ES6自用笔记
目录
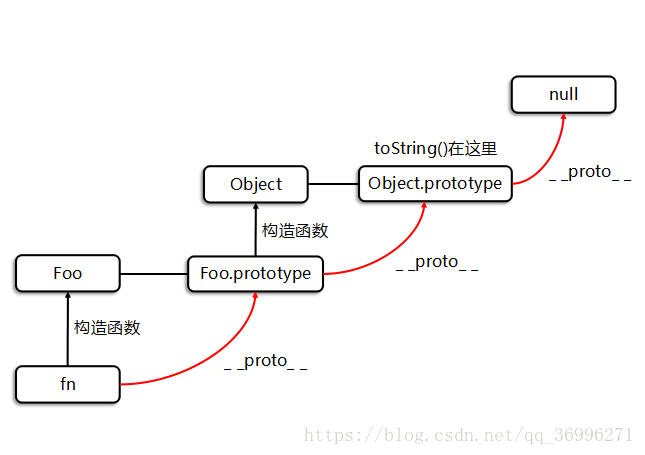
原型链
引用类型:__proto__(隐式原型)属性,属性值是对象函数:prototype(原型)属性,属性值是对象
相关方法
person.prototype.isPrototypeOf(stu)
Object.getPrototypeOf(Object)替换已不推荐的Object._ _ proto _ _
Object.create(instance) 以一个现有对象作为原型,创建一个新对象
class类
ES6前:构造函数和原型链
1.构造函数:this.x=x
2.类方法:构造函数.prototype.fun=function(){}
继承
1.构造函数:父类构造函数.call(this,x)
2.原型链:Dog.prototype = Object.create(Animal.prototype)
3.修正prototype上的构造函数:Dog.prototype.constructor = Dog
ES6:class
constructor可没有(默认会创建)
super必须实现
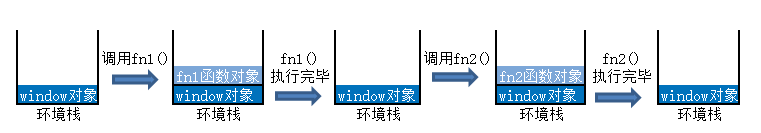
执行上下文/作用域:执行环境(变量+函数)存于 变量对象
全局执行上下文:this 指向window全局对象
函数执行上下文:每次调用会创建新的执行上下文
作用链=作用域链表
查找不到:原型链undefined,作用域链ReferenceError
this
全局环境(普通函数/匿名函数):window/undefined 严格模式
调用函数的对象
JS预解析/编译(变量提升):var、function变量 创建作用域
闭包:函数返回函数,且子函数 调用 父级作用域的变量
内存泄漏:内存浪费->慢->崩溃
不再使用/为空的引用未被移除:闭包/DOM移除,子节点引用没移除
垃圾回收:自动定期,不需要的引用设置为null
模块化规范:一个模块=实现特定功能的一组方法。
几个函数:全局变量的污染,模块间没有联系。
ES6新增
数据类型:
基本Symbol,Bigint(ES10)
引用/(Object)对象Set ,Map(键(string,symbol)/值对),Promise(解决回调地狱)
WeakSet:弱引用(不被引用时会被回收)对象
WeakMap:键(弱引用对象)/值对
Map:任何值(函数、对象、基本类型)都可以作为键/值,size,可迭代,删减优化,
Object:键:String、Symbol,JSON序列化JSON.stringify()和解析JSON.parse()
运算符
变量的解构赋值:从数组/对象中取值
数组/对象:扩展运算符(浅拷贝)
函数
箭头函数:简洁
继承上一层作用域链的this
不绑定arguments,用rest参数
因为没有function声明,所以没有原型prototype,所以不能作为构造函数
rest 参数:...真正的数组
ES7 的async/await函数替代了ES6 的Generator 函数
字符串方法:${ },单反引号
块级作用域:let,const
ES6 前作用域: 全局变量 与 函数内的局部变量。
块级作用域{}:if(){},for(){}等
var:重复声明,变量提升
let、const:块作用域里访问,无重复声明,变量提升
const :必须初始化(语法错误SyntaxError),栈值/内存地址不变(类型错误TypeError)
定义类的语法糖(class)
模块化import/export
类型转换
Number
显式类型转换
Number(任意类型):若string含非数字,会返回NaN
parseInt(string[,radix]):基数radix是2-36之间的整数
parseFloat(string):解析一个参数并返回一个浮点数
隐式转换:+str-,含boolean的相加
str - 1 //122
+str+1 // 124
str+1 // '1231'
string
显式类型转换
除了null/undefined.toString()
String(任意类型)
隐式转换:含str的相加
Boolean
显式类型转换
Boolean():0, ''(空字符串), null, undefined, NaN会转成false,其它都是true
隐式转换 :!!
判断数据类型
运算符
typeof:判断 基本数据类型
typeof null=Object 类型标签均为000
实例 instanceof 构造函数:判断原型链,和isPrototypeOf
方法
构造函数.prototype.isPrototypeOf(实例) :判断原型链
(数据).constructor === 数据类型:不包含继承类型
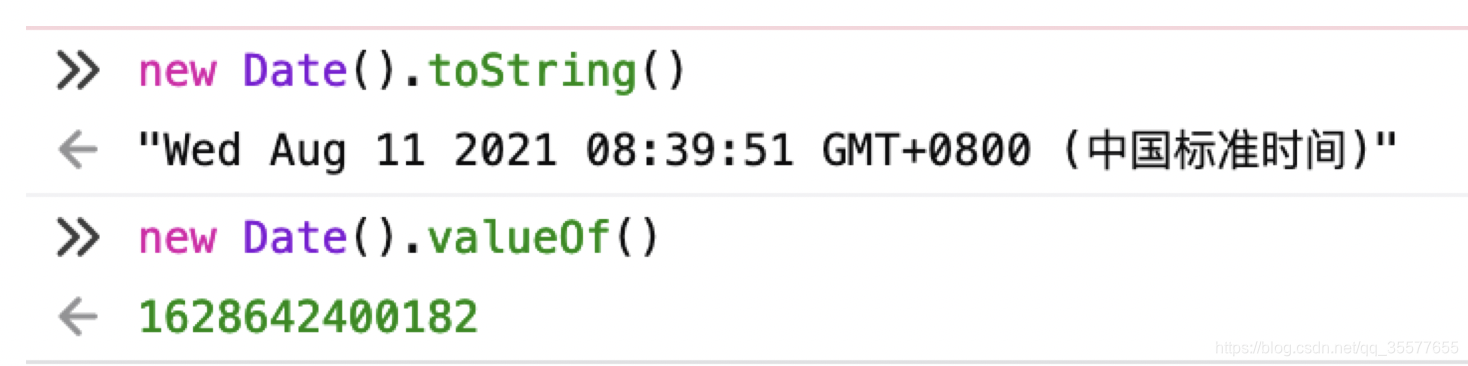
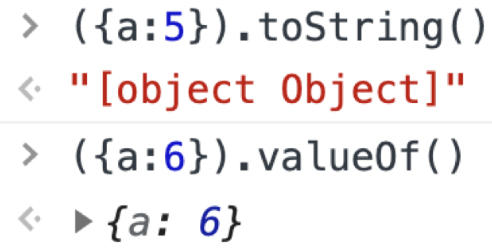
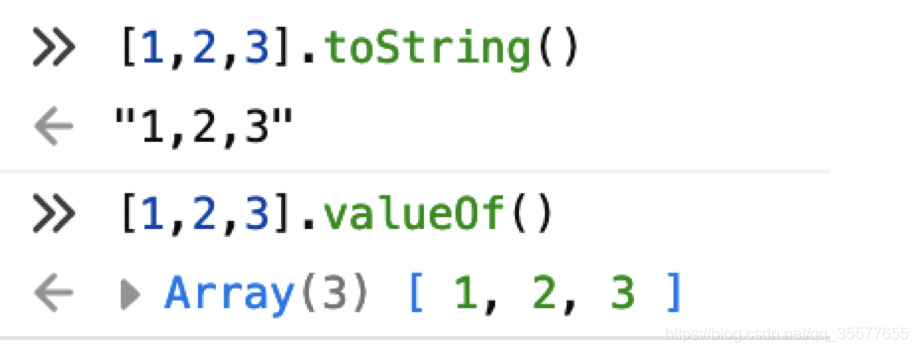
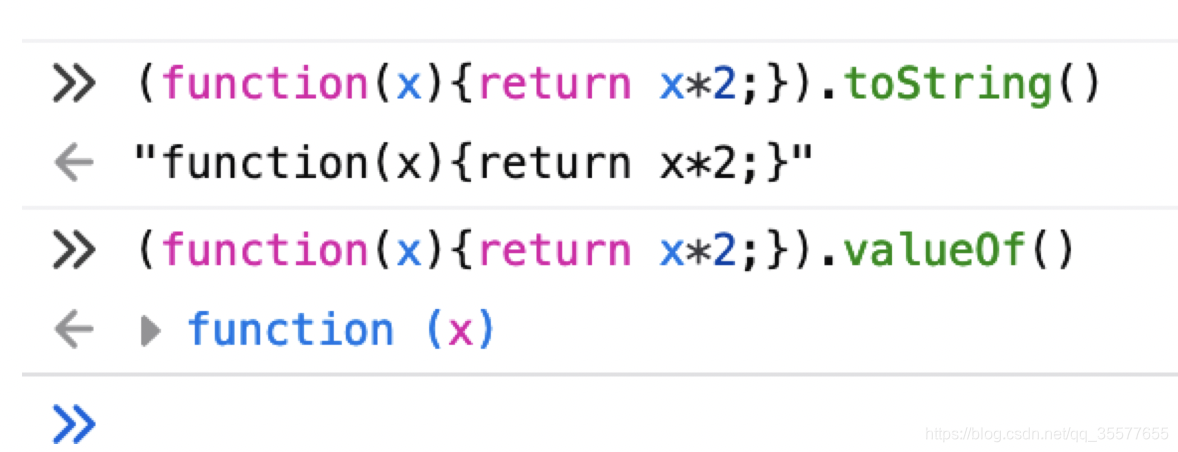
显示:toString,valueOf 除了null,undefined
valueOf:this 值转换成对象。除了Date都是返回数据本身
console.log
toString:重写对象的类型转换。console.log
松散相等==(可自动转换类型) 和 严格相等===
比较的是内存单元的内容
set判断===相等
DOM事件流:捕获->冒泡
遍历(str,num,set,map)
for of:val,Object.keys(obj)自身属性
for in:idx ,包括继承的可枚举属性
可遍历对象的 公有 可枚举属性(除symbol 属性)
obj.hasOwnProperty(prop) 避免遍历原型链上的属性
forEach(value[,index,arr]):不改变原数组,返回undefined
无法中断( break (Illegal break statement)和 return (无效))
map(value[,index,arr]):返回新的数组
执行速度优于forEach(底层做了优化)
高阶函数:params / return func
函数柯里化:return func
手写
改变this
call
typeof this !== 'function'
context = context || window
context._this = this
delete context._this
bind: return _this.apply(context, [...arguments].slice(1));
深拷贝
!arr|| arr == null || typeof arr != 'object'
arr instanceof Array ? [] : {}
for (const key in arr)
result[key] = cloneDeep(arr[key])
原型链
引用类型:__proto__(隐式原型)属性,属性值是对象
函数:prototype(原型)属性,属性值是对象

相关方法
person.prototype.isPrototypeOf(stu)
Object.getPrototypeOf(Object)替换已不推荐的Object._ _ proto _ _
Object.create(instance) 以一个现有对象作为原型,创建一个新对象
class类
ES6前:构造函数和原型链
1.构造函数:this.x=x
2.类方法:构造函数.prototype.fun=function(){}
继承
1.构造函数:父类构造函数.call(this,x)
2.原型链:Dog.prototype = Object.create(Animal.prototype)
3.修正prototype上的构造函数:Dog.prototype.constructor = Dog
// 使用构造函数和原型链定义"类"
function Animal(name) {this.name = name;
}Animal.prototype.speak = function() {console.log(this.name + ' makes a sound.');
};// 创建类的实例
const dog = new Animal('Dog');
dog.speak(); // 输出: "Dog makes a sound."// 继承一个"类"
function Dog(name, breed) {Animal.call(this, name);this.breed = breed;
}
//Object.create() 静态方法以一个现有对象作为原型,创建一个新对象
Dog.prototype = Object.create(Animal.prototype);
//修正构造函数
Dog.prototype.constructor = Dog;Dog.prototype.speak = function() {console.log(this.name + ' barks loudly.');
};const myDog = new Dog('Buddy', 'Golden Retriever');
myDog.speak(); // 输出: "Buddy barks loudly."
ES6:class
constructor可没有(默认会创建)
super必须实现
执行上下文/作用域:执行环境(变量+函数)存于 变量对象
全局执行上下文:this 指向window全局对象
函数执行上下文:每次调用会创建新的执行上下文
作用链=作用域链表
查找不到:原型链undefined,作用域链ReferenceError
this
全局环境(普通函数/匿名函数):window/undefined 严格模式
调用函数的对象
JS预解析/编译(变量提升):var、function变量 创建作用域
闭包:函数返回函数,且子函数 调用 父级作用域的变量
因为js作用域生命周期在于内部脚本是否全部执行完毕才会销毁,并且不会带到父级作用域;
因为被下级作用域内 引用,而没有被释放。就导致上级作用域内的变量,等到下级作用域执行完后 或者 当闭包(子函数)不再被引用时才会被释放。
function createCounter() {let counter = 0const myFunction = function() {counter = counter + 1return counter}return myFunction}const increment = createCounter()const c1 = increment()const c2 = increment()const c3 = increment()console.log('example increment', c1, c2, c3)//1 2 3- 闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包
- 滥用闭包容易内存泄漏。
- 使用场景 : 防抖、节流、函数套函数避免全局污染
内存泄漏:内存浪费->慢->崩溃
不再使用/为空的引用未被移除:闭包/DOM移除,子节点引用没移除
垃圾回收:自动定期,不需要的引用设置为null
(GC)Garbage Collection
浏览器的js具有自动垃圾回收机制,垃圾回收机制也就是自动内存管理机制,垃圾收集器会定期的找出不可访问的值,然后释放内存,所以将不需要的对象设为null即可。
模块化规范:一个模块=实现特定功能的一组方法。
-
几个函数:全局变量的污染,模块间没有联系。
// 模块A
var ModuleA = {func1: function() {// ...},func2: function() {// ...}
};// 模块B
var ModuleB = {func3: function() {// ...}
};
- 后面提出了对象,通过将函数作为一个对象的方法来实现,但是这种办法会暴露所 有的所有的模块成员,外部代码可以修改内部属性的值。
- 现在最常用的是立即执行函数的写法,通过利用闭包来实现模块私有作用域的建立,同时不会对全局作用域造成污染。
//IIFE(立即调用函数表达式)
//创建一个私有作用域,避免变量之间的冲突。然后,通过返回一个对象或函数来暴露模块的公共部分
// 模块A
var ModuleA = (function() {var privateVar = "private";function privateFunc() {// ...}return {publicVar: "public",publicFunc: function() {// ...}};
})();
- ES6 :使用 import 和 export 的形式来导入导出模块。
ES6新增
数据类型:
基本Symbol,Bigint(ES10)
let bnum=1684424684321231561n //方式1:数组后加n
bunm=BigInt("1684424684321231561")//方式2:调用BigInt引用/(Object)对象Set ,Map(键(string,symbol)/值对),Promise(解决回调地狱)
WeakSet:弱引用(不被引用时会被回收)对象
WeakMap:键(弱引用对象)/值对
Map:任何值(函数、对象、基本类型)都可以作为键/值,size,可迭代,删减优化,
Object:键:String、Symbol,JSON序列化JSON.stringify()和解析JSON.parse()
运算符
变量的解构赋值:从数组/对象中取值
// 提取部分数组元素,其余元素放在剩余数组中
const numbers = [1, 2, 3, 4, 5];
const [first, second, ...rest] = numbers;
console.log(first); // 输出: 1
console.log(second); // 输出: 2
console.log(rest); // 输出: [3, 4, 5]// 从对象中提取属性并赋值给变量
const person = { firstName: 'John', lastName: 'Doe' };
const { firstName, lastName } = person;
console.log(firstName); // 输出: John
console.log(lastName); // 输出: Doe// 提取属性并赋值给变量,并指定默认值
const { age = 30, occupation = 'Engineer' } = person;
console.log(age); // 输出: 30 (因为age属性不存在)
console.log(occupation); // 输出: Engineer (因为occupation属性不存在)const nestedObject = {outer: {inner: {deep: 'Hello, nested!'}}
};const { outer: { inner: { deep } } } = nestedObject;
console.log(deep); // 输出: Hello, nested!
数组/对象:扩展运算符(浅拷贝)
函数
箭头函数:简洁
继承上一层作用域链的this
不绑定arguments,用rest参数
因为没有function声明,所以没有原型prototype,所以不能作为构造函数
rest 参数:...真正的数组
function sum(...numbers) {let total = 0;for (let number of numbers) {total += number;}return total;
}console.log(sum(1, 2, 3)); // 输出 6
ES7 的async/await函数替代了ES6 的Generator 函数
字符串方法:${ },单反引号
块级作用域:let,const
ES6 前作用域: 全局变量 与 函数内的局部变量。
块级作用域{}:if(){},for(){}等
var:重复声明,变量提升
let、const:块作用域里访问,无重复声明,变量提升
const :必须初始化(语法错误SyntaxError),栈值/内存地址不变(类型错误TypeError)
定义类的语法糖(class)
模块化import/export
类型转换
Number
显式类型转换
Number(任意类型):若string含非数字,会返回NaN
parseInt(string[,radix]):基数radix是2-36之间的整数
parseFloat(string):解析一个参数并返回一个浮点数
隐式转换:+str-,含boolean的相加
str = '123'
-
str - 1 //122
-
+str+1 // 124
-
str+1 // '1231'
string
显式类型转换
除了null/undefined.toString()
String(任意类型)
隐式转换:含str的相加
Boolean
显式类型转换
Boolean():0, ''(空字符串), null, undefined, NaN会转成false,其它都是true
隐式转换 :!!
判断数据类型
运算符
typeof:判断 基本数据类型
typeof null=Object 类型标签均为000
实例 instanceof 构造函数:判断原型链,和isPrototypeOf
Object.prototype.isPrototypeOf({})// true
{} instanceof Object// true
方法
构造函数.prototype.isPrototypeOf(实例) :判断原型链
(数据).constructor === 数据类型:不包含继承类型
显示:toString,valueOf 除了null,undefined
valueOf:this 值转换成对象。除了Date都是返回数据本身
console.log

toString:重写对象的类型转换。console.log



松散相等==(可自动转换类型) 和 严格相等===
比较的是内存单元的内容
set判断===相等
//Set用===判断是否相等
const set= new Set();
const obj1={ x: 10, y: 20 },obj2={ x: 10, y: 20 }
set.add(obj1).add(obj2);console.log(obj1===obj2);//false
console.log(set.size);// 2set.add(obj1);
console.log(obj1===obj1);//true
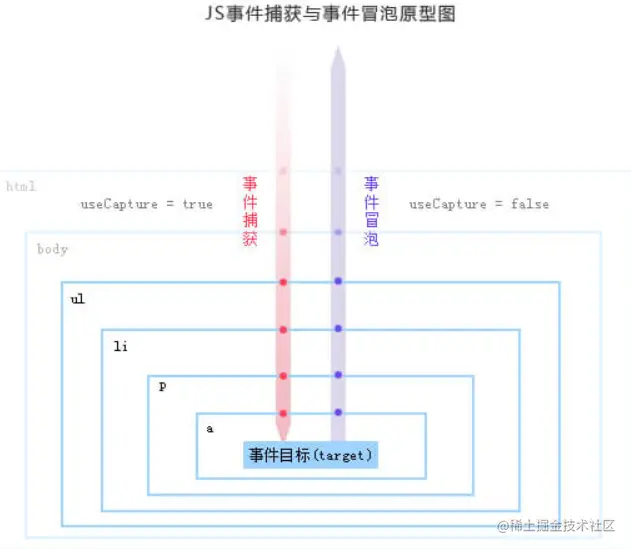
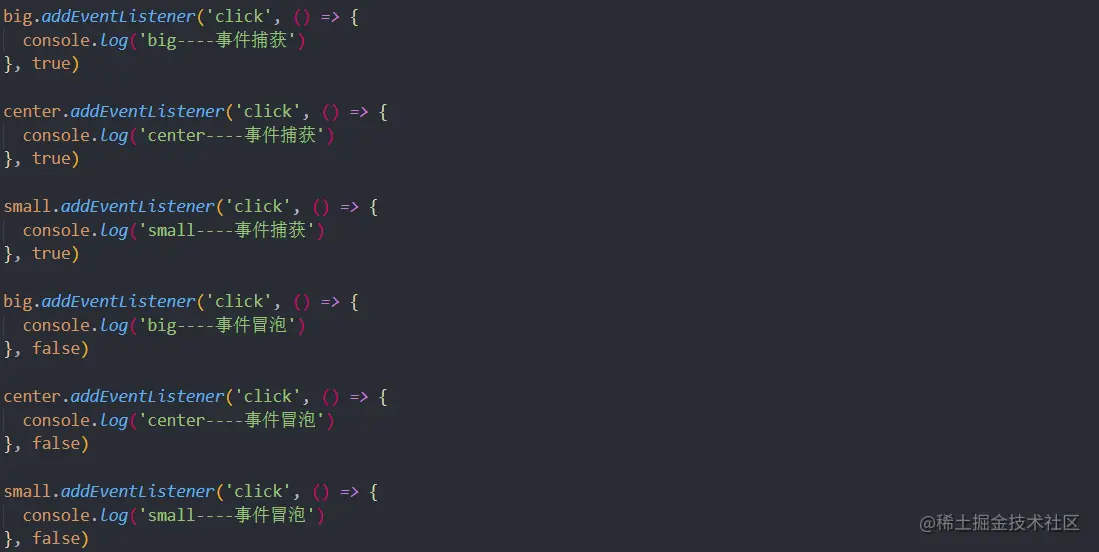
console.log(set.size);//2DOM事件流:捕获->冒泡

- 事件捕获:由外往内,从事件发生的根节点开始,逐级往下查找,一直到目标元素。
- 事件冒泡:由内往外,从具体的目标元素触发,逐级向上传递,直到根节点。
element.addEventListener(event, function[, useCapture]);
//useCapture 默认为false,即冒泡阶段调用事件处理函数,
//为ture时,在事件捕获阶段调用处理函数

遍历(str,num,set,map)
for of:val,Object.keys(obj)自身属性
for in:idx ,包括继承的可枚举属性
可遍历对象的 公有 可枚举属性(除symbol 属性)
obj.hasOwnProperty(prop) 避免遍历原型链上的属性
forEach(value[,index,arr]):不改变原数组,返回undefined
无法中断( break (Illegal break statement)和 return (无效))
map(value[,index,arr]):返回新的数组
执行速度优于forEach(底层做了优化)
高阶函数:params / return func
函数柯里化:return func
改变数组:
-
push() 和 unshift():
push()方法用于在数组末尾添加一个或多个元素,而unshift()方法用于在数组开头添加一个或多个元素。 -
pop() 和 shift():
pop()方法用于移除并返回数组末尾的元素,而shift()方法用于移除并返回数组开头的元素。 -
splice():
splice()方法可以用于从数组中添加或删除元素。它可以指定一个起始索引和要删除的元素数量,并可以选择性地插入新元素。 -
slice():
slice()方法用于创建一个从现有数组中选取元素的新数组。它接受起始索引和结束索引作为参数,但不会修改原始数组。 -
map():
map()方法对数组中的每个元素应用一个函数,并返回一个新数组,新数组中的元素是原数组元素经过函数处理后的结果。 -
filter():
filter()方法根据给定的函数筛选出满足条件的数组元素,返回一个新数组。 -
splice():
splice()方法可以插入、删除或替换数组的元素。它可以接受起始索引、删除的元素数量和要插入的新元素。 -
fill():
fill()方法可以用指定的值填充数组的元素,可以指定填充的起始索引和结束索引。 -
sort():
sort()方法用于对数组元素进行排序,可以传入比较函数以自定义排序方式。 -
reverse():
reverse()方法用于颠倒数组中元素的顺序。
手写
改变this
call
-
typeof this !== 'function'
-
context = context || window
-
context._this = this
-
delete context._this
// 给function的原型上面添加一个 _call 方法Function.prototype._call = function (context) {// 判断调用者是否是一个函数 this 就是调用者if (typeof this !== 'function') {throw new TypeError('what is to be a function')}// 如果有 context 传参就是传参者 没有就是windowcontext = context || window// 保存当前调用的函数context._this = this // 截取传过来的参数/*argumentsa: 1fn: ƒ fns()*/// 通过 slice 来截取传过来的参数const local = [...arguments].slice(1)// 传入参数调用函数let result = context._this(...local)// 删属性delete context._thisreturn result}let obj = { a: 1 }function fns(a, b) {console.log(a, b);console.log(this)}fns._call(obj, 23, 555)
bind: return _this.apply(context, [...arguments].slice(1));
深拷贝
-
!arr|| arr == null || typeof arr != 'object'
-
arr instanceof Array ? [] : {}
-
for (const key in arr)
-
result[key] = cloneDeep(arr[key])
function cloneDeep(arr = {}) {// 终止递归 if (!arr|| arr == null || typeof arr != 'object' ) return arr// 用 instanceof 判断原型链上是否有该类型的原型 是 Array => [] ! Arrays =>{}let result=arr instanceof Array ? [] : {}// forin 循环对象的key值for (const key in arr) {// 对象 key 赋值 resultresult[key] = cloneDeep(arr[key])}return result}
相关文章:

ES6自用笔记
目录 原型链 引用类型:__proto__(隐式原型)属性,属性值是对象函数:prototype(原型)属性,属性值是对象 相关方法 person.prototype.isPrototypeOf(stu) Object.getPrototypeOf(Object)替换已不推荐的Object._ _ proto _ _ Ob…...

【BASH】回顾与知识点梳理(二十九)
【BASH】回顾与知识点梳理 二十九 二十九. 进程和工作管理29.1 什么是进程 (process)进程与程序 (process & program)子进程与父进程:fork and exec:进程呼叫的流程系统或网络服务:常驻在内存的进程 29.2 Linux 的多人多任务环境多人环境…...

Docker的Cgroup资源限制
Docker通过Cgroup来控制容器使用的资源配额,包括 CPU、内存、磁盘三大方面,基本覆盖了常见的资源配颡和使用量控制。 Cgoup 是CotrolGroups 的缩写,是Linux 内核提供的一种可以限制、记录、隔高进程组所使用的物理资源(如CPU、内存…...

AI智能语音机器人的基本业务流程
先画个图,了解下AI语音机器人的基本业务流程。 上图是一个AI语音机器人的业务流程,简单来说就是首先要配置话术,就是告诉机器人在遇到问题该怎么回答,这个不同公司不同行业的差别比较大,所以一般每个客户都会配置其个性…...

uniapp 上传比较大的视频文件就超时
uni.uploadFile,上传超过10兆左右的文件就报错err:uploadFile:fail timeout,超时 解决: 在manifest.json文件中做超时配置 uni.uploadFile({url: this.action,method: "POST",header: {Authorization: uni.getStorage…...

CSS简介
目录 CSS CSS概念 核心概念 为什么需要CSS 语法 CSS的引入方式 内联样式(行内样式) 内部样式 外部样式(推荐) CSS CSS概念 CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表&am…...

卡方分箱(chi-square)
统计学,风控建模经常遇到卡方分箱算法ChiMerge。卡方分箱在金融信贷风控领域是逻辑回归评分卡的核心,让分箱具有统计学意义(单调性)。卡方分箱在生物医药领域可以比较两种药物或两组病人是否具有显著区别。但很多建模人员搞不清楚…...

深入理解 Flutter 图片加载原理
作者:京东零售 徐宏伟 来源:京东云开发者社区 前言 随着Flutter稳定版本逐步迭代更新,京东APP内部的Flutter业务也日益增多,Flutter开发为我们提供了高效的开发环境、优秀的跨平台适配、丰富的功能组件及动画、接近原生的交互体验…...

【电子通识】什么是异常分析中的A-B-A方法
工作有了一定的经验之后,在做问题分析的时候,经常会听到别人说把这个部品(芯片/模块)拿去ABA一下,看看跟谁走。那么对于新人来说是否就会问一个问题:什么是ABA呢? A-B-A 交换是一种简单直接的交…...

[Linux] C获取键盘输入值
检测指令:cat /dev/input/event1 | hexdump 当键盘有输入时,会有对应的一堆16进制输出。它其实对应着input_event结构体【24字节】。 struct input_event {struct timeval time;__u16 type;__u16 code;__s32 value; }; #include <st…...

探索Python编程世界:开启你的代码之旅
亲爱的小伙伴们,大家好!很高兴向大家推荐我的新专栏《Python编程指南:从入门到高级》。在这个专栏里,我将带领大家深入探索Python编程的奇妙世界,为您提供有趣、实用、易懂的内容,帮助您在编程的道路上越走…...

金融术语总结
洗钱 将犯罪或其他非法违法行为所获得的违法收入,通过各种手段掩饰、隐瞒、转化,使其在形式上合法化的行为。 存量客户 某个时间段里原先已有的客户,与新增客户相对应。 月活跃用户数量,MAU(Monthly Active User,M…...

Linux驱动开发(Day5)
思维导图: 不同设备号文件绑定:...

[机器学习]特征工程:主成分分析
目录 主成分分析 1、简介 2、帮助理解 3、API调用 4、案例 本文介绍主成分分析的概述以及python如何实现算法,关于主成分分析算法数学原理讲解的文章,请看这一篇: 探究主成分分析方法数学原理_逐梦苍穹的博客-CSDN博客https://blog.csdn.…...

Python爬虫实战案例——第一例
X卢小说登录(包括验证码处理) 地址:aHR0cHM6Ly91LmZhbG9vLmNvbS9yZWdpc3QvbG9naW4uYXNweA 打开页面直接进行分析 任意输入用户名密码及验证码之后可以看到抓到的包中传输的数据明显需要的是txtPwd进行加密分析。按ctrlshiftf进行搜索。 定位来到源代码中断点进行调…...

一、openlayer开发介绍
首先需要引入openlayer api开发包。两种方式: 1、import方式,也就是npm安装,npm install ol 2、外部js引入。 下载地址:https://github.com/openlayers/openlayers 历史版本地址:Releases openlayers/openlayers …...

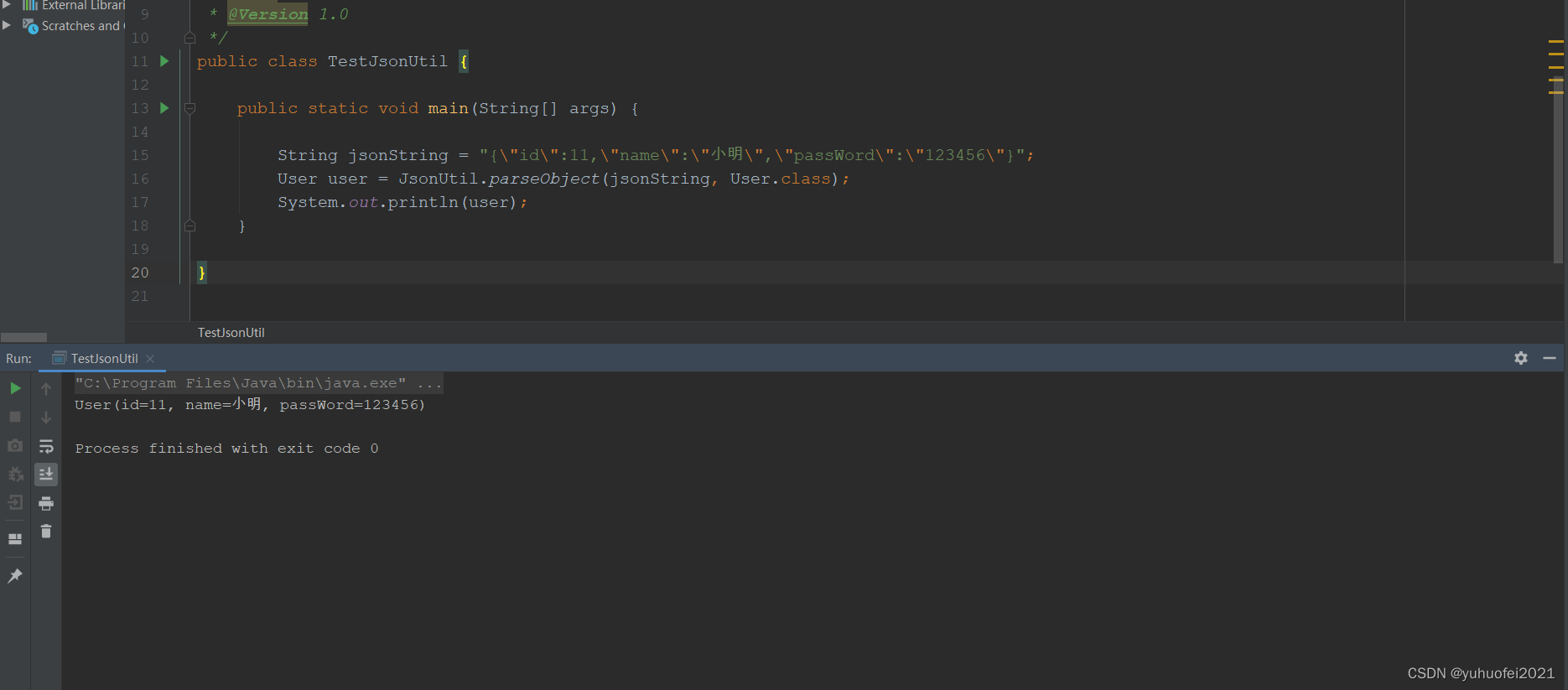
利用Jackson封装常用的JsonUtil工具类
在实际开发中,我们对于 JSON 数据的处理,通常有这么几个第三方工具包可以使用: gson:谷歌的fastjson:阿里巴巴的jackson:美国FasterXML公司的,Spring框架默认用的 由于以前一直用习惯了阿里的…...

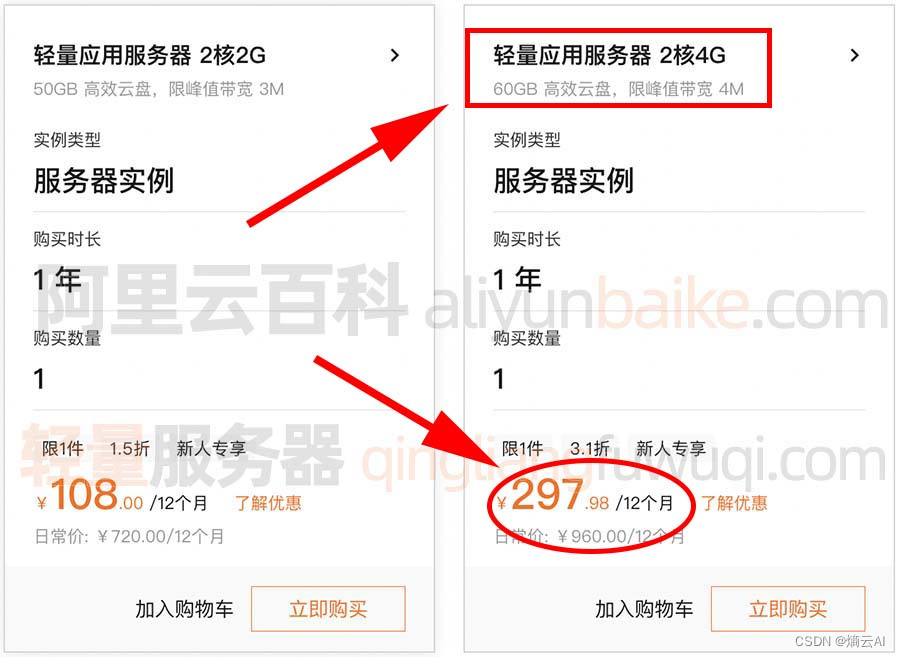
阿里云2核4G服务器配置汇总表_轻量和ECS
阿里云2核4G服务器配置价格表,297元一年,配置为轻量应用服务器2核4G、4M带宽、60GB高效云盘,折合24元一个月。 目录 2核4G服务器轻量: 2核4G服务器ECS 关于轻量和ECS的区别: 2核4G服务器轻量: 云服务器…...

攻防世界-ics-06
原题解题思路 看着页面多,其实只有报表中心能够跳转,但是选了确定后没反应,应该不是注入,只有id会变化。 在burp中设置好负载进行爆破 有一个长度与众不同的包 打开发现flag。...

人工智能轨道交通行业周刊-第56期(2023.8.14-8.20)
本期关键词:数字化建设、巡检机器人、智慧城轨、福州地铁4号线、避雷器、LangChain 1 整理涉及公众号名单 1.1 行业类 RT轨道交通人民铁道世界轨道交通资讯网铁路信号技术交流北京铁路轨道交通网上榜铁路视点ITS World轨道交通联盟VSTR铁路与城市轨道交通RailMet…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...