前端面试的性能优化部分(10)每天10个小知识点
目录
- 系列文章目录
- 前端面试的性能优化部分(1)每天10个小知识点
- 前端面试的性能优化部分(2)每天10个小知识点
- 前端面试的性能优化部分(3)每天10个小知识点
- 前端面试的性能优化部分(4)每天10个小知识点
- 前端面试的性能优化部分(5)每天10个小知识点
- 前端面试的性能优化部分(6)每天10个小知识点
- 前端面试的性能优化部分(7)每天10个小知识点
- 前端面试的性能优化部分(8)每天10个小知识点
- 前端面试的性能优化部分(9)每天10个小知识点
- 前端面试的性能优化部分(10)每天10个小知识点
- 知识点
- 90.如何处理前端代码中的内联脚本和内联样式,以及它们对性能的影响?
- 91.有没有遇到过前端打包和构建过程中的性能问题?你是如何通过优化构建流程来加快开发和部署?
- 92.谈谈你在前端缓存失效时如何处理客户端更新和版本控制,以确保用户获取到最新的内容。
- 93.在前端代码中使用动态加载(Dynamic Imports)的场景下,你是如何平衡模块的拆分和加载性能的需求?
- 94.谈谈你如何通过使用CSS Sprites或Icon Fonts来优化图标和小图片的加载。
- 95.请描述一个你在前端性能优化方面遇到的挑战,并详细解释你是如何解决的,以及从中所得到的经验教训。
- 96.有没有遇到过前端单元测试或集成测试对性能的影响?你是如何在测试和性能之间取得平衡?
- 97.在使用第三方API或外部资源时,你是如何确保它们的可靠性和性能,以避免对应用的影响?
- 98.在处理前端缓存时,如何处理动态内容和更新频繁的数据,以确保用户获得最新信息?
- 99.谈谈你在前端性能优化方面的自动化和持续集成实践。你如何确保性能优化的变化在代码提交后仍然有效?
- 100.请分享你在使用Webpack、Rollup或Parcel等构建工具时的性能优化策略和实践。
系列文章目录
前端面试的性能优化部分(1)每天10个小知识点
前端面试的性能优化部分(2)每天10个小知识点
前端面试的性能优化部分(3)每天10个小知识点
前端面试的性能优化部分(4)每天10个小知识点
前端面试的性能优化部分(5)每天10个小知识点
前端面试的性能优化部分(6)每天10个小知识点
前端面试的性能优化部分(7)每天10个小知识点
前端面试的性能优化部分(8)每天10个小知识点
前端面试的性能优化部分(9)每天10个小知识点
前端面试的性能优化部分(10)每天10个小知识点
知识点
90.如何处理前端代码中的内联脚本和内联样式,以及它们对性能的影响?
内联脚本和内联样式是将JavaScript代码和CSS样式直接嵌入到HTML页面中的做法。虽然这样做可以减少外部请求,但也可能对性能和可维护性产生影响。以下是处理内联脚本和内联样式以及它们对性能的影响的一些方法和考虑事项:
内联脚本的处理:
- 减少体积: 内联脚本会增加HTML文件的大小,影响页面加载速度。确保内联的脚本尽可能精简,去除不必要的空格、注释和重复代码。
- 异步加载: 对于必须的内联脚本,考虑添加
async或defer属性,以异步加载脚本,不会阻塞页面的渲染。 - 外部化: 如果脚本体积较大或需要复用,考虑将其外部化为单独的JavaScript文件,然后使用
<script>标签引用。这有助于缓存和复用,但会增加一次网络请求。 - 事件委托: 对于内联脚本中的事件处理,使用事件委托来降低内联脚本的数量,提高性能。
内联样式的处理:
- 样式合并: 尽量避免在多个元素上重复内联样式,而是合并相同样式,集中定义在
<style>标签或外部CSS文件中。 - 优化选择器: 内联样式的选择器越具体,影响的元素越少,渲染性能越好。使用合适的选择器来精确地应用样式。
- 避免重复: 不要在多个地方内联相同的样式,这会增加HTML的体积。在需要的地方使用类名或ID来引用样式。
- 响应式设计: 对于响应式设计,使用媒体查询和外部CSS文件来管理不同屏幕尺寸下的样式,而不是在内联样式中处理。
影响性能的考虑:
- HTML大小: 内联脚本和样式会增加HTML文件的大小,导致页面加载变慢。尤其是对于移动端用户,这可能会显著影响体验。
- 可维护性: 过多的内联脚本和样式会使代码难以维护。外部化脚本和样式更容易管理和更新。
- 缓存: 内联脚本和样式无法被浏览器缓存,每次访问都需要重新下载。外部文件可以利用浏览器缓存,提高后续访问的加载速度。
在处理内联脚本和内联样式时,需要权衡性能、可维护性和开发效率。通常情况下,推荐将关键脚本和样式外部化,将非关键的或特定于页面的代码内联。这样可以在保持性能的同时,提高代码的可维护性和可读性。
91.有没有遇到过前端打包和构建过程中的性能问题?你是如何通过优化构建流程来加快开发和部署?
是的,前端打包和构建过程中可能会遇到性能问题,特别是在大型项目或复杂的应用中。以下是我在优化构建流程以加快开发和部署方面的一些经验和方法:
1. 代码拆分(Code Splitting):
将应用拆分为更小的模块,实现按需加载,从而减小初始打包体积。使用工具如Webpack的动态导入功能来进行代码拆分,使每个页面或路由只加载所需的代码。
2. Tree Shaking:
利用Tree Shaking特性,消除未使用的代码,减少打包体积。确保代码库中只导出和引用需要的模块,不必要的代码会在构建过程中被消除。
3. 持久化缓存:
在构建过程中使用文件hash或版本号,确保生成的文件具有持久化的缓存,以便在发布新版本时可以利用浏览器缓存来加速访问。
4. 并行构建:
对于大型项目,使用并行构建来同时处理多个任务,如编译、压缩和拷贝文件等。这可以加速整体的构建过程。
5. 缓存和缓存组件:
在Webpack等构建工具中,配置合理的缓存策略和缓存组件,避免重复编译和打包不必要的模块。
6. 优化加载器(Loaders):
确保加载器的使用是必要的,并根据需要进行配置优化,例如限制不必要的文件解析或转换操作。
7. 并行压缩:
在构建过程中,可以使用并行压缩工具,如Terser Parallel等,来加速JavaScript文件的压缩过程。
8. 缓存依赖项:
使用依赖项缓存工具如Yarn或npm的缓存功能,避免重复下载和安装依赖项。
9. 预构建缓存:
在持续集成环境中,可以考虑在构建前使用预构建缓存来减少依赖项的下载和安装。
10. 优化图片处理:
使用图片压缩工具来优化图像,如ImageOptim、TinyPNG等,减小图像文件的体积。
11. 生产环境优化:
在生产环境中启用代码压缩、混淆、分离CSS、删除调试信息等优化策略,减小文件大小。
12. 代码分析工具:
使用构建分析工具,如Webpack Bundle Analyzer,来分析打包后的文件,识别体积较大的模块,进一步进行优化。
通过综合运用这些优化方法,可以显著改善前端打包和构建的性能,加快开发和部署过程,提高项目的效率和用户体验。
92.谈谈你在前端缓存失效时如何处理客户端更新和版本控制,以确保用户获取到最新的内容。
在前端缓存失效时,确保客户端能够获取到最新的内容是非常重要的。以下是一些处理客户端更新和版本控制的方法:
1. 版本化的文件名:
在每次发布新版本时,对文件名进行版本化。例如,将文件名由app.js改为app.v1.js。这样可以确保浏览器会重新下载新的文件,而不会使用缓存的旧版本。
2. 缓存清除策略:
在前端应用中,可以通过以下策略来清除缓存并获取最新内容:
- 手动刷新: 用户可以手动刷新页面,强制浏览器重新请求所有资源。
- 自动刷新: 在某些情况下,例如应用程序的主要版本升级,可以使用代码逻辑触发页面自动刷新。
- 清除特定资源缓存: 可以在服务端设置特定资源的缓存失效时间,确保这些资源会在一段时间后重新下载。
3. 版本控制和发布流程:
实施严格的版本控制和发布流程,确保每次更改都被正确地版本化和部署。这有助于确保在发布新版本时更新文件名,并在需要时清除缓存。
4. Service Workers:
如果应用使用了Service Workers,可以在新版本发布时更新Service Worker脚本,并在其中添加逻辑来清除缓存并获取新的内容。这将允许应用在后台更新,即使用户没有手动刷新页面。
5. 合理的缓存策略:
在设置缓存策略时,确保使用适当的缓存头部,如Cache-Control和Expires,以及版本号来控制缓存时间。合理设置缓存时间,以便在需要更新内容时能够及时获取到新的资源。
6. 告知用户:
在应用界面中,可以向用户显示通知,提示他们当前版本已失效,并鼓励他们刷新页面以获取最新内容。
综合运用上述方法,可以确保在前端缓存失效时,客户端能够获取到最新的内容,提供更好的用户体验。同时,建立清晰的发布流程和版本控制机制也能够帮助团队更好地管理更新和缓存失效的问题。
93.在前端代码中使用动态加载(Dynamic Imports)的场景下,你是如何平衡模块的拆分和加载性能的需求?
在前端代码中使用动态加载(Dynamic Imports)是一种有效的方式来平衡模块的拆分和加载性能的需求。动态加载可以根据需要延迟加载模块,从而减小初始加载体积,但在平衡模块拆分和加载性能时,需要考虑以下几个方面:
1. 模块拆分的粒度:
模块拆分的粒度要适中,避免拆分得过于细碎,导致过多的网络请求。拆分时需要根据功能、页面或路由来划分,确保拆分后的模块具有合理的大小,能够在需要时进行加载,但又不会导致过多的请求。
2. 页面初始加载性能:
对于初始加载性能要求较高的页面,可以只将核心功能作为初始加载的一部分,将非必要的模块延迟加载。这有助于加快首次加载时间,提供更好的用户体验。
3. 延迟加载策略:
根据页面的使用情况和用户行为,制定合理的延迟加载策略。例如,可以在滚动到特定区域时再加载相关模块,或者根据用户点击动作来触发加载。
4. 预加载:
使用浏览器的<link rel="preload">标签来预加载将来可能需要的模块,从而在需要时能够更快地加载这些模块。
5. 用户体验:
在拆分和加载的过程中,始终将用户体验放在首位。确保模块加载不会影响到用户的操作和交互,避免出现卡顿或延迟的情况。
6. 性能监测和优化:
使用性能监测工具来分析页面加载性能,确定哪些模块加载较慢,然后针对性地进行优化。可以考虑使用Webpack Bundle Analyzer等工具来分析模块的大小和依赖关系,帮助做出更合理的拆分和加载决策。
7. 设备和网络条件:
考虑用户的设备和网络条件,在不同情况下采取不同的加载策略。例如,在移动端或者网络较慢的情况下,可以更加谨慎地进行动态加载,避免加载过多的模块。
综合考虑上述因素,可以根据具体的项目和场景来平衡模块的拆分和加载性能的需求,从而提供更好的用户体验并优化前端应用的性能。
94.谈谈你如何通过使用CSS Sprites或Icon Fonts来优化图标和小图片的加载。
使用CSS Sprites和Icon Fonts是优化图标和小图片加载的常见方法,可以减少HTTP请求次数,从而提高页面性能。下面是关于如何使用这两种方法的一些解释和建议:
CSS Sprites:
CSS Sprites是将多个小图标合并到一个大图中,然后通过CSS的background-position属性来显示不同的图标。这样做可以减少HTTP请求,提高加载速度。
- 图标合并: 将所有小图标合并到一张大图中,可以手动合并或使用工具自动完成。
- CSS设置: 在CSS中设置合适的
background-position属性,来显示所需的图标。通过调整这些值,可以在不同元素中显示不同的图标。 - Sprite生成工具: 可以使用一些在线工具或构建工具,如Webpack插件(如
webpack-spritesmith)来自动生成CSS Sprites。
Icon Fonts:
Icon Fonts是使用字体文件来表示图标,每个图标对应一个字体字符,然后通过CSS设置来显示图标。
- 选择图标字体库: 可以选择现有的图标字体库,如FontAwesome、Material Icons等,或者自己创建一个字体库。
- 字体文件引入: 引入图标字体文件(通常是
.woff、.woff2、.eot、.ttf等格式)到项目中。 - CSS设置: 通过设置
font-family和content属性来显示相应的图标。
优点和注意事项:
- 优点: 这两种方法都可以减少HTTP请求,提高加载速度,同时具有可缩放性,不会因为放大缩小而失真。
- 注意事项: 在使用CSS Sprites时,需要注意合并图标的过程可能较为繁琐,并且在多个地方使用同一图标时,需要手动管理
background-position值。而在使用Icon Fonts时,需要注意字体文件的大小,以及在某些情况下可能会出现文本选中和可访问性问题。
选择合适的方法:
选择使用CSS Sprites还是Icon Fonts取决于具体需求和项目情况。如果需要使用丰富的图标集合,并且希望能够方便地改变颜色和样式,可以考虑使用Icon Fonts。如果需要更精细的控制和最小化图标文件大小,可以选择使用CSS Sprites。同时,随着SVG图标的广泛使用,也可以考虑使用SVG作为图标的一种方式,它具有矢量化、可缩放性和优良的浏览器支持。
95.请描述一个你在前端性能优化方面遇到的挑战,并详细解释你是如何解决的,以及从中所得到的经验教训。
挑战:
我曾经在一个电子商务网站的前端性能优化项目中遇到了一个挑战。该网站在移动端加载速度较慢,特别是在3G网络下加载时间过长,影响了用户体验和转化率。经过分析,发现主要问题是页面上的图片加载过多和过大,导致页面加载时间增加。
解决方法:
我采取了以下方法来解决这个性能问题:
- 图像压缩: 首先,我对网站上的所有图片进行了压缩,使用了工具如TinyPNG来减小图片文件的大小,同时保持良好的质量。
- 懒加载: 对于页面上的图片,我实现了懒加载(Lazy Loading)功能,只有当图片进入可视区域时才开始加载。这减少了初始加载时的图片请求量和页面加载时间。
- 适用格式: 对于不同类型的图片,我根据需要选择了适当的格式,如JPEG、PNG或WebP。对于支持WebP格式的浏览器,使用WebP可以进一步减小图片大小。
- CDN: 将图片托管到CDN上,可以加速图片的传输,减少网络延迟。
经验教训:
从这个挑战中,我学到了以下几点经验教训:
- 性能分析: 在解决性能问题之前,首先需要进行性能分析,了解问题的根本原因。只有明确问题所在,才能有针对性地采取措施。
- 图像优化: 图像在前端性能中占据重要地位,正确地优化图像可以显著改善页面加载速度。压缩、懒加载和适用格式的选择都是关键步骤。
- 技术选择: 在选择优化方法时,需要根据项目需求和目标受众来做出决策。不同的项目可能需要不同的优化策略。
- 测试与监控: 优化后,一定要进行全面的测试,确保改进的效果符合预期。此外,设置性能监控,定期评估和调整优化策略,以保持良好的用户体验。
通过这次经历,我更加深入地理解了前端性能优化的重要性,也学会了如何从多个角度综合考虑问题并采取合适的措施来解决性能挑战。
96.有没有遇到过前端单元测试或集成测试对性能的影响?你是如何在测试和性能之间取得平衡?
前端单元测试和集成测试在一定程度上可能会对性能产生影响。虽然测试是保证代码质量和功能正确性的关键步骤,但不恰当的测试策略可能会导致性能问题。在测试和性能之间取得平衡是非常重要的,以下是一些方法来处理这个平衡:
- 测试范围的控制: 在编写单元测试和集成测试时,要控制测试的范围,尽量只关注于代码逻辑和功能的测试,而避免引入过多与性能相关的测试。将性能相关的测试独立出来,以便更好地管理和控制。
- 性能测试的独立性: 对于性能测试,可以将其独立出来作为一个单独的测试阶段,例如集成到持续集成流程中的专门性能测试环节。这样可以确保性能测试不会过多地干扰正常的单元测试和集成测试流程。
- 模拟和虚拟化: 在性能测试中,可以使用模拟数据和虚拟环境来模拟真实场景,以减小对实际资源的影响。例如,使用虚拟网络环境来测试网络请求性能,而不是直接连接到真实的服务器。
- 性能测试工具: 使用专门的性能测试工具,如JMeter、LoadRunner等,来进行性能测试。这些工具可以模拟大量用户同时访问应用,从而评估应用在高负载情况下的性能表现。
- 测试环境的相似性: 尽量使测试环境与生产环境相似,以便更准确地模拟真实情况下的性能。测试环境的差异可能会导致性能测试的结果不准确。
- 持续监控: 在项目中引入性能监控,定期对系统进行性能测试和监测,及时发现性能问题并采取措施进行优化。
- 权衡利弊: 在测试和性能之间取得平衡时,需要根据项目的实际情况和需求进行权衡。在关键业务逻辑处进行更严格的测试,而在性能较为关键的部分进行更详细的性能测试。
总之,测试和性能是一个需要谨慎权衡的问题。通过合理的测试策略和性能测试方法,可以确保代码质量和功能正确性,同时也能够识别并解决潜在的性能问题。
97.在使用第三方API或外部资源时,你是如何确保它们的可靠性和性能,以避免对应用的影响?
确保第三方API或外部资源的可靠性和性能对于应用的稳定性和用户体验至关重要。以下是一些方法来确保这些外部资源不会对应用造成负面影响:
1. 选择可靠的供应商: 在选择第三方API或外部资源时,要选择经过验证和可靠的供应商。查看其文档、社区支持和用户评价,了解其稳定性和性能。
2. 监控和报警: 使用监控工具来实时监测第三方API或外部资源的性能和可用性。设置报警机制,一旦出现异常或延迟,能够及时采取措施。
3. 备用方案: 在使用第三方API时,考虑是否有备用方案。如果主要的API出现问题,是否有替代方案来保证应用的正常运行。
4. 异常处理: 在代码中加入适当的异常处理机制。例如,如果调用第三方API失败,应用应该如何应对,是否有备用数据或操作。
5. 缓存和预加载: 对于一些常用的外部资源,可以考虑使用缓存机制,减少对外部资源的频繁请求。预加载可能会在用户操作前加载资源,提前获取所需内容。
6. 限流和超时设置: 调用第三方API时,可以设置适当的限流策略,避免过多的请求。同时,设置适当的超时时间,避免长时间的等待。
7. 版本控制: 确保使用的第三方API版本是稳定且经过测试的版本,避免使用过于新的版本可能存在的问题。
8. 测试: 在开发和测试阶段,对于使用的第三方API进行充分的测试。模拟各种场景,包括正常情况和异常情况,确保应用在各种情况下都能正常运行。
9. 并发处理: 在应用中可能同时使用多个第三方API,需要注意处理并发请求的情况,避免出现性能问题或资源竞争。
10. 监控和优化: 定期评估第三方API的性能,并根据需要进行优化。同时,关注供应商的更新和变化,确保应用能够适应可能的变化。
综合采取上述方法,可以确保第三方API或外部资源的可靠性和性能,从而提高应用的稳定性和用户体验。
98.在处理前端缓存时,如何处理动态内容和更新频繁的数据,以确保用户获得最新信息?
处理动态内容和更新频繁的数据时,需要在前端缓存策略中做出一些调整,以确保用户获得最新的信息同时又能保持较好的性能。以下是一些方法可以帮助处理这种情况:
- 缓存粒度控制: 对于更新频繁的数据,可以根据数据的不同部分或属性,采用不同的缓存粒度。将不经常变化的部分进行较长时间的缓存,而将经常变化的部分进行较短时间的缓存。
- 缓存过期机制: 对于动态内容,可以设置较短的缓存过期时间,以确保用户获得较新的信息。可以根据数据的特性和重要性来动态调整缓存时间。
- 条件请求: 使用条件请求机制,如HTTP的
If-Modified-Since和If-None-Match头,服务器可以判断数据是否有更新,如果没有更新则返回304状态码,节省带宽和响应时间。 - 版本控制: 在URL或缓存键中添加版本号或标识,当数据更新时更新版本号,这样可以强制刷新缓存。
- 实时推送: 对于关键性的动态数据,可以使用实时推送技术,如WebSocket或Server-Sent Events,将数据实时推送给客户端,减少对缓存的依赖。
- 手动刷新: 对于特定页面或部分,可以提供手动刷新按钮,允许用户手动更新数据。
- 后台数据同步: 在后台定时或根据事件触发进行数据同步,保持缓存数据与服务器数据的一致性。
- 增量更新: 当数据更新时,只更新变化的部分,而不是整个数据,从而减小更新的数据量和时间。
- 缓存回退: 当缓存失效或数据不可用时,可以提供适当的回退机制,如显示默认数据或提示用户数据可能不是最新的。
总之,处理动态内容和更新频繁的数据需要综合考虑数据的特性、用户体验和性能需求。通过合适的缓存策略和技术手段,可以在提供最新信息的同时保持较好的性能。
99.谈谈你在前端性能优化方面的自动化和持续集成实践。你如何确保性能优化的变化在代码提交后仍然有效?
在前端性能优化方面,自动化和持续集成是至关重要的实践,可以确保性能优化的变化在代码提交后仍然有效。以下是我在这方面的实践经验:
自动化性能测试: 我会使用性能测试工具(如Lighthouse、WebPageTest、Google PageSpeed Insights等)来进行自动化性能测试。这些工具可以在持续集成流程中自动运行,对每次代码提交进行性能评估。我会在持续集成服务器上设置定期的性能测试任务,以确保新的代码提交不会导致性能退化。
性能预算: 我会设定性能预算,即定义一组性能指标(如页面加载时间、渲染时间等),并在持续集成中运行性能测试,确保新的代码变化不会超出这些预算。如果有超出预算的情况,持续集成会自动触发警报,需要开发团队及时处理。
性能回归测试: 除了持续集成中的自动化性能测试,我还会定期进行性能回归测试。每当有新的代码变化被合并到主分支,我会运行全面的性能回归测试,以确保新的优化变化不会与其他部分冲突或引入新的性能问题。
代码审查和性能优化指导: 在团队中,我会与开发人员合作,进行代码审查,并在代码审查中提供性能优化的建议和指导。这可以帮助开发人员在编写代码时就考虑性能,避免后期出现性能问题。
监控和警报: 我会使用监控工具来实时监测应用的性能。如果性能有异常变化,监控系统会自动触发警报,提醒团队注意并及时处理性能问题。
持续优化和改进: 我们会定期分析性能测试的结果,识别潜在的性能问题,并持续进行优化。持续集成和自动化性能测试帮助我们快速发现问题,并保障了优化变化的持续有效性。
总之,自动化和持续集成是确保前端性能优化在代码提交后仍然有效的关键实践。通过自动化性能测试、性能预算、性能回归测试以及持续优化,可以保障应用的性能在不断变化的代码库中得到维护和提升。
100.请分享你在使用Webpack、Rollup或Parcel等构建工具时的性能优化策略和实践。
在使用构建工具(如Webpack、Rollup或Parcel)时,性能优化是确保应用交付效率和质量的关键部分。以下是一些性能优化策略和实践,适用于不同构建工具:
Webpack:
- 代码拆分和按需加载: 使用Webpack的代码分割功能,将应用拆分为多个块,实现按需加载,减小初始加载体积,提高首次渲染速度。
- 优化打包体积: 使用Webpack的Tree Shaking来消除未使用的代码,使用代码分割减少重复代码。另外,通过Webpack的优化插件(如
TerserPlugin)来压缩代码。 - 缓存和长效缓存: 配置Webpack的文件名哈希,实现长效缓存,确保资源在更新后能正确加载。同时使用Webpack的缓存功能,避免重复构建。
- 并行构建和缓存: 使用Webpack的多线程构建插件,如
happypack,可以加速构建过程。另外,使用外部缓存(如cache-loader)来缓存构建中间结果,避免重复处理。
Rollup:
- Tree Shaking和Dead Code Elimination: Rollup在设计上更倾向于ES模块,因此它天生支持Tree Shaking,可以有效地消除未使用的代码。
- 代码拆分和公共模块提取: 使用Rollup的代码拆分特性,将应用拆分为不同的块,并提取出重复的代码作为公共模块,减小文件体积。
- 优化输出格式: Rollup支持多种输出格式,根据应用的需求选择合适的输出格式,如ES模块、UMD、CommonJS等。
Parcel:
- 零配置优化: Parcel以零配置为特点,自动进行了许多性能优化,如代码拆分、缓存等。确保使用最新版本的Parcel以获取最佳性能。
- 代码拆分和按需加载: Parcel默认支持代码拆分和按需加载,确保应用合理拆分成多个块,提高加载速度。
- 缓存: Parcel使用缓存来加速重新构建过程。如果需要清除缓存,可以使用
-no-cache标志来启动构建。
除了以上通用策略外,还可以根据具体项目需求和构建工具的特点采取其他优化措施,例如针对性能进行调优、压缩图片、使用懒加载、优化字体加载等。
综上所述,无论使用哪种构建工具,都可以通过合适的配置和策略来实现前端性能优化。重要的是持续关注最新的工具更新和最佳实践,以确保应用在构建和交付过程中保持高效和高质量。
相关文章:
每天10个小知识点)
前端面试的性能优化部分(10)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...

分类预测 | MATLAB实现S4VM半监督支持向量机二分类预测
分类预测 | MATLAB实现S4VM半监督支持向量机二分类预测 目录 分类预测 | MATLAB实现S4VM半监督支持向量机二分类预测分类效果基本介绍程序设计参考资料 分类效果 基本介绍 分类预测 | MATLAB实现S4VM半监督支持向量机二分类预测 程序设计 完整源码和数据获取方式: …...

maven -pl -am -amd
maven常见命令之 -pl -am -amd 昨天maven的deploy任务需要只选择单个模块并且把它依赖的模块一起打包,第一时间便想到了-pl参数,然后就开始处理,但是因为之前只看了一下命令的介绍,竟然花了近半小时才完全跑通,故记录…...

高效解决Anaconda Prompt报错Did not find VSINSTALLDIR这类问题
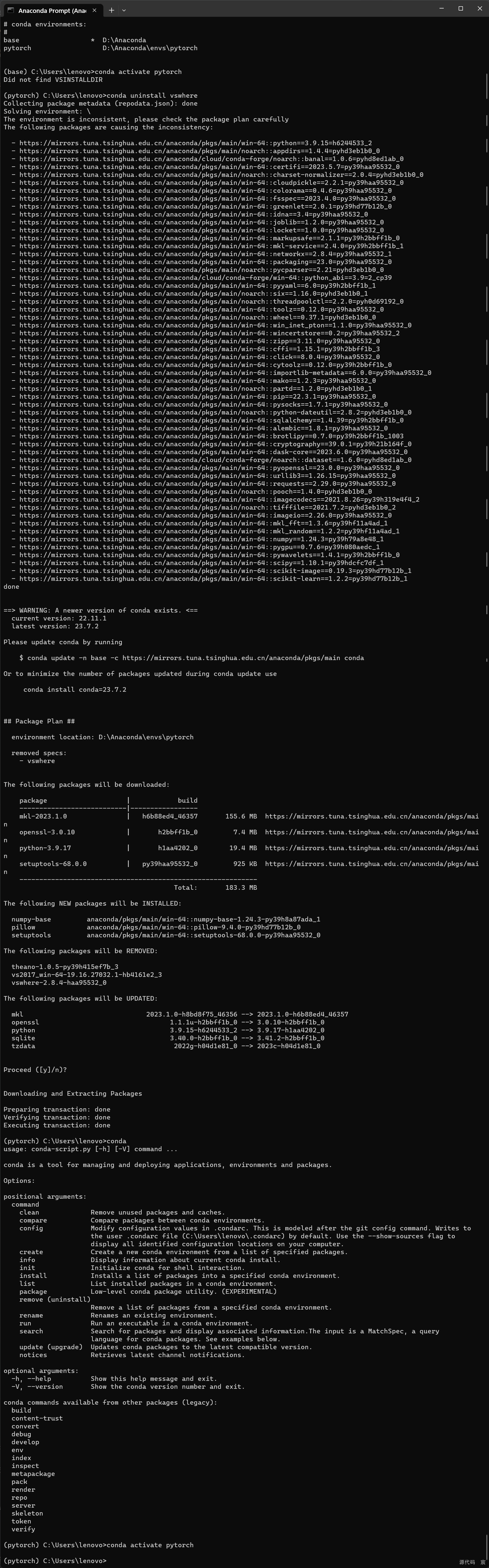
文章目录 回忆问题解决问题step1step2 回忆问题 类似于划红线部分然后还有很多行的报错信息,最后一行肯定是红色划线部分 解决问题 step1 找到 D:\Anaconda\envs\pytorch\etc\conda\activate.d在这个文件夹内会有两个文件,删除 vs2017_compiler_v…...

将iPhone备份到移动硬盘
文章目录 将iPhone备份到移动硬盘如何在 MacOS 上查找当前备份如何在 MacOS 上查找当前备份如何将 iPhone 备份移至外部硬盘如何永久更改 Mac系统 保存 iPhone 备份的位置更新 Mac 上的权限更改 iPhone 备份位置如何验证新的 iPhone 备份已经生效?将iPhone备份到移动硬盘 如果…...

找工作 相关资料
1、简历准备 一份近乎完美的计算机简历应该如何写以及如何修改?-知乎 2.1 机械面试可能的问题 2.1.1 技术邻上的 机械专业面试31问 2.1.2 B站上的 B站: “经常作为面试题,50个机械设计基础常识,你掌握了几个?”文…...

罗勇军 → 《算法竞赛·快冲300题》每日一题:“排列变换” ← 贪心算法
【题目来源】http://oj.ecustacm.cn/problem.php?id1812http://oj.ecustacm.cn/viewnews.php?id1023【题目描述】 给定一个长度为 n 的排列 a,需要将这个排列变成 b。 每次可以选择一个数字往左移若干个位置。 请求出最小需要移动的元素个数。【输入格式】 第一行…...

算法修炼Day51|● 309.最佳买卖股票时机含冷冻期 ● 714.买卖股票的最佳时机含手续费
LeetCode:309.最佳买卖股票时机含冷冻期 309. 买卖股票的最佳时机含冷冻期 - 力扣(LeetCode) 1.思路 初始化dp[i][j]数组,表示第i天的最大利润为dp[i][j]. 精确的定义状态是个难点,可以定义四种状态:持有股票&#…...

LVS-DR模型实例
一、LVS-DR集群介绍 LVS-DR(Linux Virtual Server Director Server)工作模式,是生产环境中最常用的一 种工作模式。 1、LVS-DR 工作原理 LVS-DR 模式,Director Server 作为群集的访问入口,不作为网关使用࿰…...

Vue面试题
1. vue优点 轻量级速度快简单易学低耦合可重用性独立开发文档齐全,且文档为中文文档 2. ## vue中组件间传值 prop/$emit 父子组件传值 ref 和 $parent/$children 父子组件传值 eventBus($emit/$on) 父子,隔代,兄弟组件传值 $attrs/$listeners…...

使用图像处理算法检测金属表面的生锈区域: Python实现及步骤解析
摘要: 本文主要介绍如何使用Python和OpenCV库来实现对金属表面的生锈区域的检测。图像处理在工业领域有着广泛的应用,尤其是对材料的表面缺陷的检测。本文将详细阐述该算法的具体实现步骤,并提供完整的Python代码示例。 1. 引言 金属的锈蚀是…...

通过爬虫抓取上市企业利润表并在睿思BI中展示
睿思BI从v5.3开始支持网络爬虫,可以从指定URL抓取表格数据,本示例实现从网络上抓取上市企业招商银行的利润表数据,并在睿思BI中进行展现。 功能演示URL:https://www.ruisitech.com/rsbi-ultimate/#/dashboard/ShareView?token31…...

填充柄功能
单元格右下角十字符号 顺序式填充 输入1,2,直接拉取即可实现顺序1到10. 复制式填充 CtrlD或者拉取,选择右下角复制单元格。 规律式填充 输入星期一,星期二,下拉一直可以到星期日 自定义填充 选择文件-》选项-》自定义序列 输…...

Python爬虫性能优化:多进程协程提速实践指南
目录 1. 多进程爬虫的实现: 1.1 将爬虫任务划分成多个子任务: 1.2 创建进程池: 1.3 执行任务: 1.4 处理结果: 代码示例 2. 协程爬虫的实现: 2.1 定义异步爬虫函数: 2.2 创建事件循环&a…...
)
mongodb export(2023新)
之前的mongodb export发现不能用了,T3带ui的版本,试用到期不支持导出。 根据文档,是因为server版本更新后 tool版本没有升级,(refs文档) 按文档下载bin,后解压到更新本地文件夹,替换/usr/local/bin里的文…...

css-flex使用
文章目录 flex弹性容器属性flex-directionflex-wrapflex-flowalign-itemsjustify-contentalign-content主轴和侧轴 弹性元素默认大小属性flex-growflex-shrinkalign-selfflex-basisflexorder 高度坍塌flex布局子元素宽度超出父元素 flex 弹性盒,伸缩盒,…...

SAP安全库存-安全库存共享、安全库存简介
SAP系统中的安全库存用于管理计划外和计划内的库存需求,在某些行业中,由于不同的情况,如意外损耗、损坏、环境问题、制造工艺问题、需求增加等,通常会出现意外的库存需求。 SAP提供了维护安全库存的处理方式来处理这样的问题,安全库存的字段信息在主数据视图中,在物料需…...

CentOS自己搭建时钟同步服务实操
目录 1、产生背景 2、操作过程 3、客户端操作 4、ntpd和ntpdate的区别 5、参考文章 1、产生背景 因为公司业务,需要使用一些网关设备上报监测实时数据,为了保障数据时钟一致性,所以需要提供一天时钟校验服务器。因为原来这个厂家的网关设…...

高阶数据结构-图
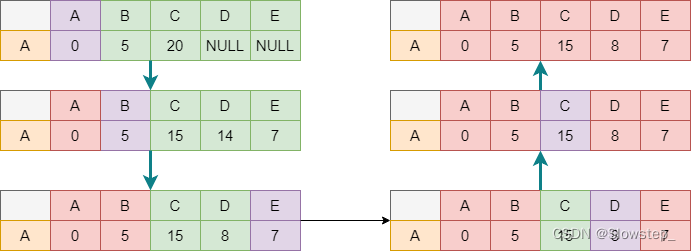
高阶数据结构-图 图的表示 图由顶点和边构成,可分为有向图和无向图 邻接表法 图的表示方法有邻接表法和邻接矩阵法,以上图中的有向图为例,邻接表法可以表示为 A->[(B,5),(C,10)] B->[(D,100)] C->[(B,3)] D->[(E,7)] E->[…...

Linux/Ubuntu 的日常升级和安全更新,如何操作?
我安装的是Ubuntu 20.04.6 LTS的Windows上Linux子系统版本,启动完成后显示: Welcome to Ubuntu 20.04.6 LTS (GNU/Linux 5.15.90.4-microsoft-standard-WSL2 x86_64) * Documentation: https://help.ubuntu.com * Management: https://landscape.c…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...
