actuator/prometheus使用pushgateway上传jvm监控数据
场景
准备
- prometheus已经部署pushgateway服务,访问{pushgateway.server:9091}可以看到面板

实现
- 基于springboot引入支持组件,版本可以
<!--监控检查--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-actuator</artifactId></dependency><dependency><groupId>io.micrometer</groupId><artifactId>micrometer-registry-prometheus</artifactId><version>1.5.14</version></dependency><dependency><groupId>io.prometheus</groupId><artifactId>simpleclient_pushgateway</artifactId><version>0.16.0</version></dependency>- 开启配置
management:endpoints:web:exposure:# 暴露监控接口,*为全部接口include: '*'# 不暴露接口# exclude: 'info'metrics: #是否在内存中保存监控统计数据export:simple:enabled: false # 关闭内存中计算指标prometheus:enabled: true # 开启prometheus上传pushgateway: ## 配置pushgateway信息enabled: true # 开启pushgateway上传base-url: http://10.111.11.111:9091 # 配置pushgateway服务地址job: ${spring.application.name} # 配置pushgateway服务地址grouping-key:instance: ${spring.application.name}:${spring.profiles.active}lable1: labelValue1 # 自定义tagpush-rate: 10s #上传数据间隔
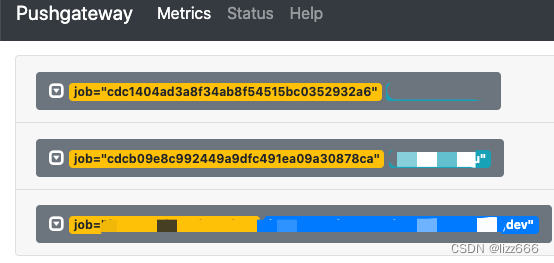
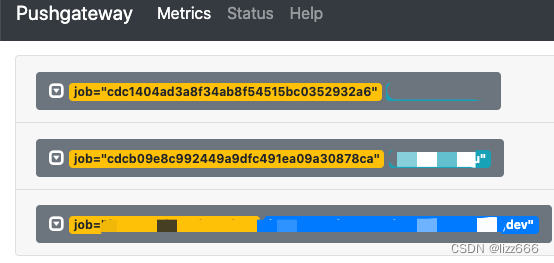
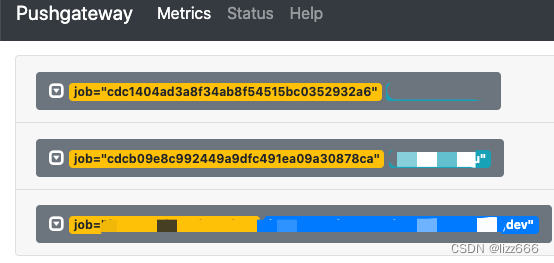
效果
在pushgateway面板中会显示新增的服务,在prometheus中也可能看到采集的数据

相关文章:

actuator/prometheus使用pushgateway上传jvm监控数据
场景 准备 prometheus已经部署pushgateway服务,访问{pushgateway.server:9091}可以看到面板 实现 基于springboot引入支持组件,版本可以 <!--监控检查--><dependency><groupId>org.springframework.boot</groupId><artifa…...

Linux设置临时目录路径的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

19-普通组件的注册使用
普通组件的注册使用-局部注册 一. 组件注册的两种方式:1.局部注册:只能在注册的组件内使用 (1) 创建 vue 文件(单文件组件) (2) 在使用的组件内导入,并注册 components:{ 组件名: 组件对象 } // 导入需要注册的组件 import 组件对象 from.vue文件路径 import HmHeader from ./…...

Java基础篇:抽象类与接口
1、抽象类和接口的定义: (1)抽象类主要用来抽取子类的通用特性,作为子类的模板,它不能被实例化,只能被用作为子类的超类。 (2)接口是抽象方法的集合,声明了一系列的方法…...

面对对象编程范式
本文是阅读《设计模式之美》的总结和心得,跳过了书中对面试和工作用处不大或不多的知识点,总结总共分为三章,分别是面对对象编程范式、设计原则和设计模式 现如今,编程范式存在三种,它们分别是面向对象编程、面向过程编…...

“深度学习”学习日记:Tensorflow实现VGG每一个卷积层的可视化
2023.8.19 深度学习的卷积对于初学者是非常抽象,当时在入门学习的时候直接劝退一大班人,还好我坚持了下来。可视化时用到的图片(我们学校的一角!!!)以下展示了一个卷积和一次Relu的变化 作者使…...

146. LRU 缓存
题目描述 请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 实现 LRUCache 类: LRUCache(int capacity) 以 正整数 作为容量 capacity 初始化 LRU 缓存int get(int key) 如果关键字 key 存在于缓存中,则返回关键字的值,否…...

Unity框架学习--场景切换管理器
活动场景 用脚本实例化的游戏对象都会生成在活动场景中。 哪个场景是活动场景,则当前的天空盒就会使用该场景的天空盒。 只能有一个场景是活动场景。 在Hierarchy右击一个场景,点击“Set Active Scene”可以手动把这个场景设置为活动场景。也可以使用…...

Kotlin Lambda和高阶函数
Lambda和高阶函数 本文链接: 文章目录 Lambda和高阶函数 lambda输出(返回类型)深入探究泛型 inline原理探究 高阶函数集合、泛型自己实现Kotlin内置函数 扩展函数原理companion object 原理 > 静态内部类函数式编程 lambda 1、lambda的由…...

ELKstack-Elasticsearch配置与使用
一. 部署前准备 最小化安装 Centos 7.x/Ubuntu x86_64 操作系统的虚拟机,vcpu 2,内存 4G 或更多, 操作系统盘 50G,主机名设置规则为 es-server-nodeX , 额外添加一块单独的数据磁盘 大小为 50G 并格式化挂载到/data/e…...

Kotlin 基础教程二
constructor 构造器一般情况下可以简化为主构造器 即: class A constructor(参数) : 父类 (参数) 也可以在构造器上直接声明属性constructor ( var name) 这样可以全局访问 init { } 将和成员变量一起初始化 susped 挂起 data class 可以简化一些bean类 比如get / set ,自动…...

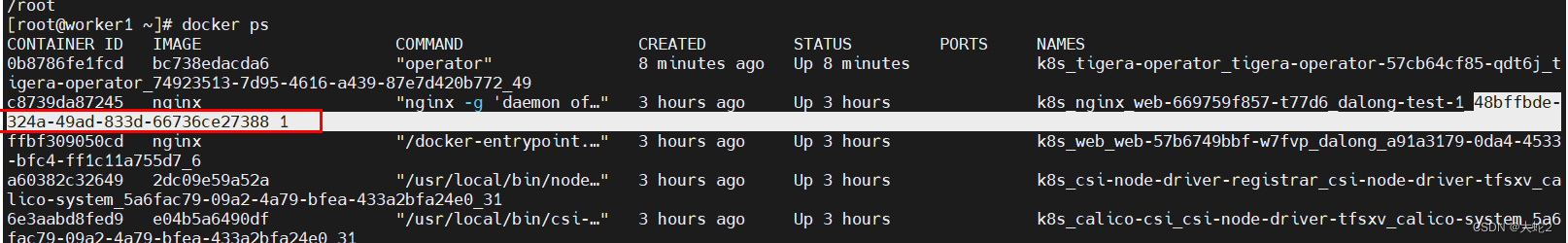
K8S deployment挂载
挂载到emptyDir 挂载在如下目录,此目录是pod所在的node节点主机的目录,此目录下的data即对应容器里的/usr/share/nginx/html,实现目录挂载;图1红框里的号对应docker 的name中的编号,如下俩个图 apiVersion: apps/v1 k…...

类之间的比较
作者简介: zoro-1,目前大一,正在学习Java,数据结构等 作者主页: zoro-1的主页 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 类之间的比较 固定需求式比较器 固定需求式 通过…...

设计模式之备忘录模式(Memento)的C++实现
1、备忘录模式的提出 在软件功能开发过程中,某些对象的状态在转换过程中,由于业务场景需要,要求对象能够回溯到对象之前某个点的状态。如果使用一些共有接口来让其他对象得到对象的状态,便会暴露对象的实现细节。备忘录模式是在不…...

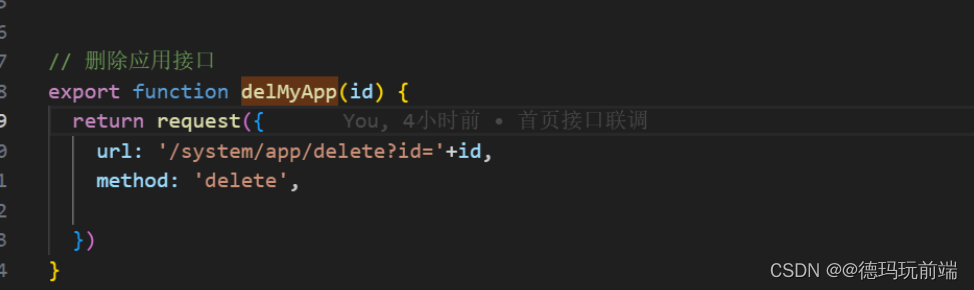
学习笔记230804---restful风格的接口,delete的传参方式问题
如果后端提供的删除接口是restful风格,那么使用地址栏拼接的方式发送请求,数据放在主体中,后端接受不到,当然也还有一种可能,后端在这个接口的接参设置上是req.query接参。 问题描述 今天遇到的问题是,de…...

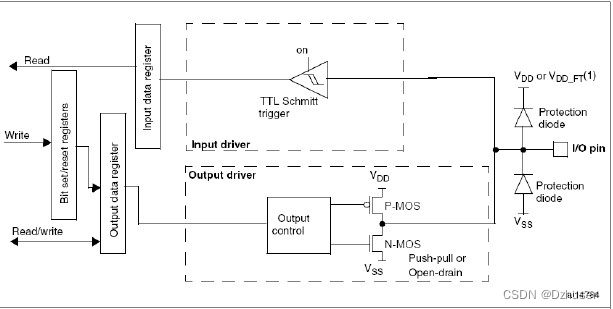
STM32使用IIC通信的引脚配置问题
STM32使用IIC通信的引脚配置问题 在使用IIC通信时,遇到引脚配置问题,记录一下: IIC的两个引脚SDA和SCL都要求既能输入又能输出。 问题: SDA线是由不同的器件分时控制的,这样就会有一个问题:当一个器件主动…...

题解 | #K.First Last# 2023牛客暑期多校10
K.First Last 签到题 题目大意 n n n 个人参加 m m m 场比赛,每场比赛中获得名次得概率均等 问针对某一人,他在所有场次比赛中都获得第一或倒数第一的概率 解题思路 如果人数 n > 1 n>1 n>1 ,每场比赛的概率是 p 2 n p\dfra…...
—— 使用 os 模块操作文件与目录)
Python 程序设计入门(025)—— 使用 os 模块操作文件与目录
Python 程序设计入门(025)—— 使用 os 模块操作文件与目录 目录 Python 程序设计入门(025)—— 使用 os 模块操作文件与目录一、操作目录的常用函数1、os 模块提供的操作目录的函数2、os.path 模块提供的操作目录的函数 二、相对…...

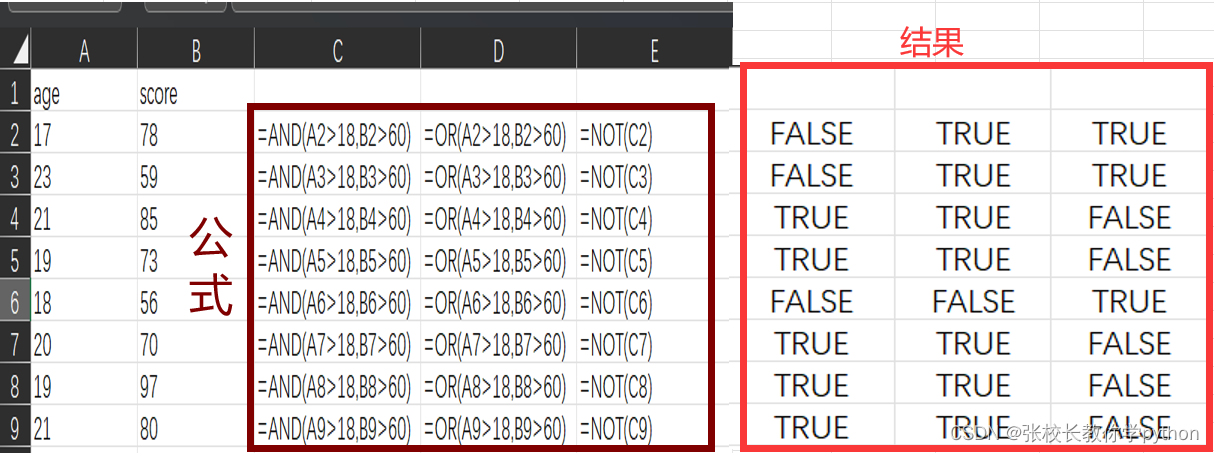
excel逻辑函数篇1
1、AND(logical1,[logical2],…):用于测试所有条件是否均为TRUE 检查所有参数均为true,如果是则返回true 2、OR(logical1,[logical2],…):用于测试是否有为TRUE的条件 如果任意参数值为true,即返回true;只有当所有参数…...

前端基础(Vue的模块化开发)
目录 前言 响应式基础 ref reactive 学习成果展示 Vue项目搭建 总结 前言 前面学习了前端HMTL、CSS样式、JavaScript以及Vue框架的简单适用,接下来运用前面的基础继续学习Vue,运用前端模块化编程的思想。 响应式基础 ref reactive 关于ref和react…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
