第一次接触jquery
文章目录
- 一.关于jqurey
- 二.什么是jqurey
- 三.上课实例
- 1.表格 2.鼠标移动效果 3隐藏和显示效果
- 代码如下
- 注意
一.关于jqurey
简而言之:jQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
二.什么是jqurey
jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 库包含以下功能:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
提示: 除此之外,jQuery 还提供了大量的插件。
三.上课实例
1.表格 2.鼠标移动效果 3隐藏和显示效果
代码如下
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script type="text/javascript" src="jquery-3.6.3.min.js"></script><script type="text/javascript" src="index.js" defer></script></head><body><button type="button" id="btn">隐藏</button><table id="tab"><tr><th>姓名</th><th>年龄</th><th>爱好</th></tr><tr><td>xxx</td><td>19</td><td>唱歌</td></tr><tr><td>xxx</td><td>20</td><td>游戏</td></tr><tr><td>xxx</td><td>3</td><td>小汽车</td></tr><tr><td>xxx</td><td>31</td><td>唱歌</td></tr></table></body>
</html>
$("#tab").css({"width":"600px","margin":"0 auto","text-align":"center","line-height":"30px"})$("tr:odd").css({"background":"red","color":"blue"
})
.mouseleave(function(){$(this).css({"background":"red","color":"blue"})
});$("tr:even").css({"background":"#333","color":"#ddd"
})
.mouseleave(function(){$(this).css({"background":"#333","color":"#ddd"})});//鼠标移动上去改变背景颜色
//链式写法
$("tr").mouseenter(function(){$(this).css({"background":"red"})
});$("#btn").click(function(){$("#tab").toggle();/* if($(this).text=="隐藏"){$(this).text("显示");$("#tab").fadeOut(2000);}else{$(this).text("隐藏");$("#tab").fadeIn(2000);} */});
注意
JQUREY的语法和CSS有些不同,它是以$().()
美元符号定义 jQuery
选择符(selector)“查询"和"查找” HTML 元素
jQuery 的 action() 执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素
$(“p”).hide() - 隐藏所有 < p > 元素
$(“p.test”).hide() - 隐藏所有 class=“test” 的 < p > 元素
$(“#test”).hide() - 隐藏 id=“test” 的元素
相关文章:

第一次接触jquery
文章目录一.关于jqurey二.什么是jqurey三.上课实例1.表格 2.鼠标移动效果 3隐藏和显示效果代码如下注意一.关于jqurey 简而言之:jQuery 是一个 JavaScript 库。 jQuery 极大地简化了 JavaScript 编程。 二.什么是jqurey jQuery 是一个 JavaScript 函数库。 jQu…...

Vue中 引入使用 babel-polyfill 兼容低版本浏览器
注意:本文主要介绍的 vue-cli 版本:3.x, 4.x; 最近在项目中使用 webpack 打包后升级,用户反馈使用浏览器(chrome 45)访问白屏。经过排查发现:由于 chrome 45 无法兼容 ES6 语法导致的…...

ArcGIS Enterprise on Kubernetes 11.0安装示例
博客主页:https://tomcat.blog.csdn.net 博主昵称:农民工老王 主要领域:Java、Linux、K8S 期待大家的关注💖点赞👍收藏⭐留言💬 目录安装前置条件基本安装解压文件生成秘钥执行安装脚本配置DNS方法一方法二…...

js 防抖函数 节流函数
某些事件中(如 onresize onscroll onkeydown onkeyup onmousemove …),会连续触发函数的执行,如果函数执行一些耗时的操作(如请求数据…),会影响性能,也有可能造成服务器压力。这时可以用 防抖函数 或 节流函数解决这种问题。 防…...

Yarn节点unhealthy解决办法
这几天用Spark计算任务时,发现yarn上有两个节点不参与计算,很是tm的离谱。使用下面的命令查看Yarn上的nodemanager节点状态yarn node -list -all发现两个节点处于unhealthy状态。经过Google查明原因:这种情况一般是因为那个节点上HDFS文件过多…...

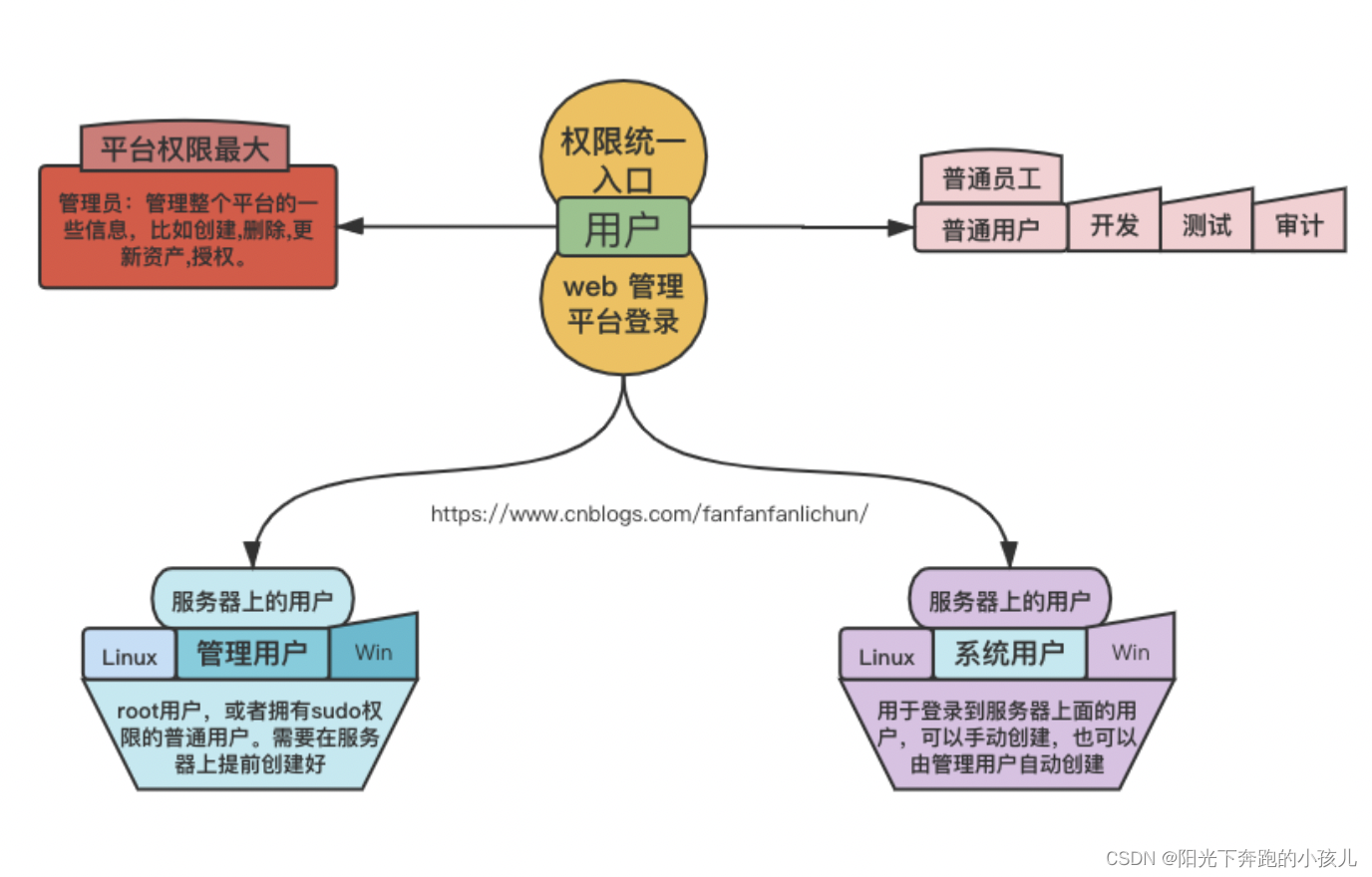
【jumpServer 功能梳理】
用户管理 1.1 用户列表 创建jumpServe 账号 ;角色分为用户 管理员;更新账号信息;查看用户详情以及授权的资产; 1.2 用户组 用户组,这个组的意义在于用一个统称对接资源;用户组包含多个用户,可以操作增加删除…...

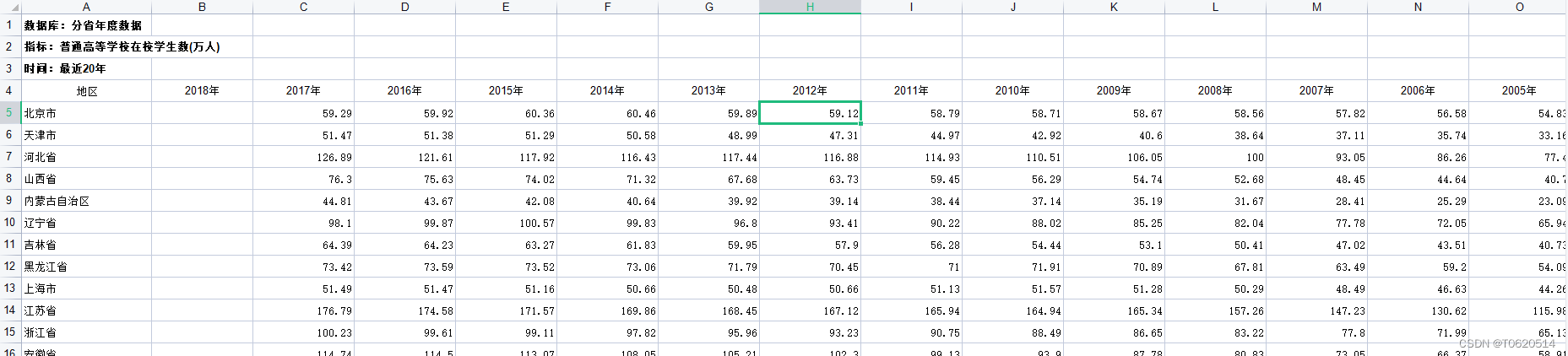
中国各省人力资本测算就业人员受教育程度构成(2000-2021年)
数据来源:自主整理 时间跨度:2000-2021年 区域范围:全国各省 指标说明: 人力资本测算公式:(小学*6初中*9高中*12大专及以上*16)/六岁及以上人口 参考文献: [1]罗仁福, 刘承芳,…...

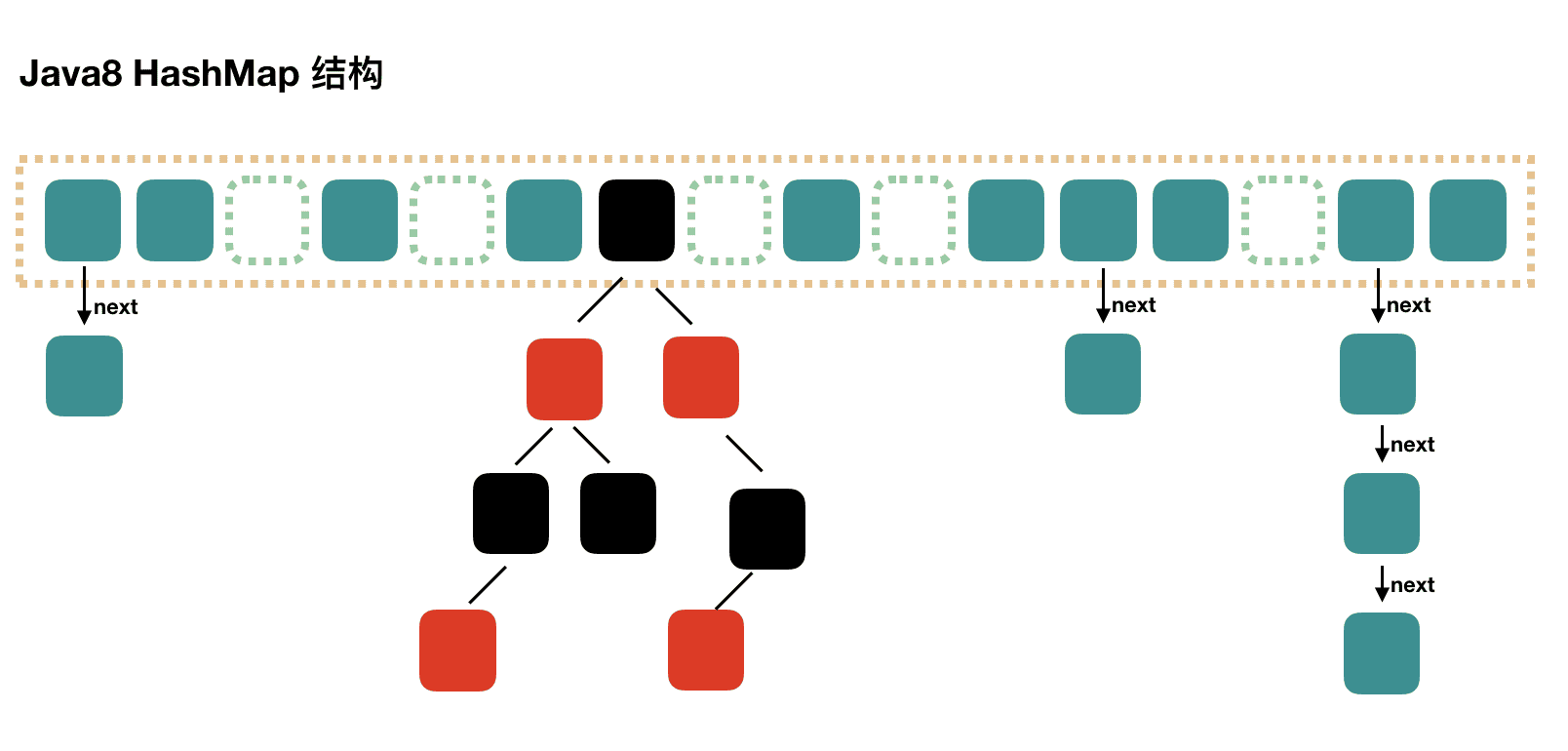
java面试题-集合篇
Collection1.Collection有哪些类?Java集合框架中的Collection接口是所有集合类的基础接口,定义了一些基本的集合操作,如添加元素、删除元素、判断是否包含某个元素等。常见的集合类包括List、Set和Queue。ListList接口定义了按照索引访问和操…...
)
Python 异步: 同时运行多个协程(10)
asyncio 的一个好处是我们可以同时运行许多协程。这些协同程序可以在一个组中创建并存储,然后同时一起执行。这可以使用 asyncio.gather() 函数来实现。 让我们仔细看看。 1. 什么是 Asyncio gather() asyncio.gather() 模块函数允许调用者将多个可等待对象组合在一…...

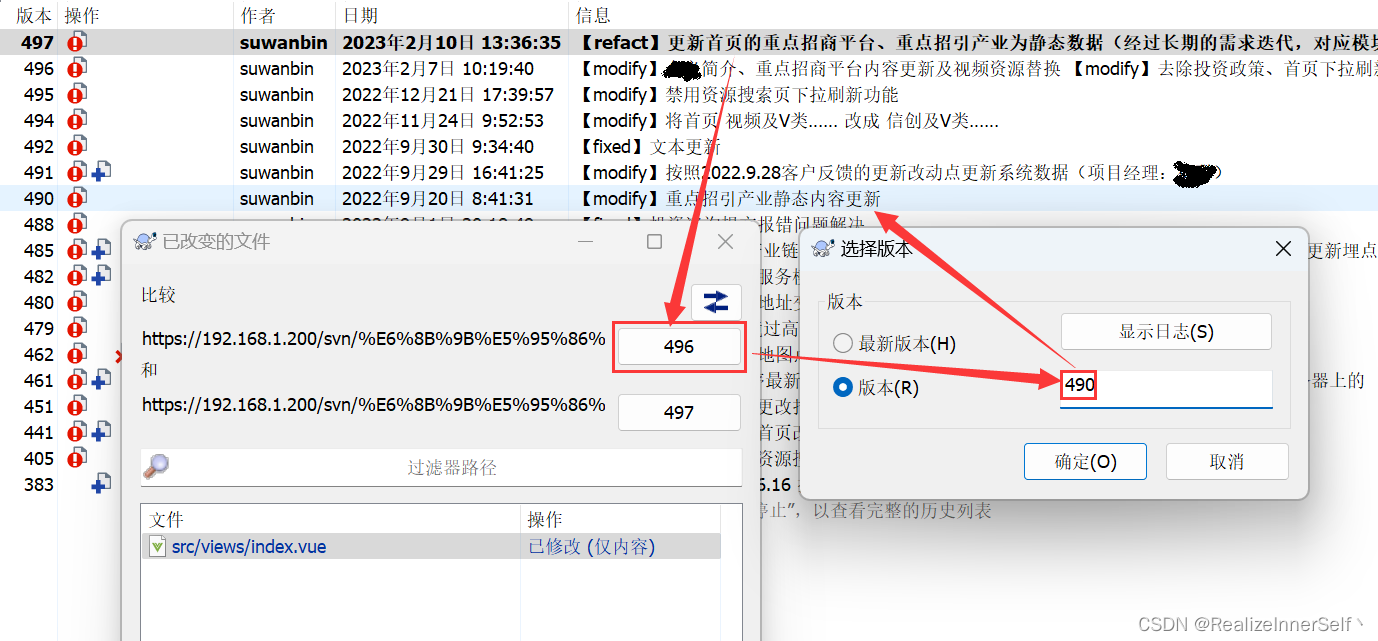
SVN 获取多版本间的更新内容
文章目录背景介绍操作步骤 - 获取某段时间内的代码更新内容背景介绍 公司有个项目期初明确要做微信小程序,没有做其他端的意向,并且当时团队人数有限,没有项目实践过 uniapp,项目时间周期紧,就没有用 uniapp 去实现 然…...

c++ const使用说明
作⽤ 1. 修饰变量,说明该变量不可以被改变; 2. 修饰指针,分为指向常量的指针和指针常量; 3. 常量引⽤,经常⽤于形参类型,即避免了拷⻉,⼜避免了函数对值的修改; 4. 修饰成员函数…...

VSTO 开发 EXCEL 委托与多线程的极简示例
VSTO 开发 EXCEL 委托与多线程的极简示例问题解决步骤代码问题 这几天做 excel 加载项时遇到一个问题,对话框弹窗显示后,需要等待网络数据的返回来填充 ListBox 控件,由于网络延迟问题,整个窗体连带 Excel 一起白屏卡顿 5-10秒&a…...

spring之使用Spring的AOP
文章目录前言一、准备工作1、添加相应的依赖2、添加相应的命名空间3、创建目标类4、创建切面二、使用AOP1.在切面类中编写增强代码以及切点表达式2、开启aspectj的自动代理3、测试类4、测试结果前言 Spring对AOP的实现包括以下三种方式 1、Spring框架结合AspectJ框架实现的AOP…...

LeetCode LCP 66. 最小展台数量
力扣嘉年华将举办一系列展览活动,后勤部将负责为每场展览提供所需要的展台。 已知后勤部得到了一份需求清单,记录了近期展览所需要的展台类型, demand[i][j] 表示第 i 天展览时第 j 个展台的类型。 在满足每一天展台需求的基础上,…...

设计模式之模板方法模式
什么是模板方法模式 模板方法模式定义了一个操作中算法的框架,而将一些步骤延迟到子类中,使得子类可以不改变一个算法的结构就可以重定义该算法的某些特定步骤。 模板方法模式主要包含几下几个角色: AbstractClass(抽…...

Python数据挖掘基础
一、Matplotlib 画二维图表的python库,实现数据可视化 , 帮助理解数据,方便选择更合适的分析方法1、折线图1.1引入matplotlibimport matplotlib.pyplot as plt %matplotlib inlineplt.figure() plt.plot([1, 0, 9], [4, 5, 6]) plt.show()1.2…...

Go基础-函数
文章目录1 定义2 参数的写法3 返回值的写法4 空白符1 定义 函数是将输入数据通过一系列算法运算之后,输出对应的结果。函数一般都是一些特定的功能块,实现某一种功能的封装,降低代码的冗余性 语法 // 关键字 函数名 函数参数 返…...

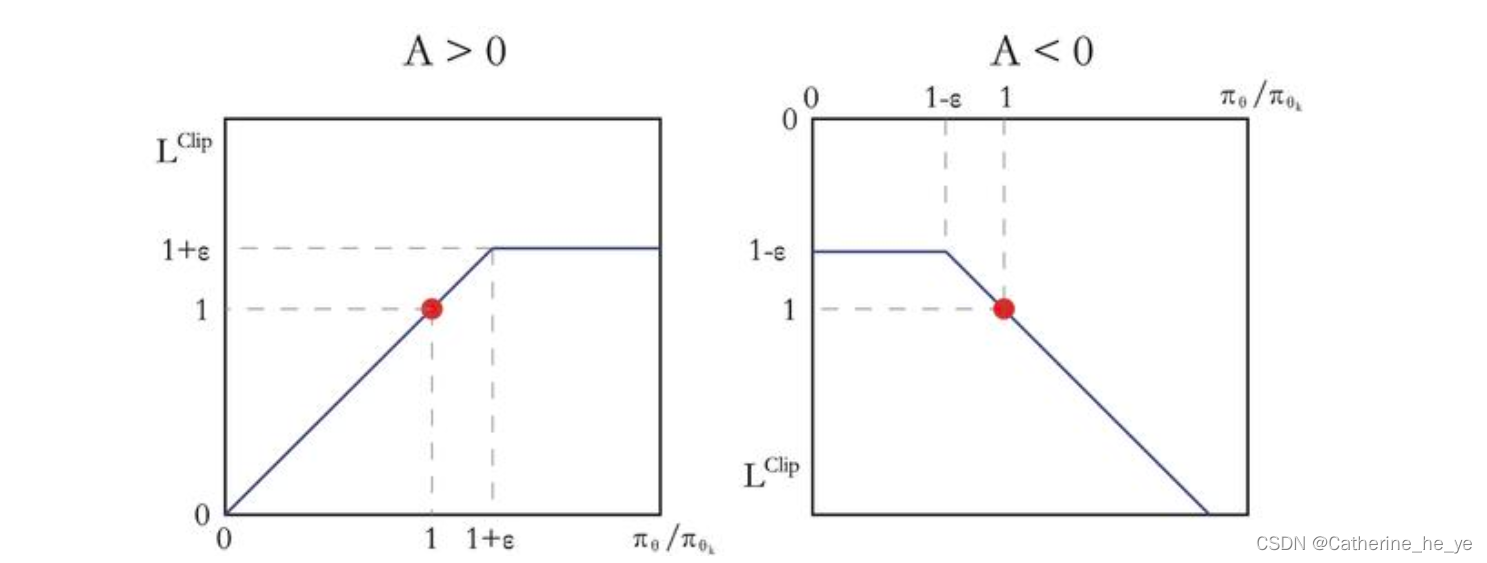
AC的改进算法——TRPO、PPO
两类AC的改进算法 整理了动手学强化学习的学习内容 1. TRPO 算法(Trust Region Policy Optimization) 1.1. 前沿 策略梯度算法即沿着梯度方向迭代更新策略参数 。但是这种算法有一个明显的缺点:当策略网络沿着策略梯度更新参数,…...

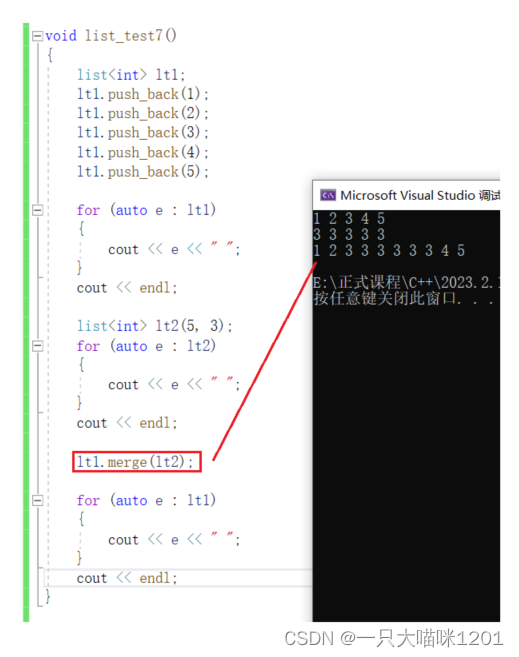
【C++学习】list的使用及模拟实现
🐱作者:一只大喵咪1201 🐱专栏:《C学习》 🔥格言:你只管努力,剩下的交给时间! list的使用及模拟实现😼构造函数🐵模拟实现😼迭代器🐵…...

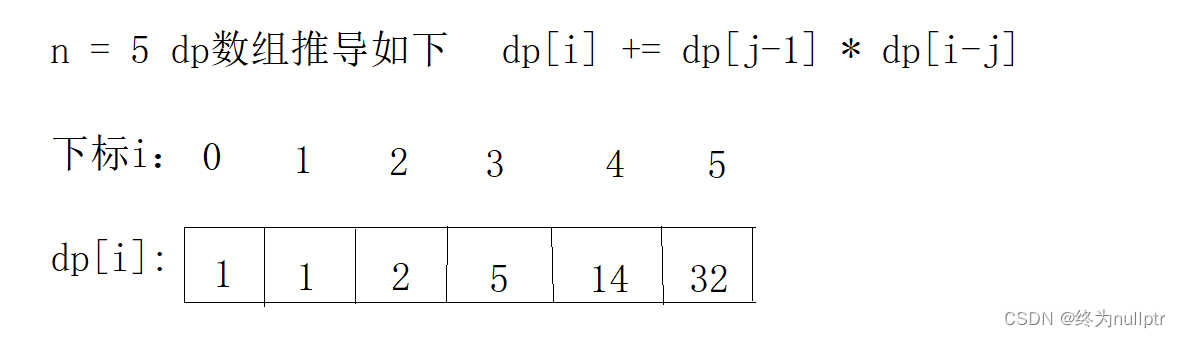
动态规划专题精讲1
致前行的人: 要努力,但不要着急,繁花锦簇,硕果累累都需要过程! 前言: 本篇文章为大家带来一种重要的算法题,就是动态规划类型相关的题目,动态规划类的题目在笔试和面试中是考察非常高…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...
