19-普通组件的注册使用
普通组件的注册使用-局部注册
一. 组件注册的两种方式:
1.局部注册:只能在注册的组件内使用
(1) 创建 vue 文件(单文件组件)
(2) 在使用的组件内导入,并注册 components:{ 组件名: 组件对象 }

// 导入需要注册的组件
import 组件对象 from.vue文件路径
import HmHeader from './components/XxHeader'export default { // 局部注册components: {组件名: 组件对象HmHeader: HmHeader}
}2.全局注册:所有组件内都能直接使用(不需要再次导入)
(1) 创建 .vue文件(单文件组件)
(2) main.js 内导入, 并进行全局注册 Vue.component(组件名, 组件对象)

// main.js
// 导入需要全局注册的组件
import XxButton from './components/XxButton'// 调用 Vue.component 进行全局注册
// Vue.component('组件名',组件对象)
Vue.component('XxButton', XxButton )
二. 使用:
* 当成 html 标签使用 <组件名></组件名>
* 技巧: 一般都用局部注册,如果发现确实是通用组件,再抽离到全局
三. 注意:
* 组件名规范 -> 大驼峰命名法, 如 XxHeader
局部注册代码演示:
// 子组件: components / XxHeader.vue
<template><div class="xx-header">我是头部组件xx-header</div></template><script>export default{}</script><style>.xx-header{height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #8064a2;color:white;}</style>//子组件: components / XxMain.vue
<template><div class="xx-main">我是主体组件xx-main</div></template><script>export default{}</script><style>.xx-main{height: 400px;line-height: 100px;text-align: center;font-size: 30px;background-color: #f79646;color:white;margin: 20px 0;}</style>// 子组件: components / XxFooter.vue
<template><div class="xx-footer">我是低部组件xx-footer</div></template><script>export default{}</script><style>.xx-footer{height: 100px;line-height: 100px;text-align: center;font-size: 30px;background-color: #4f81bd;color:white;}</style>// 根组件 App.vue
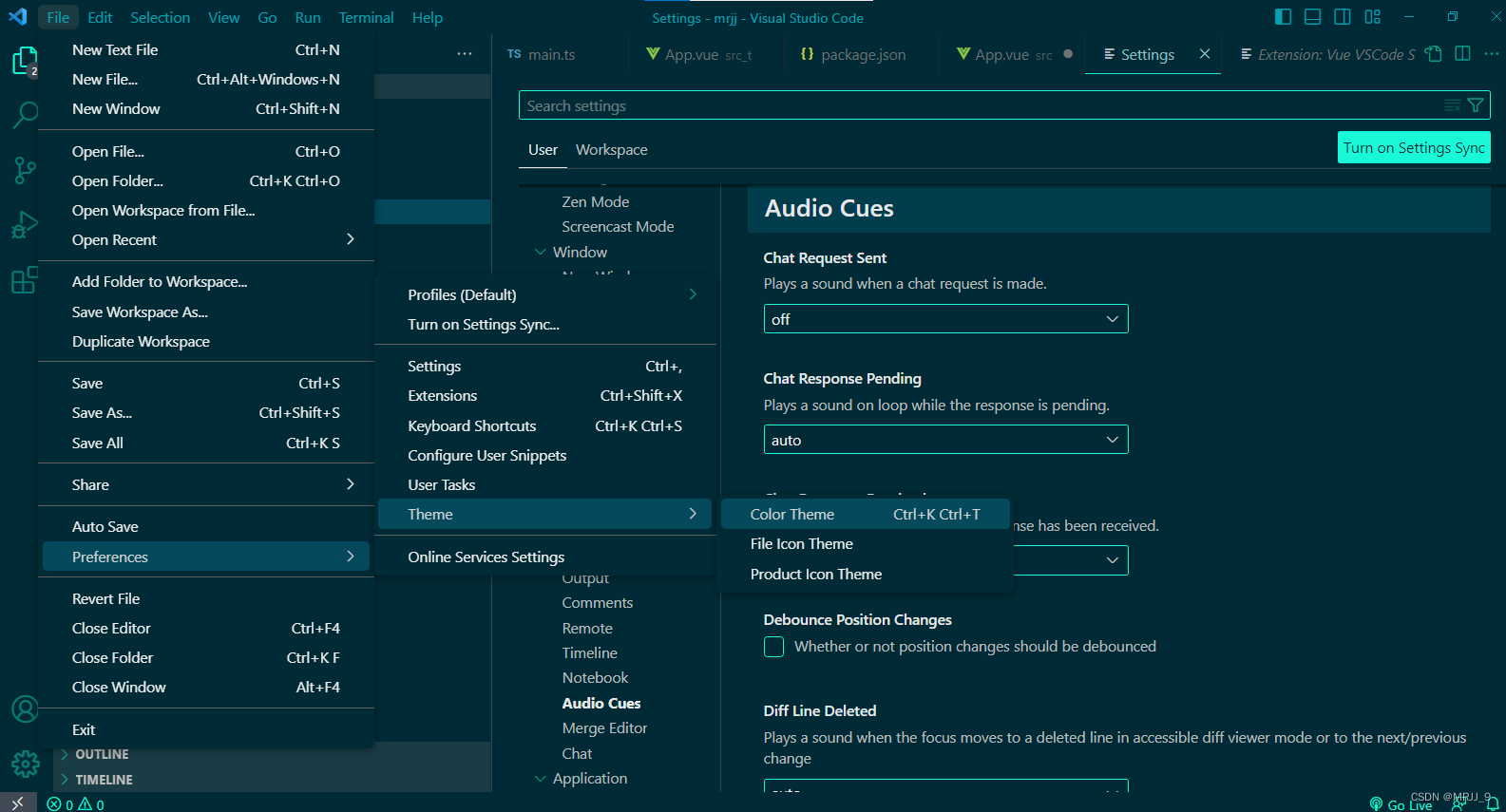
<template><div class="App"><!-- 头部组件 --><XxHeader></XxHeader><!-- 主体组件 --><XxMain></XxMain><!-- 底部组件 --><XxFooter></XxFooter><!--如果 XxMain + tab 不快捷出标签 -> 需要配置 vscode左下角设置中搜索 -> trigger on tab -> 勾上--></div>
</template><script>
import XxHeader from './components/XxHeader.vue'
import XxMain from './components/XxMain.vue'
import XxFooter from './components/XxFooter.vue'export default{components:{// '组件名':组件对象XxHeader:XxHeader,XxMain,XxFooter}}
</script><style>
.App{width: 600px;height: 700px;background-color: #87ceeb;margin: 0 auto;padding: 20px;
}
</style>全局注册代码演示:
// 子组件: components / XxButton.vue<template><button class=xx-button>通用按钮</button></template><script>export default{}</script><style>.xx-button{height: 50px;line-height: 50px;padding: 0 20px;background-color: #3bae56;border-radius: 5px;
}</style>// main.js 进行全局注册// 文件核心作用: 导入App.vue, 基于App.vue创建结构渲染index.htmlimport Vue from 'vue'
import App from './App.vue'// 1. 编写导入的代码,往代码的顶部编写(规范)
import XxButton from './components/XxButton'Vue.config.productionTip = false// 2. 组件进行全局注册 -> 在所有的组件范围内都能直接使用
// Vue.component(组件名,组件对象)
Vue.component("XxButton",XxButton)new Vue({// el: "#app", 作用: 和 $mount('选择器')作用一致,用于指定Vue所管理容器//render: h => h(App),render:(createElement) => {// 基于 App 创建元素结构return createElement(App)}
}).$mount('#app')
// 在其他组件直接使用(不需要导入) XxFooter.vue<template><div class="xx-footer">我是低部组件xx-footer<!-- 全局组件使用 --><XxButton></XxButton></div></template>相关文章:

19-普通组件的注册使用
普通组件的注册使用-局部注册 一. 组件注册的两种方式:1.局部注册:只能在注册的组件内使用 (1) 创建 vue 文件(单文件组件) (2) 在使用的组件内导入,并注册 components:{ 组件名: 组件对象 } // 导入需要注册的组件 import 组件对象 from.vue文件路径 import HmHeader from ./…...

Java基础篇:抽象类与接口
1、抽象类和接口的定义: (1)抽象类主要用来抽取子类的通用特性,作为子类的模板,它不能被实例化,只能被用作为子类的超类。 (2)接口是抽象方法的集合,声明了一系列的方法…...

面对对象编程范式
本文是阅读《设计模式之美》的总结和心得,跳过了书中对面试和工作用处不大或不多的知识点,总结总共分为三章,分别是面对对象编程范式、设计原则和设计模式 现如今,编程范式存在三种,它们分别是面向对象编程、面向过程编…...

“深度学习”学习日记:Tensorflow实现VGG每一个卷积层的可视化
2023.8.19 深度学习的卷积对于初学者是非常抽象,当时在入门学习的时候直接劝退一大班人,还好我坚持了下来。可视化时用到的图片(我们学校的一角!!!)以下展示了一个卷积和一次Relu的变化 作者使…...

146. LRU 缓存
题目描述 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值,否…...

Unity框架学习--场景切换管理器
活动场景 用脚本实例化的游戏对象都会生成在活动场景中。 哪个场景是活动场景,则当前的天空盒就会使用该场景的天空盒。 只能有一个场景是活动场景。 在Hierarchy右击一个场景,点击“Set Active Scene”可以手动把这个场景设置为活动场景。也可以使用…...

Kotlin Lambda和高阶函数
Lambda和高阶函数 本文链接: 文章目录 Lambda和高阶函数 lambda输出(返回类型)深入探究泛型 inline原理探究 高阶函数集合、泛型自己实现Kotlin内置函数 扩展函数原理companion object 原理 > 静态内部类函数式编程 lambda 1、lambda的由…...

ELKstack-Elasticsearch配置与使用
一. 部署前准备 最小化安装 Centos 7.x/Ubuntu x86_64 操作系统的虚拟机,vcpu 2,内存 4G 或更多, 操作系统盘 50G,主机名设置规则为 es-server-nodeX , 额外添加一块单独的数据磁盘 大小为 50G 并格式化挂载到/data/e…...

Kotlin 基础教程二
constructor 构造器一般情况下可以简化为主构造器 即: class A constructor(参数) : 父类 (参数) 也可以在构造器上直接声明属性constructor ( var name) 这样可以全局访问 init { } 将和成员变量一起初始化 susped 挂起 data class 可以简化一些bean类 比如get / set ,自动…...

K8S deployment挂载
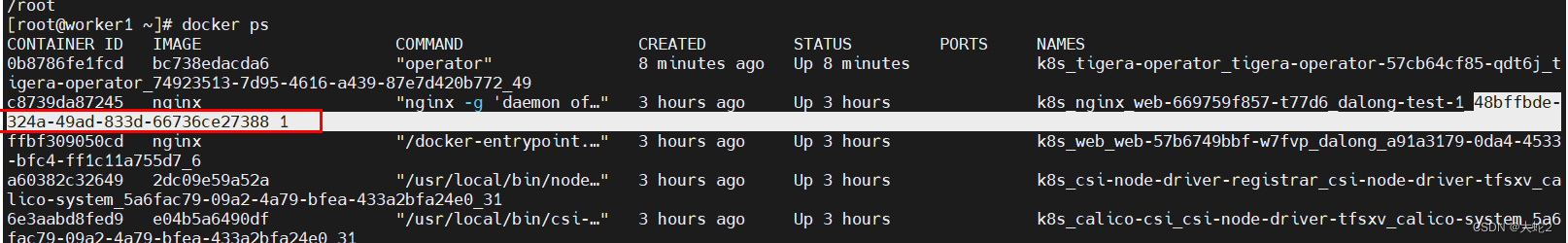
挂载到emptyDir 挂载在如下目录,此目录是pod所在的node节点主机的目录,此目录下的data即对应容器里的/usr/share/nginx/html,实现目录挂载;图1红框里的号对应docker 的name中的编号,如下俩个图 apiVersion: apps/v1 k…...

类之间的比较
作者简介: zoro-1,目前大一,正在学习Java,数据结构等 作者主页: zoro-1的主页 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 类之间的比较 固定需求式比较器 固定需求式 通过…...

设计模式之备忘录模式(Memento)的C++实现
1、备忘录模式的提出 在软件功能开发过程中,某些对象的状态在转换过程中,由于业务场景需要,要求对象能够回溯到对象之前某个点的状态。如果使用一些共有接口来让其他对象得到对象的状态,便会暴露对象的实现细节。备忘录模式是在不…...

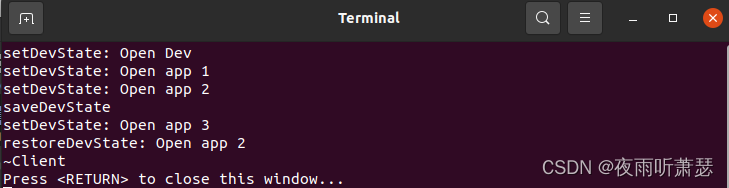
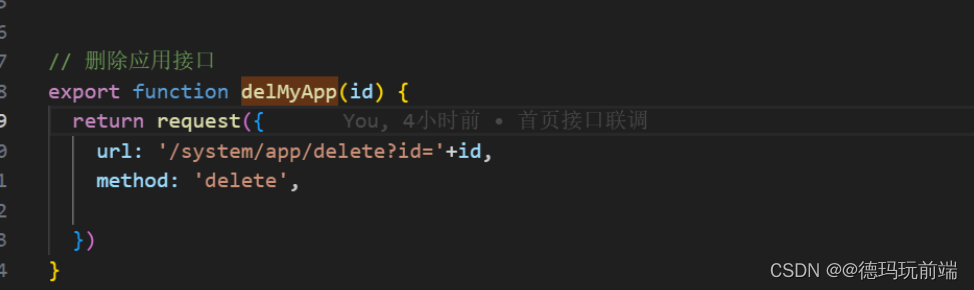
学习笔记230804---restful风格的接口,delete的传参方式问题
如果后端提供的删除接口是restful风格,那么使用地址栏拼接的方式发送请求,数据放在主体中,后端接受不到,当然也还有一种可能,后端在这个接口的接参设置上是req.query接参。 问题描述 今天遇到的问题是,de…...

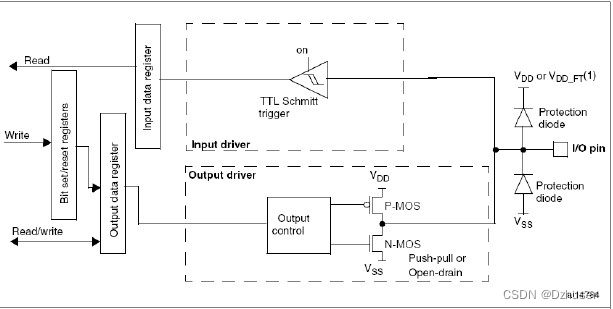
STM32使用IIC通信的引脚配置问题
STM32使用IIC通信的引脚配置问题 在使用IIC通信时,遇到引脚配置问题,记录一下: IIC的两个引脚SDA和SCL都要求既能输入又能输出。 问题: SDA线是由不同的器件分时控制的,这样就会有一个问题:当一个器件主动…...

题解 | #K.First Last# 2023牛客暑期多校10
K.First Last 签到题 题目大意 n n n 个人参加 m m m 场比赛,每场比赛中获得名次得概率均等 问针对某一人,他在所有场次比赛中都获得第一或倒数第一的概率 解题思路 如果人数 n > 1 n>1 n>1 ,每场比赛的概率是 p 2 n p\dfra…...
—— 使用 os 模块操作文件与目录)
Python 程序设计入门(025)—— 使用 os 模块操作文件与目录
Python 程序设计入门(025)—— 使用 os 模块操作文件与目录 目录 Python 程序设计入门(025)—— 使用 os 模块操作文件与目录一、操作目录的常用函数1、os 模块提供的操作目录的函数2、os.path 模块提供的操作目录的函数 二、相对…...

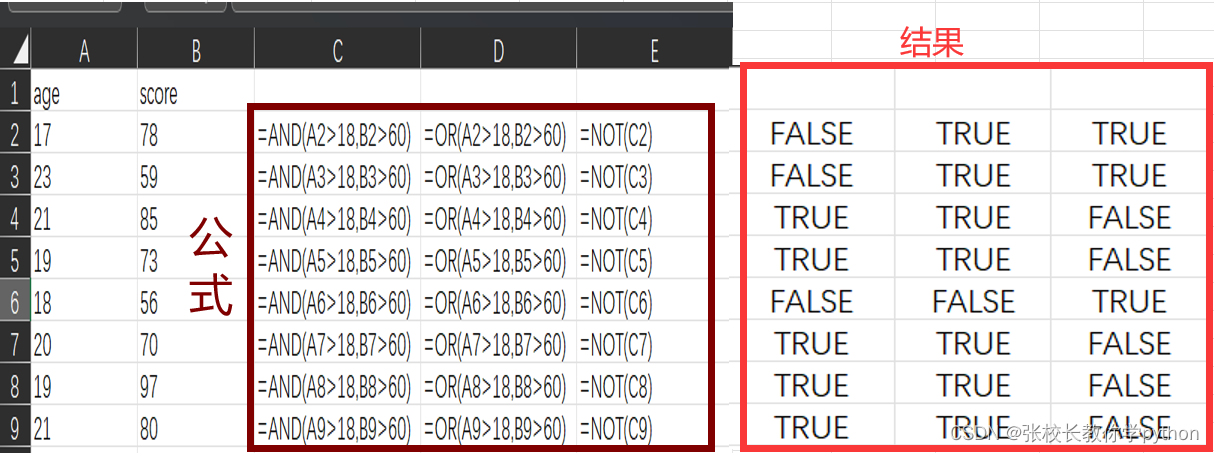
excel逻辑函数篇1
1、AND(logical1,[logical2],…):用于测试所有条件是否均为TRUE 检查所有参数均为true,如果是则返回true 2、OR(logical1,[logical2],…):用于测试是否有为TRUE的条件 如果任意参数值为true,即返回true;只有当所有参数…...

前端基础(Vue的模块化开发)
目录 前言 响应式基础 ref reactive 学习成果展示 Vue项目搭建 总结 前言 前面学习了前端HMTL、CSS样式、JavaScript以及Vue框架的简单适用,接下来运用前面的基础继续学习Vue,运用前端模块化编程的思想。 响应式基础 ref reactive 关于ref和react…...

SystemVerilog interface使用说明
1. Interface概念 System Verilog中引入了接口定义,接口与module 等价的定义,是要在其他的接口、module中直接定义,不能写在块语句中,跟class是不同的。接口是将一组线捆绑起来,可以将接口传递给module。 2. 接口的优…...

机器人制作开源方案 | 送餐机器人
作者:赖志彩、曹柳洲、王恩开、李雪儿、杨玉凯 单位:华北科技学院 指导老师:张伟杰、罗建国 一、作品简介 1. 场景调研 1.1项目目的 近年来,全国多地疫情频发,且其传染性极高,食品接触是传播途径之一。…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
