python高级基础
文章目录
- python高级基础
- 闭包
- 修饰器
- 单例模式跟工厂模式
- 工厂模式
- 单例模式
- 多线程多进程
- 创建websocket
- 服务端
- 手写客户端
python高级基础
闭包
简单解释一下闭包就是可以在内部访问外部函数的变量,因为如果声明全局变量,那在后面就有可能会修改
在闭包中的内部函数如果要修改外部变量就要借助nonlocal关键字
def outer(num1):def inner(num2):nonlocal num1num1+=num2print(num1,num2)return inner
fn=outer(10)
fn(10) # 20
fn(10) # 30
修饰器
闭包修饰器语法
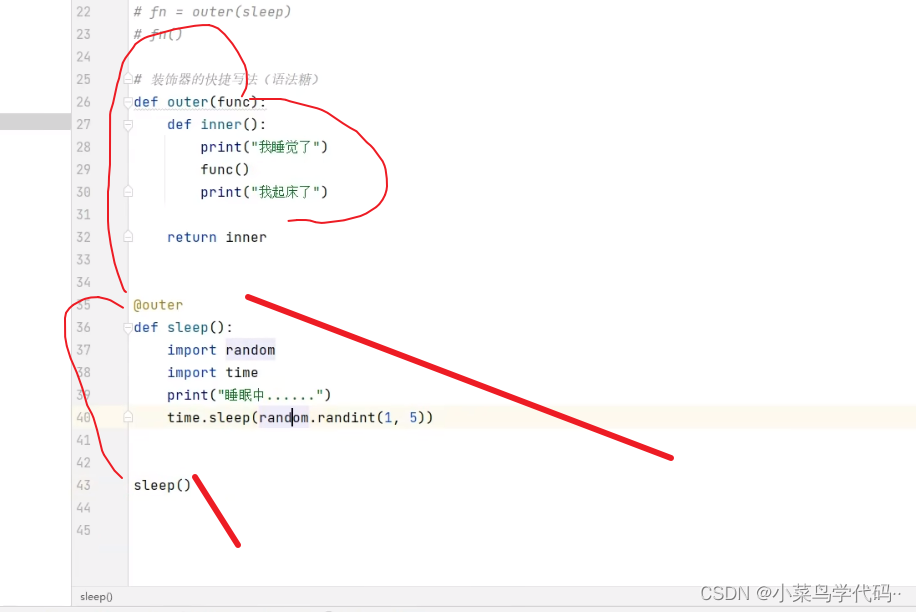
def outer(fn):def inner():print('我睡觉了')fn()print('醒了')return innerdef sleep():import randomimport timeprint('睡眠中。。。')time.sleep(random.randint(1,5))fn1=outer(sleep)
fn1()
注意看加粗的两个地方是语法糖 实际原理还是用的是闭包

单例模式跟工厂模式
工厂模式
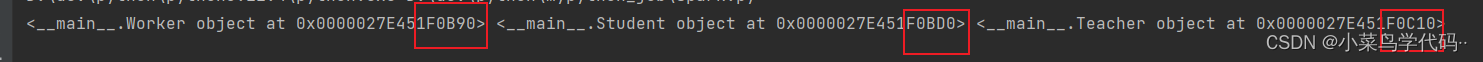
优点:创建出来的每个对象都是独立的地址
缺点:部分属性不一致,但是都是独立的内存,消耗内存性能
class Person:pass
class Student(Person):pass
class Worker(Person):pass
class Teacher(Person):passclass PersonFac:def get_person(self,type):if(type=='s'):return Student()elif(type=='w'):return Worker()else:return Teacher()pf=PersonFac()
worker=pf.get_person('w')
stu=pf.get_person('s')
teacher=pf.get_person('t')print(worker,stu,teacher)


单例模式
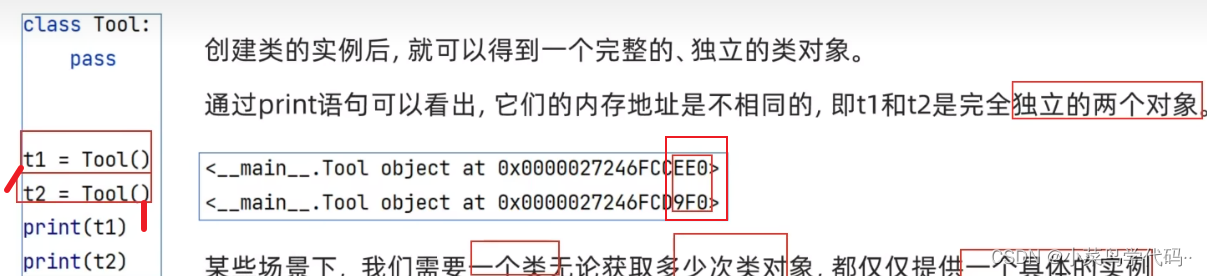
实例化类,然后在这个单例类上面进行添加删除
# class Stu:
# pass
#
# t1=Stu()
# t2=Stu()
# print(id(t1)) # 1755386051920
# print(id(t2)) # 1755386051984# 单例写法 工作中常把创建类单独提出文件 然后引入
class Stu:passt1=Stu()s1=t1
s2=t1
print(id(s1)) # 1790597823824
print(id(s2)) # 1790597823824
多线程多进程
以下代码是单线程执行,最终输出结果是一直执行sing方法因为是无限循环的
import timedef sing():while True:print('我在唱歌。。。')time.sleep(1)def dance():while True:print('我在跳舞。。。')time.sleep(1)if __name__=='__main__':sing()dance()

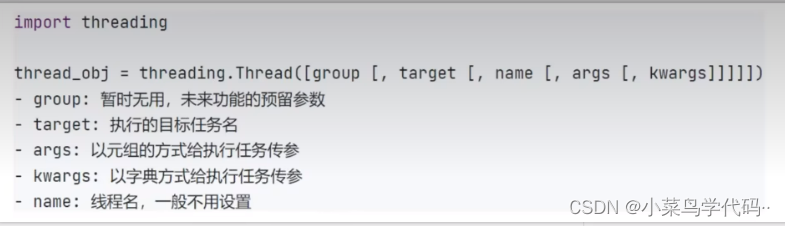
def sing(msg):while True:print(msg)time.sleep(1)def dance(msg):while True:print(msg)time.sleep(1)if __name__=='__main__':singThread=threading.Thread(target=sing,args=('我要唱歌',)) # 使用Thread方法开启线程 参数要一一对应不然就会跑到第一个参数所以这边使用具名参数danceThread=threading.Thread(target=dance,kwargs={'msg':'我在跳舞'})singThread.start() # 线程启动danceThread.start()
这里面2个注意点
- 以元祖形式传参,一个参数别忘了逗号
- 以字典形式传参,参数要与方法参数一一对应不然会报错,参数名也不能变
创建websocket
服务端
import socket
# 创建socket对象
socket_server=socket.socket()
# 绑定ip地址和端口
socket_server.bind(("localhost",8888))# 千万注意这里的传参是元组
# 监听端口
socket_server.listen(1)
# listen接收一个整数传参数,表示接收的链接数量# 等待客户端链接
# result:tuple=socket_server.accept()
# conn=result[0] # 客户端和服务端的链接对象
# address=result[1] # 客户端的地址信息
# 简写
conn,address =socket_server.accept() # 返回的是二元元祖(连接对象,客户端地址信息)
# 此方法是阻塞的 accept 如果没有链接下面的代码不执行print(f'接收到了{address}')
# 无线循环发消息 ,最终根据最后逻辑进行跳出自行解决
while True:data:str=conn.recv(1024).decode('GBK')print(f'客户顿发来的信息是{data}')msg=input('发送信息').encode("GBK")conn.send(msg)#关闭链接
conn.close()
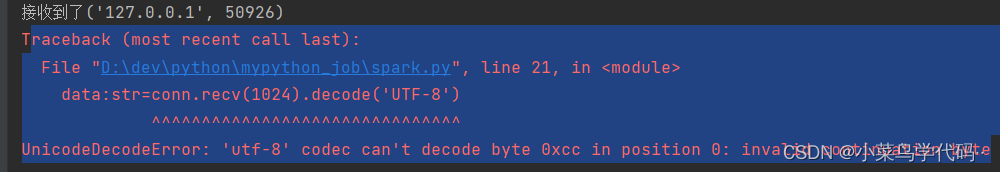
socket_server.close()如果报这种错说明你的数据不是utf-8的格式就可以打印出信息进行转换对应的格式

这种是GBK格式,自行百度


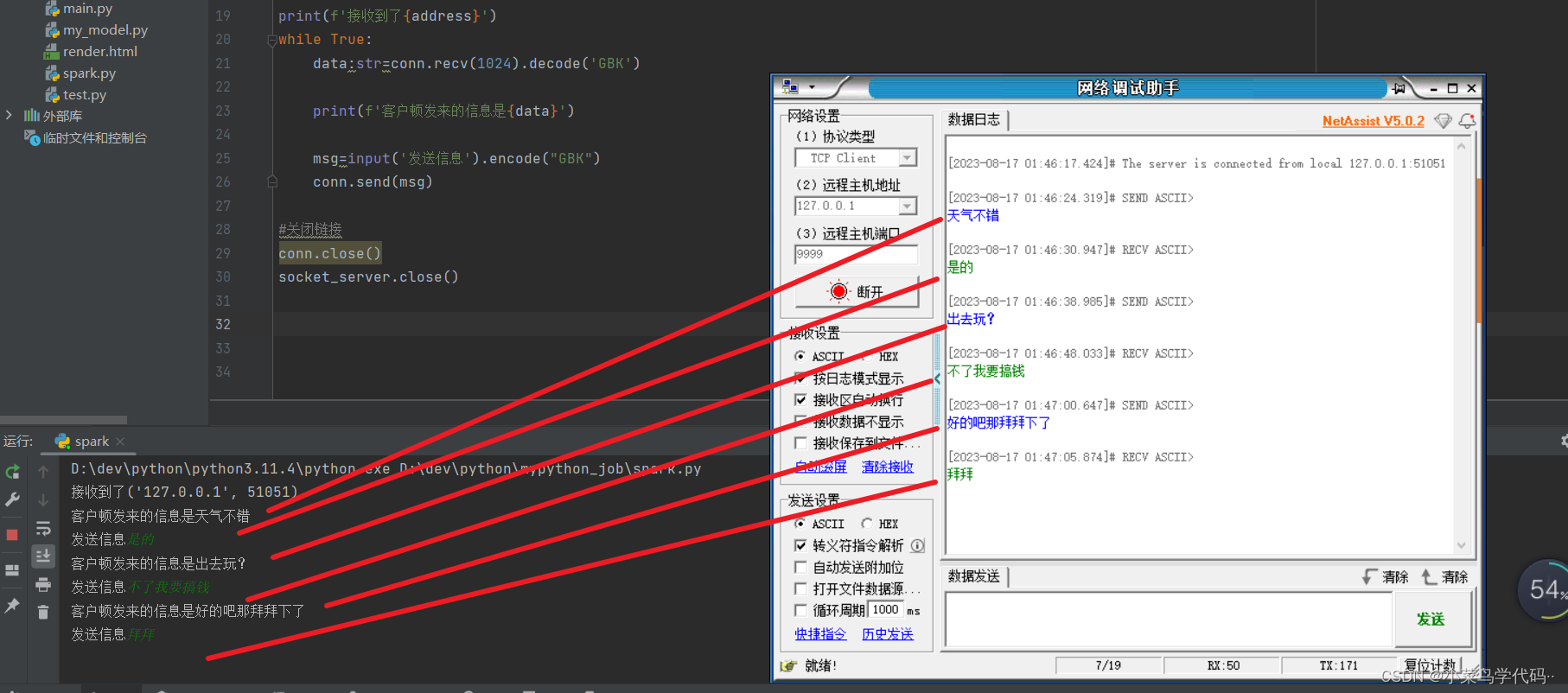
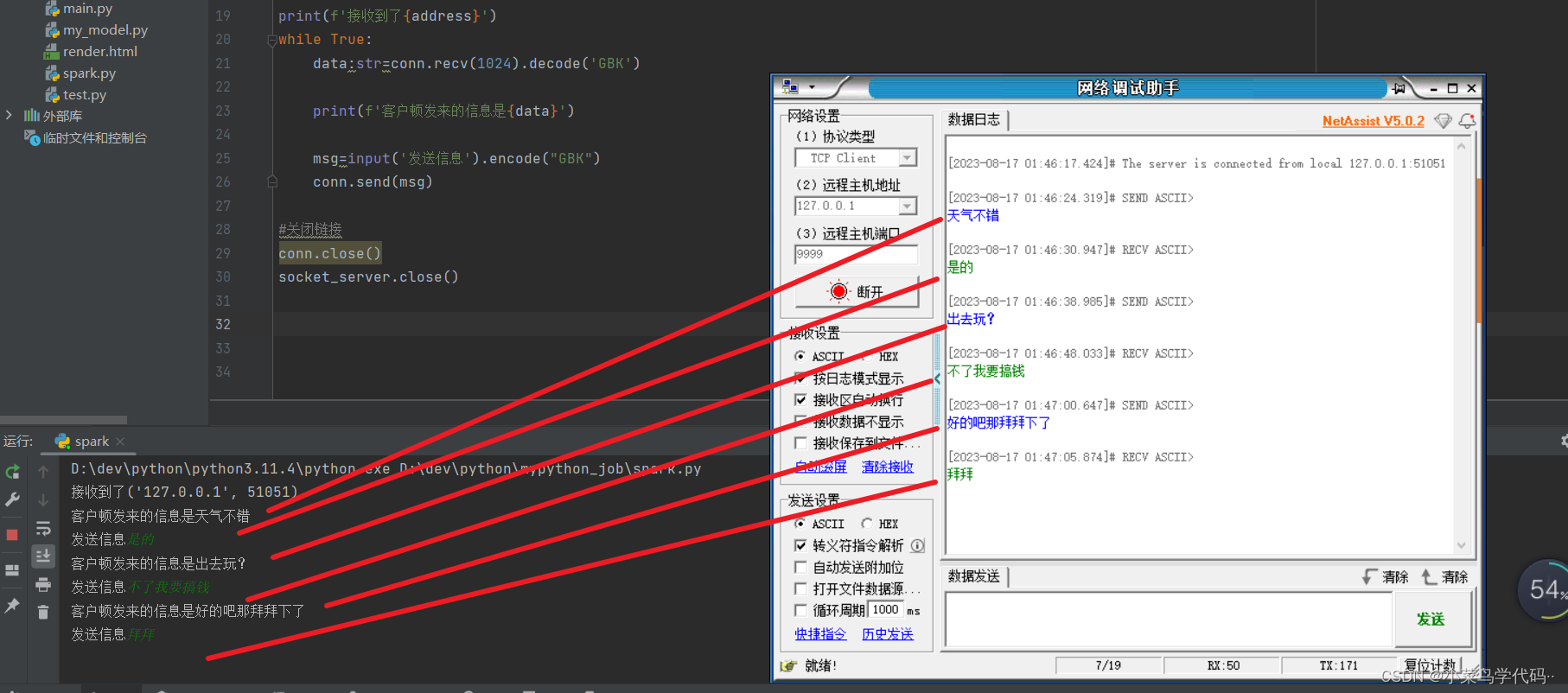
最终实现的效果
手写客户端
import socket
# 创建socket对象
socket_client=socket.socket()
# 绑定ip地址和端口
socket_client.connect(("localhost",9999))
while True:msg=input('请输入')socket_client.send(msg.encode('UTF-8')) # 输入信息转换recv_data=socket_client.recv(1024) # recv缓冲区1024即可 单线程阻塞print(f'服务端返回的信息四{recv_data.decode("UTF-8")}')
socket_client.close()
相关文章:

python高级基础
文章目录 python高级基础闭包修饰器单例模式跟工厂模式工厂模式单例模式 多线程多进程创建websocket服务端手写客户端 python高级基础 闭包 简单解释一下闭包就是可以在内部访问外部函数的变量,因为如果声明全局变量,那在后面就有可能会修改 在闭包中的…...

使用线性回归模型优化权重:探索数据拟合的基础
文章目录 前言一、示例代码二、示例代码解读1.线性回归模型2.MSE损失函数3.优化过程4.结果解读 总结 前言 在机器学习和数据科学中,线性回归是一种常见而重要的方法。本文将以一个简单的代码示例为基础,介绍线性回归的基本原理和应用。将使用Python和Nu…...

亿级短视频,如何架构?
说在前面 在尼恩的(50)读者社群中,经常指导大家面试架构,拿高端offer。 前几天,指导一个年薪100W小伙伴,拿到字节面试邀请。 遇到一个 非常、非常高频的一个面试题,但是很不好回答࿰…...

jenkins pipeline方式一键部署github项目
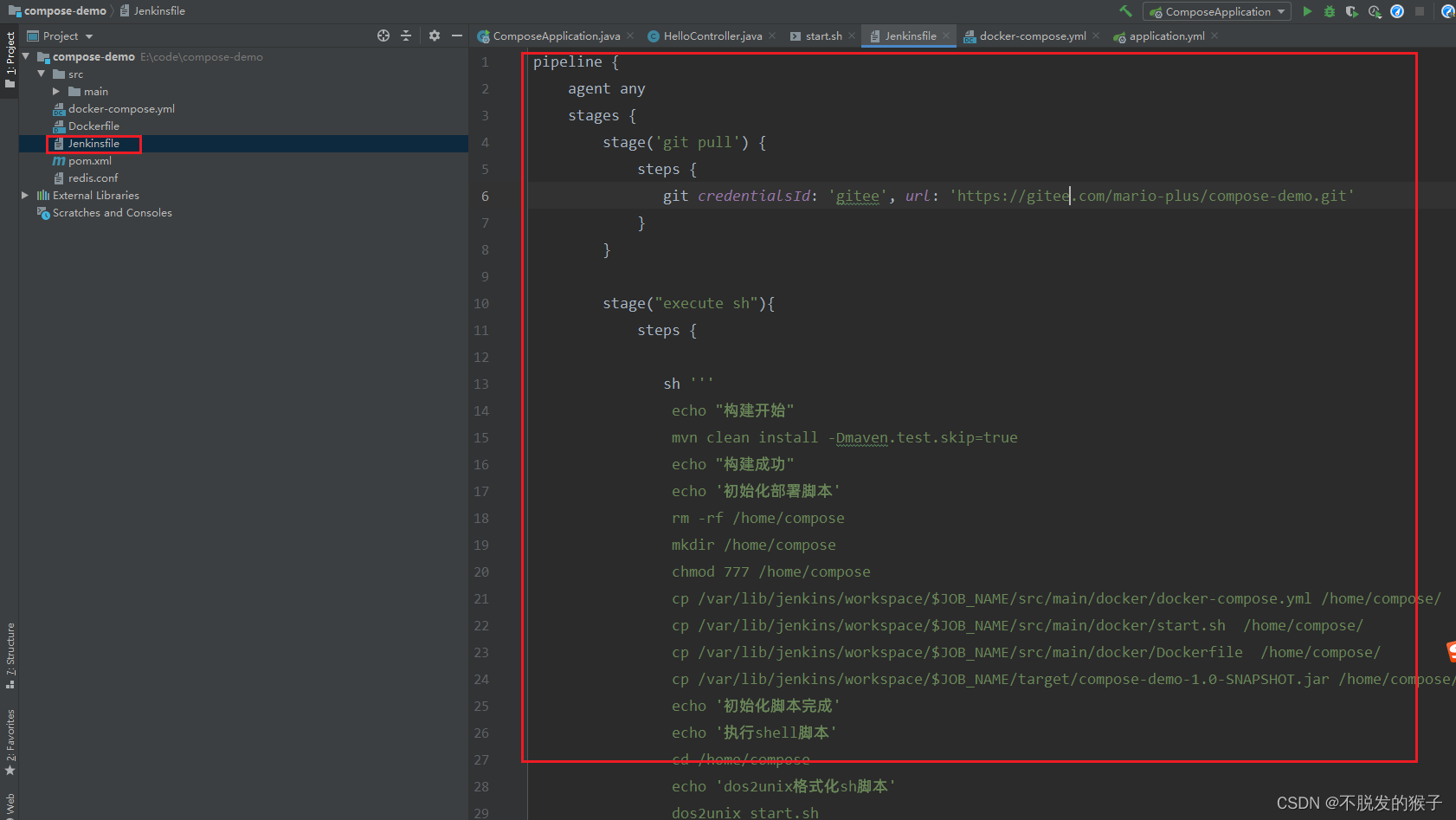
上篇:jenkins一键部署github项目 该篇使用jenkins pipeline-script一键部署,且介绍pipeline-scm jenkins环境配置 前言:按照上篇创建pipeline任务,结果报mvn,jdk环境不存在,就很疑惑,然后配置全…...

Vue 项目搭建
环境配置 1. 安装node.js 官网:nodejs(推荐 v10 以上) 官网:npm 是什么? 由于vue的安装与创建依赖node.js(JavaScript的运行环境)里的npm(包管理和分发工具)ÿ…...

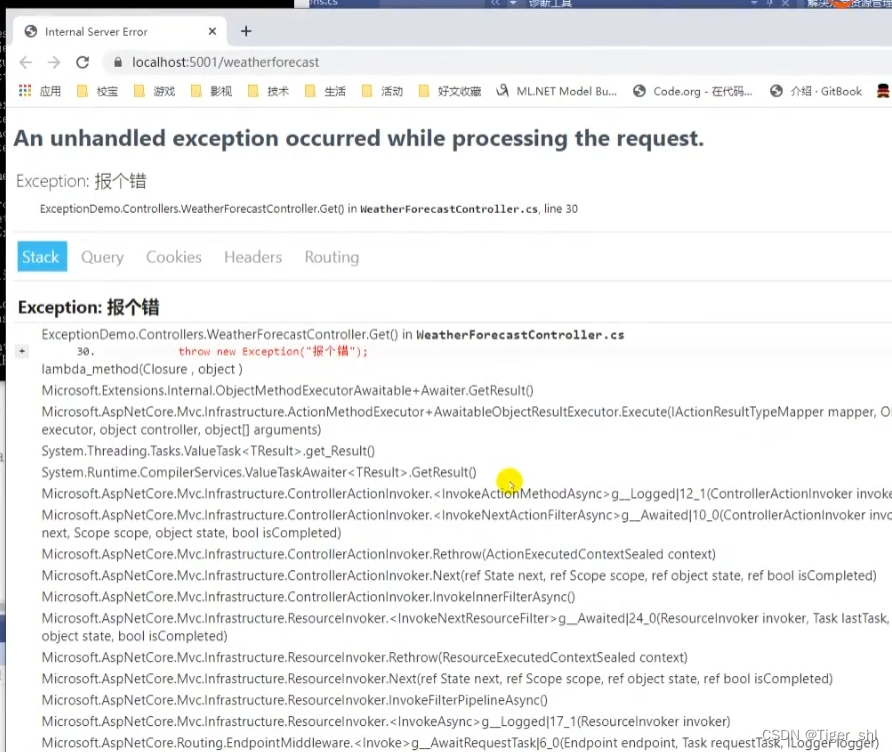
【NetCore】09-中间件
文章目录 中间件:掌控请求处理过程的关键1. 中间件1.1 中间件工作原理1.2 中间件核心对象 2.异常处理中间件:区分真异常和逻辑异常2.1 处理异常的方式2.1.1 日常错误处理--定义错误页的方法2.1.2 使用代理方法处理异常2.1.3 异常过滤器 IExceptionFilter2.1.4 特性过…...

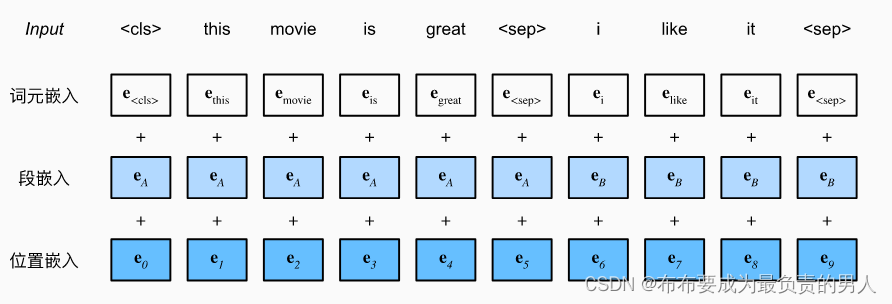
机器学习深度学习——BERT(来自transformer的双向编码器表示)
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——transformer(机器翻译的再实现) 📚订阅专栏:机器学习&am…...

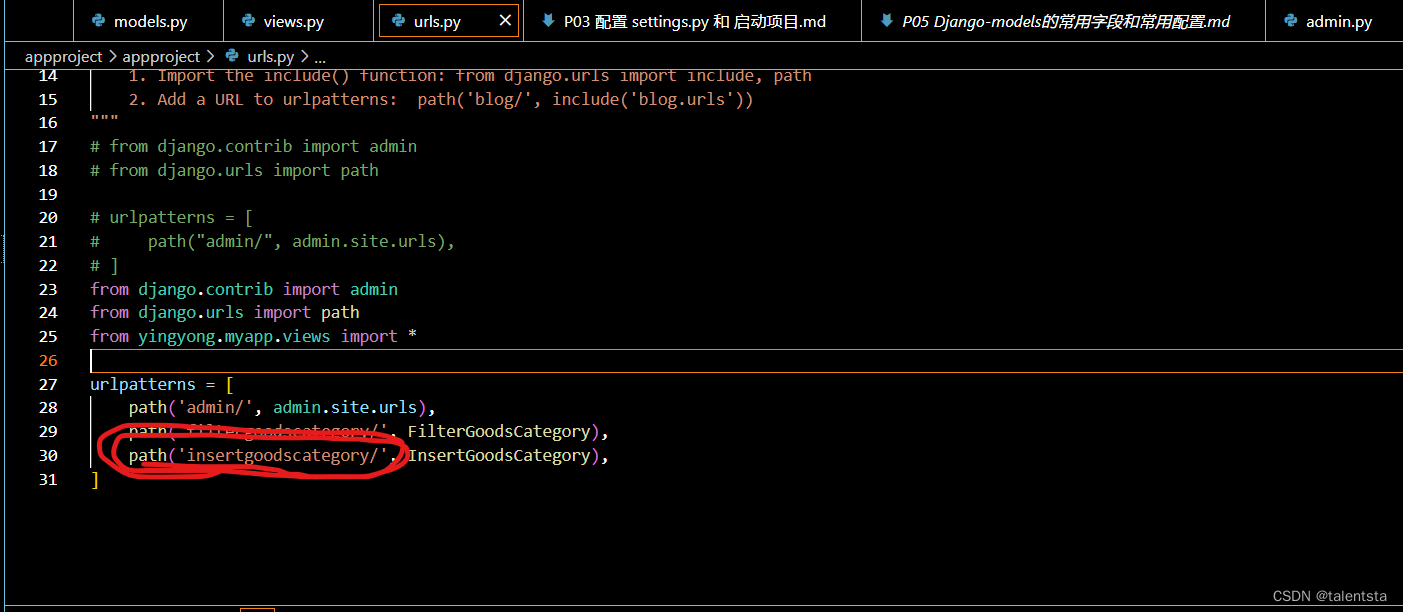
Datawhale Django后端开发入门 Vscode TASK02 Admin管理员、外键的使用
一.Admin管理员的使用 1、启动django服务 使用创建管理员之前,一定要先启动django服务,虽然TASK01和TASK02是分开的,但是进行第二个流程的时候记得先启动django服务,注意此时是在你的项目文件夹下启动的,时刻注意要执…...

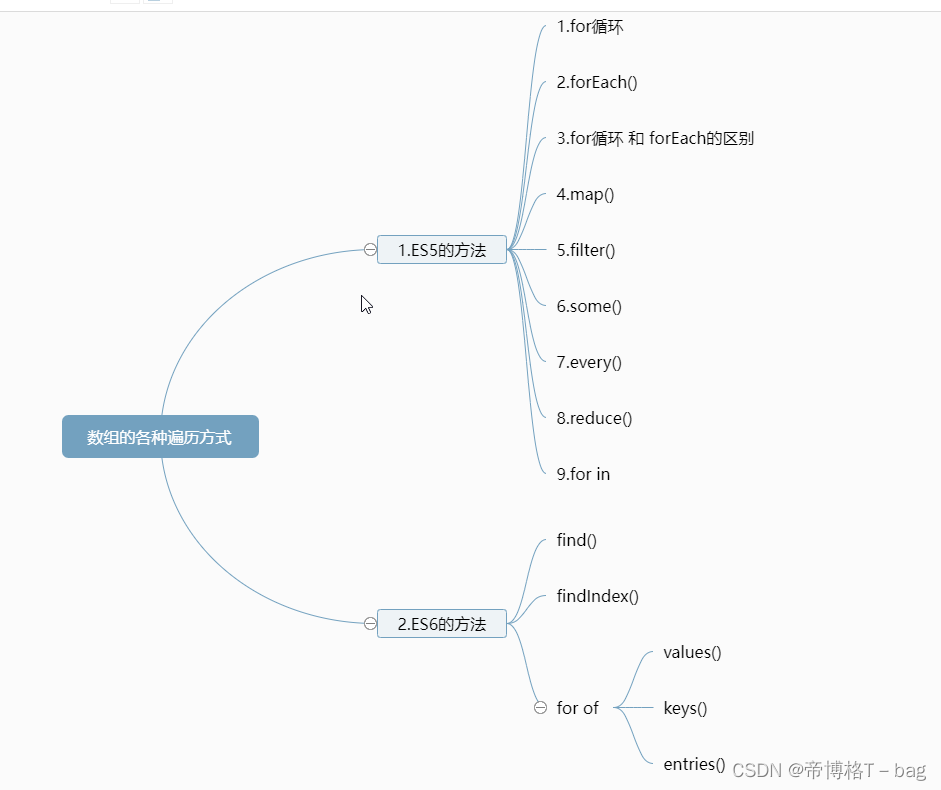
【ES5和ES6】数组遍历的各种方法集合
一、ES5的方法 1.for循环 let arr [1, 2, 3] for (let i 0; i < arr.length; i) {console.log(arr[i]) } // 1 // 2 // 32.forEach() 特点: 没有返回值,只是针对每个元素调用func三个参数:item, index, arr ;当前项&#…...

学科在线教育元宇宙VR虚拟仿真平台落实更高质量的交互学习
为推动教育数字化,建设全民终身学习的学习型社会、学习型大国,元宇宙企业深圳华锐视点深度融合VR虚拟现实、数字孪生、云计算和三维建模等技术,搭建教育元宇宙平台,为学生提供更加沉浸式的学习体验,提高学习效果和兴趣…...

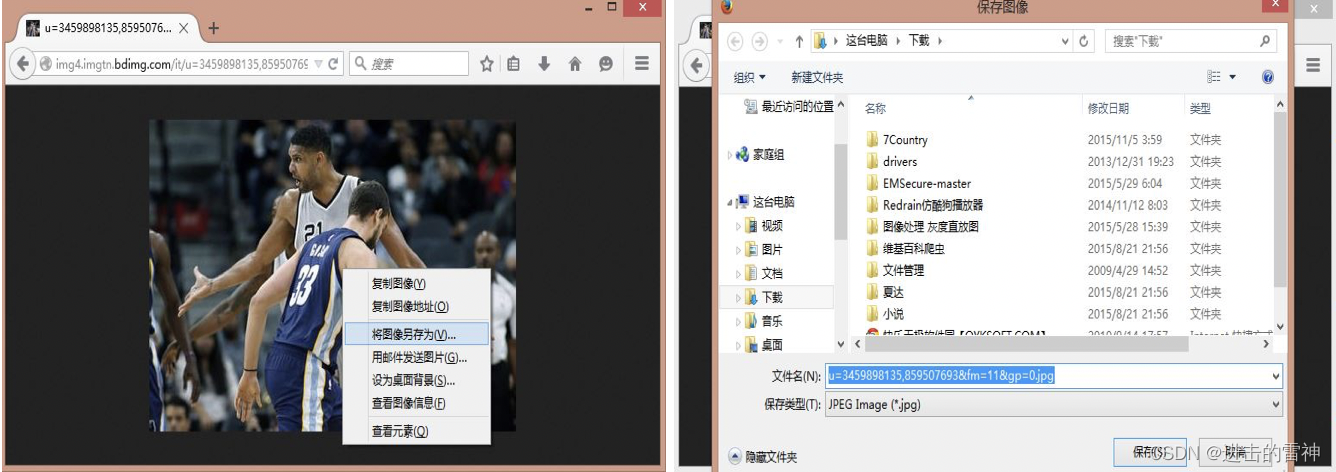
[python爬虫] 爬取图片无法打开或已损坏的简单探讨
本文主要针对python使用urlretrieve或urlopen下载百度、搜狗、googto(谷歌镜像)等图片时,出现"无法打开图片或已损坏"的问题,作者对它进行简单的探讨。同时,作者将进一步帮你巩固selenium自动化操作和urllib…...

vue项目预览pdf功能(解决动态文字无法显示的问题)
最近,因为公司项目需要预览pdf的功能,开始的时候找了市面上的一些pdf插件,都能用,但是,后面因为pdf变成了需要根据内容进行变化的,然后,就出现了需要动态生成的文字不显示了。换了好多好多的插件…...

vue3 样式穿透:deep不生效
初学vue3,今天需要修改el-input组件的属性(去掉border和文字居右) 网上搜了一下,大致都是采用:deep 样式穿透来修改el-input的属性 <div class"input-container"><el-input placeholder"请输入111&qu…...

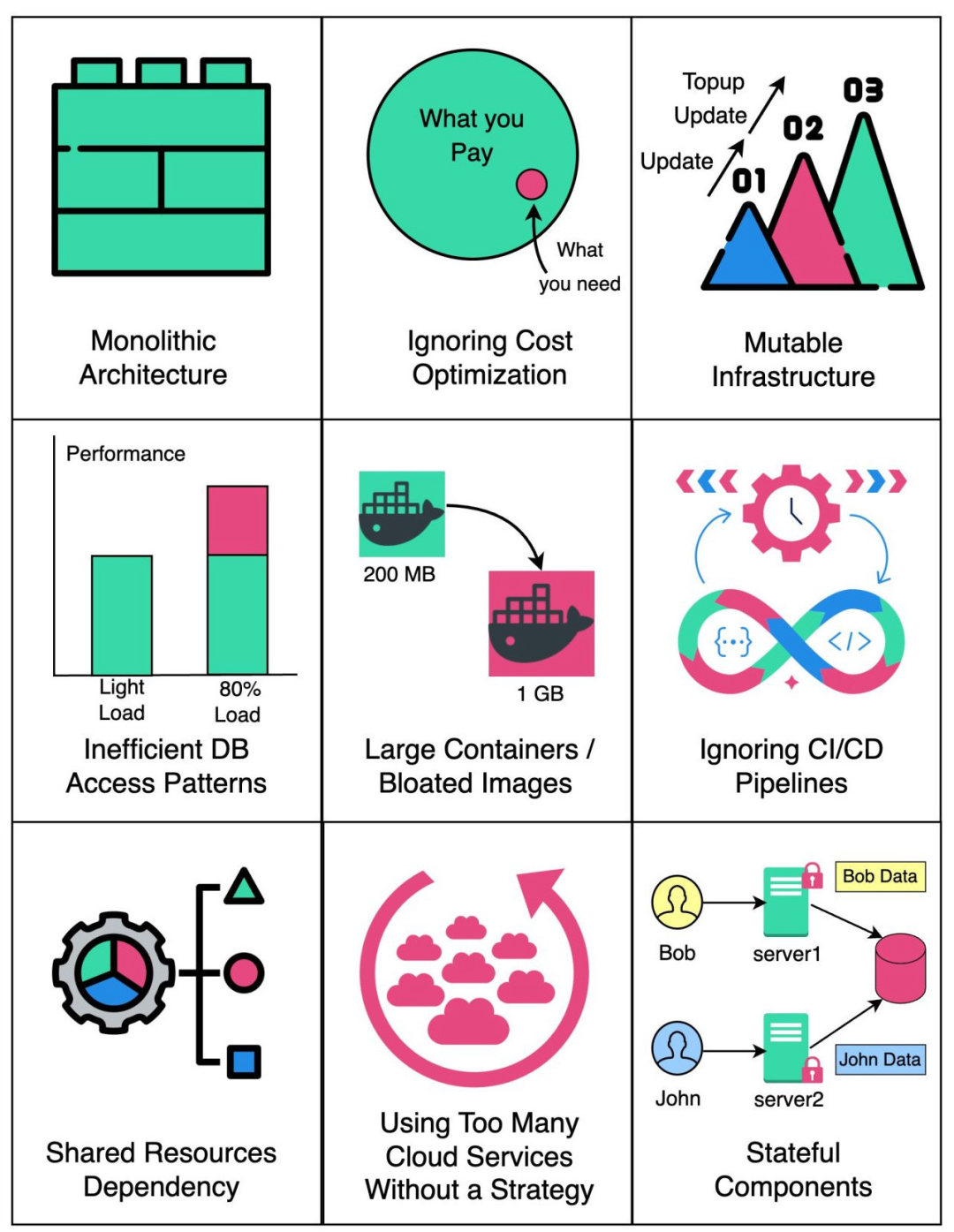
云原生反模式
通过了解这些反模式并遵循云原生最佳实践,您可以设计、构建和运营更加强大、可扩展和成本效益高的云原生应用程序。 1.单体架构:在云上运行一个大而紧密耦合的应用程序,妨碍了可扩展性和敏捷性。2.忽略成本优化:云服务可能昂贵&am…...

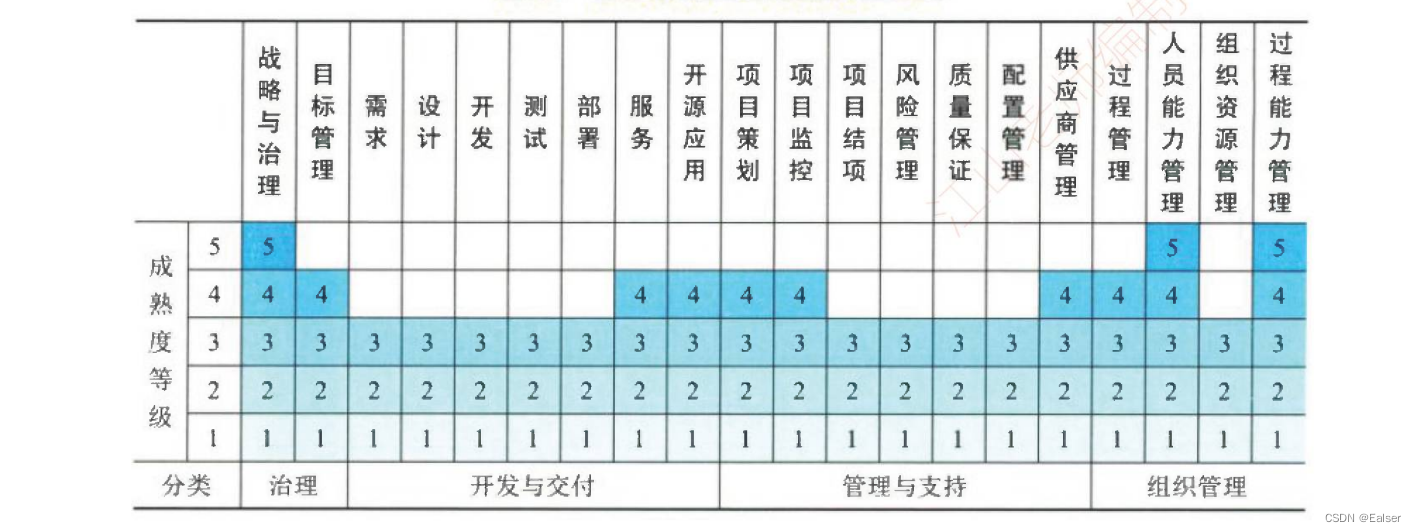
【2023年11月第四版教材】《第5章-信息系统工程(合集篇)》
《第5章-信息系统工程(合集篇)》 章节说明1 软件工程1.1 架构设计1.2 需求分析1.3 软件设计1.4 软件实现[补充第三版教材内容] 1.5 部署交付 2 数据工程2.1 数据建模2.2 数据标准化2.3 数据运维2.4 数据开发利用2.5 数据库安全 3 …...

【qiankun】微前端在项目中的具体使用
1、安装qiankun npm install qiankun --save2、主应用中注册和配置qiankun 在主应用的入口文件main.ts中,引入qiankun的注册方法: import { registerMicroApps, start } from qiankun;创建一个数组,用于配置子应用的相关信息。每个子应用都…...

云安全与多云环境管理:讨论在云计算和多云环境下如何保护数据、应用程序和基础设施的安全
随着云计算和多云环境的广泛应用,企业正面临着数据、应用程序和基础设施安全的新挑战。在这个数字化时代,保护敏感信息和业务运作的连续性变得尤为重要。本文将深入探讨在云计算和多云环境下如何有效地保护数据、应用程序和基础设施的安全。 章节一&…...

npm install ffi各种失败,换命令npm i ffi-napi成功
网上各种帖子安装ffi,基本上到了windows build tools这里会卡住。 使用命令npm install --global --production windows-build-tools 安装报错信息如下: PS E:\codes\nodejsPath\tcpTest> npm install --global --production windows-build-tools …...

0.flink学习资料
论文: (1)google dataflow model 下载链接:p1792-Akidau.pdf (vldb.org) Akidau T, Bradshaw R, Chambers C, et al. The dataflow model: a practical approach to balancing correctness, latency, and cost in massive-scal…...

C语言:字符函数和字符串函数
往期文章 C语言:初识C语言C语言:分支语句和循环语句C语言:函数C语言:数组C语言:操作符详解C语言:指针详解C语言:结构体C语言:数据的存储 目录 往期文章前言1. 函数介绍1.1 strlen1.…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

