react之路由的安装与使用
一、路由安装
- 路由官网
2021.11月初,react-router 更新到 v6 版本。使用最广泛的 v5 版本的使用
npm i react-router-dom@5.3.0
二、路由使用
2.1 路由的简单使用
第一步 在根目录下 创建 views 文件夹 ,用于放置路由页面

films.js示例代码
export default function Films() {return <div>films</div>
}第二步 在根目录下 创建router文件夹,并新建indexRouter.js文件 用来管理路由
indexRouter.js 页面示例代码
//1.引入 hashrouter
import { HashRouter, Route } from 'react-router-dom'import { Component } from 'react'//2.引入组件
import Films from '../views/films'
import Cinemas from '../views/cinemas'
import Center from '../views/center'
export default class IndexRouter extends Component {render() {return (//3 使用<HashRouter><Route path="/films" component={Films}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/center" component={Center}></Route></HashRouter>)}
}
第三步 在App.js中 引入indexRouter
App.js中示例代码
import IndexRouter from './router/indexRouter'
export default function App() {return (<div><IndexRouter></IndexRouter></div>)
}第四步 在入口文件index.js中渲染页面
index.js示例代码
import React from 'react'import ReactDom from 'react-dom/client'import App from './App.js'ReactDom.createRoot(document.querySelector('#root')).render(<App></App>)
2.2 路由的重定向
第一步 引入Redirect
import { HashRouter, Route, Redirect } from 'react-router-dom'
第二步 使用 (模糊匹配)
默认模糊匹配
export default class IndexRouter extends Component {render() {return (//3 使用<HashRouter><Route path="/films" component={Films}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/center" component={Center}></Route>{/* 路由的重定向 模糊匹配*/}<Redirect from="/" to="/films"></Redirect></HashRouter>)}
}
2.3 路由Switch组件与404页面
Switch组件
-
包裹 Route 组件,只会渲染第一个匹配的组件,即使有多个路由都可以匹配成功在实际开发时,通常会用 Switch 组件包裹 Route 组件通过 Switch 组件非常容易的就能实现 404 页面功能
-
需引入
import { HashRouter, Route, Redirect, Switch } from 'react-router-dom'//switch 包裹router标签<Switch><Route path="/films" component={Films}></Route>....中间省略....{/* 404页面 */}<Route component={NotFound}></Route></Switch>
404 页面实现
1.views目录下新建notFound.js2.路由indexRouter.js中引入
import NotFound from '../views/notFound'
3.使用
<HashRouter>
<Switch><Route path="/films" component={Films}></Route><Route path="/cinemas" component={Cinemas}></Route><Route path="/center" component={Center}></Route>{/* 路由重定向 精确匹配 exact 必须外边用Switch标签包裹 */}<Redirect from="/" to="/films" exact></Redirect>{/* 404页面 */}<Route component={NotFound}></Route>
</Switch>
2.4 路由嵌套
必须一级路由是模糊匹配!!!1.新建二级路由页面,并在一级路由页面引入2.一级路由页面配置路由信息一级路由示例代码
//引入switch route
import { Switch, Route, Redirect } from 'react-router-dom'//引入
import One from './films/one'
import Two from './films/two'
export default function Films() {return (<div>films<Switch><Route path="/films/one" component={One}></Route><Route path="/films/two" component={Two}></Route>{/* 重定向 */}<Redirect from="/films" to="/films/one"></Redirect></Switch></div>)
}
2.5 声明式导航与编程式导航
2.5.1 声明式导航
通过 a链接 进行跳转
//需加 #<a href="#/center">我的</a>
通过NavLink 进行跳转
//1.引入
import { NavLink } from 'react-router-dom'....<NavLink to="/center">我的</NavLink>
2.5.2 编程式导航
核心代码
import axios from 'axios'
import { useState, useEffect } from 'react'
import { useHistory } from 'react-router-dom'
export default function Tabbar(props) {console.log('打印props', props)let history = useHistory() //将useHistory()钩子赋值给history方便使用const [list, setList] = useState([])useEffect(() => {axios.get('http://localhost:3000/data.json').then((res) => {console.log('接口请求成功', res)setList(res.data.tabs)}).catch((err) => {console.log('接口请求失败', err)})}, [])const toDetails = (id) => {console.log('编程式导航', id)// 原生js 跳转// window.location.href = 'http://localhost:3000/#/cinemas'history.push(`/detail/${id}`)}return (<><h1>编程式导航</h1><ul>{list.map((item, index) => (<li key={item.id} onClick={() => toDetails(item.id)}>{item.name}</li>))}</ul></>)
}2.6 路由传参
2.6.1 动态路由传参
核心代码
传递参数页面
import axios from 'axios'
import { useState, useEffect } from 'react'
import { NavLink, useHistory } from 'react-router-dom'
export default function Tabbar(props) {console.log('打印props', props)let history = useHistory() //将useHistory()钩子赋值给history方便使用const [list, setList] = useState([])useEffect(() => {axios.get('http://localhost:3000/data.json').then((res) => {console.log('接口请求成功', res)setList(res.data.tabs)}).catch((err) => {console.log('接口请求失败', err)})}, [])const toDetails = (id) => {//1.history.push跳转传参history.push(`/detail/${id}`)}return (<><ul>{list.map((item, index) => (<li key={item.id} onClick={() => toDetails(item.id)}>{item.name}</li>))}</ul></>)
}路由页面
{/* 详情 :myid接参占位 */}
{/* history.push跳转传参 */}
<Route path="/detail/:myid" component={Detail}></Route>接参页面
export default function Detail(props) {// history.push跳转传参console.log('详情', props.match.params.myid)return <div>详情页面</div>
}2.6.2 state传参
传递参数页面
import axios from 'axios'
import { useState, useEffect } from 'react'
import { useHistory } from 'react-router-dom'
export default function Tabbar(props) {console.log('打印props', props)let history = useHistory() //将useHistory()钩子赋值给history方便使用const [list, setList] = useState([])useEffect(() => {axios.get('http://localhost:3000/data.json').then((res) => {console.log('接口请求成功', res)setList(res.data.tabs)}).catch((err) => {console.log('接口请求失败', err)})}, [])const toDetails = (id) => {//state传参history.push({ pathname: '/detail', state: { myid: id } })}return (<><ul>{list.map((item, index) => (<li key={item.id} onClick={() => toDetails(item.id)}>{item.name}</li>))}</ul></>)
}路由配置
<Route path="/detail" component={Detail}></Route>
接参页面
export default function Detail(props) {//第二种传参console.log('第二种传参', props.location.state.myid)return <div>详情页面</div>
2.7 路由拦截
需求:没有token(未登录) 跳转到登录页面1.定义函数 用于返回本地是否有token
isLogin() {console.log('是否登录', localStorage.getItem('token'))return localStorage.getItem('token')}
2.创建登录页 并路由引入配置登录页
{/* 登录页面 */}<Login path="/login" component={Login}></Login>
3.在需要判断的页面路由上 动态判断
//是否登录 登录跳转至该页面 未登录 重定向登录页面
<Route path="/center" render={() =>this.isLogin() ? <Center /> : <Redirect to="/login"></Redirect>}></Route>
2.8 路由模式
1.哈希模式 路径带# HashRouter2.BrowserRouter 路径没有# 真正朝后端发请求
//引入BrowserRouter
import {BrowserRouter as Router,
} from 'react-router-dom'...
//使用
<Router><Switch>...路由...</Switch>
</Router>
相关文章:

react之路由的安装与使用
一、路由安装 路由官网2021.11月初,react-router 更新到 v6 版本。使用最广泛的 v5 版本的使用 npm i react-router-dom5.3.0二、路由使用 2.1 路由的简单使用 第一步 在根目录下 创建 views 文件夹 ,用于放置路由页面 films.js示例代码 export default functio…...

基于RoCE的应用程序的MTU注意事项
目录 基于RoCE的应用程序的MTU注意事项 探测网络中的MTU设置 概要 原文 MTU测试结果 DOC: CentOS安装tshark抓包工具 基于RoCE的应用程序的MTU注意事项 原文:https://support.mellanox.com/s/article/MLNX2-117-1682kn InfiniBand协议最大传输单元ÿ…...

springboot集成Graphql相关问题汇总
1、idea在debug运行时出现java.lang.NoClassDefFoundError:kotlin/collections/AbstractMutableMap 解决:禁用idea dubugger中kotlin coroutine agent 见:https://stackoverflow.com/questions/70796177/after-the-spring-boot-source-code-is-compile…...

Angular16的路由守卫基础使用
Angular16的路由守卫基础使用 使用ng generate guard /guard/login命令生成guard文件因新版Angular取消了CanActivate的使用,改用CanActivateFn,因此使用router跳转需要通过inject的方式导入。 import { inject } from angular/core; import { CanActi…...

leetcode228. 汇总区间
题目 给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中的每个区间范围 [a,b]…...

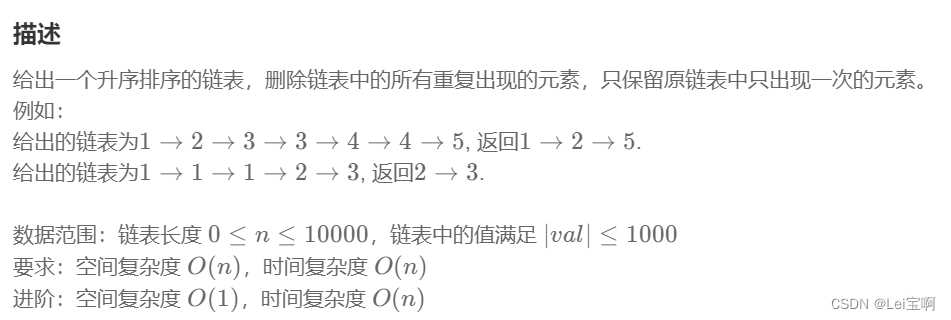
删除有序链表中重复的元素-II(链表)
乌!蒙!山!连!着!山!外!山! 题目: 思路: 双指针,slow和fast,并且增加标记flag初始为1。 如果slow指向节点值等于fast指向节点值&…...

element单独检验form表单中的一项
<el-form-item prop"limitDays" style"margin-left: 5px;"><el-input v-model"ruleForm.limitDays" placeholder"天数" style"width: 100px;" /> </el-form-item> <el-form-item prop"limitCount…...

Webpack node、output.jsonpFunction 配置详解
Webpack node、output.jsonpFunction 配置详解 最近尝试给一些用到 webpack 的项目升级到最新 webpack5 版本,其中遇到了一些问题,我挑了两个比较典型的问题,其中主要涉及到了 webpack 的 node 属性跟 output.jsonpFunction (web…...

要跟静音开关说再见了!iPhone15新变革,Action按钮引领方向
有很多传言称iPhone 15 Pro会有很多变化,但其中一个变化可能意味着iPhone体验从第一天起就有的一项功能的终结。我说的是静音开关,它可以让你轻松地打开或关闭iPhone的铃声。 根据越来越多的传言,iPhone 15 Pro和iPhone 15 Pro Max将拆除静音…...

论文笔记 Graph Attention Networks
2018 ICLR 1 intro 1.1. GCN的不足 无法完成inductive任务 inductive任务是指: 训练阶段与测试阶段需要处理的graph不同。通常是训练阶段只是在子图上进行,测试阶段需要处理未知的顶点。GGN 的参数依赖于邻接矩阵A/拉普拉斯矩阵L,所以换了…...

看上去就很像的agree和degree有什么联系
“Agree”(同意)和 “degree”(程度)这两个词在语义上没有直接的联系,它们代表不同的概念。 “Agree” 意味着在意见、观点或立场上达成共识或一致。它表示同意或同意某人或某事。 例如: “We all agree…...
)
2023前端面试题第二弹(真实,一般人我还不给看)
为什么要初始化css? 避免浏览器差异,解决兼容问题 网格布局 display: grid; grid-template-columns: 1fr 1fr 1fr less的优点 可以兼容,可以嵌套,循环,运算,定义变量和继承样式(extendÿ…...

零基础如何学习 Web 安全,如何让普通人快速入门网络安全?
前言 网络安全现在是朝阳行业,缺口是很大。不过网络安全行业就是需要技术很多的人达不到企业要求才导致人才缺口大 【一一帮助安全学习(网络安全面试题学习路线视频教程工具)一一】 初级的现在有很多的运维人员转网络安全,初级…...

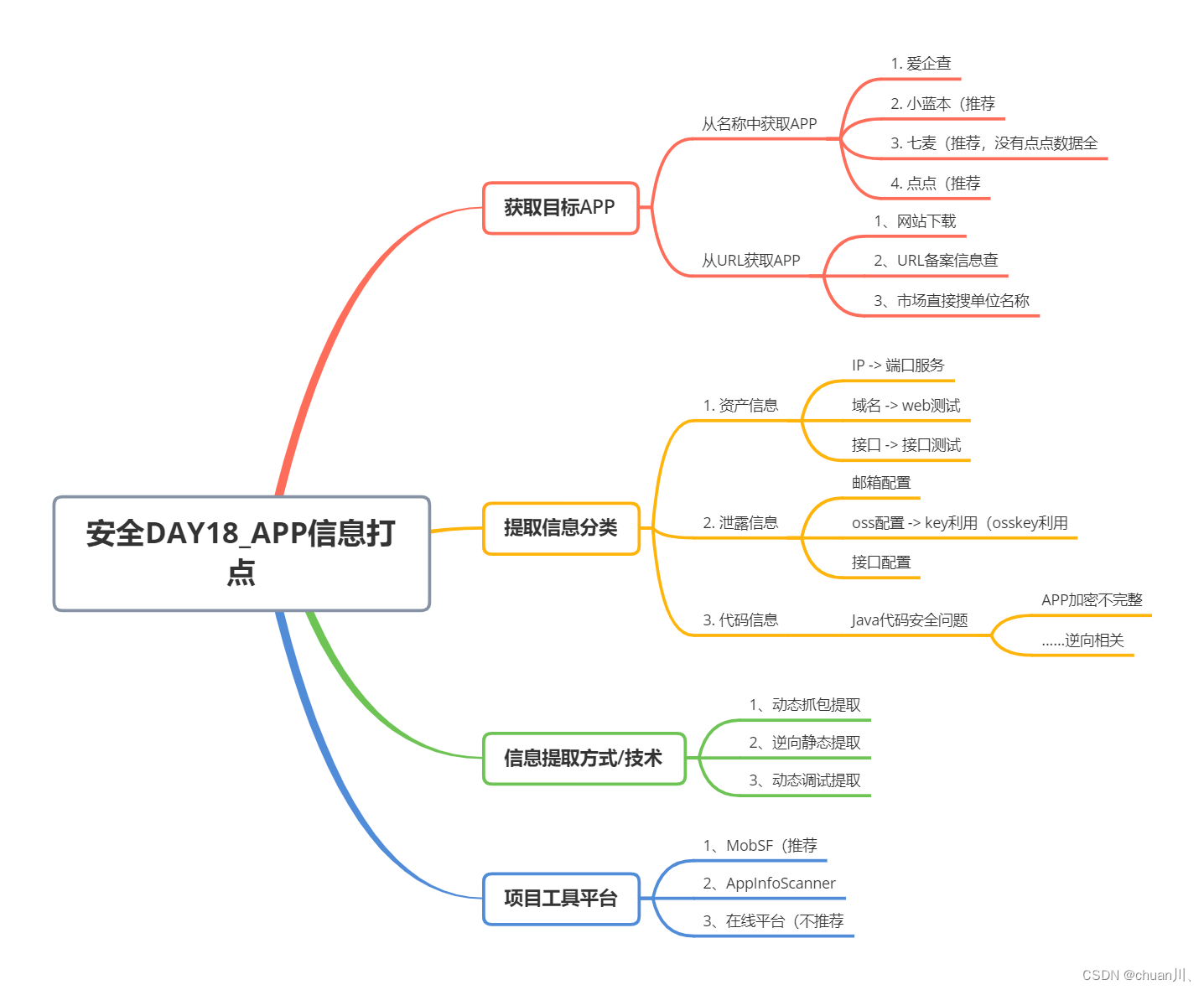
安全学习DAY18_信息打点-APP资产搜集
信息打点-APP资产&静态提取&动态抓包&动态调试 文章目录 信息打点-APP资产&静态提取&动态抓包&动态调试本节知识&思维导图本节使用到的链接&工具 如何获取目标APP从名称中获取APP从URL获取APP APP搜集资产信息APP提取信息分类信息提取方式信息…...

react 矩形波浪
"矩形波浪"(Square Wave)在信号处理和波形生成中是一种特殊类型的波形,通常由两个不同的值交替组成,一个是高电平,另一个是低电平,形成类似方波的波形。在 React 中创建一个矩形波浪的效果可以通…...

【GitHub】Pycharm本地项目打包上传到Github仓库的操作步骤
文章目录 1、Pycharm端的设置操作2、Github端的设置操作3、Pycharm上配置Github4、Git本地项目至GitHub仓库5、前往Github中查看确认6、常见报错 1、Pycharm端的设置操作 通过CtrlAltS快捷组合键的方式,打开设置,导航到版本控制一栏中的Git,…...

计算机网络基础
前言 在你立足处深挖下去,就会有泉水涌出!别管蒙昧者们叫嚷:“下边永远是地狱!” 博客主页:KC老衲爱尼姑的博客主页 博主的github,平常所写代码皆在于此 共勉:talk is cheap, show me the code 作者是爪哇岛的新手,水平很有限&…...

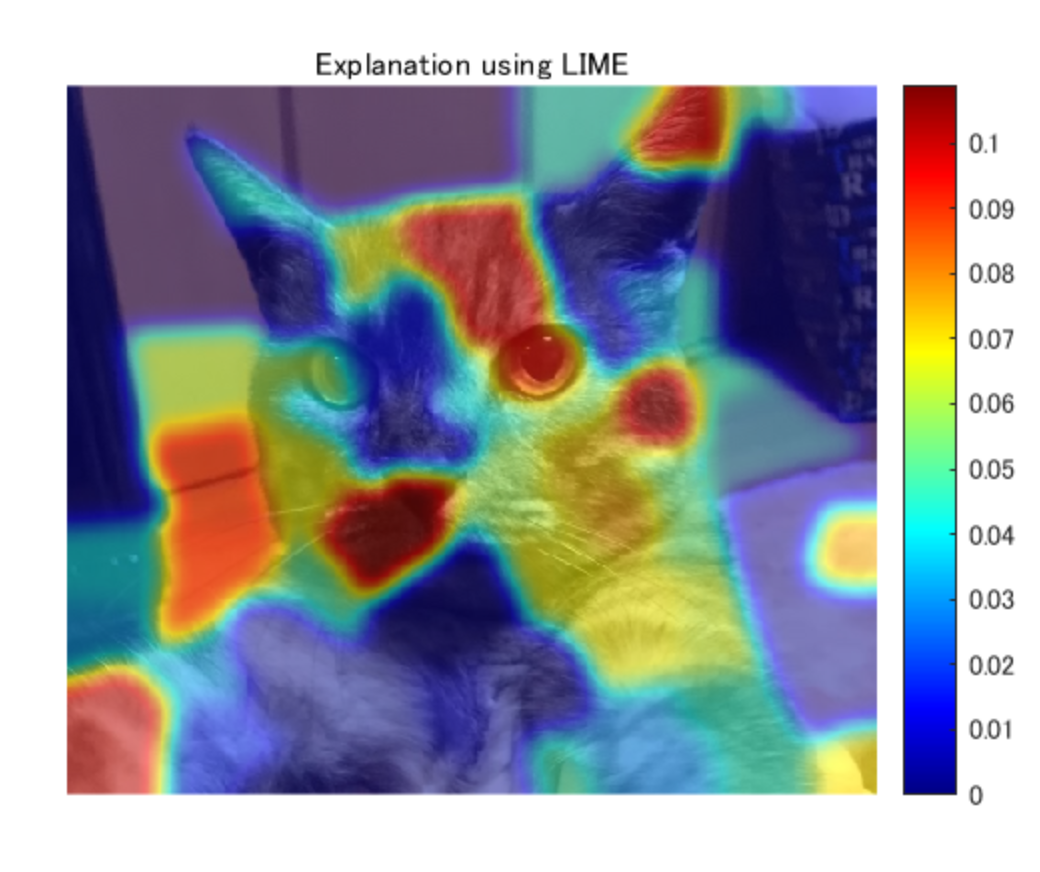
【图像分类】基于LIME的CNN 图像分类研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

回归预测 | MATLAB实现TSO-SVM金枪鱼群算法优化支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现TSO-SVM金枪鱼群算法优化支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现TSO-SVM金枪鱼群算法优化支持向量机多输入单输出回归预测(多指标,多图)效果一览基…...

Pixar、Adobe 和苹果等成立 OpenUSD 联盟推行 3D 内容开放标准
导读Pixar、Adobe、Apple、Autodesk 与 NVIDIA 联手 Linux 基金会旗下的联合开发基金会(JDF)宣布建立 OpenUSD 联盟(AOUSD)以推行 Pixar 创建的通用场景描述技术的标准化、开发、进化和发展。 联盟寻求通过推进开放式通用场景描述…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
