Vue2-配置脚手架、分析脚手架、render函数、ref属性、props配置项、mixin配置项、scoped样式、插件
🥔:总有一段付出了没有回报的日子 是在扎根
更多Vue知识请点击——Vue.js
VUE2-Day6
- 配置脚手架
- 脚手架结构
- render函数
- vue.js与vue.runtime.xxx.js的区别
- 引入render函数
- 为什么要引入残缺的vue呢?
- 脚手架默认配置
- ref属性
- props配置项
- 传递数据
- 接收数据
- 注意点
- mixin配置项
- 1、定义混合
- 2、使用混合
- 插件
- 定义插件
- 使用插件`Vue.use()`
- scoped样式
配置脚手架
Vue CLI(Vue Command Line Interface)Vue脚手架,Vue官方提供的标准化开发工具(开发平台)
安装node.js——可以查看此教程
第一步:输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站,全局安装@vue/cil ,命令行输入npm install -g @vue/cli。命令行输入vue,不报错及安装成功
第二步:切到要创建项目的目录,然后使用vue create name命令创建项目
第三步:进入新建的name项目文件目录中,输入命令:npm run serve
得到的第一个url即是你的内置服务器,第二个是同局域网的其他人可以使用
脚手架配置完毕
如果要停止工程:连按两次Ctrl+C即可。
脚手架结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
其中
- main.js
// 该文件是整个项目的入口文件//引入Vue
import Vue from "vue";
//引入App组件,它是所有组件的父组件
import App from "./App.vue";// 关闭vue的生产提示
Vue.config.productionTip = false;//创建Vue实例对象:vm
new Vue({//render的中文意思是渲染render: (h) => h(App),
}).$mount("#app"); //此处相当于el:"#app",在上节讲过- index.html:
<!DOCTYPE html>
<html lang=""><head><meta charset="UTF-8" /><!-- 针对IE浏览器的一个特殊配置,含义时让IE浏览器以最高的渲染几倍渲染页面 --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- 开启移动端的理想视口 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 配置页签图标 --><link rel="icon" href="<%= BASE_URL %>favicon.ico" /><!-- 配置网页标题 --><title><%= htmlWebpackPlugin.options.title %></title></head><body><!-- 当浏览器不支持js时noscript中的元素就会被渲染 --><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't workproperly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div></body>
</html>
render函数
如果使用ES6的模块化引入Vue,那么默认引入的vue.runtime.esm.js,其中esm是ES6 module简写
如果我们使用之前的方法:
// 该文件是整个项目的入口文件//引入Vue(精简版)
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'// 关闭vue的生产提示
Vue.config.productionTip = false//创建Vue实例对象:vm
new Vue({el: "#root",template: `<App></App>`,components: { App },
});
此时控制台会报错,错误信息显示残缺了模板解析器,建议我们使用render函数或者使用完整版Vue:

同时也意味着我们在这一行代码import Vue from 'vue'引入的vue是残缺版(精简版)的,它残缺了模板解析器,因此不能解析template。
vue.js与vue.runtime.xxx.js的区别
(1)vue.js是完整版的Vue,包含:核心功能+模板解析器
(2)vue.runtime.xxx.js是运行版(残缺版)的Vue,只包含:核心功能,没有模板解析器。
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。为什么其他的.vue文件里写template标签就行呢?那是因为template写的是标签,而且在组件里,鱿鱼西专门儿又搞了个库去专门解析组件里的模板。
引入render函数
//引入Vue
import Vue from 'vue'
//引入App组件,它是所有组件的父组件
import App from './App.vue'//创建Vue实例对象:vm
new Vue({el: '#app',//render的中文意思是渲染render: h => h(App),
})
render中文意思是渲染,render函数其实就扮演了vue中解析template模板的那块儿代码,把组件的内容解析一下,渲染到页面上。
(1)正常的render函数:
render: function (createElement) {// console.log(typeof createElement); //createElement是一个函数return createElement(App);//return createElement('h1','你好啊');}
(2)render函数写成箭头函数:
render: h => h(app)
为什么要引入残缺的vue呢?
vue.js是完整版的Vue,由核心和模板解析器组成。但是模板解析器占用的内存太大(占三分之一vue),开发完成后并不需要模板解析器。(模板解析器就像雇的贴瓷砖的工人,工人干完活儿就可以离开了,瓷砖就是那个Vue核心,就一直在那待着了)
脚手架默认配置
vue.config.js配置文件
1、使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
2、使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
ref属性
被用来给元素或子组件注册引用信息(id的替代者)
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
使用方式:
1、打标识:<h1 ref="xxx">.....</h1>或 <School ref="xxx"></School>
2、获取:this.$refs.xxx
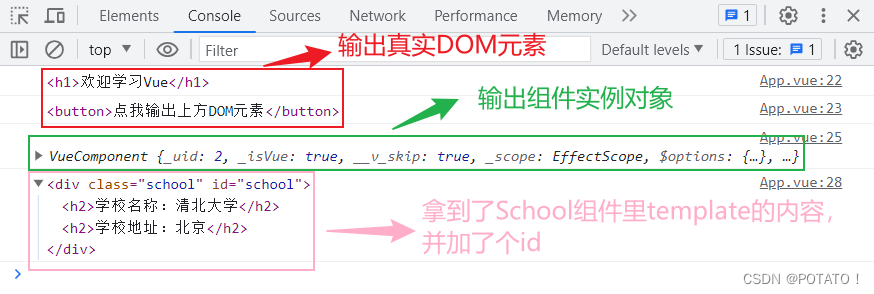
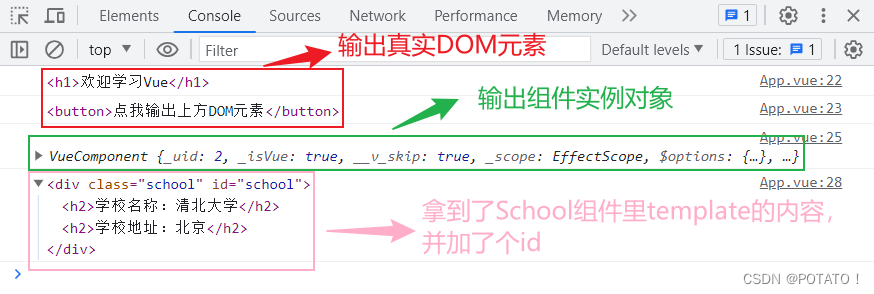
<template><div><h1 v-text="msg" ref="title"></h1><button @click="showDOM" ref="btn">点我输出上方DOM元素</button><School ref="sch" id="school" /></div>
</template><script>
import School from './components/School.vue'
export default {name: 'App',data() {return {msg: '欢迎学习Vue',}},components: { School },methods: {showDOM() {//输出真实DOM元素console.log(this.$refs.title)console.log(this.$refs.btn)//输出组件实例对象vcconsole.log(this.$refs.sch)//如果这么写,拿到的是School组件里template中的内容,相当于给根的div加了个id="school"console.log(document.getElementById('school'))},},
}
</script>

props配置项
功能:让组件接收外部传过来的数据。
传递数据
App.vue:
<template><div><!-- 传递数据 --><!-- 加个单项数据绑定":",引号里面就不是字符串了,而是表达式了 --><Student name="potato" sex="女" :age="18" /><Student name="tomato" sex="女" /></div>
</template><script>
import Student from './components/Student.vue'
export default {name: 'App',data() {return {}},components: { Student },
}
</script>
注意点:age="18"和:age="18"是不一样的,加了个“:”相当于加了个单向数据绑定。没加数据绑定时,无论双引号里面写什么,都被认为是字符串;加了数据绑定后,双引号里面的就是js表达式。
接收数据
接收数据有多种方式,如:
- 简单接收,用的比较多
- 接收的同时对数据类型进行限制
- 接收的同时对数据:进行类型限制+默认值指定+必要性限制
例:
Student.vue:
<template><div class="student"><h1>{{ msg }}</h1><h2>学生姓名:{{ name }}</h2><h2>学生性别:{{ sex }}</h2><h2>学生年龄:{{ age }}</h2></div>
</template><script>
export default {name: 'Student',data() {return {msg: '我是一个学生',}},//1、简单接收// props: ['name', 'sex', 'age'],//2、接收的同时对数据类型进行限制// props:{// name:String,// age:Number,// sex:String// }//3、接收的同时对数据:进行类型限制+默认值指定+必要性限制props: {name: {type: String, //name的类型是字符串required: true, //name是必要的},age: {type: Number,default: 99, //默认值为99},sex: {type: String,required: true,},},
}
</script><style>
.student {background-color: skyblue;
}
</style>
注意点
1、在传递数据的时候如果想实现正确收取数值数据,并且不想把props写那么复杂,可以加个v-bind:age=“18”,这样的话引号里边就不会是字符串了,而是当成js表达式执行,返回的结果就是数值
2、props中的内容优先级最高,先接这里边的数据放vc里,再去读data里的数据,若data中数据有重复则优先使用props中的数据,不会覆盖
3、props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告(能修改成功但是不建议改)。
若业务需求确实需要修改,那么请复制props的内容到data中一份(data中新建个名字),然后去修改data中的数据,同时把data中的东西呈现到页面上去,具体看下边的代码
<template><div><h1>{{ msg }}</h1><h2>学生名称:{{ name }}</h2><h2>学生性别:{{ sex }}</h2><!-- 实现年龄+1 要加v-bind把引号里的东西变成js表达式,否则是字符串+1--><!-- <h2>学生年龄:{{ age*1+1 }}</h2> 强制类型转换一下--><h2>学生年龄age:{{ age + 1 }}</h2><h2>学生年龄myAge:{{ myAge + 1 }}</h2><button @click="updateAge">尝试修改收到的年龄</button></div>
</template><script>
export default {name: 'Student',data() {return {msg: '我是一个学生',//想要修改age,就要用一个新的变量myAge来接收传进来的值//然后页面显示myAge就能实现修改,props里的东西是只读的myAge: this.age// name: 'potato',// age: 18,// sex: '女'}},methods: {updateAge() {// this.age++; //会报错但是能改但是不建议改this.myAge++;}},//props这个配置项就类似微信转账,App那边的标签里传过来,这边得接一下子//props中的内容优先级最高,先接这边的数据放vc里,再去读data,若有重复不会覆盖props: ['name', 'age', 'sex']
}
</script>
mixin配置项
功能:可以把多个组件共用的配置提取成一个混入对象
1、定义混合
定义在另一个js文件中,这里定义在mixin.js中
export const hunhe = {methods: {showName() {alert(this.name)},},mounted() {console.log('混合里的mounted优先调用')},
}
2、使用混合
全局混入:在main.js里写Vue.mixin(xxx),全局混合不用引入,自动就搞到所有东西上了
局部混入:先在相应的组件引入,然后mixins:['xxx']
<template><div class="student"><h1>{{ msg }}</h1><h2>学生姓名:{{ name }}</h2><h2>学生性别:{{ sex }}</h2><h2>学生年龄:{{ age }}</h2><button @click="showName">点我显示学生姓名</button></div>
</template><script>
// 引入一个mixin(混合)
import { hunhe } from '../mixin'
export default {name: 'Student',data() {return {name: 'potato',sex: '女',age: 18,msg: '我是一个学生',}},// 使用mixinmixins: [hunhe],mounted() {console.log('组件里单独写mounted比mixin中的mounted后调用')},
}
</script><style>
.student {background-color: pink;
}
</style>
注意:
1、混合里的mounted优先调用,组件里单独写mounted比mixin中的mounted后调用
2、组件里原来有的数据,在混合中写不会覆盖原数据;组件里原来没有的数据,混合中写会添加过去和原数据合并
插件
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件
可以在另一个js中(这里在plugins.js)配置插件,然后通过import引入到main.js中
// 只有一个,直接默认
export default {install(Vue, x, y, z) {console.log(Vue) //第一个参数是Vue构造函数console.log(x, y, z) //后面的参数是使用者传进来的东西123//1.定义一个全局过滤器Vue.filter('mySlice', function (val) {return val.slice(0, 4) //返回值别忘了})//2.定义一个全局自定义指令,元素默认获取焦点Vue.directive('fbind', {bind(el, binding) {el.value = binding.value},inserted(el) {el.focus()},update(el, binding) {el.value = binding.value},})//3.定义一个全局混合,不用引入就能给所有的vm和vcVue.mixin({data() {return {x: 1,y: 2,}},})//4.给Vue的原型对象添加实例方法,vm和vc都能用Vue.prototype.hello = () => {alert('hello!')}},
}
- 注:关于这里的过滤器、自定义指令、原型等知识可以倒回之前的文章复习——vue.js
使用插件Vue.use()
use的作用就是帮忙调用插件对象中的install方法,而且还可以传一些参数给install函数。
//在main.js中引入插件并起个名儿
import plugins from './plugins';
//使用插件,要在new Vue之前使用
Vue.use(plugins, 1, 2, 3);
scoped样式
作用:让样式在局部生效,防止冲突。
写法:<style scoped>
注意:App.vue的样式一般不写scoped,因为App.vue里面样式一般是所有组件都可以使用的。
指定使用 less写法:<style lang="less">,不写默认css
备注:
查看webpack所有版本 当前项目文件目录>npm view webpack versions
相关文章:

Vue2-配置脚手架、分析脚手架、render函数、ref属性、props配置项、mixin配置项、scoped样式、插件
🥔:总有一段付出了没有回报的日子 是在扎根 更多Vue知识请点击——Vue.js VUE2-Day6 配置脚手架脚手架结构render函数vue.js与vue.runtime.xxx.js的区别引入render函数为什么要引入残缺的vue呢? 脚手架默认配置ref属性props配置项传递数据接收数据注意点…...

VS2015项目中,MFC内存中调用DLL函数(VC6生成的示例DLL)
本例主要讲一下,用VC6如何生成DLL,用工具WinHex取得DLL全部内容,VC2015项目加载内存中的DLL函数,并调用函数的示例。 本例中的示例代码下载,点击可以下载 一、VC6.0生成示例DLL项目 1.新建项目,…...

人流目标跟踪pyqt界面_v5_deepsort
直接上效果图 代码仓库和视频演示b站视频006期: 到此一游7758258的个人空间-到此一游7758258个人主页-哔哩哔哩视频 代码展示: YOLOv5 DeepSORT介绍 YOLOv5 DeepSORT是一个结合了YOLOv5和DeepSORT算法的目标检测与多目标跟踪系统。让我为您详细解释一…...

angular 子组件ngOnChanges监听@input传入的输入属性
在进入主题之前,先了解一下angular的生命周期。 生命周期 钩子分类 指令与组件共有的钩子 ngOnChangesngOnInitngDoCheckngOnDestroy 组件特有的钩子 ngAfterContentInitngAfterContentCheckedngAfterViewInitngAfterViewChecked 生命周期钩子的作用及调用顺序 …...

移植PeerTalk开源库IOS的USB通信监听服务到QT生成的FFmpeg工程
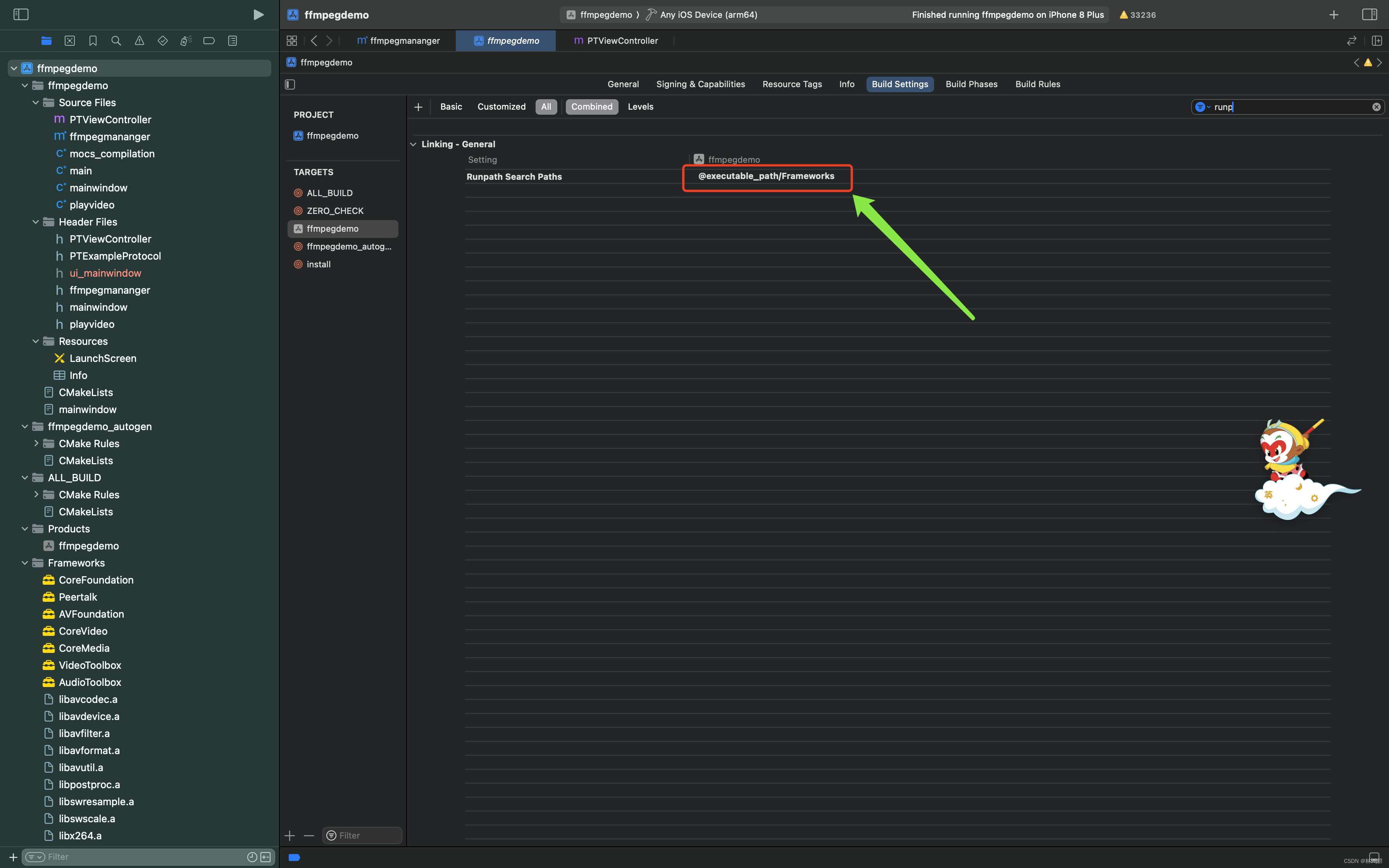
1.添加生成的PeerTalk库 下图选中部分为FFmpeg依赖库 将USB通信服务的m与h文件添加到工程 因为OC文件使用了弱指针,所以要启用弱指针支持 因为FFmpeg拉流动用到本地网络,所以要在plist文件中启动本地网络使用 设置PeerTalk为嵌入模式 设置Runpath Search Paths为@executable_p…...

PHREEQC模型化学热力学理论和数据库.dat、各种模拟反应平衡反应模拟、化学动力模拟、反应迁移模拟
PHREEQC是一个用于计算多种低温水文地球化学反应的计算机软件,以离子缔合水模型为基础的PHREEQC能够(1)计算物质形成种类与饱和指数;(2)模拟地球化学反演过程;(3)计算批反…...

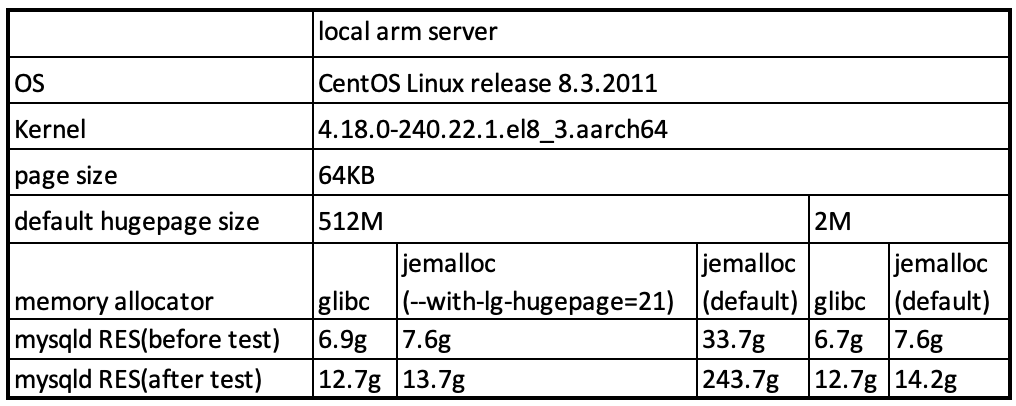
centos下使用jemalloc解决Mysql内存泄漏问题
参考: MySQL bug:https://bugs.mysql.com/bug.php?id83047&tdsourcetags_pcqq_aiomsg https://github.com/jemalloc/jemalloc/blob/dev/INSTALL.md (1)ptmalloc 是glibc的内存分配管理 (2)tcmalloc…...

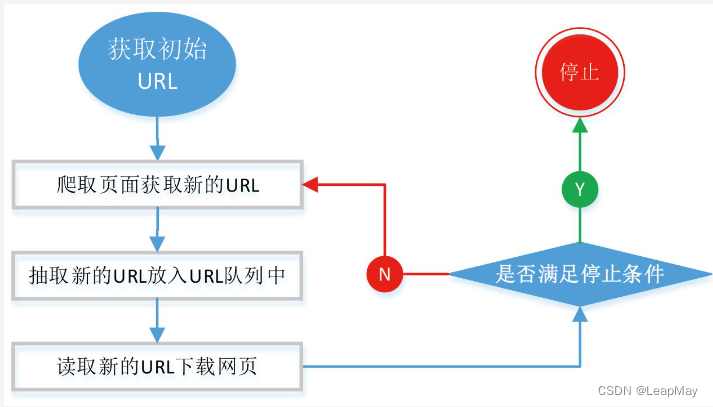
【100天精通python】Day41:python网络爬虫开发_爬虫基础入门
目录 专栏导读 1网络爬虫概述 1.1 工作原理 1.2 应用场景 1.3 爬虫策略 1.4 爬虫的挑战 2 网络爬虫开发 2.1 通用的网络爬虫基本流程 2.2 网络爬虫的常用技术 2.3 网络爬虫常用的第三方库 3 简单爬虫示例 专栏导读 专栏订阅地址:https://blog.csdn.net/…...

开源和自研——机器人
双足机器人: MPC技术:封闭性非常高。没有开源方案可抄。 因为开源,不需要从0构建。 这也是前两年,国外一开源华为就遥遥领先。 射频芯片/射频天线:技术封闭。华为虽然做通信,但却没有攻破。 鸿蒙&#…...

【AIGC 讯飞星火 | 百度AI|ChatGPT| 】智能对比
AI智能对比 🍸 前言🍺 概念类对比🍵 讯飞🍵 百度AI🍵 chatGPT 🍹 功能类对比☕ 讯飞☕ 百度AI☕ chatGPT 🥃 可输入字数对比🥤 百度AI🥤 讯飞🥤 chatGPT &…...

Wazuh安装及使用
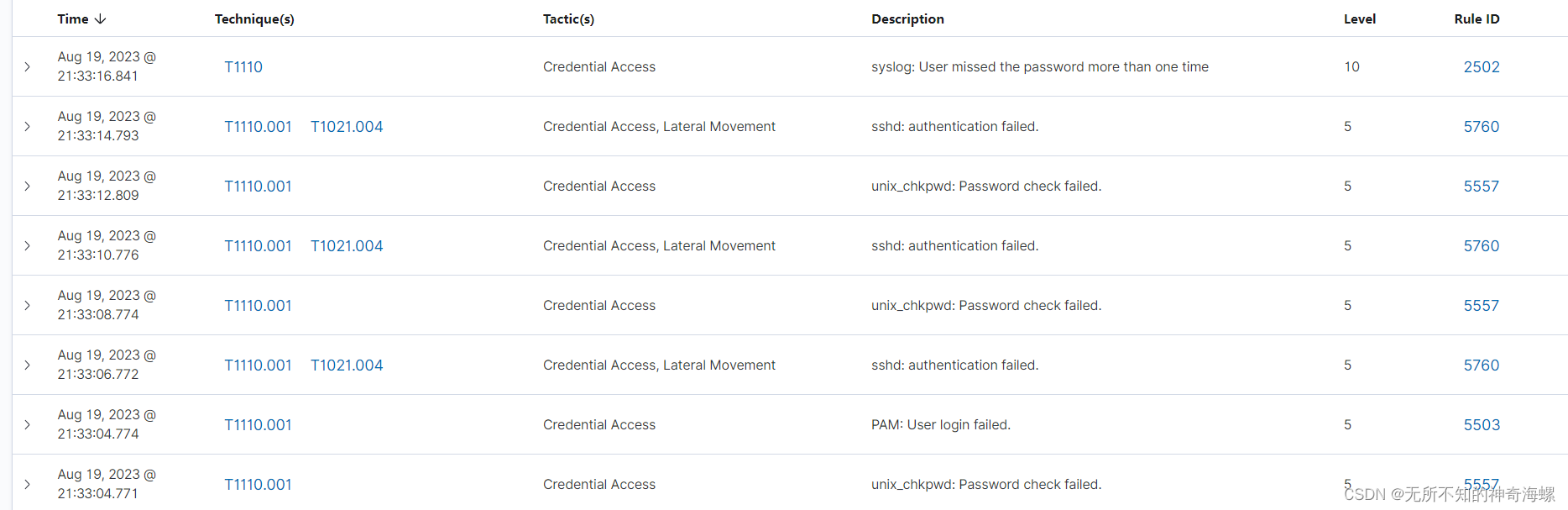
环境配置 官方网址Quickstart Wazuh documentation 可以选择Elastic Stack安装,也可以选择下载虚拟机(OVA)安装 这里展示虚拟机安装 下载好文档中提供的文件 虚拟机配置要求 在VM左上角 文件->打开->刚刚下载的.ova文件,…...

docker pull 设置代理 centos
On CentOS the configuration file for Docker is at: /etc/sysconfig/docker 用 root 权限打开 text editor sudo gedit 注意 加引号 Adding the below line helped me to get the Docker daemon working behind a proxy server: HTTP_PROXY“http://<proxy_host>:&…...

仪表板展示 | DataEase看中国:2023年中国电影市场分析
背景介绍 随着《消失的她》、《变形金刚:超能勇士崛起》、《蜘蛛侠:纵横宇宙》、《我爱你》等国内外影片的上映,2023年上半年的电影市场也接近尾声。据国家电影专资办初步统计,上半年全国城市院线票房达262亿元,已经超…...

在APP中如何嵌入小游戏?
APP内嵌游戏之所以能火爆,主要是因为互联网对流量的追求是无止境的,之前高速增长的红利期后,获取新的流量成为各大厂商的挑战,小游戏的引入,就是这个目的,为已有的产品赋能,抢占用户注意力和使用…...

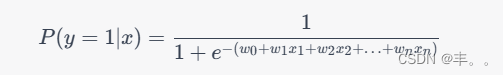
神经网络基础-神经网络补充概念-02-逻辑回归
概念 逻辑回归是一种用于二分分类问题的统计学习方法,尽管名字中带有"回归"一词,但实际上它用于分类任务。逻辑回归的目标是根据输入特征来预测数据点属于某个类别的概率,然后将概率映射到一个离散的类别标签。 逻辑回归模型的核…...

DICOM图像的常用一些参数解析
医学图像DICOM医学影像文件格式详解 Dicom文件基本操作 DICOM图像参数? 像素:构成图片的小色点。图像每个维度的像素个数——该维度一共有多少个均匀分布的像素点。 分辨率(单位DPI):每英寸(Inch…...

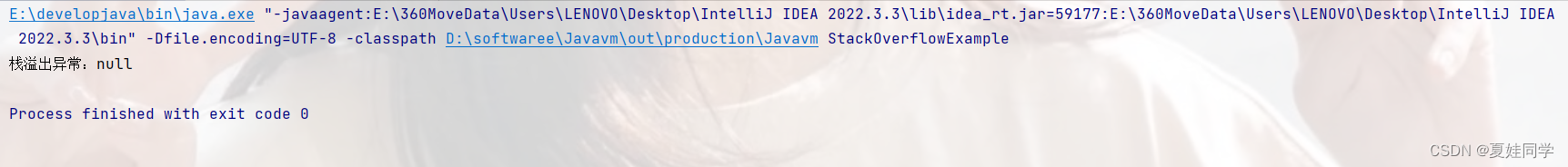
Java虚拟机(JVM):虚拟机栈溢出
一、概念 Java虚拟机栈溢出(Java Virtual Machine Stack Overflow)是指在Java程序中,当线程调用的方法层级过深,导致栈空间溢出的情况。 Java虚拟机栈是每个线程私有的,用于存储方法的调用和局部变量的内存空间。每当…...

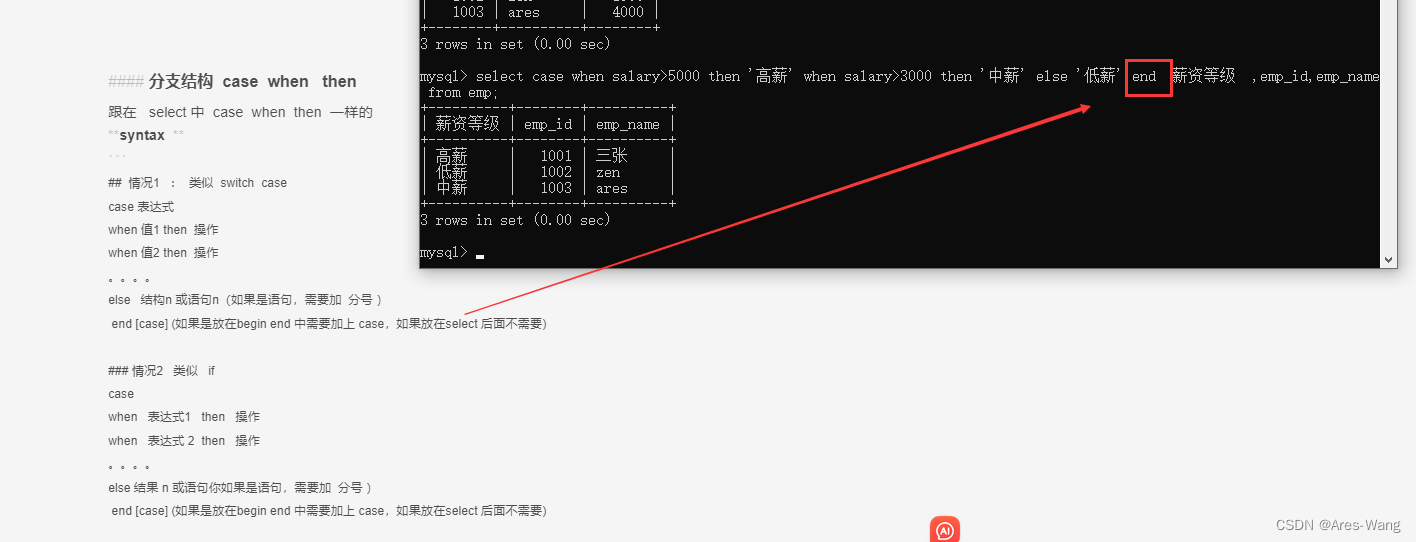
MySQL流程控制
流程控制 顺序结构: 程序从上往下依次执行分支结构: 程序按条件进行选择执行,从两条或多条路径中选择一条执行。循环结构: 程序满足一定条件下,重复执行一组语句 针对于MySQL的流程控制语句主要有3类。注意ÿ…...

智安网络|深入比较:Sass系统与源码系统的差异及选择指南
随着前端开发的快速发展,开发人员需要使用更高效和灵活的工具来处理样式表。在这个领域,Sass系统和源码系统是两个备受关注的选项。 Sass系统 Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CS…...

Day14 01-Shell脚本编程详解
文章目录 第一章 Shell编程【重点】1.1. Shell的概念介绍1.1.1. 命令解释器4.1.1.2. Shell脚本 1.2. Shell编程规范1.2.1. 脚本文件的结构1.2.2. 脚本文件的执行 1.3. Shell的变量1.3.1. 变量的用法1.3.2. 变量的分类1.3.3. 局部变量1.3.4. 环境变量1.3.5. 位置参数变量1.3.6. …...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
