯飞星火大模型和 FuncGPT(慧函数)的编码能力有何区别,给大家直观地对比。 开发过程中经常会遇到读取文件内容的情况,需要【判断文件路径是目录还是文件】&am…...

使用 Python 获取 Redis 数据库中的所有键
如果你了解 JSON,就会熟悉 Redis 设计系统。 它使用键值结构和分布式内存方法来实现弹性数据库。 哈希、列表、集合、排序集合、字符串、JSON 和流是 Redis 支持的众多数据结构之一。 这个开源数据库支持不同的语言,包括 Python,如果您正在使…...

C的进阶C++学习方向
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,Linux基础,ARM开发板,软件配置等领域博主🌍快上🚘,一起学习,让我们成为一个强大的攻城狮!送给自己和读者的…...

【仿写框架之仿写Tomact】二、初始化阶段加载项目中所有servlet类对象
文章目录 1、自定义MyWebServlet 注解2、创建HttpServlet文件3、加载项目中的所有以.java结尾的文件4、收集项目中带有MyWebServlet 的类对象 1、自定义MyWebServlet 注解 我们知道,tomcat是依据WebServlet注解去收集所有servlet类的。 import java.lang.annotati…...

Linux实用运维脚本分享
Linux实用运维脚本分享🍃 MySQL备份 目录备份 PING查询 磁盘IO检查 性能相关 进程相关 javadump.sh 常用工具安装 常用lib库安装 系统检查脚本 sed进阶 MySQL备份 #!/bin/bashset -eUSER"backup" PASSWORD"backup" # 数据库数据目录…...

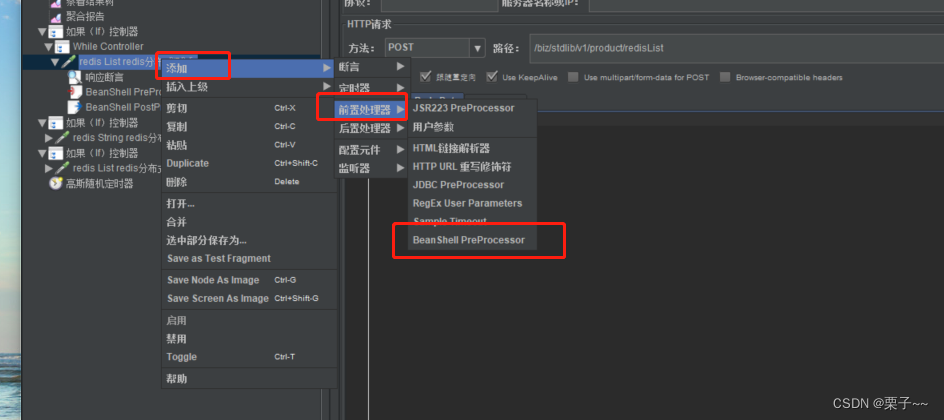
JMeter 特殊组件-逻辑控制器与BeanShell PreProcessor 使用示例
文章目录 前言JMeter 特殊组件-逻辑控制器与BeanShell PreProcessor 使用示例1. 逻辑控制器使用1.1. While Controller 使用示例1.2. 如果(If)控制器 使用示例 2. BeanShell PreProcessor 使用示例 前言 如果您觉得有用的话,记得给博主点个赞…...

时序预测 | MATLAB实现SA-ELM模拟退火算法优化极限学习机时间序列预测
时序预测 | MATLAB实现SA-ELM模拟退火算法优化极限学习机时间序列预测 目录 时序预测 | MATLAB实现SA-ELM模拟退火算法优化极限学习机时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 MATLAB实现SA-ELM模拟退火算法优化极限学习机时间序列预测 程序设计 完整…...

Ubuntu 连接海康智能相机步骤(亲测,成功读码)
ubuntu20.04下连接海康智能相机 Ubuntu 连接海康智能相机步骤(亲测,已成功读码)输出的结果 Ubuntu 连接海康智能相机步骤(亲测,已成功读码) (就是按照海康的提供的步骤和源码连接相机,流水账) 安装Ubuntu20.04安装gcc和g,IDmvs只…...

sass笔记
声明变量 通过$标识符进行命名及引用混合器 类似vue中的函数 通过 mixin标识定义 include 标识调用& 父选择器标识extend 进行继承可嵌套可导入 通过 import 文件位置’ 、进行导入 <style> //1 声明变量 $name: 15px; $color: skyblue;mixin border-radius($num) {/…...

C/C++中volatile关键字详解
1. 为什么用volatile? C/C 中的 volatile 关键字和 const 对应,用来修饰变量,通常用于建立语言级别的 memory barrier。这是 BS 在 "The C Programming Language" 对 volatile 修饰词的说明: A volatile specifier is a hint to a…...

Linux:shell脚本:基础使用(4)《正则表达式-grep工具》
正则表达式定义: 使用单个字符串来描述,匹配一系列符合某个句法规则的字符串 正则表达式的组成: 普通字符串: 大小写字母,数字,标点符号及一些其他符号 元字符:在正则表达式中具有特殊意义的专用字符 正则表…...

如何建立单元测试
快速开始 zixun-quickstart-mk3生成的项目已经配置好了基础的BaseTest,各个测试类只需要继承BaseTest就可以开始进行单元测试的编写了。 如何进行Mock 为了保证独立性和可重复执行,所有的外部依赖都需要进行Mock,SpringTest引入了Mockito作为单测Mock组件, Mickito官方文…...

typeScript 接口和类
工具: PlayGround 接口 接口用来定义对象的结构和类型,描述对象应该具有哪些属性和方法。 它仅用于声明,而不是实现; 这对于编写可重用的代码非常有用。它可用于: 关键字是interface, 注意:它…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
