Next.js 13 你需要了解的 8 件事
目录
- React 服务器组件 (RSC)
- 服务器组件默认开启在 Next.js 中
- 客户端组件也在服务器上呈现!
- 组成客户端和服务器组件编译
- Next.js 13 渲染模式
- 桶文件有点坏了
- 库集成:WIP 仍在进行中
- Route groups 路由组
- 总结
在本文中,我们将深入探讨 Next.js 13,并探讨在将其用于下一个 Web 应用之前应了解的几件事。系好安全带,因为我们即将踏上激动人心的旅程,进入 Web 开发的未来。
React 服务器组件 (RSC)
新的 Next.js 13 App Router是与React 18密切合作构建的。React 18 的主要新功能之一是 React Server Components (RSC)。为了开始使用 Next.js 13开发 ,您需要围绕这个新范式进行思考。
过去,React 主要是一个客户端 UI 渲染库。通过添加 RSC,目的是在构建时在服务器上尽可能多地渲染您的应用程序(我们将在下面详细介绍不同的渲染模式)。
When a route is loaded with Next.js, the initial HTML is rendered on the server. This HTML is then progressively enhanced in the browser, allowing the client to take over the application and add interactivity, by asynchronously loading the Next.js and React client-side runtime.
来自 Next.js 官方文档: React Essentials section
使用 Next.js 加载路由时,初始 HTML 将在服务器上呈现。然后,此 HTML 在浏览器中逐步增强,允许客户端通过异步加载 Next.js 和 React 客户端运行时来接管应用程序并添加交互性。
在 React 18 中,添加了两个新指令 use client 和 use server,以控制组件在文件级别的渲染位置。这些新指令在 Next.js 13 中用于控制代码是否包含在客户端捆绑包中。
使用 use server 指令,我们可以指示组件不需要包含在客户端加载的捆绑包中。组件将在生成或运行时呈现在服务器上。
正如您在下面的代码中看到的,我们还可以在服务器组件 async await 中使用,这使得它们非常适合加载数据。
// ServerComponent.ts
"use server"export default async function ServerComponent() {const data = await fetchData()return //...
}
有关更多信息,请参阅原始 React RFC,其中提出了这些指令:https://github.com/reactjs/rfcs/pull/227
服务器组件默认开启在 Next.js 中
在 Next.js 13 世界中,服务器组件现在是默认组件,这意味着大多数组件不需要 use client 或 use server 指令。
只有在创建边界元件时,才需要使用这些指令。
// page.tsx
// React Server Component, will not be included in the client
export default function Page() {return (<Provider><TodoList /></Provider>)
}// TodoList.tsx
// use client is needed here since we are using React hooks
"use client"
export default function TodoList() {useEffect(() => {})return (<>{todos.map(todo => <Todo {...todo} />)}</>)
}// TodoList.tsx
// No "use client" needed here, even though we are using hooks
// because this component is only ever rendered within another client component
export default function Todo() {useEffect(() => {})return (<>{todos.map(todo => <Todo {...todo} />)}</>)
}
客户端组件也在服务器上呈现!
当您使用 use client 指令开发客户端组件时,这并不意味着它仅在客户端呈现。事实上,大多数客户端组件在执行服务器端呈现 (SSR) 或静态站点生成 (SSG) 时都会在服务器上呈现。
只有在您明确指示客户端组件不要在服务器上呈现时,才会呈现客户端组件。一种方法是使用 with next/dynamic 选项 ssr: false (注意:Vercel 建议直接使用 React.lazy 和 Suspense 代替 next/dynamic ):
import dynamic from 'next/dynamic';const DynamicHeader = dynamic(() => import('../components/header'), {ssr: false,
});
这使得 Next.js 成为一个真正的混合框架,并推动了 Next 的目标,即静态呈现尽可能多的内容,并且只包含客户端需要的内容。
这意味着您需要考虑如何在服务器上呈现客户端组件。测试这一点的一种方法是在浏览器中禁用JavaScript,并查看页面的呈现方式。您应该看到的是页面完整呈现,但交互式元素被禁用。
您需要确保在元素变得交互式时不会引入布局偏移,因此请确保组件在启用 JavaScript 之前呈现良好,方法是默认呈现内容或使用骨架。
组成客户端和服务器组件编译
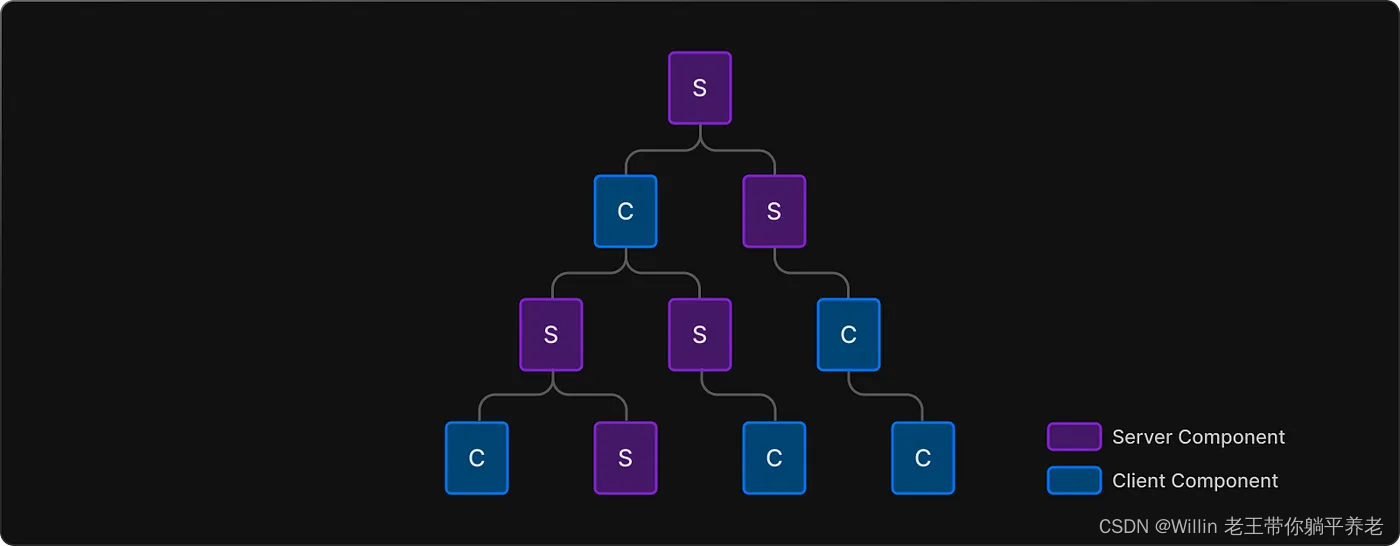
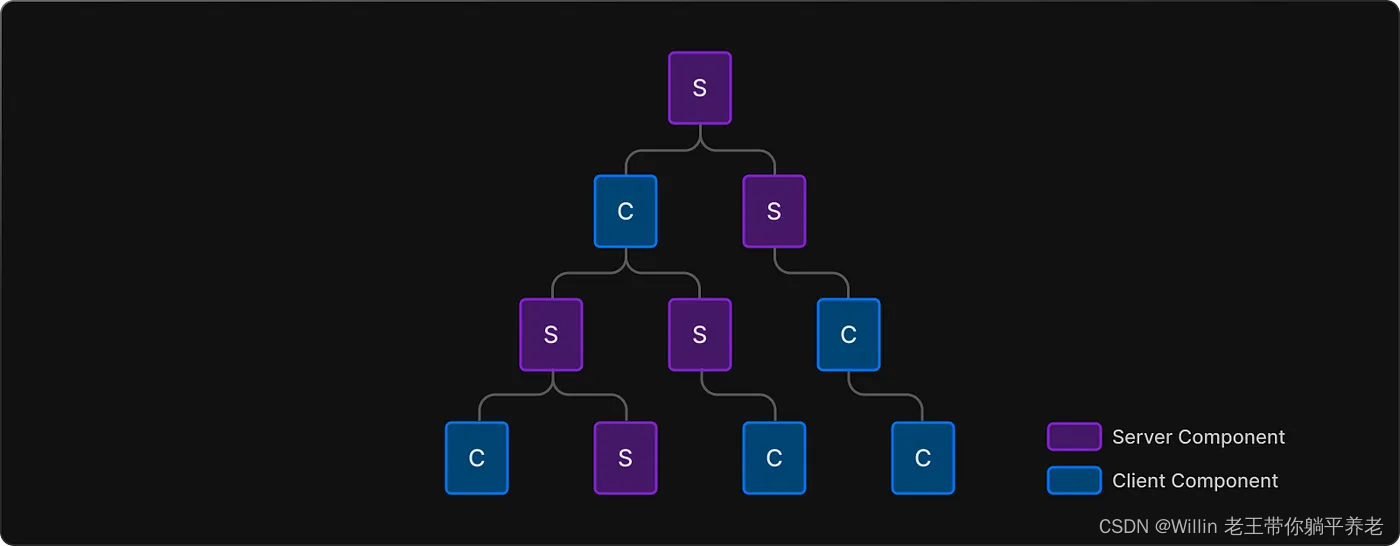
Next.js 13 在打包组件时提供了增强的灵活性。服务器组件可以呈现其他服务器组件和客户端组件。另一方面,客户端组件可以渲染其他客户端组件,并且只有在它们作为 prop 传入时才能渲染服务器组件。这种分层组合模型允许高度的互操作性和代码可重用性。
我知道上面的段落有点麻木。这是Vercel人员创建的一张很好的图表,以帮助您更好地可视化此概念:

Next.js 13 渲染模式
Next.js 13 引入了不同的呈现环境和模式,允许您逐个组件地为应用选择最佳呈现策略。
内容在两个不同的环境中呈现:
- Client side — 客户端组件预呈现并缓存在服务器上。JSON 是为客户端组件上使用的数据生成的,并在水合期间传递给 React。
- Server side — 内容由 React 在服务器上呈现并生成静态 HTML。React 使用静态 HTML 在浏览器中补水,不需要在客户端上添加额外的 JavaScript。
在服务器上,使用两种不同的呈现模式:
- Static — 客户端和服务器组件在构建时都呈现为静态 HTML。静态内容可以重新验证,允许逐页更新,以使动态数据与其来源保持同步。静态生成的内容易于缓存,可提高性能、用户体验和搜索引擎优化。
- Dynamic — 发出请求时,客户端和服务器组件都呈现在服务器上。不缓存内容。
Next.js 的早期版本具有用于这些概念的不同术语。我将在下面包含它们,并显示如何与新的Next.js 13术语相关。
- Static-site generation (SSG): 静态站点生成 (SSG)静态渲染模式
- Incremental Static Regeneration (ISR): 增量静态再生 (ISR):具有重新验证的静态渲染模式
- Server-side Rendering (SSR): 服务器端渲染 (SSR):动态渲染模式
- Client-side Rendering (CSR): 客户端呈现 (CSR):客户端组件
请务必查看有关该主题的 Next.js 文档。
桶文件有点坏了
过去,将索引文件(有时称为桶文件)添加到模块是一种常见的惯例,以便更好地导入并更好地控制从模块导出的内容。例如,您可能有一个 utils/ 目录,其中包含多个文件,其中包含实用程序:
.
└── utils/├── api.ts├── dom.ts├── formatter.ts├── parser.ts└── index.ts
在这种情况下, index.ts 文件可能如下所示:
export { default as parser } from './parser'
export { default as formatter } from './formatter'
export * from './api'
这允许您导入您的实用程序之一,例如:
import { parser } from 'utils'
// 而不是:
import parser from 'utils/parser'
这种模式在 Next.js 13 中变得有点棘手,因为它能够意外地将仅限服务器的代码泄漏到客户端中。Next.js 有一个有用的实用程序,允许您将: import "server-only" 添加到模块的顶部,这样您就可以防止将其加载到客户端捆绑包中。建议您将其用于桶文件,并从其直接路径导入客户端实用程序。您还可以添加单独的“仅限客户端”桶文件,以确保用于客户端和服务器的模块不会混合使用。
库集成:WIP 仍在进行中
开源社区已经取得了长足的进步,但仍有一些库没有像我们希望的那样很好地集成。例如,MUI、Emotion、Styled Components 和 Apollo GraphQL 在 Next.js 13 App Router 上都存在轻微问题或不规则。
例如,使用 Material UI(MUI),您可能会发现自己陷入困境,必须诉诸一些“非正统”逻辑,或者作为替代方案,将大多数组件指定为客户端组件。有关此特定问题的更多见解,我强烈建议访问以下 GitHub 讨论: Issue#34896 和 Issue #34905。
如果您正在使用 Apollo,您可能会遇到需要在客户端和服务器上获取相同数据的情况。这个问题的解决方案在于给阿波罗的缓存补水,但它确实需要一些肘部油脂。值得庆幸的是,Apollo 已经发布了一个实验包来协助实现这一目标:您可以在此处了解更多信息并阅读他们的官方公告。
Route groups 路由组
路由组是 Next.js 13 中引入的一项漂亮功能,尤其是当您的应用需要多个根布局时。Next.js 13.3 删除了已 head.js 弃用的特殊文件并将其替换为 generateMetadata API。这种方法的一个缺点是, <head> 当您的页面具有不同的内容时,很难添加脚本其他内容。
例如,假设应用的一部分具有从 API 加载的导航。API 返回 head 其脚本依赖项的内容。路由组允许您将应用程序的各个部分拆分到具有自己的根布局的不同文件夹中,从而解决此问题。
.
├── (navigation)/
│ ├── dashboard/
│ │ └── page.tsx
│ └── layout.tsx
└── (navless)/├── auth/│ └── page.tsx└── layout.tsx
在上面的示例中,仪表板页面具有自己的根布局,可以包含从 API 加载的其他头部内容:
import { PropsWithChildren } from 'react'export default async function Layout({ children }: PropsWithChildren) {const { head, header, footer } = await fetchNavigationMarkup()return (<html><head>{head}</head><body>{header}{children}{footer}</body></html>)
}
总结
在本文中,我们深入探讨了在开始使用 Next.js 13 之前需要了解的 8 件事。
从默认的服务器组件,到组件组合的细微差别、库集成的怪癖、不同的渲染模式以及路由组的引入 — 在开始之前有很多东西需要了解。
虽然它并非没有成长的痛苦,但Next.js 13是框架的一次飞跃,推动了Web开发的可能性。
当你进入Next.js 13的领域时,请记住,权力越大,责任越大。明智地使用这些功能,您将立即构建一些真正令人惊叹的 Web 应用程序。保持好奇心,不断探索,永不停止学习。直到下一次,祝您编码愉快!
相关文章:

Next.js 13 你需要了解的 8 件事
目录 React 服务器组件 (RSC)服务器组件默认开启在 Next.js 中客户端组件也在服务器上呈现!组成客户端和服务器组件编译Next.js 13 渲染模式桶文件有点坏了库集成:WIP 仍在进行中Route groups 路由组总结 在本文中,我们…...
算法详解)
计数排序(Count Sort)算法详解
1. 算法简介 计数排序(Count Sort)是一种非比较排序算法,其核心思想是统计数组中每个元素出现的次数,然后根据统计结果将元素按照顺序放回原数组中。计数排序的时间复杂度为O(nk),其中n是数组的长度,k是数…...

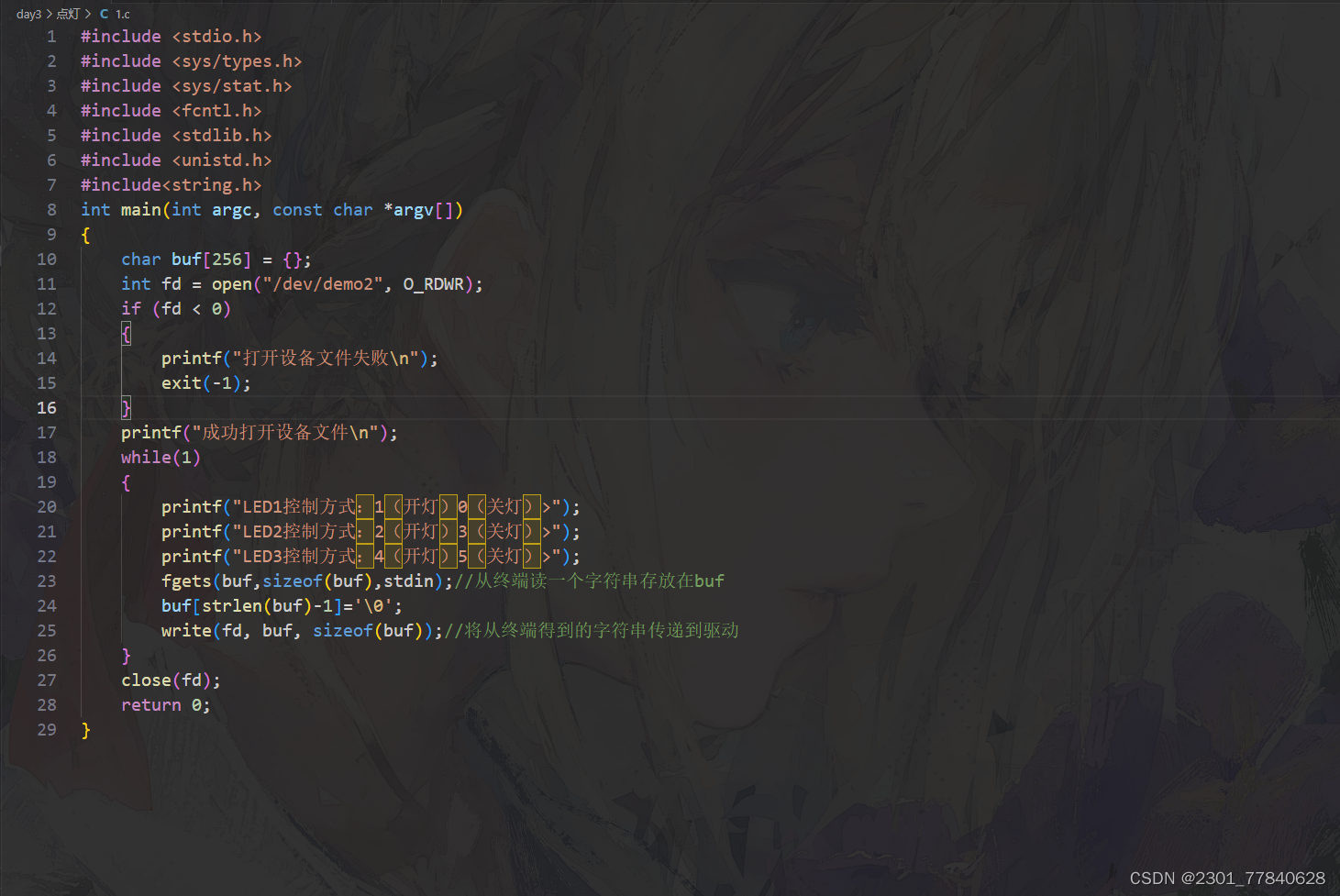
Linux驱动开发(Day3)
驱动点灯:...

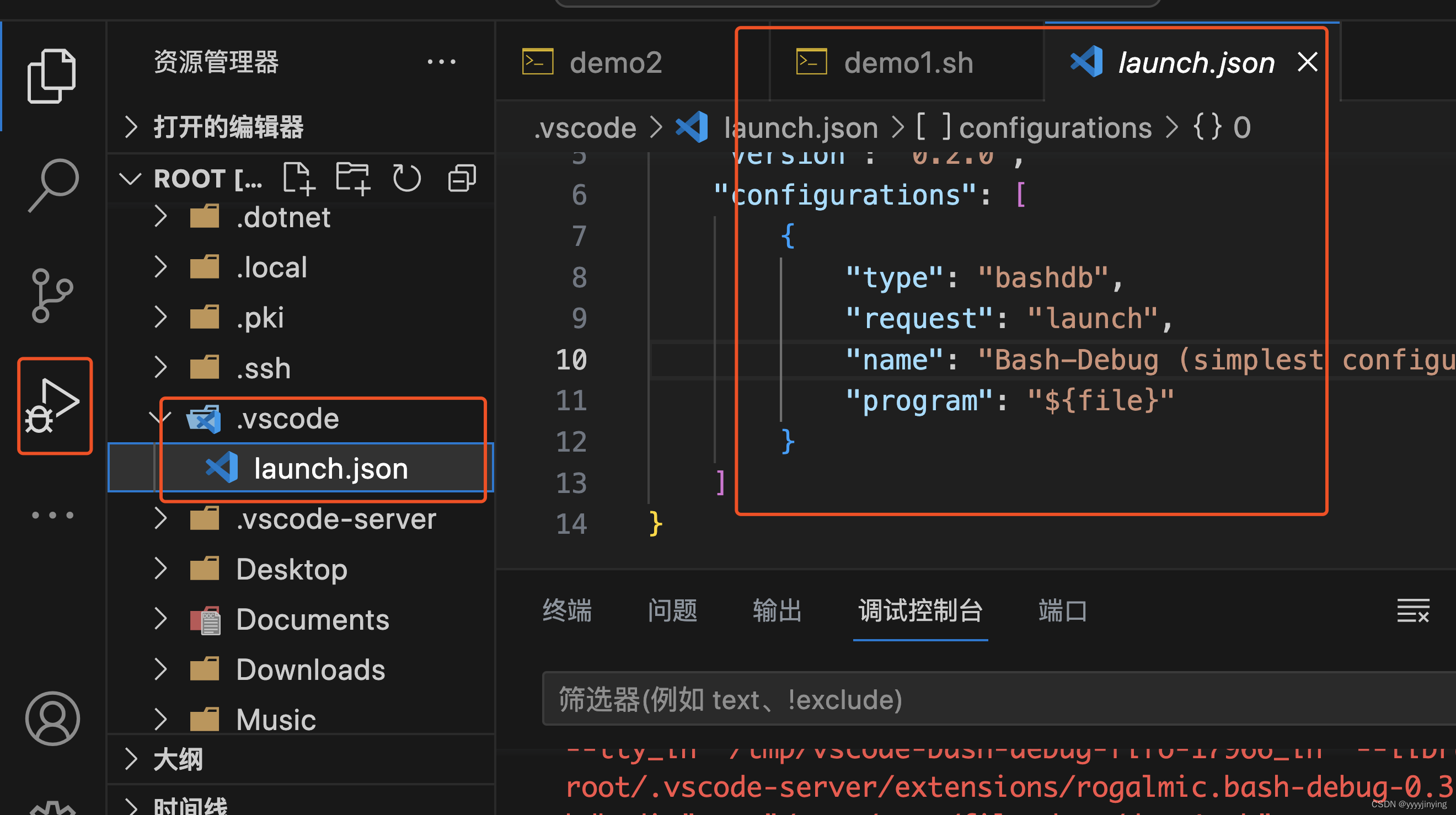
使用Vscode调试shell脚本
在vcode中安装bash dug插件 在vcode中添加launch.json配置,默认就好 参考:http://www.rply.cn/news/73966.html 推荐插件: shellman(支持shell,智能提示) shellcheck(shell语法检查) shell-format(shell格式化)...

OpenAI Function calling
开篇 原文出处 最近 OpenAI 在 6 月 13 号发布了新 feature,主要针对模型进行了优化,提供了 function calling 的功能,该 feature 对于很多集成 OpenAI 的应用来说绝对是一个“神器”。 Prompt 的演进 如果初看 OpenAI 官网对function ca…...

【C语言】字符分类函数、字符转换函数、内存函数
前言 之前我们用两篇文章介绍了strlen、strcpy、stract、strcmp、strncpy、strncat、strncmp、strstr、strtok、streeror这些函数 第一篇文章strlen、strcpy、stract 第二篇文章strcmp、strncpy、strncat、strncmp 第三篇文章strstr、strtok、streeror 今天我们就来学习字…...

Deep Learning With Pytorch - 最基本的感知机、贯序模型/分类、拟合
文章目录 如何利用pytorch创建一个简单的网络模型?Step1. 感知机,多层感知机(MLP)的基本结构Step2. 超平面 ω T ⋅ x b 0 \omega^{T}xb0 ωT⋅xb0 or ω T ⋅ x b \omega^{T}xb ωT⋅xb感知机函数 Step3. 利用感知机进行决策…...

测试工具coverage的高阶使用
在文章Python之单元测试使用的一点心得中,笔者介绍了自己在使用Python测试工具coverge的一点心得,包括: 使用coverage模块计算代码测试覆盖率使用coverage api计算代码测试覆盖率coverage配置文件的使用coverage badge的生成 本文在此基础上…...

安卓监听端口接收消息
文章目录 其他文章监听端口接收消息 建立新线程完整代码 其他文章 下面是我的另一篇文章,是在电脑上发送数据,配合本篇文章,可以实现电脑与手机的局域网通讯。直接复制粘贴就能行,非常滴好用。 点击连接 另外,如果你不…...

「Node」下载安装配置node.js
以下是Node.js的下载、安装和配置的全面教程: 下载 Node.js 打开 Node.js 官方网站:Previous Releases在主页上,您会看到两个版本可供选择:LTS(长期支持版本)和最新版(Current)。如…...

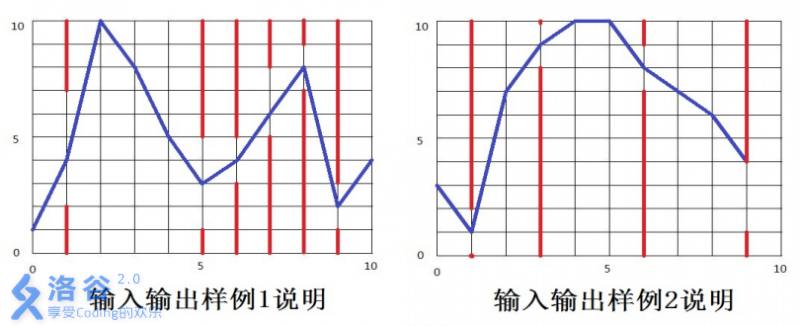
NOIP2014普及组,提高组 比例简化 飞扬的小鸟 答案
比例简化 说明 在社交媒体上,经常会看到针对某一个观点同意与否的民意调查以及结果。例如,对某一观点表示支持的有1498 人,反对的有 902人,那么赞同与反对的比例可以简单的记为1498:902。 不过,如果把调查结果就以这种…...

【Java】使用Apache POI识别PPT中的图片和文字,以及对应的大小、坐标、颜色、字体等
本文介绍如何使用Apache POI识别PPT中的图片和文字,获取图片的数据、大小、尺寸、坐标,以及获取文字的字体、大小、颜色、坐标。 官方文档:https://poi.apache.org/components/slideshow/xslf-cookbook.html 官方文档和网上的资料介绍的很少…...

根据源码,模拟实现 RabbitMQ - 实现消息持久化,统一硬盘操作(3)
目录 一、实现消息持久化 1.1、消息的存储设定 1.1.1、存储方式 1.1.2、存储格式约定 1.1.3、queue_data.txt 文件内容 1.1.4、queue_stat.txt 文件内容 1.2、实现 MessageFileManager 类 1.2.1、设计目录结构和文件格式 1.2.2、实现消息的写入 1.2.3、实现消息的删除…...
)
找到所有数组中消失的数(C语言详解)
题目:找到所有数组中消失的数 题目详情: 给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1,n] 内。请你找出所以在 [1,n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 示例1: 输入…...

计算机毕设项目之基于django+mysql的疫情实时监控大屏系统(前后全分离)
系统阐述的是一款新冠肺炎疫情实时监控系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 django框架和MySql数据库技术搭建系统的整体…...

Unity UI内存泄漏优化
项目一运行,占用的内存越来越多,不会释放,导致GC越来越频繁,越来越慢,这些都是为什么呢,今天从UI方面谈起。 首先让我们来聊聊什么是内存泄漏呢? 一般来讲内存泄漏就是指我们的应用向内存申请…...

学习笔记:Opencv实现图像特征提取算法SIFT
2023.8.19 为了在暑假内实现深度学习的进阶学习,特意学习一下传统算法,分享学习心得,记录学习日常 SIFT的百科: SIFT Scale Invariant Feature Transform, 尺度不变特征转换 全网最详细SIFT算法原理实现_ssift算法_Tc.小浩的博客…...
使用和原理)
【golang】接口类型(interface)使用和原理
接口类型的类型字面量与结构体类型的看起来有些相似,它们都用花括号包裹一些核心信息。只不过,结构体类型包裹的是它的字段声明,而接口类型包裹的是它的方法定义。 接口类型声明中的这些方法所代表的就是该接口的方法集合。一个接口的方法集…...

【Linux操作系统】Linux系统编程中的共享存储映射(mmap)
在Linux系统编程中,进程之间的通信是一项重要的任务。共享存储映射(mmap)是一种高效的进程通信方式,它允许多个进程共享同一个内存区域,从而实现数据的共享和通信。本文将介绍共享存储映射的概念、原理、使用方法和注意…...

2235.两整数相加:19种语言解法(力扣全解法)
【LetMeFly】2235.两整数相加:19种语言解法(力扣全解法) 力扣题目链接:https://leetcode.cn/problems/add-two-integers/ 给你两个整数 num1 和 num2,返回这两个整数的和。 示例 1: 输入:num…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
