前端基础(Vue的模块化开发)
目录
前言
响应式基础 ref reactive
学习成果展示
Vue项目搭建
总结
前言
前面学习了前端HMTL、CSS样式、JavaScript以及Vue框架的简单适用,接下来运用前面的基础继续学习Vue,运用前端模块化编程的思想。
响应式基础 ref reactive
关于ref和reactive,官方解释如下,另外一篇博客写得也很清楚
响应式基础 | Vue.js (vuejs.org)
谈谈Vue3中的ref和reactive_vue reactive_七公子77的博客-CSDN博客
学习成果展示
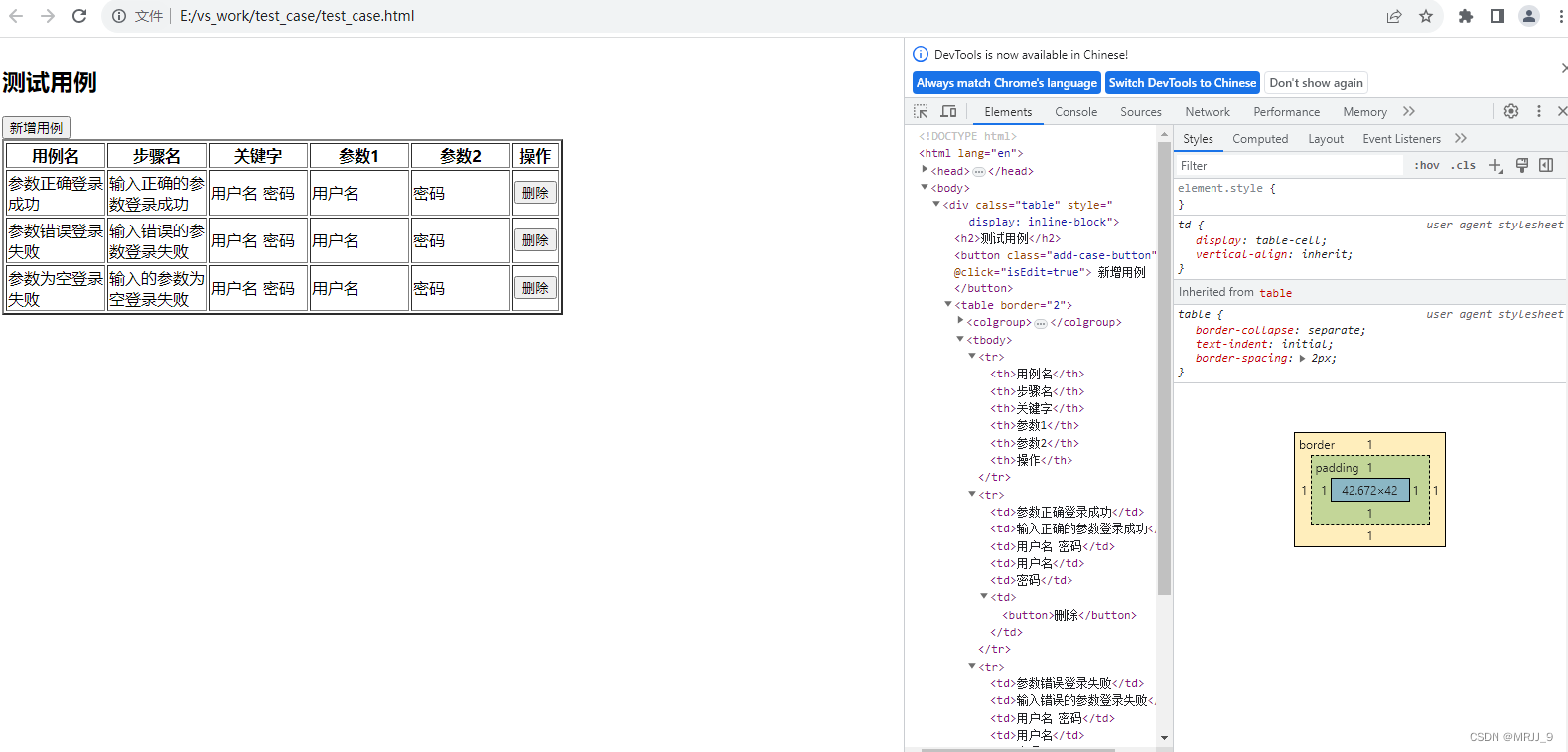
不用vue框架写一个table
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试用例管理平台</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head><body><div calss="table" style="display: inline-block"><h2>测试用例</h2><button class="add-case-button" @click="isEdit=true">新增用例</button><table border="2"><col style="width: 100px; overflow: hidden; text-overflow: ellipsis" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><tr><th>用例名</th><th>步骤名</th><th>关键字</th><th>参数1</th><th>参数2</th><th>操作</th></tr><tr><td>参数正确登录成功</td><td>输入正确的参数登录成功</td><td>用户名 密码</td><td>用户名</td><td>密码</td><td><button>删除</button></td></tr><tr><td>参数错误登录失败</td><td>输入错误的参数登录失败</td><td>用户名 密码</td><td>用户名</td><td>密码</td><td><button>删除</button></td></tr><tr><td>参数为空登录失败</td><td>输入的参数为空登录失败</td><td>用户名 密码</td><td>用户名</td><td>密码</td><td><button>删除</button></td></tr></col></table></div>
</body></html>
上面的实现方式用到了很多个th、td标签,维护很麻烦,那有没有更好的解决方法?
如何用vue框架实现?
用v-for,遍历数组中的元素,进行列表的渲染。
关键两行代码:
取列表的表头,表头名称前加上编号,编号从1开始
<th v-for="(Name,key,index) in tableName " :key="key">{{index+1}}{{Name}}</th>
取列表里具体的内容
<tr v-for="testCase in testCases" >
如果要修改表头、列表里内容,不需要在标签里一个一个改,只需要去维护tableName、testCases里的值即可。是不是很省劲!
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试用例管理平台</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
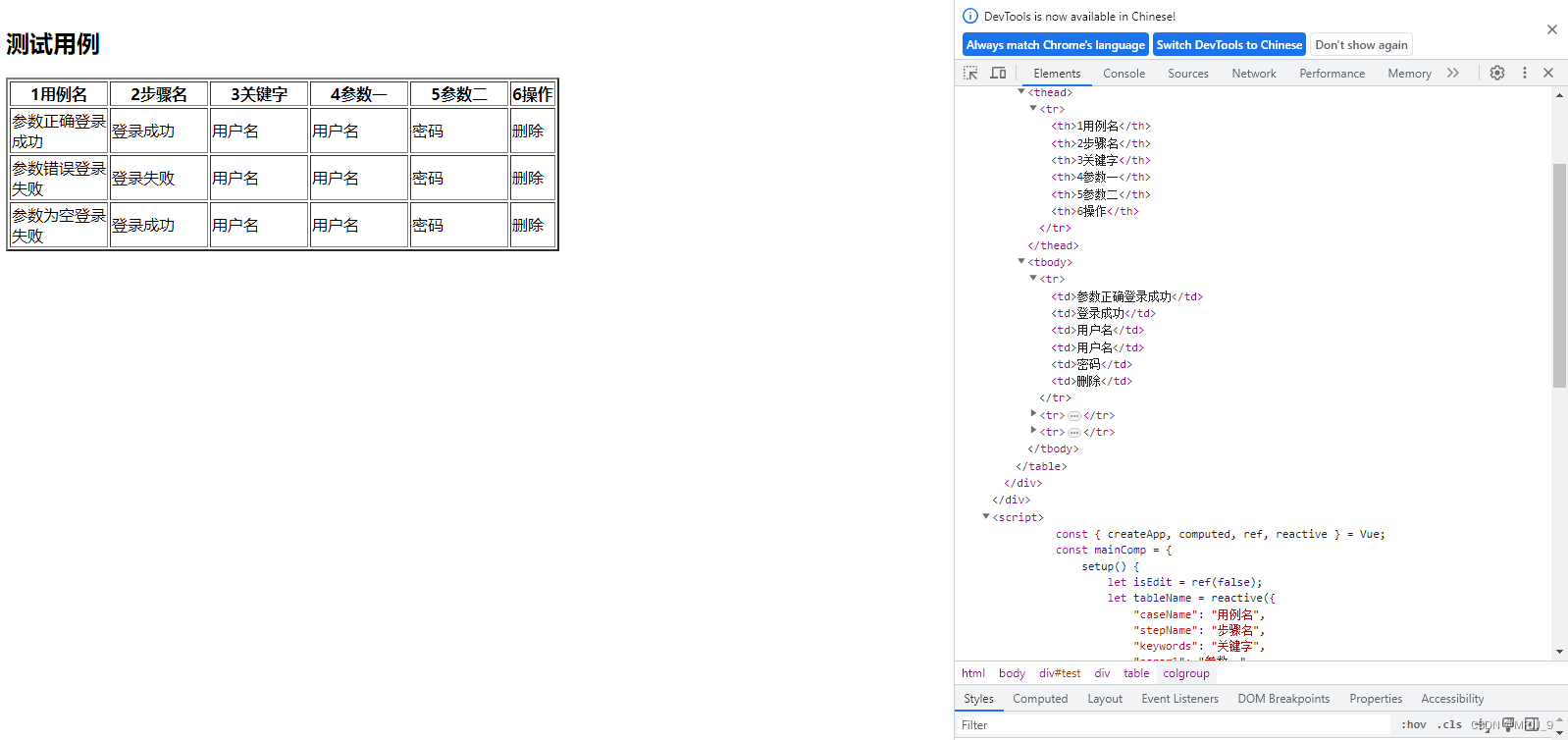
</head><body><div id="test"><div calss="table" style="display: inline-block"><h2>测试用例</h2><table border="2"><col style="width: 100px; overflow: hidden; text-overflow: ellipsis" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><thead><tr><th v-for="(Name,key,index) in tableName " :key="key">{{index+1}}{{Name}}</th></tr></thead><tbody><tr v-for="testCase in testCases"><td>{{testCase.caseName}}</td><td>{{testCase.stepName}}</td><td>{{testCase.keywords}}</td><td>{{testCase.param1}}</td><td>{{testCase.param2}}</td><td>{{testCase.opration}}</td></tr></tbody></table></div></div><script>const { createApp, computed, ref, reactive } = Vue;const = MRJJ{setup() {let tableName = reactive({"caseName": "用例名","stepName": "步骤名","keywords": "关键字","param1": "参数一","param2": "参数二","opration": "操作",})let testCases = ref([{"id": 1,"caseName": "参数正确登录成功","stepName": "登录成功","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},{"id": 2,"caseName": "参数错误登录失败","stepName": "登录失败","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},{"id": 3,"caseName": "参数为空登录失败","stepName": "登录成功","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},])return { tableName, testCases }}};createApp(MRJJ).mount('#test');</script>
</body></html>可以看到td标签里的内容自动取出来了。

踩坑记录:
createApp(MRJJ).mount('#test');
id为test这个div标签里的内容,才能引用MRJJ里面的方法。
结合前面的内容,最终写出来的页面!
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试用例管理平台</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<header id="title">欢迎来到MRJJ_9的自动化测试平台
</header>
<body><div class="learn-website"><h3>前端学习网站</h3><a class="biglink" href="https://www.w3school.com.cn/html/index.asp">w3school.com</a></br><a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML">MDN 社区</a></br><a class="test01" href="https://www.csdn.net">CSDN社区</a></br><h3>本人博客</h3><a href="https://blog.csdn.net/mrjj_9/category_12393537.html">前端学习博客</a></div><div id="test"><div class="form" style="display: inline-block"><h2 id="form-title">添加测试用例</h2><!-- <button class="close-button" @click="isEdit=false">关闭</button> --><label>用例名:<input type="text" placeholder="输入测试用例名称" name="caseName" v-model="newCase.caseName"></label><label>步骤名:<input type="text" placeholder="输入测试步骤名称" name="stepName" v-model="newCase.stepName"></label><div>请选择用例类型:<label><input type="radio" name="type" value="api">接口自动化</label><label><input type="radio" name="type" value="ui">UI自动化<br></label></div><label for="keywords">关键字:</label><select name="keywords" v-model="newCase.keywords"><option value="openBrowser">打开浏览器</option><option value="params">传入必传参数</option></select></br><lable>参数一:<input type="text" name="param1" v-model="newCase.param1"></lable><lable>参数二:<input type="text" name="param2" v-model="newCase.param2"></lable></br><button id="addSubmit" type="button" @click="addCase">提交新增</button></form></div><div calss="table" style="display: inline-block"><h2>测试用例</h2><table border="2"><col style="width: 100px; overflow: hidden; text-overflow: ellipsis" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><thead><tr><th v-for="(Name,key,index) in tableName " :key="key">{{index+1}}{{Name}}</th></tr></thead><tbody><tr v-for="testCase in testCases"><td>{{testCase.caseName}}</td><td>{{testCase.stepName}}</td><td>{{testCase.keywords}}</td><td>{{testCase.param1}}</td><td>{{testCase.param2}}</td><td><button id="delete" @click="deleteCase(testCase)">删除</button></td></tr></tbody></table></div></div><script>const { createApp, computed, ref, reactive } = Vue;const MRJJ = {setup() {let tableName = reactive({"caseName": "用例名","stepName": "步骤名","keywords": "关键字","param1": "参数一","param2": "参数二","opration": "操作",})let testCases = ref([{"id": 1,"caseName": "参数正确登录成功","stepName": "登录成功","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},{"id": 2,"caseName": "参数错误登录失败","stepName": "登录失败","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},{"id": 3,"caseName": "参数为空登录失败","stepName": "登录成功","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},])let newCase = reactive({"caseName": "用例名","stepName": "步骤名","keywords": "关键字","param1": "参数一","param2": "参数二",})let isCaseName = ref(true);function deleteCase(testCase) {console.log("要删除的用例是:", testCase)testCases.value.splice(testCases.value.indexOf(testCase), 1);}function addCase() {let lastId = testCases.value[testCases.value.length - 1].id;console.log(lastId);let addCase = { ...newCase };addCase.id = lastId + 1;testCases.value.push(addCase);isEdit.value = false;}return { tableName, testCases, newCase, addCase, deleteCase}}};createApp(MRJJ).mount('#test');</script><link rel="stylesheet" href="case.css"><style>body {background: aliceblue;background-image: url("./picture.jpg");background-size: 60vw;background-position: 10% 10%;}</style>
</body>
</html>
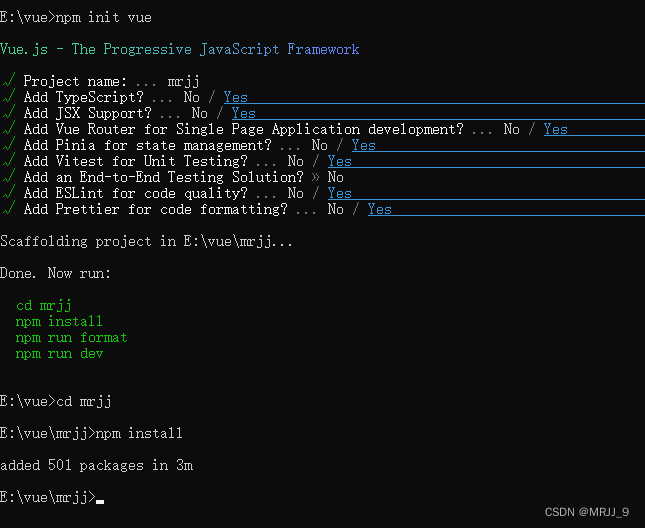
Vue项目搭建
npm init vue

创建的项目结构, 在本地将项目启动起来,进入工程目录,打开终端,输入命令:npm run dev
 本地启动完成的项目
本地启动完成的项目

vue插件安装必备,推荐看下面的这篇博客
开发vue3必备的几个vscode插件,你用上了吗?-腾讯云开发者社区-腾讯云 (tencent.com)
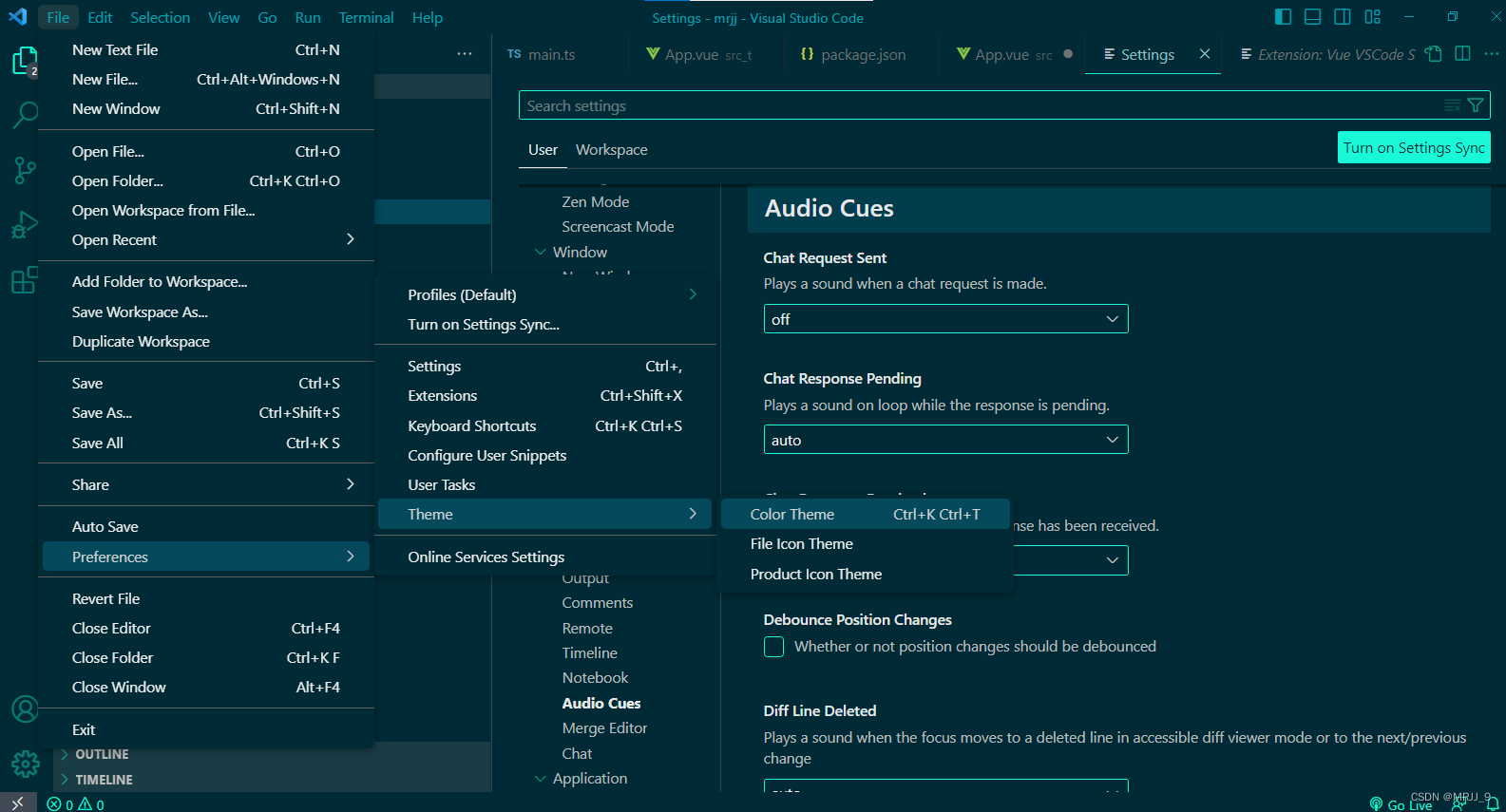
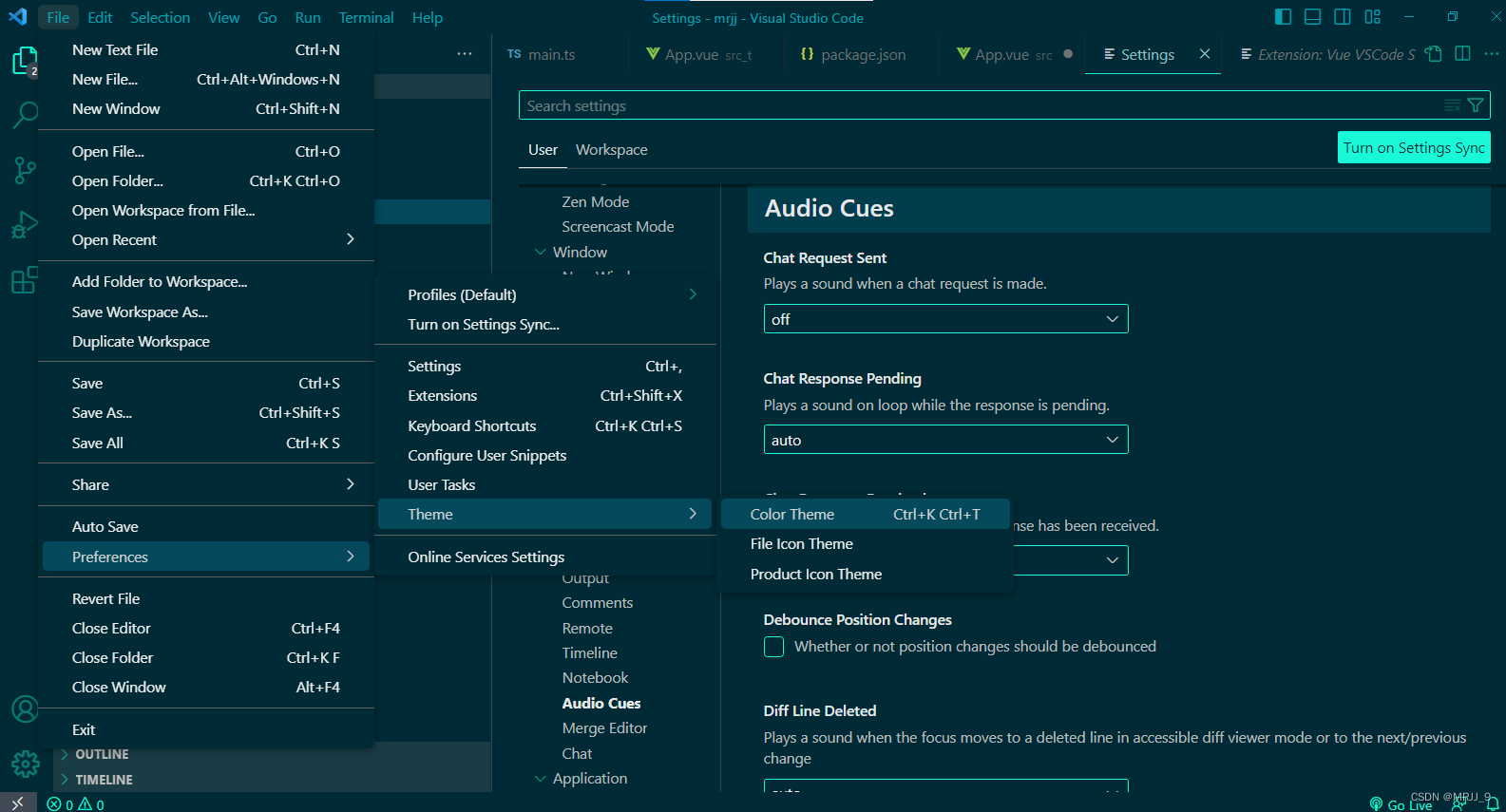
vs code切换主题,File->preferences-Theme

总结
相关文章:

前端基础(Vue的模块化开发)
目录 前言 响应式基础 ref reactive 学习成果展示 Vue项目搭建 总结 前言 前面学习了前端HMTL、CSS样式、JavaScript以及Vue框架的简单适用,接下来运用前面的基础继续学习Vue,运用前端模块化编程的思想。 响应式基础 ref reactive 关于ref和react…...

SystemVerilog interface使用说明
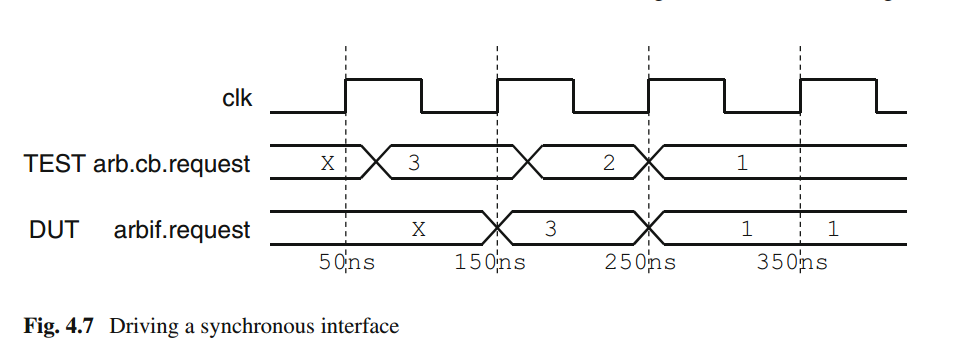
1. Interface概念 System Verilog中引入了接口定义,接口与module 等价的定义,是要在其他的接口、module中直接定义,不能写在块语句中,跟class是不同的。接口是将一组线捆绑起来,可以将接口传递给module。 2. 接口的优…...

机器人制作开源方案 | 送餐机器人
作者:赖志彩、曹柳洲、王恩开、李雪儿、杨玉凯 单位:华北科技学院 指导老师:张伟杰、罗建国 一、作品简介 1. 场景调研 1.1项目目的 近年来,全国多地疫情频发,且其传染性极高,食品接触是传播途径之一。…...

Gradio部署应用到服务器不能正常访问
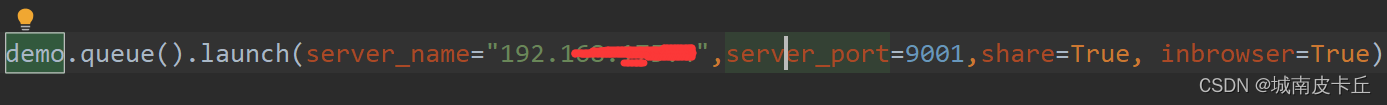
用Gradio部署一个基于ChatGLM-6B的应用,发布到团队的服务器上(局域网,公网不能访问),我将gradio应用发布到服务器的9001端口 import gradio as gr with gr.Blocks() as demo:......demo.queue().launch(server_port90…...

数据暴涨时代,该如何数据治理?_光点科技
随着信息技术的迅猛发展,数据已经成为现代社会的核心资源。在这个被称为"数据暴涨时代"的时代里,大量的数据源源不断地被产生和积累,但如何有效地管理、分析和利用这些数据成为了一个迫切需要解决的问题。数据治理,作为…...

2021年03月 C/C++(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:找和为K的两个元素 在一个长度为n(n < 1000)的整数序列中,判断是否存在某两个元素之和为k。 时间限制:1000 内存限制:65536 输入 第一行输入序列的长度n和k,用空格分开。 第二行输入序列中的n个整数ÿ…...

GPT-5出世?OpenAI GPT-5商标已注册
OpenAI的GPT已经成为了业界标杆,升级速度之快让人瞠目,别人追GPT-3.5的时候GPT-4横空出世,差距被拉开了,现在GPT-5就要来了。 据商标律师泄露的消息,OpenAI已于7月18日注册了GPT-5商标。虽然注册商标并不罕见…...

优雅的使用 Dockerfile 定制镜像
一、使用 Dockerfile 定制镜像 1.1、Dockerfile 定制镜像 镜像的定制实际上就是定制每一层所添加的配置、文件。如果我们可以把每一层修改、安装、构建、操作的命令都写入一个脚本,用这个脚本来构建、定制镜像,无法重复的问题、镜像构建透明性的问题、…...

limit的用法mysql
当你在 MySQL 数据库中使用 LIMIT 语句,它可以用于限制查询结果的行数。这在分页查询或者限制返回的数据量时非常有用。下面是一些示例: 返回前几行数据: SELECT * FROM Customers LIMIT 5;这将返回 Customers 表中的前 5 行数据。 分页查…...

clickhouse Checksum doesn‘t match: 问题修复
1. 问题描述 SQL 错误 [40] [07000]: Code: 40. DB::Exception: Checksum doesnt match: corrupted data. Reference: 50e8c1efa78de2881b725d44b04be1fe. Actual: 161c99eb681ec36b83540ecdd65ad8c9. Size of compressed block: 32846. The mismatch is caused by single bit…...

企业如何开展个人信息安全影响评估(PIA)二
基本概念 根据《信息安全 技术个人信息安全影响评估指南》(GB/T 39335—2020;personal information security impact assessment,简称“PIA”),个人信息安全影响评估是指针对个人信息处理活动,检验其合法合…...

android TextView 超出长度使用省略号
在Android中最常见的需求,就是在在外部展示信息时,需要简要展示内容。TextView仅需在静态布局文件中设置以下几个属性: android:maxWidth“100dp” // 宽度是多少才算超出 android:maxLines"2" // 高度多少才算超出 android:elli…...

c++ | 字节转换 | 字长 | 机器位数
为什么有的时候脑子转不过来?? 为什么要对字节、机器长啊、位啊都要门清 位数 一般的就是指计算机的位数,比如64位/32位,更简单的理解,计算机就是在不停的做二进制的计算,比如32位计算机,在长…...

7-4 交换最小值和最大值
分数 15 全屏浏览题目 切换布局 作者 C课程组 单位 浙江大学 本题要求编写程序,先将输入的一系列整数中的最小值与第一个数交换,然后将最大值与最后一个数交换,最后输出交换后的序列。 注意:题目保证最大和最小值都是唯一的。…...

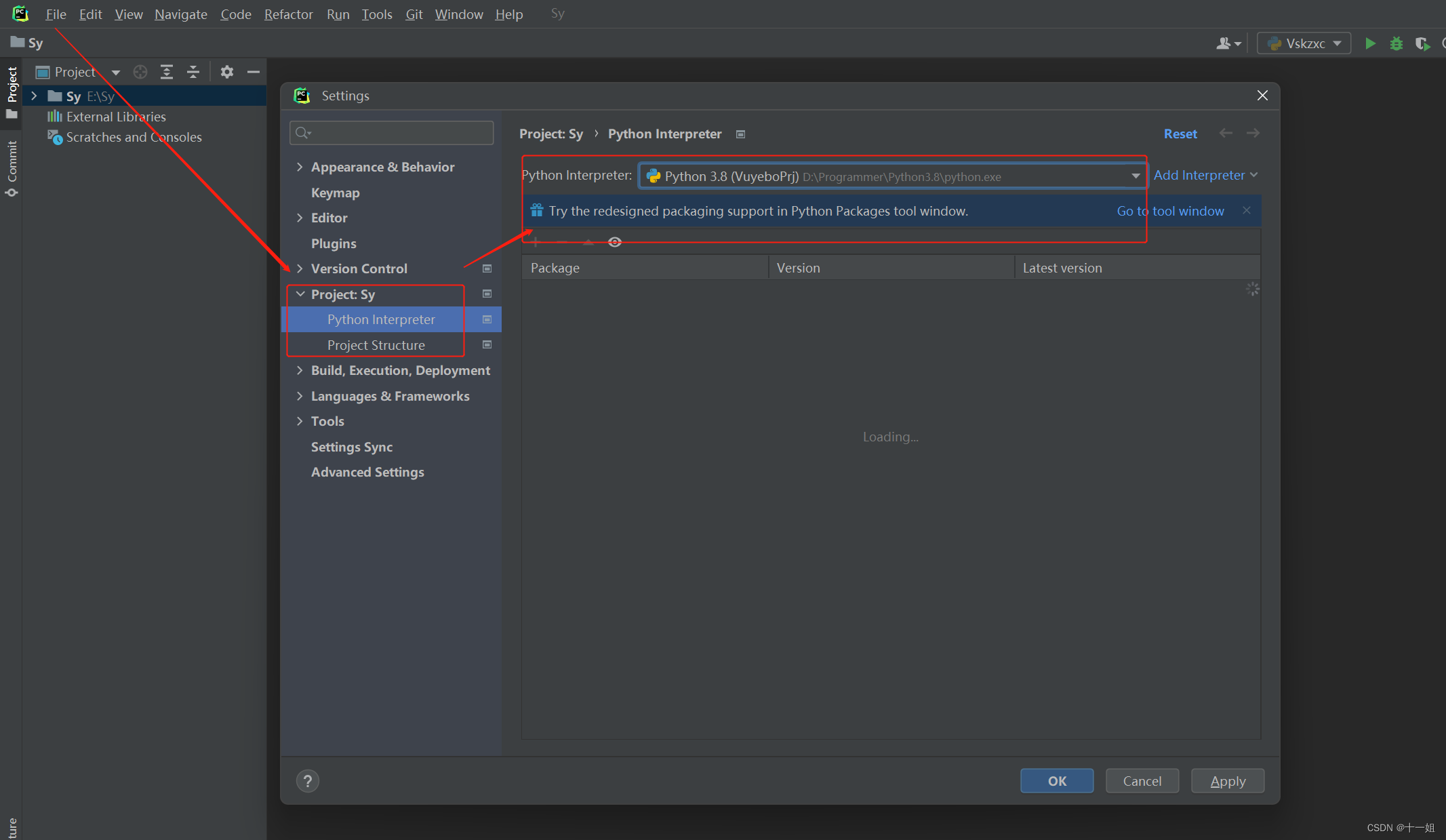
解决Pycharm的Settings中Project不见了也无法选择Python Interpreter的方法
目录 一、问题如下二、解决方法 一、问题如下 突然打开项目没有python解释器,也无法重新配置python Interpreter,而且整个文件夹是黄色高亮的形式,如下显示,而且重新安装了pycharm也没用甚至说打开File–>Setting–>Projec…...

AWS EKS 集群自动扩容 Cluster Autoscaler
文章目录 一,需求工作需求说明 二,部署精简命令执行1,要求2,查看EC2 Auto Scaling groups Tag3,创建Serviceaccount需要的Policy,Role4,部署Cluster Autoscaler5,验证6,常…...

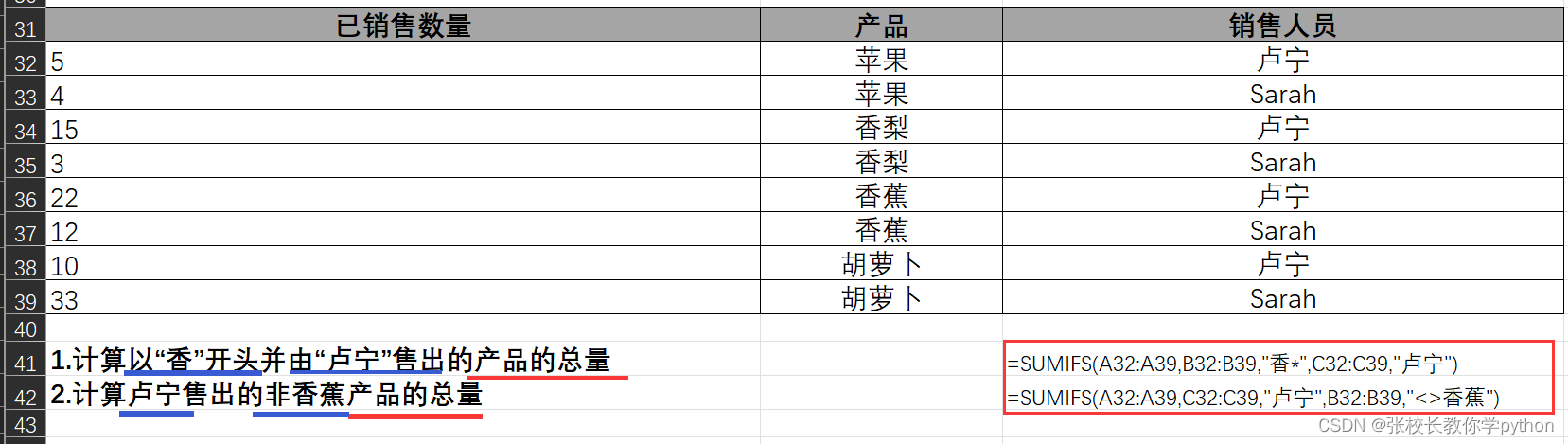
excel中有哪些通配符、excel配置问题,数学函数篇1之sum系列
学习excel前需要明确的是事: 在学习excel函数之前,大家需要明确一件事,excel现在设计到了一些新函数,这些新函数只能存在于office365、office2019及更 新版本之中,所以建议大家在学习时安装较新的版本,…...

工控行业需要熟悉的工业级通信协议
1. Modbus RTU Modbus RTU 是一种串行通信协议,常用于工控行业。它具有以下特点和优势: 采用二进制编码,数据传输更加高效。支持多种传输介质,如RS-232、RS-485等。容易实现和使用,适用于各种设备。具备强大的错误检…...
,带注释)
力扣题解(1030. 距离顺序排列矩阵单元格),带注释
题目描述 链接:点我 注意:多看几遍题目,开始没看懂…相当于计算矩阵网格里面的点(不要计算边界) 我开了题解才明白题的意思 orz… 题解 class Solution {public int[][] allCellsDistOrder(int rows, int cols, int rCenter, …...

每天一道leetcode:剑指 Offer 34. 二叉树中和为某一值的路径(中等图论深度优先遍历递归)
今日份题目: 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 叶子节点 是指没有子节点的节点。 示例1 输入:root [5,4,8,11,null,13,4,7,2,null,null,5,1], targetSu…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

联邦学习带宽资源分配
带宽资源分配是指在网络中如何合理分配有限的带宽资源,以满足各个通信任务和用户的需求,尤其是在多用户共享带宽的情况下,如何确保各个设备或用户的通信需求得到高效且公平的满足。带宽是网络中的一个重要资源,通常指的是单位时间…...

AIGC 基础篇 Python基础 02
1.bool类型 书接上回,我们上次最后讲了三大数据类型,除了这三个之外,Python也有bool类型,也就是True和False。 a 2 print(a1) print(a2) 像这里,输出的内容第一个是False,因为a的值为2,而第…...

【图片转AR场景】Tripo + Blender + Kivicube 实现图片转 AR 建模
总览 1.将 2D 图片转为立体建模 2. 3. 一、将 2D 图片转为立体建模 1.工具介绍 Tripo 网站 2.找图片 找的图片必须是看起来能够让 AI 有能力识别和推理的,因为现在的AI虽然可以补全但是能力还没有像人的想象力那么丰富。 比如上面这张图片,看起来虽…...
